Elementor 3.5 verbetert uw workflow en voegt ook nieuwe ontwerpfuncties toe. Met deze nieuwe versie kunt u nog sneller websites bouwen, zodat ze foutloos ontworpen, interactief en zeer aantrekkelijk zijn.

Webdesigners zoeken voortdurend naar manieren om efficiënter te werken en nieuwe ontwerpen te maken die hun gebruikers betrokken houden. Elementor 3.5 biedt drie nieuwe workflow-opties. Dit helpt u aanzienlijke tijd te besparen op uw ontwikkelingsproces. Dit omvat Widgets markeren als favorieten, Drag from Desktop en Multi-Select, om u te helpen de doorlooptijd van uw project te versnellen.
Elementor 3.5 bevat ook nieuwe ontwerpmogelijkheden. Met deze mogelijkheden kunt u zeer geavanceerde websites ontwikkelen binnen Elementor terwijl u het aantal plug-ins en aangepaste code minimaliseert dat nodig is om dezelfde geavanceerde weergaven te bereiken, zoals Transform, Text Stroke en Word Spacing.
Naast de verbeterde workflow en ontwerpmogelijkheden, is de gebruikersinterface van Experimenten bijgewerkt om het voor u gemakkelijker te maken om de stabiliteit van elke proef te begrijpen, evenals een nieuw experiment om de efficiëntie van uw website te vergroten - Inline Font-pictogrammen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWebsites maken met Sonic Pace
Gepersonaliseerd editorpaneel

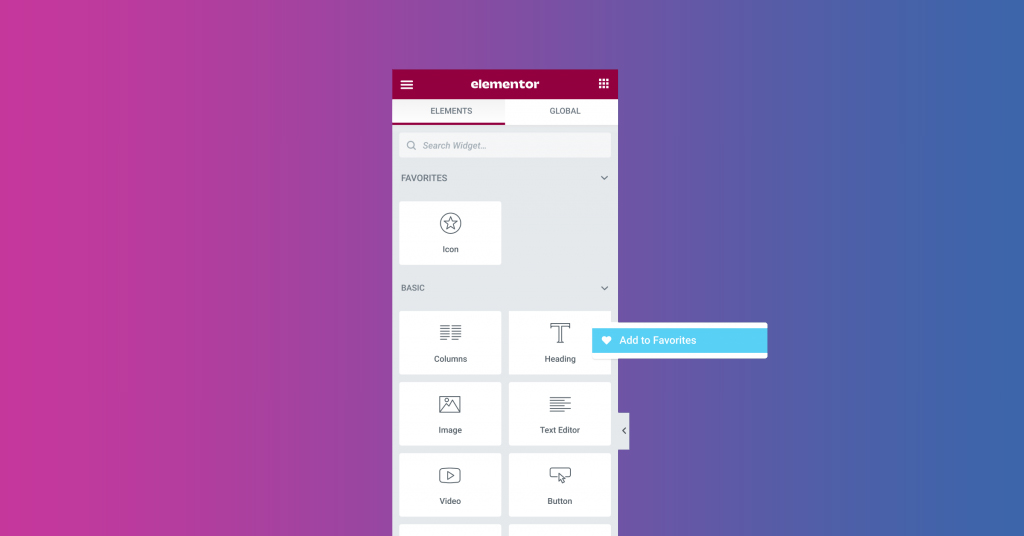
Je hebt waarschijnlijk gemerkt dat je, terwijl je met Elementor werkt , de neiging hebt om naar bepaalde widgets te neigen en ze uiteindelijk vaker te gebruiken dan andere. Daarom kunt u het Editorpaneel personaliseren en uw favoriete widgets sneller vinden door uw meest gebruikte widgets vast te zetten in het gebied 'Favorieten'.
Media- en sjabloonbestanden importeren naar Editor
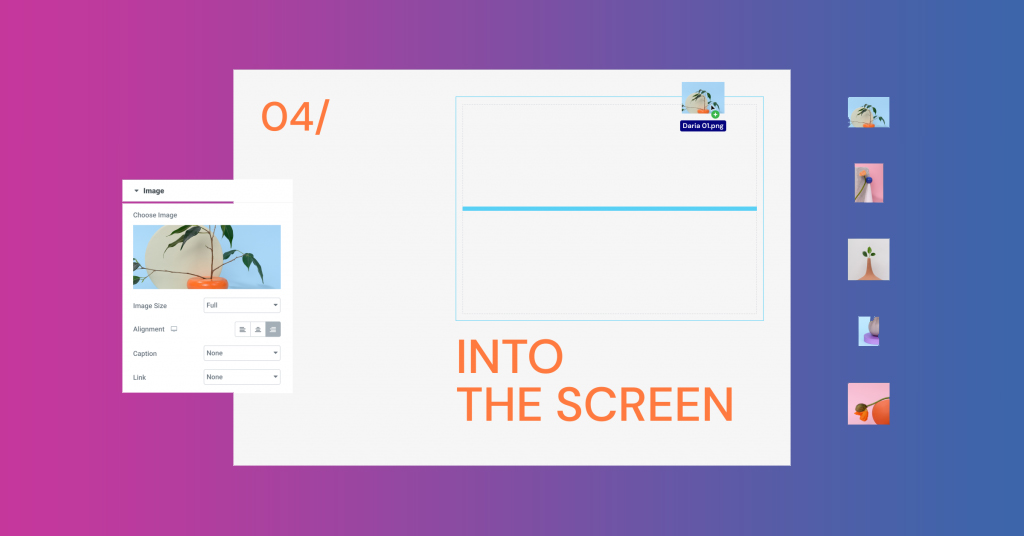
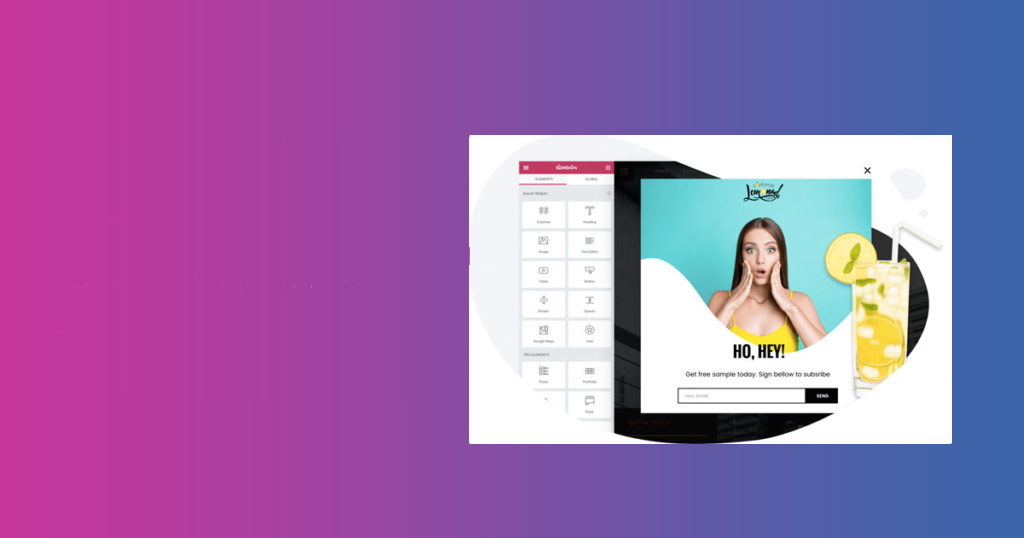
Het is nog nooit zo eenvoudig geweest om media- en sjabloonbestanden (.json) toe te voegen aan uw Editor. Met deze versie kunt u een of meer media- of sjabloonbestanden rechtstreeks naar uw Editor slepen.

Mediabestanden kunnen worden neergezet in een bestaande widget op de pagina (afbeelding, video of GIF). Vervolgens kunt u ze naar de Editor slepen en automatisch de overeenkomende widget toevoegen. Het zal mediabestanden slepen en neerzetten in uw Editor toevoegen aan de Mediabibliotheek. Het voegt daarentegen sjabloonbestanden (.json) toe aan uw sjabloonbibliotheek.
Markeer meerdere elementen tegelijk

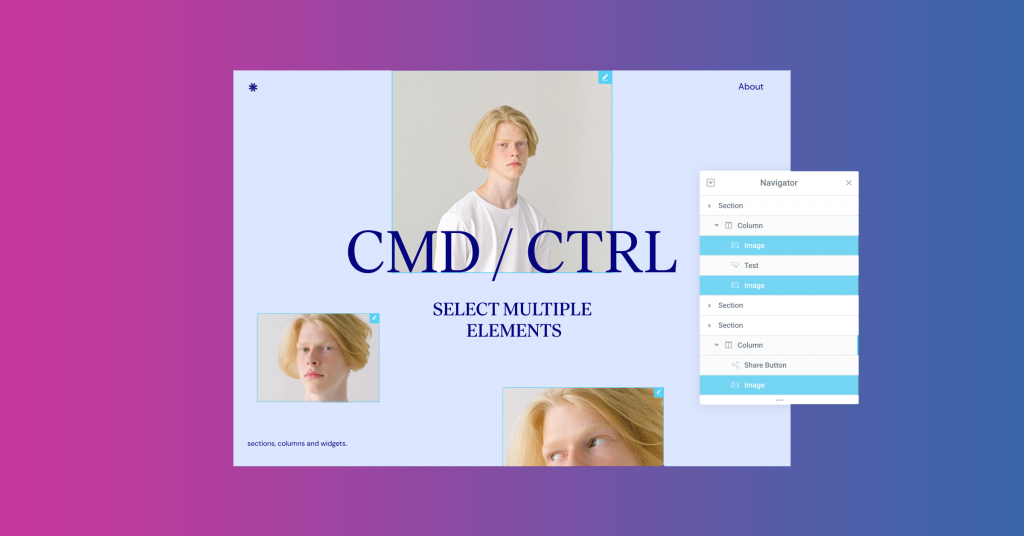
Net zoals u met CTRL/CMD op uw bureaublad veel objecten tegelijk kunt kiezen, kunt u nu hetzelfde doen met secties, kolommen of widgets in uw editor of navigator. Bovendien kunt u meerdere dingen tegelijk kopiëren, verwijderen, dupliceren, plakken, plakken en stijl resetten door Multi-Select te gebruiken.
Uitgebreide ontwerpmogelijkheden
Meer unieke en geanimeerde ontwerpenÂ
Buiten de gebaande paden denken, elementen wijzigen en animeren onderscheidt uw website en verhoogt de betrokkenheid en nieuwsgierigheid van gebruikers. Als gevolg hiervan kunt u de tijdsduur die mensen op elke pagina doorbrengen en het aantal pagina's dat ze bezoeken, verlengen.

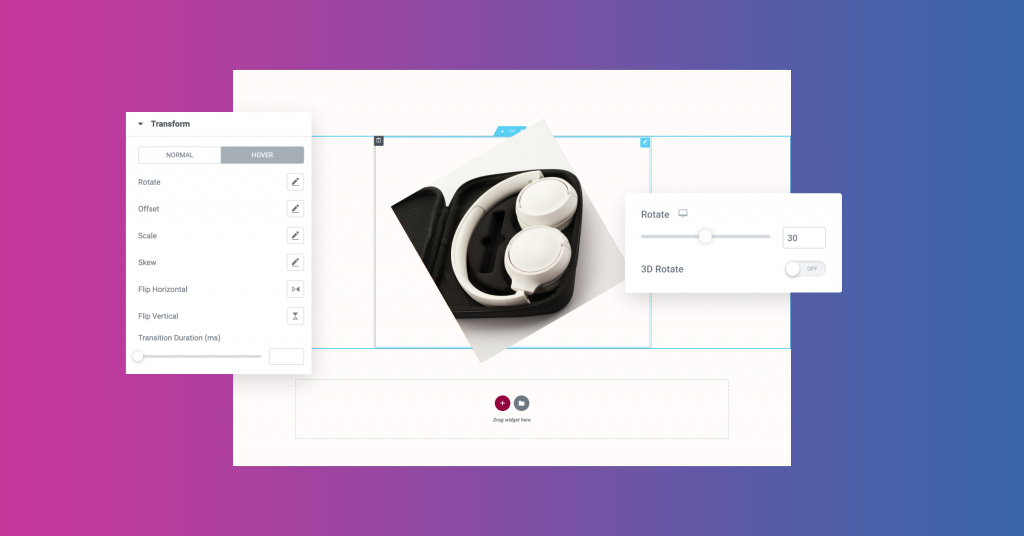
U kunt Transform gebruiken om alle functies van CSS Transform te krijgen zonder code te schrijven. Roteer, scheef, verschuif, schaal of draai elementen op uw pagina in hun normale staat of terwijl u zweeft. U kunt een afbeelding bijvoorbeeld 45° draaien, zodat deze in zijn normale positie scheef lijkt in plaats van rechtop. Als alternatief kunt u het beeld in chronische toestand rechtop houden en het 45° laten transformeren bij het zweven, waardoor het dynamisch en schuin wordt. Probeer tot slot Transformeren te combineren met Bewegingseffecten om meer gecompliceerde geanimeerde ontwerpen te maken.
Pop-up van uw koppen
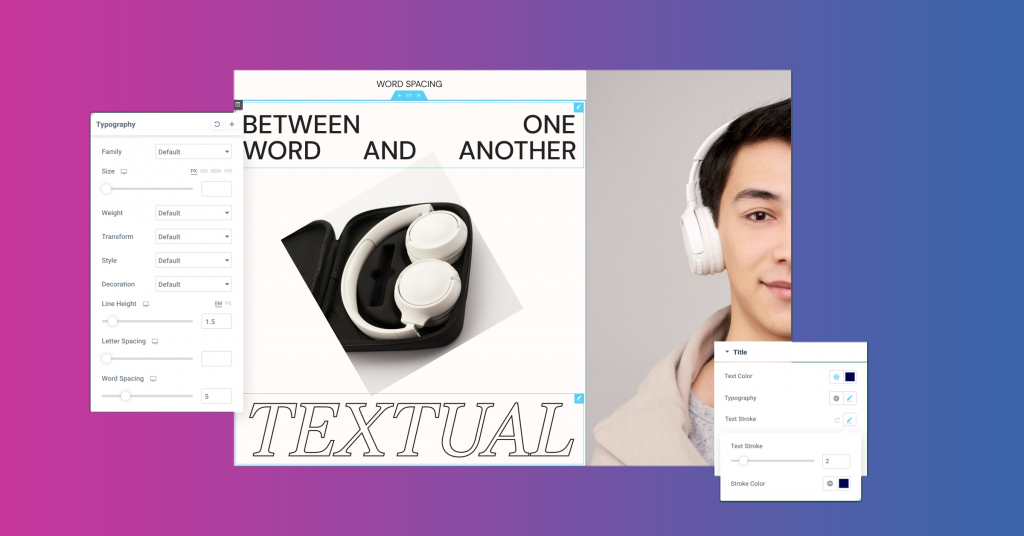
Opvallende koppen trekken de aandacht van uw gebruikers en leiden ze naar specifieke delen van uw website. Headers hebben nu een nieuwe tool - Text Stroke - waarmee je ze kunt omlijnen om je ontwerpvrijheid te vergroten.

U kunt dit besturingselement ook gebruiken om transparante koppen te maken met alleen een omtrek om prachtige visuele effecten te creëren. De letters lijken eruit te zijn gesneden en de achtergrond is erdoorheen te zien. Om dit uiterlijk te krijgen, stelt u de kopkleur in op transparant en gebruikt u een tekststreek met een andere kleur dan uw achtergrond om deze te laten opvallen.
Improviseer de leeservaring van de gebruikers

Het aanpassen van de ruimte tussen woorden kan de visuele ervaring van uw gebruikers verbeteren en u helpen uw informatie effectiever uit te drukken. U hebt nu meer controle over de ruimte tussen het ene woord en het andere met het nieuwe besturingselement voor woordspatiëring, dat beschikbaar is in elke tekstuele widget, net zoals het besturingselement voor letterafstand. Hiermee kunt u het uiterlijk van uw website verder aanpassen en verschillende lettertypen gebruiken.
Experimentele updates
Nieuwe UI-experimenten

De gebruikersinterface van Experimenten is aangepast om de zichtbaarheid en stabiliteit van experimenten te vergroten. Experimenten zijn onderverdeeld in twee secties: de bovenste helft bevat alfa- en bètatests. Het onderste gedeelte daarentegen heeft stabielere experimenten. Bovendien kunt u alle tests met een enkele klik in- of uitschakelen om het debuggen te vergemakkelijken.
Pictogrammen inline lettertype

Inline-lettertypepictogrammen worden nu ondersteund in het inline SVG-experiment als onderdeel van ons streven om de prestaties te verbeteren, zodat uw pagina snel en consistent wordt geladen. Wanneer het experiment is ingeschakeld, wordt de grootte van CSS en Woff bij elke pagina die wordt geladen met maximaal 111 KB verminderd, wat resulteert in een snellere paginalading.
Ontdek meer met Elementor 3.5
Elementor 3.5 zit boordevol substantiële upgrades die uw workflow stroomlijnen, waardoor u de tijd die nodig is om uw websites te bouwen aanzienlijk kunt verkorten.
Deze upgrade biedt ook extra ontwerpopties, waardoor u fascinerende, unieke en spectaculaire websites kunt maken die uw klanten betrokken houden en hen aansporen om terug te keren.




