Vraag je je ooit af hoe je je afbeeldingen beschrijvender en interactiever kunt maken? Maak je geen zorgen meer, want WordPress heeft enkele plug-ins voor zowel de Gutenberg-editor als de paginabuilder en Elementor die je kunnen helpen deze taak een stuk eenvoudiger te maken.
Image Hotspot-plug-ins helpen u om uw afbeeldingslocatie, beschrijving of elk type inhoud te markeren met geanimeerde tooltips en meer. U hoeft alleen maar de perfecte oplossing te vinden om mee te beginnen. Maak je geen zorgen!

Image Hotspot is essentieel om uw visuals interessanter te maken in de ogen van uw klanten. Het helpt bij het definiëren van het doel van elke afbeelding, prijs, geschiedenis of ideeën die u interactief met uw klanten kunt delen door gebruik te maken van een afbeeldingenhotspot.
Hier in deze blog maak je kennis met enkele van de beste WordPress Image Hotspot-plug-ins voor Gutenberg, WPBakery & Elementor. Laat’s beginnen.
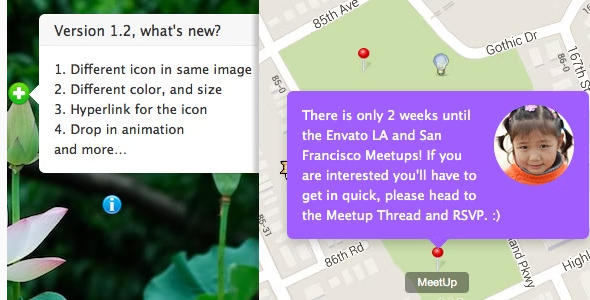
1. Afbeeldingskaart HotSpot met Lightbox

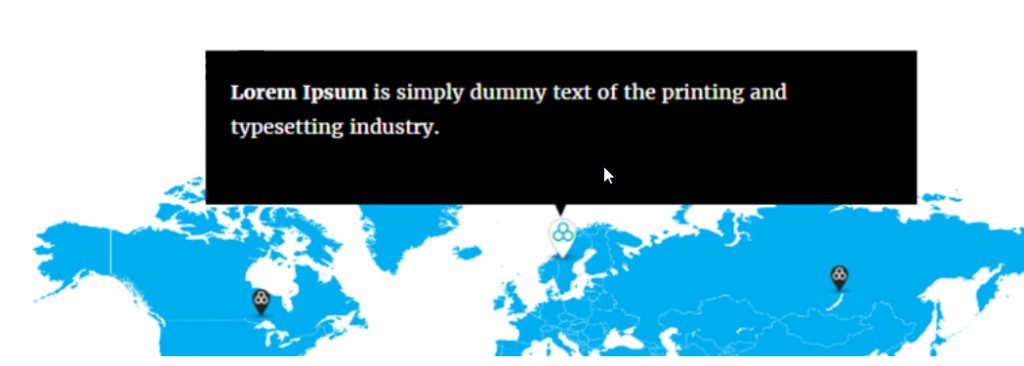
De Image Map HotSpot voor WordPress helpt je om een tooltip of annotatie van je afbeelding weer te geven met een vloeiende CSS3-overgang. U kunt ervoor kiezen om de popover weer te geven wanneer de gebruiker klikt of er met de muis overheen gaat, en u kunt eenvoudig het pictogram slepen om de positie van HotSpot’ in de backend bij te werken. De werkende live preview is beschikbaar in de backend, zoiets als WYSIWYG (What You See Is What You Get).
Elk hotspotpictogram ondersteunt optionele pulsanimatie .
De hotspot-pictogrammen kunnen in cijfers worden weergegeven, na versie 1.3.3 ondersteunt de hotspot ook Lightbox , u kunt op het pictogram klikken om een YouTube- of Vimeo Lightbox te openen, ondersteunt ook afbeelding of google map Lightbox .
Belangrijkste kenmerken
- Eenvoudig te installeren en in te stellen met WordPress
- Versleepbare pictogrammen in de backend
- Snel reagerend
- Meerdere HotSpot-instanties op dezelfde pagina
- Ondersteuning voor CSS3-overgang
- Optionele diavoorstelling met automatische vertraging
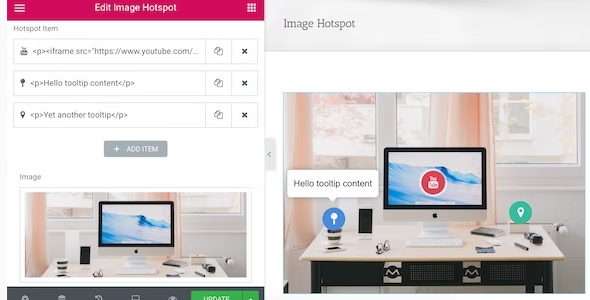
2. Afbeeldingshotspot met tooltip voor Elementor

U helpen bij het toevoegen van een hotspot-pictogram met tooltip aan een afbeelding in Elementor Page Builder. De hotspot kan een pictogram, een nummer of een enkele punt zijn.
Opmerking: deze widgetbundel is voor de Elementor Page Builder .
U kunt deze widget verkrijgen via de All In One Widget voor Elementor Page Builder WordPress Plugin. Het wordt aanbevolen om het All In One-pakket aan te schaffen, dat in de toekomstige update andere widgets/add-ons zal bevatten.
Je kunt de screencast van YouTube zien en hoe de bewerking eruit ziet.
Belangrijkste kenmerken
- Hotspot ondersteunt Icon, Number of Single dot
- Tooltip ondersteunt rijke inhoud, zoals YouTube/Vimeo-video, afbeelding
- Tooltip kan worden geactiveerd door te klikken of te zweven
- Zet de js en CSS alleen in de wachtrij wanneer dat nodig is
- Ingebouwde pictogramstijl en ondersteuning voor aangepaste kleuren
- Optionele pulsanimatierand voor de hotspot, optionele knopinfostijl
- Tooltip kan worden ingesteld om standaard te worden weergegeven.
- Compatibel met de nieuwste Elementor en de nieuwste WordPress.
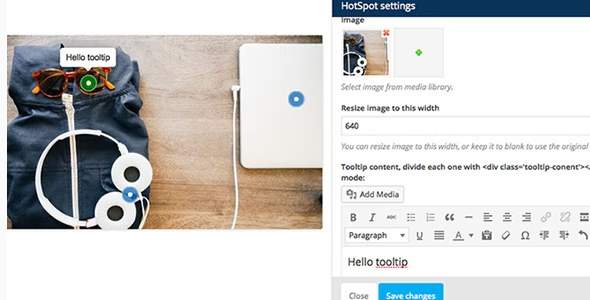
3. WPBakery Page Builder Add-on Image Hotspot met Tooltip en Lightbox

Help u bij het toevoegen van een hotspot-pictogram met tooltip en lightbox in een afbeelding voor de WPBakery Page Builder.
Opmerking: u kunt deze add-on krijgen via All In One Addons voor WPBakery Page Builder . Het wordt aanbevolen om het All In One-pakket aan te schaffen, dat ook andere add-ons bevat in de toekomstige update.
Deze plug-in is de add-on voor WPBakery Page Builder , hiervoor moet WPBakery Page Builder op uw site zijn geïnstalleerd en geactiveerd. De Front Editor moet ook ingeschakeld zijn om te slepen om de pictogrampositie bij te werken.
Als u deze add-on in Elementor Page Builder wilt gebruiken: vergeet niet om de All in One-widget voor Elementor te bekijken, die deze Image Hotspot met Tooltip bevat. Snelle videodemo, van hoe deze add-on werkt (na versie 1.2 kunt u het pictogram slepen om zijn positie in de frontend-editor bij te werken):
Belangrijkste kenmerken
- Hotspot ondersteuning lightbox
- Hotspot-pictogrammen ondersteunen elke vorm van kleur
- Optionele tooltip-stijl: schaduw, licht, noir, punk
- U kunt de positie van elk hotspotpictogram ’ eenvoudig aanpassen in de WPBakery Page Builder Frontend-editor
- Responsief en klaar voor het netvlies
- Tooltip ondersteunt elke vorm van inhoud, zoals een afbeelding of video
- Optionele tooltip-animatie: groeien, schuiven, vervagen, vallen
- Breid de WPBakery Page Builder uit
4. GutenSpot - Hotspots met afbeeldingengalerij voor Gutenberg

Maak aangepaste hotspots om uw afbeeldingen informatiever en interactiever te maken met behulp van de Gutenberg- blokken.
Gutenspot helpt u WooCommerce-producten, Amazon-producten, productkenmerken, visuele gidsen, afbeeldingskaarten, interactieve afbeeldingsgrafieken of -grafieken en blogposts op een gemakkelijke en interactieve manier weer te geven.
Bovendien is er een mogelijkheid en definieer de positie van de tooltips om elkaar niet te bedekken als ze te dicht bij elkaar worden geplaatst en deze te laten weergeven bij zweven, klikken of de hele tijd.
Het belangrijkste punt is dat je het visueel kunt bewerken met Gutenberg Visual Builder zonder enige codeerervaring.
Belangrijkste kenmerken
- Supermakkelijk te installeren en te gebruiken
- Voeg zoveel hotspots toe aan een afbeelding als je wilt
- Elke knopinfo-inhoud kan afzonderlijk worden aangepast
- Geef 4 soorten inhoud weer in Tooltip – Eenvoudige tekst, WooCommerce-producten, Amazon-producten & Blogposts
- U kunt een enkele afbeelding of een galerij toevoegen om hotspots weer te geven
- Er zijn 3 soorten pinnen beschikbaar – vierkant, afgerond of aangepast pictogram
- Hotpoints wijzigen/beheren of afbeeldingen verwijderen
- Mooi pulserend effect op hotpoints
5. Getwid – Gutenberg-blokken voor WordPress

Getwid wordt geleverd met 40+ Gutenberg-blokken en vooral met dit WordPress Image Hotspot-blok. Het wordt geleverd met zowel gratis als betaalde versies om uw ervaring nog beter te maken. En het image hotspot-element is gratis voor gebruikers van WordPress Gutenberg.
Wat betreft de tooltip-styling, met dit blok kunt u Font Awesome-pictogrammen gebruiken voor aanwijzers, kleuren en formaten aanpassen en het standaard tooltip-ontwerp wijzigen.
U kunt het uiterlijk en de interactiviteit van uw tooltips aanpassen en ze eenvoudig over afbeeldingen verplaatsen.
Hotspot-iconen kunnen optioneel dynamisch worden gemaakt door pulsanimatie toe te passen en animatie toe te voegen aan uiterlijk en aan zweven.
Dus met een paar muisklikken kunt u uw afbeelding meteen informatief en interactief maken.
Belangrijkste kenmerken
- Sectie Blok
- Fontawesome pictogrammen voor wijzers
- Afbeeldingsschuifblok
- Knopinfokleur aanpassen
6. Panorama 360°

iPanorama 360 Virtual Tour Builder is de WordPress-plug-in waarmee u geweldige virtuele tours voor uw klanten kunt maken zonder geavanceerde programmeerkennis. Met behulp van de ingebouwde builder kunt u eenvoudig uw panoramische foto's uploaden, hotspots toevoegen waarmee de gebruiker van de ene scène naar de andere kan navigeren en popover-vensters toevoegen om belangrijke informatie over elk deel van de scène aan te wijzen. Je kunt een hotspot of popover-venster verrijken met tekst, afbeeldingen, video en andere online media.
Over het algemeen is dit een geweldige plug-in voor het promoten van toeristische locaties (bijv. Nationale Parken en hotelkamers) op een manier die de meeste reizigers graag zouden zien.
Belangrijkste kenmerken
- Compatibel met alle nieuwste browsers
- Visuele rondleiding
- Popover-systeem
- Popover Show & Animaties verbergen
- Markeringen
- Tooltip-systeem
- Knopinfo Toon & Animaties verbergen
- Scène-overgangseffecten
7. WordPress Tooltips Ultieme & Image Hotspot

Deze plug-in voor afbeeldingenhotspots biedt u volledige aanpassing van uw tooltips. Het is eigenlijk een van de meest diverse en veelzijdige tooltip WordPress-plug-ins.
Met deze plug-in kunt u zelfs hotspots toevoegen die de gewenste tooltips voor uw eigen afbeeldingen activeren. Maak gewoon je hotspot-afbeelding en plak de shortcode op je site.
Naast standaard modale tooltip-vensters, is de plug-in geschikt voor het toevoegen van YouTube- of Vimeo-video's aan uw tooltips, het gebruik van hippe kaartstijlen op uw Google-kaart en het toevoegen van aangepaste HTML-tekst.
Belangrijkste kenmerken
- Knopinfo-stylingopties
- Tooltip-ankeropties
- Animatie opties
- Meerdere tooltip-positie-opties
- Tooltip-pijlopties
- Interactie opties
- Google-lettertypen
- Tooltips voor video's
8. Afbeeldingshotspot door DevVN

Met behulp van de WordPress Image Hotspot by DevVN- plug-in voor je Gutenberg-blok kun je er eenvoudig en zonder problemen afbeeldingen en hotspots aan toevoegen. U hoeft geen code toe te voegen en uw afbeeldingen verbluffend en informatief te maken in de ogen van uw websitebezoekers. Het is helemaal gratis en bevat geavanceerde jQuery PowerTip-functies.
Een van de voor de hand liggende voordelen van deze plug-in is dat je opgemaakte tekst kunt toevoegen via de standaard teksteditor die standaard typografische instellingen, afbeeldingen, links, enz. Ondersteunt. Met al deze instellingen kun je een pin echt informatief en op maat maken.
9. Straum (beeldhotspot voor Elementor)

Dit is een Elementor afbeelding hotspot-widget van Stratum die je volledige controle geeft over alles, inclusief de grootte, kleur en het pictogram. Bovendien kan het animatie-effecten weergeven en kan het interactieve pictogrammen weergeven.
Met Stratum hebt u zonder extra kosten toegang tot veel functies van Elementor-plug-ins die u normaal gesproken in Elementor-extensies van derden aantreft.
Met de plug-in kunt u ook een bibliotheek met uw aangepaste pictogrammen integreren om op verschillende hotspots te gebruiken. De tooltips kunnen worden geactiveerd door te klikken en te zweven.
Belangrijkste kenmerken
- Aangepaste pictogrammen
- Toegang tot Elementor-plug-ins
- Animatie-effecten
- Geef interactieve pictogrammen weer
10. Image Hotspot – Kaartbeeld Annotatie
Image Hotspot heeft verschillende opties om aan te passen. Er zijn honderden pictogrammen met verschillende kleuren en formaten en u kunt deze pictogrammen ook aanpassen. Er zijn veel lettertypen, naast de beschikbare pictogrammen met verschillende kleuren.
Image Map-hotspot ondersteunt alle berichten, pagina's, widgets, de nieuwste thema's en paginabuilders. Het ondersteunt ook de nieuwste versie van WordPress. Je krijgt ook onbeperkte shortcodes met aangepaste CSS.
Belangrijkste kenmerken
- Wijzers zijn verkrijgbaar in drie stijlen
- Beeldannotaties beschikbaar
- 1600+ ingebouwd lettertype - geweldige pictogrammen
- Bevat opties voor aanwijzertekst
Conclusie
De tooltip die u besluit te kiezen, hangt af van het type website dat u heeft of het type element en inhoud, of het nu een kaart, product of huis is. Al onze top tien beeldhotspot-plug-ins die hierboven zijn vermeld, bieden u een verscheidenheid om uit te kiezen.
Het is aan jou om degene te selecteren die je in je volgende project wilt gebruiken.










