De bètaversie van WordPress 6.1 is gearriveerd en de officiële releasedatum is vastgesteld op 1 november 2022. Deze laatste grote release van 2022 bevat veel nieuwe functies en verbeteringen.

We hebben de evolutie nauwlettend in de gaten gehouden en geëxperimenteerd met nieuwe functies in onze staging-omgevingen.
Dit bericht geeft een voorbeeld van aankomende functies en schermafbeeldingen voor WordPress 6.1. Met behulp van de WordPress Beta Tester -plug-in kunt u de pre-releaseversie lokaal of in een staging-omgeving testen. Houd er rekening mee dat bepaalde bètafuncties mogelijk niet in het uiteindelijke product terechtkomen.
Nieuw standaardthema
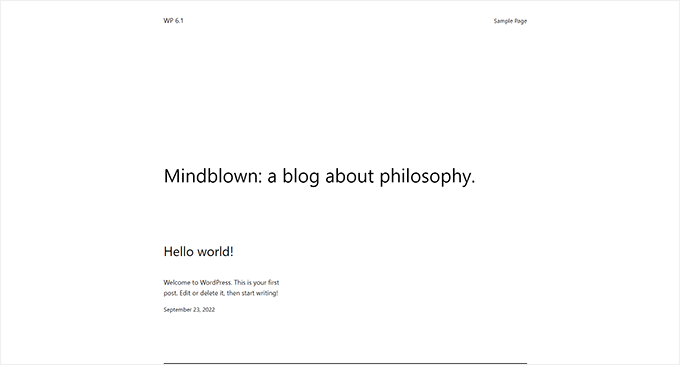
Twenty Twenty-Three is het nieuwe standaardthema voor WordPress, zoals gebruikelijk is voor de laatste release van het jaar.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Twenty Twenty-Three is een bewerkbaar blokthema met een eenvoudig ontwerp.
Binnen de Site Editor hebben gebruikers toegang tot tien unieke ontwerpopties.
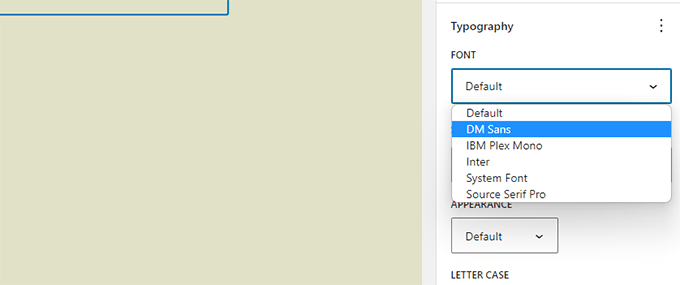
Daarnaast worden vier lettertypen meegeleverd die geschikt zijn voor verschillende stijlen. Het is ook mogelijk om deze lettertypen te gebruiken bij het maken van nieuwe artikelen of pagina's.

Kortom, de site-editor van TwentyThirty geeft een mooie schone lei waarop u uw digitale meesterwerk kunt schilderen.
Blok-editor
Gebruikers van WordPress brengen doorgaans het grootste deel van hun tijd door in de blokeditor en stellen nieuwe inhoud voor hun sites samen.
Wat de redactie betreft, wordt WordPress met elke nieuwe editie enorm beter. De wijzigingen die zijn aangebracht in de releases van Gutenberg (13.1-14.1, de codenaam voor het blokeditorproject) zullen worden opgenomen in WordPress 6.1.
Het belangrijkste doel van deze Gutenberg-updates was het standaardiseren van de set ontwerptools die voor verschillende blokken zouden kunnen worden gebruikt.
Opmerkelijke updates van de blokeditor zijn de volgende.
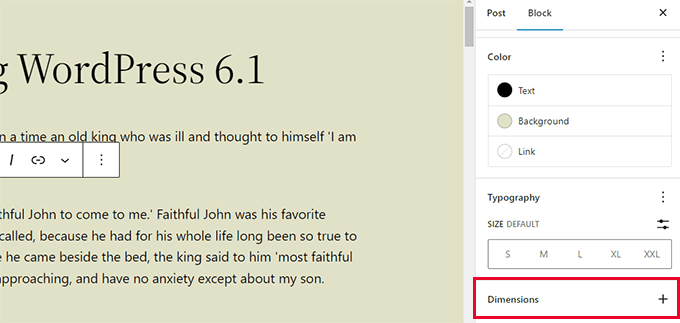
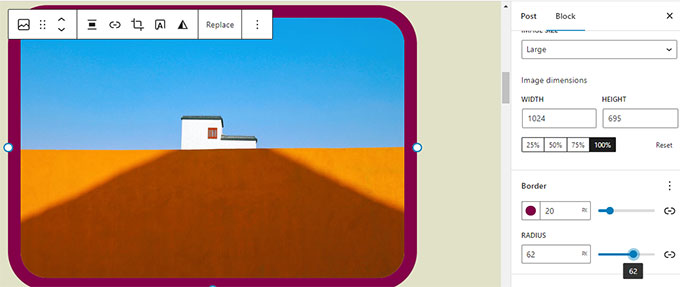
Afmetingen toevoegen
Meer blokken in WordPress, waaronder alinea's, lijsten, kolommen, tabellen en meer, zullen vanaf versie 6.1 dimensies ondersteunen.

Als gevolg hiervan heeft de gebruiker meer granulariteit over de lay-out en het ontwerp, met de mogelijkheid om de opvulling en marge aan te passen voor meer blokken.
Evenzo zullen gebruikers bij het wijzigen van de marges en opvulling van een blok de effecten onmiddellijk kunnen zien.
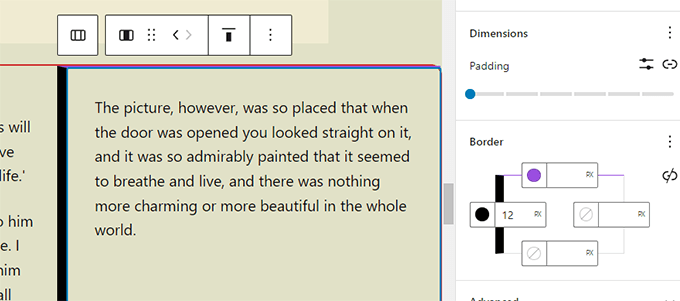
Verbeterde randopties
WordPress 6.1 breidt het aantal bloktypes uit dat grenzen ondersteunt. Ze hebben onafhankelijke controle over de marges boven, onder, rechts en links.

Voorheen kon je met het afbeeldingsblok alleen een randradius kiezen, maar nu kun je nu effen randen toevoegen.

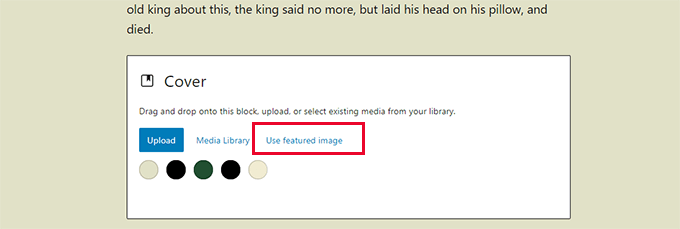
Uitgelichte afbeelding in omslagblok
WordPress-gebruikers vragen vaak naar het onderscheid tussen een uitgelichte afbeelding en een omslagblok. Veel lezers wilden van hun omslagafbeelding ook hun uitgelichte afbeelding in het omslagblok maken.
In WordPress 6.1 kan de omslagafbeelding door de gebruiker worden gekozen. Gebruikers moeten een primaire afbeelding selecteren om deze op de omslag te zien verschijnen.

Met omslag kunnen mensen pronken met hun beste foto's op elke manier die ze geschikt achten.
Als je deze functie niet goed gebruikt, kan je uitgelichte afbeelding twee keer op het scherm verschijnen, afhankelijk van je thema.
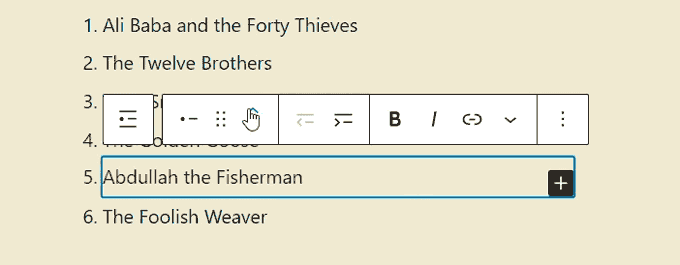
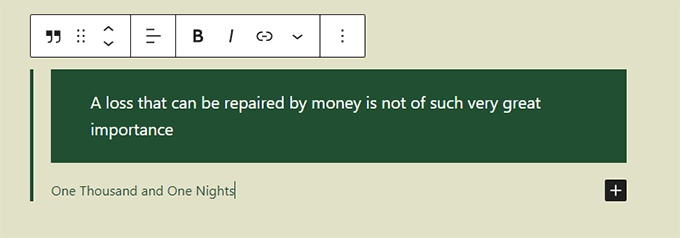
Citaat en lijst binnenste blok
Heb je ooit de wens gehad om de items in een lijst met opsommingstekens opnieuw te ordenen zonder de lijst zelf te hoeven wijzigen? De blokken Lijst en Citaat in WordPress 6.1 kunnen hun eigen innerlijke blokken bevatten.
Voorbeeld: elk item in een lijst heeft zijn eigen blok. Hierdoor kunt u ze naar eigen inzicht opnieuw ordenen zonder dat u wijzigingen hoeft aan te brengen.

Gebruikers hebben dezelfde flexibiliteit bij het opmaken van citaten en citaten met behulp van het Quote-blok.

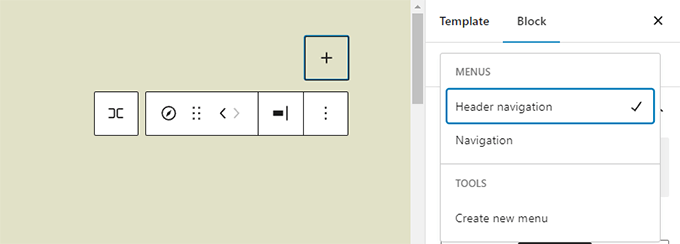
Verbeterde navigatie
In WordPress 6.1 is het navigatieblok vernieuwd om het eenvoudiger te maken om een menu rechtstreeks vanuit de instellingen van het blok te construeren en te selecteren.

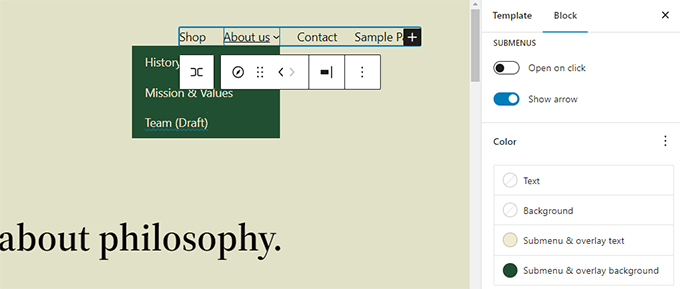
Ontwerptools zullen ook beschikbaar zijn voor gebruikers om het uiterlijk van submenu's aan te passen, onafhankelijk van hun bovenliggende menu-item.

Verbeteringen in het ontwerp van de editor
Een nieuwe Editor-schermlay-out is een van de vele verbeteringen die met WordPress 6.1 worden geleverd. De interface van de blokeditor zal profiteren van deze wijzigingen.
Enkele voorbeelden van deze verbeteringen zijn als volgt.
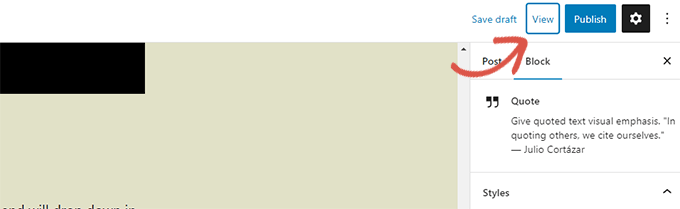
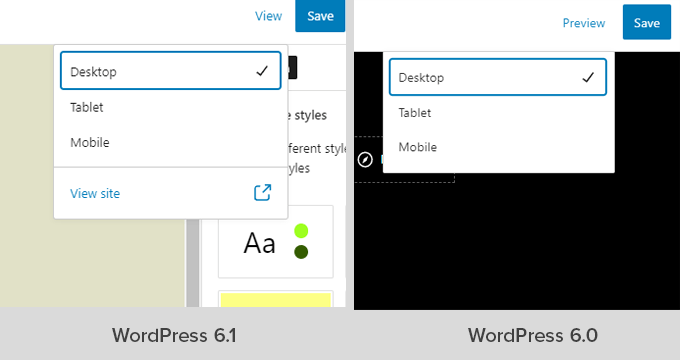
Voorbeeldknop
De knop Bekijken heeft Preview vervangen.

Om een voorbeeld van uw site in een nieuw venster te bekijken, klikt u op de knop Bekijken onder Site-editor.

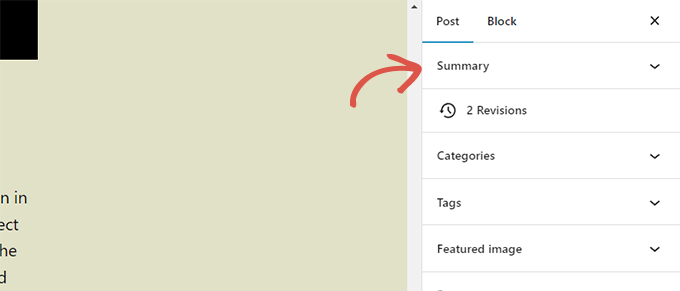
Status & Zichtbaarheidspaneel
Onder Berichtinstellingen heet het status- en zichtbaarheidspaneel nu Samenvatting.

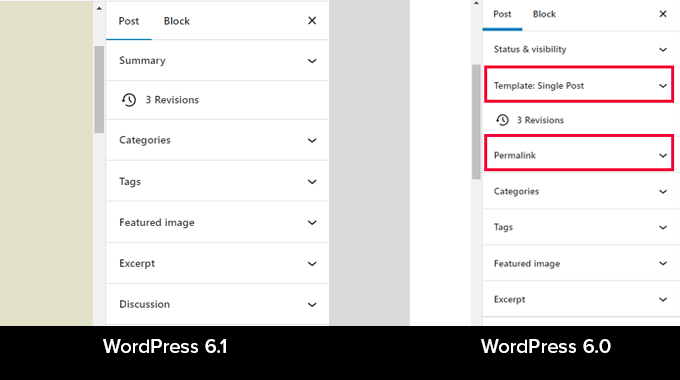
Permalink- en sjabloonopties
De pagina Berichtinstellingen bevat aparte tabbladen voor het aanpassen van de permalink en sjabloon van je bericht. Na het upgraden naar WordPress 6.1, zul je zien dat het overzichtspaneel nu beide secties bevat.

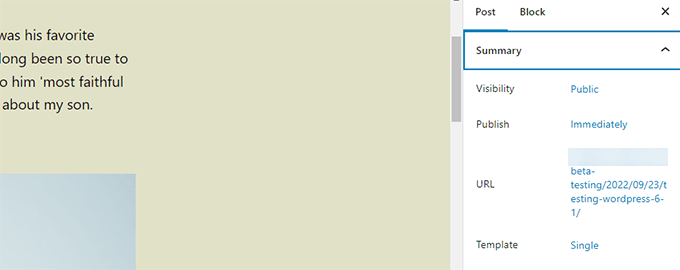
U kunt de URL wijzigen en een nieuwe sjabloon selecteren door het deelvenster Samenvatting uit te vouwen.

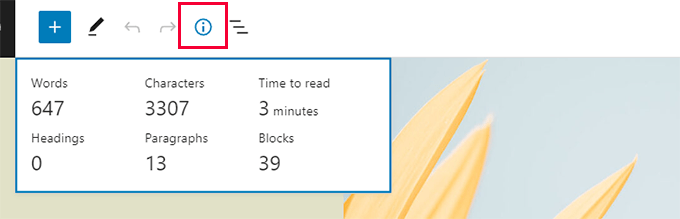
Verbeterd informatiepaneel
In WordPress 6.1 wordt de tijd om informatie te lezen weergegeven in de popover.

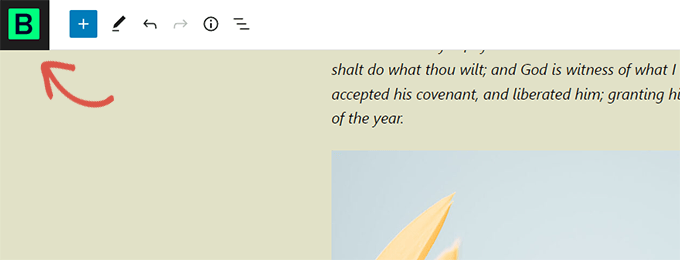
Sitepictogram
De knop Berichten bekijken in de linkerbovenhoek van het scherm gebruikt het sitepictogram dat u hebt opgegeven.

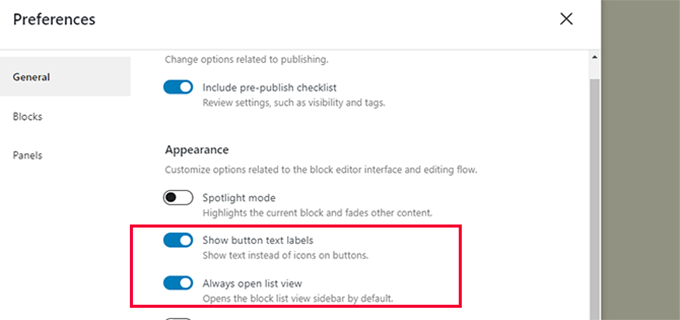
Nieuwe voorkeuren
Twee extra keuzes toegevoegd aan het voorkeurengedeelte.
Eén optie, "Altijd lijstweergave openen", laat je de lijst zien terwijl je een bericht bewerkt.

De tweede nieuwe functie, "Toon knoptekstlabels", maakt het mogelijk om tekst voor knoppictogrammen te vervangen.

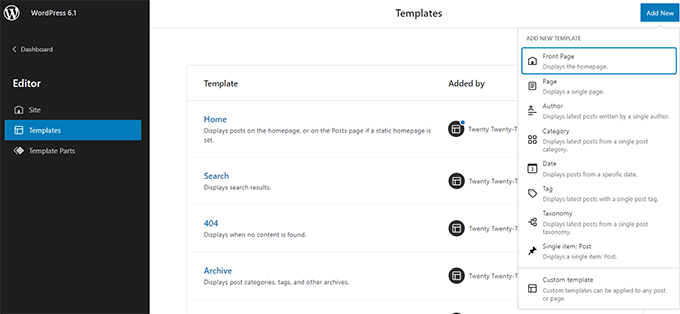
Meer sjablonen in Site-editor
Gebruikers van de eerste WordPress-thema's konden de sjabloonhiërarchie gebruiken om aangepaste lay-outs te bouwen en functionaliteit aan hun thema's toe te voegen via aangepaste code.
Met behulp van de blokeditor in WordPress 6.1 kunnen gebruikers dezelfde resultaten bereiken zonder hun toevlucht te nemen tot codering.
De volgende lay-outs zullen beschikbaar komen in de toekomstige versie, ongeacht het blokthema dat momenteel in gebruik is.
- Een vel
- Slechts één threaded post
- Het taxonomische woord dat op zichzelf staat
- Classificatie door jezelf
- Maak je eigen patroon (kan voor elk bericht of elke pagina worden gebruikt)
Om ze te gebruiken, navigeer je naar Uiterlijk » Editor en kies je ze uit het linkerzijbalkmenu. Kies vervolgens uit de toegankelijke alternatieven door op de knop Nieuw toevoegen te klikken.

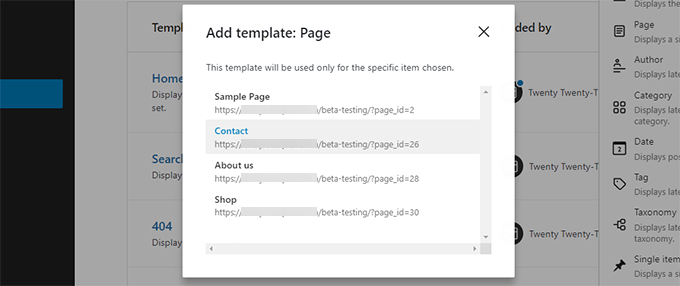
Er verschijnt een pop-up als u een sjabloon selecteert die op één item kan worden gebruikt.
De nieuwe sjabloon kan vanuit dit menu op een specifiek item worden toegepast.

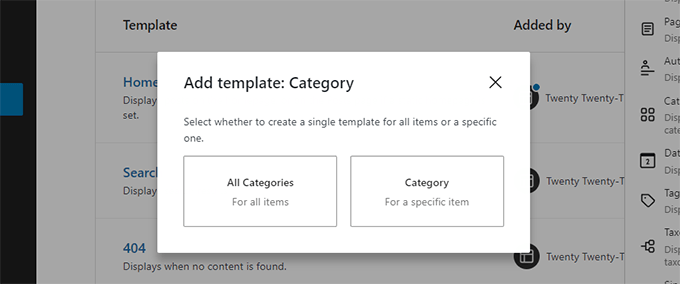
Er verschijnt bijvoorbeeld een prompt zodra u de categoriesjabloon selecteert.
Als u tevreden bent met de nieuwe sjabloon, kunt u ervoor kiezen om deze voor alle categorieën te gebruiken of alleen voor de categorieën die u wenst.

Snelzoeken
Bovendien maakt WordPress 6.1 het eenvoudiger om verschillende sjablooncomponenten te vinden en te gebruiken.
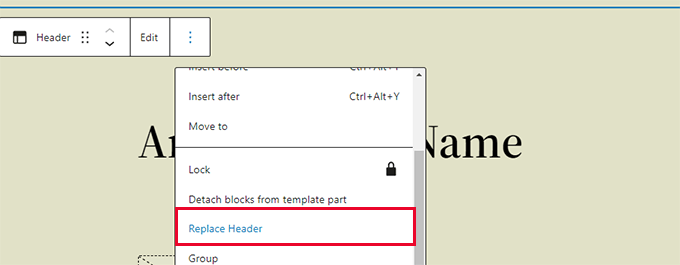
Als uw thema bijvoorbeeld veel variaties van de kopsjabloon bevat, kunt u hier gemakkelijk tussen schakelen.

Om een sjablooncomponent te vervangen, klikt u er met de rechtermuisknop op en kiest u het juiste alternatief.
In het resulterende modale venster kunt u door de verschillende sjablooncomponenten bladeren om degene te vinden die u nodig hebt.

Afsluiten
Meer dan 250 tickets werden behandeld in de kern van WordPress 6.1 beta, en er zijn meer dan 350 verbeteringen en bugfixes voor de blokeditor.
Met een beetje geluk heeft dit bericht je een voorproefje gegeven van enkele van de nieuwe functies in WordPress 6.1. Voeg uw gedachten toe over wat u zou willen zien in een toekomstige versie van WordPress en welke functies u het meest aantrekkelijk vindt.




