Typografia strony internetowej może mieć pozytywny wpływ na wzrost konwersji. Wybór i optymalizacja odpowiednich czcionek ma kluczowe znaczenie. Czcionki Google to popularna usługa, ponieważ są dobrze zaprojektowane i mogą nadać stylowy wygląd standardowym witrynom internetowym. Niemniej jednak, jak wszystko inne w Internecie, mogą one obniżyć wydajność witryny, jeśli nie są używane prawidłowo. W tym artykule omówimy 5 wskazówek dotyczących poprawy skuteczności korzystania z czcionek Google z WordPress.

Wydajność czcionek Google z WordPress

Google Fonts to biblioteka ponad 1300 bezpłatnych rodzin czcionek udostępniona przez Google do użytku w witrynach internetowych i produktach drukowanych. Pomimo tego, że są używane w milionach witryn WordPress, są doskonałym sposobem na poprawę wyglądu witryny. Bez wątpienia znajdziesz wśród nich projekt jedyny w swoim rodzaju. Czcionki Google są zwykle dodawane do witryny WordPress za pomocą CDN Google. Oznacza to, że one, podobnie jak krój pisma i arkusz stylów, są hostowane na serwerach znajdujących się najbliżej użytkownika.
Czcionki Google pobrane z Internetu nie są tak szybkie, jak czcionki systemowe (te zainstalowane na komputerze). Ruch sieciowy z witryn innych niż Twoja jest uwzględniany w szybkości ładowania. Czas ładowania czcionek Google ma mniejszy wpływ na wydajność strony niż większe zasoby. W końcu czcionki są znacznie mniejsze niż obrazy. Jednak każde zapytanie, które wysyła Twoja witryna, pochłania czas, gdy użytkownik nie może go wyświetlić. W rezultacie warto dostosować czcionki Google, aby zwiększyć wydajność ładowania witryny.
Na szczęście istnieją różne podejścia, które można zastosować, aby poprawić wydajność podczas korzystania z czcionek Google z WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazKorzystaj z mniejszej liczby czcionek.
Zaleca się używanie jak najmniejszej liczby krojów pisma, o ile to możliwe. Aby uzyskać najlepsze wyniki, należy użyć dwóch połączonych zestawów czcionek.
Kiedy mówimy o czcionkach, tak naprawdę mamy na myśli rodziny czcionek. Kiedy myślimy o krojach pisma, zwykle myślimy o czcionce podstawowej, jednak czcionki obejmują różne odmiany, takie jak wielokrotne grubości, kursywa, cyfry i symbole. Są one określane jako glify.

Wiele krojów pisma ma różne gramatury, w tym cienkie, lekkie, średnie, pół pogrubione, pogrubione, bardzo pogrubione i inne. Każdy z nich reprezentuje inną czcionkę z rodziny czcionek. Dodatkowo każda gramatura zawiera kursywę, podwajając liczbę czcionek. Kiedy używasz tej rodziny czcionek, ładuje wszystkie jej warianty. Kiedy się do tego sprowadza, to dużo.

Na przykład Roboto jest obecnie popularną czcionką na stronach internetowych. Rodzina składa się z 12 zestawów czcionek, z których każdy zawiera 282 glify. To 3384 glify dla jednej rodziny czcionek pomnożone przez liczbę wariantów kroju czcionki, które chcesz zastosować. Dodaj Roboto Condensed i Roboto Slab, a łatwo zobaczysz, jak liczba krojów pisma używanych na stronie internetowej może gwałtownie wzrosnąć. Możesz używać tysięcy czcionek, jeśli używasz różnych rodzin czcionek.
Zainstaluj czcionki Google na swoim serwerze WordPress.
Czcionki Google można pobrać i hostować na serwerze WordPress. W rezultacie typografia na stronie zostanie dostarczona odwiedzającemu z tego samego miejsca, co strona internetowa. Witryna nie będzie już musiała żądać plików czcionek z innej lokalizacji, a strona będzie się ładować szybciej dla użytkownika.

Po wybraniu kroju pisma na stronie Google Fonts pojawi się opcja pobierania. Pobierz rodzinę czcionek, a następnie prześlij ją do folderu zawartości/przesyłania przez FTP. Aby z nich skorzystać, nie umieszczaj w nagłówku odniesienia do hosta czcionek innej firmy
Mając to na uwadze, po prostu załaduj wymagane kroje i gramatury. Nie używaj wszystkich dostępnych grubości czcionki i kursywy. Dla każdego kroju pisma użyj formatów TTF, EOT, WOFF i WOFF2.
Wstępnie załaduj czcionki Google
Czcionki Google są często uzyskiwane z sieci dostarczania treści Google (CDN). Chociaż jest to szybki serwer, czcionki są zwykle ładowane na późnym etapie ładowania witryny.
Jeśli wystąpi problem z połączeniem i czcionki nie zostaną pobrane, strona zostanie wyrenderowana przy użyciu ogólnych czcionek systemowych. Strona zostanie następnie ponownie wyrenderowana po pobraniu czcionek. Mówiąc potocznie, strona ładuje się jednym krojem pisma, a następnie przełącza się na inny. Nazywa się to błyskiem niestylowanego tekstu (FOUT). Czekanie jest lepsze niż to. Jednak nadal nie jest idealny.
Jednym z rozwiązań jest wstępne ładowanie krojów pisma. Wstępne ładowanie czcionek Google skraca również czas ładowania o około 100 ms. Powodem tego jest to, że DNS, TCP i TLS są ładowane jednocześnie z plikiem CSS Google Fonts.
Wstępne ładowanie wymaga wstępnego połączenia i włączenia łącza wstępnego ładowania do arkusza stylów. Dodajesz rodzinę czcionek i arkusz stylów do nagłówka swojej witryny
Oto przykład HTML z wykorzystaniem pre-connect CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headZastąp Roboto, a także wszystkie ustawienia czcionek w poprzednim przykładzie, czcionkami i parametrami, których chcesz użyć.
Użyj wtyczki do optymalizacji czcionek Google
Wtyczki, podobnie jak większość rzeczy w WordPressie, ułatwiają optymalizację czcionek Google. Dbają o stronę oprogramowania, więc nie musisz myśleć o tym, jak umieścić kod.
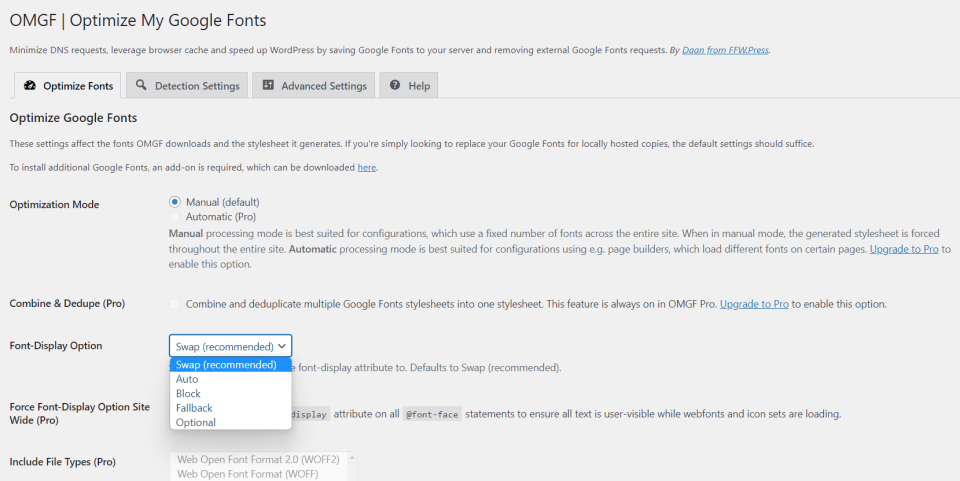
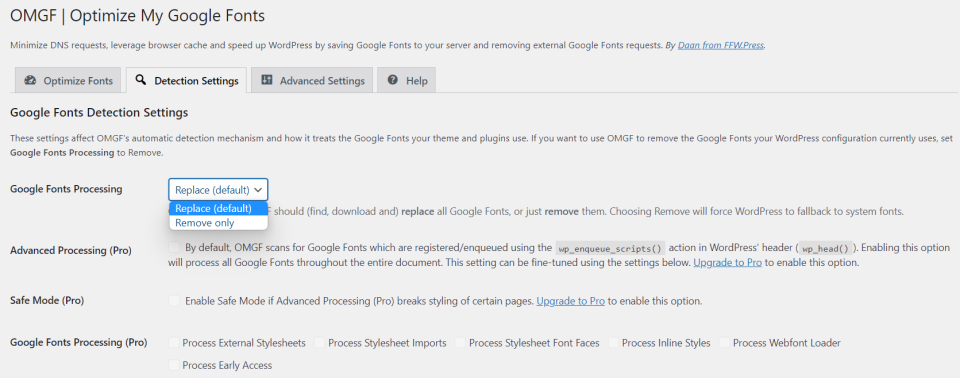
Dostępnych jest wiele wtyczek, które pomogą Ci zoptymalizować czcionki Google. Jednym, który wzbudza moje zainteresowanie jest OMGF | Hostuj lokalnie czcionki Google. Jest specjalnie stworzony, aby zoptymalizować czcionki Google, których już używasz. Ta wtyczka, podobnie jak wiele innych wtyczek Google Fonts, zawiera zarówno wersję bezpłatną, jak i premium. Darmowa wersja ma tylko ustawienia ręczne, które mogą być trudne w użyciu. Jednak nie są trudne do skonfigurowania.
Kluczową różnicą w tym przypadku jest to, że darmowa wersja zawiera różne optymalizacje, z których każdy może skorzystać, a nie tylko ułatwia korzystanie z samych krojów pisma. Większość wtyczek tego typu oferuje optymalizację tylko w wersji premium. Jednak dla najlepszych rezultatów proponuję wersję premium. Darmowa wersja zawiera wystarczającą liczbę optymalizacji, aby zacząć.

Czcionki są buforowane przez wtyczkę i możesz hostować czcionki Google lokalnie. Czcionki w kolejce są domyślnie usuwane z nagłówka i zastępowane czcionkami lokalnymi. Możesz wstępnie wczytać czcionki w części strony widocznej na ekranie i uniemożliwić ładowanie niektórych czcionek i arkuszy stylów.

Czcionki można zastąpić lub usunąć w ustawieniach wykrywania. Jest to szczególnie przydatne po przeprojektowaniu, aby uniknąć ładowania starych zasobów, które nigdy nie zostaną udostępnione użytkownikom.

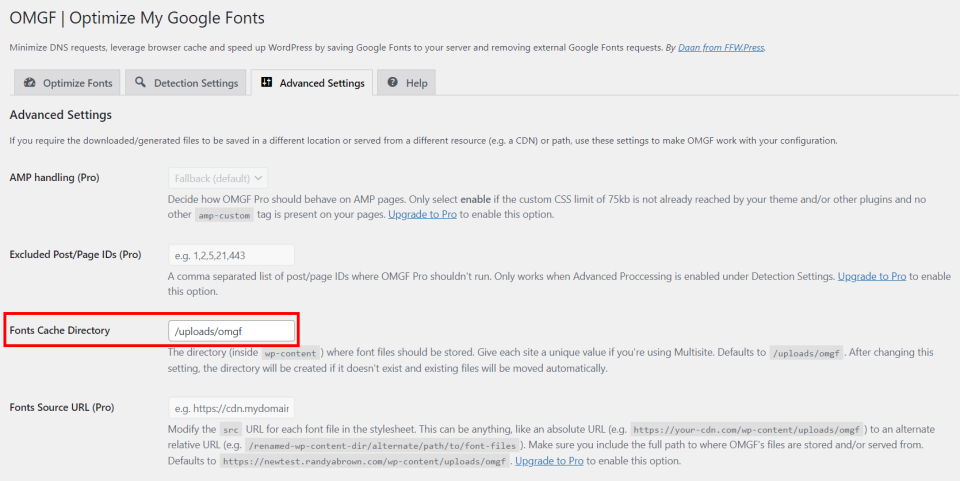
Ponadto, jeśli utrzymasz dom w nieskazitelnym stanie, ustawienia zaawansowane pozwalają określić lokalizację pamięci podręcznej czcionek.
Moduły Divi Integracja czcionek Google
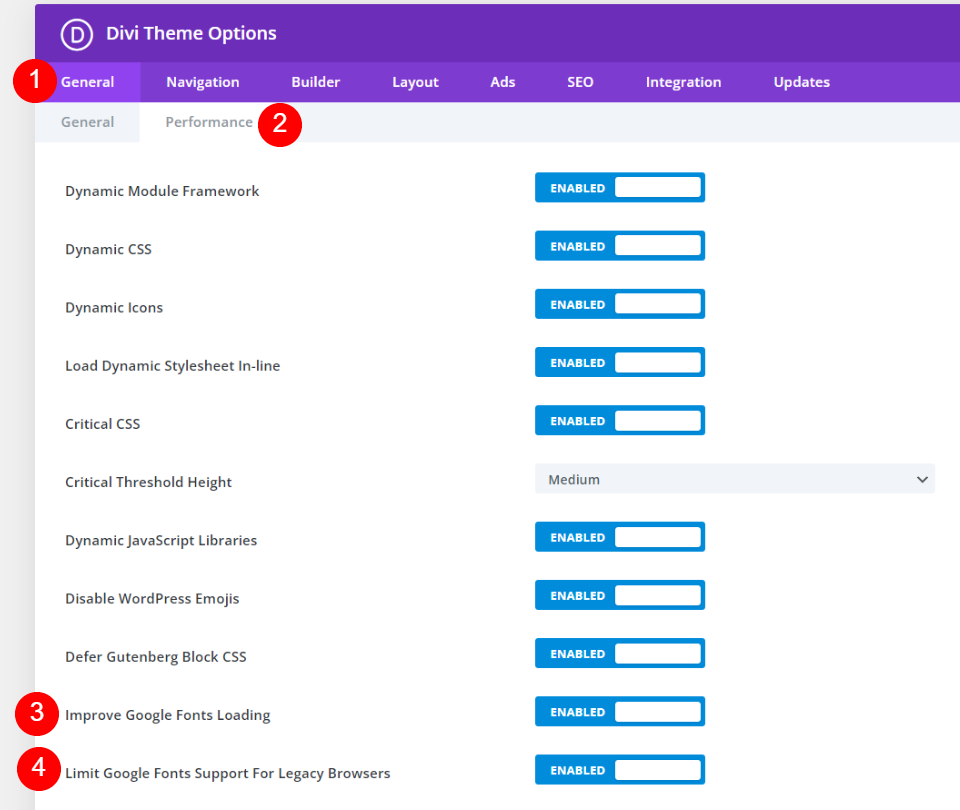
600 czcionek Google jest wbudowanych we wszystkie moduły Divi, które wymagają tekstu, i są one dostępne zarówno w motywie Divi , jak i wtyczce Divi, gdzie są zoptymalizowane pod kątem najwyższej wydajności i wyglądu. Wybierz rodzinę czcionek, grubość i styl, a następnie osobno dostosuj rozmiar, kolor, wysokość linii, odstępy między wierszami i cienie dla treści i wszystkich rozmiarów nagłówków. Możesz także dostosować je do niektórych urządzeń.

Czcionki Google są buforowane, a do modułu ładowane są tylko naprawdę używane czcionki. Uniemożliwia to przeglądarce ładowanie niepotrzebnych odmian czcionek.

W ogólnym użytkowniku Divi i nie zdawałeś sobie sprawy, że to było coś, czym zajmował się temat, jesteś już pod opieką.
Ulepsz Google Fonts Ładowanie pamięci podręcznej i wbudowane czcionki Google Fonts, aby wydłużyć czas ładowania strony i zapobiec żądaniom blokującym renderowanie. Istnieje również ustawienie o nazwie Ogranicz obsługę czcionek Google w starszych przeglądarkach. Ta opcja zmniejsza rozmiar czcionek Google, aby zoptymalizować czas ładowania. Wadą jest to, że obsługa czcionek Google jest ograniczona w niektórych starszych przeglądarkach.
Ostatnie słowa
Twoja witryna najprawdopodobniej już korzysta z Google Fonts w jakiejś formie. Ale wierzę, że zauważysz różnicę, jeśli zastosujesz się do tych 5 sugestii dotyczących zwiększenia wydajności podczas korzystania z czcionek Google z WordPress. Pomimo niewielkich rozmiarów niezoptymalizowane czcionki Google mogą mieć wpływ na czas ładowania i ogólne wrażenia użytkownika witryny. Istnieją różne ręczne rozwiązania dotyczące optymalizacji czcionek Google, jednak większość użytkowników powinna zainstalować wtyczkę do optymalizacji czcionek, taką jak OMGF. Oczywiście Divi jest zawsze dobrym wyborem do optymalizacji i zarządzania czcionkami.




