Elementor 3.5 usprawnia przepływ pracy, jednocześnie dodając nowe funkcje projektowe. Ta nowa wersja pozwala jeszcze szybciej konstruować strony internetowe, zapewniając, że są one bezbłędnie zaprojektowane, interaktywne i bardzo wciągające.

Projektanci stron internetowych nieustannie poszukują sposobów na wydajniejszą pracę i tworzenie nowych projektów, które utrzymają zaangażowanie użytkowników. Elementor 3.5 zapewnia trzy nowe opcje przepływu pracy. Pomoże to skrócić czas procesu programowania. Obejmuje to Oznacz widżety jako ulubione, Przeciągnij z pulpitu i Wielokrotny wybór, aby przyspieszyć czas realizacji projektu.
Elementor 3.5 zawiera również nowe możliwości projektowania. Te możliwości pozwolą Ci tworzyć bardzo wyrafinowane strony internetowe w Elementorze, jednocześnie minimalizując liczbę wtyczek i niestandardowego kodu wymaganego do uzyskania tych samych zaawansowanych wyglądów, takich jak transformacja, obrys tekstu i odstępy między wyrazami.
Oprócz ulepszonego przepływu pracy i możliwości projektowania, interfejs Eksperymentów został zaktualizowany, aby ułatwić zrozumienie stabilności każdej wersji próbnej, a także nowy eksperyment zwiększający wydajność Twojej witryny — ikony czcionek w tekście.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTwórz strony internetowe z Sonic Pace
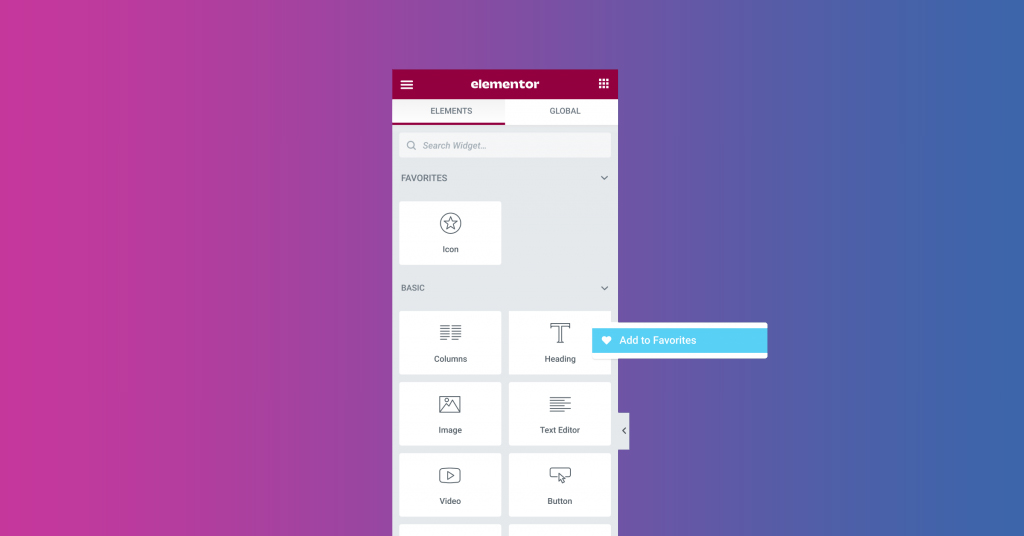
Spersonalizowany panel edytora

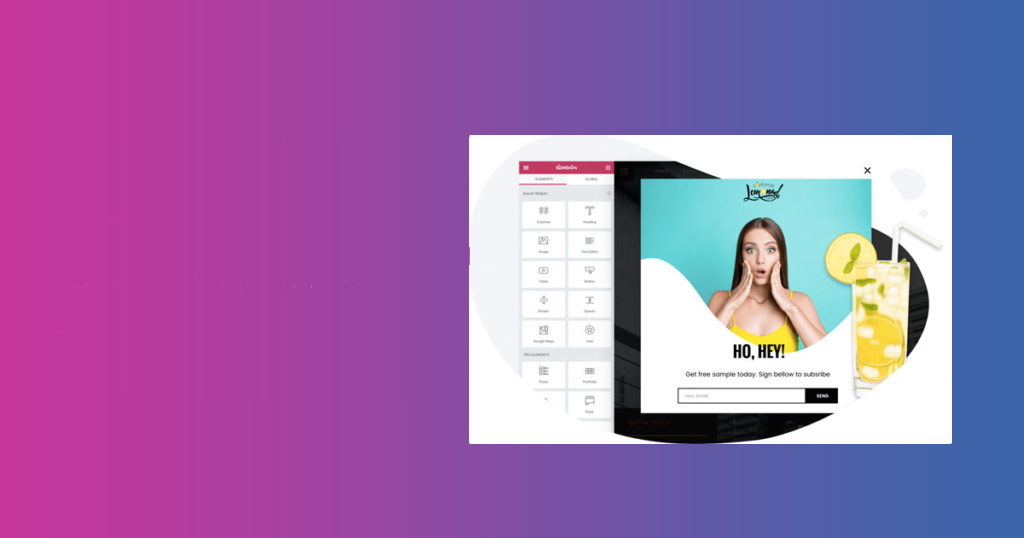
Prawdopodobnie zauważyłeś, że podczas pracy z Elementorem masz tendencję do skłaniania się ku niektórym widżetom i korzystasz z nich częściej niż inne. Dlatego możesz spersonalizować panel edytora i szybciej znajdować swoje ulubione widżety, przypinając najczęściej używane widżety do obszaru „Ulubione”.
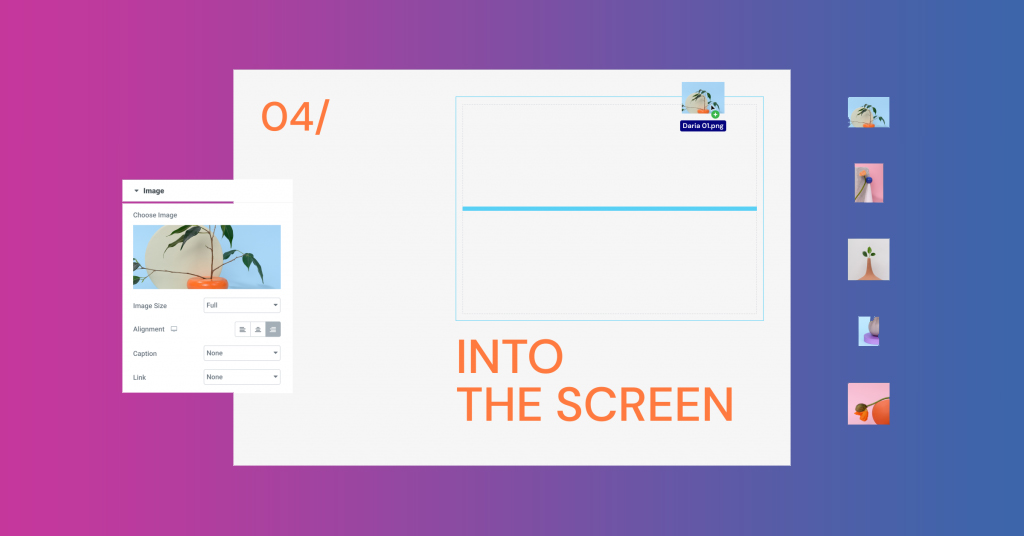
Importuj pliki multimedialne i szablony do edytora
Dodawanie multimediów i plików szablonów (.json) do edytora nigdy nie było prostsze. W tej wersji możesz przeciągnąć jeden lub więcej plików multimedialnych lub szablonów bezpośrednio do edytora.

Pliki multimedialne można upuścić do istniejącego widżetu na stronie (obrazu, wideo lub GIF). Następnie możesz przeciągnąć je do Edytora, automatycznie dodając pasujący widżet. Doda pliki multimedialne typu „przeciągnij i upuść” do edytora do Biblioteki multimediów. Natomiast doda pliki szablonów (.json) do biblioteki szablonów.
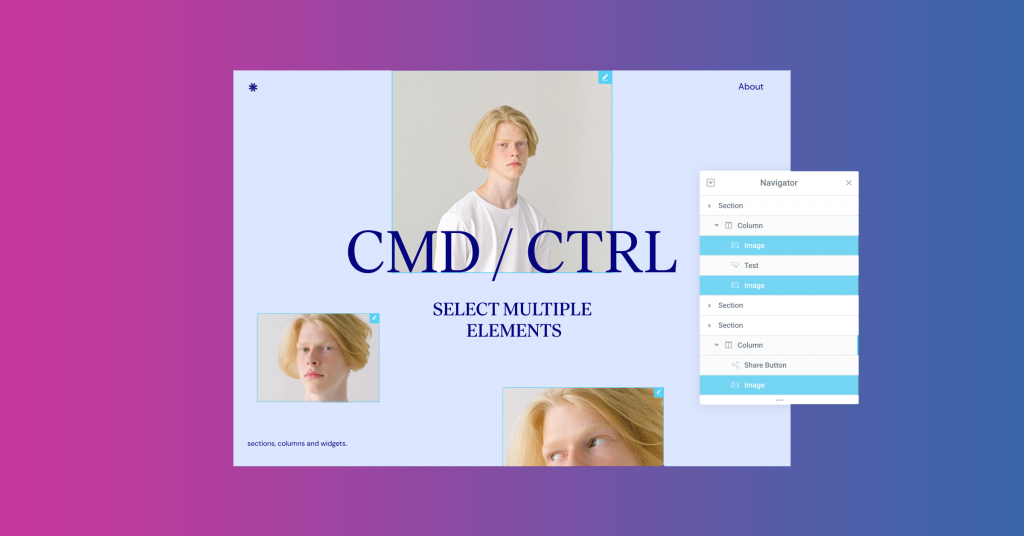
Zaznacz kilka elementów na raz

Podobnie jak CTRL/CMD na pulpicie pozwala wybrać wiele obiektów jednocześnie, teraz możesz zrobić to samo z sekcjami, kolumnami lub widżetami w edytorze lub nawigatorze. Ponadto możesz kopiować, usuwać, duplikować, wklejać, wklejać styl i resetować styl na wielu rzeczach jednocześnie, korzystając z funkcji wielokrotnego wyboru.
Rozszerzone możliwości projektowe
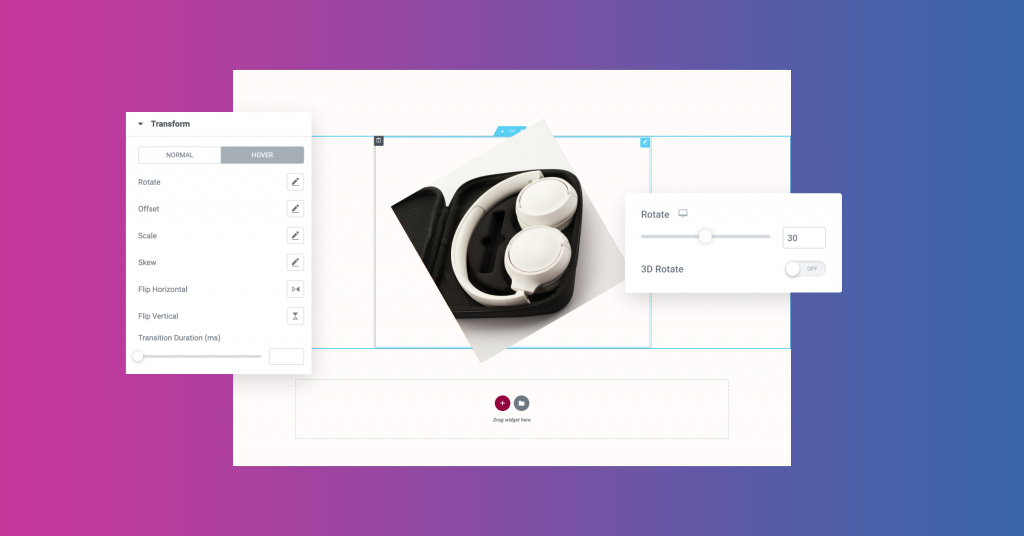
Więcej unikalnych i animowanych projektów
Nieszablonowe myślenie, zmienianie i animowanie elementów wyróżnia Twoją witrynę oraz zwiększa zaangażowanie i ciekawość użytkowników. W rezultacie będziesz w stanie wydłużyć czas spędzany przez ludzi na każdej stronie i liczbę odwiedzanych stron.

Możesz użyć Transform, aby uzyskać wszystkie funkcje CSS Transform bez pisania kodu. Obracaj, pochylaj, przesuwaj, skaluj lub odwracaj elementy na stronie w ich normalnym stanie lub podczas najeżdżania kursorem. Możesz na przykład obrócić obraz o 45°, tak aby w normalnym położeniu wyglądał na pochylony, a nie wyprostowany. Alternatywnie możesz trzymać obraz w pozycji pionowej w stanie przewlekłym i zmienić go o 45° po najechaniu na niego, dzięki czemu będzie dynamiczny i pochylony. Na koniec spróbuj połączyć transformację z efektami ruchu, aby tworzyć bardziej skomplikowane animowane projekty.
Pokaż swoje nagłówki
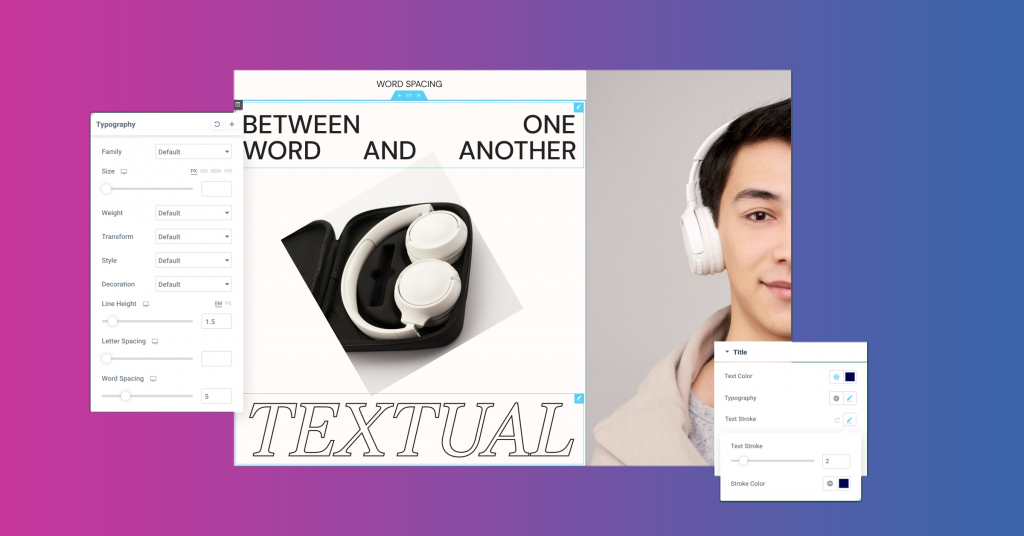
Wyróżniające się nagłówki przyciągają uwagę użytkowników i kierują ich do określonych obszarów witryny. Nagłówki mają teraz nowe narzędzie — Obrys tekstu — które umożliwia obrysowanie ich w celu zwiększenia swobody projektowania.

Możesz także użyć tej kontrolki, aby utworzyć przezroczyste nagłówki z prostym konturem, aby uzyskać piękne efekty wizualne. Litery wydają się być wycięte i widać przez nie tło. Aby uzyskać ten wygląd, ustaw kolor nagłówka na przezroczysty i użyj obrysu tekstu w innym kolorze niż tło, aby go wyróżnić.
Improwizuj czytanie przez użytkowników

Dostosowanie odstępu między słowami może poprawić wrażenia wizualne użytkowników i pomóc w skuteczniejszym wyrażaniu informacji. Teraz masz większą kontrolę nad odstępem między jednym słowem a drugim dzięki nowej kontrolce Odstępy między wyrazami, która jest dostępna w każdym widżecie tekstowym, podobnie jak kontrolka odstępów między literami. Pozwala to na dalszą modyfikację wyglądu Twojej witryny i stosowanie różnych czcionek.
Eksperymentalne aktualizacje
Nowe eksperymenty interfejsu użytkownika

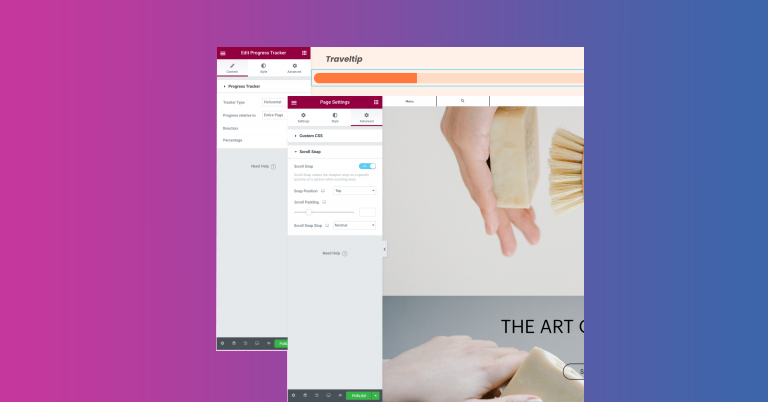
Interfejs użytkownika Eksperymentów został zmodyfikowany, aby zwiększyć widoczność i stabilność eksperymentu. Eksperymenty są podzielone na dwie sekcje: górna połowa zawiera próby alfa i beta. Natomiast dolna sekcja ma bardziej stabilne eksperymenty. Ponadto możesz włączyć lub wyłączyć wszystkie testy jednym kliknięciem, aby ułatwić debugowanie.
Wbudowane ikony czcionek

Ikony wbudowanych czcionek są teraz obsługiwane w wbudowanym eksperymencie SVG w ramach naszego zaangażowania w poprawę wydajności, aby Twoja strona ładowała się szybko i spójnie. Gdy eksperyment jest włączony, rozmiar CSS i Woff przy każdym wczytywaniu strony jest zmniejszany nawet o 111 KB, co powoduje szybsze wczytywanie strony.
Odkryj więcej z Elementorem 3.5
Elementor 3.5 jest pełen istotnych ulepszeń, które usprawniają przepływ pracy, co pozwala znacznie skrócić czas potrzebny na budowanie stron internetowych.
To uaktualnienie zawiera również dodatkowe opcje projektowania, które pozwalają tworzyć fascynujące, jedyne w swoim rodzaju i spektakularne strony internetowe, które angażują klientów i zachęcają ich do powrotu.




