Wtyczki odgrywają kluczową rolę w rozwoju witryn WordPress. Wśród cieszących się dużym uznaniem kreatorów stron - wyróżniają się Divi i Elementor . Te potężne narzędzia do tworzenia stron przodują w tworzeniu dostosowanych projektów treści i układów stron.

Chociaż mają wspólne cechy i oferują wszechstronne narzędzia, wyróżniają je także wyraźne różnice. Zapoznanie się z ich funkcjami i różnicami cenowymi może pomóc w podjęciu świadomej decyzji między nimi.
Co to jest narzędzie do tworzenia stron w WordPress?

W WordPressie narzędzie do tworzenia stron to wtyczka, która pozwala projektować, modyfikować i publikować układy witryn bez pisania żadnego kodu. Narzędzia te integrują nowy interfejs edytora z WordPressem, ułatwiając dostosowanie układu strony. Dzięki funkcji „przeciągnij i upuść” możesz tworzyć unikalne projekty, nawet jeśli nie masz wcześniejszego doświadczenia w projektowaniu stron internetowych.
Narzędzia do tworzenia stron często zawierają wstępnie zaprojektowane szablony, układy i elementy projektu, umożliwiające podgląd wyglądu końcowej strony podczas edycji. Są szczególnie przydatne do tworzenia stron docelowych, dostosowywania różnych układów i tworzenia witryn internetowych dostosowanych do konkretnych celów lub branż. Niektóre popularne narzędzia do tworzenia stron WordPress to Elementor, Beaver Builder i Divi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazNarzędzia te umożliwiają użytkownikom uwolnienie swojej kreatywności i tworzenie atrakcyjnych wizualnie witryn internetowych bez konieczności posiadania wiedzy z zakresu kodowania.
Wprowadzenie do Elementora

Elementor to najpopularniejszy narzędzie do tworzenia stron metodą „przeciągnij i upuść” dla WordPress. Ta potężna wtyczka umożliwia tworzenie pięknych stron internetowych za pomocą edytora wizualnego, bez konieczności pisania żadnego kodu.
Niezależnie od tego, czy jesteś początkującym, czy doświadczonym programistą, Elementor zapewnia przyjazny dla użytkownika interfejs do projektowania i zarządzania witryną.
Oto kilka kluczowych punktów na temat Elementora:
- Edycja wizualna: Dzięki Elementorowi możesz przeciągać i upuszczać na płótno różne elementy, takie jak tekst, obrazy, przyciski i formularze. Nie są wymagane żadne umiejętności kodowania.
- Szablony i zestawy: Wybieraj spośród ponad 100 pełnych zestawów witryn opartych na motywie Hello lub zacznij od pustego płótna. Szablony te obejmują różne nisze i style.
- Responsywny projekt: Elementor gwarantuje, że Twoja witryna będzie świetnie wyglądać na wszystkich urządzeniach, od komputerów stacjonarnych po telefony komórkowe.
- Wbudowany hosting: Elementor oferuje zarządzany hosting WordPress oparty na infrastrukturze Google Cloud, zapewniający szybkie ładowanie i niezawodny czas pracy.
- Dostosowywanie: Dostosuj każdy aspekt swojej witryny, w tym czcionki, kolory i układy. Możesz nawet dodać niestandardowy CSS, aby uzyskać zaawansowaną stylizację.
Niezależnie od tego, czy tworzysz osobisty blog, sklep internetowy, czy witrynę biznesową, Elementor umożliwia łatwe tworzenie profesjonalnych projektów o doskonałych pikselach.
Sprawdź samouczki Elementora na naszej stronie internetowej - aby opanować tworzenie stron internetowych za pomocą tej wtyczki.
Wprowadzenie do Divi

Divi to kolejna potężna i wszechstronna platforma, która pozwala tworzyć wspaniałe strony internetowe za pomocą edytora wizualnego i setek gotowych projektów.
Oto kilka kluczowych punktów na temat Divi:
- Edycja wizualna: Dzięki Divi możesz wizualnie zbudować swoją witrynę internetową, przeciągając i upuszczając elementy na płótno. Nie są wymagane żadne umiejętności kodowania.
- Szablony i zestawy: Wybieraj spośród ponad 2000 gotowych układów obejmujących różne nisze i style. Divi oferuje szeroką gamę szablonów, które pomogą Ci rozpocząć projekt.
- Responsywny projekt: Divi gwarantuje, że Twoja witryna będzie wyglądać świetnie na wszystkich urządzeniach, od komputerów stacjonarnych po telefony komórkowe.
- Kreator motywów: twórz niestandardowe szablony nagłówków, stopek, postów, stron, produktów i nie tylko w swojej witrynie. Dostosuj każdy aspekt z łatwością i elastycznością.
- Moduły dynamiczne: Divi umożliwia dodawanie dynamicznych treści do Twoich stron, takich jak posty na blogu, portfolio i referencje.
- Globalna kontrola: łatwo zarządzaj ustawieniami globalnymi, takimi jak czcionki, kolory i odstępy w całej witrynie.
Niezależnie od rodzaju strony internetowej - Divi może tworzyć niesamowite strony internetowe bez znajomości kodowania. Dowiedz się więcej o tworzeniu stron internetowych Divi .
Wspólne funkcje w Elementorze i Divi
Początkowo przedstawimy bezpośrednie porównanie porównywalnych funkcji Divi i Elementor w oparciu o nasze doświadczenia użytkowników w czasie rzeczywistym.
W rezultacie będziesz mógł obserwować, jak oba narzędzia do tworzenia stron radzą sobie w tym samym kontekście.
Łatwość użycia
Divi i Elementor sprawiają, że tworzenie stron internetowych jest niezwykle łatwe dla każdego. Obydwa mają proste interfejsy, które pozwalają projektować wiele rzeczy na raz, na przykład edytować tekst tam, gdzie się pojawia.

Elementor Pro ma nawet przydatne narzędzia, takie jak Navigator i Finder, które pomogą Ci szybko znaleźć i pracować nad różnymi częściami projektu. Z drugiej strony,
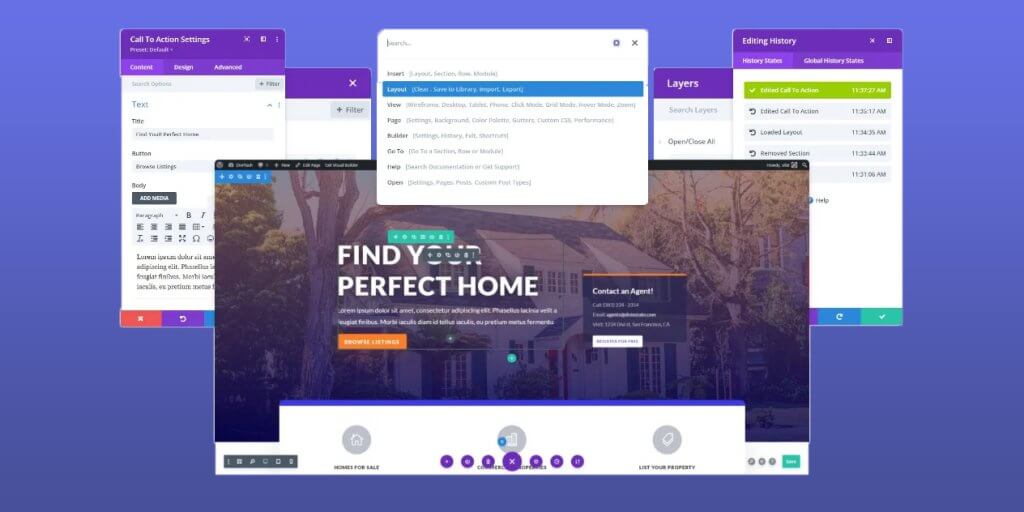
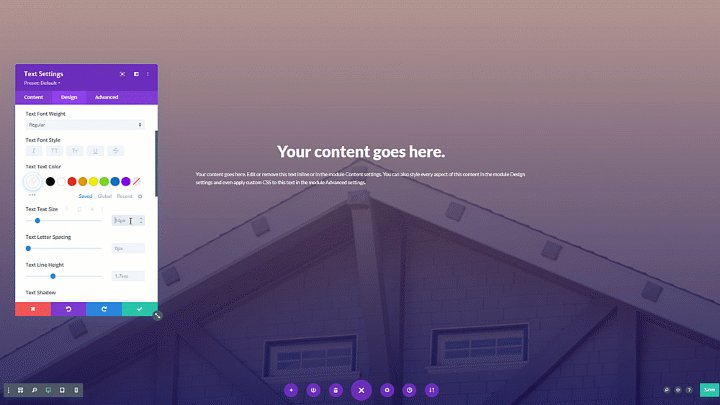
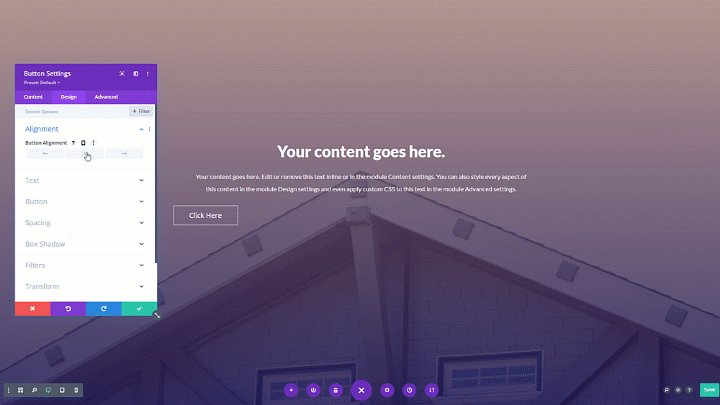
Divi ma takie funkcje, jak Szybki dostęp i filtry wyszukiwania, dzięki którym znalezienie ustawień jest dziecinnie proste. Ponadto oba umożliwiają edycję tekstu bezpośrednio na stronie i używanie skrótów, aby przyspieszyć działanie.
Elementor Pro ma fajną funkcję o nazwie Autozapis, która automatycznie zapisuje Twoją pracę. Ale jeszcze fajniejsza jest funkcja Auto-Draft, która pozwala zapisać stronę jako wersję roboczą nawet po jej opublikowaniu.
Tymczasem Divi wspiera Cię dzięki funkcji automatycznego zapisywania, dzięki czemu nigdy nie stracisz swoich postępów. A jeśli zajdzie taka potrzeba, możesz importować lub eksportować poszczególne elementy podczas edycji za pomocą Divi, co jest bardzo przydatne.
Tak więc, niezależnie od tego, czy używasz Divi, czy Elementora, tworzenie stron internetowych jest proste.
Bez względu na to, który wybierzesz, będziesz mieć wszystko, czego potrzebujesz, aby bez żadnych problemów tworzyć niesamowite strony internetowe.
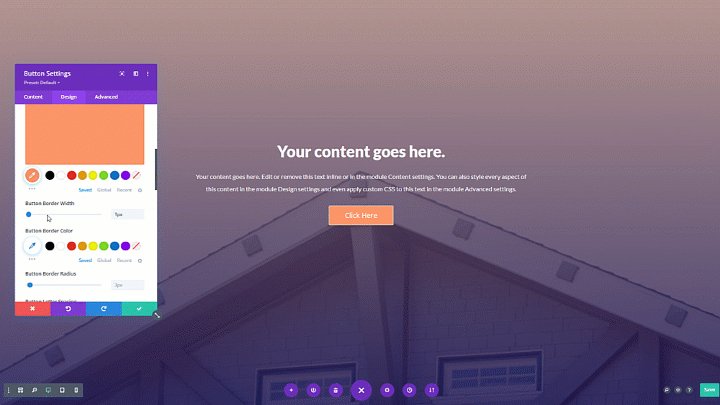
Interfejs wizualny
Divi i Elementor ułatwiają tworzenie stron internetowych dzięki prostym narzędziom „przeciągnij i upuść”. Aby z nich skorzystać, nie musisz znać żadnego skomplikowanego kodu. Po prostu przeciągnij żądane elementy na swoją stronę i gotowe.
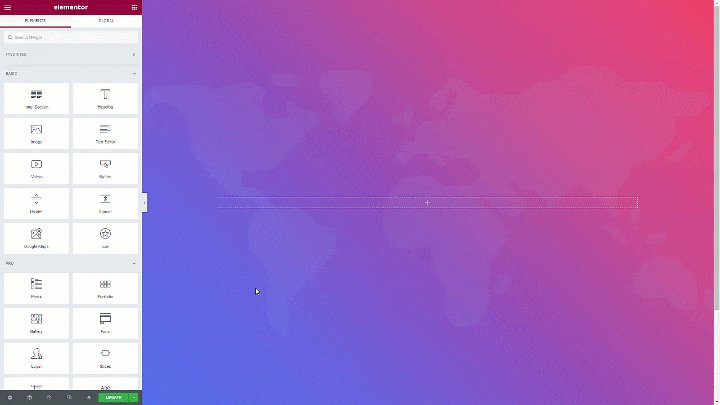
W Elementorze Pro po lewej stronie masz pasek boczny, na którym możesz znaleźć wszystkie potrzebne elementy.

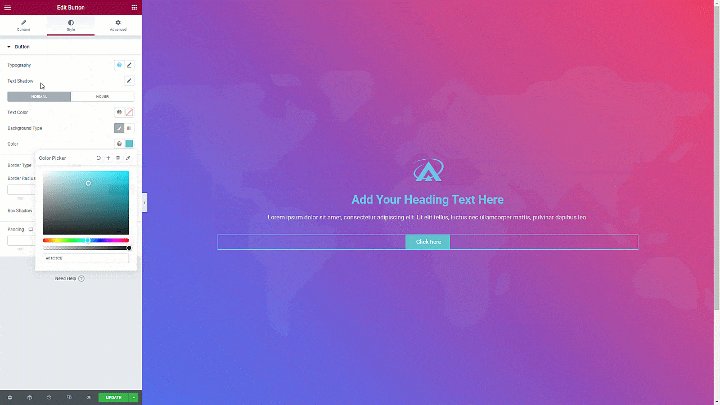
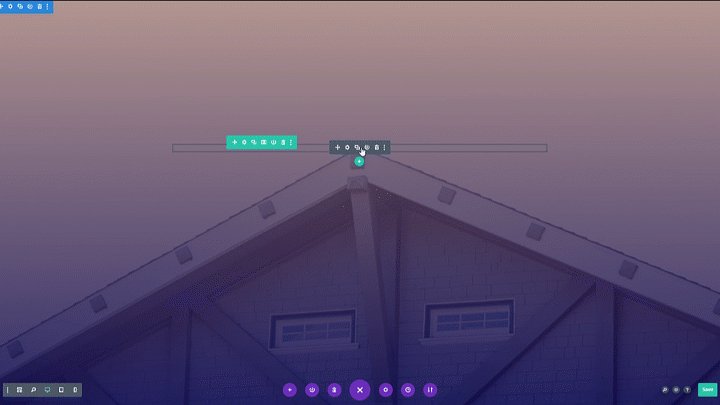
Z drugiej strony Divi Builder nie ma stałego paska bocznego. Zamiast tego pracujesz w edytorze o pełnej szerokości. Divi Builder ma pływające przyciski, które pozwalają dostosować każdą część strony bezpośrednio na ekranie.

Jeśli więc chcesz mieć większą kontrolę nad wyglądem swojej strony, Divi może być dla Ciebie lepszym wyborem.
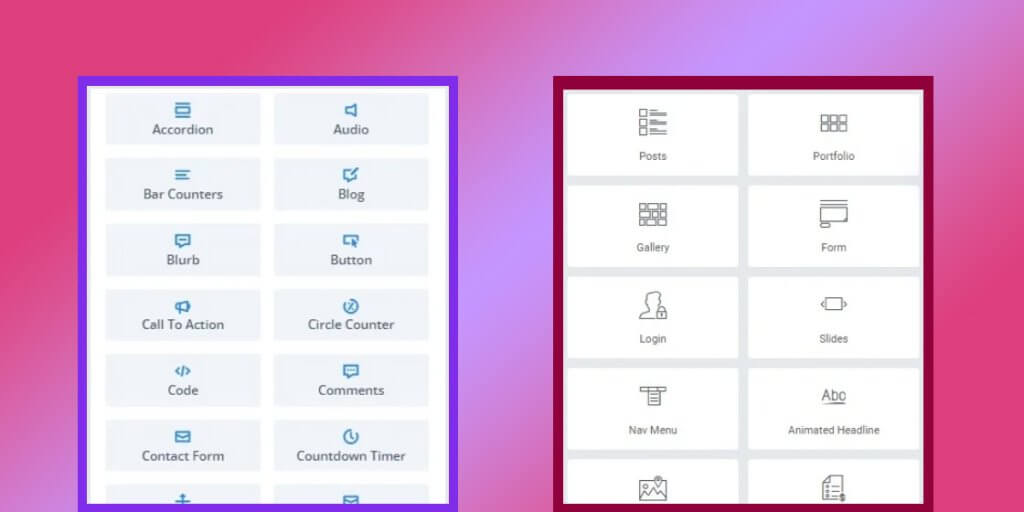
Elementy wystroju
Zarówno Elementor, jak i Divi są mocnymi pretendentami. Jeśli patrzysz tylko na liczby, Elementor może wydawać się lepszy, ponieważ oferuje więcej widżetów niż Divi.

W wersji darmowej Elementor ma 30 widżetów, a w wersji premium 68, w tym widżety dla WooCommerce. Divi natomiast ma ponad 70 modułów. Ale nie daj się zbytnio wciągnąć w liczby. Czasami jeden moduł w Divi może wykonać zadanie wielu widżetów w Elementorze.
Na przykład moduł Tekst Divi może robić to samo, co mogą zrobić widżety tytułu postu, tytułu witryny i tytułu strony Elementora. Moduł Blurb w Divi obejmuje funkcje projektowe obrazu Elementora, pola ikon i widżetów listy ikon.
Obydwa edytory oferują także opcje projektowania formularzy kontaktowych. Dzięki któremukolwiek z tych kreatorów możesz uzyskać podobne elementy projektu.
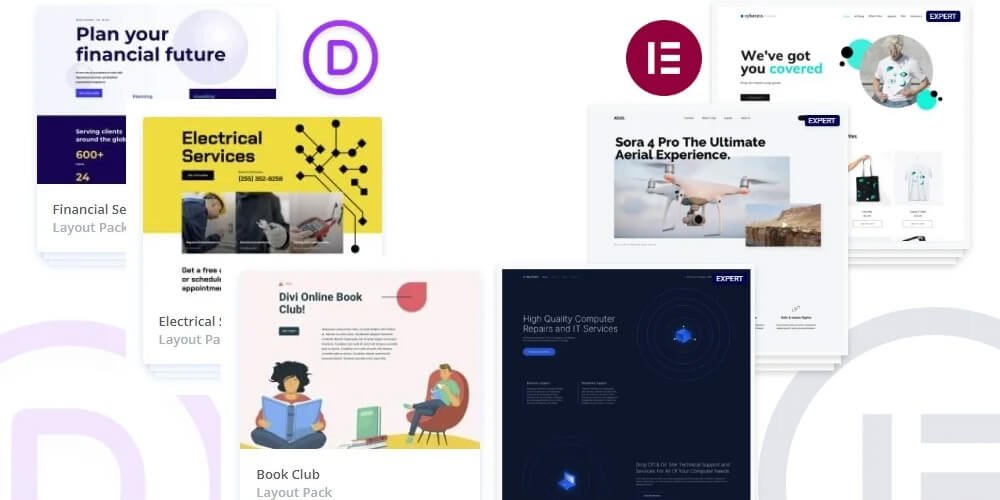
Gotowe szablony
Bez wątpienia zarówno Divi, jak i Elementor mają mnóstwo gotowych szablonów. Z łatwością znajdziesz taki, który będzie odpowiadał Twoim oczekiwaniom. Obejmują one wszelkiego rodzaju strony, takie jak strona główna, strona usługi, strona docelowa, układ wpisu na blogu, strona z informacjami i inne.

Divi posiada ponad 1800 gotowych układów pogrupowanych w 251 pakietów dla różnych typów stron internetowych.
Z drugiej strony Elementor ma około 100 szablonów stworzonych przez projektantów w 12 paczkach. Zatem Divi ma znacznie więcej szablonów niż Elementor.
Budowanie tematu
Potrzebujesz specjalnego narzędzia w kreatorze stron internetowych, aby upewnić się, że wyglądają prawidłowo. Divi i Elementor mają narzędzie zwane kreatorem motywów. Dzięki niemu możesz tworzyć niestandardowe części, takie jak nagłówki, stopki i różne projekty stron.
Można zacząć od zera lub skorzystać z gotowych projektów. Dzięki Elementorowi możesz także wybrać, kiedy i jak będą wyświetlane Twoje projekty. Przed 2019 rokiem tylko Elementor miał tę funkcję, ale teraz mają ją zarówno Divi, jak i Elementor.
Funkcje WooCommerce
Dzięki Divi i Elementor możesz w pełni zarządzać swoimi stronami produktów. Narzędzia te zapewniają specjalne funkcje WooCommerce, takie jak sekcje produktów, galerie zdjęć, opcje płatności, przyciski dodawania produktów do koszyka i oceny klientów. Elementor oferuje wersję bezpłatną, ale aby móc korzystać z funkcji WooCommerce, potrzebujesz wersji Pro.
Zarówno Divi, jak i Elementor oferują około 24 podobnych funkcji dla WooCommerce. Zatem użycie dowolnego narzędzia zapewni podobne wrażenia.
Wsparcie wtyczek
Divi i Elementor są bardzo popularne do tworzenia stron internetowych. Do obu można dodać wiele dodatkowych narzędzi innych firm, aby Twoja witryna była dokładnie taka, jak chcesz.
Divi ma również wiele dodatkowych wtyczek, które możesz uzyskać od innych firm. Elementor idzie jeszcze dalej, oferując pomoc w tworzeniu dodatków lub zatrudniając kogoś, kto zrobi to za Ciebie. Zatem Elementor ma tutaj pewną przewagę.
Wydajność
Chociaż zarówno Divi, jak i Elementor oferują responsywny projekt i można je zoptymalizować pod kątem szybkości, Elementor ogólnie ma niewielką przewagę w czasie ładowania ze względu na mniejszy rozmiar pliku.
Jednak Divi wymaga mniejszej zależności od dodatkowych wtyczek do optymalizacji na poziomie podstawowym. Wybierając pomiędzy nimi, weź pod uwagę znaczenie szybkości w porównaniu z łatwością obsługi i wbudowanymi funkcjami.
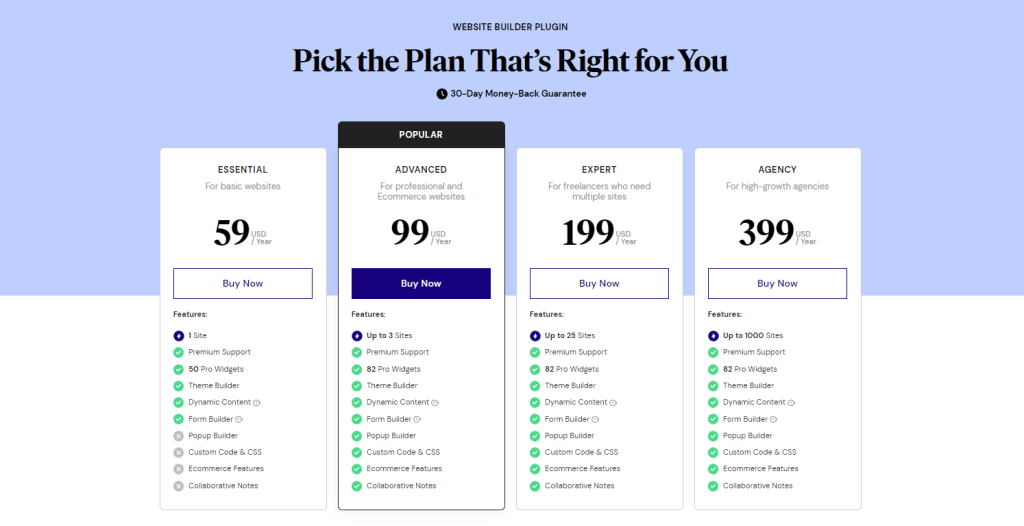
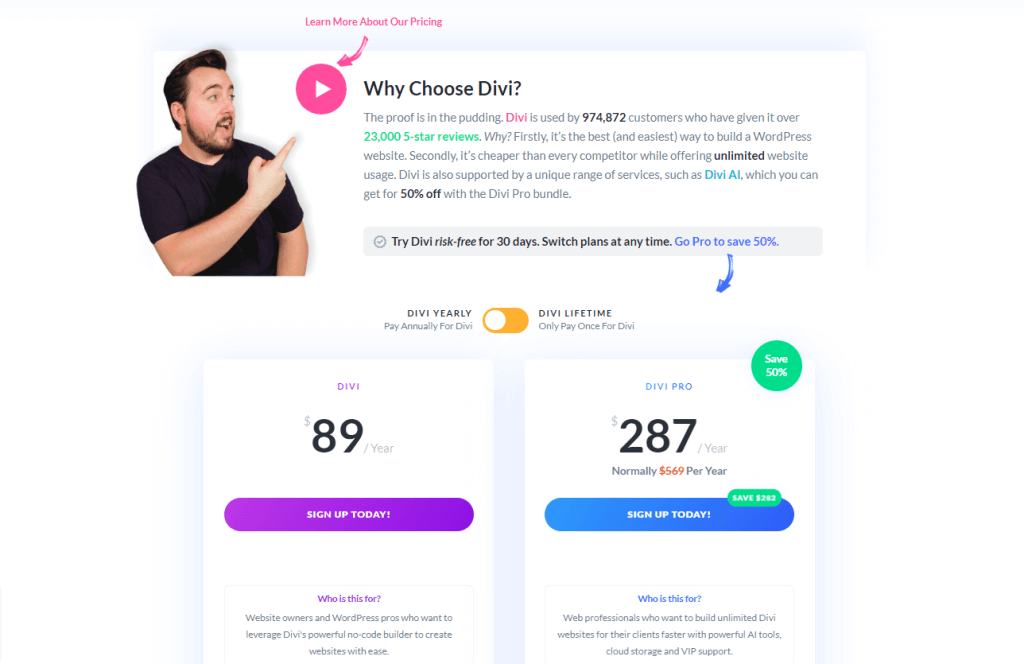
cennik
Wybór pomiędzy Divi i Elementor na podstawie ceny zależy od potrzeb Twojej witryny i planów na przyszłość. Oto krótki podział:

Elementor oferuje bezpłatną wersję z ograniczeniami, dzięki czemu idealnie nadaje się do wypróbowania lub prostych stron internetowych. W przypadku płatnych planów z większą liczbą funkcji Elementor Pro zaczyna się taniej dla pojedynczych witryn.

Jeśli jednak planujesz tworzyć dla wielu witryn, roczne członkostwo Divi staje się bardziej opłacalne, szczególnie dzięki opcji dożywotniej oferującej nieograniczoną liczbę stron internetowych. Aby określić lepszą wartość, rozważ swój budżet i liczbę witryn, nad którymi będziesz pracować.
Wsparcie i społeczność
Jeśli chodzi o wsparcie i społeczność, zarówno Divi, jak i Elementor oferują mocne opcje. Obaj mają płatne plany, które obejmują całodobowy czat na żywo i wsparcie przez e-mail.
Jednak Elementor może poszczycić się ogromną społecznością użytkowników, szczególnie poprzez aktywną grupę na Facebooku. Może to być świetne źródło informacji zarówno dla użytkowników bezpłatnych, jak i płatnych, umożliwiające znalezienie odpowiedzi i nawiązanie kontaktu z innymi twórcami.
Chociaż Divi ma również pomocną społeczność, nie jest ona tak obszerna jak Elementor. Jeśli więc cenisz dużą i aktywną społeczność do rozwiązywania problemów i dzielenia się pomysłami, Elementor może być lepszym wyborem.
Różnice w Elementorze i Divi
Przyjrzyjmy się teraz, jak Divi i Elementor pokonują się nawzajem dzięki swoim najbardziej unikalnym cechom.
Testy A/B
Jeśli testy A/B są dla Ciebie głównym czynnikiem decydującym, koronę zdobywa Divi. Divi ma wbudowaną funkcję testów A/B zwaną Divi Leads, która pozwala bezpośrednio porównać różne wersje elementów strony i sprawdzić, który z nich działa lepiej.
Z drugiej strony Elementor nie oferuje tej funkcjonalności natywnie i wymaga dodatkowych wtyczek, co komplikuje przepływ pracy. Chociaż obaj kreatorzy mogą tworzyć świetne strony internetowe, wbudowane testy A/B Divi dają wyraźną przewagę w optymalizacji opartej na danych.
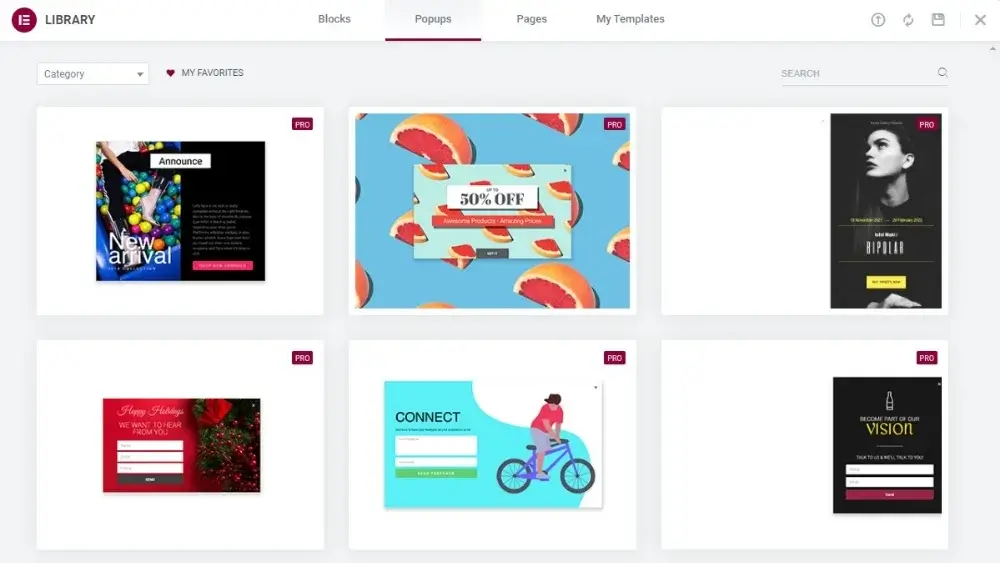
Kreator wyskakujących okienek
Jeśli priorytetem jest dla Ciebie łatwe tworzenie wyskakujących okienek, Elementor jest wyraźnym zwycięzcą. Posiada wbudowany dedykowany kreator wyskakujących okienek, umożliwiający projektowanie i konfigurowanie wyskakujących okienek przy użyciu tego samego znanego interfejsu, co Twoja witryna internetowa.

Z drugiej strony Divi nie ma wbudowanego narzędzia do tworzenia wyskakujących okienek. Chociaż nadal możesz tworzyć wyskakujące okienka za pomocą Divi, korzystając z obejść, jest to mniej usprawniony proces.
Widok szkieletowy
Dla użytkowników, dla których podczas tworzenia priorytetem jest zrozumienie podstawowej struktury swojej witryny, Divi jest lepszym wyborem dzięki widokowi WireFrame.
Ten tryb pozwala zobaczyć układ strony jako zbiór ramek, co ułatwia wizualizację i zmianę układu sekcji. Chociaż Elementor oferuje narzędzie Navigator do tworzenia struktury, nie zapewnia tego samego poziomu przejrzystości wizualnej układu strony, co widok WireFrame Divi. Jeśli cenisz sobie dobre zrozumienie struktury swojej witryny podczas procesu projektowania, Devi's WireFrame View może być decydującym czynnikiem.
Ostateczny werdykt
Wybór pomiędzy Divi i Elementor zależy od Twoich priorytetów. Elementor oferuje bezpłatną wersję z dobrymi funkcjami, ogólnie szybszym interfejsem i solidniejszym narzędziem do tworzenia motywów (jeśli masz Elementor Pro). Divi jest wyposażony w opcję motywu zapewniającą spójny wygląd, wbudowane funkcje optymalizacji prędkości i nieco bardziej stromą krzywą uczenia się.
Jeśli jesteś początkującym i masz ograniczony budżet, bezpłatny plan Elementora to świetny początek. Jeśli priorytetowo traktujesz dostosowywanie i wbudowane funkcje i chcesz zainwestować, Divi może być lepszym wyborem. Ostatecznie oba mogą tworzyć piękne strony internetowe; przetestowanie ich w ramach bezpłatnych wersji próbnych może pomóc Ci zdecydować, który przepływ pracy będzie dla Ciebie bardziej intuicyjny.




