Polecane obrazy to świetny sposób na dodanie atrakcyjności wizualnej i kontekstu do postów WordPress. Mogą również pomóc w ulepszeniu SEO i obecności w mediach społecznościowych, ponieważ można ich używać jako miniatur i podglądów treści.

Może się jednak zdarzyć, że będziesz chciał ukryć wyróżnione obrazy w swoich postach WordPress ze względów estetycznych lub funkcjonalnych.
Możesz na przykład ukryć polecane obrazy na swojej stronie głównej, stronach archiwum lub pojedynczych postach, aby uniknąć powtórzeń, bałaganu lub rozpraszania uwagi. Możesz też ukryć wyróżnione obrazy z określonych kategorii, tagów lub typów postów, aby uzyskać bardziej spójny i profesjonalny wygląd.
Niezależnie od powodu ukrywanie wyróżnionych obrazów w WordPressie nie jest tak trudne, jak mogłoby się wydawać. W rzeczywistości istnieje kilka metod, które można zastosować, aby to osiągnąć, w zależności od preferencji i poziomu umiejętności.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym poście na blogu pokażemy Ci 4 skuteczne metody ukrywania wyróżnionych obrazów w WordPressie i poprowadzimy Cię przez każdy krok za pomocą jasnych instrukcji i zrzutów ekranu.
Pod koniec tego wpisu na blogu będziesz mógł z łatwością ukryć wyróżnione obrazy w WordPress i dostosować swoją witrynę do własnych upodobań.
4 metody, o których będziemy mówić, obejmują:
- Nie przesyłaj wyróżnionych obrazów do konkretnych postów
- Korzystanie z funkcji Ukryj wyróżniony obraz w swoim motywie (jeśli jest dostępna)
- Używanie kodu do ukrywania wyróżnionego obrazu
- Użyj wtyczki, aby warunkowo ukryć wyróżnione obrazy
Gotowy żeby zacząć? Zanurzmy się.
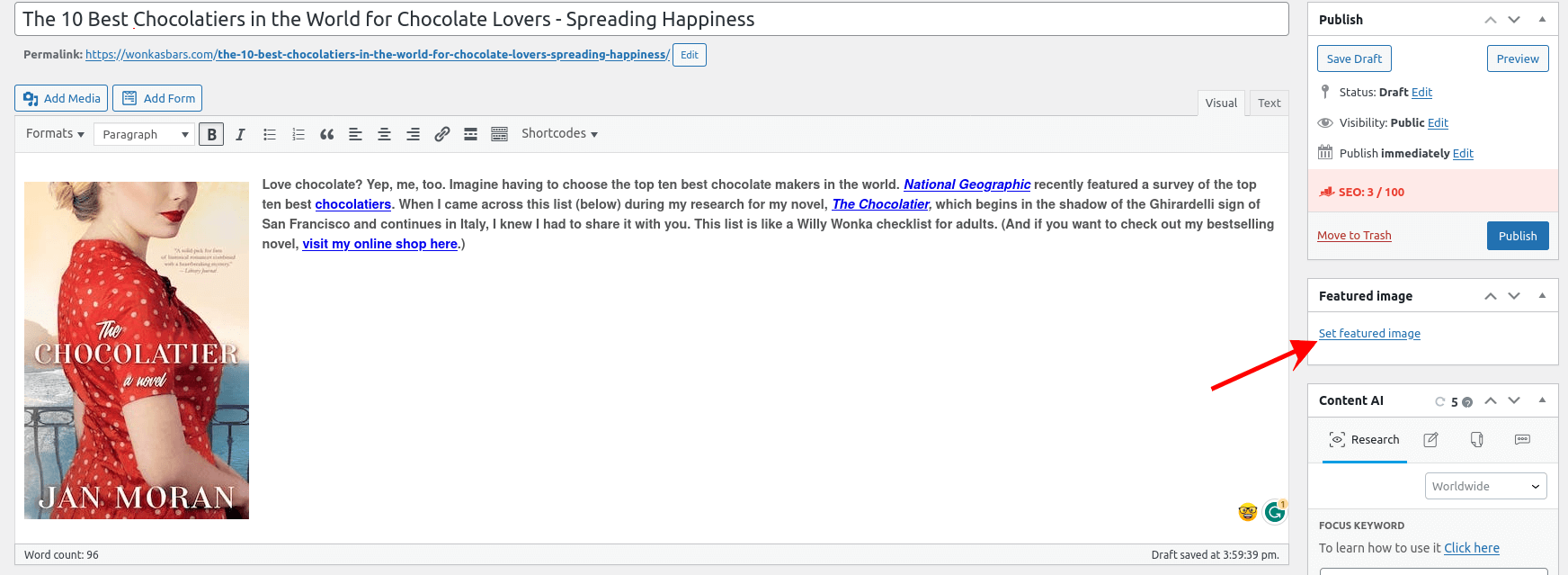
Metoda 1: Nie przesyłaj wyróżnionych obrazów dla określonych postów
Jednym ze sposobów, aby nie umieszczać wyróżnionego obrazu w konkretnym poście, jest jego w ogóle nie przesyłanie.

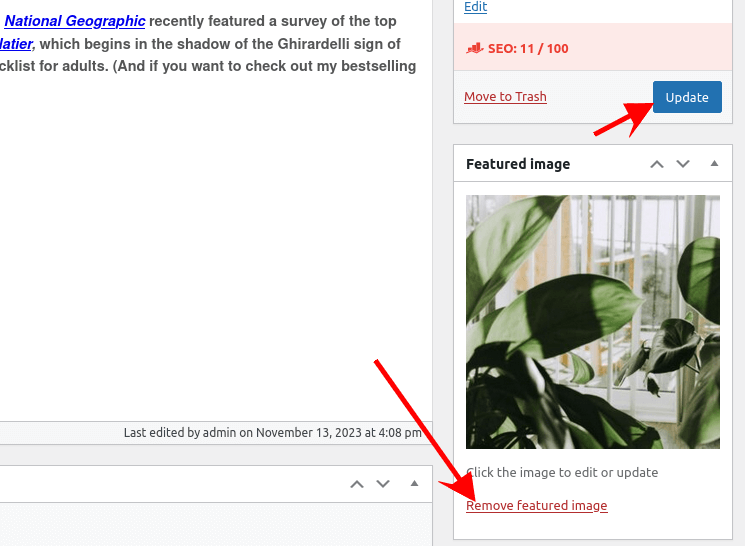
Możesz także usunąć wyróżnione obrazy, jeśli zostały wcześniej przesłane. Możesz to zrobić, klikając „ Usuń wyróżniony obraz ”.
Kiedy skończysz, kliknij „ Aktualizuj ”.

Po wykonaniu tej czynności wyróżniony obraz nie będzie pojawiał się w opublikowanym poście.

Metoda 2: Używanie funkcji Ukryj wyróżniony obraz w swoim motywie (jeśli jest dostępna)
Wyróżnione obrazy pojawiają się zarówno w postach/stronach, jak i na stronie bloga .
Możesz więc ukryć wyróżniony obraz przed obydwoma lub jednym z nich.
Przechodzimy przez tę metodę, używając Motyw Neve .
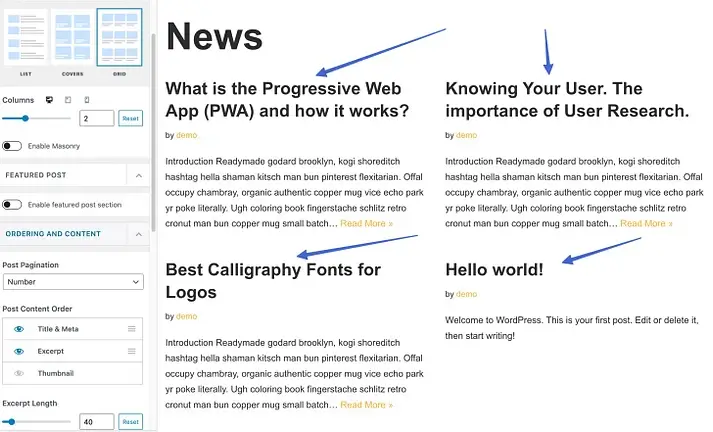
Ukryj wyróżnione obrazy na stronach z listami blogów
Po zainstalowaniu Neve przejdź do Wygląd WordPressa > Dostosuj i wybierz Układ > Blog/Archiwum .
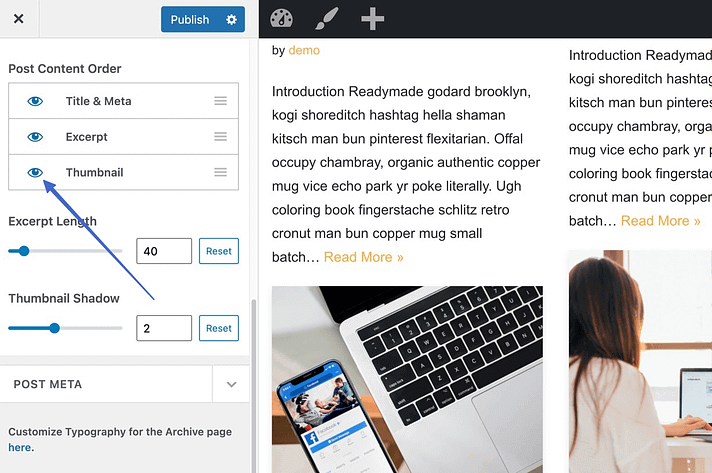
Znajdź sekcję Kolejność treści publikowanych i wybierz ją, klikając ikonę Oko obok Miniaturki.

Spowoduje to wyłączenie wyświetlania „Miniatury”, co jest innym terminem określającym wyróżniony obraz.
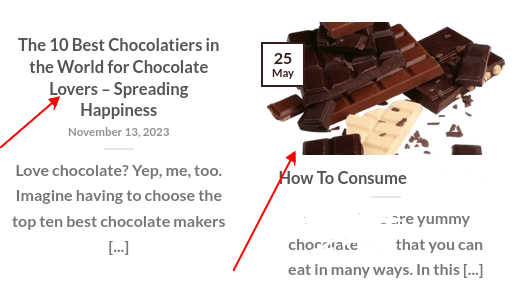
W rezultacie obraz prezentowany w każdym artykule jest ukryty na stronie bloga. Z tego powodu na stronie Bloga znajdują się tylko tytuły postów, opisy i wszelkie dodatkowe metadane, które zdecydujesz się podać.

Ukryj wyróżnione obrazy na wszystkich stronach z pojedynczymi postami
Można również ukryć wszystkie wyróżnione zdjęcia w samych postach z motywem Neve.
Prezentowany obraz każdego artykułu zostanie ukryty, jeśli zastosujesz technikę opisaną w tej sekcji. Z drugiej strony, w następnej sekcji dowiesz się, jak po prostu usunąć wyróżniony obraz dla określonych postów.
Aby rozpocząć, przejdź do WordPress > Wygląd > Dostosuj i wybierz Układ > Pojedynczy post .
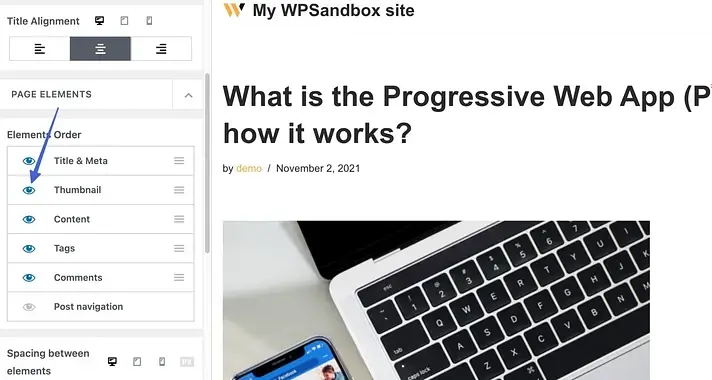
Jeśli układ nagłówka jest normalny, przewiń w dół do sekcji Kolejność elementów w Konfiguratorze.

Ikona oka sąsiadująca z elementem Miniatura powinna być odznaczona.

Spowoduje to ukrycie wyróżnionego obrazu (w tym przypadku zwanego także „Miniaturą”).

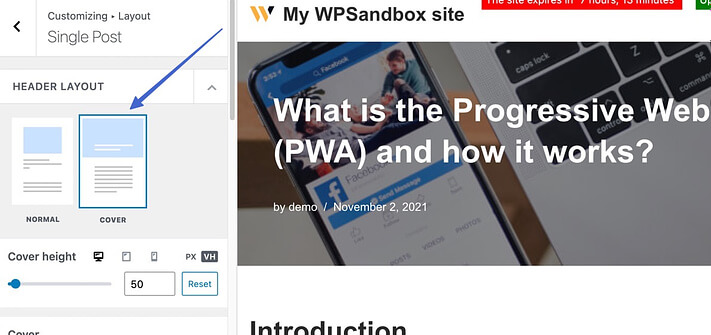
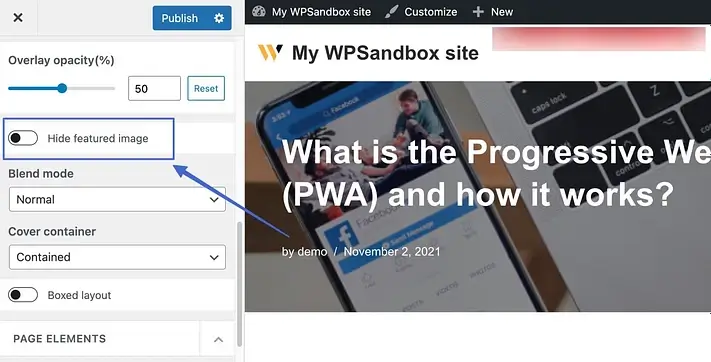
Istnieje niewielka różnica w procedurze, jeśli używasz układu nagłówka okładki .

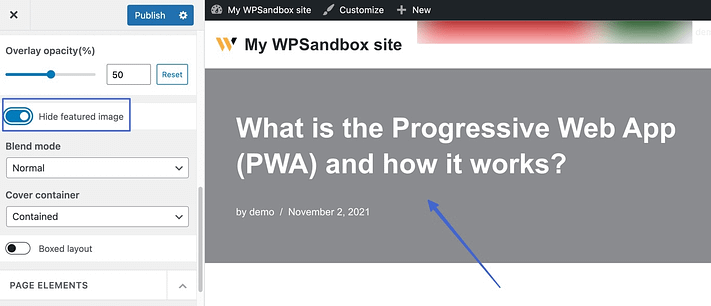
Aby uzyskać dostęp do ustawienia Ukrytego wyróżnionego obrazu, przejdź do sekcji Układ w Konfiguratorze i przewiń w dół. Po przełączeniu przełącznika naciśnij przycisk Publikuj .

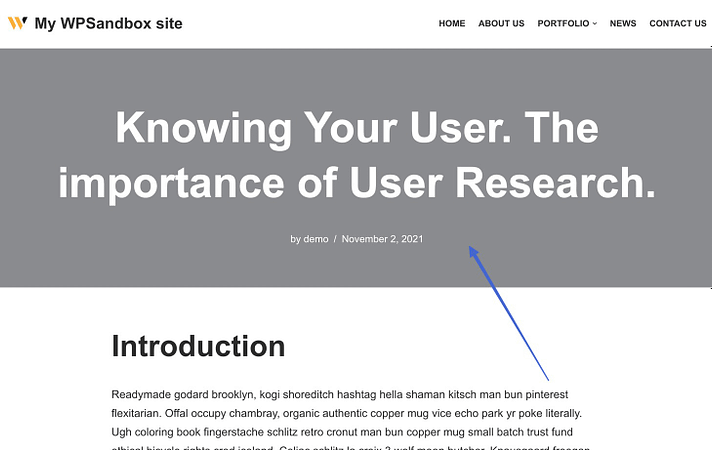
Gdy to ustawienie jest włączone, wyróżniony obraz posta zostanie ukryty.

Co więcej, wszystkie wyróżnione obrazy w Twoich postach są ukryte w każdym poście w Twojej witrynie.

" Należy jednak pamiętać, że posty, których wyróżnione zdjęcie jest ukryte w ustawieniach motywu, są nadal widoczne na stronie bloga. Jest to więc doskonały wybór, jeśli wolisz zdjęcia z miniaturami na stronie bloga, ale mniej bałaganu w postach. "

Ukryj wyróżnione obrazy dla poszczególnych postów na blogu
I wreszcie, Neve (podobnie jak wiele innych znanych motywów) oferuje również możliwość domyślnego wyłączania wyróżnionego obrazu post po poście.
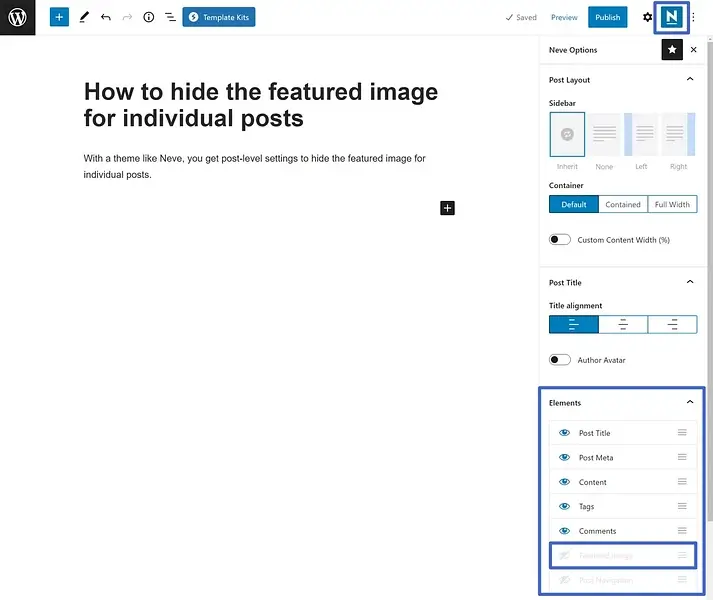
Aby uzyskać dostęp do tego ustawienia, otwórz edytor postów, w którym chcesz ukryć wyróżniony obraz. Następnie, aby uzyskać dostęp do opcji Neve , kliknij ikonę Neve w prawym górnym obszarze.
Wyróżniony obraz można następnie wyłączyć w sekcji Elementy .

Metoda 3: Użycie kodu do ukrycia wyróżnionego obrazu
Najbardziej wyrafinowanym sposobem na ukrycie wyróżnionych zdjęć jest użycie kodu CSS, który umożliwia kierowanie dokładnie na posty, w których chcesz ukryć obraz.
Niemniej jednak, aby dostosować te fragmenty do swojego motywu, być może będziesz musiał znać podstawowe CSS.
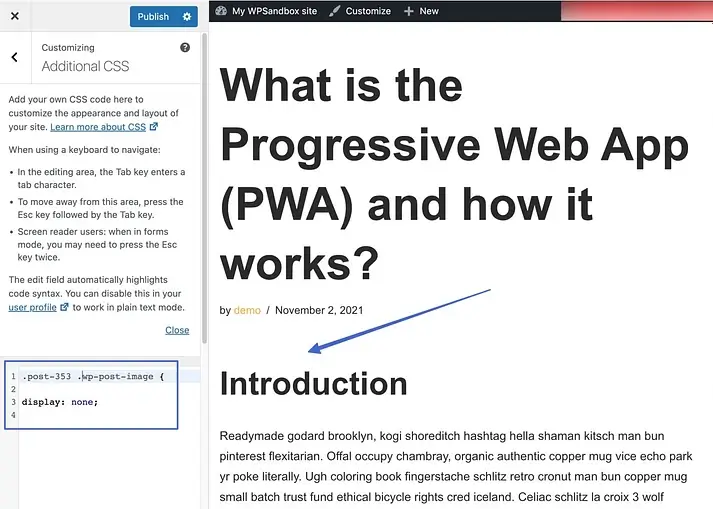
Przejdź do Wygląd > Dostosuj i wybierz Dodatkowy CSS, aby użyć CSS do ukrycia wyróżnionego obrazu dla konkretnego artykułu.
Skopiuj i wklej ten kod w polu Dodatkowy CSS i kliknij Publikuj :
.post-123 .wp-post-image {
display: none;
}Zamień 123 na numer identyfikacyjny żądanego wpisu.
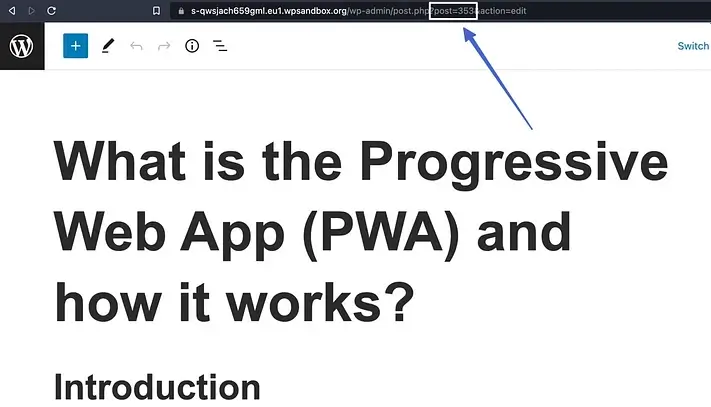
Numer identyfikacyjny znajdziesz otwierając edytor postów. Tam możesz sprawdzić adres URL edytora w przeglądarce, który ma postać „ post= ”.

Pamiętaj, aby po wpisaniu kodu i prawidłowego numeru postu w obszarze Dodatkowe CSS kliknąć przycisk Publikuj . WordPress następnie ukrywa wyróżniony obraz tylko dla tego konkretnego artykułu.

Pamiętaj, że nawet przy tej strategii na stronie Bloga w Twojej witrynie nadal wyświetlane są miniatury polecanych obrazów.

Co więcej, powinno być możliwe wyświetlanie wyróżnionych obrazów w postach innych niż ten, w którym ukryłeś wyróżnione obrazy.
Metoda 4: Użyj wtyczki, aby warunkowo ukryć wyróżnione obrazy
Na koniec możesz rozważyć użycie wtyczki do wyświetlania lub warunkowego ukrywania polecanych obrazów.
Będziesz do tego potrzebować wtyczki „ Warunkowo wyświetlaj wyróżniony obraz w pojedynczych postach i stronach ”.

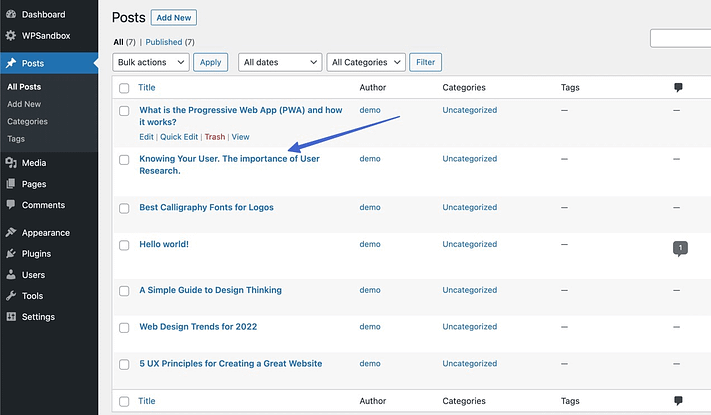
Wybierz opcję Posty w WordPressie po zainstalowaniu i aktywowaniu wtyczki. Wybierz post, którego wyróżniony obraz chcesz ukryć.

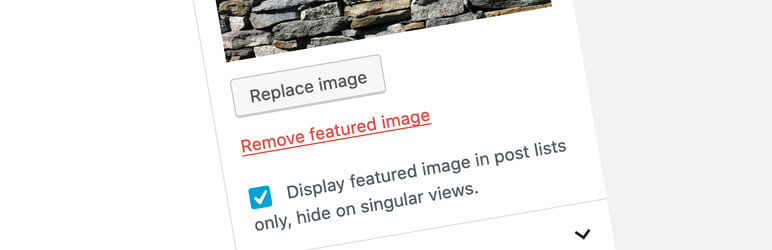
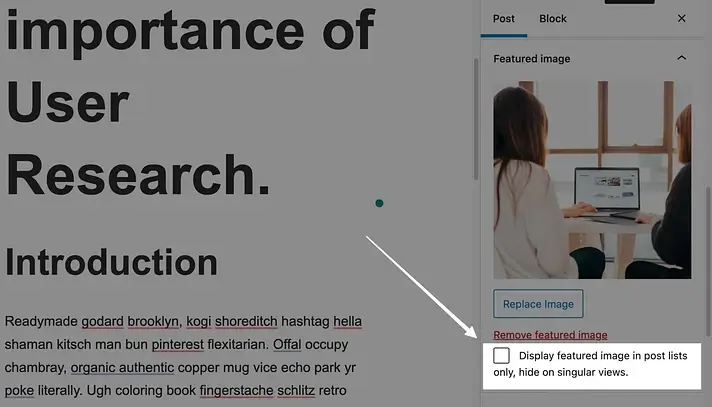
Możesz teraz wybrać opcję „ Wyświetlaj wyróżniony obraz tylko na listach postów, ukrywaj w pojedynczych widokach ” po zainstalowaniu wtyczki.
Aby włączyć tę funkcję, zaznacz to pole.

Po zakończeniu kliknij „ Aktualizuj ” lub „ Opublikuj ”
Zauważysz, że wtyczka nadal pozostawia obrazy z miniaturami na liście stron bloga.

Jednak rzeczywistym celem wtyczki jest sprawienie, aby wyróżniony obraz zniknął z jednego postu lub strony bez konieczności robienia tego przez Ciebie.
I pod tym względem działa bez zarzutu.

" Uwaga: w motywie Neve wtyczka działa poprawnie tylko wtedy, gdy masz ustawiony układ nagłówka Normalny , ale nie ma to żadnego wpływu na układ nagłówka Cover . "

Wniosek
Ukrywanie wyróżnionych obrazów w WordPressie może być świetnym sposobem na poprawę wyglądu, wydajności i wygody użytkownika witryny. Możesz sprawić, że Twoje posty będą wyglądać bardziej profesjonalnie, będą się ładować szybciej i lepiej będą pasować do Twojego motywu. Możesz także uniknąć duplikatów obrazów, zmniejszyć bałagan i zwiększyć zaangażowanie.
Nauczyłeś się czterech skutecznych metod ukrywania wyróżnionych obrazów w WordPressie i możesz wybrać tę, która odpowiada Twoim potrzebom i preferencjom. Niezależnie od tego, czy chcesz użyć wtyczki, fragmentu kodu, reguły CSS czy opcji motywu, możesz łatwo ukryć wyróżnione obrazy w WordPressie, wykonując kilka prostych kroków.
Nie bój się eksperymentować i odkrywać nowe możliwości. Ukrywanie wyróżnionych obrazów w WordPressie nie jest tak trudne, jak mogłoby się wydawać, a może mieć duży wpływ na jakość i wydajność Twojej witryny.
Śmiało, wypróbuj już dziś i przekonaj się, jak niesamowita może być Twoja witryna!




