Het hebben van een formulier op uw website waarmee uw bezoekers contact met u kunnen opnemen, kan enkele voordelen hebben. Een formulier op een website kan verschillende soorten hebben, zoals een contactformulier, aanmeldingsformulier voor een nieuwsbrief of misschien een enquêteformulier om de gebruikerservaring te controleren.

Er zijn veel plug-ins beschikbaar op internet waarmee u een contactformulier op uw website kunt krijgen. Sommigen van hen zijn gratis en zijn meestal beperkt in termen van functies. Aan de andere kant kun je met premium plug-ins zoals het Gravity-formulier je contactformulieren naar wens personaliseren en de gebruikersinformatie die je via dat formulier hebt ontvangen, beheren.
Wat is zwaartekrachtvormen?
Gravity Forms is een bekende WordPress-plug-in waarmee u verschillende formulieren kunt maken om op uw website te plaatsen. Met Gravity Forms kunt u probleemloos contactformulieren, quizzen en onderzoeksformulieren zoals enquêtes voor uw website maken. Voor functies zoals voorwaardelijke opmaak en routering is het een beroemde plug-in. Het toont of behandelt automatisch bepaalde vragen die zijn gebaseerd op de antwoorden van gebruikers op eerdere vragen. Het helpt de beheerder ook om de juiste inhoud te sturen naar degenen die hun e-mails voor specifieke categorieën hebben vermeld.

Gravity Forms is een vertrouwde naam in de wereld van plug-ins voor het opbouwen van formulieren, omdat ze al meer dan tien jaar aan elke behoefte van de klant voldoen. In de post van vandaag zullen we leren hoe we het Gravity-formulier kunnen installeren en gebruiken met behulp van Elementor.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWe hebben dus de Elementor-plug-in nodig voor het aanpassen van het Gravity-formulier, PowerPack Lite Add-on om de Gravity Form te integreren in de Elementor-editor, en als laatste, maar vooral, de Gravity Form-plug-in zelf om formulieren te maken.
Waarom het zwaartekrachtformulier gebruiken?
Er zijn veel voordelen aan het gebruik van het zwaartekrachtformulier. We weten dat het mogelijk is om het vertrouwen van websitebezoekers te winnen door middel van een formulier, omdat het een belangrijke rol speelt bij effectieve marketing. U kunt ook investeren in een plug-in van hoge kwaliteit voor het handhaven van gegevensbeveiliging en een consistent plezierige ervaring.
Je kunt er je contactformulier mee opladen. Met het zwaartekrachtformulier kunt u uw formulier visueel ontwerpen met velden en opties configureren. Het heeft een breed scala aan formuliervelden en er zijn tal van add-ons van derden zoals Gravity Wiz , Boekingsformulier , Brilliant Geocoder , Bulkacties voor Gravity Forms , enz.

Gravity-formulier heeft voorwaardelijke logica waarmee u uw formulier kunt configureren om verschillende delen van het formulier, de pagina en zelfs de verzendknop weer te geven en te verbergen, afhankelijk van de selectie van de gebruiker. Het zal spam bestrijden met Google reCaptcha en Akismet-optie. Het heeft een multi-apparaatvriendelijk ontwerp, zodat het responsief kan zijn.
U kunt er zeker van zijn dat het gebruik van Gravity Forms de “form†gebruikservaring van uw website naar een ander niveau zal tillen. Elk formulier kan met een paar eenvoudige stappen sterk worden aangepast. Contactformulier, e-mailformulier, verkoopformulier, enquêteformulier - wat het ook is, het Gravity-formulier zorgt ervoor dat uw websiteformulier zich onderscheidt van de gebruikelijke vormen van andere websites.
Installeer het zwaartekrachtformulier op de website
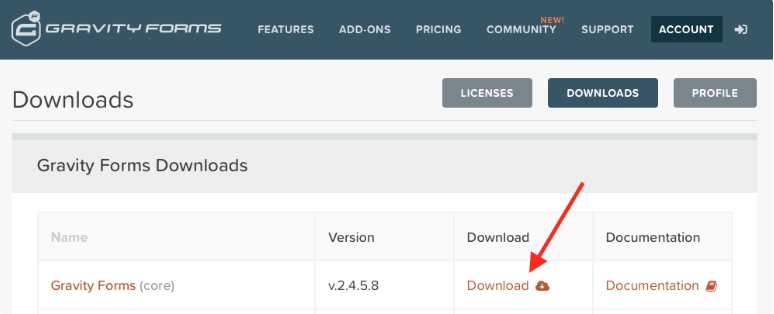
In het begin moeten we het zwaartekrachtformulier downloaden. Aangezien dit een plug-in voor premiumformulieren is, moet u een licentie van de website kopen en deze als zipbestand kunnen downloaden.

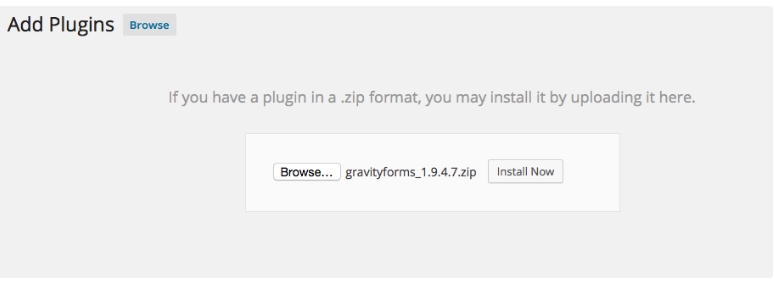
Nu je de premium-versie van Gravity Forms hebt, selecteer je zonder meer de optie Plug- ins uploaden van Plug- ins op je WordPress-dashboard. Upload daar het zip-bestand dat je hebt gedownload van de website van Gravity Form.

Nu is het uploaden van het zip-bestand voltooid, kies Nu installeren om de plug-in te installeren en selecteer vervolgens Plug-in activeren.

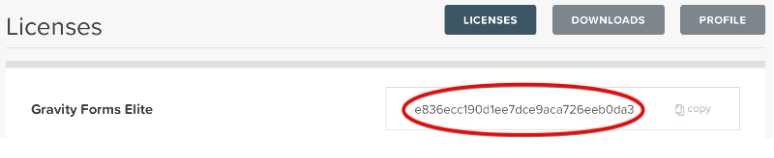
U heeft een licentiesleutel gekregen om te genieten van de volledige functionaliteit van Gravity-formulieren. Met deze licentiesleutel kunt u genieten van regelmatige updates, updates van speciale functies en eventuele klantenondersteuning. Bevestig dus de licentiesleutel aan uw Gravity Form.

Op dit punt is de installatie van het Gravity Form voltooid en klaar voor gebruik met standaardinstellingen. U kunt de instellingen op uw gemak wijzigen via de optie Algemene instellingen. Hier kunt u de nodige wijzigingen aanbrengen met betrekking tot de uitbetalingsvaluta, foutregistratie en achtergrondupdates. Achtergrondupdates zijn belangrijk omdat het ervoor zorgt dat de versie van Gravity Form die u gebruikt de nieuwste en veiligste is.
Gravity Form instellen met Elementor
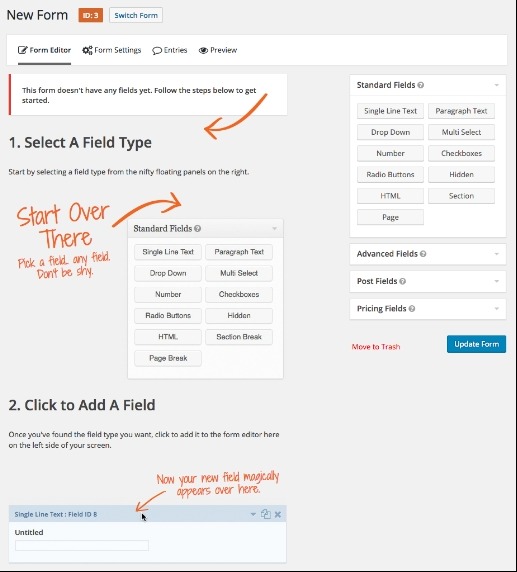
Aangezien je de plug-in met succes hebt geïnstalleerd en de instellingen naar wens hebt gewijzigd, ben je klaar om je eerste formulier op Gravity-formulieren te maken. Klik op de pagina Formulier op Formulier maken en selecteer vervolgens Nieuw toevoegen. Hier kunt u de titel van uw formulier instellen en er een beschrijving aan toevoegen. Om nu het daadwerkelijke formulier te maken, gaat u naar de formuliereditor . Het is een drag-and-drop-builder waarmee u eenvoudig velden kunt selecteren die u op uw formulier moet hebben en ze kunt aanpassen.

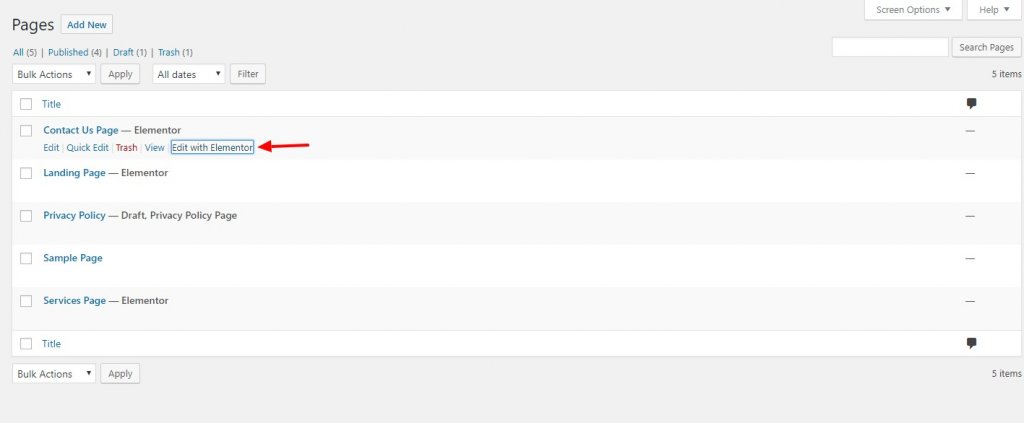
Nu het formulier is gestructureerd, opent u de contactpagina vanuit het dashboard
Op dit punt in de zelfstudie verdelen we de reis die voor ons ligt in twee delen. Een daarvan is de inhoudssectie en de andere is de stijlsectie.
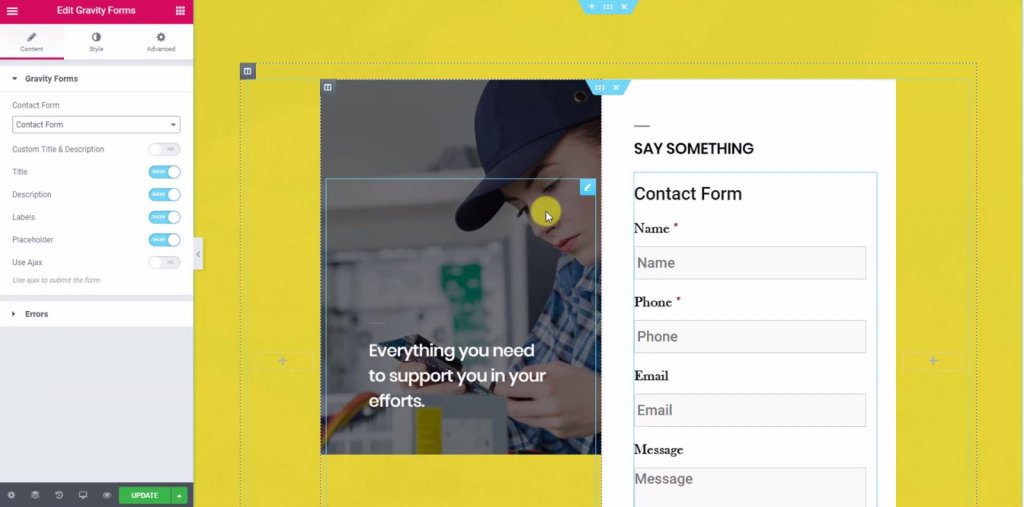
Inhoudssectie
Nu zullen we in het vervolgkeuzemenu een formulier selecteren. Zodra we het formulierformaat hebben geselecteerd, zullen we zien dat er een formulier in de editor verschijnt. Nu kunt u labels, fouten, teksten, tijdelijke aanduidingen, enz. in- of uitschakelen vanuit het inhoudsgedeelte.

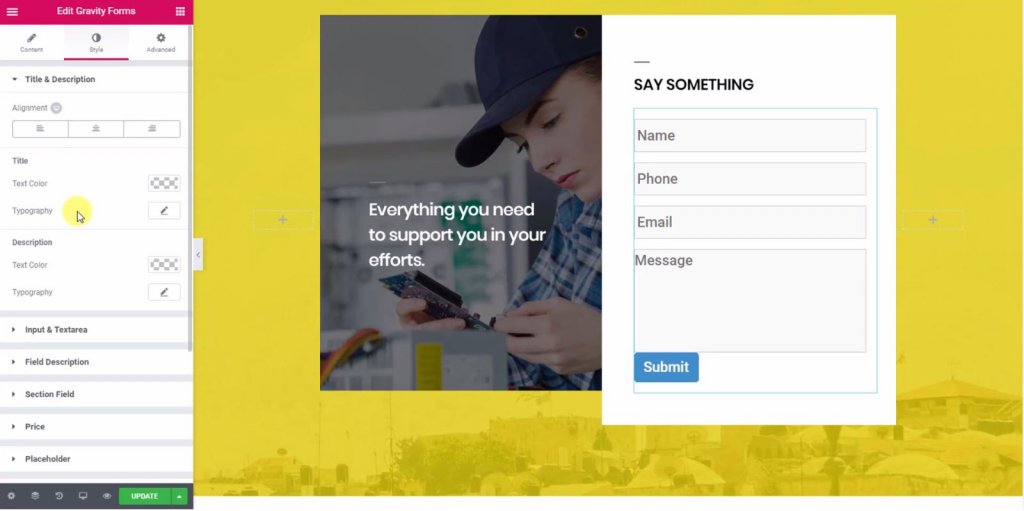
Stijl Sectie
Vanuit het stijlgedeelte kunt u het ontwerp, het uiterlijk en het uiterlijk van het formulier wijzigen. Ook vanuit hier kunnen tekstgebied, labels, keuzerondjes, selectievakjes en verzendknoppen eenvoudig worden aangepast.

Hier heb ik de breedte van het vak en de lengte van de tekst gewijzigd. Ik heb het kleurenschema van de knop aangepast aan de lay-out van het thema. Ik heb wat opvulling gedaan aan de componenten van de instelling omdat het formulier er een beetje beknopt uitzag.
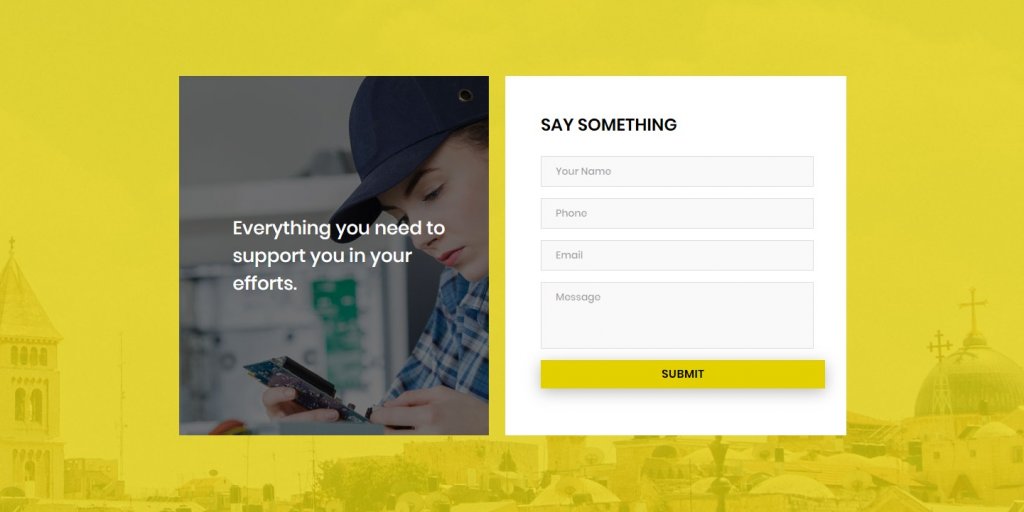
Hier is het definitieve formulier.

Laatste woorden
Net zoals Elementor populair is voor het bouwen van pagina's, is Gravity Forms het afgelopen decennium voor iedereen een van de beste formulierbouwers geweest. Met meer dan 30 kant-en-klare aangepaste velden is het een krachtige maar gebruiksvriendelijke formulierbouwer. Hopelijk komt de tutorial van vandaag van pas en kun je functionele, boeiende en indrukwekkende formulieren maken.
Als je deze tutorial leuk vindt, zal een van je shares erg aardig zijn. Zorg ervoor dat u zich hieronder abonneert om op de hoogte te worden gehouden van meer Elementor-gerelateerde inhoud, handige tips en diepgaande beoordeling van WordPress-thema's. Uw steun wordt gewaardeerd. Bezoek ons op Facebook en Twitter .




