Przedstawiamy WordPress 6.3 „Lionel”, niecierpliwie oczekiwana druga duża aktualizacja tego roku, wreszcie zadebiutowała. To znaczące wydanie stanowi kamień milowy, ponieważ płynnie integruje 10 różnych wersji Gutenberga z rdzeniem WordPress. Rezultatem jest szereg nowatorskich funkcjonalności, takich jak zsynchronizowane wzorce i dopracowane zmiany stylu. Te nowe atrybuty harmonijnie współpracują, zwiększając wydajność edytora bloków, wspierając bardziej intuicyjny przepływ pracy i znacznie rozszerzając zakres możliwości dostosowywania.

Co więcej, pojawienie się WordPressa 6.3 wprowadza szereg ulepszeń wydajności wraz z ukierunkowanymi ulepszeniami dla programistów. Wśród tych ulepszeń znajduje się innowacyjna implementacja systemu buforowania zapytań do baz danych, mająca na celu zwiększenie ogólnej responsywności systemu. Dodatkowo wprowadzenie interfejsu API palety poleceń rozpoczyna nową erę usprawnionych możliwości interakcji dla programistów.
Zagłębmy się teraz w oferty, jakie oferuje WordPress 6.3 .
Aktualizacje edytora witryny w WordPress 6.3
Dedykowani współpracownicy WordPressa skupili się na ukończeniu Edytora witryny w tej wersji, starając się włączyć wszystkie niezbędne funkcje do dostosowywania opartego na blokach. Nic dziwnego, że WordPress 6.3 pojawia się pełen aktualizacji dostosowanych do ulepszeń edytora. Zagłębmy się w kompleksową analizę tych aktualizacji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZsynchronizowane i niezsynchronizowane wzorce
W WordPressie bloki wielokrotnego użytku mają formę pojedynczych bloków lub kolekcji bloków, które można zachować i zastosować na różnych stronach lub postach. Wszelkie modyfikacje wprowadzone w bloku wielokrotnego użytku w jednym miejscu będą miały jednolity wpływ na całą witrynę.
Dla kontrastu, wzory bloków manifestują się jako wstępnie zmontowane grupy bloków. Wzorce te można bezproblemowo zintegrować z treścią, zapewniając swobodę ich personalizacji bez wpływu na identyczne wzorce stosowane gdzie indziej.
Wcześniej utworzenie wzorca blokowego bezpośrednio w Edytorze witryny było niewykonalne i wymagało interwencji wtyczki zarządzającej wzorcami lub utworzenia niestandardowych plików PHP.
Wejdź do WordPress 6.3, gdzie koncepcja bloku wielokrotnego użytku zbiega się z systemem wzorów, otwierając nowe możliwości dostosowywania. Ten dynamiczny układ obejmuje dwie charakterystyczne kategorie wzorów: wzory zsynchronizowane, emulujące zachowanie bloków wielokrotnego użytku i wzorce niezsynchronizowane, działające podobnie do konwencjonalnych wzorów bloków.
Nowo wprowadzony system wzorów ma zrewolucjonizować przepływ pracy związany z wzorami blokowymi. Wraz z pojawieniem się WordPressa 6.3 użytkownicy mają możliwość formułowania wzorców bezpośrednio w Edytorze witryny, odzwierciedlając proces tworzenia bloków wielokrotnego użytku.
Rozpoczęcie tworzenia zsynchronizowanego lub niezsynchronizowanego wzorca przebiega zgodnie z następującymi krokami:
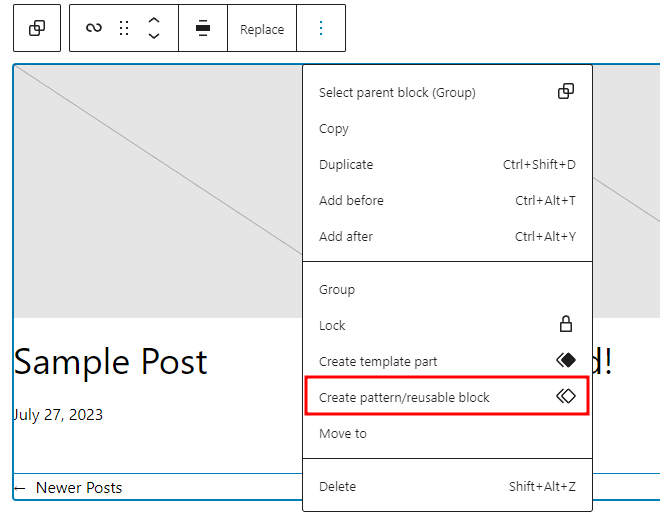
- Dostosuj pojedynczy blok lub grupę bloków, a następnie wybierz opcję „Utwórz wzór/blok wielokrotnego użytku” z menu paska narzędzi bloku.

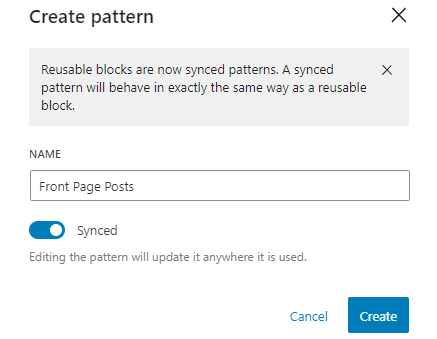
- Następnie pojawi się wyskakujące okienko umożliwiające utworzenie wzoru, dające możliwość przypisania nazwy wzorowi.

- Kluczowy przełącznik oznaczony jako „Synchronizowany” wpływa na to, czy powstały wzór pozostaje zharmonizowany, czy niezależny.
- Włącz przełącznik, aby odzwierciedlić zachowanie bloku wielokrotnego użytku, lub pozostaw go w stanie uśpienia, aby utworzyć standardowy wzór bloku.

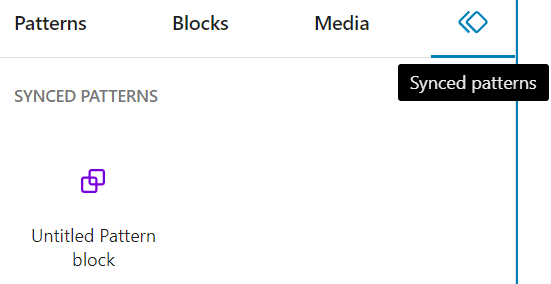
Zakończenie procesu polega na wybraniu opcji „Utwórz”. Edytor witryny dzieli zsynchronizowane i niezsynchronizowane wzorce na odrębne repozytoria. Zsynchronizowane wzory można znaleźć w zakładce „Zsynchronizowane wzory” znajdującej się na panelu wstawiania bloków.
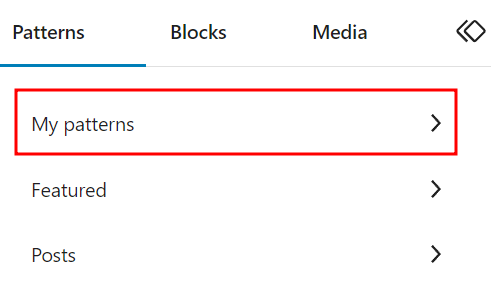
I odwrotnie, niezsynchronizowane wzorce znajdują się w sekcji „Moje wzorce” w panelu wstawiania bloków.

Jest oczywiste, że WordPress 6.3 zapoczątkował sferę innowacyjnych możliwości dostosowywania opartego na blokach, podkreślając zaangażowanie platformy w ewolucję zorientowaną na użytkownika.
Zaktualizowany pasek boczny nawigacji
Pasek boczny nawigacji w Edytorze witryny z wdziękiem otwiera się po lewej stronie ekranu po prostym kliknięciu na emblemat WordPress lub witryny umieszczony w lewym górnym rogu.
W obszarze WordPress 6.3 pasek boczny nawigacji rozszerza szereg wzbogaconych opcji. Płynnie wspiera usprawniony przepływ pracy, umożliwiając płynne przeglądanie i nadzorowanie szerszego spektrum komponentów znajdujących się w domenie Edytora witryny.

Poniżej prezentujemy nowe opcje zdobiące boczny pasek nawigacji:
Nawigacja : To menu służy jako przewodnik do obserwacji i zmiany układu łączy znajdujących się w bloku nawigacyjnym. Wykorzystując tę funkcję, nie ma już potrzeby polegania na kanwie edytora w celu wskazania bloku nawigacyjnego; teraz możesz szybko uzyskać dostęp do panelu ustawień bloku.
Style : Za pomocą tego menu zanurz się w świecie odmian stylistycznych swojego motywu. Tutaj masz możliwość podglądu i wybrania preferowanych zmian stylu. Dodatkowo to menu zawiera przyciski umożliwiające rozwinięcie księgi stylów i globalnego panelu stylów, zapewniając kompleksowe wrażenia stylistyczne.
Strony : menu stron to kompleksowy katalog wszystkich stron dostępnych w Twojej witrynie, obejmujący także wersje robocze. Samo kliknięcie dowolnej z tych stron otwiera możliwość sprawnej ich edycji za pomocą Edytora witryny.
Szablony : To menu odzwierciedla funkcjonalność swojego poprzednika, podobnie jak dobrze zorientowany towarzysz. Łaskawie prezentuje gamę dostępnych szablonów, jednocześnie rozszerzając opcję tworzenia nowego szablonu.
Wzory : Przekształcająca obecność, która wypiera dotychczasowe menu Części szablonu. W jego królestwie znajduje się skarbnica części szablonów, harmonijnie współistniejących zarówno z zsynchronizowanymi, jak i niezsynchronizowanymi wzorami.
Szybkie przejście do edycji szablonów
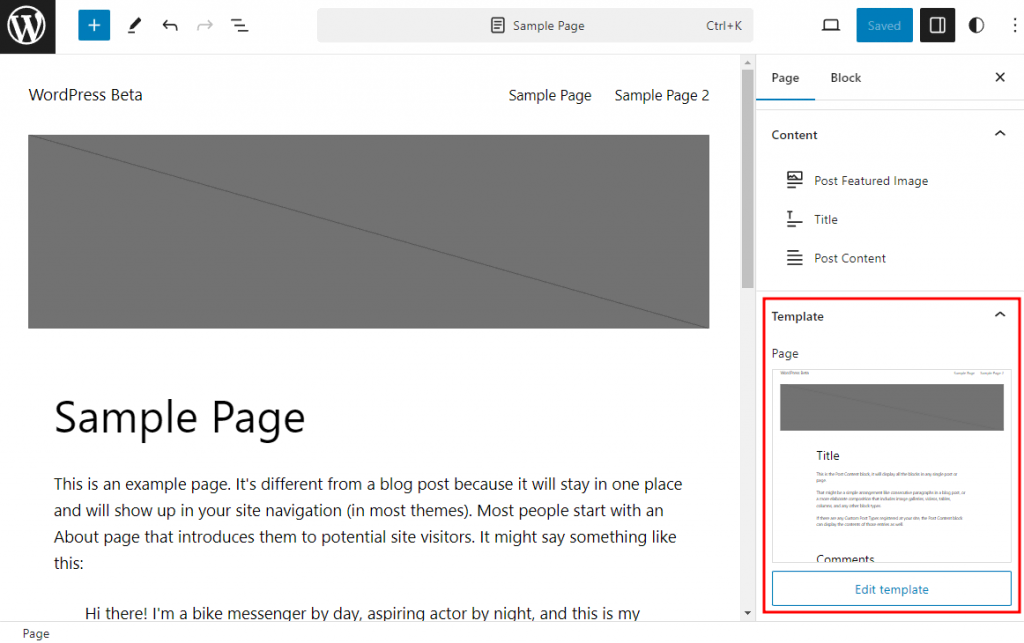
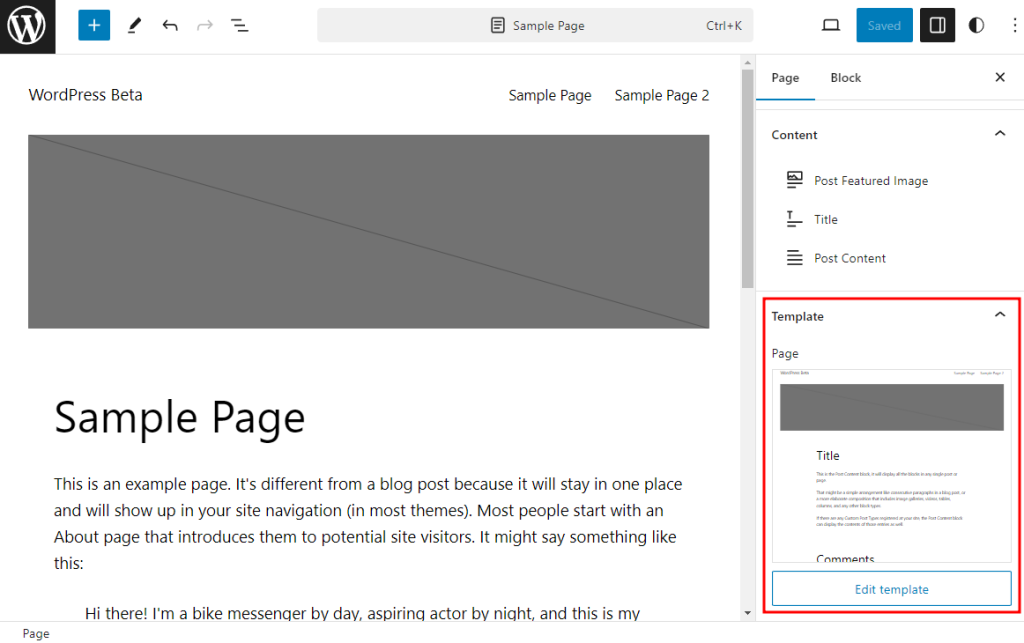
Jeśli zajmujesz się sztuką udoskonalania strony w Edytorze witryny, od płynnego przejścia do edycji szablonu wystarczy kilka kliknięć. Ta funkcjonalność jest wyznacznikiem wygody, zwłaszcza w przypadkach, gdy podczas procesu edycji strony dostosowanie układu strony staje się oczywiste i niezbędne.
Nawigacja do obszaru edycji szablonu jest łatwo zorganizowana. W obrębie panelu ustawień strony znajdziesz rozwijaną sekcję Szablon, wyświetlającą bieżący szablon zastosowany na stronie. Pojedyncze kliknięcie przycisku „Edytuj szablon” przenosi Cię do obszaru edycji w celu dalszego udoskonalenia.

Należy tu zrobić ważne zastrzeżenie – ta niezwykła funkcja znajduje swoje zastosowanie wyłącznie w zasięgu Edytora witryny. Niestety, jeśli jesteś zaangażowany w proces udoskonalania strony za pomocą edytora stron, ta opcja pozostaje nieuchwytna.
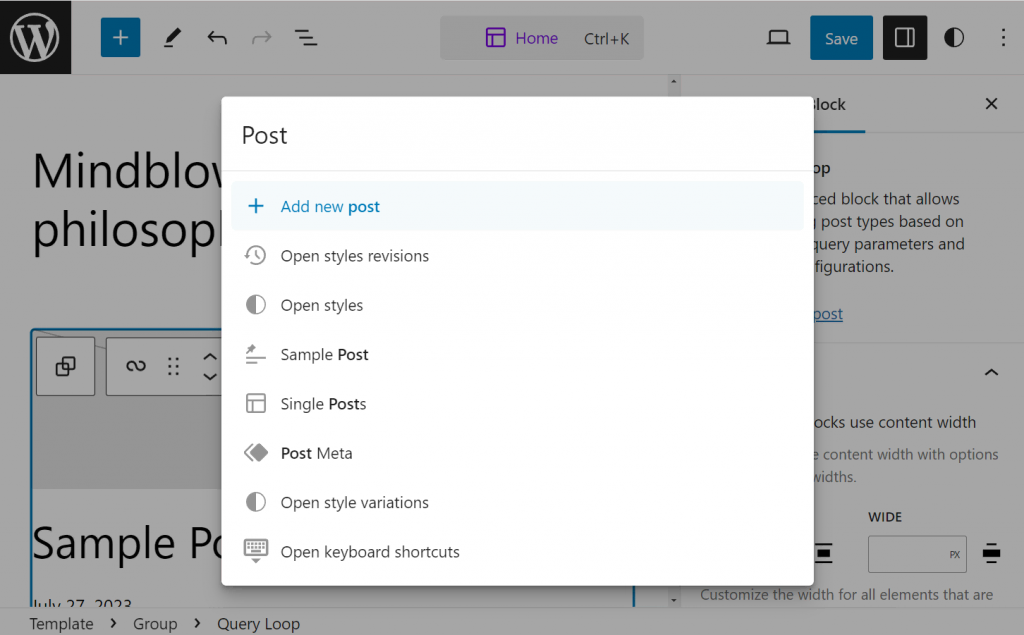
Paleta poleceń
Paleta poleceń umożliwia szybkie poruszanie się między szablonami, odkrywanie określonych paneli lub tworzenie nowego wpisu lub strony. To narzędzie stanowi niezwykłą wygodę, umożliwiającą łatwe wyszukiwanie żądanego panelu do odsłonięcia lub konkretnego zadania oczekującego na wykonanie.

Umieszczona na szczycie interfejsu Edytora witryny lub łatwo dostępna poprzez skrót klawiaturowy CTRL+K, paleta poleceń zachęca do uproszczenia interakcji.
Rozważ taki scenariusz: przechodzisz od drobiazgowej zmiany szablonu strony głównej do odrębnej strony. Wyobraź sobie prostotę wpisania nazwy strony w palecie poleceń i wykonania jednego kliknięcia. Wynik? Płynna podróż prosto do wybranego celu, bez żadnych objazdów.
Rewizja stylu
Na całej drodze ewolucji WordPressa koncepcja rewizji niezmiennie stanowiła niezwykłe ucieleśnienie umiejętności współpracy. Jednak jego użyteczność dotyczyła głównie sfery udoskonalania treści. Na szczęście wprowadzenie rewizji stylu wprowadza nowy wymiar, dając nieocenioną możliwość wycofywania zmian w projekcie w zakresie estetyki strony internetowej.
W globalnym panelu stylów pojawia się nowa ikona Wersje, zwiastując rewolucyjny dodatek. Proste kliknięcie tej ikony otwiera bramę do historii wersji. Można tu szczegółowo prześledzić ślady zmian stylistycznych, uzyskując wgląd w chronologiczną oś czasu wzbogaconą o znaczniki czasu i przypisania autorów tych modyfikacji.

Wybranie dowolnej zarchiwizowanych historii stylów umożliwia podgląd ich na płótnie redaktora, zapewniając namacalny wgląd w ewolucję projektu. U podstawy tego panelu wskaźnik kontroli ma postać przycisku Zastosuj, umożliwiającego płynny powrót do dowolnej wybranej iteracji stylu.
Redukcja zakłóceń w Edytorze witryny
Wyruszając w podróż w kierunku lepszego skupienia, Edytor witryny obsługuje teraz tryb wolny od zakłóceń. Ta ceniona funkcja, znana ze swojej zdolności do wyostrzania koncentracji podczas udoskonalania treści, teraz rozszerzyła swój zasięg. Chociaż jego początki sięgają sfery edycji stron i postów, obecnie rozszerza swój dobroczynny wpływ na szerszy obszar Edytora witryny. Ukrywając pasek boczny, górny panel i pasek narzędzi blokowania, tryb ten stara się minimalizować zakłócenia i zapewnia nieskazitelny interfejs, zapewniając spokojną edycję.
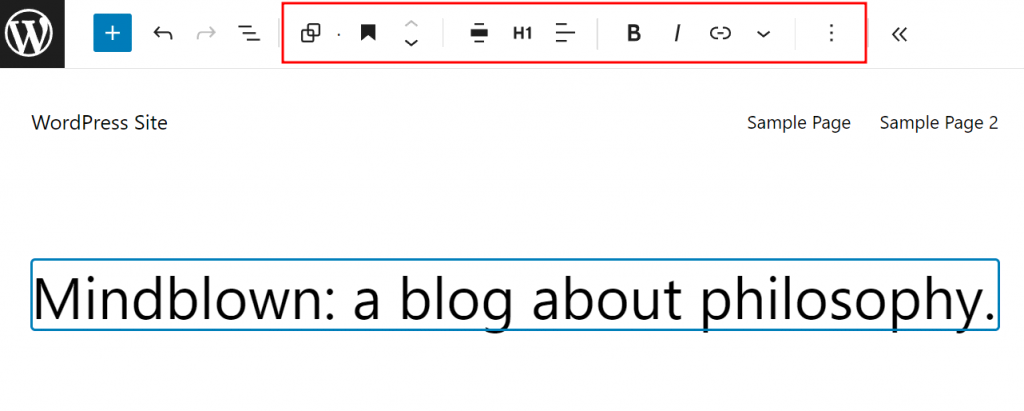
Jeśli zajdzie potrzeba, aby panele uświetniły Twoją podróż edycyjną, gotowe jest rozwiązanie w postaci funkcji górnego paska narzędzi. Ta funkcja organizuje przeniesienie paska narzędzi bloku na szczyt interfejsu edytora, skutecznie ograniczając rozpraszanie uwagi, zachowując jednocześnie niezbędny dostęp.

W annałach WordPressa w minionej epoce wdrożono tę funkcję, wprowadzając dodatkową warstwę do górnego panelu, uwzględniającą obecność paska narzędzi. Jednak w świecie WordPressa 6.3 pojawia się nowy świt. Pasek narzędzi bloku płynnie integruje się z górnym panelem, odzyskując miejsce na kanwie edytora bez uszczerbku dla funkcjonalności.
Nowe bloki
Cechą charakterystyczną ciągłej ewolucji WordPressa jest jego nieustanne zaangażowanie w zwiększanie możliwości dostosowywania poprzez wprowadzanie nowatorskich, natywnych bloków, zaprojektowanych w celu podniesienia atrakcyjności Twoich treści. W świecie WordPress 6.3 parada świeżych bloków zajmuje centralne miejsce:
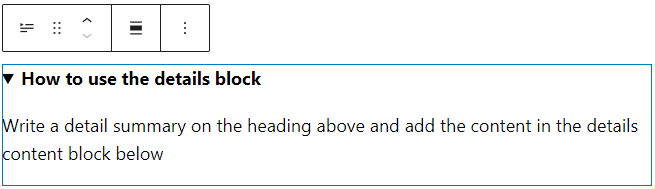
Blok szczegółów : ten dynamiczny blok może pochwalić się imponującym nagłówkiem na szczycie swojej struktury, a pod nim znajduje się składana enklawa zagnieżdżonych bloków. Jego użyteczność błyszczy najlepiej, gdy powierzono mu zadanie prezentowania obszernej treści, takiej jak skomplikowane fragmenty kodu, wyczerpujące szczegóły produktu lub kuszące ujawnienia spoilerów.

Po dodaniu bloku szczegółów masz do zapełnienia dwie dziedziny – tytuł szczegółów i ukrytą zawartość bloku. Tytuł zawiera wyłącznie treść tekstową, ale jego projekt pozostaje w pełni konfigurowalny. I odwrotnie, składany segment oferuje rozległe płótno, na którym można płynnie łączyć różne bloki, niezależnie od tego, czy są to obrazy, fragmenty kodu czy listy.
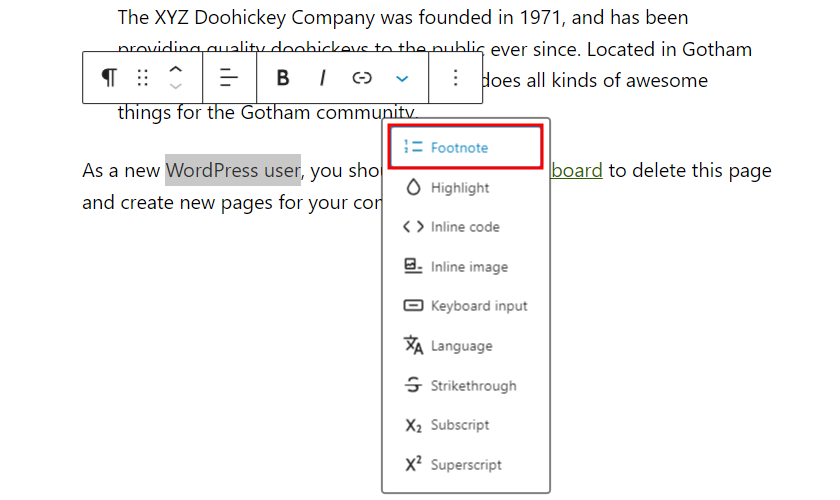
Blok przypisów : WordPress 6.3 wprowadza rewolucyjny sposób rozwiązywania zawiłości tekstowych, takich jak cytaty lub informacje dodatkowe, poprzez pojawienie się bloku przypisów.

Proces wprowadzania przypisów jest elegancko prosty: zaznacz konkretny tekst wymagający adnotacji i skorzystaj z opcji „Więcej” na pasku narzędzi bloku. Wybór „Przypisów” powoduje dodanie dedykowanego bloku na końcu treści. W tym bloku płótno jest Twoje i możesz nasycić go esencją cytatów lub ciekawostek informacyjnych.
Warto zauważyć, że blok przypisów ma obecnie ekskluzywną metodę inkorporacji. Jego obecność można wywołać jedynie poprzez wyznaczoną procedurę i nie można jej wprowadzić za pomocą standardowego panelu wstawiania bloków.
Blokuj ulepszenia
Ulepszanie edycji bloków w WordPressie wykracza poza samo wprowadzenie nowych bloków. W gobelinie WordPress 6.3 znajduje się wiele ulepszeń blokowych, które tworzą symfonię podwyższonego komfortu użytkownika.
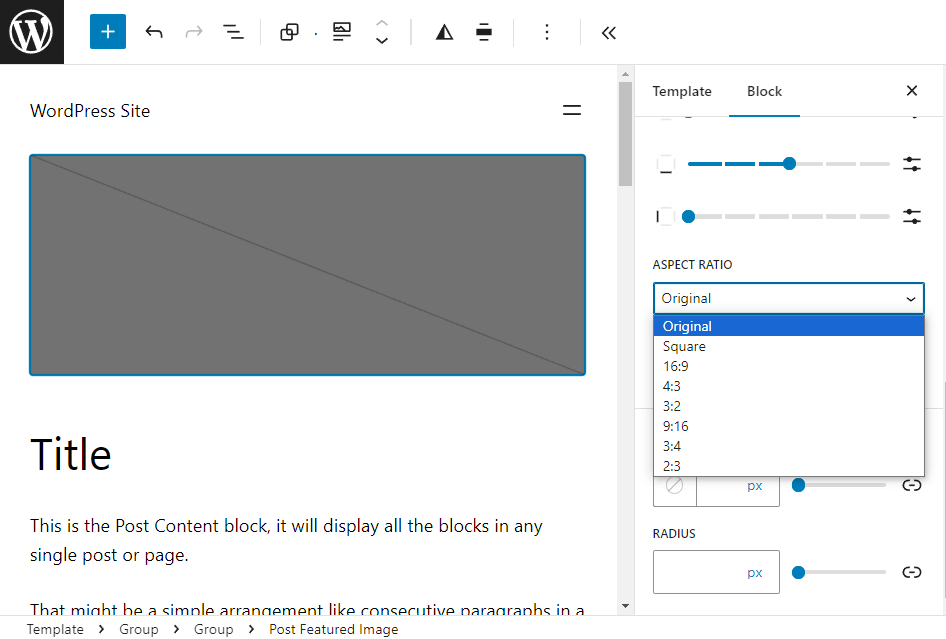
Polecany współczynnik proporcji obrazu : Polecany blok obrazu w postach może teraz pochwalić się wyjątkowym dodatkiem do swojego arsenału: kontrola proporcji obrazu płynnie zintegrowana z zestawem narzędzi do projektowania. To ulepszenie rozszerza swój wpływ nie tylko na pojedyncze posty, ale także przenika szablony. Korzystanie z tej funkcji zapewnia wybór spośród ośmiu różnych współczynników proporcji, obejmujących spektrum od orientacji pionowej do poziomej:
- Oryginalne proporcje
- Kwadrat (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

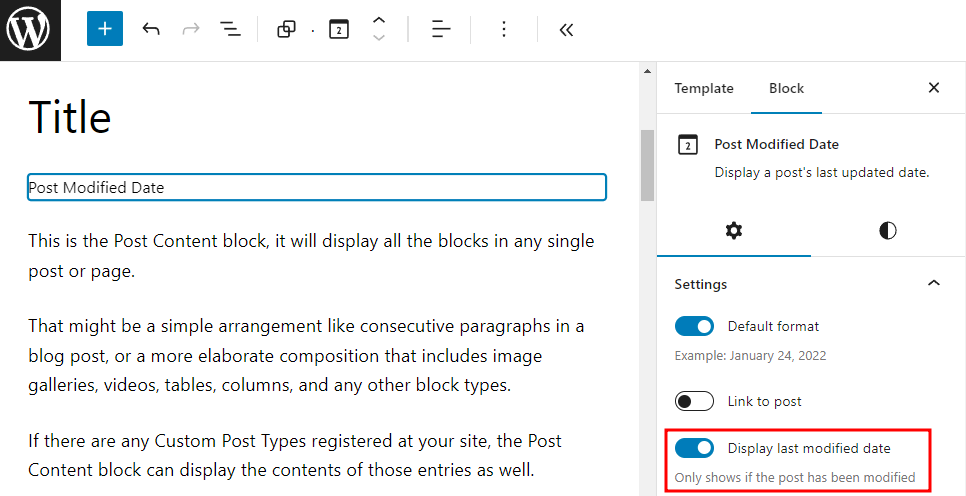
Zmiana daty po modyfikacji : świeży powiew wszechstronności przepływa przez blok daty po modyfikacji, oferując bukiet opcji prezentacji dla daty ostatniej modyfikacji. Konfigurowanie tego bloku można teraz łatwo zorganizować za pomocą panelu ustawień, gdzie opcja przełączania „Wyświetl datę ostatniej modyfikacji” jest gotowa do użycia.
Po włączeniu symbol zastępczy bloku daty publikacji płynnie zmienia się na „Data modyfikacji publikacji”.

Szablony również korzystają z tego ulepszenia. Masz teraz możliwość włączenia dwóch odrębnych bloków dat pocztowych – jeden oświetla pierwotną wyświetlaną datę wysłania, a drugi dumnie prezentuje datę ostatniej modyfikacji. Ta elegancka interakcja informuje czytelników, że chociaż post mógł narodzić się w przeszłości, został starannie pielęgnowany i aktualizowany w teraźniejszości.
Ulepszenia bloku okładki : Blok okładki, płótno do twórczej ekspresji, z zadowoleniem przyjmuje ulepszenia mające na celu usprawnienie przepływu pracy i pielęgnowanie pomysłowości projektu. Pojawia się skarbnica narzędzi do projektowania tekstu, umożliwiająca harmonijne przesuwanie kolorów i estetyki typograficznej we wszystkich segmentach tekstu bloku okładki. Ta funkcjonalność eliminuje potrzebę ręcznego dostosowywania poszczególnych bloków tekstu.
Dodatkowo wymiar transformacyjny nabiera kształtu, gdy blok okładki płynnie przechodzi w blok multimediów i tekstu i odwrotnie. W miarę jak ta metamorfoza zachodzi, płaszcz dostosowywania projektu bez trudu rozprzestrzenia się, eliminując potrzebę zbędnych wysiłków w zakresie przeprojektowania.
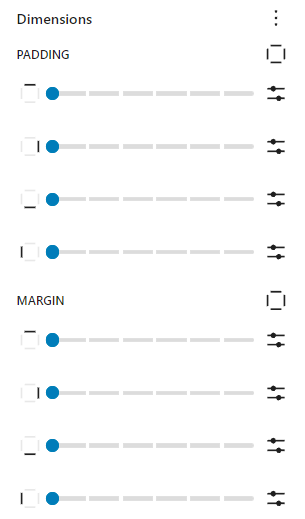
Kontrola wymiarów : Kontrola wymiarów została wizualnie odświeżona w WordPress 6.3. Archaiczne poleganie na opisach tekstowych w celu przekazania niuansów scenerii – u góry, u dołu, po lewej i prawej stronie – ustępuje podejściu bardziej intuicyjnemu. Małe ikony przejmują teraz ster, co przekłada się na bardziej przyjazną dla użytkownika interakcję oraz łatwiejsze kształtowanie i formowanie wymiarów.

Podsumowanie
Teraz, gdy już dobrze znasz WordPress 6.3, czas przygotować swoją witrynę do aktualizacji.
Zacznij od wykonania kopii zapasowej swojej witryny. Następnie użyj osobnego miejsca zwanego środowiskiem testowym, aby przetestować nowy WordPress 6.3 z kopią swojej witryny. Dzięki temu masz pewność, że jakiekolwiek problemy nie będą miały wpływu na Twoją prawdziwą witrynę internetową. Jeśli napotkasz jakieś poważne problemy, popracuj nad ich rozwiązaniem w tym obszarze przejściowym.
Kiedy już będziesz mieć pewność, że Twoja witryna będzie dobrze współpracować z nową wersją, zaktualizuj ją.




