Opanowanie sztuki prezentacji jest kluczowe dla stworzenia wyróżniającej się strony internetowej. Polecane obrazy odgrywają kluczową rolę w zwiększaniu atrakcyjności wizualnej Twoich postów, stron i archiwów. Są jednak sytuacje, w których warto zachować te wyróżnione obrazy w tajemnicy, czy to ze względu na estetykę projektu, specjalne promocje, czy po prostu poeksperymentować z innym wyglądem.

Jeśli kiedykolwiek zastanawiałeś się, jak dyskretnie ukryć wyróżnione obrazy w witrynie WordPress, jesteś we właściwym miejscu. W tym obszernym przewodniku odkryjemy siedem genialnych metod eleganckiego ukrywania wyróżnionych zdjęć. Od szybkich i łatwych poprawek CSS po rozwiązania oparte na wtyczkach – mamy wszystko, czego potrzebujesz.
Niezależnie od tego, czy jesteś doświadczonym miłośnikiem WordPressa, czy początkującym i chcesz dostosować wygląd swojej witryny, dołącz do nas w tej podróży, aby odkryć różnorodne techniki, które mogą zmienić sposób prezentacji Twoich treści. Zanurzmy się w świat dostosowywania WordPress i dowiedzmy się, jak wykorzystać moc niewidzialności dla polecanych obrazów.
Sposoby ukrycia wyróżnionego obrazu w WordPress
Przeanalizujemy 7 sposobów na ukrycie wyróżnionego obrazu w WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Prześlij wybrane obrazy wybiórczo
- Usuń przesłane wyróżnione obrazy
- Wyłącz automatyczne ustawianie wyróżnionych obrazów
- Ukryj wyróżnione obrazy w WordPressie za pomocą ustawień motywu
- Użyj kodu, aby ukryć wyróżnione obrazy w WordPress
- Aktywuj wtyczkę ukrywającą wyróżniony obraz
- Włącz wtyczkę chroniącą pliki
Prześlij wybrane obrazy wybiórczo
Najprostsze podejście polega na przesłaniu i skonfigurowaniu polecanych obrazów w przemyślany i zorganizowany sposób. Bardzo ważne jest prowadzenie wyselekcjonowanej listy postów na blogu, zawierającej dokładne określenie, które obrazy mają zostać wyróżnione. Dzięki skrupulatnej definicji i strategicznemu planowaniu obrazów zyskujesz absolutną kontrolę i efektywne zarządzanie ich wyświetlaniem.
Jeśli nie chcesz w ogóle pokazywać obrazu wyróżnionego w poście, pozostaw sekcję Wyróżniony obraz pustą. To strategiczne pominięcie gwarantuje, że wyznaczony obraz pozostanie ukryty na wszystkich platformach i lokalizacjach.

Usuń przesłane wyróżnione obrazy
Po wyznaczeniu wyróżnionego obrazu dla swojego posta wykonaj poniższe kroki, aby go wyeliminować. To podejście jest skuteczne zarówno w przypadku Edytora klasycznego, jak i Edytora Gutenberga.
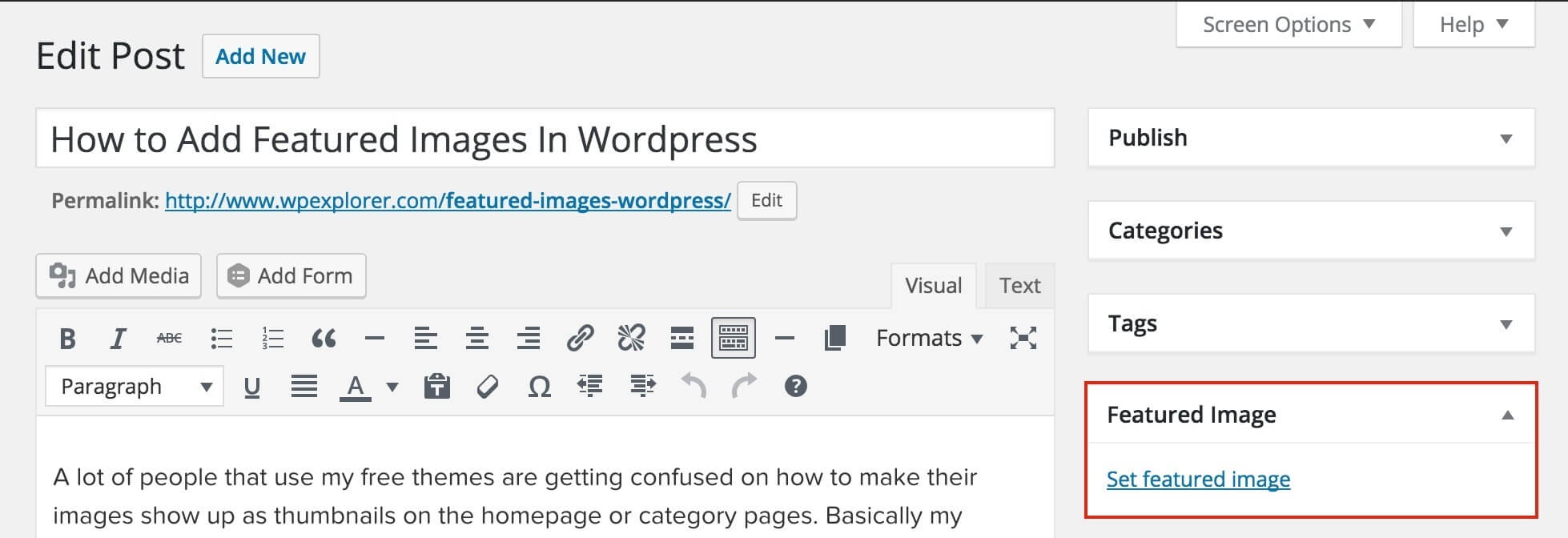
Znajdź sekcję „Wyróżniony obraz” w swoim poście lub na stronie.
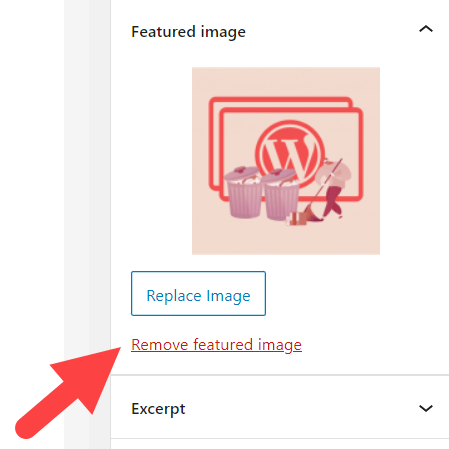
Kliknij przycisk „Usuń wyróżniony obraz”.

Wyświetl podgląd i zaktualizuj swój post, aby zakończyć proces.
Niemniej jednak WordPress może czasami automatycznie ustawić domyślny wyróżniony obraz dla wszystkich Twoich postów na blogu lub przypisać pierwszy obraz w poście jako wyróżniony obraz. W związku z tym w Twoich postach mogą nadal pojawiać się wyróżnione obrazy, nawet po usunięciu lub jeśli nie przesłano żadnych obrazów.
Napotkałeś ten problem? Postępuj zgodnie z metodą opisaną poniżej.
Wyłącz automatyczne ustawianie wyróżnionych obrazów
Prezentacja wyróżnionych zdjęć obejmuje dwa kluczowe obszary:
- Posty/strony: zazwyczaj umieszczane na początku postu lub strony.
- Strona galerii bloga: Wyróżnione obrazy są widoczne w listach postów w Twojej witrynie.
Jeśli zintegrowałeś wtyczkę polecanego obrazu, prawdopodobnie automatycznie wygeneruje ona domyślny wyróżniony obraz dla Twoich treści. Zasadniczo te automatycznie wygenerowane wyróżnione obrazy nie będą widoczne w poszczególnych postach, ale pojawią się na stronie galerii postów.
Należy pamiętać, że funkcje i konfiguracje każdej wtyczki mogą się różnić. Wskazane jest sprawdzenie, czy Twoja wtyczka zawiera opcję dezaktywacji automatycznego generowania wyróżnionych obrazów. Jeśli napotkasz jakiekolwiek problemy, rozsądnym krokiem będzie zwrócenie się o pomoc do zespołu pomocy technicznej wtyczki.
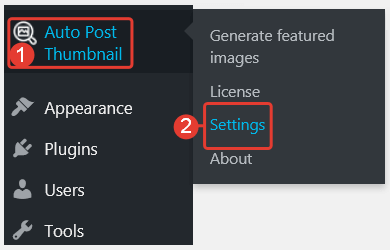
Na przykład, jeśli korzystasz z wtyczki Auto Featured Image i chcesz wyłączyć automatyczne wyróżnianie obrazów, wykonaj następujące kroki:
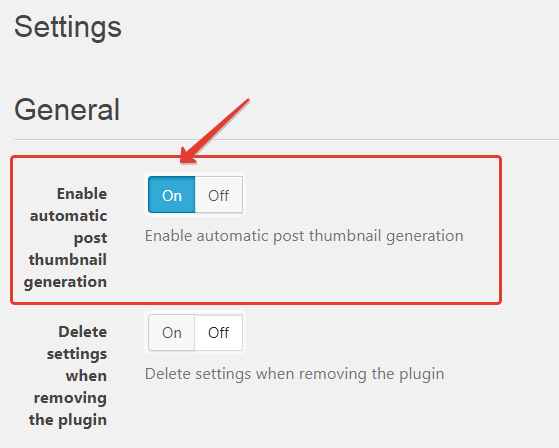
W panelu administratora przejdź do opcji Miniatura automatycznego wysyłania → Ustawienia.

Przewiń w dół do opcji „Włącz automatyczne generowanie miniatur postów” i wyłącz ją.

Dokładnie dostosowując te ustawienia, możesz sprawować większą kontrolę nad wyświetlaniem polecanych obrazów w swojej witrynie WordPress, zapewniając dostosowaną i dopracowaną prezentację wizualną.
Ukryj wyróżnione obrazy w WordPressie za pomocą ustawień motywu
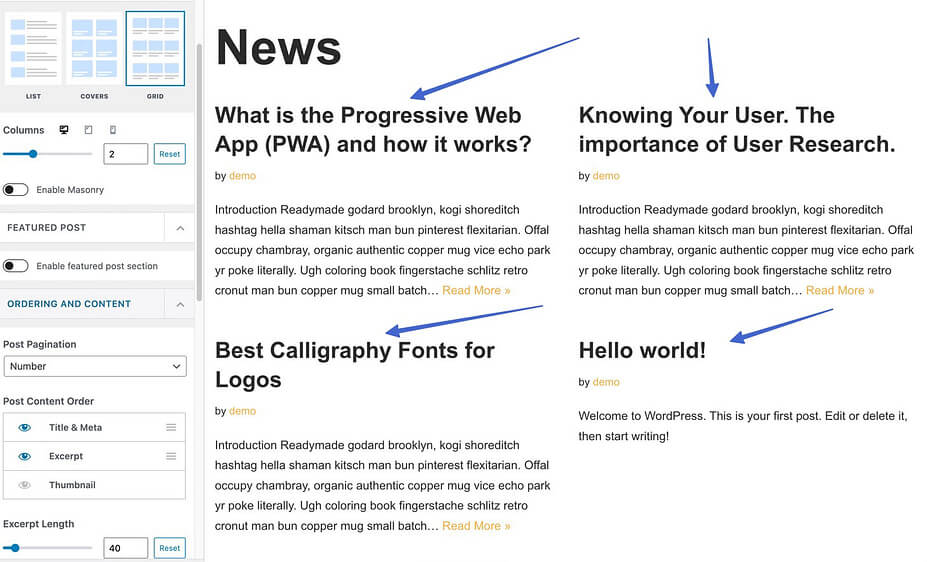
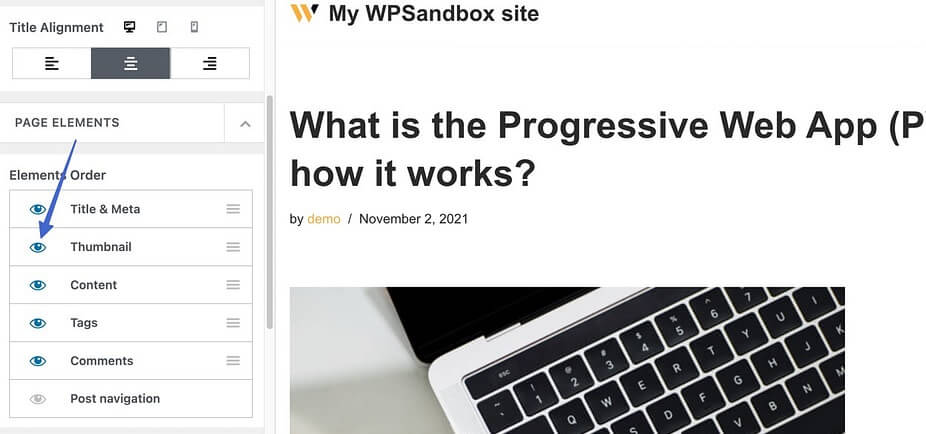
Aby rozpocząć, zainstaluj i aktywuj motyw Neve . Następnie przejdź do Wygląd → Dostosuj i wybierz Układ → Blog/Archiwum. W menu Kolejność treści publikowanych kliknij ikonę oka znajdującą się w sekcji Miniatura.

W ten sposób wyłączysz wyświetlanie miniatur na stronie galerii swojego bloga. W związku z tym widoczne będą tylko tytuły, opisy i metadane postów, które zamieściłeś.

Ukryj miniaturę postu w całej witrynie
Oprócz strony z listą postów motyw Neve udostępnia opcję ukrywania polecanych obrazów we wszystkich postach i stronach.
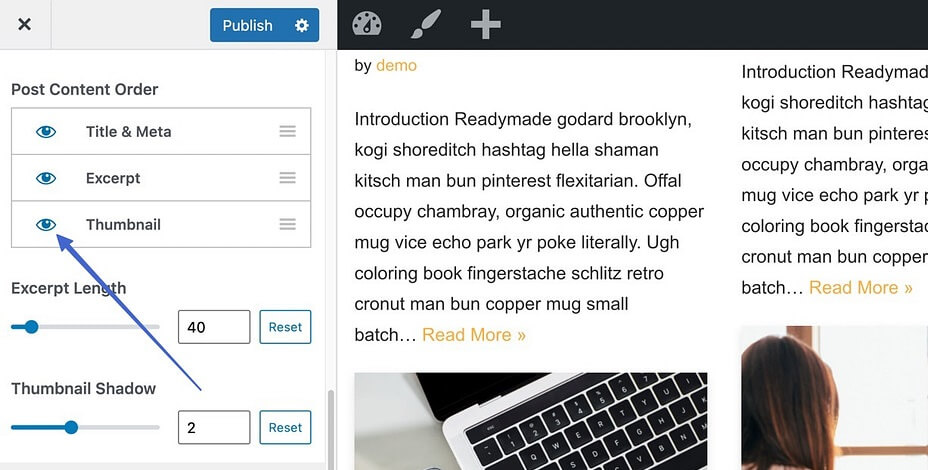
Przejdź do Wygląd → Dostosuj w panelu WordPress i przejdź do Układ → Pojedynczy post.
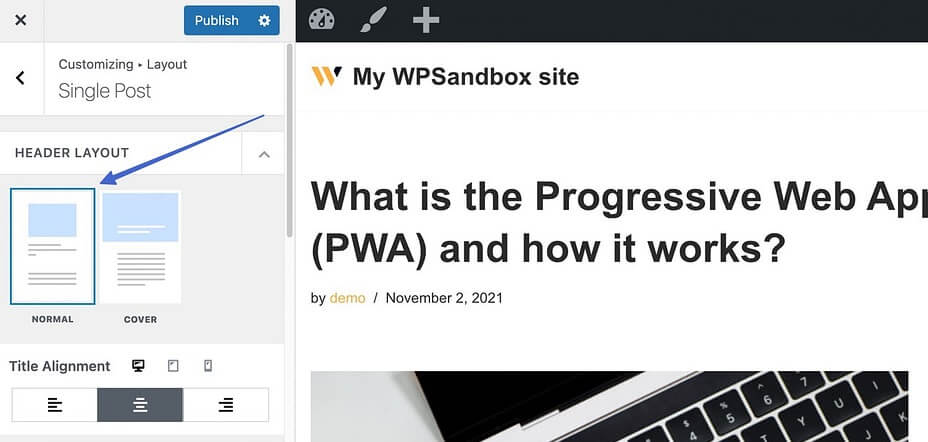
Upewnij się, że w opcji Układ nagłówka wybrałeś tryb „Normalny”.

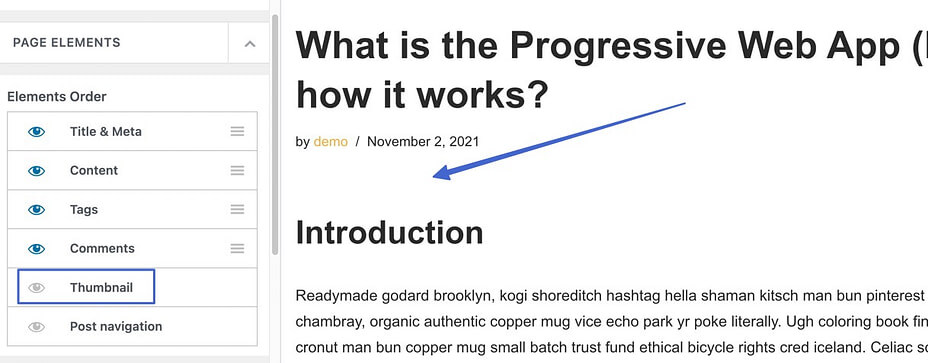
Przejdź do sekcji Kolejność elementów i usuń zaznaczenie ikony oka obok elementu Miniatura.

Kliknij przycisk Publikuj, aby usunąć miniatury z widoku wpisu.

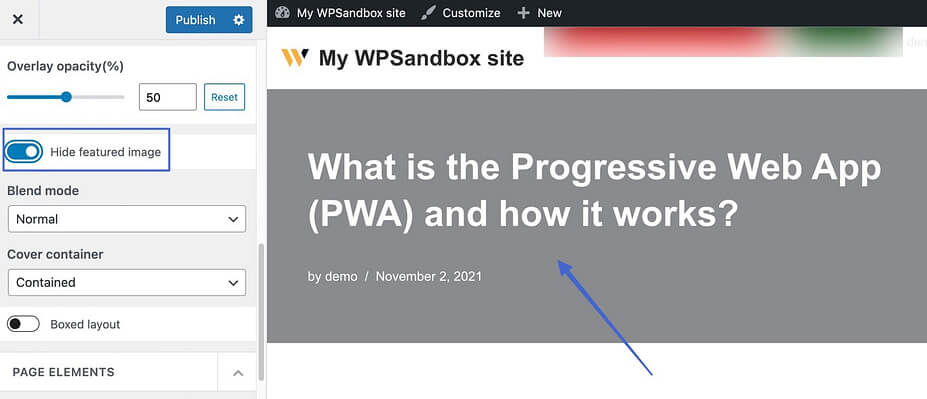
Jeśli używasz układu okładki, a nie normalnego układu nagłówka, wykonaj następujące kroki:
Przewiń w dół do sekcji Układ i przełącz opcję Ukryj wyróżniony obraz na Wł.

Kliknij przycisk Publikuj, aby zobaczyć płynne znikanie polecanych obrazów.
Pamiętaj, że przy tym podejściu obrazy wyróżnione w każdym poście w Twojej witrynie są ukrywane, podczas gdy pozostają one widoczne na stronie z listą bloga. Jest to doskonały wybór, jeśli chcesz zachować schludny wygląd swoich postów, a wyróżnione obrazy są zachowywane wyłącznie na stronie galerii bloga.
Ukryj wyróżnione obrazy w określonych postach na blogu
Ostatecznie motyw Neve oferuje rozwiązanie umożliwiające ukrywanie miniatur w poszczególnych postach, przy jednoczesnym zachowaniu domyślnych ustawień widoczności.
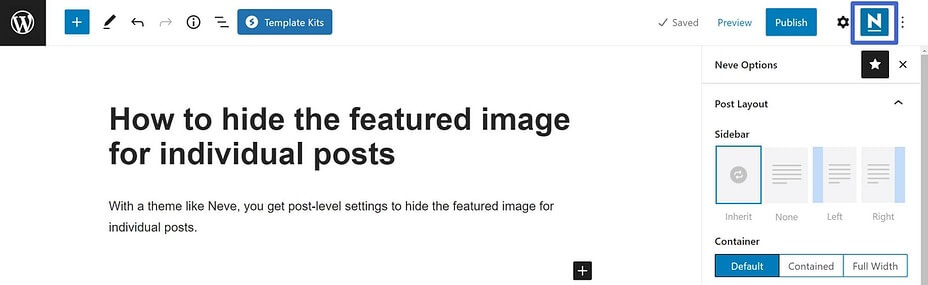
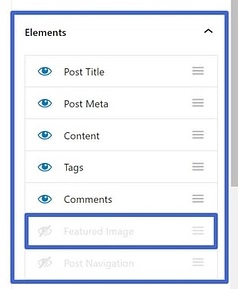
Aby rozpocząć ten proces, przejdź do wpisu, dla którego chcesz ukryć wyróżniony obraz. Na ekranie edycji posta znajdź i kliknij ikonę N umieszczoną w prawym górnym rogu, aby wyświetlić opcje Neve.

W sekcji Elementy wyłącz opcję Wyróżniony obraz, aby płynnie zastosować żądane ukrycie.

Użyj kodu, aby ukryć wyróżnione obrazy w WordPress
Co się stanie, jeśli w Twoim motywie nie ma wbudowanej opcji ukrywania wyróżnionych obrazów? Nie obawiaj się, ponieważ możesz w tym celu zastosować kawałek kodu.
Przejdź do panelu administracyjnego, a następnie wejdź do Wygląd → Dostosuj → Dodatkowy CSS.
Wstaw dostarczony fragment kodu w wyznaczonym miejscu.
.entry-content img {
display: none;
}To skutecznie ukryje wyróżniony obraz we wszystkich Twoich postach.
.post-12345 .post-image {
display: none;Alternatywnie, jeśli chcesz ukryć wyróżniony obraz w konkretnym poście, użyj następującego kodu:
Aktywuj wtyczkę ukrywającą wyróżniony obraz
To podejście jest szczególnie odpowiednie dla początkujących. Po prostu włącz wtyczkę, a ona usprawni proces. Poprowadzimy Cię przez etapy wyświetlania/ukrywania wyróżnionych obrazów w postach/stronach za pomocą bezpłatnej wtyczki.
Przejdź do Wtyczki → Dodaj nowe.
Wyszukaj wtyczkę „ Warunkowo wyświetlaj wyróżniony obraz w pojedynczych postach i stronach ” i przejdź do Instaluj → Aktywuj.

Uzyskaj dostęp do wpisu/strony, na której chcesz ukryć wyróżniony obraz.
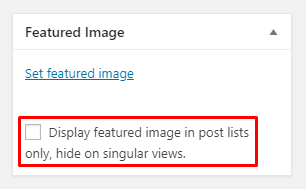
W sekcji Wyróżniony obraz zaznacz pole wyboru „Wyświetlaj wyróżniony obraz tylko na listach postów, ukryj w pojedynczych widokach”.

Kliknij przycisk Aktualizuj lub Publikuj, aby zastosować zmiany i udostępnić je w swojej witrynie.
Włącz wtyczkę chroniącą pliki
Wreszcie, atrakcyjne podejście polega na zastosowaniu wtyczki chroniącej pliki, która zasłania wyróżnione obrazy przed publiczną widocznością. To nie tylko chroni Twoje obrazy przed nieupoważnionym przeglądaniem, ale także umożliwia dostosowanie uprawnień dostępu w oparciu o określone role użytkowników.
Oto przewodnik krok po kroku:
Aktywuj wtyczkę PDA Gold wraz z opcjonalnym dodatkiem ograniczającym dostęp.
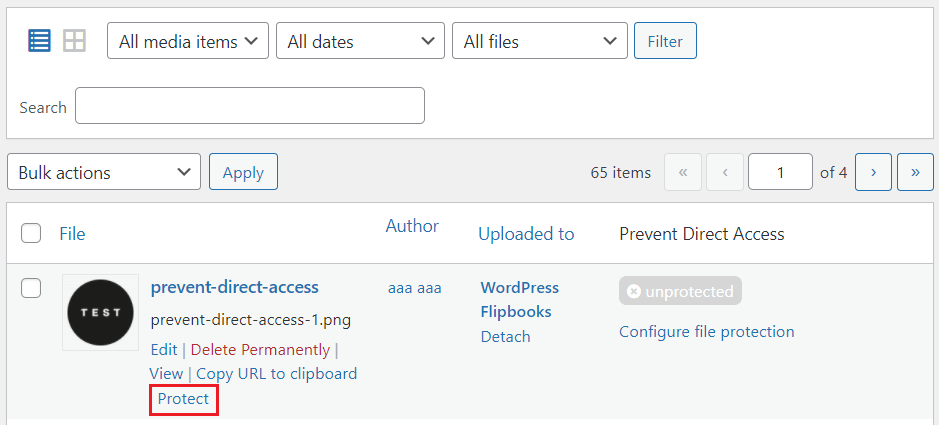
Przejdź do sekcji Media → Biblioteka.
Kliknij przycisk „Chroń”, aby ukryć wyróżniony obraz zarówno przed widokami, jak i wyszukiwarkami takimi jak Google.

Wybierz opcję „Konfiguruj ochronę plików”.
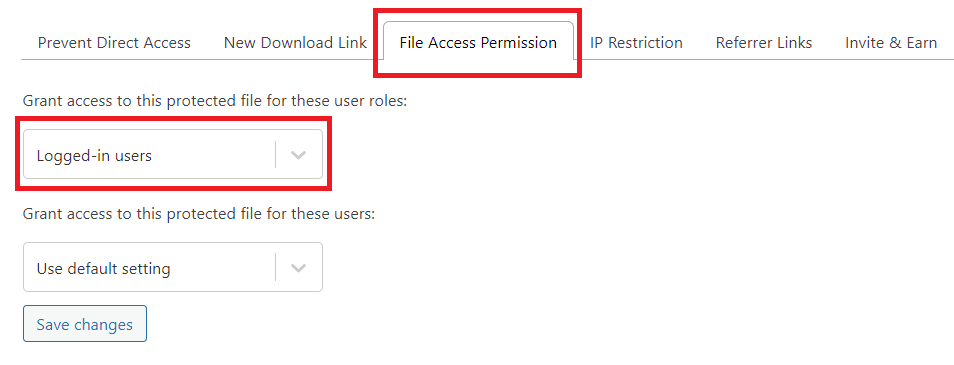
Przejdź do zakładki „Uprawnienia dostępu do plików” i wybierz role użytkowników, którym chcesz przyznać dostęp do plików.

Aby zakończyć proces, naciśnij przycisk „Zapisz zmiany”.
Podsumowanie
Wyjaśniliśmy siedem prostych metod ukrywania wyróżnionych obrazów w WordPress. W zależności od wymagań możesz zdecydować się na wbudowaną funkcję, ustawienia motywu, kody lub wtyczki. Teraz jest odpowiedni moment, aby wybrać najbardziej odpowiednie podejście i przygotować się do jego wdrożenia.
Jeśli podczas stosowania się do naszych wytycznych napotkasz jakiekolwiek trudności, możesz podzielić się swoimi wątpliwościami w sekcji komentarzy poniżej. Przede wszystkim pamiętaj o subskrybowaniu naszej witryny internetowej, aby uzyskać dostęp do szeregu bezcennych samouczków.




