Introductie van WordPress 6.3 "Lionel", de langverwachte tweede grote update van het jaar, heeft eindelijk zijn debuut gemaakt. Deze belangrijke release markeert een mijlpaal omdat het 10 verschillende Gutenberg-versies naadloos in de WordPress-kern integreert. Het resultaat is een reeks nieuwe functionaliteiten, zoals gesynchroniseerde patronen en verfijnde stijlherzieningen. Deze nieuwe kenmerken werken harmonieus samen om de efficiëntie van de blokeditor te verhogen, een meer intuïtieve workflow te bevorderen en de reikwijdte van aanpassingsmogelijkheden enorm uit te breiden.

Bovendien introduceert de komst van WordPress 6.3 een groot aantal prestatieverbeteringen naast gerichte verbeteringen voor ontwikkelaars. Een van deze verbeteringen is de innovatieve implementatie van een cachingsysteem voor databasequery's, gericht op het versterken van de algehele reactiesnelheid van het systeem. Bovendien luidt de introductie van de opdrachtpalet-API een nieuw tijdperk in van gestroomlijnde interactiemogelijkheden voor ontwikkelaars.
Laten we ons nu verdiepen in het aanbod dat WordPress 6.3 te bieden heeft.
Updates voor de site-editor op WordPress 6.3
De toegewijde bijdragers aan WordPress hebben hun zinnen gezet op het voltooien van de Site Editor in deze versie, waarbij ze ernaar streven alle essentiële functies voor op blokken gebaseerde aanpassingen te integreren. Het is geen verrassing dat WordPress 6.3 boordevol updates komt die zijn afgestemd op de verbeteringen van de editor. Laten we ons verdiepen in een uitgebreide verkenning van deze updates.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGesynchroniseerde en niet-gesynchroniseerde patronen
Binnen het domein van WordPress nemen herbruikbare blokken de vorm aan van individuele blokken of verzamelingen blokken die kunnen worden bewaard en gebruikt op verschillende pagina's of berichten. Alle wijzigingen die op een herbruikbaar blok op één locatie worden aangebracht, hebben een uniforme impact op de hele website.
Blokpatronen manifesteren zich daarentegen als vooraf samengestelde groepen blokken. Deze patronen kunnen naadloos in uw inhoud worden geïntegreerd, waardoor u de vrijheid krijgt om ze te personaliseren zonder de identieke patronen die elders worden gebruikt te beïnvloeden.
Voorheen was het niet haalbaar om een blokpatroon rechtstreeks in de Site Editor aan te maken, waardoor de tussenkomst van een patroonbeheerplug-in of het maken van aangepaste PHP-bestanden noodzakelijk was.
Maak kennis met WordPress 6.3, waar het concept van het herbruikbare blok samenkomt met het patroonsysteem, waardoor nieuwe mogelijkheden voor maatwerk ontstaan. Deze dynamische opstelling omvat twee onderscheidende patrooncategorieën: gesynchroniseerde patronen, die het gedrag van herbruikbare blokken emuleren, en niet-gesynchroniseerde patronen, die functioneren als conventionele blokpatronen.
Het nieuw geïntroduceerde patroonsysteem staat klaar om een revolutie teweeg te brengen in de workflow die met blokpatronen gepaard gaat. Met de komst van WordPress 6.3 kunnen gebruikers patronen rechtstreeks in de Site Editor formuleren, wat het proces van het maken van herbruikbare blokken weerspiegelt.
Als u begint aan het creëren van een gesynchroniseerd of niet-gesynchroniseerd patroon, volgt u deze stappen:
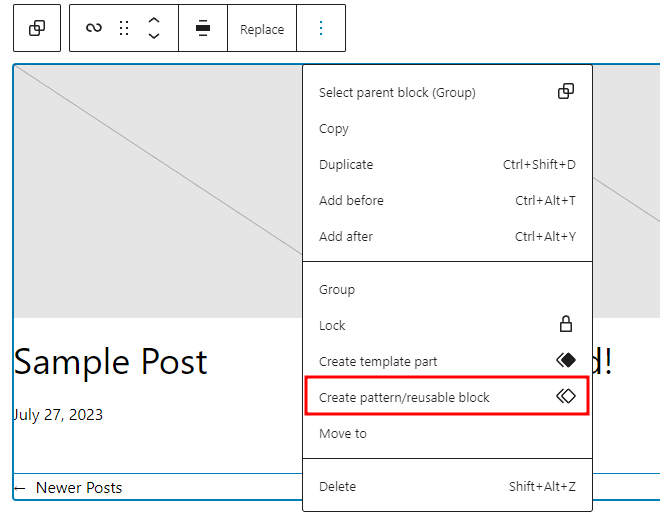
- Maak een enkel blok of een cluster van blokken op maat en kies vervolgens voor "Patroon/herbruikbaar blok maken" in het blokwerkbalkmenu.

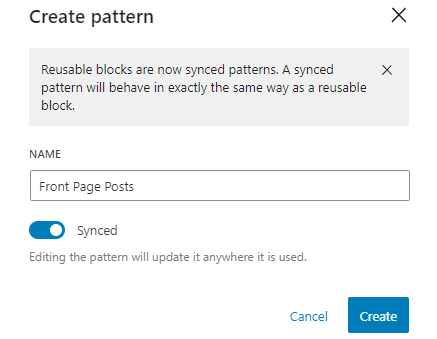
- Vervolgens verschijnt er een pop-up voor het maken van patronen, die de mogelijkheid biedt om een naam aan het patroon te geven.

- Een centrale schakelaar met het label 'Gesynchroniseerd' beïnvloedt of het resulterende patroon geharmoniseerd of onafhankelijk blijft.
- Schakel de schakelaar in om het gedrag van een herbruikbaar blok te spiegelen, of laat hem inactief om een standaard blokpatroon te creëren.

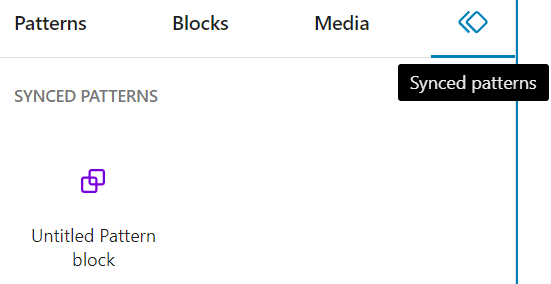
Als u het proces voltooit, selecteert u 'Maken'. De Site Editor categoriseert gesynchroniseerde en niet-gesynchroniseerde patronen in verschillende opslagplaatsen. Gesynchroniseerde patronen kunnen worden gevonden op het tabblad "Gesynchroniseerde patronen" op het blokinvoegpaneel.
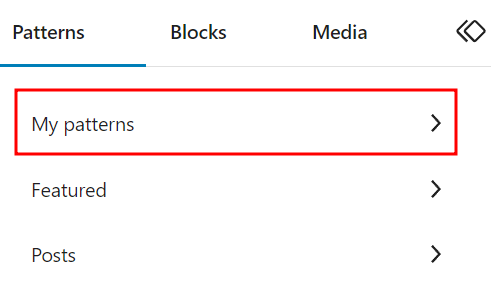
Omgekeerd bevinden niet-gesynchroniseerde patronen zich in de sectie "Mijn patronen" in het blokinvoegpaneel.

Het is duidelijk dat WordPress 6.3 een rijk aan innovatieve mogelijkheden voor op blokken gebaseerde aanpassingen heeft ingeluid, wat de toewijding van het platform aan een gebruikersgerichte evolutie onderstreept.
Bijgewerkte navigatiezijbalk
De navigatiezijbalk binnen de grenzen van de Site-editor onthult zichzelf op sierlijke wijze aan de linkerkant van het scherm met een simpele klik op het WordPress- of site-embleem in de linkerbovenhoek.
In het domein van WordPress 6.3 biedt de navigatiezijbalk een scala aan verrijkte keuzes. Het bevordert naadloos een verbeterde workflow, waardoor u vloeiend een breder spectrum aan componenten binnen het domein van de Site Editor kunt doorlopen en overzien.

Hierbij worden de nieuwe selecties gepresenteerd die de navigatiezijbalk sieren:
Navigatie : dit menu dient als gids voor het observeren en herschikken van de reeks links in uw navigatieblok. Door gebruik te maken van deze functie hoeft u niet langer op het editorcanvas te vertrouwen om het navigatieblok te lokaliseren; nu hebt u onmiddellijk toegang tot het paneel met blokinstellingen.
Stijlen : dompel uzelf onder in de sfeer van de stilistische variaties van uw thema via dit menu. Hier krijgt u de mogelijkheid om een voorbeeld van uw favoriete stijlwijzigingen te bekijken en te selecteren. Bovendien bevat dit menu knoppen om het stijlboek en het globale stijlenpaneel te ontvouwen, wat een uitgebreide stilistische ervaring biedt.
Pagina's : het paginamenu is een uitgebreide catalogus van alle pagina's die u op uw website tot uw beschikking heeft, inclusief concepten. Met slechts één klik op een van deze pagina's kunt u ze behendig bewerken via de Site-editor.
Sjablonen : dit menu weerspiegelt de functionaliteit van zijn voorganger, vergelijkbaar met een goed onderlegde metgezel. Het toont op elegante wijze het scala aan beschikbare sjablonen en breidt de mogelijkheid uit om een nieuwe sjabloon te maken.
Patronen : een transformatieve aanwezigheid die het voormalige menu Sjabloononderdelen vervangt. Binnen zijn rijk ligt een schat aan sjabloononderdelen, die harmonieus naast elkaar bestaan met zowel gesynchroniseerde als niet-gesynchroniseerde patronen.
Snel overschakelen naar sjabloonbewerking
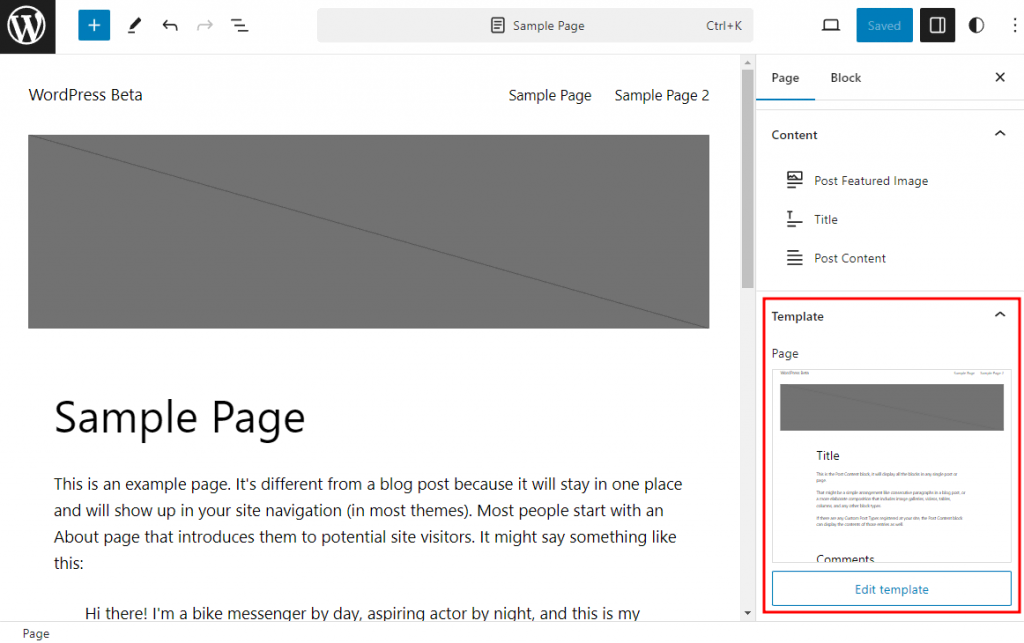
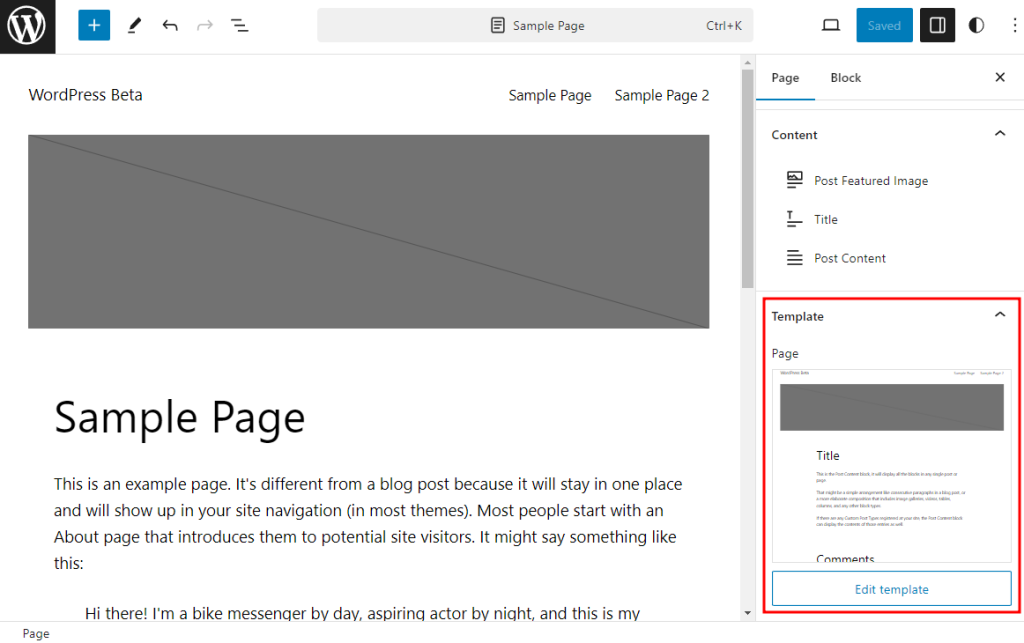
Terwijl u zich bezighoudt met de kunst van het verfijnen van pagina's binnen de Site-editor, is de naadloze overgang naar het bewerken van sjablonen slechts een paar klikken verwijderd. Deze functionaliteit is een baken van gemak, vooral in gevallen waarin tijdens het paginabewerkingsproces een op de lay-out gerichte aanpassing duidelijk en essentieel wordt.
Navigeren naar het gebied van de sjabloonbewerking is moeiteloos georkestreerd. Binnen de grenzen van het paneel met pagina-instellingen komt u de vervolgkeuzelijst Sjabloon tegen, waarin de huidige sjabloon wordt weergegeven die voor de pagina wordt gebruikt. Een enkele klik op de knop "Sjabloon bewerken" brengt u naar het bewerkingsgebied voor verdere verfijning.

Een belangrijk voorbehoud is op zijn plaats: deze opmerkelijke functie vindt zijn domein uitsluitend binnen de omarming van de Site Editor. Helaas blijft deze optie ongrijpbaar als u betrokken bent bij het paginaverfijningsproces met behulp van de pagina-editor.
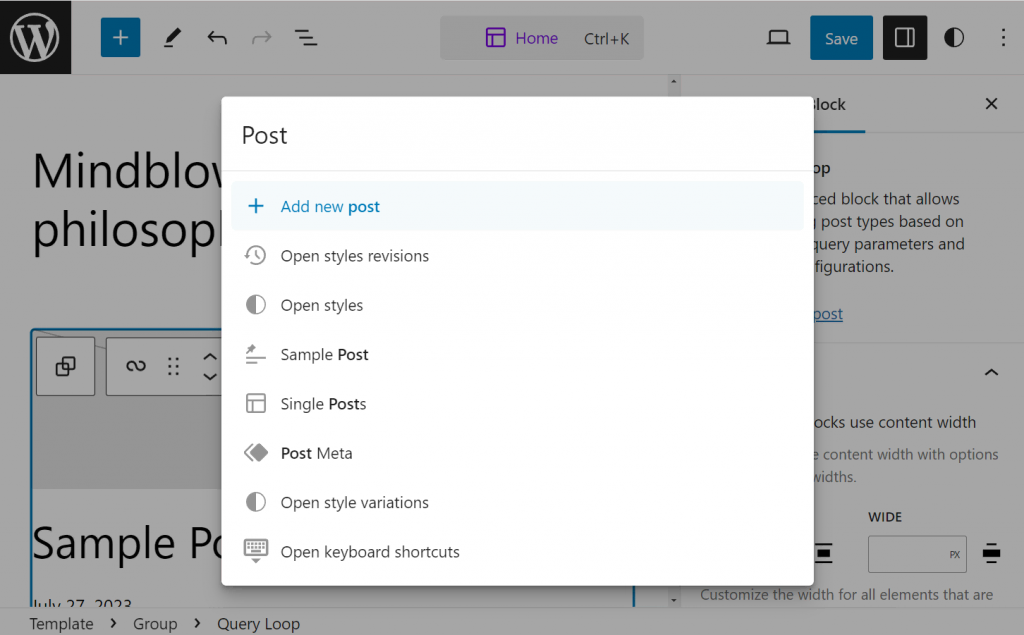
Commandopalet
Het opdrachtpalet introduceert een snelle manier om naadloos tussen sjablonen te manoeuvreren, specifieke panelen te onthullen of een nieuw bericht of een nieuwe pagina te maken. Deze tool biedt een opmerkelijk gemak en stelt u in staat moeiteloos te zoeken naar het gewenste paneel om te onthullen of de specifieke taak die wacht op voltooiing.

Het opdrachtenpalet bevindt zich bovenaan de interface van de Site-editor of is gemakkelijk toegankelijk via de sneltoets CTRL+K en nodigt uit om uw interactie te vereenvoudigen.
Overweeg dit scenario: u merkt dat u overgaat van de minutieuze wijziging van de startsjabloon naar een afzonderlijke pagina. Stel je de eenvoud voor van het typen van de naam van de pagina in het opdrachtenpalet en het klikken op deze knop. Het resultaat? Een naadloze reis rechtstreeks naar uw gewenste bestemming, zonder omwegen.
Stijlrevisie
Gedurende het hele traject van de WordPress-evolutie is het concept van herzieningen consequent een opmerkelijke belichaming van samenwerkingsvermogen gebleken. Het nut ervan heeft zich echter voornamelijk gericht op de sfeer van inhoudelijke verfijning. Gelukkig luidt de introductie van stijlherziening een nieuwe dimensie in, waardoor het onschatbare vermogen wordt geboden om ontwerpwijzigingen terug te draaien binnen het domein van de website-esthetiek.
Een nieuw Revisies-pictogram neemt zijn plaats in binnen de uitgestrektheid van het paneel met globale stijlen, wat een transformatieve toevoeging aankondigt. Een simpele klik op dit pictogram onthult de toegangspoort tot de revisiegeschiedenis. Hier kan men nauwgezet de voetsporen van stijlveranderingen volgen, waardoor inzicht wordt verkregen in de chronologische tijdlijn, verrijkt met tijdstempels en toeschrijvingen aan de bijdragers aan deze wijzigingen.

Door een van de gearchiveerde stijlgeschiedenissen te selecteren, krijgt u de mogelijkheid om er een voorbeeld van te bekijken op het canvas van de redacteur, waardoor u een tastbaar inzicht krijgt in de evolutie van het ontwerp. Aan de onderkant van dit paneel bevindt zich een baken van controle in de vorm van de knop Toepassen, waardoor naadloze terugkeer naar elke gekozen stijliteratie mogelijk wordt.
Vermindering van afleidingen in de site-editor
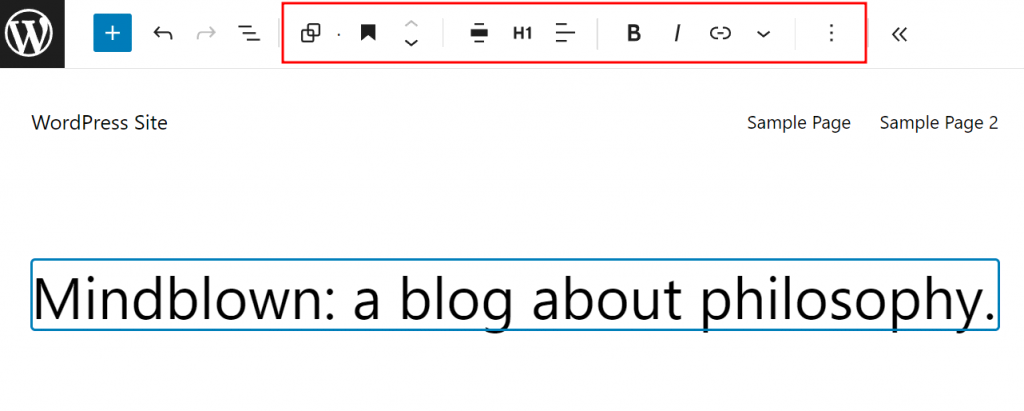
De Site Editor begint aan een reis naar verbeterde focus en omarmt nu de afleidingsvrije modus. Deze gewaardeerde functie, erkend vanwege zijn vermogen om de concentratie te verscherpen tijdens het verfijnen van de inhoud, heeft nu zijn bereik vergroot. Hoewel de oorsprong ervan teruggaat tot het gebied van pagina- en berichtbewerking, breidt het nu zijn welwillende invloed uit naar de bredere reikwijdte van de Site-editor. Door de zijbalk, het bovenste paneel en de blokwerkbalk te verbergen, streeft deze modus er ijverig naar om afleiding te minimaliseren en een onberispelijke interface te presenteren, wat een serene bewerkingservaring bevordert.
Mocht het nodig zijn dat de panelen uw bewerkingstraject ondersteunen, dan staat er een oplossing klaar in de vorm van de bovenste werkbalkfunctie. Deze functie regelt de verplaatsing van de blokwerkbalk naar de top van de editorinterface, waardoor afleiding effectief wordt verminderd terwijl essentiële toegang behouden blijft.

In de annalen van WordPress was een vervlogen tijdperk getuige van de implementatie van deze functie, waarbij een extra laag op het bovenste paneel werd geïntroduceerd, waarin de aanwezigheid van de werkbalk werd ondergebracht. Maar binnen de grenzen van WordPress 6.3 ontstaat er een nieuwe dageraad. De blokwerkbalk integreert zichzelf naadloos in het bovenste paneel, waardoor ruimte op uw editorcanvas wordt vrijgemaakt zonder dat dit ten koste gaat van de functionaliteit.
Nieuwe blokken
Een kenmerk van de voortdurende evolutie van WordPress ligt in de onophoudelijke toewijding aan het verbeteren van de aanpasbaarheid door de introductie van nieuwe native blokken, ontworpen om de aantrekkingskracht van uw inhoud te vergroten. Binnen het domein van WordPress 6.3 staat een parade van nieuwe blokken centraal:
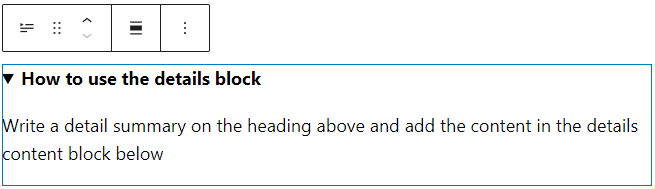
Details Blok : Dit dynamische blok beschikt over een indrukwekkende header bovenop de structuur, gevolgd door een opvouwbare enclave van geneste blokken eronder. Het nut ervan komt het meest tot zijn recht als het de taak krijgt om uitgebreide inhoud te presenteren, zoals ingewikkelde codefragmenten, uitgebreide productdetails of verleidelijke onthullingen over spoilers.

Door het detailblok toe te voegen, beschikt u over dubbele rijken om in te vullen: de detailtitel en de verborgen blokinhoud. De titel bevat uitsluitend tekstuele inhoud, maar het ontwerp blijft volledig aanpasbaar. Omgekeerd biedt het opvouwbare segment een uitgebreid canvas waarin verschillende blokken naadloos kunnen worden geïntegreerd, of het nu gaat om afbeeldingen, codefragmenten of lijsten.
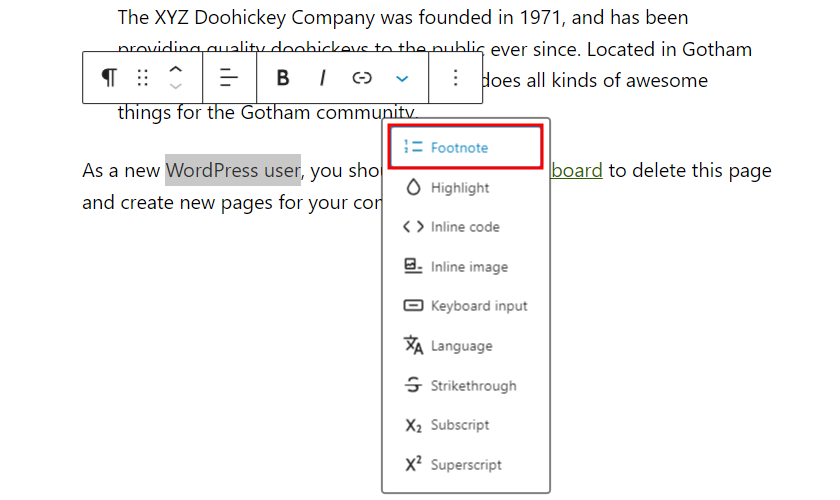
Voetnotenblok : WordPress 6.3 introduceert een transformerende manier om tekstuele ingewikkeldheden, zoals citaten of aanvullende informatie, aan te pakken door de komst van het voetnotenblok.

Het proces om voetnoten te introduceren is elegant eenvoudig: markeer de specifieke tekst die annotatie vereist en maak gebruik van de optie "Meer" in de blokwerkbalk. Een selectie van "Voetnoten" luidt de toevoeging van een speciaal blok in aan het einde van uw inhoud. Binnen dit blok kun je het canvas doordrenken met de essentie van citaten of informatieve weetjes.
Het is opmerkelijk dat het voetnotenblok momenteel een exclusieve opnamemethode hanteert. Zijn aanwezigheid kan alleen worden opgeroepen via de aangewezen procedure en kan niet worden geïntroduceerd via het standaard blokinvoegpaneel.
Blok verbeteringen
Het verbeteren van het bewerken van blokken binnen WordPress overstijgt de loutere introductie van nieuwe blokken. In WordPress 6.3 sieren een groot aantal blokverbeteringen de scène, waardoor een symfonie van verbeterde gebruikerservaring wordt georkestreerd.
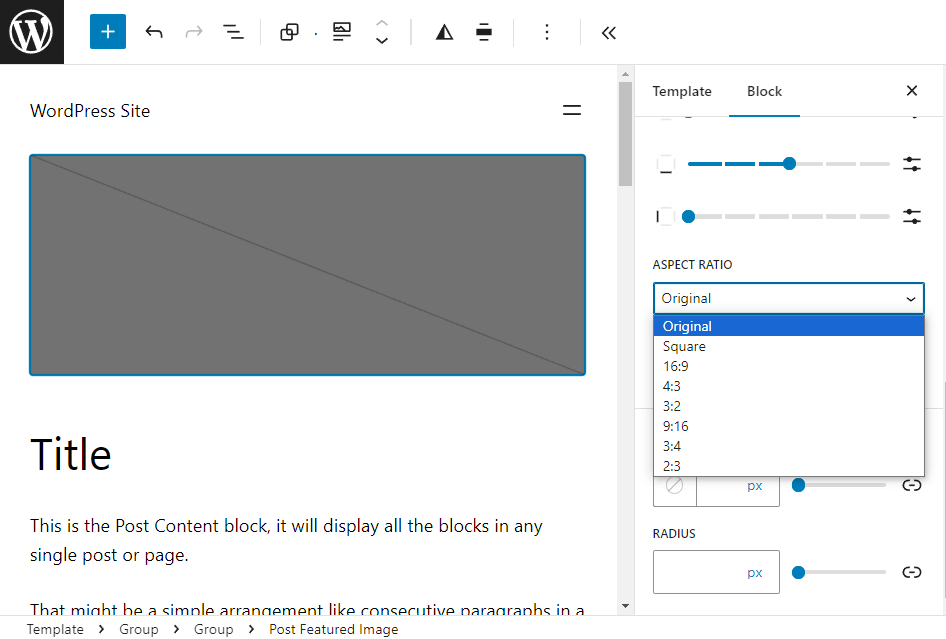
Uitgelichte beeldverhouding : het afgebeelde afbeeldingsblok in berichten beschikt nu over een voortreffelijke toevoeging aan zijn arsenaal: een controle over de beeldverhouding die naadloos is geïntegreerd in de ontwerptoolkit. Deze verbetering breidt zijn invloed niet alleen uit naar individuele berichten, maar dringt ook door in sjablonen. Als u deze functie omarmt, heeft u de keuze uit acht verschillende beeldverhoudingen, die het spectrum bestrijken van portret- tot landschapsoriëntatie:
- Originele beeldverhouding
- Vierkant (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

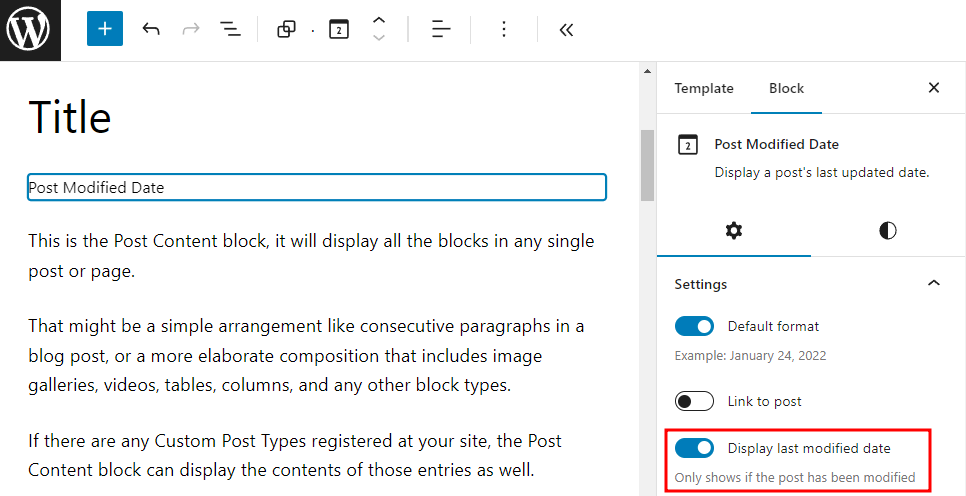
Variatie na gewijzigde datum : Een frisse wind van veelzijdigheid waait door het postdatumblok en biedt een boeket aan presentatieopties voor de laatst gewijzigde datum. Het configureren van dit blok wordt nu moeiteloos georkestreerd via het instellingenpaneel, waar de schakeloptie "Laatst gewijzigde datum weergeven" klaar staat om te worden ingeschakeld.
Eenmaal ingeschakeld, gaat de tijdelijke aanduiding van het postdatumblok netjes over naar 'Postgewijzigde datum'.

Ook sjablonen profiteren van deze verbetering. U beschikt nu over de mogelijkheid om twee verschillende postdatumblokken op te nemen: één verlicht de oorspronkelijke weergavepostdatum, terwijl de andere trots pronkt met de laatst gewijzigde datum. Dit elegante samenspel communiceert met uw lezers dat, hoewel een post misschien in het verleden is ontstaan, deze in het heden ijverig is gekoesterd en bijgewerkt.
Verbeteringen omslagblok : Het omslagblok, een canvas voor creatieve expressie, verwelkomt verbeteringen die gericht zijn op het stroomlijnen van de workflow en het stimuleren van ontwerpvernuft. Een schat aan tekstontwerptools doet zijn intrede en biedt de mogelijkheid om op harmonieuze wijze kleuren en typografische esthetiek over alle tekstsegmenten van het omslagblok te verschuiven. Deze functionaliteit verlicht de noodzaak van handmatige aanpassingen op basis van individuele tekstblokken.
Bovendien krijgt een transformatieve dimensie vorm naarmate het omslagblok naadloos overgaat in een media- en tekstblok en omgekeerd. Terwijl deze metamorfose zich voltrekt, reist de mantel van ontwerpaanpassing moeiteloos mee, waardoor de noodzaak van overtollige herontwerpinspanningen teniet wordt gedaan.
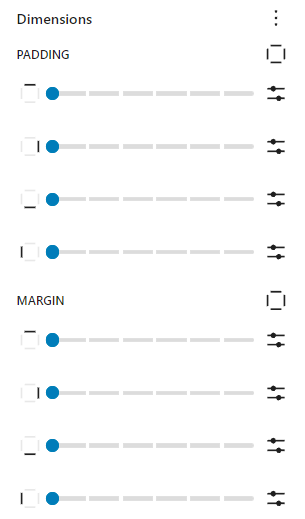
Afmetingencontrole : De dimensiecontrole ondergaat een visuele verjonging binnen WordPress 6.3. Het archaïsche vertrouwen op tekstuele beschrijvingen om de nuances van de instellingen over te brengen (boven, onder, links en rechts) maakt plaats voor een meer intuïtieve benadering. Kleine iconen nemen nu het roer over, wat zich vertaalt in een gebruiksvriendelijkere interactie, waarbij dimensies met gemak worden vormgegeven en gevormd.

Afsluiten
Nu u WordPress 6.3 goed onder de knie heeft, is het tijd om uw website gereed te maken voor de update.
Begin met het maken van een back-up van uw website. Gebruik vervolgens een aparte plaats, een testomgeving genaamd, om de nieuwe WordPress 6.3 te testen met een kopie van uw site. Dit zorgt ervoor dat eventuele problemen geen invloed hebben op uw echte website. Als je grote problemen tegenkomt, werk dan aan het oplossen ervan in deze verzamelplaats.
Als u er zeker van bent dat uw website goed werkt met de nieuwe versie, kunt u uw huidige site bijwerken.




