Obrazy z leniwym ładowaniem to potężny sposób na poprawę wydajności witryny. W tej metodzie ładuje się tylko obraz, który przewija użytkownik, co skraca czas wstępnego ładowania całej strony i zwiększa wygodę użytkownika. Prawie wszystkie znane witryny używają systemu leniwego ładowania obrazu, aby utrzymać dobrą szybkość i wydajność. W dzisiejszym poście postaramy się pokazać, jak na dwa najprostsze sposoby zaimplementować system lazy load image na stronie.

Znaczenie leniwego ładowania obrazów w WordPress
Leniwe ładowanie obrazów WordPress może znacznie poprawić wydajność witryny i wygodę użytkownika.
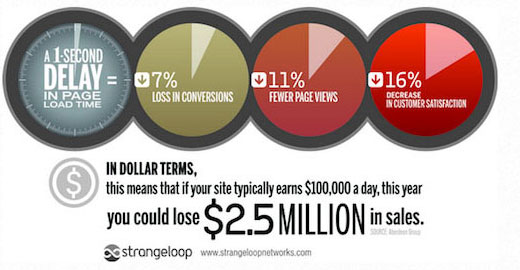
Nikt nie lubi stron internetowych, które wolno się ładują. W rzeczywistości naukowcy odkryli, że jednosekundowe opóźnienie w czasie ładowania strony skutkuje 7% utratą konwersji, 11% spadkiem liczby odsłon i 16% obniżeniem jakości usług.

Popularne wyszukiwarki, takie jak google i bing, nie chcą pozycjonować powolnych witryn. Im szybsza strona, tym większa szansa na zajęcie miejsca na szczycie. Trzeba wiedzieć, że ładowanie obrazów zajmuje więcej czasu niż innych elementów internetowych. Jeśli dodasz dużo obrazów na stronę, ładowanie zajmie więcej czasu niż oczekiwano.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMożesz obsłużyć czas ładowania za pomocą usługi CDN. CDN pozwoli użytkownikom pobierać obrazy z najbliższego serwera, co znacznie skróci czas ładowania. Jednak nadal będzie to miało wpływ na wydajność strony. Aby rozwiązać ten problem, możemy użyć Lazu Load Images, aby opóźnić czas ładowania obrazu.
Jak działają obrazy z leniwym ładowaniem
Zamiast ładować wszystkie obrazy naraz, po prostu ładowanie obrazu, który jest na ekranie użytkownika, nazywa się ładowaniem leniwym. Wyświetla inne obrazy z pustym miejscem lub symbolem zastępczym. Witryny blogów WordPress najbardziej korzystają z leniwego ładowania. Przyspiesza witrynę, skracając początkowy czas ładowania i oszczędzając przepustowość i koszty hostingu, wyświetlając obrazy w razie potrzeby.
WordPress 5.5 jest domyślnie wyposażony w leniwe ładowanie. Jeśli chcesz dodać leniwe ładowanie do swojej witryny i zoptymalizować czas ładowania, będziesz potrzebować wtyczki WordPress. Pamiętaj, że chociaż używasz leniwego obciążenia, mądrym wyborem jest optymalizacja obrazów przed użyciem ich w witrynie, co pozwoli zaoszczędzić ogromną przestrzeń hostingową.
Będziemy udostępniać leniwy system ładowania z dwoma wtyczkami WordPress, które z pewnością pomogą przyspieszyć Twoją witrynę.
Lazy Load Images By WP Rocket
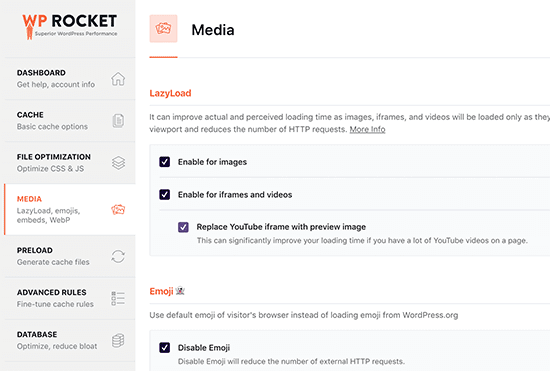
Zalecamy korzystanie z wtyczki WP Rocket do leniwego ładowania w Twojej witrynie. To świetne narzędzie do czyszczenia pamięci podręcznej i leniwego ładowania obrazu. Nie potrzebujesz żadnej wiedzy technicznej, aby to się stało, ponieważ jest to potężna wtyczka ze zautomatyzowanym procesem. Wszystko, co należy zrobić, odbywa się na zalecanych ustawieniach i te w zupełności wystarczą stronie.

Wszystko, co musisz zrobić, to sprawdzić kilka elementów, które umożliwiają powolne ładowanie obrazu. Dostępne jest również leniwe ładowanie filmów, co może znacznie poprawić szybkość Twojej witryny.
WP Rocket jest bardzo łatwy w instalacji, a dostępne opcje są bardzo łatwe do zrozumienia. Pamiętaj, że jeśli używasz Siteground jako hostingu, możesz również użyć wtyczki Siteground Optimizer do leniwego ładowania, która jest całkowicie BEZPŁATNA!
Lazy Load Images By Optimole
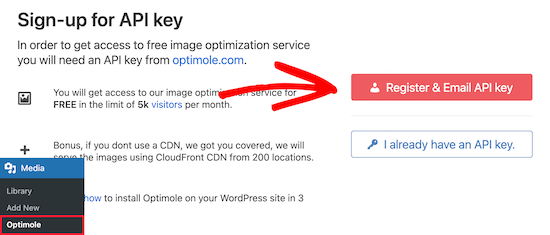
Optimole to niesamowite narzędzie do kompresji obrazu, dzięki któremu możesz łatwo włączyć leniwe ładowanie. Jest to narzędzie freemium i musisz przejść na plany premium, jeśli chcesz obsługiwać ponad 5000 użytkowników miesięcznie. Po zainstalowaniu przejdź do Media

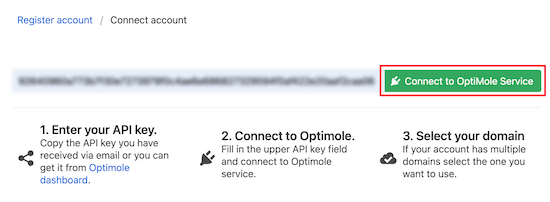
Przejdź dalej, korzystając z „Register And Email API key”, a otrzymasz wiadomość e-mail z kluczem API. Wprowadź klucz i wybierz „Połącz z usługą optimole”.

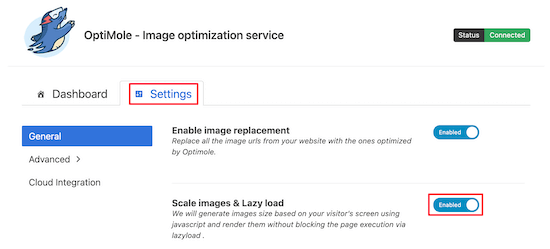
Teraz na karcie ustawień włącz opcję „Skaluj obrazy i leniwe ładowanie”. To zoptymalizuje obrazy w oparciu o rozmiar wyświetlacza odwiedzającego, a tym samym poprawi się czas ładowania.

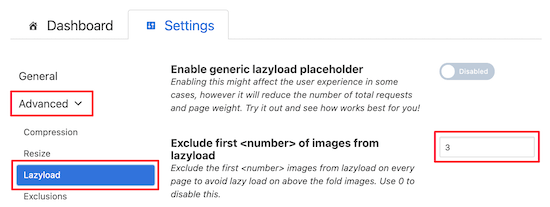
Z menu Zaawansowane wybierz Lazy load. również dostosuj ustawienia „Wyklucz pierwszą liczbę obrazów z lazyload”. Zatrzyma leniwe ładowanie polecanych obrazów i najlepszych obrazów.

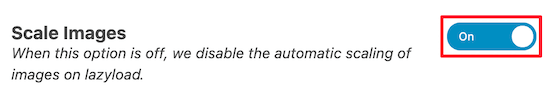
Możesz włączyć leniwe ładowanie dla wszystkich obrazów, wprowadzając wartość 0. Następnie włącz suwak skalowania obrazu, a to przeskaluje obrazy zgodnie z rozmiarem wyświetlacza odwiedzających.

Na koniec włącz leniwe ładowanie obrazów tła, filmów i ramek iframe. To wszystko ogólnie, ale możesz zmienić ustawienia, aby zobaczyć, co najbardziej Ci odpowiada. Zapisz zmiany przed wyjściem i gotowe!
Zawijanie
Próbowaliśmy wyjaśnić, jak działa leniwe ładowanie i mamy nadzieję, że ten artykuł pomoże Ci zoptymalizować obrazy w Twojej witrynie. Podziel się swoimi przemyśleniami w sekcji komentarzy, a jeśli uznasz ten artykuł za pomocny, udostępnienie będzie NIESAMOWITE!




