Linki do zakotwiczenia służą do nawigowania do określonej treści na stronie. Celem jest, aby prowadzić do różnych części Twojej strony.

Dodatkowo kotwice mają pozytywny wpływ na SEO Twojej witryny. Ale prawdopodobnie nie wiesz, że funkcja linku do kotwicy może być wykorzystana w bardzo pomysłowy sposób w Twojej witrynie. Tak więc w tym artykule zobaczymy kilka sztuczek, które możesz zastosować w Divi za pomocą linków kotwicznych.
1. Utwórz jednostronicowe menu nawigacyjne

Tworzenie jednostronicowego menu nawigacyjnego jest bardzo wygodne, szczególnie w przypadku witryn jednostronicowych lub strony docelowej. Rzeczywiście, celem jest tutaj utworzenie linków w menu, aby przejść z jednej sekcji do drugiej strony.
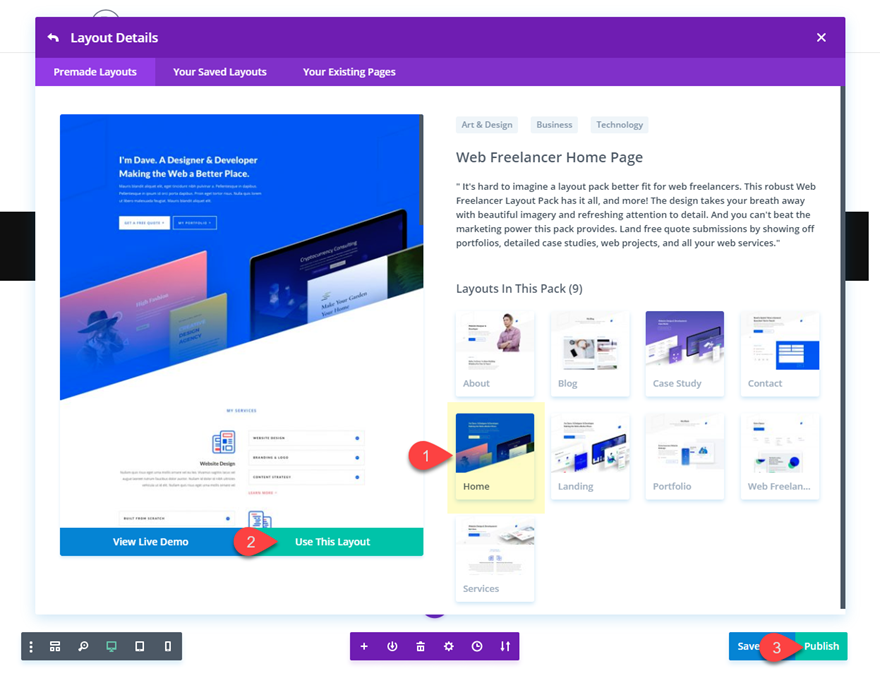
Aby zobaczyć, jak to idzie, możemy skorzystać z predefiniowanego układu. Musisz zatem utworzyć nową stronę, otworzyć Visual Builder , a następnie wybrać opcję „Wybierz predefiniowany układ” . Następnie wyświetlisz dany układ na swojej stronie.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
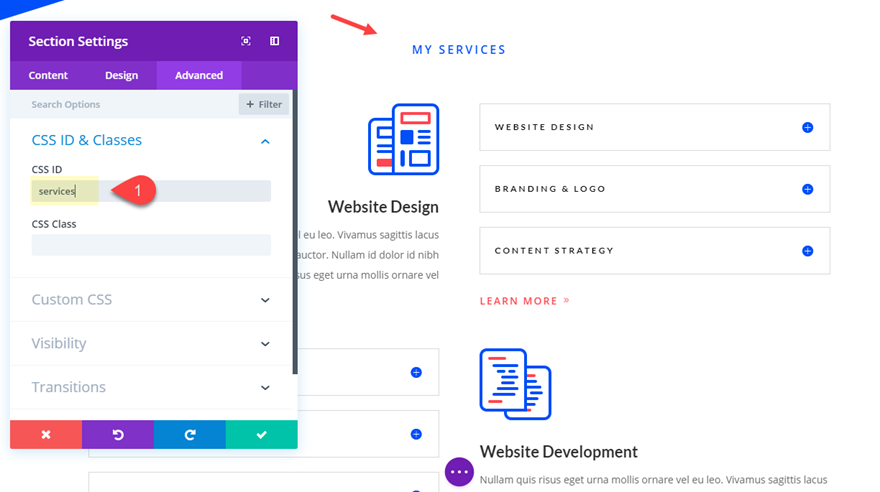
Teraz do każdej sekcji, którą chcesz połączyć, musisz dodać identyfikatory CSS . Otwórz ustawienia sekcji, kliknij kartę Zaawansowane i dodaj następujący identyfikator CSS:
Identyfikator CSS: usługi

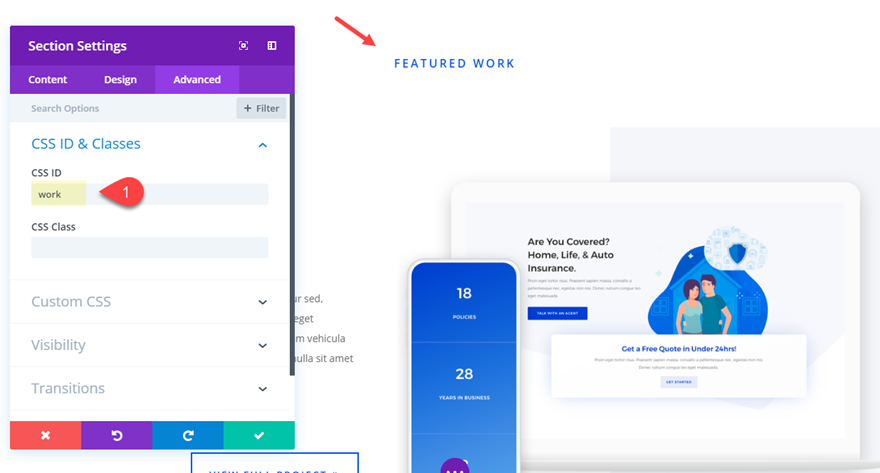
Następnie poszukaj sekcji „ Wyróżniona praca ”, aby dodać do niej identyfikator CSS w następujący sposób:
Identyfikator CSS: praca

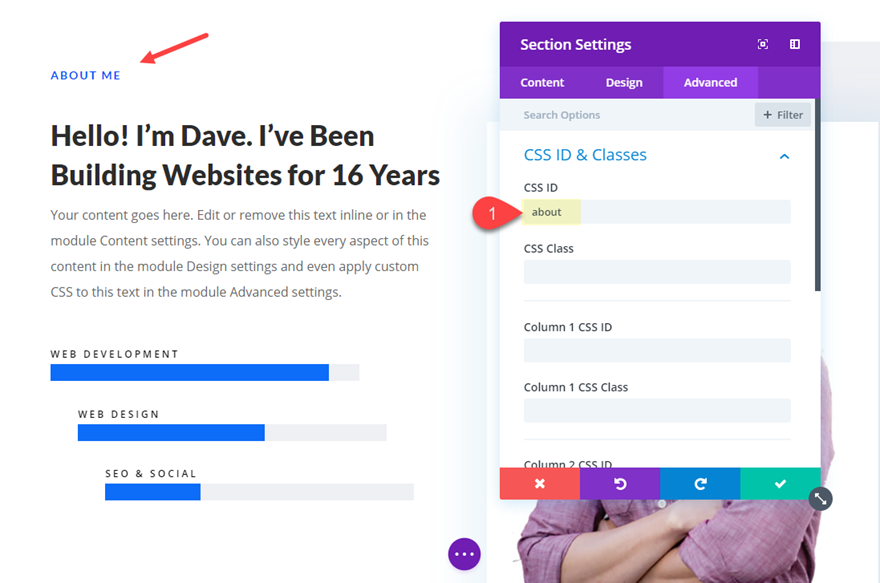
Na koniec dodaj następujący identyfikator CSS w sekcji „ O nas ”:
Identyfikator CSS: informacje

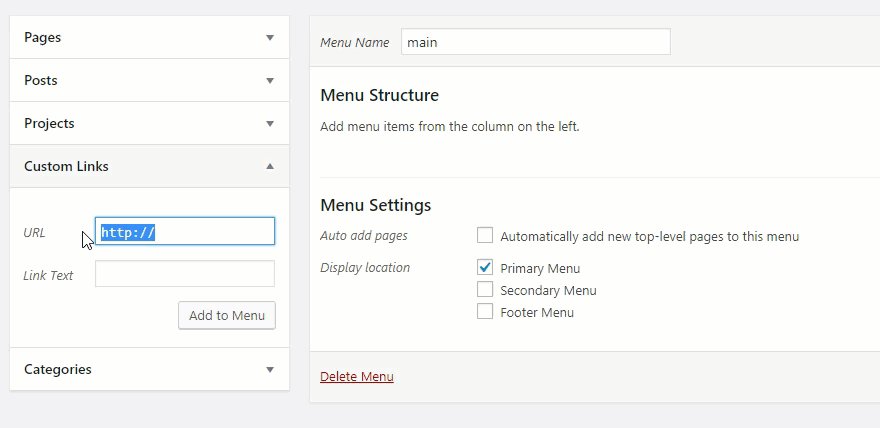
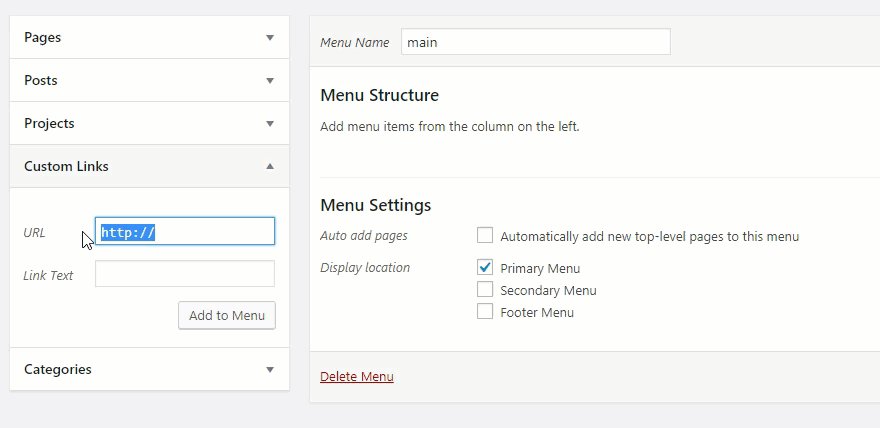
Z panelu przejdź do Wygląd i utwórz nowe menu główne. Następnie utwórz trzy niestandardowe linki z następującym adresem URL i tekstem linku:
Po zakończeniu tych konfiguracji przejdźmy do tworzenia naszych linków kotwicznych. Przejdź do pulpitu i wybierz Wygląd
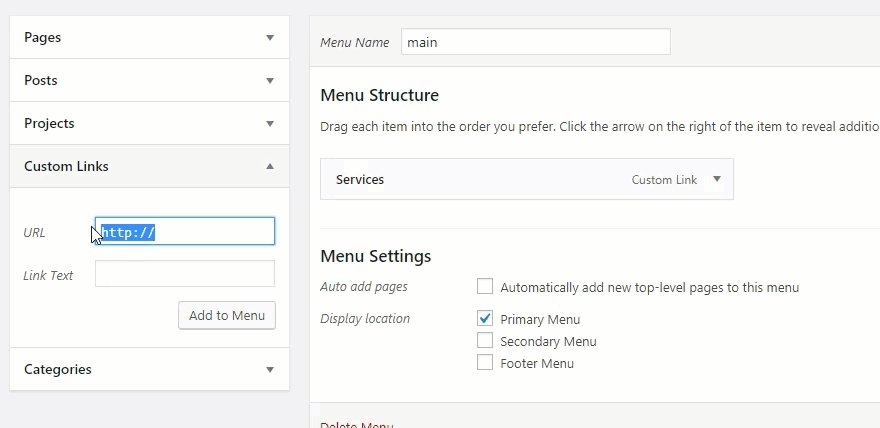
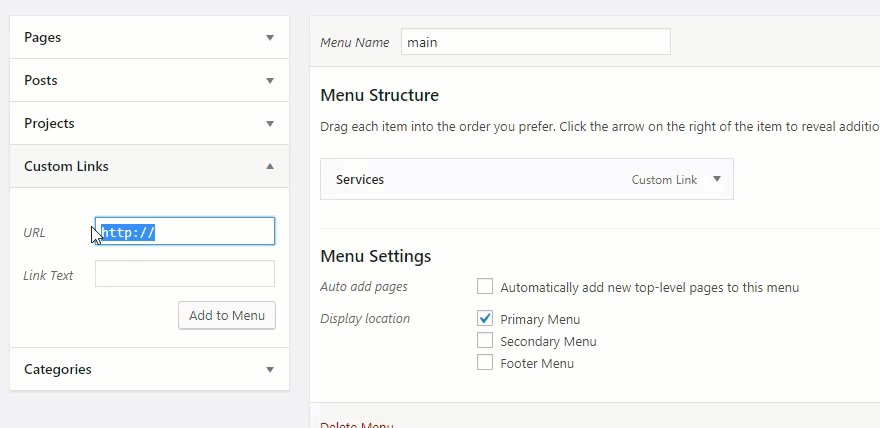
Link niestandardowy 1
URL: #usługi
Tekst linku: Usługi
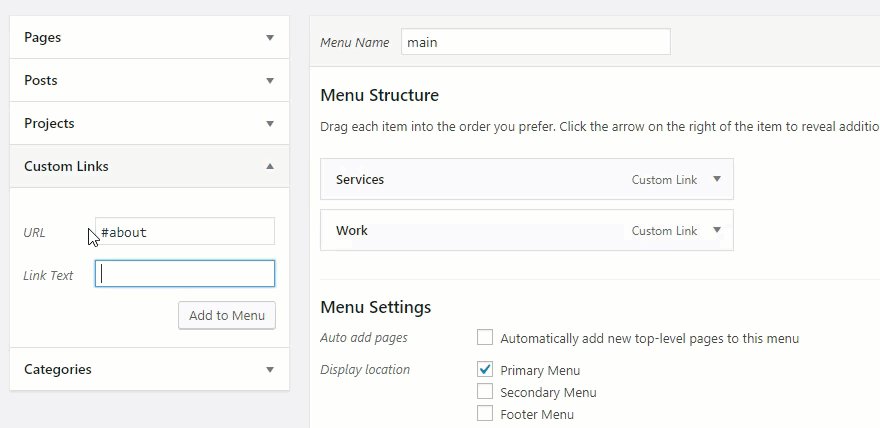
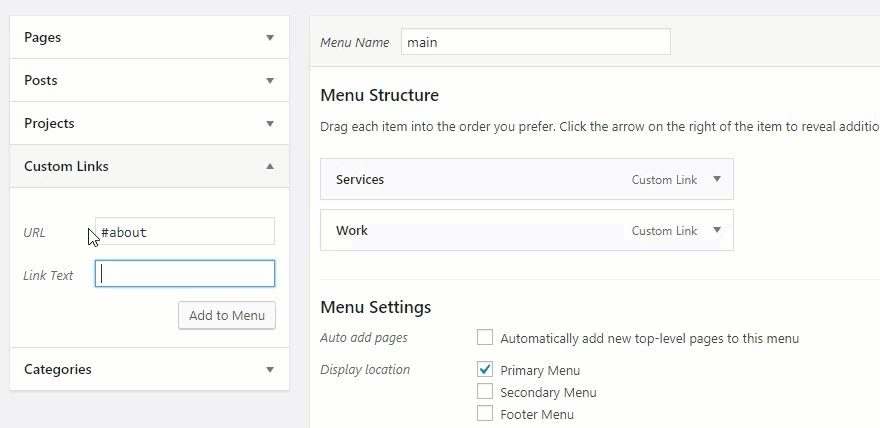
Link niestandardowy 2
URL: #praca
Tekst linku: Praca
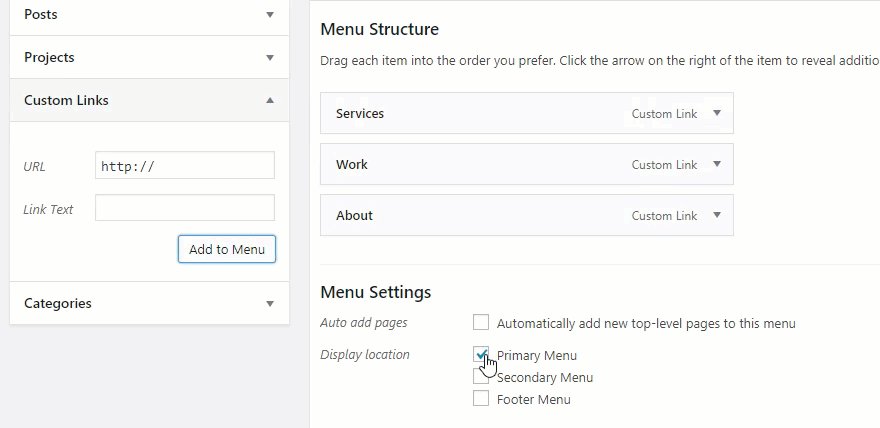
Link niestandardowy 3
URL: #informacje
Tekst linku: Informacje

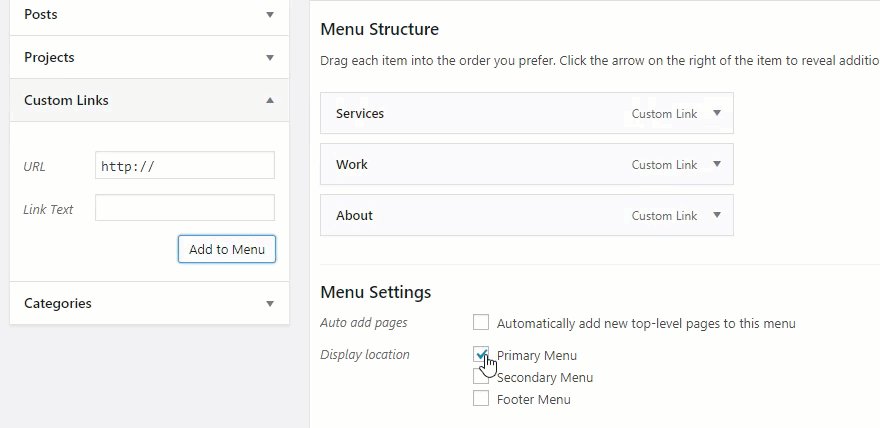
Przed zapisaniem menu należy ustawić lokalizację wyświetlania, ustawić lokalizację wyświetlania na Menu główne.
Teraz przejdź do swojej strony i przetestuj, jak to działa. Ciekawe, czyż nie!
2. Dodaj Anchor Links do swoich nagłówków
Bardzo praktyczne jest dodawanie linków kotwiczących do nagłówków, ponieważ znacznie ułatwia to nawigację w witrynie; zwłaszcza, gdy ma długie strony z dużą ilością treści.
Aby to zrobić, zaczniesz od otwarcia modułu zawierającego tekst twojego tytułu. Upewnij się, że karta tekstowa jest otwarta. Znajdź tag nagłówka (h1, h2, h3 itd.), a następnie wprowadź identyfikator w nawiasach początkowego tagu nagłówka. Oto przykład nagłówka h3 z identyfikatorem „ webdesign ”:
>h3 id="webdesign"/h3 Stamtąd, o ile używasz prawidłowego adresu URL linku do kotwicy, możesz utworzyć link do tego nagłówka z dowolnego miejsca. Co w tym przykładzie powinno wyglądać tak:
www.twojadomena.com/page/#webdesign
I nie dotyczy to tylko konstruktora Divi. Na przykład w WordPress otwórz kartę Tekst, znajdź wybrany nagłówek i dodaj identyfikator w tagu nagłówka, jak pokazano poniżej:
3. Umieść link do kotwicy w przycisku przełączania
Przyciski przełączania są bardzo przydatne, jeśli chcesz zapewnić użytkownikom wrażenia w swojej witrynie. Są one zwykle używane, aby umożliwić użytkownikowi zmianę ustawienia między dwoma stanami. Ale zintegrowanie linku kotwiczącego będzie miało tę zaletę, że ułatwi dostęp do przełącznika, zwłaszcza jeśli Twoja strona internetowa jest wystarczająco długa,
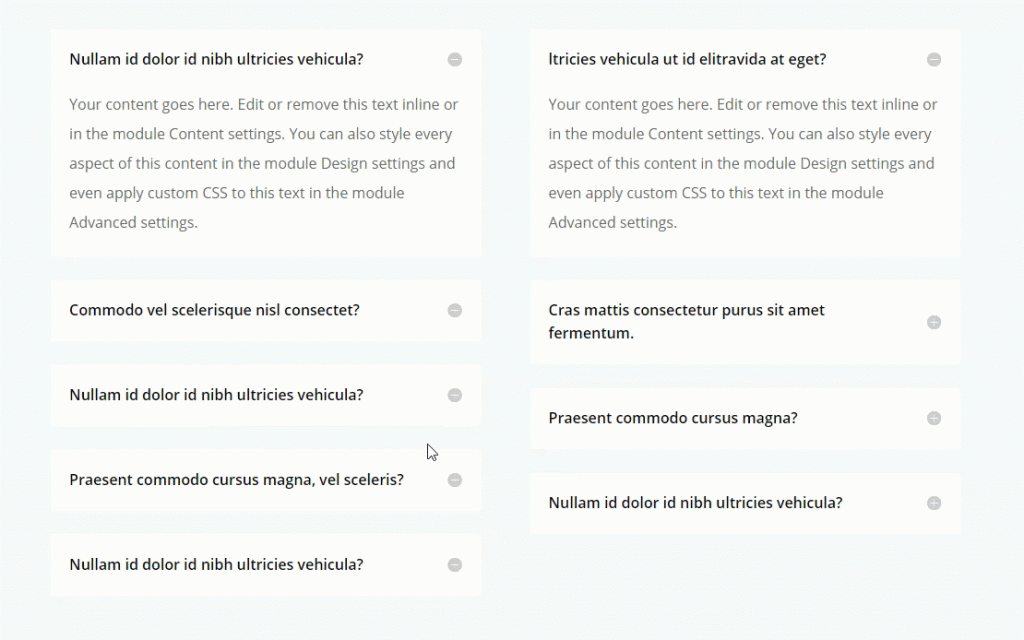
Zilustrujmy ten proces na stronie z najczęściej zadawanymi pytaniami. Ten typ strony w prosty sposób integruje system przełączania ze swoim działaniem. Na początek utworzymy nową stronę i aktywujemy tam konstruktor wizualny. Musisz teraz wybrać opcję "Wybierz predefiniowany układ". W wyskakującym oknie Wczytaj z biblioteki wyszukaj układ FAQ księgowego, wpisując „faq” w pasku wyszukiwania. Następnie kliknij układ i w wyświetlonym podglądzie kliknij przycisk Użyj tego układu, aby wdrożyć go na swojej stronie.
Gdy to zrobimy, dodamy teraz link do kotwicy. Ten ostatni zostanie zintegrowany z przyciskiem na nagłówku. Tak więc, klikając przycisk, strona przewija się do określonego przełącznika, który otworzy się jednocześnie automatycznie. Otwórz więc ustawienia przycisku i dodaj adres URL następującego linku:
URL linku przycisku: # toggle3

Następnie musisz dodać unikalną klasę CSS do modułu przycisku. Ta nazwa klasy jest powiązana z akcją otwierania przełącznika po kliknięciu przycisku.
Klasa CSS: open-toggle
Teraz przewiń w dół do poziomu przycisku przełączania, który chcesz powiązać, i otwórz jego ustawienia. Na karcie Zaawansowane dodaj następujący identyfikator CSS:
Identyfikator CSS: przełącznik3
Ważne jest, aby dokładnie odpowiadał adresowi URL linku do przycisku użytego wcześniej. Jedyna różnica polega na tym, że musisz pominąć „#”.
Nie zapomnij zapisać swoich ustawień.

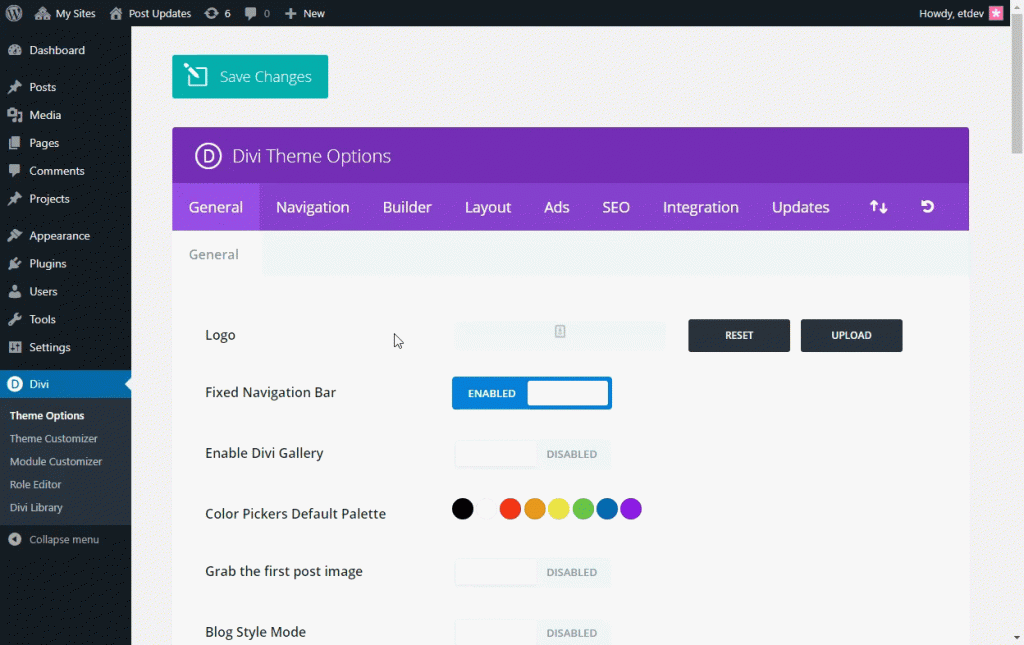
Ostatnim krokiem jest dodanie własnego kodu do treści naszej strony. Aby to zrobić, przejdź do opcji motywu Divi , otwórz kartę Integracja, a następnie wklej następujące elementy w sekcji treści, jak pokazano w GIF-ie poniżej.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Musisz umieścić kod w odpowiednim tagu skryptu.

Możesz teraz przetestować swoją stronę, aby sprawdzić, czy działa.

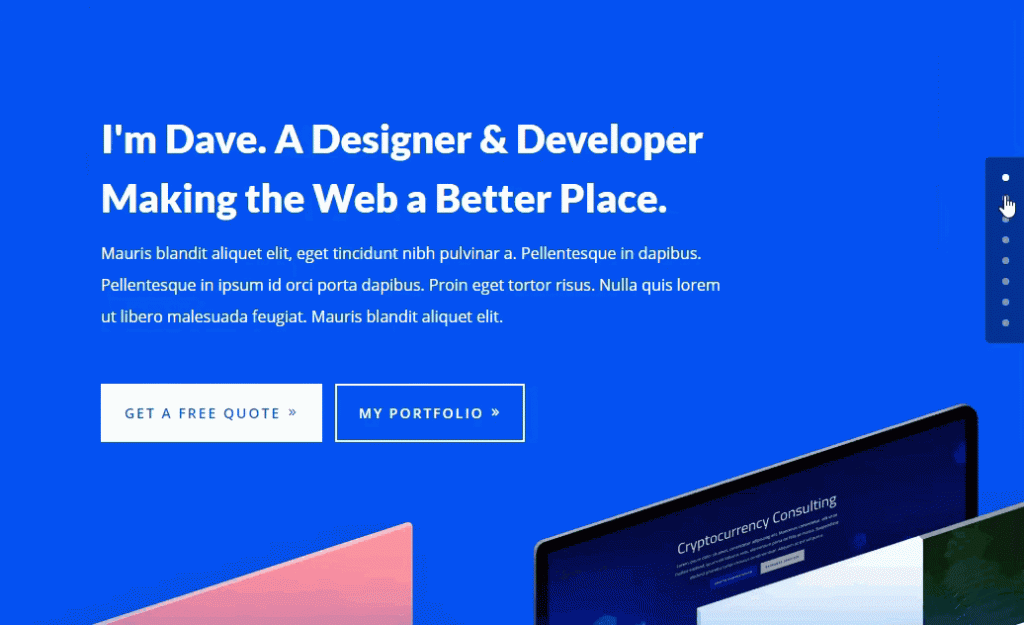
4. Ciesz się nawigacją Divi Dot
Jest to dość łatwa do aktywacji, ale bardzo skuteczna funkcja dla Twojej witryny. Ta funkcja umożliwia automatyczne tworzenie linków kotwicznych w treści Twojej witryny, zwłaszcza z Twoich sekcji. Dzięki temu nie musisz samodzielnie dodawać identyfikatorów sekcji CSS. Gdy ją aktywujesz, z boku strony automatycznie dodawane jest przejrzyste menu. Wystarczy kliknąć kropkę, aby przewinąć do odpowiedniej sekcji strony.
Aby aktywować nawigację Divi Dot , przejdź do ustawień DIVI w prawym górnym rogu ekranu edycji strony i ustaw opcję nawigacji po kropkach na „WŁ” .

5. Wyjdź z jednej strony do sekcji na innej stronie
W momencie dodawania identyfikatora CSS do sekcji strony, DIVI daje Ci możliwość nie tylko dostępu do tych sekcji za pomocą linków zakotwiczonych w menu, ale także dostępu do nich z innej strony witryny. Aby to zadziałało, musisz użyć adresu URL linku kotwiczącego podczas tworzenia linku na innej stronie.
Załóżmy na przykład, że utworzyłeś sekcję Usługi na stronie w swojej witrynie i chcesz uzyskać do niej dostęp z innej strony. Identyfikatorem sekcji może być „usługi”, co spowoduje powstanie takiego linku kotwiczącego: www.twojadomena.com/strona/#usługi.

To wszystko, co możemy Ci zaoferować dzięki linkom kotwiczącym na Twojej stronie w DIVI. Interesujące jest zobaczyć, do czego ta funkcja jest zdolna, gdy jest efektywnie używana. Ale oczywiście w EFEKTYWNY sposób. Ponieważ nie powinieneś popełniać błędu, używając go za wszelką cenę, ryzykując utratę użytkowników.
Mamy nadzieję, że skorzystasz z tych wskazówek, aby poprawić wrażenia swoje i użytkowników w DIVI . Jeśli chcesz usłyszeć o naszych przyszłych artykułach, śledź nas na naszych stronach społecznościowych na Facebooku i Twitterze .




