Pop-upformulieren kunnen een groot deel van uw marketingstrategie uitmaken als u weet hoe u ze op de juiste manier gebruikt. Ze kunnen u helpen e-mailadressen te krijgen, de verkoop te stimuleren en meer. Maar het is niet altijd gemakkelijk om pop-ups in WordPress te maken die er goed uitzien en op een unieke manier zijn opgemaakt. Elementor , een plug-in voor het bouwen van webpagina's, vereenvoudigt het proces van het maken en wijzigen van pop-ups voor uw site. U kunt ze aanpassen zodat ze eruitzien zoals u dat wilt en extra triggers instellen op basis van gebruikersacties of geografische locatie. Wanneer u echter een website met één pagina maakt, kunt u problemen ondervinden met ankerlinks, omdat de pagina naar de sectie scrolt, maar de pop-up niet vanzelf sluit. Om dit op te lossen, laten we ervoor zorgen dat wanneer op een link of anker wordt geklikt, het pop-upvenster zichzelf sluit.

Pop-up sluiten in menu Anchor Link jQuery-fragmentcode
Het toevoegen van een aangepast jQuery-script om een klik te detecteren en de pop-up te sluiten wanneer deze optreedt, is nodig om de pop-up correct te sluiten op mobiele apparaten nadat op een link is geklikt.
Ga om te beginnen naar Elementor > Aangepaste code.
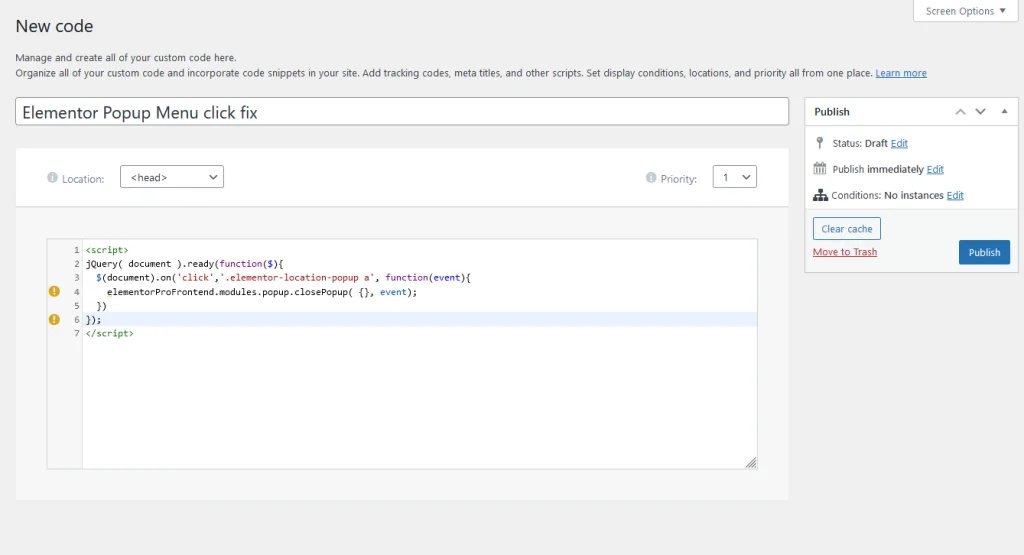
Selecteer de knop Nieuw toevoegen en geef uw aangepaste codefragment een beschrijvende naam zoals "pop-upmenu fix" of iets dergelijks.

Voer uw bewerkingen uit door deze code in het gebied te plakken.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Om het fragment beschikbaar te maken op de pagina's of in de categorieën die u opgeeft, plaatst u het in de tag /head> en klikt u op "Publiceren".
Conclusie
Het pop-upmenu van Elementor kan enkele problemen veroorzaken bij het sluiten van het pop-upmenu. Dit stukje jQuery zou de klus moeten klaren wanneer u het mobiele pop-upmenu moet sluiten. Deel uw mening en zorgen in het onderstaande gedeelte.










