Acceptatie en waardering zijn cruciale componenten van elke eCommerce-pagina. De gebruiker vraagt wat er is gebeurd na het klikken op een knop om goederen te kopen. Bovendien willen klanten een eenvoudige manier om de inhoud van hun winkelwagentje te bekijken. Voor uw WooCommerce-productpagina's geeft de Divi Woo Notice-module deze precieze functionaliteiten. In dit artikel laten we zien hoe je een Woo Notice-module kunt stylen en toevoegen aan je Divi -productpagina. Daarnaast leggen we uit waarom je er een nodig hebt en wat de optimale plaats ervoor is.

Laten we beginnen.
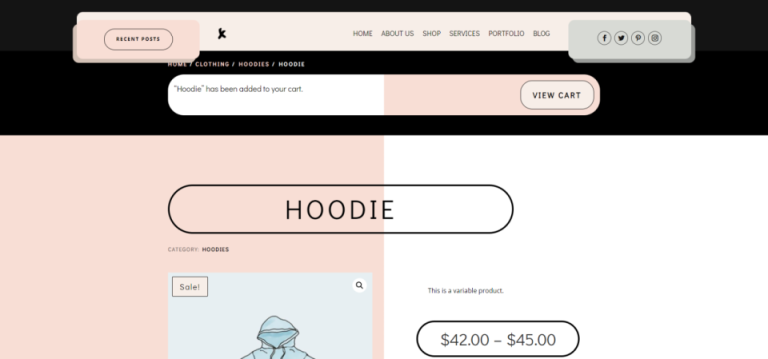
Ontwerpvoorbeeld
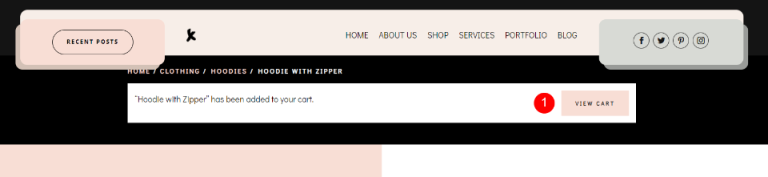
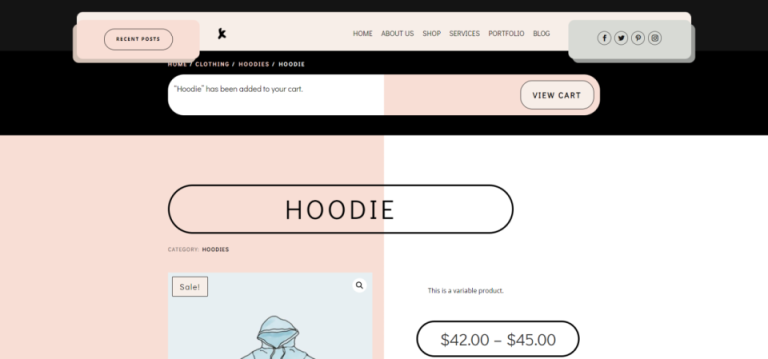
Dit is hoe ons ontwerp eruit zal zien. Het bovenste gedeelte van de productpagina heeft een mededelingenbord waar mededelingen worden weergegeven.

Wat een Woo-meldingsmodule doet
De Woo Notice-module voert twee belangrijke taken uit: het stelt de gebruiker op de hoogte dat het artikel met succes aan zijn winkelwagentje is toegevoegd. Bovendien bevat het een link naar hun winkelwagen, waarmee ze de producten in hun winkelwagen kunnen bekijken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
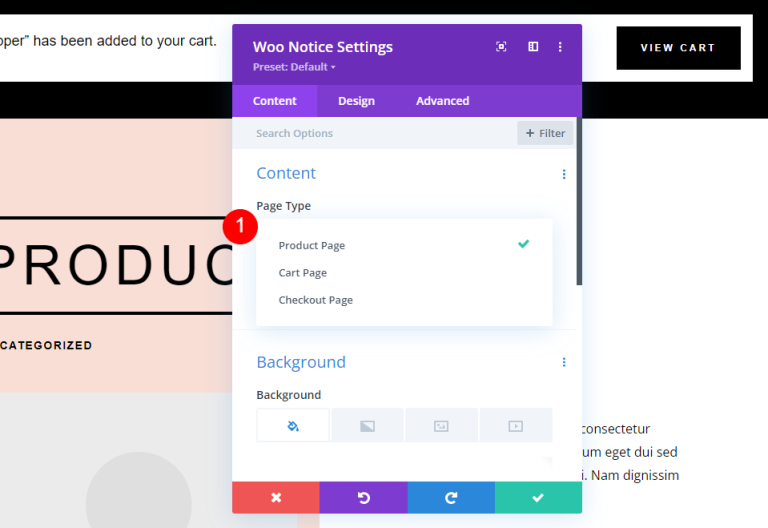
De Woo Notice-module bevat instellingen voor Woo-productpagina's, winkelwagenpagina's en afrekenpagina's. De andere optie toont de staat van de winkelwagen en informatie over de coupon. Het derde gedeelte heeft een inloggedeelte en een kortingsveld. We gaan voor de eerste optie — Product Page.

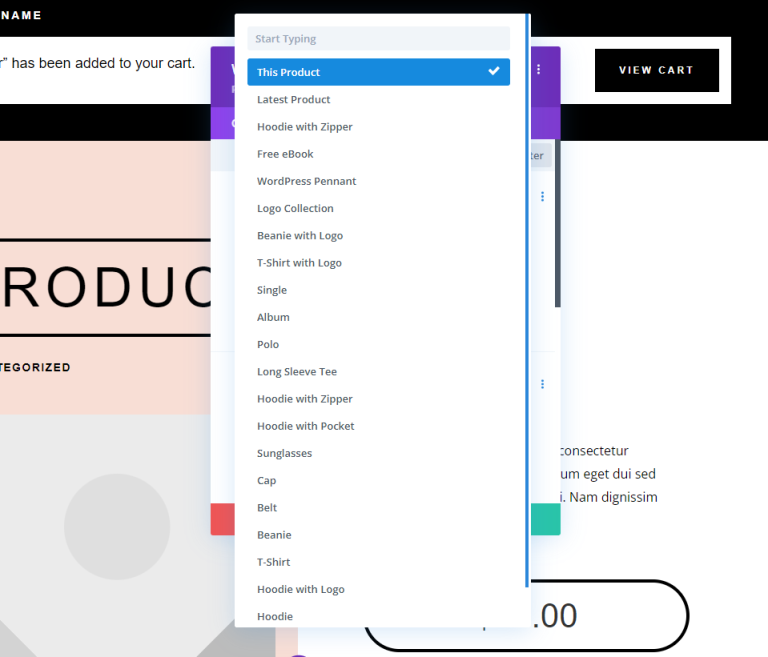
Het kan worden ingesteld om te worden weergegeven voor het momenteel geselecteerde product, het meest recent toegevoegde product of een product uit de lijst.

In tegenstelling tot andere Woo-modules, verschijnt de Woo Notice-module alleen onder specifieke omstandigheden op de pagina. Het wordt pas weergegeven nadat de gebruiker het artikel aan zijn winkelwagentje heeft toegevoegd. In dit voorbeeld wordt de productpagina weergegeven zonder het artikel aan de winkelwagen toe te voegen.

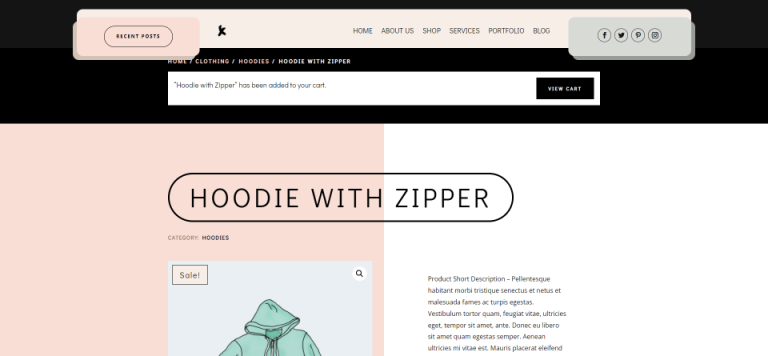
Zodra een klant iets aan zijn winkelwagentje toevoegt, verschijnt het mededelingenpaneel.

Een Woo-meldingsmodule toevoegen
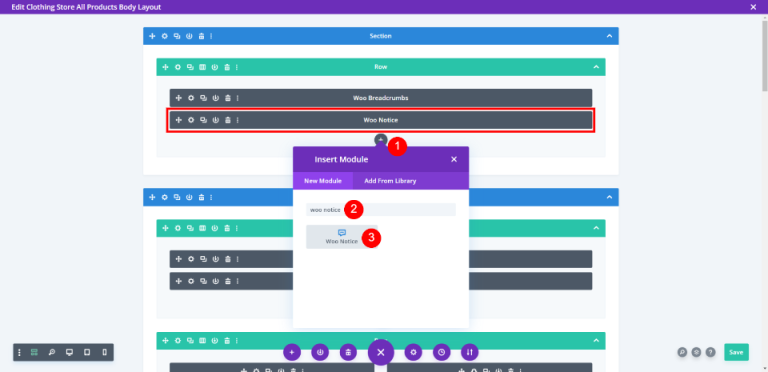
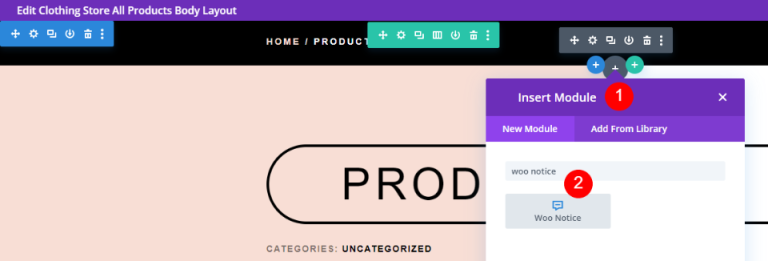
Zoals het geval is met alle WooCommerce-modules in de Divi Builder, zou de Woo Notice-module alleen beschikbaar zijn als WooCommerce is geïnstalleerd. Om de module in te voegen, klikt u op het grijze +-pictogram, typt u Woo Notice in de zoekbalk en kiest u vervolgens de module. De Woo Notice-module is opgenomen in een groot aantal ontwerpen van de Divi Productpagina's.

Plaatsing van Woo-aankondigingsmodule
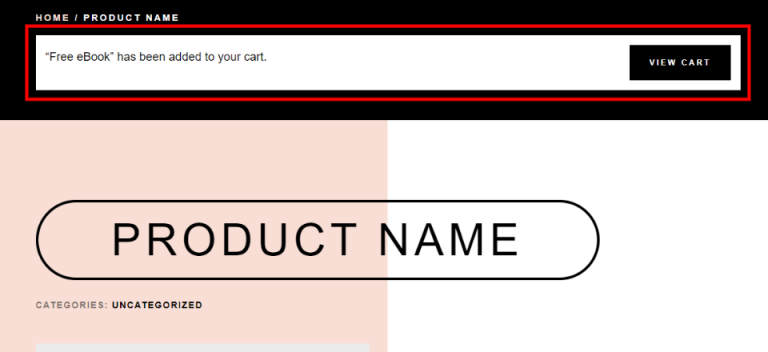
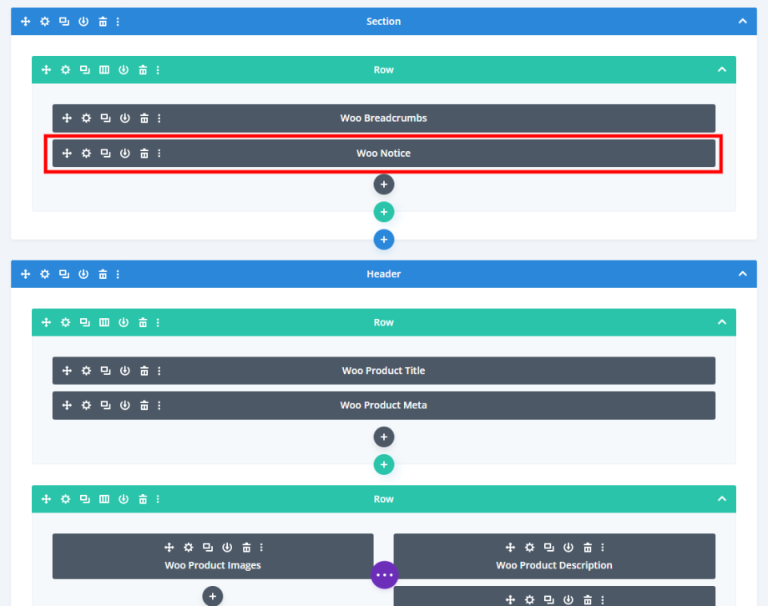
De Woo Notice-module wordt ideaal bovenaan de pagina geplaatst, onder de broodkruimels. Dit zal voor de gebruiker opvallen, omdat hij dit soort informatie hier zou verwachten.

Hier ziet u dat de module boven de productinformatie is geplaatst.

Woo Notice Module Styling
De module is al opgemaakt in de sjabloon die ik gebruik. We zullen deze stijl onderzoeken voor het geval u uw eigen stijl wilt maken en deze vervolgens anders stylen met behulp van ontwerpwachtrijen uit het lay-outpakket, evenals kop- en voettekstsjablonen voor het Fashion Store Lay-outpakket. Het heeft een knop die van kleur verandert wanneer de gebruiker eroverheen beweegt.

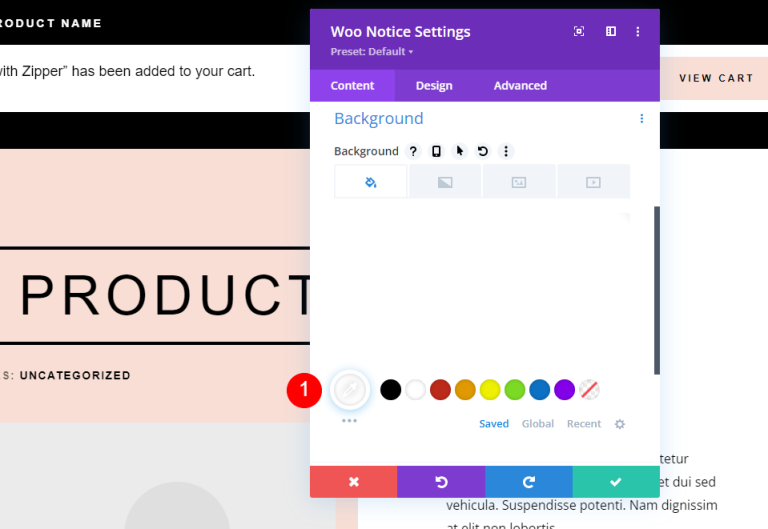
Verander eerst de achtergrondkleur.
- Achtergrond: #ffffff

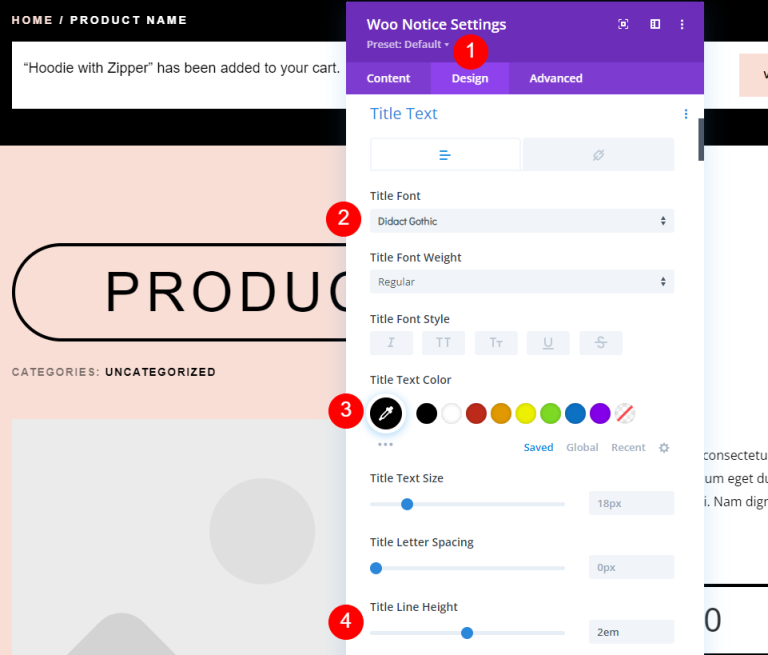
Ga naar het ontwerptabblad en breng de volgende wijzigingen aan.
- Titel Lettertype: Didact Gothic
- De kleur zwart
- Lijnhoogte: 2em

Scrol omlaag naar de knop om deze bij het buitenste ontwerp te laten passen.
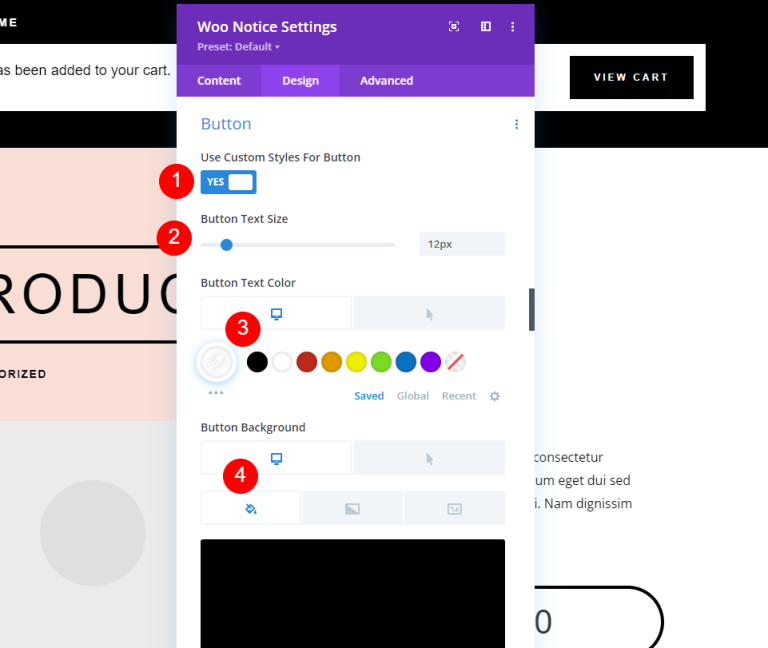
- Gebruik knop: Ja
- Tekstgrootte: 12px
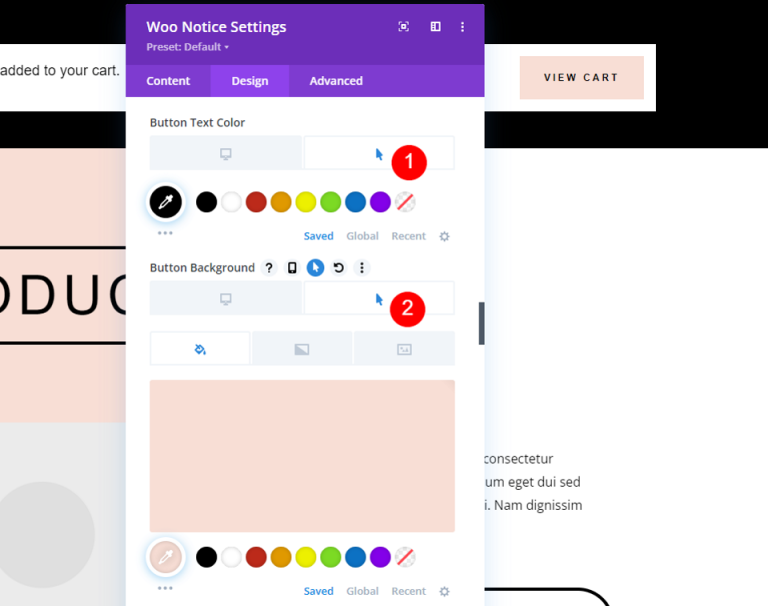
- Tekstkleur: #ffffff
- Achtergrondkleur: #000000

Ga nu naar het zweefgedeelte en breng enkele aanpassingen aan.
- Zweef tekstkleur: #000000
- Zweef achtergrondkleur: #f8ded5

Breng vervolgens de volgende wijzigingen aan in de rand.
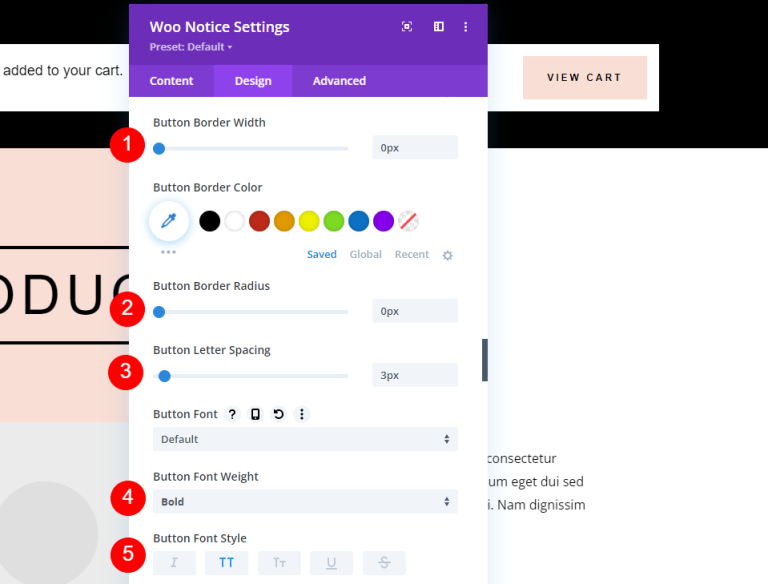
- Randbreedte: 0px
- Grensstraal: 0px
- Letterafstand: 3px
- Lettergewicht: Vet
- Lettertype: TT

Doe wat stilering aan knoppen.
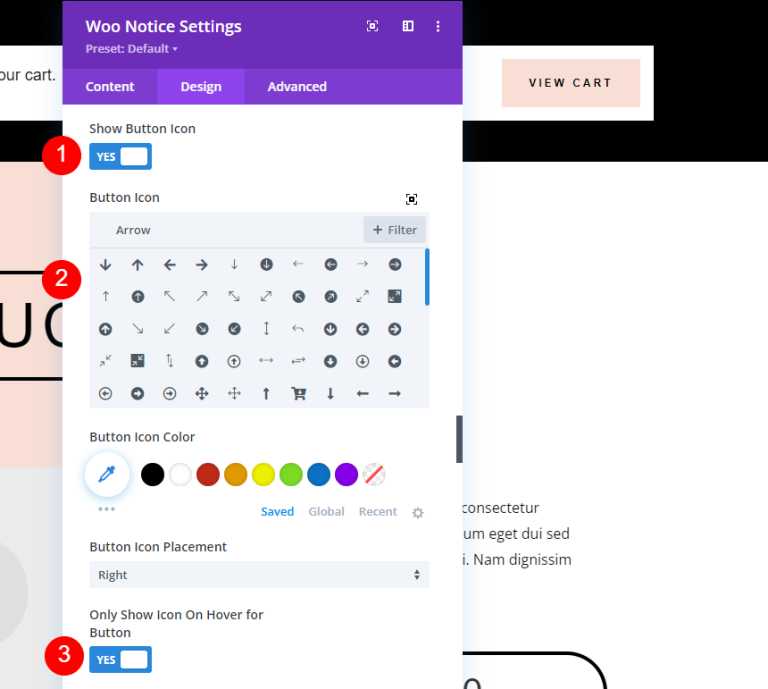
- Knoppictogram weergeven: Ja
- Pictogram: kleine pijl naar rechts
- Alleen pictogram weergeven op muisaanwijzer voor knop: Ja

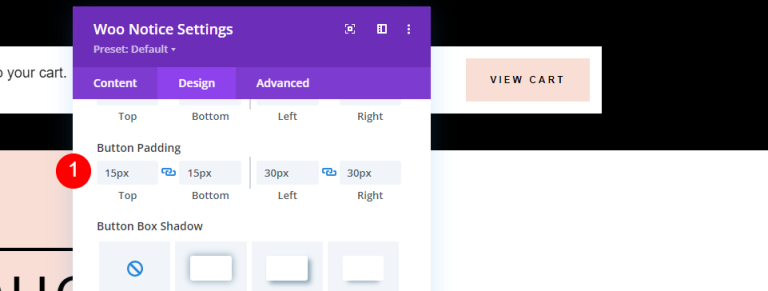
Vervolgens voegen we wat knopopvulling toe. Onthoud dat dit niet de opvulling voor de module is. We’ voegen dat zo toe.
- Knopvulling: 15px (boven, onder), 30px (links, rechts)

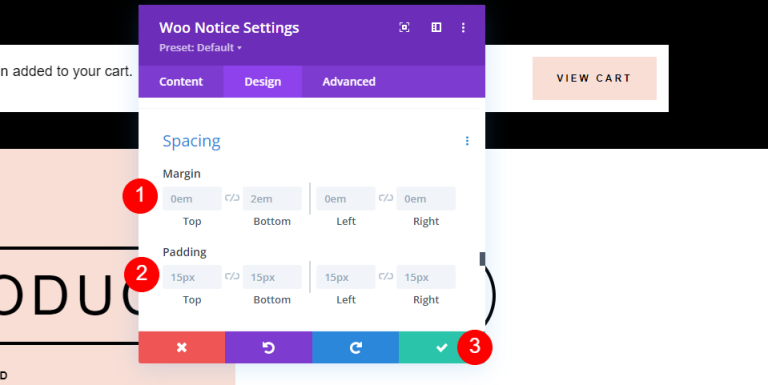
Breng enkele waardeaanpassingen aan in de afstandssectie.
- Marge: 0em (alle zijden)
- Vulling: 15px (alle kanten)

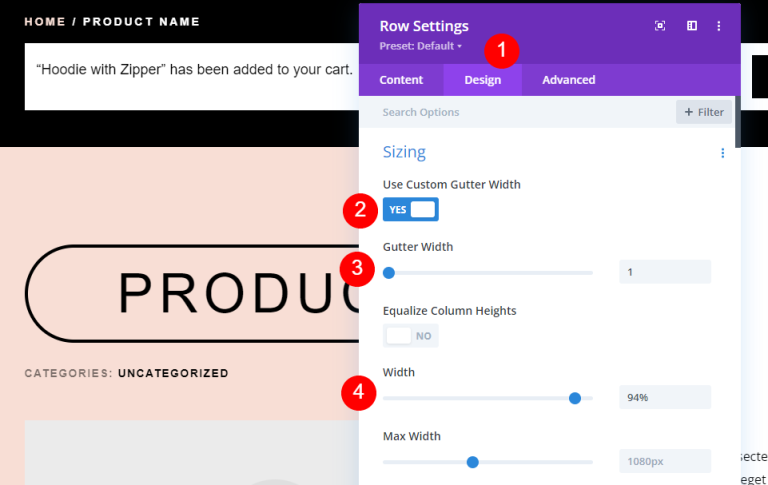
Rij-instellingen
Vervolgens zullen we enkele wijzigingen aanbrengen in de rij-instellingen.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Breedte: 94%

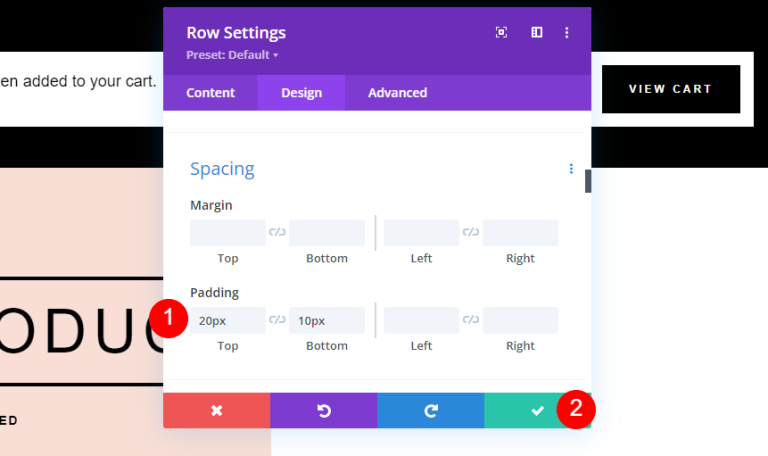
Kom ten slotte naar de afstand en wijzig deze waarden.
- Vulling: 20px boven, 10px onder

Aangepaste stijl om mededelingenmodule na te streven
Laten we daarna een nieuw ontwerp maken voor een Woo Notification-module vanaf het begin. Voor deze gaan we het origineel wissen en vervangen door het onze. Voeg Woo Notice toe aan de bovenste rij onder de Woo Breadcrumbs-module door op het grijze toevoegingssymbool te klikken, ernaar te zoeken en het vervolgens toe te voegen. Om deze te maken, halen we inspiratie uit de lay-out. We zullen de originele rij opnieuw gebruiken, zodat de parameters identiek zijn aan die in het vorige voorbeeld.

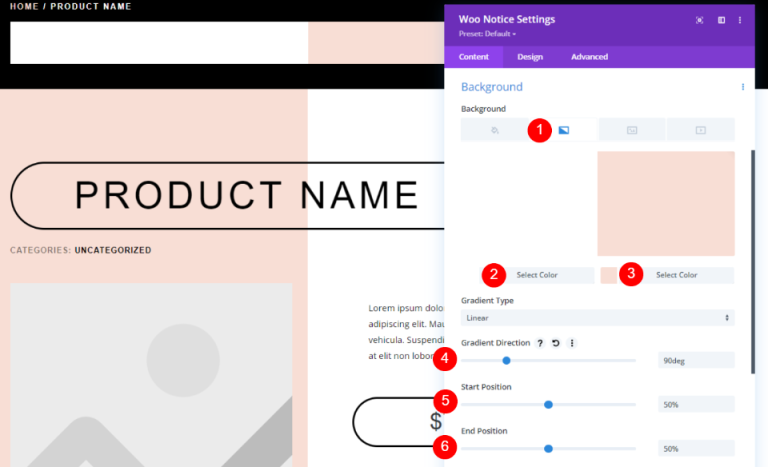
Voeg in de Woo Notice-instellingen een verloopachtergrond toe en pas deze als volgt aan.
- Eerste gradiënt: #ffffff
- Tweede gradiënt: #f8ded5
- Gradiëntrichting: 90 graden
- Startpositie: 50%
- Eindpositie: 50%

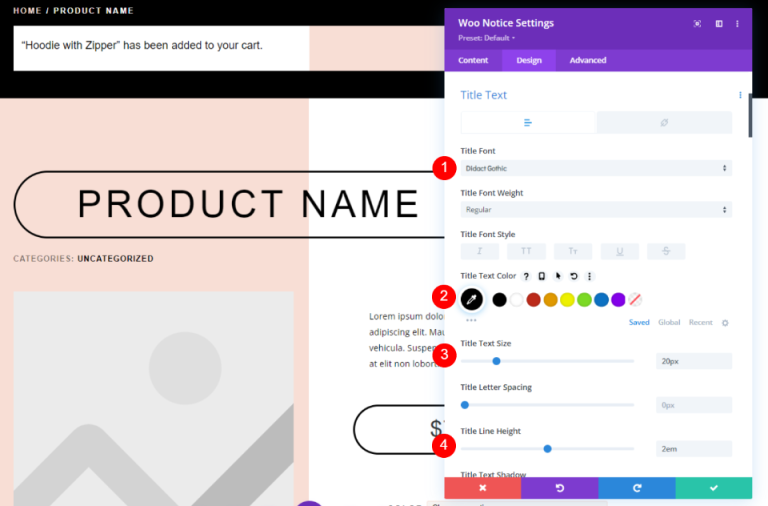
Wijzig op het tabblad Ontwerp de tekstinstellingen zoals hieronder vermeld.
- Titel Lettertype: Didact Gothic
- Kleur: #000000
- Tekstgrootte: 20px voor desktop, 15px voor telefoon
- Lijnhoogte: 2em

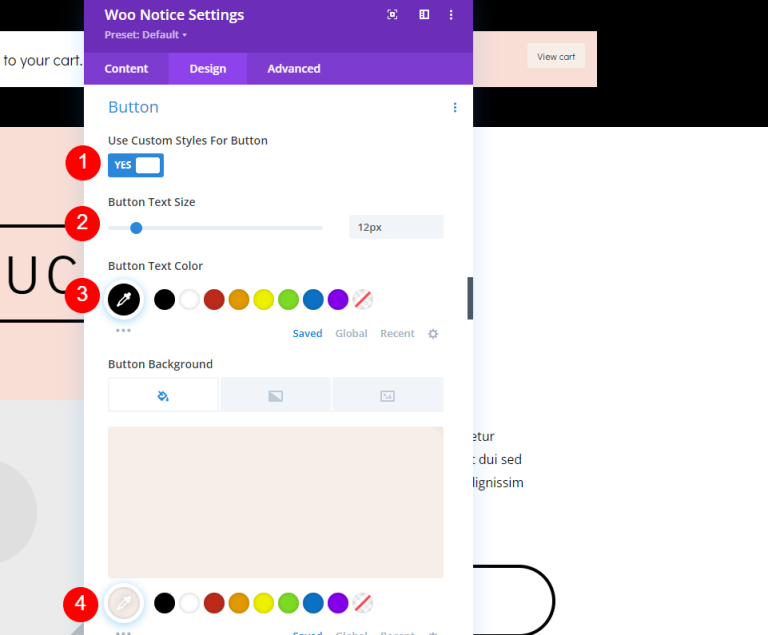
Verander de knopstijl. Pas de tekstgrootte en kleur aan.
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte: 12px (10px voor telefoon)
- Tekstkleur: #000000
- Achtergrondkleur: #f7eee8

Ga naar de hover-optie en wijzig de instellingen zoals hieronder vermeld.
- Zweef achtergrondkleur: #d8dad5

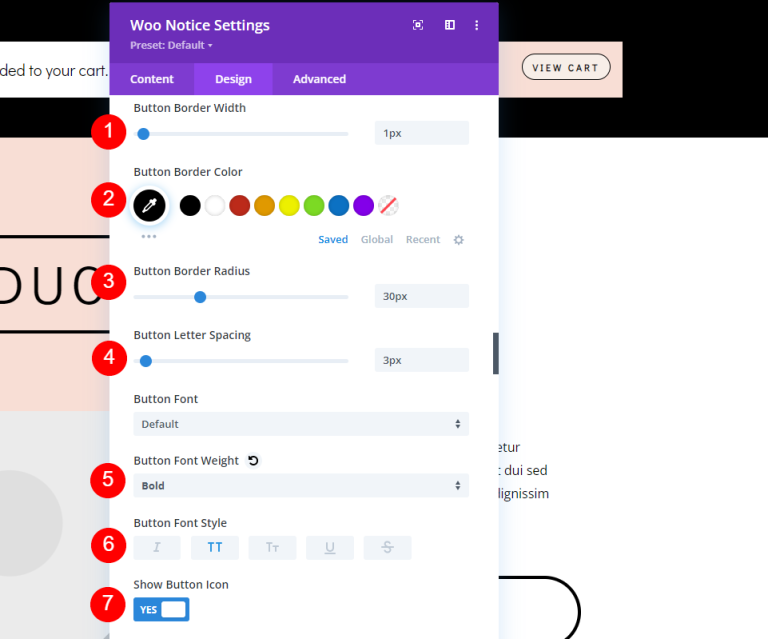
Ga naar de instellingen voor Rand en breng de volgende wijzigingen aan.
- Randbreedte: 1px
- Grensstraal: 30px
- Letterafstand: 3px
- Lettergewicht: Vet
- Lettertype: TT
- Knoppictogram weergeven: Ja
- Pictogram: kleine pijl naar rechts
- Alleen pictogram weergeven op muisaanwijzer voor knop: Ja

Vervolgens moeten we’ll opvulling aan de knop toevoegen.
- Knopvulling: 15px (boven, onder), 30px (links, rechts

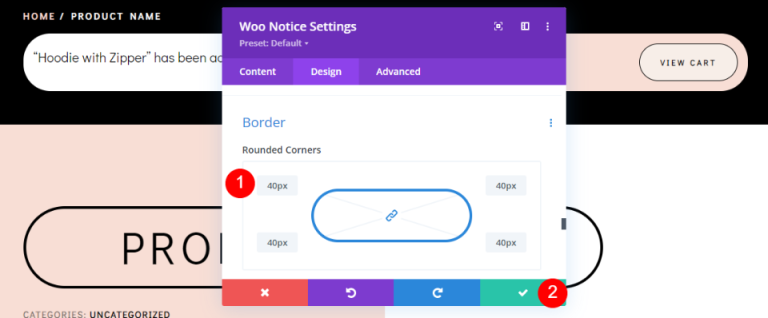
Scroll ten slotte omlaag naar Border. en maak de hoek afgerond.
- Afgeronde hoek: 40px (alle kanten)

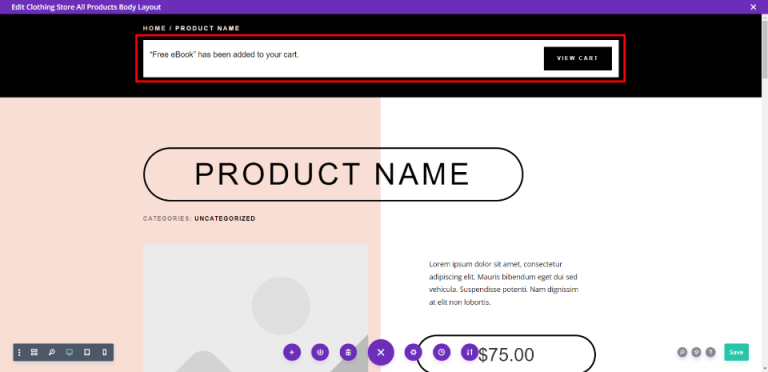
Eindresultaat
Hier is de uiteindelijke output van ons ontwerp.

Gedachten afronden
Hiermee is ons onderzoek afgerond naar hoe u een WooCommerce-kennisgevingsmodule kunt stylen en opnemen in uw Divi Product-paginasjabloon. Deze module biedt een schat aan informatie aan de gebruiker, die de gebruiker zal verwachten te zien. Dit geeft hen het antwoord dat ze zoeken. Ze krijgen onmiddellijk een melding dat een product in hun winkelwagen is geplaatst en kunnen het op een eenvoudige manier bekijken. Deze module is eenvoudig te gebruiken en hoort thuis aan de bovenrand van elke WooCommerce Divi Product-paginasjabloon.




