Als u overweegt om in 2024 een webapp te maken, kunt u overwegen om Next.js eens te proberen. Voor het geval je er nog nooit van hebt gehoord: Next.js is een raamwerk gebaseerd op React dat het veel gemakkelijker maakt om dynamische en snelle webapps te bouwen.

Het heeft behoorlijk wat populariteit gewonnen en is volgens de State of JavaScript 2021-enquête het op een na meest erkende en gebruikte raamwerk geworden, en daar is een goede reden voor.
In deze blogpost bekijken we enkele indrukwekkende voorbeelden van websites en web-apps die zijn gebouwd met Next.js om u een idee te geven van wat u kunt bereiken met deze krachtige tool.
Next.js: Wat is het?
Next.js is een uitstekende optie voor verschillende projecten, of u nu een eenvoudige persoonlijke website of een complex e-commerceplatform bouwt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAls u bijvoorbeeld een Next.js-applicatie ontwikkelt, kunt u tools zoals React Apollo Client gebruiken om uw gegevens efficiënt op te halen en te beheren. Daarnaast zijn er talloze bibliotheken op maat voor Next.js die taken zoals internationalisering (i18n) stroomlijnen, waardoor uw website moeiteloos verbinding kan maken met een wereldwijd publiek.
We hebben de basisprincipes van Next.js al uitgebreid besproken in een vorig bericht, dus we zullen er hier niet te diep op ingaan. Voor dit artikel vat de definitie van Vercel het goed samen: "Next.js is een flexibel React-framework dat u voorziet van de essentiële bouwstenen voor het maken van krachtige webapplicaties."
Wat maakt Next.js nuttig?
Gemakkelijk om aan de slag te gaan

Aan de slag gaan met Next.js is een fluitje van een cent. Of je nu een nieuwkomer bent bij React, ervaring hebt met het bouwen van React-apps, of overstapt van frameworks zoals Angular of Vue, Next.js biedt een soepele leercurve. De documentatie is van topklasse, aangevuld met overvloedige tutorials en bronnen online. Zelfs als u helemaal opnieuw begint, kunt u snel een eenvoudige webapp starten.
Next.js is snel

Next.js beschikt over een opmerkelijke snelheid. Elke pagina in een Next.js-webapplicatie is statisch, wat resulteert in bliksemsnelle initiële laadtijden – sneller dan traditionele dynamische webapps die zijn gebouwd met PHP-, Ruby on Rails- of CSS-modules. Omdat de pagina's vooraf op de server worden weergegeven, zijn de daaropvolgende interacties bovendien vlot, waardoor er geen extra REST API-verzoeken nodig zijn en een responsieve gebruikerservaring wordt gegarandeerd.
SEO-vriendelijk

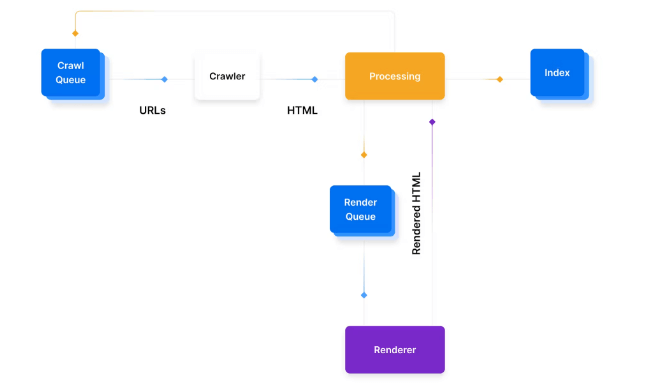
Next.js is SEO-vriendelijk dankzij de statische bestandsgeneratie tijdens het bouwen. Zoekmachines kunnen deze pagina’s moeiteloos indexeren, waardoor hun positie in de zoekresultaten wordt verhoogd – een aanzienlijk voordeel ten opzichte van dynamisch gegenereerde inhoud in traditionele webapps. Bijgevolg kan Next.js meer organisch verkeer naar uw webapp leiden, waardoor uw klantenbestand mogelijk wordt uitgebreid.
SSR en codesplitsing
Next.js is uitgerust met essentiële functies zoals server-side rendering en het splitsen van code, naadloos geïntegreerd in het framework. Deze functies zijn essentieel voor de prestaties, maar kunnen complex zijn om handmatig te implementeren in een aangepast React-framework. Met Next.js worden deze zorgen weggenomen, waardoor ontwikkelaars zich uitsluitend kunnen concentreren op het bouwen van hun webapps.
Eenvoudige routering

Next.js vereenvoudigt de routering met zijn intuïtieve systeem, waardoor het toewijzen van URL's aan specifieke pagina's of componenten binnen uw applicatie wordt vergemakkelijkt. Dit eenvoudige routeringsmechanisme maakt de creatie van snelle en responsieve single-page applicaties (SPA's) mogelijk. Bovendien biedt Next.js flexibiliteit voor het instellen van dynamische routes, waardoor ontwikkelaars de routering kunnen afstemmen op hun vereisten.
Beste Next.js-websitevoorbeelden
Next.js is ongelooflijk veelzijdig, waardoor u uw geliefde projecten kunt maken met dit fantastische JavaScript-framework. Laten we enkele van de topprojecten verkennen die we hebben ontdekt.
Streamen
Next.js is geweldig voor het maken van front-end-apps. Een cool ding over Next.js is dat het perfect is voor het streamen van apps. In tegenstelling tot ouderwetse instellingen waarbij je de hele app moet downloaden voordat je deze gebruikt, kun je met Next.js indien nodig stukjes ervan laden. Dit maakt Next.js-apps vlotter en vermindert de overdracht van grote gegevens. Bovendien kunnen ze server-side rendering gebruiken, wat de prestaties nog verder verbetert.

Hulu : Next.js stelt Hulu in staat een snelle en soepele website-ervaring voor zijn gebruikers te garanderen. Hun initiële single-page applicatie (SPA) zorgt voor een meeslepende en vloeiende interactie. Als prominente streamingdienst die dagelijks duizenden bezoekers trekt, blijft Hulu zelfs tijdens piekuren robuust. Hierdoor hebben gebruikers snel toegang tot inhoud en kunnen ze door pagina's navigeren, zelfs in gebieden met beperkte bandbreedte.

TikTok: TikTok is snel in opkomst als het meest favoriete sociale-mediaplatform, en de website draagt aanzienlijk bij aan deze stijging. Gebruikers komen een intuïtieve en gemakkelijk navigeerbare interface tegen. Omdat TikTok de nadruk legt op video-inhoud, verbeteren de naadloze overgangen tussen video's de efficiëntie en de betrokkenheid van gebruikers. Next.js helpt bij het levendig presenteren van hun video's en het behouden van de duidelijkheid tijdens het scrollen.

Twitch: Twitch blinkt uit in mobiele optimalisatie, waardoor gebruikers moeiteloos kunnen bladeren en schakelen tussen streams. In tegenstelling tot concurrerende streamingplatforms die vaak last hebben van traagheid, zorgen de vooraf weergegeven pagina's van Twitch voor een consistente snelheid, zelfs bij hoge verkeersvolumes.
Nieuwssites
Next.js is bijzonder geschikt voor het maken van nieuwssites. Het biedt een verscheidenheid aan functies die zijn afgestemd op nieuwsorganisaties, zoals een flexibel pagina-indelingssysteem, ingebouwde TypeScript-ondersteuning en een reeks tools voor prestatie-optimalisatie.
Bovendien blinkt Next.js uit in implementatie en schaalbaarheid, waardoor het een uitstekende keuze is voor websites met veel verkeer. De naadloze integratie met andere software zoals contentmanagementsystemen (CMS'en) en analyseplatforms vergroot de aantrekkingskracht ervan, vooral voor bedrijven die snelle, efficiënte en schaalbare nieuwsplatforms willen bouwen.

Product Hunt: Product Hunt valt op door zijn efficiëntie en beschikt over een gebruiksvriendelijke lay-out die snelle navigatie mogelijk maakt. Met talloze pagina's en discussieborden slaagt de site erin om ze allemaal effectief te laden. De zoekfunctie is ook vergevingsgezind en biedt verschillende invoermogelijkheden voor gebruikers die op zoek zijn naar specifieke items.

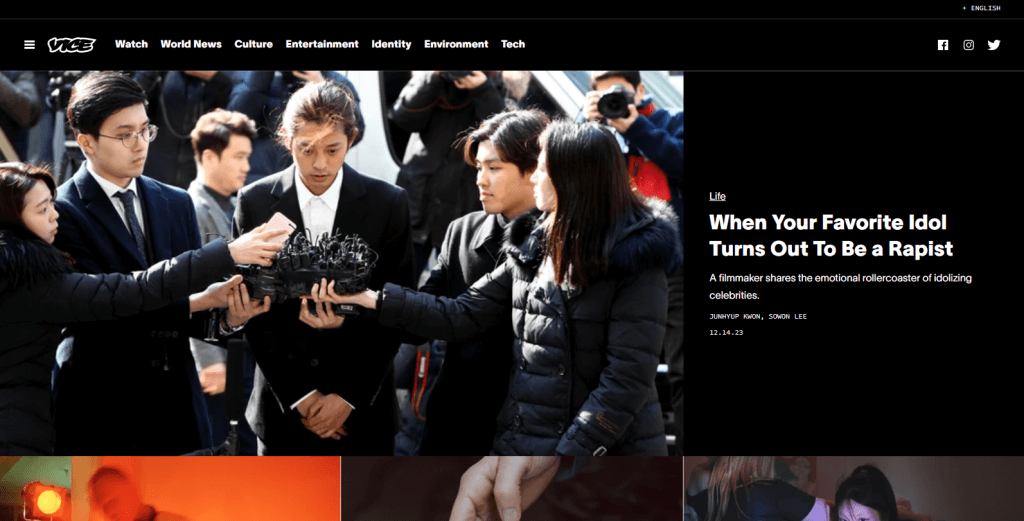
Vice: Next.js is voor Vice , een vooraanstaand nieuwsnetwerk, van groot belang gebleken bij het beheren van zware verkeersbelastingen. Vooraf gegenereerde pagina's zorgen voor een soepele navigatie, zelfs tijdens piekuren. De lay-out is duidelijk en gebruiksvriendelijk, waardoor bezoekers gemakkelijk kunnen navigeren. Bovendien zorgt Vice's gebruik van levendige, hoogwaardige beelden ervoor dat de helderheid behouden blijft, ongeacht de grootte.

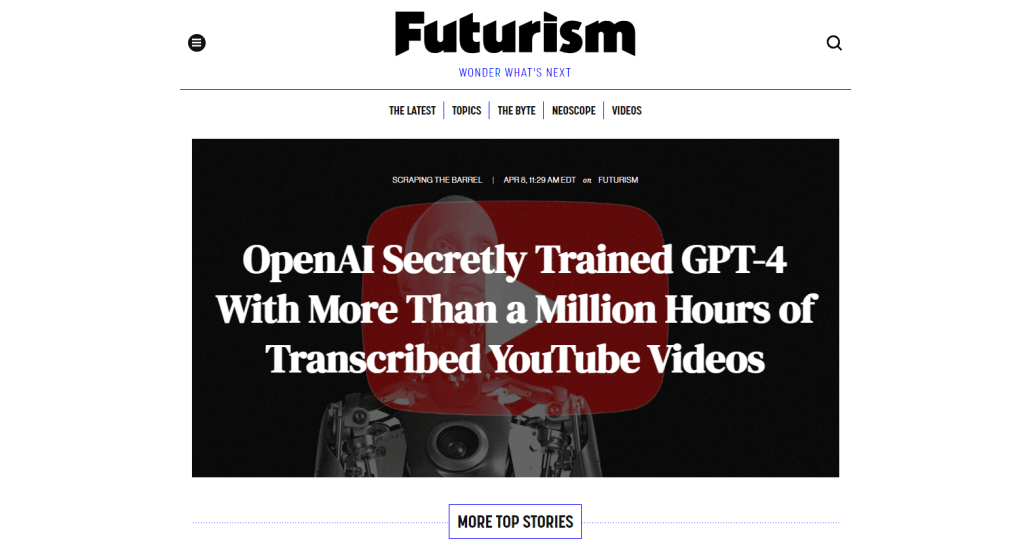
Futurisme: De mobiele site van Futurism verdient lof vanwege zijn uitmuntendheid, met heldere kleuren, snel ladende afbeeldingen en een gebruikersgericht ontwerp. De inhoud wordt logisch gepresenteerd, waardoor het gemakkelijk ontdekken en consumeren van artikelen wordt vergemakkelijkt. De mobiele versie weerspiegelt de desktopsite in detail, waardoor consistentie op alle platforms wordt gegarandeerd.
e-commerce
Next.js biedt veel flexibiliteit voor e-commerce-ontwikkelaars. Met Next.js beschikt u over een reeks plug-ins en sjablonen waaruit u kunt kiezen, zodat u een unieke winkelervaring voor uw klanten kunt creëren. Bovendien wordt de integratie met services van derden, zoals betalingsgateways, voorraadbeheer en het volgen van verzendingen, een fluitje van een cent met Next.js.
Een van de opvallende kenmerken van Next.js is de levendige ontwikkelaarsgemeenschap, die voortdurend werkt aan verbeteringen en updates. Dit zorgt ervoor dat Next.js voorop blijft lopen op het gebied van e-commercetechnologie en evolueert om aan de eisen van de branche te voldoen. Als je op zoek bent naar een robuust platform om een bloeiende online winkel te bouwen, dan zou Next.js jouw beste keuze moeten zijn.

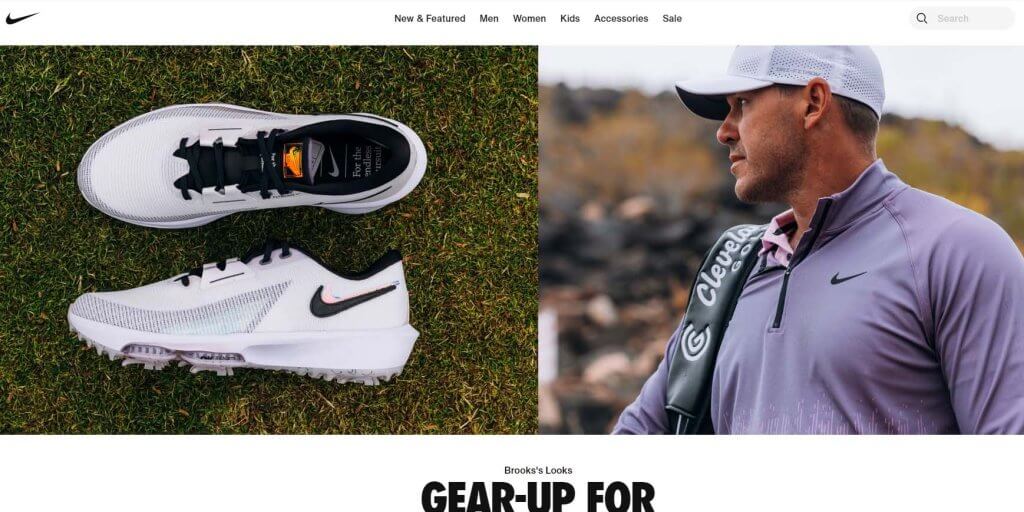
Nike: De startpagina van de website van Nike is boeiend en gebruiksvriendelijk. Het beschikt over snelle en responsieve links, waardoor een naadloze navigatie tussen pagina's wordt gegarandeerd. De site geeft prioriteit aan de gebruikerservaring, wat blijkt uit functies zoals de slimme zoekbalk die relevante opties suggereert op basis van gebruikersinvoer.

Doordash: Op de mobiele site van Doordash worden gebruikers getrakteerd op gepersonaliseerde ervaringen. De site identificeert efficiënt de locatie van de gebruiker en presenteert restaurants in de buurt, compleet met filters voor keukentype, restaurantkwaliteit, locatie en prijzen. Dit gestroomlijnde proces leidt gebruikers moeiteloos naar de gewenste bestemmingen.

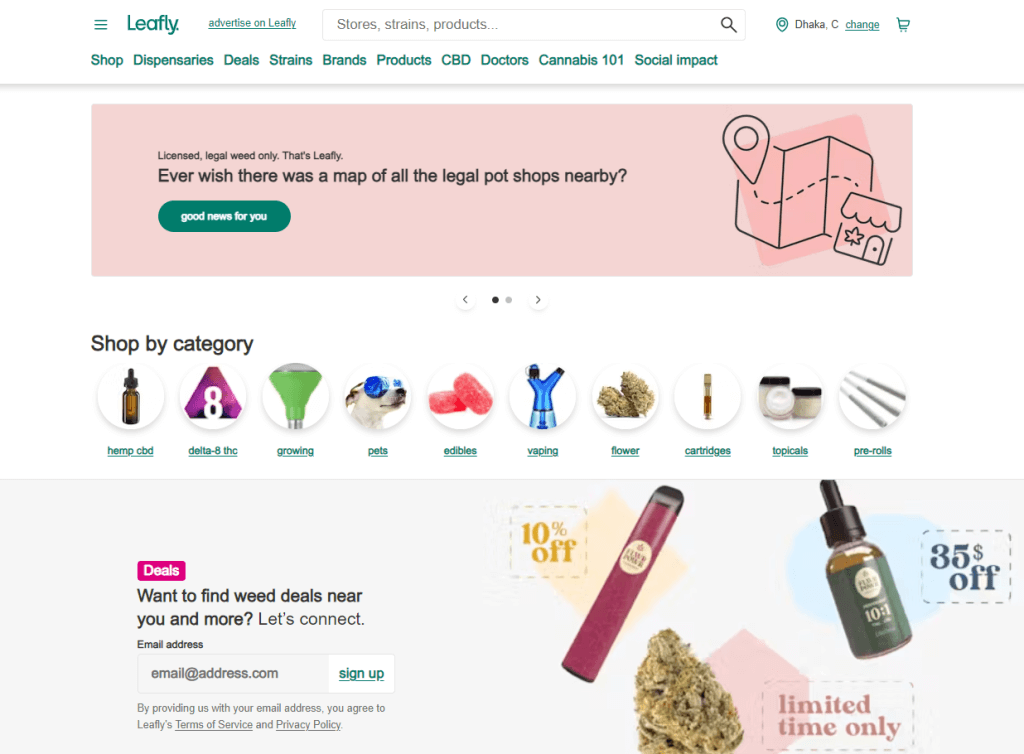
Leafly: Leafly onderscheidt zich door direct winkels in de buurt aan te bieden op basis van de locatie van de gebruiker. Elke winkelvermelding biedt responsieve links die naar gedetailleerde informatiepagina's leiden. Bovendien is de website van Leafly ontworpen met het oog op toegankelijkheid, met een hoog kleurcontrast en onderstreepte tekst bij het aanwijzen van de muis, waardoor de bruikbaarheid voor gehandicapte of gehandicapte gebruikers wordt vergroot. Over het algemeen biedt Leafly een gepersonaliseerde browse-ervaring die herhaalde bezoeken aanmoedigt.
SaaS
Next.js is een robuuste tool voor het maken van webapplicaties die zowel snel als schaalbaar zijn. Het is vooral gunstig voor Software as a Service (SaaS)-bedrijven, die vaak te maken hebben met aanzienlijke hoeveelheden gegevens en verkeer.
Voor SaaS-bedrijven biedt Next.js een reeks essentiële functies, zoals weergave aan de serverzijde, het splitsen van code en automatische statische optimalisatie. Deze functies zorgen ervoor dat Next.js-applicaties snel en efficiënt worden geladen, zelfs als er veel verkeer is. Bovendien is Next.js gebruiksvriendelijk, waardoor het installatieproces wordt vereenvoudigd en het een uitstekende keuze is voor bedrijven die snel een online aanwezigheid willen opbouwen.
Laten we eens kijken hoe sommige bedrijven profiteren van Next.js:

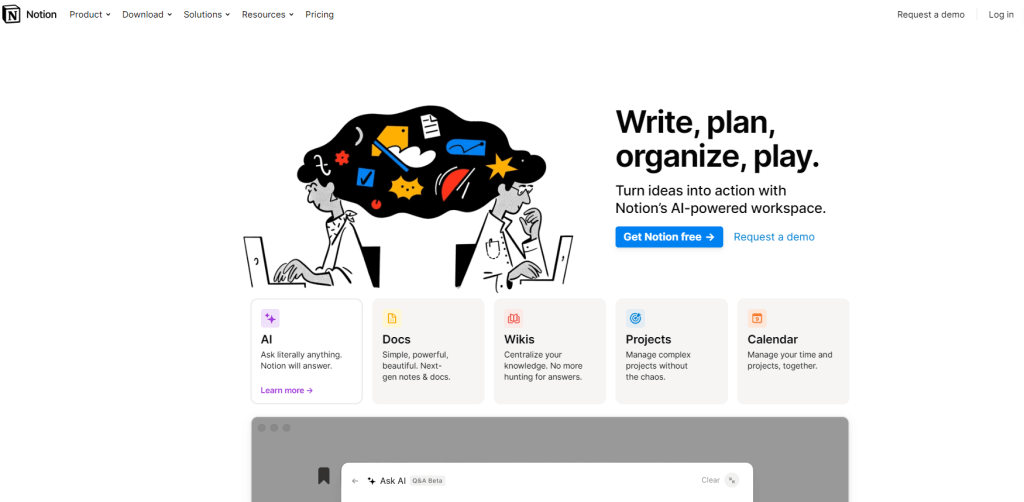
Notion: De mobiele website van Notion weerspiegelt de desktopversie, inclusief interactieve elementen voor een gepersonaliseerde mobiele ervaring. Next.js ondersteunt de site van Notion en zorgt voor soepele prestaties ondanks veel verkeer. Hun site is met name toegankelijk voor alle gebruikers met alternatieve tekst voor afbeeldingen en uitstekend contrast.

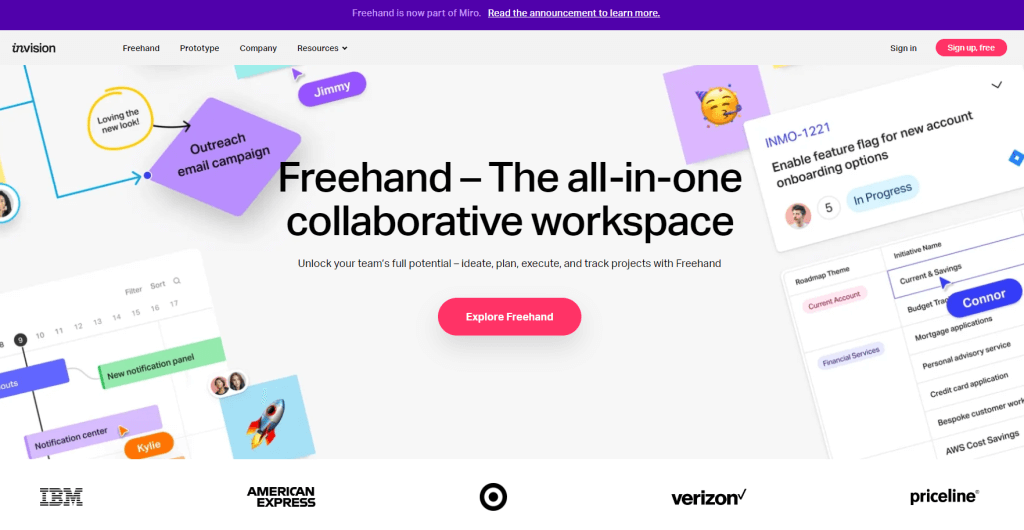
InVision: InVision , een bruisende werkruimte, toont dynamische elementen zoals video's en afbeeldingen op zijn site. Met Next.js behoudt de site zijn snelheid, zelfs onder druk, waardoor pagina's moeiteloos worden geladen voor gebruikers, ongeacht de inhoud of het verkeersvolume.

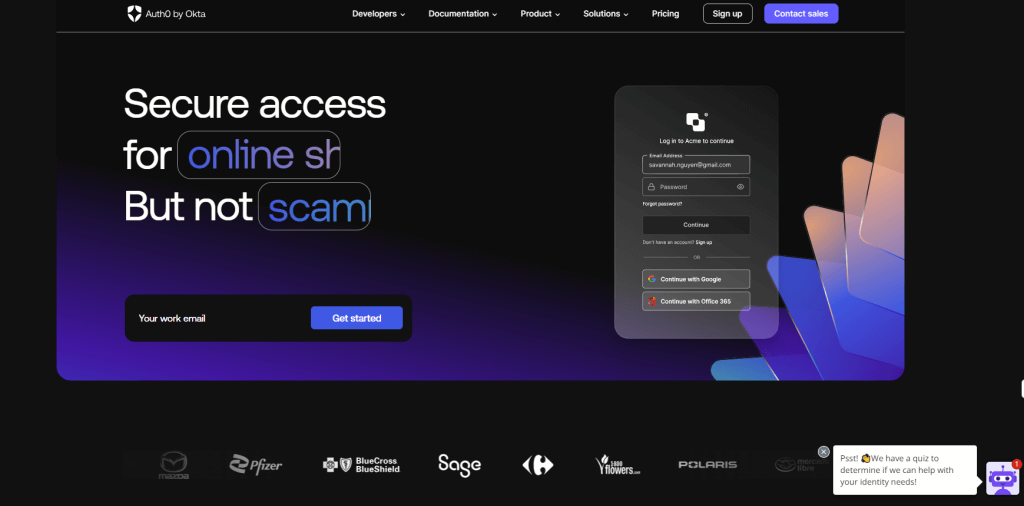
Auth0: Auth0 ervaart veel verkeer, zowel van bezoekers die de service verkennen als van klanten die inloggen. Desondanks is het navigeren op hun site moeiteloos en snel. Hun strategische gebruik van afbeeldingen helpt bij het begeleiden van gebruikers, en de pagina's laden snel. Bovendien verbetert de gepersonaliseerde klantenservicebot van Auth0 de gebruikerservaringen, waardoor de klantloyaliteit wordt bevorderd.
Amusement
Next.js biedt een aanzienlijk voordeel doordat het het proces van het ophalen van gegevens uit API's en het weergeven van pagina's aan de serverzijde vereenvoudigt. Deze functie zorgt ervoor dat Next.js-applicaties snel en responsief blijven, zelfs als ze toegankelijk zijn via trage internetverbindingen. Bovendien bevat Next.js ingebouwde ondersteuning voor SEO, wat cruciaal is voor entertainmentwebsites die ernaar streven hoge rankings in de resultaten van zoekmachines te behalen.
Bovendien beschikt Next.js over verschillende functies die specifiek zijn afgestemd op entertainmentsites. Het ondersteunt bijvoorbeeld het lui laden van afbeeldingen, waardoor bandbreedte wordt bespaard en de laadtijden op mobiele apparaten worden verbeterd. Bovendien beschikt Next.js over een ingebouwde afbeeldingsoptimalisatie die de bestandsgrootte verkleint zonder dat dit ten koste gaat van de beeldkwaliteit.

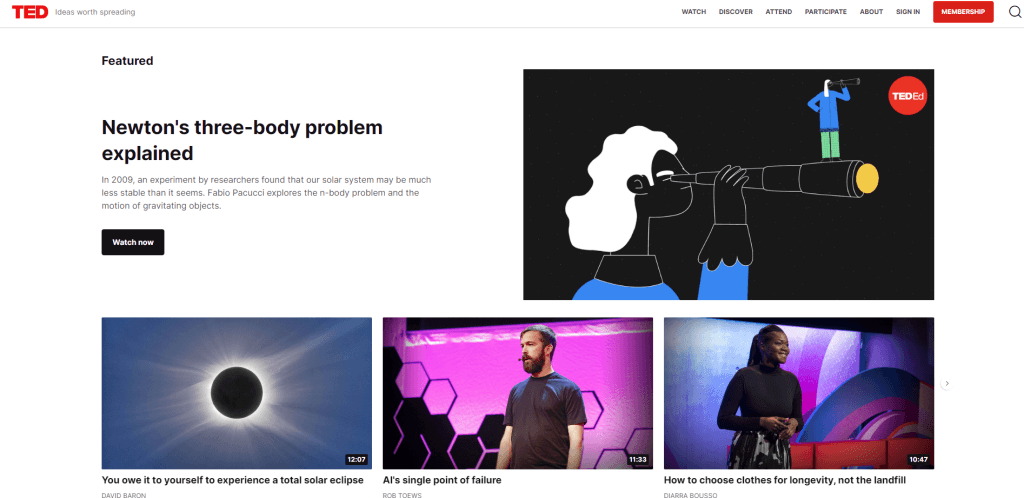
TED: Neem als voorbeeld de homepage van TED . Ondanks dat ze een groot aantal afbeeldingen bevatten, behouden ze de helderheid en helderheid terwijl ze profiteren van het lui laden van afbeeldingen, waardoor soepele prestaties worden gegarandeerd, zelfs op pagina's met veel afbeeldingen, waardoor een responsieve mobiele ervaring ontstaat. Gebruikers kunnen naadloos tussen pagina's navigeren zonder lange laadtijden.

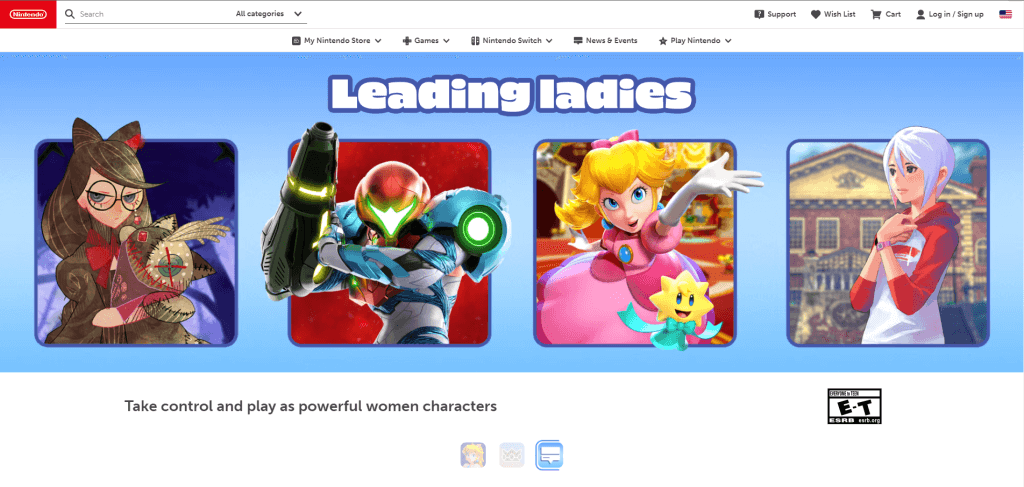
Nintendo: Nintendo 's desktop- en mobiele sites bieden gebruikers ook een naadloze ervaring, met een navigatiebalkindeling die is ontworpen om gebruikers betrokken te houden. Pagina's worden vrijwel onmiddellijk geladen na gebruikersinteractie, en het gebruik van kleinere afbeeldingen op de site zorgt voor duidelijkheid zonder dat dit ten koste gaat van de kwaliteit.

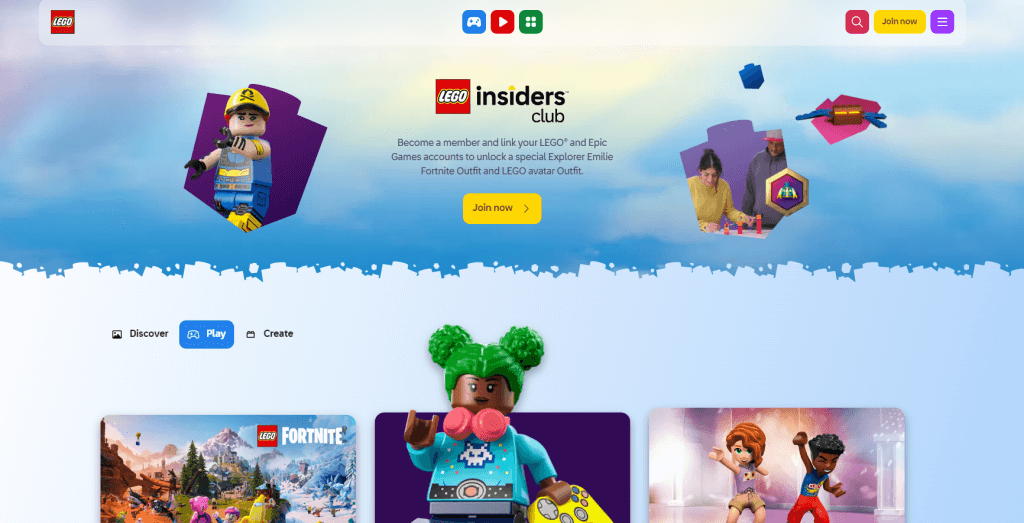
Lego: Lego for Kids geeft prioriteit aan toegankelijkheid voor kinderen, wat blijkt uit de intuïtieve mobiele navigatie en efficiënte, fouttolerante games en video's. Dankzij de mogelijkheid van Next.js om pagina's efficiënt weer te geven, kunnen kinderen in gebieden met een lage bandbreedte nog steeds genieten van een responsieve site.
Financiën
Next.js staat bekend om zijn robuuste beveiligingsfuncties. Het implementeert moderne encryptietechnieken en zorgt voor veilige gegevensoverdracht via HTTPS, waardoor gebruikersinformatie wordt beschermd. Bovendien beschikt het over een uitzonderlijke schaalbaarheid, waardoor zware verkeersbelastingen moeiteloos worden beheerd en de website soepel blijft werken.
Bovendien biedt Next.js een gebruiksvriendelijke ervaring met zijn eenvoudige syntaxis en uitgebreide documentatie, waardoor een snelle acceptatie wordt vergemakkelijkt en direct beschikbare ondersteuning wordt geboden. Deze kwaliteiten maken het een ideale keuze voor financiële websites, gezien de combinatie van snelheid, veiligheid, schaalbaarheid en gebruiksgemak.

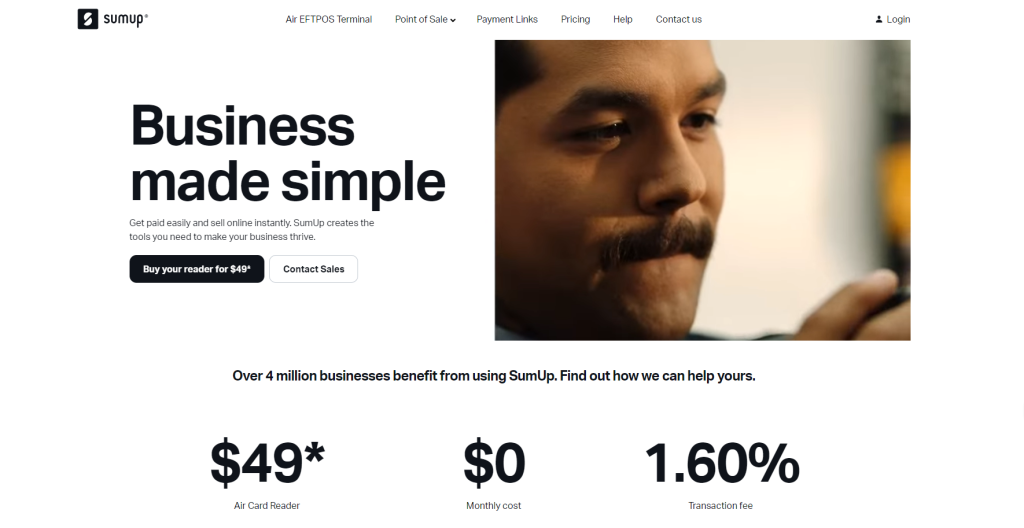
SumUp: SumUp , een ander platform gebouwd op Next.js, maakt indruk op gebruikers met zijn opmerkelijke snelheid, het laden van dynamische afbeeldingen vrijwel onmiddellijk en het gebruik van een laadbalk voor vloeiende pagina-overgangen. Het minimalistische ontwerp stroomlijnt de navigatie en biedt gebruikers een eenvoudige browse-ervaring.

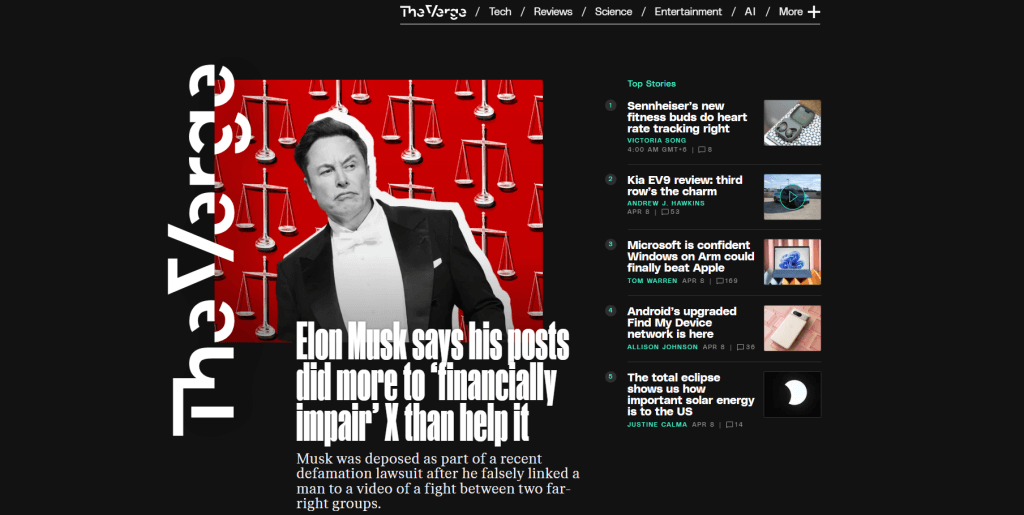
Verge: De Verge- website valt op door zijn intuïtieve lay-out, waardoor een enorme hoeveelheid inhoud effectief wordt georganiseerd. Door gebruik te maken van een gesplitste schermbenadering worden specifieke artikelen uitgelicht en worden kleinere afbeeldingen van hoge kwaliteit gebruikt om de visuele aantrekkingskracht en gebruikersbetrokkenheid tijdens browsersessies te vergroten.
Afsluiten
Next.js is een flexibele tool die geschikt is voor verschillende projecten, variërend van eenvoudige persoonlijke websites tot uitgebreide e-commerceplatforms.
Talrijke bibliotheken ontworpen voor Next.js vereenvoudigen de integratie van functies zoals internationalisering (i18n), waardoor uw website moeiteloos een wereldwijd publiek kan bedienen.
In deze blogpost hebben we enkele opvallende voorbeelden onderzocht van websites en webapplicaties die zijn gebouwd met Next.js, waardoor we inzicht krijgen in de mogelijkheden van deze robuuste tool.




