Een favicon is een klein pictogram dat naast de titel van uw website op het browsertabblad verschijnt. Het helpt uw bezoekers uw site te identificeren en verbetert uw merkherkenning. Soms merk je echter dat je favicon niet verschijnt op WordPress, zelfs nadat je deze correct hebt geüpload. Dit kan frustrerend en verwarrend zijn, vooral als u tijd en moeite heeft besteed aan het ontwerpen van een unieke favicon voor uw site.
In deze blogpost laat ik je in een paar eenvoudige stappen zien hoe je de favicon kunt oplossen die het WordPress-probleem niet laat zien. U leert hoe u uw browsercache kunt wissen, uw thema-instellingen kunt controleren en een plug-in kunt gebruiken om uw favicon te forceren om weer te geven. Aan het einde van dit bericht kunt u uw favicon op WordPress zien en profiteren van de voordelen van een aangepast pictogram voor uw site. Laten we beginnen!
Voordelen van het hebben van een favicon op uw website
Een favicon is een klein pictogram dat naast uw websitenaam verschijnt in browsertabbladen, bladwijzers en mobiele apparaten. Het hebben van een favicon op uw WordPress-website kan verschillende voordelen hebben, zoals:
- Het zorgt ervoor dat uw website er professioneler en geloofwaardiger uitziet, wat het vertrouwen en de loyaliteit van klanten kan vergroten.
- Het helpt gebruikers uw merk gemakkelijk te identificeren en te herkennen, vooral wanneer ze meerdere tabbladen hebben geopend of uw website op hun startscherm opslaan.
- Het verbetert de gebruikerservaring en bruikbaarheid van uw website door een visueel signaal en een consistent ontwerpelement te bieden.
- Het kan ook een positieve invloed hebben op uw SEO, door uw klikfrequentie te verbeteren en uw bouncepercentage te verlagen.
Hoe u de Favicon kunt oplossen die niet wordt weergegeven op WordPress
Er zijn verschillende methoden die we zullen bekijken om uw favicon-probleem op te lossen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSommige van deze methoden omvatten:
- Upload de Favicon-afbeelding opnieuw in WordPress
- Installeer de plug-in " Really Simple SSL ".
- Wis uw cache
Upload de Favicon-afbeelding opnieuw in WordPress
Voordat u uitgebreidere oplossingen probeert, kunt u proberen de afbeelding van uw sitepictogram te verwijderen en opnieuw te uploaden.
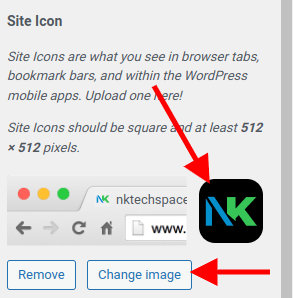
Gebruik een andere afbeeldingsbestandsnaam dan de vorige versie wanneer u het pictogram opnieuw uploadt. Houd ook rekening met de favicon-afbeeldingsvereisten. De afbeelding moet vierkant zijn en minimaal 512.512 pixels groot zijn, en het bestand moet een JPEG- of een PNG-bestand zijn.
Zodra uw afbeelding gereed is, navigeert u naar Uiterlijk > Aanpassen en vervolgens naar Site-identiteit . Scroll naar beneden tot u bij het gebied Sitepictogram komt en klik vervolgens op Afbeelding wijzigen .

Navigeer ten slotte naar het tabblad Mediabibliotheek om de vorige versie te zoeken en te verwijderen. Navigeer vervolgens naar het tabblad Bestanden uploaden om de nieuwe versie te downloaden.
Installeer de plug-in 'Really Simple SSL'
Dus je hebt de gewenste afbeelding opnieuw geüpload, maar je ondervindt nog steeds problemen? Mogelijk wordt uw probleem veroorzaakt door een 'fout met gemengde inhoud'.
Google heeft gepleit voor SSL-certificaten in een poging het internet een beetje veiliger te maken. Deze digitale protocollen dienen om een website te authenticeren en een beveiligde verbinding te bieden. "HTTPS" duidt op beveiligde websites waarop een correct geïnstalleerd SSL-certificaat is geïnstalleerd, terwijl "HTTP" op onveilige websites duidt.
Zelfs als u al een SSL-certificaat heeft geïnstalleerd, kan de server om een onveilig HTTP-sitepictogrambestand vragen nadat uw pagina via HTTPS is geladen. Als gevolg hiervan krijgt u een foutmelding met gemengde inhoud en wordt uw favicon geblokkeerd.
Om te zien of dit het geval is, gaat u naar uw website, klikt u met de rechtermuisknop op het scherm en kiest u Inspecteren. Navigeer naar het tabblad Console in Inspect en kijk of dit probleem wordt vermeld.
Als de fout met gemengde inhoud aanwezig is, kunt u deze eenvoudig oplossen door de Real Simple SSL-plug-in te downloaden.
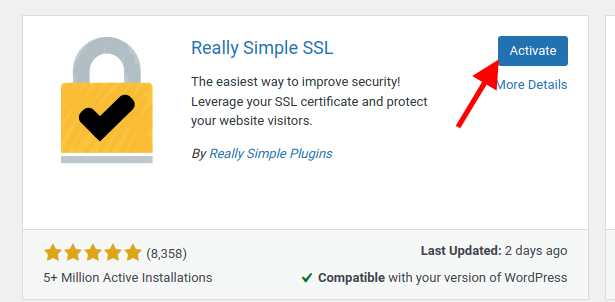
Ga naar Plug-ins > Nieuw toevoegen op uw WordPress-dashboard. Typ vervolgens in het zoekvenster 'Really Simple SSL' en klik op Nu installeren , gevolgd door Activeren .

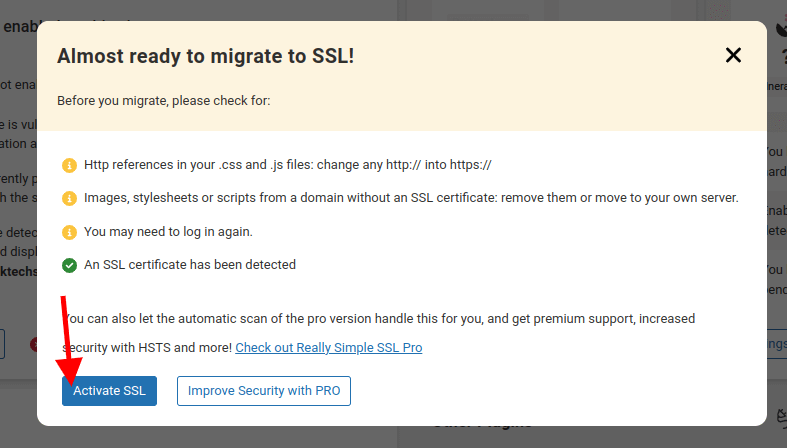
Keer terug naar het menu Plug-ins en zoek uw zojuist gedownloade Real Simple SSL-plug-in. Ga ten slotte naar Instellingen en vervolgens SSL activeren.

Wis uw cache nogmaals voordat u uw browser vernieuwt. Het probleem zou nu opgelost moeten zijn.
Wis uw cache
Nadat u uw sitepictogram opnieuw heeft geüpload en de Real Simple SSL Plugin heeft geactiveerd, merkt u mogelijk dat deze nog steeds niet op uw live site verschijnt. In de overgrote meerderheid van de gevallen komt dit doordat de oude "gecachte versie" van uw site nog steeds wordt opgehaald!
Het is belangrijk om te begrijpen dat caching plaatsvindt op browser- en serverniveau.
Het wissen van de browsercache is verschillend voor verschillende browsers, hetzelfde geldt voor het wissen van de cache voor uw server.
Het wissen van de cache in de Chrome-browser is bijvoorbeeld anders dan het wissen van de cache in de Firefox-browser .
Als u niet weet hoe u uw cache op serverniveau moet wissen, neem dan contact op met de hosting waar uw site wordt gehost en zij zullen het voor u doen.
Zelfs nadat de cache is opgeschoond, is het niet ongebruikelijk dat het even duurt voordat updates worden weergegeven. Wees alstublieft geduldig! In de tussentijd kunt u als mogelijke oplossing proberen uw site in een andere browser te bekijken.
Laatste woord
Uw sitepictogram is een bescheiden maar krachtige manier om uw website te onderscheiden van de massa. Dus als uw WordPress-favicon niet verschijnt, neem dan even de tijd om de volgende drie stappen voor probleemoplossing te doorlopen:
- Verwijder het afbeeldingsbestand van het sitepictogram en upload het opnieuw.
- Installeer de plug-in 'Really Simple SSL' om problemen met 'gemengde inhoud' te voorkomen.
- Wis de cache van de browser en server.
Door deze stappen te volgen, zou u uw favicon op uw website moeten kunnen zien en profiteren van de voordelen van een unieke en herkenbare merkidentiteit.




