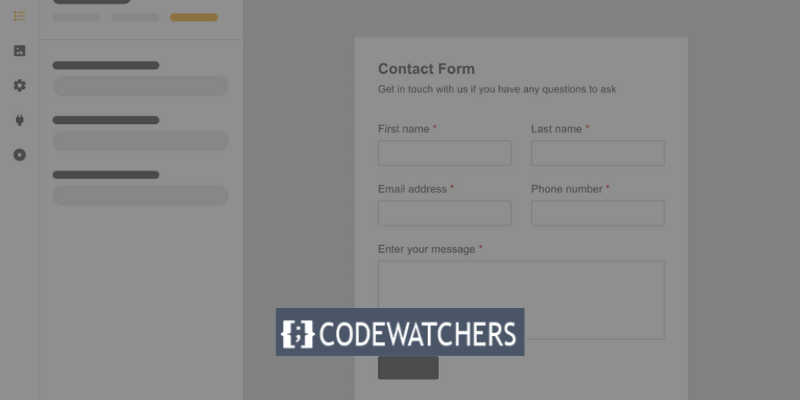
WordPress Forms Lite (WP Forms Lite) is een krachtige en intuïtieve plug-in waarmee u verbluffende formulieren voor uw WordPress-website kunt maken.

Let op: WP Forms Lite is de gratis versie van WP Forms
Of je nu een eenvoudig contactformulier of een complexe enquête nodig hebt, WordPress Forms Lite biedt je de tools om eenvoudig formulieren te maken, aan te passen en te beheren.
In deze blogpost laten we u in vier eenvoudige stappen zien hoe u WordPress Forms Lite op uw website kunt gebruiken:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Installeer en activeer de plug-in
- Maak een nieuw formulier
- Pas uw formulier aan
- Sluit uw formulier in op uw website
Laten we beginnen!
Stap 1: Installeer en activeer de plug-in
De eerste stap is het installeren en activeren van de plug-in door de onderstaande stappen te volgen:
Log in op uw WordPress-dashboard. Ga naar Plug-ins > Nieuwe plug-in toevoegen

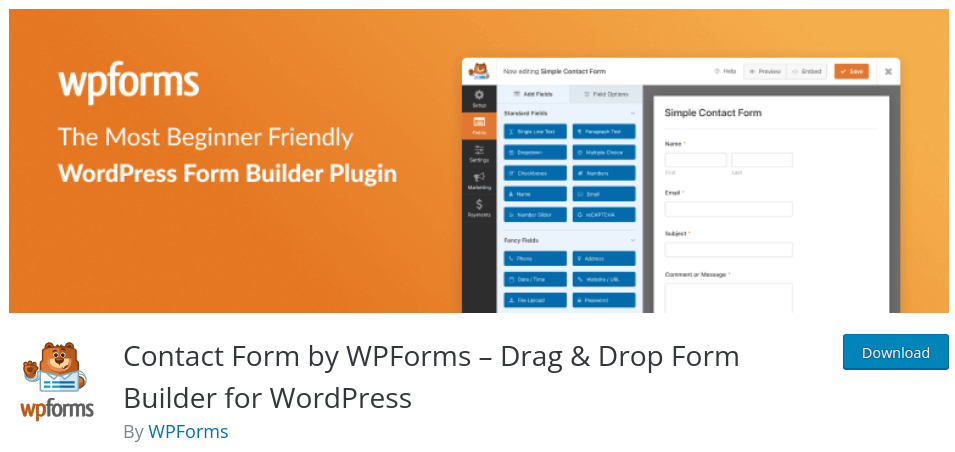
Zoek de plug-in door de naam in te typen en klik op Installeren en vervolgens op Activeren .

U kunt de plug-in ook downloaden uit de WordPress-repository en deze handmatig als zip-bestand naar uw site uploaden.

Stap 2: Maak een nieuw formulier
Volg onderstaande stappen om een nieuw formulier aan te maken.
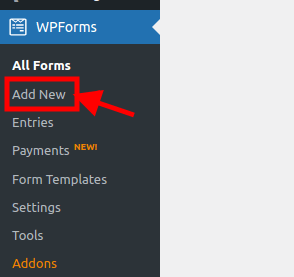
Ga naar WPForms > Nieuw toevoegen in uw WordPress-dashboard.

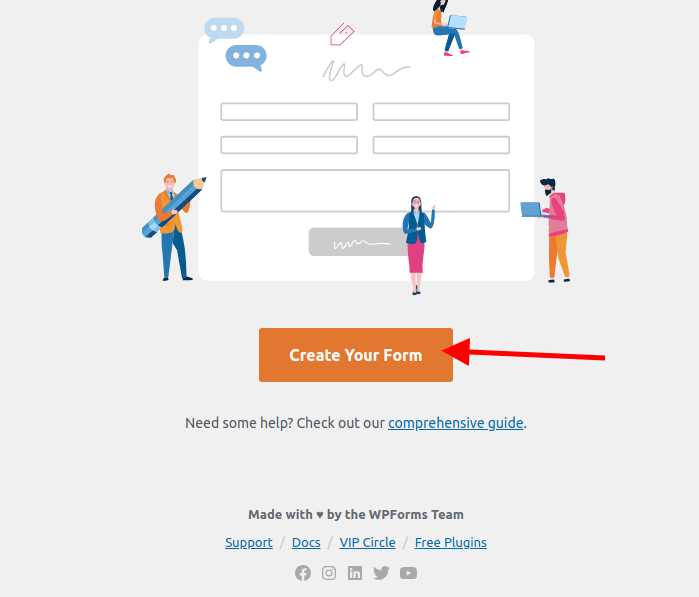
Er verschijnt een scherm met een knop met de tekst 'Maak uw formulier aan'. Als u erop klikt, gaat u naar waar u uw eigen formuliersjabloon kunt kiezen.

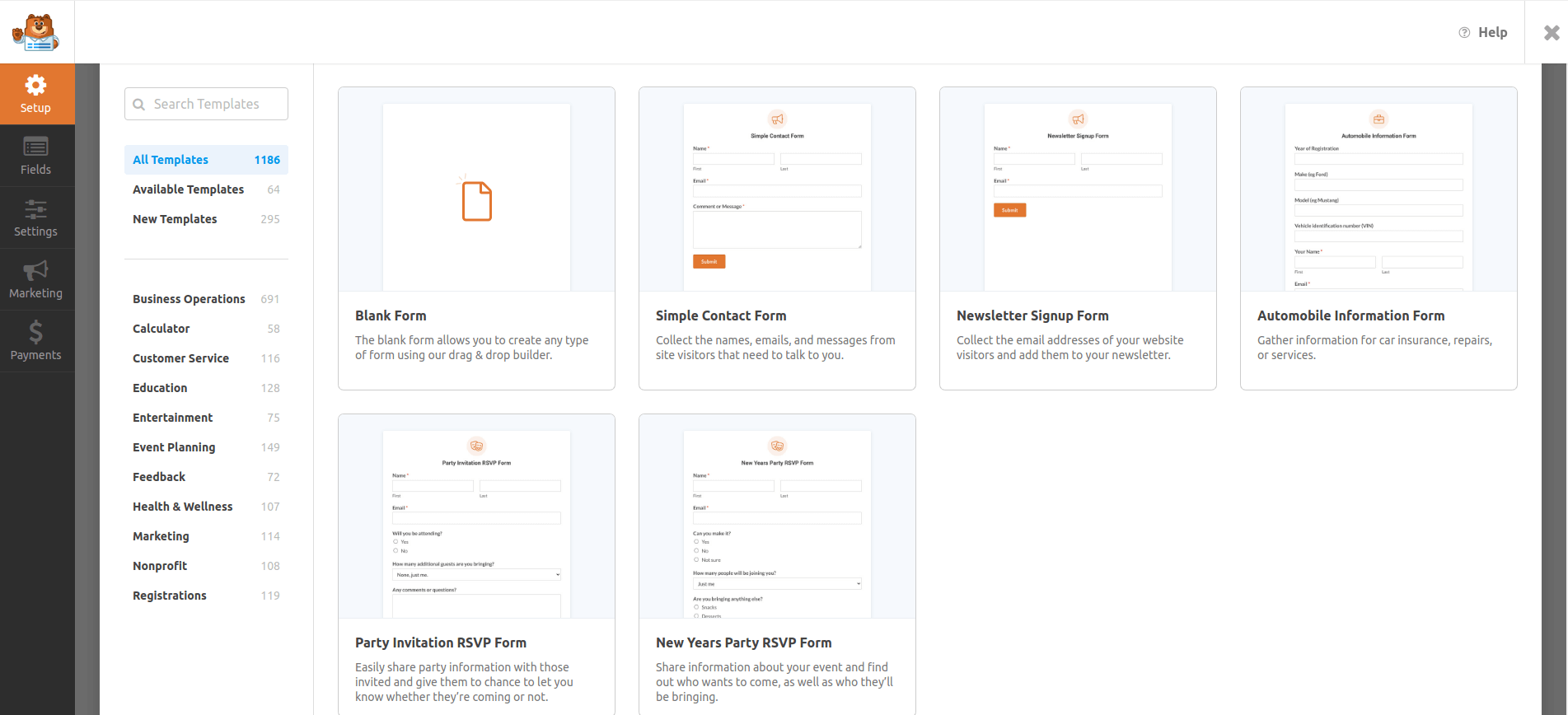
U kunt uw eigen formulier maken door te kiezen uit een keuze uit vooraf gemaakte formuliersjablonen.
Basisformulieren zoals contactformulier, aanmeldingsformulier voor de nieuwsbrief, suggestieformulier, enz., en complexe formulieren zoals donatieformulier, bestelformulier, enquêteformulier, enz., zijn beschikbaar voor selectie.
Als u wilt, kunt u ook helemaal opnieuw beginnen en een leeg formulier maken.

Voor deze tutorial gebruiken we het 'Lege formulier'.
U wordt naar de formulierbouwer geleid, waar u uw formuliervelden, instellingen en ontwerp kunt bewerken.
Stap 3: Pas uw formulier aan
Het aanpassen van uw formulier aan uw vereisten en smaak is de volgende stap. Voer de volgende acties uit om dit te bereiken:
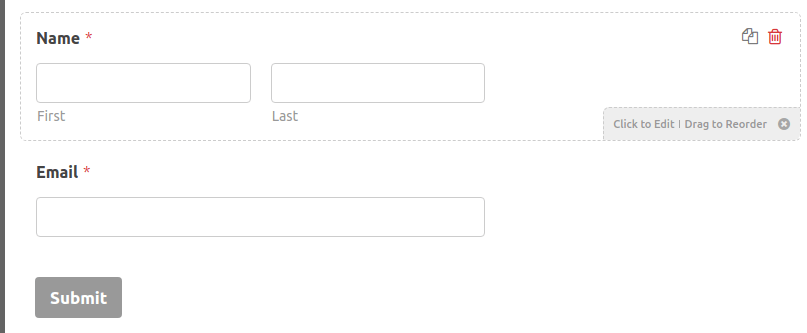
In de formulierbouwer kunt u formuliervelden van het linkerpaneel naar het rechterpaneel slepen en neerzetten. U kunt ook op een formulierveld klikken om het label, de beschrijving, de tijdelijke aanduiding, de vereiste status, enz. te bewerken.
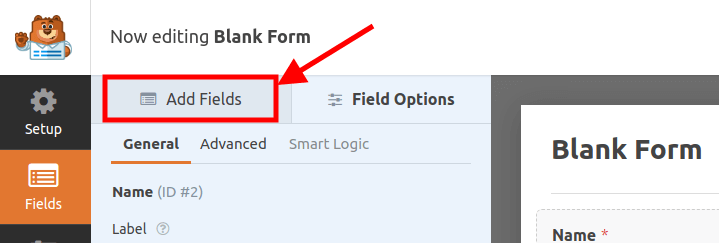
Door het tabblad Velden toevoegen in het linkerpaneel te selecteren, kunt u nieuwe formuliervelden toevoegen. Standaardvelden zoals Naam , E-mail , Tekst , Paragraaf , enzovoort zijn beschikbaar, evenals meer luxe opties zoals Dropdown , Checkbox , enz.
Laten we kijken hoe we dit kunnen doen:
U kunt de volgorde van uw formuliervelden herschikken door ze naar het rechterpaneel te slepen en neer te zetten. U kunt elk formulierveld ook verwijderen door op het prullenbakpictogram ernaast te klikken.

Om door te gaan met het toevoegen van meer velden, klikt u op ' Velden toevoegen '.

We gaan verder en voegen een berichtvenster toe aan het formulier.
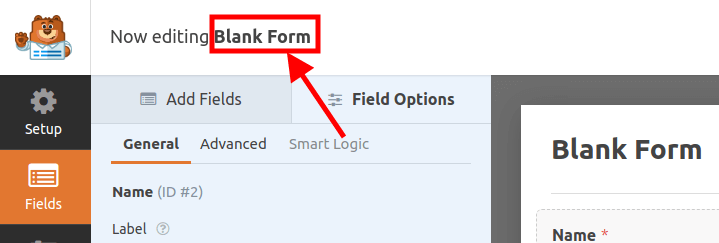
Om uw formuliernaam te wijzigen, klikt u op Leeg formulier . Er verschijnt een nieuw scherm waarin u uw formuliernaam kunt typen.


Wij noemen dit 'Ons contactformulier'
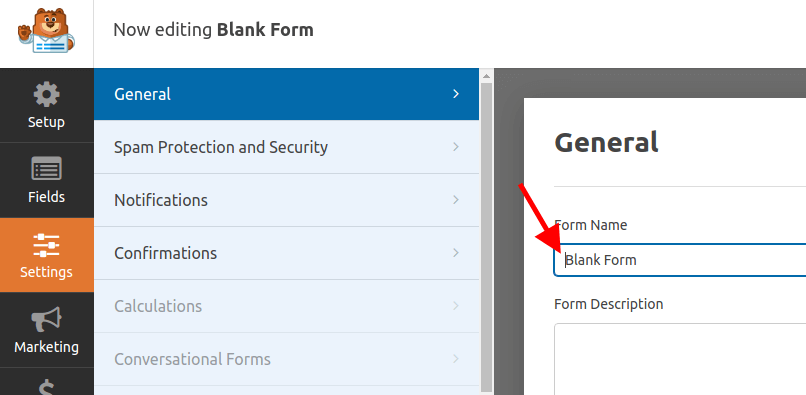
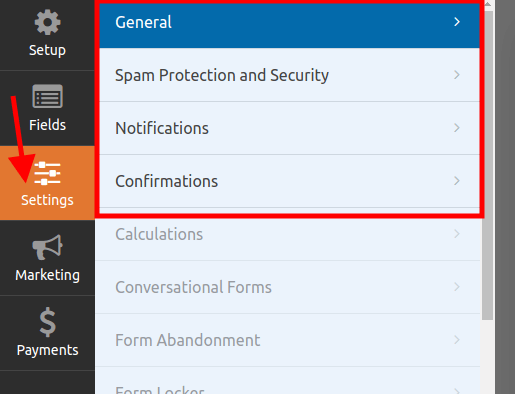
U kunt de instellingen van uw formulier wijzigen door op het tabblad Instellingen in het linkerpaneel te klikken. U kunt de algemene instellingen configureren, zoals de formuliernaam , knoptekst verzenden , spampreventie , enz., de meldingsinstellingen , zoals het e-mailadres , onderwerp , bericht , enz., en de bevestigingsinstellingen , zoals het bericht , omleidings- URL , enz.

Stap 4: Sluit uw formulier in op uw website
Sluit uw formulier als laatste stap in op uw website. Volg deze stappen om dit te bereiken:
Als u klaar bent met het aanpassen van uw formulier, klikt u op de knop Opslaan in de rechterbovenhoek van de formulierbouwer.

Klik op het 'X'-pictogram direct naast de knop Opslaan nadat u klaar bent met het aanpassen van uw formulier.
Maak nu een pagina aan of update een bestaande pagina op uw website waar u de shortcode van uw formulier moet invoeren.
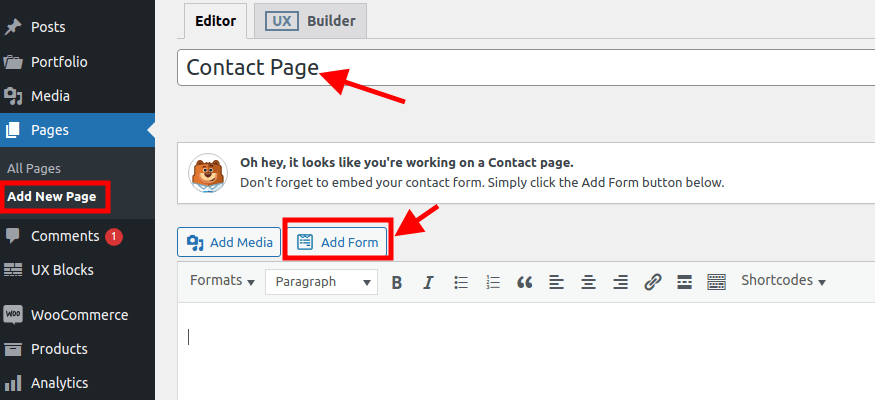
Om een pagina te maken, ga naar Pagina's > Nieuwe pagina toevoegen . Maar als u een bestaande pagina wilt bijwerken, klikt u op Alle pagina's en vervolgens op Pagina bewerken .
In deze zelfstudie maken we een nieuwe pagina met de naam Contactpagina .

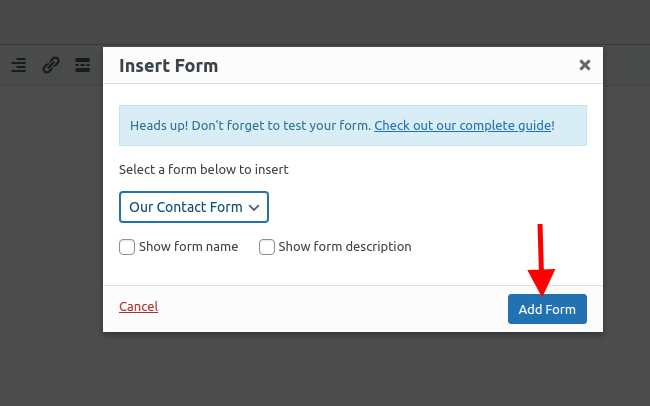
We typen onze paginanaam in en sluiten vervolgens ons formulier in door op Formulier toevoegen te klikken.
Er verschijnt een pop-upvenster waarin we worden gevraagd ons formulier te selecteren, voor het geval we er veel hebben.
Klik vervolgens op Formulier toevoegen .

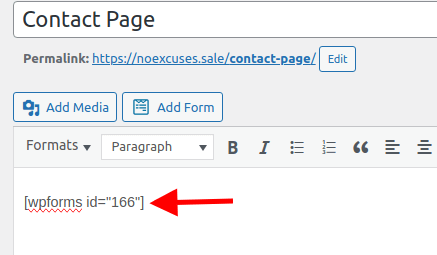
De shortcode van het door u geselecteerde formulier verschijnt automatisch.

Klik op Publiceren of Updaten om uw pagina op te slaan.
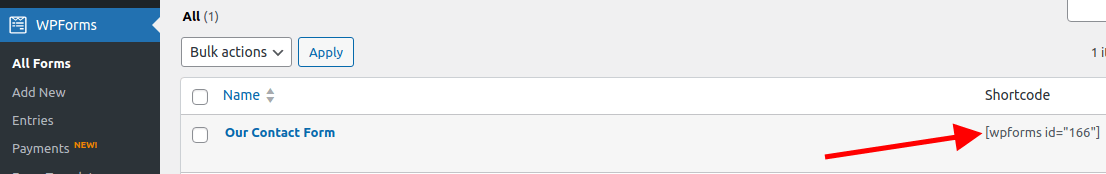
De eenvoudigere manier om uw formulier aan uw pagina toe te voegen, is door de shortcode onmiddellijk te kopiëren nadat u klaar bent met het aanpassen en opslaan van het formulier.
U hoeft alleen maar naar WP Forms> Alle formulieren te gaan en de korte code te kopiëren en deze vervolgens in het gewenste gedeelte van uw pagina te plakken.

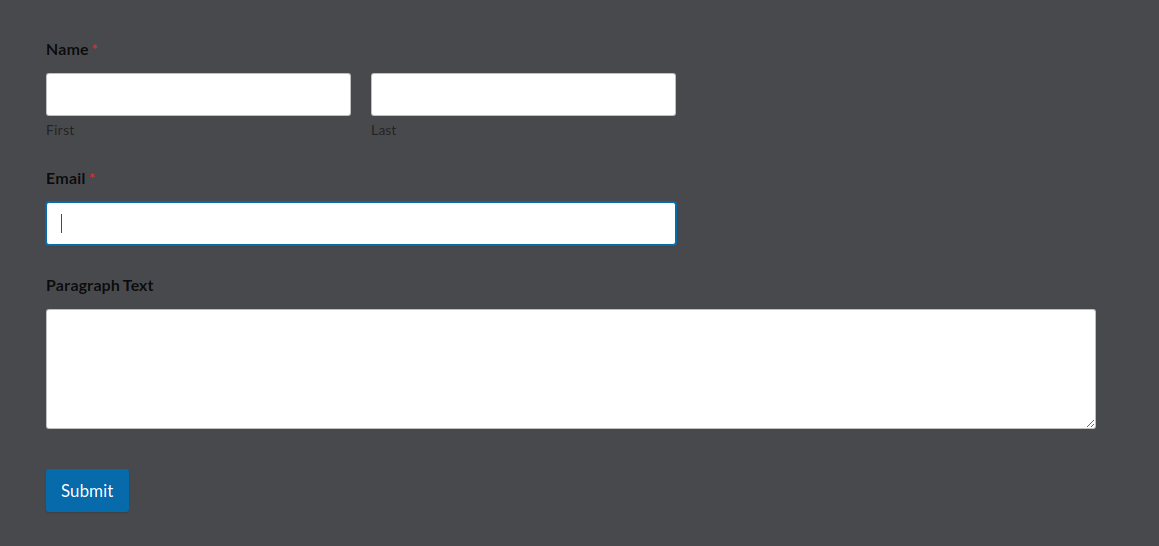
Bezoek nu uw pagina om uw formulier te bekijken.

Conclusie
Een fantastische plug-in voor het maken van elegante en nuttige formulieren voor uw WordPress-website is WordPress Forms Lite. Het kan worden gebruikt om een verscheidenheid aan formulieren te genereren, waaronder betalings-, abonnements-, feedback- en contactformulieren.
Bovendien zijn drag & drop, vooraf gemaakte sjablonen en een verscheidenheid aan instellingen en opties beschikbaar om u te helpen uw formulieren te personaliseren. WordPress Forms Lite is snel, responsief en eenvoudig te gebruiken.
Test het nu meteen om de resultaten zelf te zien!
Bedankt voor het lezen.




