Obszar stopki Twojej witryny WordPress jest naprawdę znaczący. Prawidłowo używany może pomóc użytkownikom w zlokalizowaniu informacji i rozszerzeniu ich obecności w Twojej witrynie. Dlatego stopka WordPressa powinna być dobrze zaprojektowana i funkcjonalna. W tym poście omówimy cztery elementy stopki Divi , których możesz użyć w stopce swojej witryny. Dodatkowo przyjrzymy się, jak włączyć je do Divi.

Chociaż zajmujemy się czterema różnymi częściami, każdy z nich ma różne możliwe konfiguracje. Przedstawimy szesnaście różnych możliwości, a także różne alternatywy dla kilku z nich. Istnieje wiele dodatkowych metod budowania tych czterech elementów, ale to powinno Cię zacząć.
Elementy stopki 1 : Informacje kontaktowe
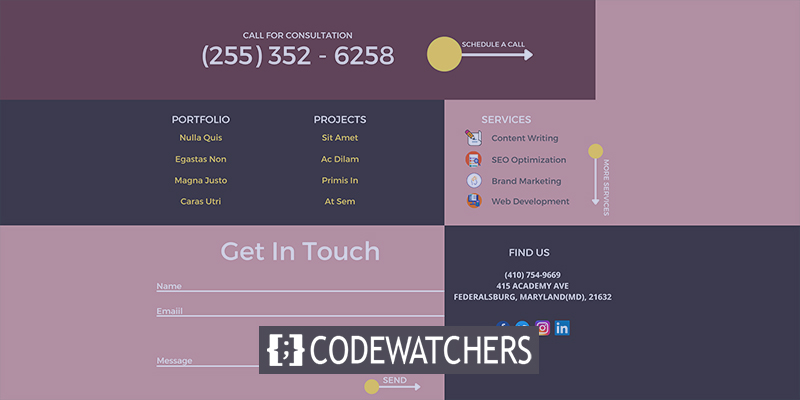
Na początek przestudiujemy informacje kontaktowe. Informacje te umożliwiają klientom skontaktowanie się z Tobą i zlokalizowanie Twojej fizycznej lokalizacji. Chociaż te informacje są często szczegółowo przedstawiane na stronie kontaktowej, korzystne jest również umieszczenie ich w stopce. Krótsze odmiany tych informacji sprawdzają się jako elementy stopki w Divi.
Podstawowe informacje kontaktowe

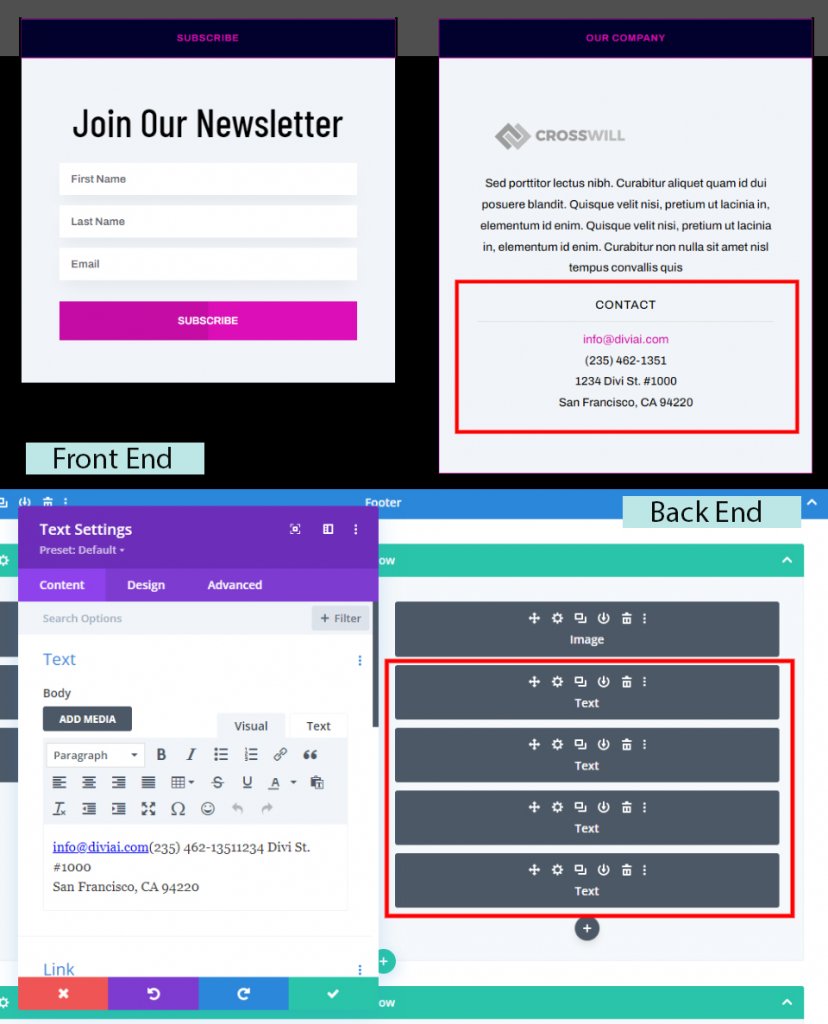
Adres e-mail, numer telefonu i adres fizyczny są uważane za podstawowe informacje kontaktowe. Dodatkowo możesz dodać godziny otwarcia i inne informacje do sklepu. Są one często dodawane w połączeniu z oddzielnymi modułami tekstowymi. Inne moduły zapewniają wyróżniające cechy, takie jak tytuły, przekładki i obramowania stylistyczne.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazFormularz kontaktowy

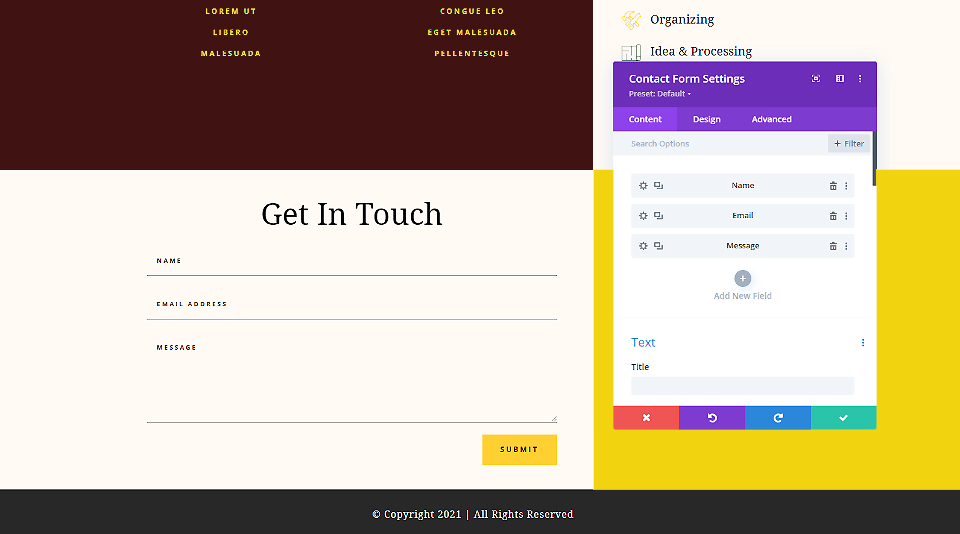
Dołącz formularz kontaktowy, aby odwiedzający mogli szybko się z Tobą skontaktować. Odbywa się to za pomocą modułu formularza kontaktowego. Dodaj tyle pól, ile chcesz, ale trzymaj stopkę prostą.
Obserwuj media społecznościowe

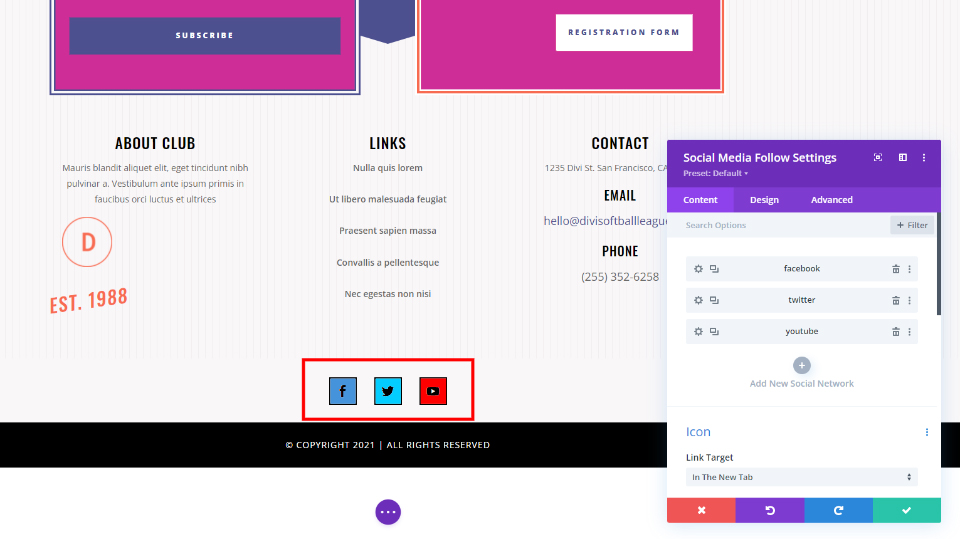
Przyciski społecznościowe są doskonałym dodatkiem do prawie każdej stopki. Dodaj je za pomocą funkcji Social Media Follow, która pozwala wybierać spośród ponad 30 platform mediów społecznościowych.
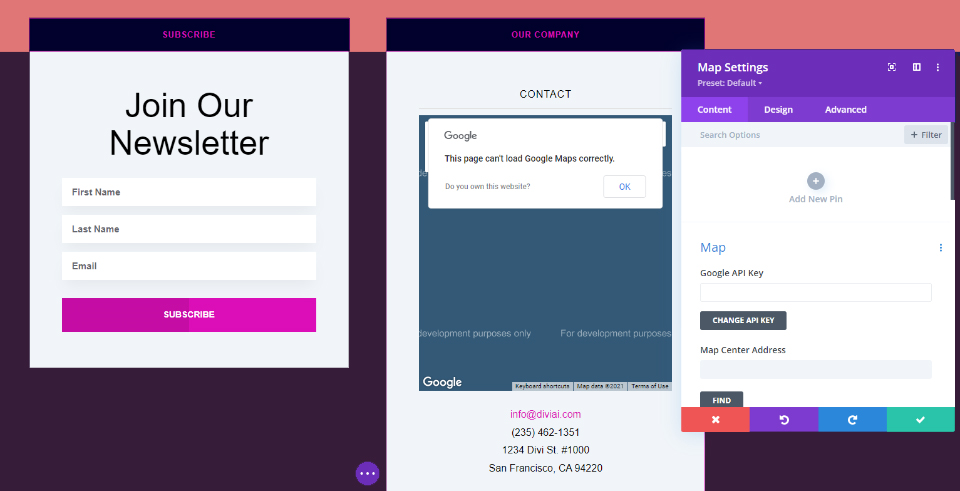
Mapa

Mapy doskonale nadają się do kierowania Cię do Twojej aktualnej lokalizacji lub miejsca wydarzenia. Łatwo je zintegrować za pomocą modułu Map. Mogą mieć pełną szerokość lub zajmować tylko jedną kolumnę. Dodatkowo możesz włączyć Google Maps HTML do modułu Tekst lub Kod.
Drugie elementy stopki: wezwanie do działania
Poniżej znajdują się CTA. Wezwania do działania to skuteczne elementy stopki w Divi. Umieszczając w stopce wezwanie do działania, masz kolejną okazję do promowania czegoś, co ma kluczowe znaczenie dla Twoich celów biznesowych. Może to przybrać formę subskrypcji e-mail, członkostwa, linku do strony Twojego sklepu lub przypomnienia o żądaniu informacji.
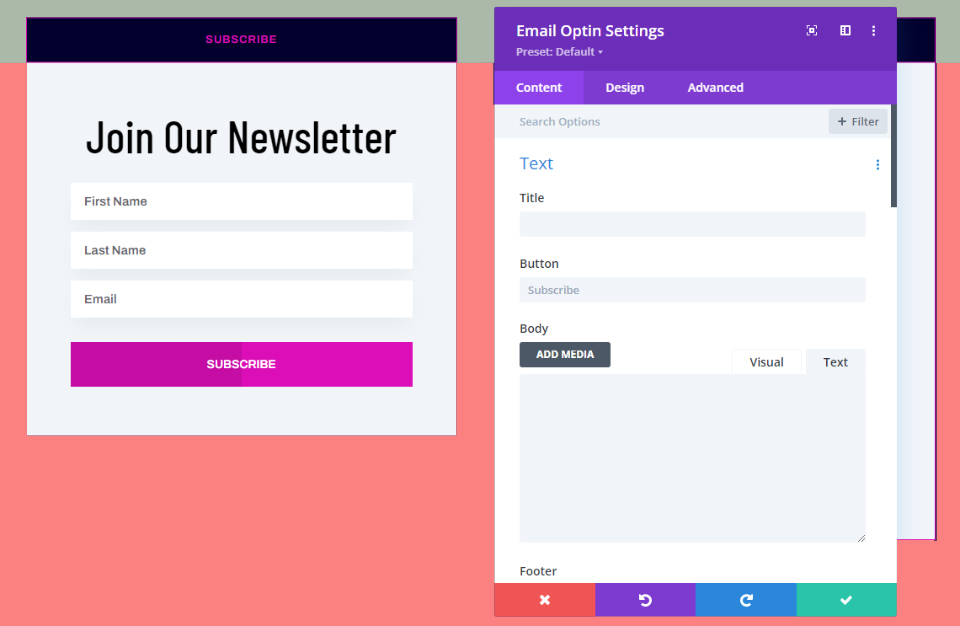
Subskrypcja

Zasubskrybowanie listy e-mailowej lub biuletynu jest tak proste, jak dodanie modułu e-mail opt-in. Ten tworzy tytuł za pomocą modułu Tekst, ale możesz również użyć modułu Email Optin, jeśli chcesz.
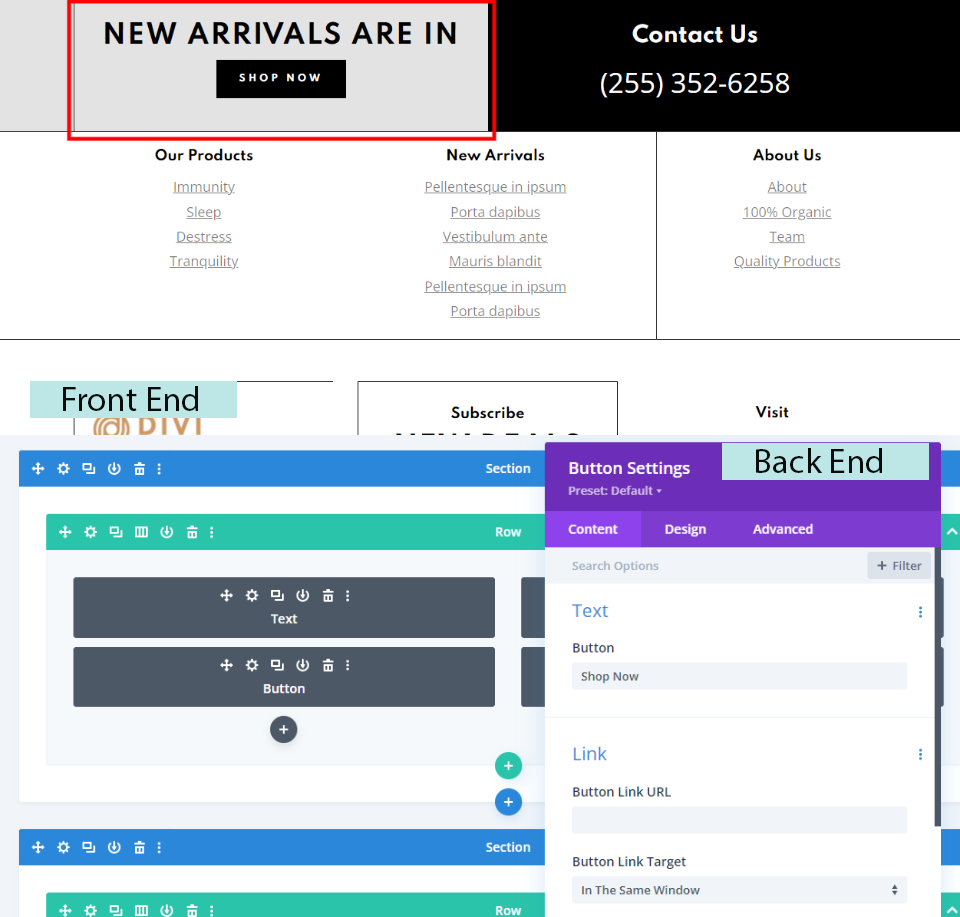
Kup wezwanie do działania

Utwórz link do swojego sklepu internetowego, aby powiadomić odwiedzających o Twojej dostępności. Zakupowe wezwanie do działania powinno być większe i bardziej widoczne niż większość innych linków. Na przykład mogą być pełnej szerokości lub zawarte w kolumnie. Ten wykorzystuje moduł tekstowy dla tytułu i moduł przycisku dla hiperłącza. Ponadto kolumna ma teraz kolor tła.
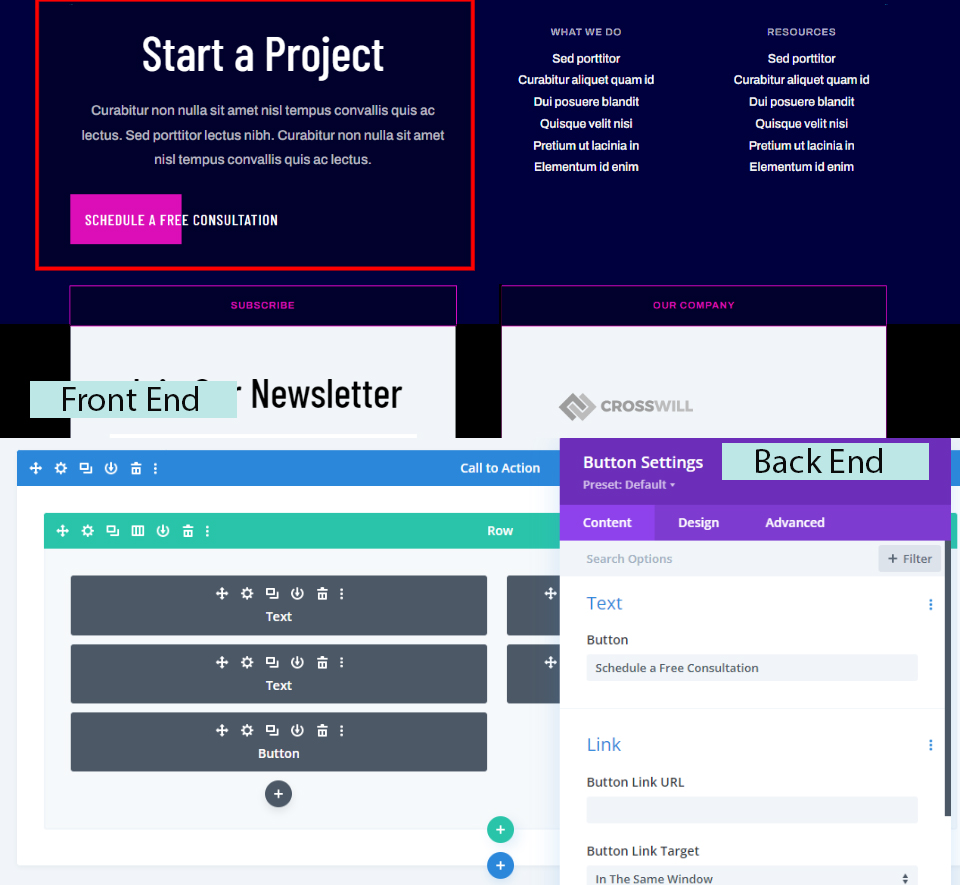
Projekt CTA

Wezwanie do działania w ramach projektu może skłonić odwiedzającego do uzyskania wyceny lub skontaktowania się z Tobą w celu uzyskania dodatkowych informacji. Działają najlepiej, gdy są większe niż otaczające je elementy, ale pozostają proste i uporządkowane. CTA dla tego projektu zostało wykonane przy użyciu komponentów Text i Button. Przycisk może przekierować Cię do innej strony zawierającej formularz kontaktowy.
Trzecie elementy stopki: Linki
Następnie omówmy linki. Linki to jedna z najczęściej spotykanych funkcji w stopce WordPressa. Świetnie funkcjonują jako elementy stopki Divi i są naprawdę proste w użyciu. Mogą między innymi kierować odwiedzających do stron, postów, komentarzy, produktów, wydarzeń i usług. Ponadto można je tworzyć różnymi metodami.
Połączone ze stronami

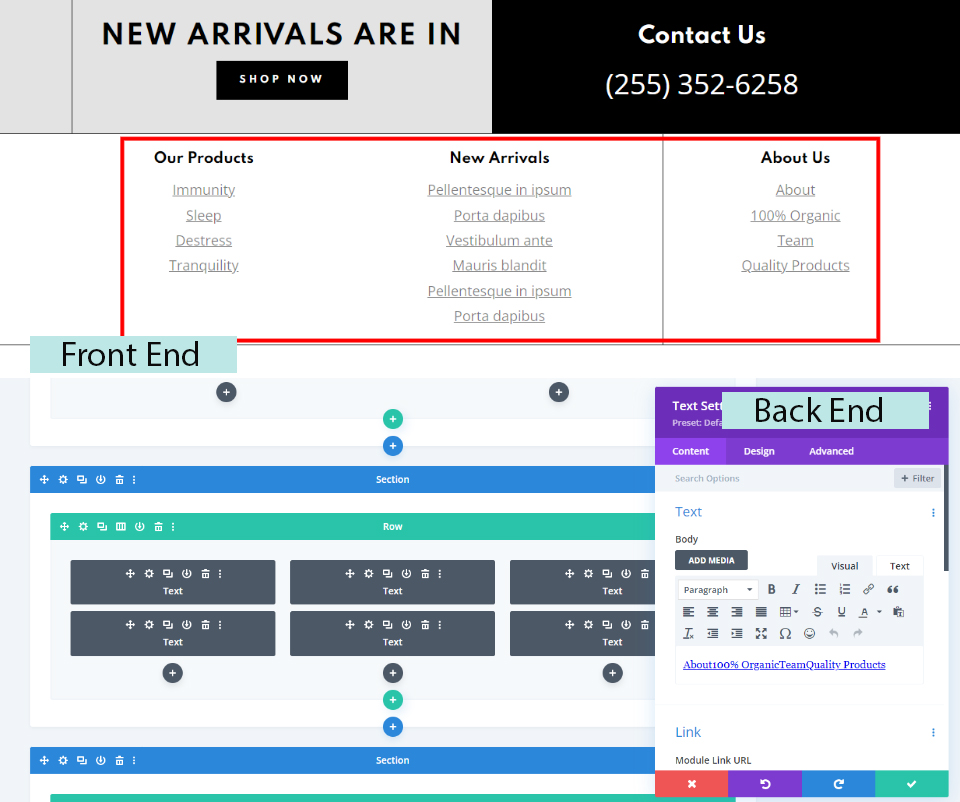
Na przykład łącza do określonych pozycji, informacji prawnych, informacji o firmie i pracownikach oraz do strony kontaktowej. Dodatkowo przydaje się w przypadku połączeń do stron, których nie chcesz umieszczać w swoim górnym menu. Zazwyczaj te powiązania są generowane ręcznie. Do budowy wszystkich linków w tym przykładzie użyto modułów tekstowych.
Posty i produkty

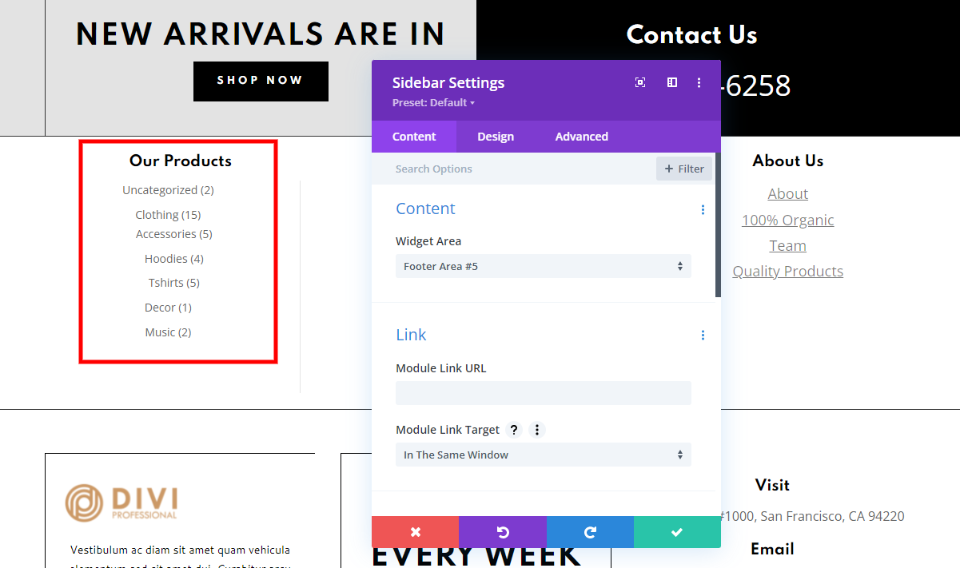
Stopka wyświetli listę Twoich najnowszych postów i produktów. Dodatkowo możesz organizować produkty WooCommerce według kategorii, wyróżnionych, ręcznie wybranych lub popularności. Dodaj odpowiedni widżet do obszaru widżetów WordPress, a następnie użyj modułu paska bocznego, aby dodać go do stopki Divi. Ten przykład pokazuje, jak wyświetlić kategorie WooCommerce.
Menu nawigacji

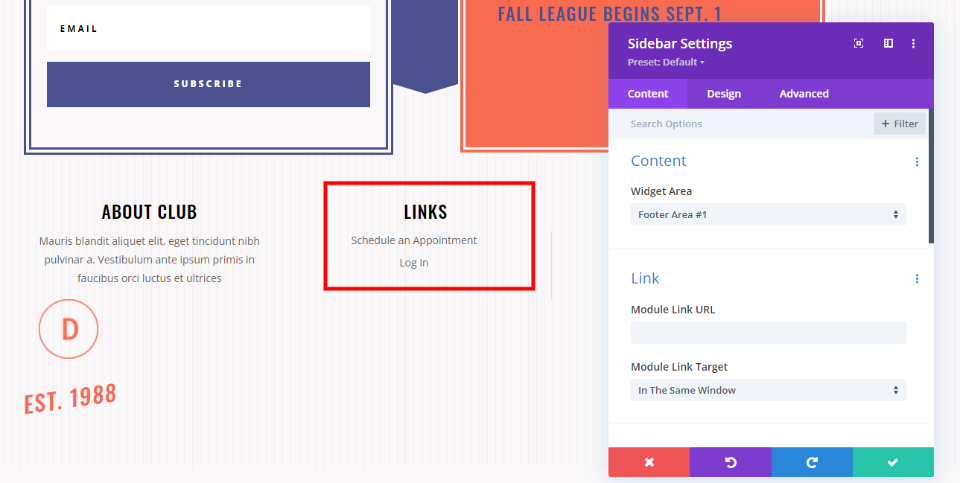
Gdy linki są ułożone w stos, menu nawigacyjne wyglądają fantastycznie. Na ekranie widżetów możesz dodać ułożony widżet menu nawigacyjnego do obszaru stopki, a następnie użyć modułu paska bocznego w stopce Divi. W opcjach modułu wybierz obszar stopki. Tworzy to pionowy stos menu nawigacyjnego. Użyj modułu Menu, jeśli chcesz, aby menu było wyświetlane w poziomie.
Usługi i więcej

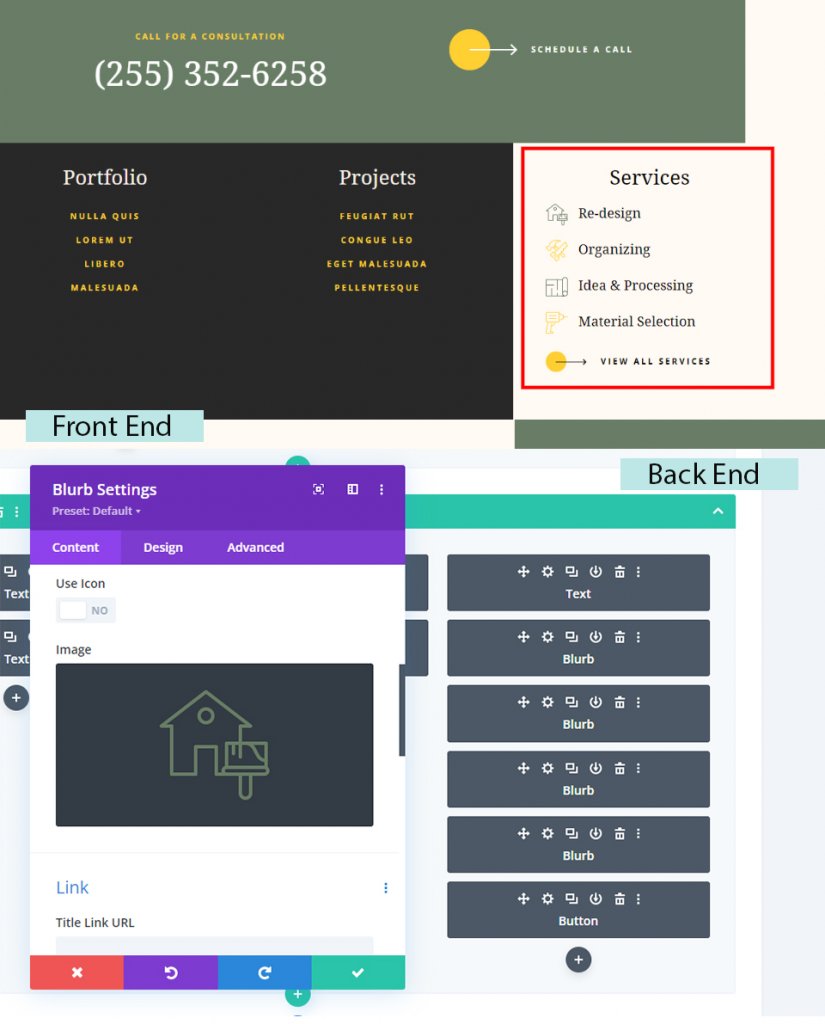
Stopka to doskonała lokalizacja do zamieszczania między innymi linków do Twoich usług, projektów, portfolio, biografii, studiów przypadku i nadchodzących wydarzeń. Zachowują się one podobnie do zwykłych linków, z wyjątkiem tego, że można je wyróżnić obrazami lub ikonami. Zamiast łączyć się ze wszystkimi swoimi projektami i usługami, skup się na kilku kluczowych linkach. Te linki do usług zostały wygenerowane przy użyciu modułów Blurb. Zawierały obraz wyrównany do lewej i nagłówek na stronie serwisu. W tym przykładzie wykorzystano moduły tekstowe do skonstruowania projektów i linków do portfolio.
Czwarte elementy stopki: Informacje o firmie
Na koniec przeanalizujemy dane firmy. To jeden z najważniejszych elementów stopki w Divi. Często tego typu treści nie pasują do innych miejsc na stronie. Dodatkowo służy to jako podsumowanie materiału. Obejmuje to prawa autorskie, firmową deklarację celu, informacje o firmie, zdjęcia osób lub przedmiotów i tak dalej. Proszę, zachowaj prostotę.
Informacja o prawach autorskich

Zazwyczaj informacja o prawach autorskich pojawia się na dole stopki. Jest tworzony za pomocą modułu Tekst. Możesz wprowadzić rok ręcznie lub dynamicznie. Aby utworzyć dynamiczną datę dotyczącą praw autorskich, kliknij ikonę w edytorze treści modułu Tekst, wybierz bieżącą datę, wybierz Niestandardowy jako Format daty i wprowadź Y jako Niestandardowy format daty.
Deklaracja misji

Deklaracje misji mogą wiele przekazywać o Twojej firmie. Są one szczególnie ważne dla organizacji, które pomagają innym i przyjmują darowizny, takich jak organizacje charytatywne i kościoły, polegające na dobrych relacjach z ofiarodawcami. Ponadto deklaracje misji można łatwo włączyć za pomocą modułów tekstowych.
Branding

Włączając elementy brandingowe, takie jak logo, możesz przypomnieć odwiedzającym, kim jesteś. Wykorzystaj moduł obrazu, aby dołączyć logo.
Zdjęcie

Zdjęcia mogą być doskonałym sposobem na nawiązanie kontaktu z odbiorcami. Wraz z modułami tekstowymi na imię i nazwisko lub informacje kontaktowe, w tym moduł obrazu. Dodatkowo możesz dostarczyć zdjęcia swoich produktów lub próbkę swojej pracy. W stopce wystarczy jedna lub dwie skromne fotografie.
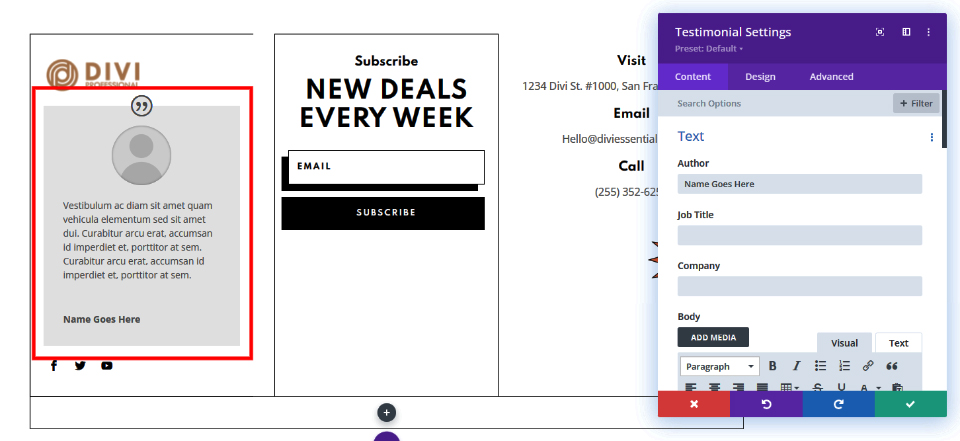
Zaświadczenie

Świadectwo może pomóc w ustaleniu wiarygodności. Utwórz go, dołączając moduł Referencje. Dodatkowe slajdy można dodać za pomocą modułu Slider i ustawić tak, aby wyświetlały się pojedynczo. Niech będą krótkie.
Końcowe przemyślenia
Na tym kończymy nasze badanie czterech funkcji stopki Divi , których nie można pominąć w Twojej witrynie, i sposobu ich włączenia. Szczegóły elementów pozostawiamy Tobie, ale każda stopka musi zawierać te cztery. Chociaż te przykłady pokazują jedną technikę tworzenia tych elementów, można je również zbudować za pomocą różnych modułów i pozycji stopki. Istnieje duża dowolność dotycząca tego, czym one są i jak są tworzone. Upewnij się, że sekcja stopki nie jest zagracona. Oddziel komponenty i części stopki za pomocą obramowania i różnych kolorów tła. Włączając te cztery krytyczne funkcje stopki za pomocą Divi Theme Builder, możesz zwiększyć wartość i użyteczność stopki dla odwiedzających.




