Heeft u ooit iets nieuws willen proberen met uw website? Misschien een nieuw hulpmiddel toevoegen, het uiterlijk veranderen of uw ontwerp een complete make-over geven?

Maar helaas bent u bang dat het maken van een fout uw website kan laten crashen en deze onbruikbaar kan maken. De angst om uw gebruikers weg te jagen met deze veranderingen weerhoudt u ervan om te verkennen en te experimenteren.
Maar maak je geen zorgen meer. Er is een manier waarop u kunt doen wat u wilt met uw website, zelfs als dit betekent dat deze kapot gaat, zonder dat dit de ervaring van uw gebruikers beïnvloedt. Het enige wat je nodig hebt is een stagingsite.
In deze stapsgewijze handleiding wordt ervan uitgegaan dat uw WordPress-website al actief is. Als u echter niet zeker weet hoe u een WordPress-site moet maken, bieden wij een handige tutorial aan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWordPress Staging-site
Een testsite is in feite een duplicaat van uw live website. Het is een plek die we maken waar we kunnen spelen en onze website kunnen testen voordat we deze live zetten, zodat uw echte site onaangetast blijft.
Op deze testsite kun je problemen oplossen zoals bugs en botsingen tussen plug-ins, of je kunt experimenteren met zaken als het veranderen van het thema, het toevoegen van nieuwe plug-ins en het gebruiken van nieuwe stukjes code – allemaal zonder enig risico.
Het belang van een stagingsite
Laten we een vergelijking maken om te begrijpen waarom een testsite essentieel is. Zie het als het testen van medicijnen in een laboratorium. Bij het ontwikkelen van een nieuw medicijn kun je het beste beginnen in een gecontroleerde laboratoriumomgeving waar je volledige controle over alles hebt. Zodra het medicijn veelbelovend is, is het klaar voor klinische onderzoeken waarbij het op proefpersonen wordt getest.
Op dezelfde manier is bij de ontwikkeling van websites de lokale staging-site ons laboratorium. Het is de plek waar we de meeste controle hebben. Aan de andere kant lijkt de live-site op de proeffase, waarbij de omgeving minder voorspelbaar is en de omstandigheden uit de echte wereld weerspiegelt.
Het gebruik van een testsite biedt verschillende voordelen:
- Problemen oplossen: Websites zijn zelden foutloos; WordPress-fouten, plug-inconflicten en bugs kunnen de kop opsteken. Wanneer u één probleem probeert op te lossen, creëert u soms onbedoeld meer. Een stagingsite is de perfecte ruimte om deze problemen aan te pakken. Zelfs als u meer problemen dan oplossingen aanbrengt, heeft dit geen invloed op uw live website of gebruikerservaring. Het is een veilige ruimte om aan uw website te werken totdat alle technische problemen zijn opgelost, waardoor deze ideaal is voor kwaliteitsbeoordeling.
- Veiligheid: Naast dat het een veilige werkomgeving is, is een stagingsite uitstekend geschikt voor het maken van back-ups van uw website. Omdat het in wezen een kopie is van uw live site, zorgt het hebben van een testsite ervoor dat u altijd over een veilige back-up beschikt. Als er iets misgaat, kunt u eenvoudig terugkeren naar de nieuwste versie van uw website, waardoor u tijd bespaart en uw gebruikers tevreden houdt.
- Oefenen: Een verzamelplaats is de perfecte speeltuin voor uw experimenten. Omdat het niet voor het publiek toegankelijk is, zullen gebruikers geen problemen of downtime ondervinden die worden veroorzaakt door uw experimenten. Bovendien kunt u de instellingen configureren om ervoor te zorgen dat zoekmachines zoals Google deze site niet indexeren, waardoor negatieve SEO-effecten worden voorkomen. Hier kunt u alle gewenste wijzigingen aan uw website aanbrengen, van een volledige revisie tot het uitproberen van nieuwe functies, het experimenteren met codefragmenten, animaties en meer, allemaal zonder enige gevolgen.
Manieren om een WordPress Staging-omgeving te creëren
Hier zijn drie belangrijke manieren om een testsite te maken:
- Maak een staging-site met uw WordPress-hostingprovider. Sommige populaire hostingdiensten zoals Elementor Hosting, Bluehost, WP Engine, SiteGround en Flywheel bieden tools om rechtstreeks vanuit hun dashboards een staging-site te maken.
- Gebruik een WordPress-plug-in om een staging-site te maken. Hiervoor kunt u plug-ins zoals WP Staging of WP Stagecoach gebruiken.
- Maak handmatig een testsite. Deze optie wordt niet aanbevolen voor degenen die nieuw zijn.
Site vermelden bij hostingprovider
Creëer een testsite op Elementor Hosting
Staging-sites zijn toegankelijk voor Elementor Hosting- abonnees die een Business-, Grow- of Scale-abonnement hebben gekocht. Het maken van een testsite is het meest eenvoudig wanneer u uw huidige website dupliceert of kloont. Hier zijn de stappen die u moet volgen:
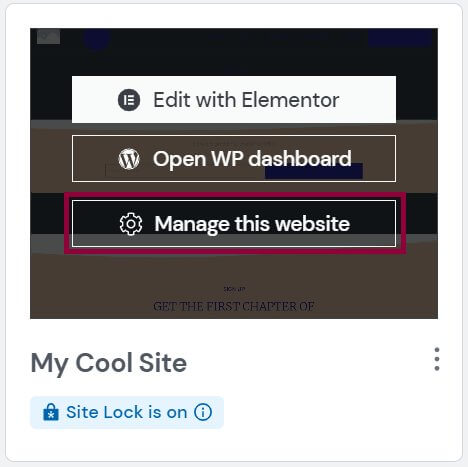
Ga naar uw Mijn Elementor-dashboard.
Zoek de kaart voor de website die u wilt dupliceren.
Selecteer 'Deze website beheren'.

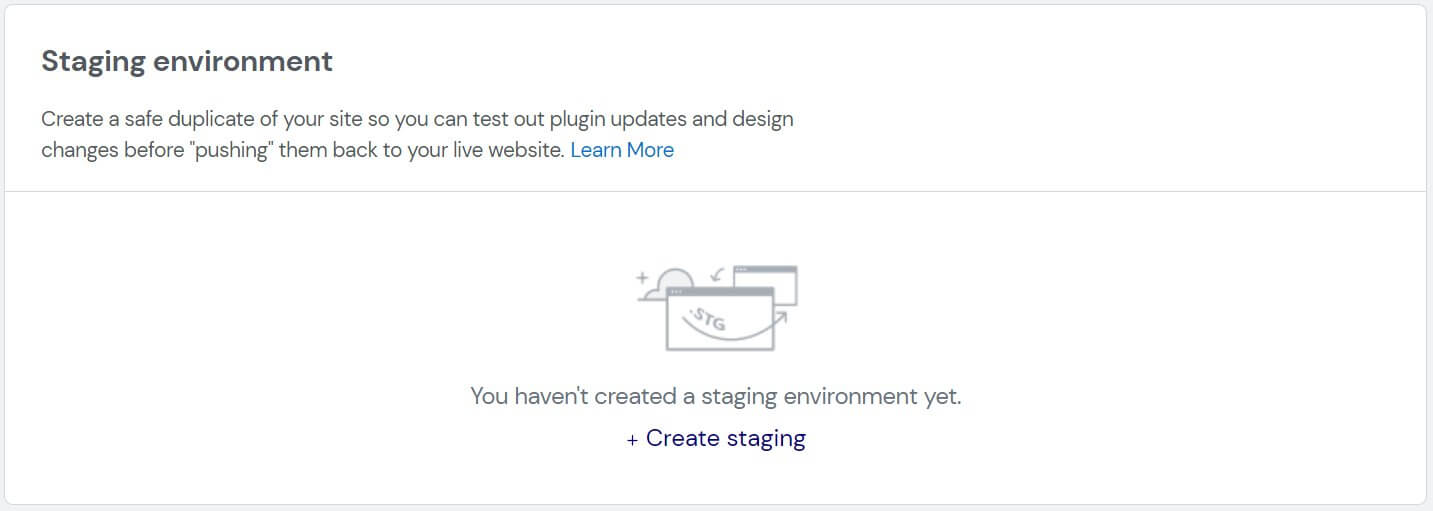
Scroll naar beneden naar de sectie met de titel Staging Environment.

Klik op Staging maken.
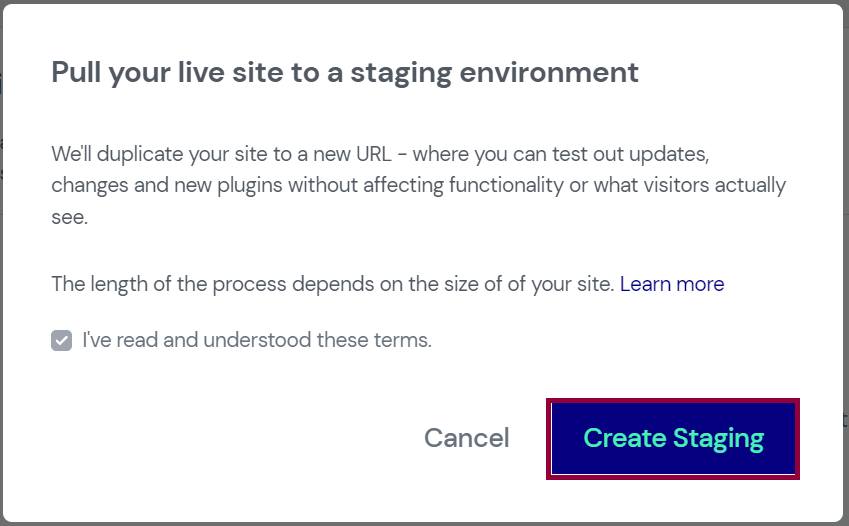
Controleer of u een testsite wilt maken voordat u op Staging maken klikt.

Uw testsite ontvangt een kopie van uw live site.
De informatie over uw testsite wordt toegevoegd aan het gedeelte over de testomgeving.
Maak een staging-site op Bluehost
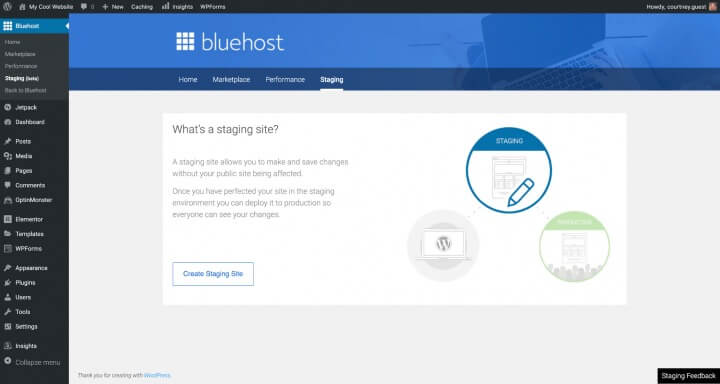
Dankzij Bluehost kan uw site met slechts één klik worden geënsceneerd. Als Bluehost uw hostingbedrijf is, hoeft u alleen maar het volgende te doen om een testsite te maken:
Ga naar het WordPress Admin-gedeelte door in te loggen op (http://www.yoursite.com/wp-admin/). Selecteer vanaf hier Staging en vervolgens Bluehost in de linkerzijbalk.

Selecteer vervolgens Create Staging Site en wacht tot de procedure is voltooid.
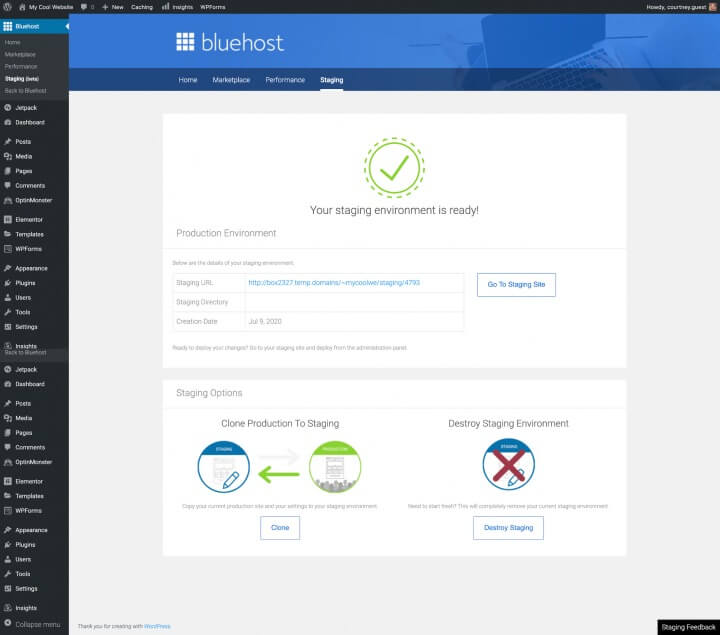
Er moet op de knop Ga naar testsite worden geklikt.
Nu bevindt u zich in de wachtkamer. Dit is een staging-omgeving, zoals weergegeven door de rode knop bovenaan.

Wanneer u klaar bent om de wijzigingen te publiceren, keert u terug naar de testpagina (vanuit uw WordPress-beheergebied), scrollt u omlaag naar het gedeelte Implementatieopties en selecteert u degene die het beste bij u past. Bevestig uw keuze en wacht vervolgens tot de procedure is voltooid.

Als Bluehost- gebruiker is dat alles wat er is.
Een testsite maken op SiteGround
Een andere bekende host, SiteGround , biedt een optie met één klik.
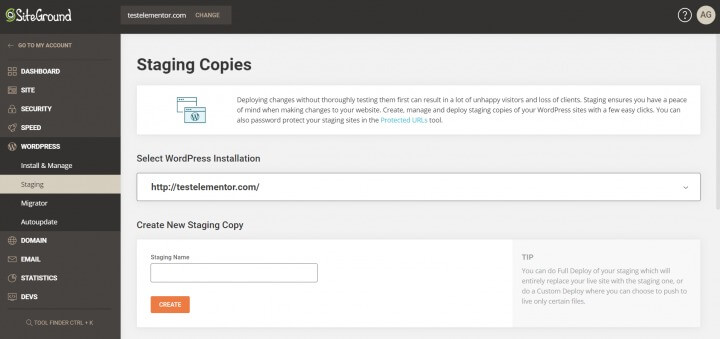
Log in op het dashboard van SiteGround, scrol omlaag naar WordPress Tools en selecteer Staging.

Klik op WordPress toevoegen nadat u uw website aan de testsitebeheerder heeft toegevoegd.

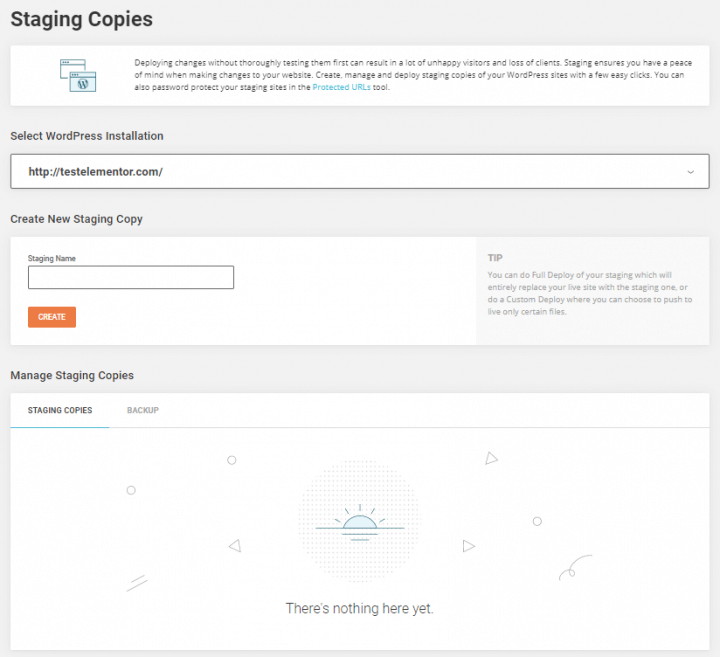
Kies de URL van uw website. U kunt Create Staging Copy selecteren zodra SiteGround de website heeft geïdentificeerd.

Voeg een wachtwoord toe en voer vervolgens uw aanmeldingsgegevens in.
Uw exemplaar kan momenteel worden bewerkt.

Als u klaar bent, kunt u naar het SiteGrounds- dashboard gaan, uw site publiceren door Staging-kopieën beheren te selecteren en vervolgens op de knop Push to Live te drukken, en presto, uw bijgewerkte WordPress-site is nu live.
Vermeldingssite met plug-in
Vervolgens leggen we uit hoe u een testsite kunt opzetten met behulp van een plug-in. Het is belangrijk op te merken dat deze optie, in tegenstelling tot de eenvoudigere methoden met één klik die eerder zijn besproken, iets geavanceerder is en een aantal nadelen heeft. Het biedt met name beperkte controle over de hostingserver en slaat de testsite op de servers van de plug-in op, wat aanleiding geeft tot bezorgdheid over privacy en gegevensbescherming.
Laten we ons verdiepen in twee staging-plug-ins:
- WP Stagecoach
- WP Staging
WP Stagecoach

WP Stagecoach is een veelgebruikte plug-in voor het maken en implementeren van staging-sites. Het proces wordt vrij eenvoudig na installatie.
- Nadat u de plug-in hebt geïnstalleerd, heeft u er toegang toe via uw WP-dashboard.
- U moet een gebruikersnaam en een licentiesleutel opgeven. Deze vindt u doorgaans in de bevestigingsmail of op de website van de plug-in in uw accountgegevens.
- Navigeer nu naar WP Stagecoach in uw WordPress-dashboard en selecteer 'Ride the Stagecoach'.
- Volg de begeleide wizard, die verschillende stappen omvat om de installatie van de testsite te voltooien.
- Als u klaar bent, ontvangt u een URL waar u een voorbeeld van de testsite kunt bekijken en deze kunt bewerken.
- Om het live te maken, moet je "Wijzigingen importeren", zoals WP Stagecoach het verwoordt. Dit kunt u doen door WP Stagecoach te openen vanuit het WordPress-dashboard en op "Wijzigingen importeren" te klikken. Het proces kan enkele minuten duren.
- Na voltooiing heeft u de mogelijkheid om uit drie soorten import te kiezen. Selecteer degene die u nodig heeft en klik op 'Importeren'. Geef het even de tijd en je bent helemaal klaar.
WP Staging

WP Staging is een andere populaire staging-plug-in die tot uw beschikking staat.
- Begin met het installeren van de plug-in.
- Klik op het tabblad "WP Staging" in uw WordPress-dashboard en kies "Nieuwe Staging-site maken".
- Wijs een naam toe aan de testsite en klik op 'Start klonen'.
- De plug-in start het proces voor het maken van de staging-site en zodra dit is voltooid, kunt u er toegang toe krijgen door de meegeleverde instructies te volgen.
- Je herkent de testsite aan de oranje beheerbalk bovenaan.
Deze stappen helpen u bij het opzetten van een staging-site met WP Stagecoach of WP Staging.
Maak de vermeldingssite handmatig
Deze methode is bedoeld voor meer ervaren gebruikers en vereist enige technische kennis. Er zit echter een belangrijk nadeel aan: uw website zal tijdelijk niet beschikbaar zijn wanneer u wijzigingen van de staging-site naar de live-site overzet.
Hier leest u hoe u het moet doen:
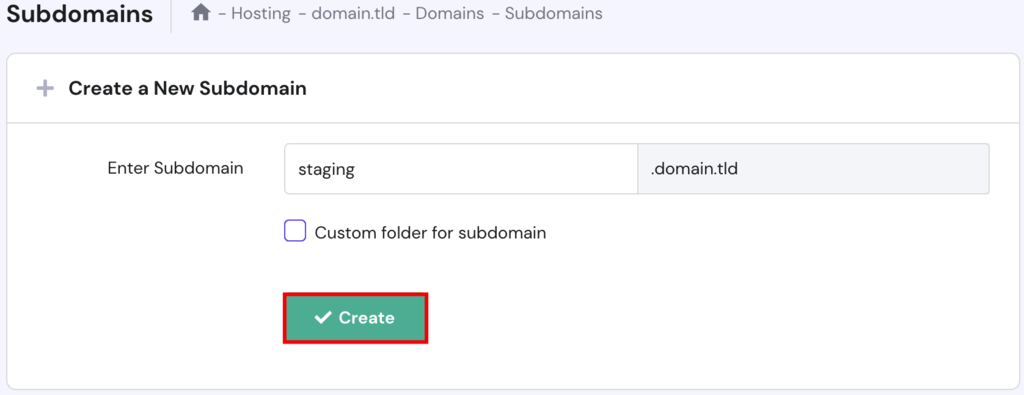
Eerst moet u een subdomein instellen voor de testwebsite. Ga naar het dashboard van uw hostingaccount en zoek het gedeelte Subdomeinen, dat doorgaans beschikbaar is bij de meeste hostingproviders. Geef uw subdomein een naam en klik op de knop Maken.

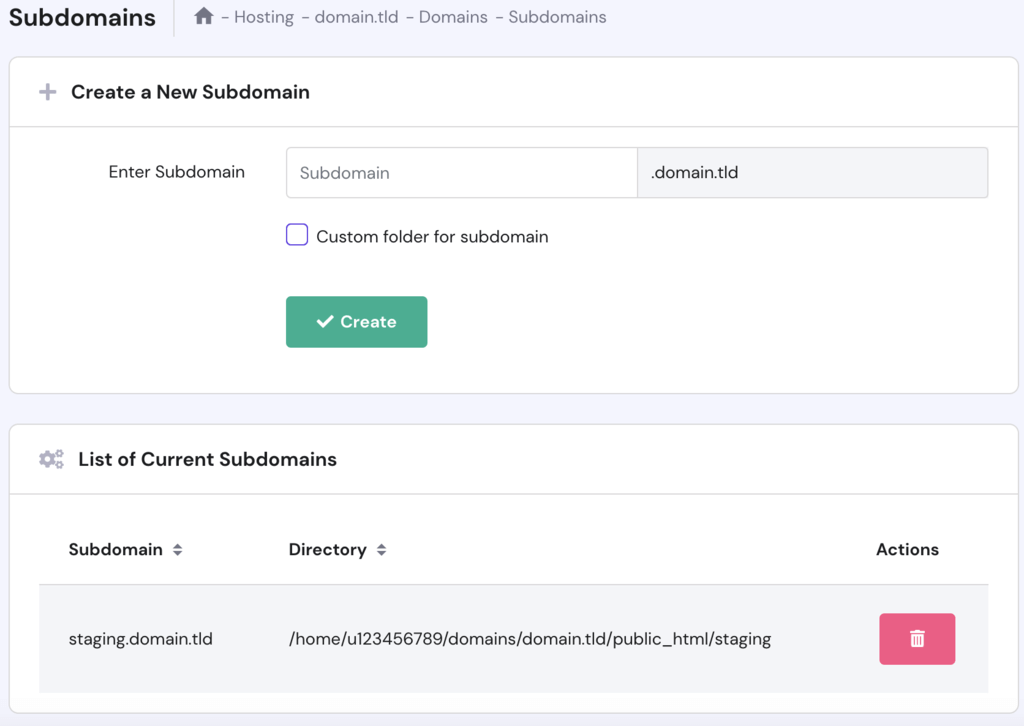
Het dashboard of controlepaneel van uw hostingprovider voegt vervolgens het subdomein toe en u ziet het vermeld staan.

De volgende stap bestaat uit het dupliceren van alle bestanden van uw WordPress-site naar het nieuwe subdomein.
Om dit te bereiken, kunt u ervoor kiezen Bestandsbeheer of een FTP-client te gebruiken, aangezien het proces op beide platforms vrijwel gelijk is. In deze zelfstudie laten we zien hoe u de live sitebestanden kunt kopiëren met behulp van Bestandsbeheer.
Hier leest u hoe u het moet doen:
- Begin met het openen van het hPanel en navigeer naar Bestanden → Bestandsbeheer.

- Zodra u in Bestandsbeheer bent, zoekt u de map public_html van uw website.
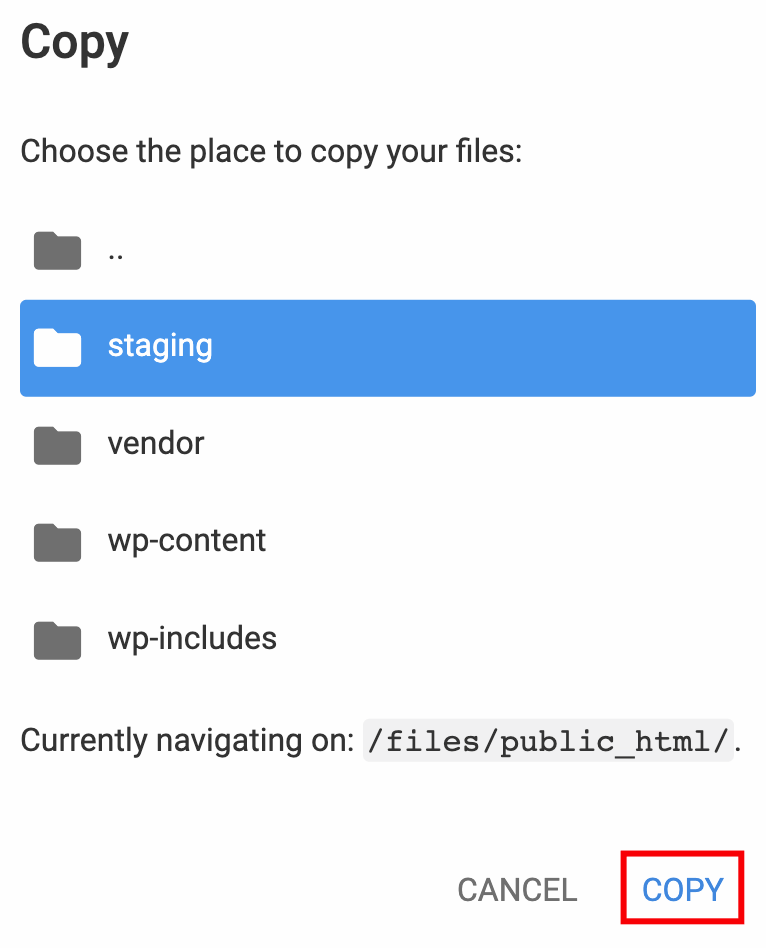
- Nu is het tijd om de bestanden naar een nieuwe locatie te kopiëren, specifiek /public_html/staging/. Om dit te doen, selecteert u alle mappen en bestanden, met uitzondering van de stagingmap, en klikt u vervolgens op het pictogram Kopiëren in de bovenste werkbalk.

- Nadat u de bestanden hebt gekopieerd, selecteert u de stagingmap en klikt u op de optie Kopiëren.

- Wanneer het kopieerproces is voltooid, wordt u automatisch doorgestuurd naar de stagingmap.
De volgende stap omvat het kopiëren van de database van uw live website. Om dit te bereiken, volgt u deze eenvoudige stappen:
- Ga naar de sectie WordPress → Dashboard en identificeer welke database uw hoofdwebsite gebruikt.

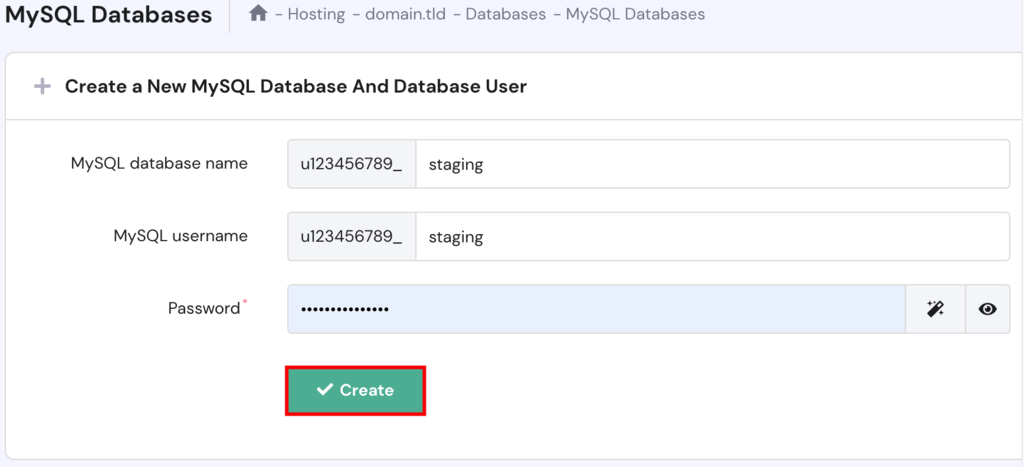
- Ga naar de sectie Databases → MySQL-databases en maak een nieuwe database aan voor uw testwebsite.

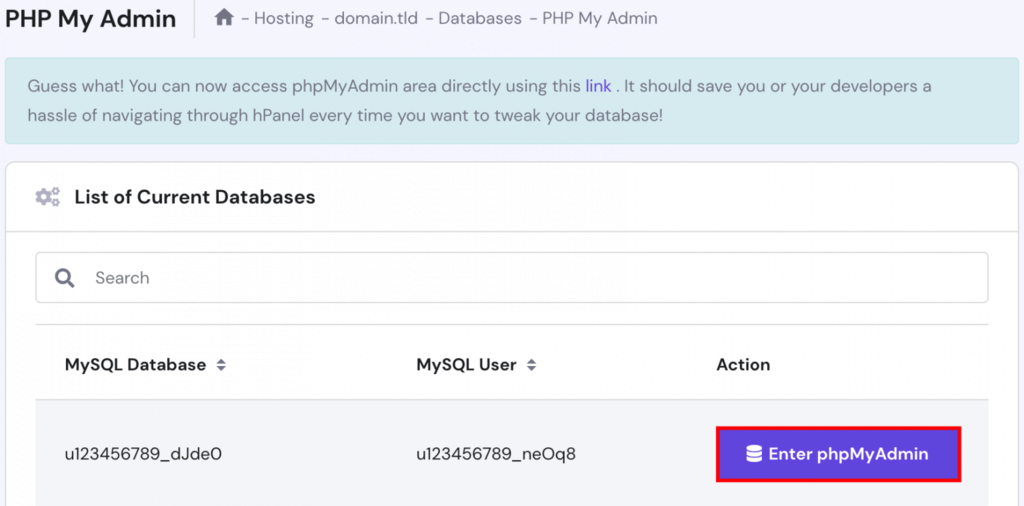
- Ga nu naar de sectie Databases → phpMyAdmin en zoek de database van uw live website. Klik vervolgens op Enter phpMyAdmin.

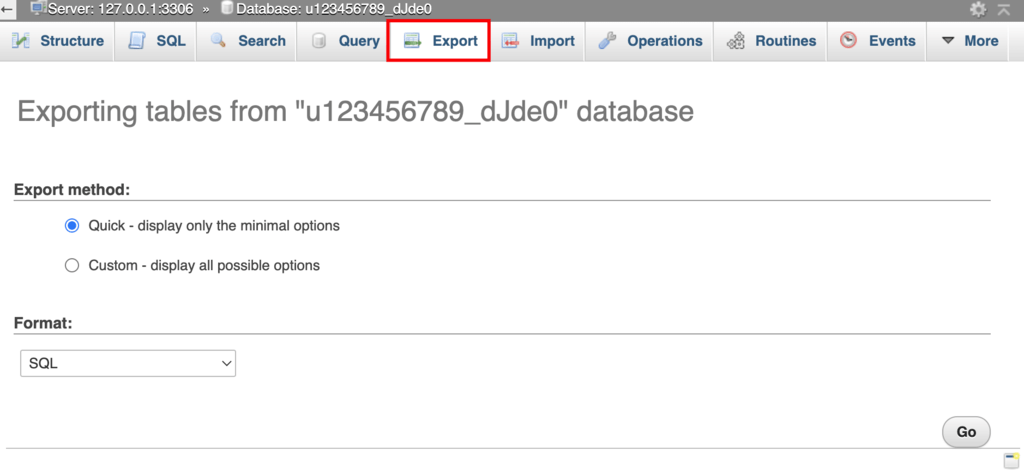
- In de phpMyAdmin-interface selecteert u Exporteren en klikt u op Go om het SQL-bestand te downloaden.

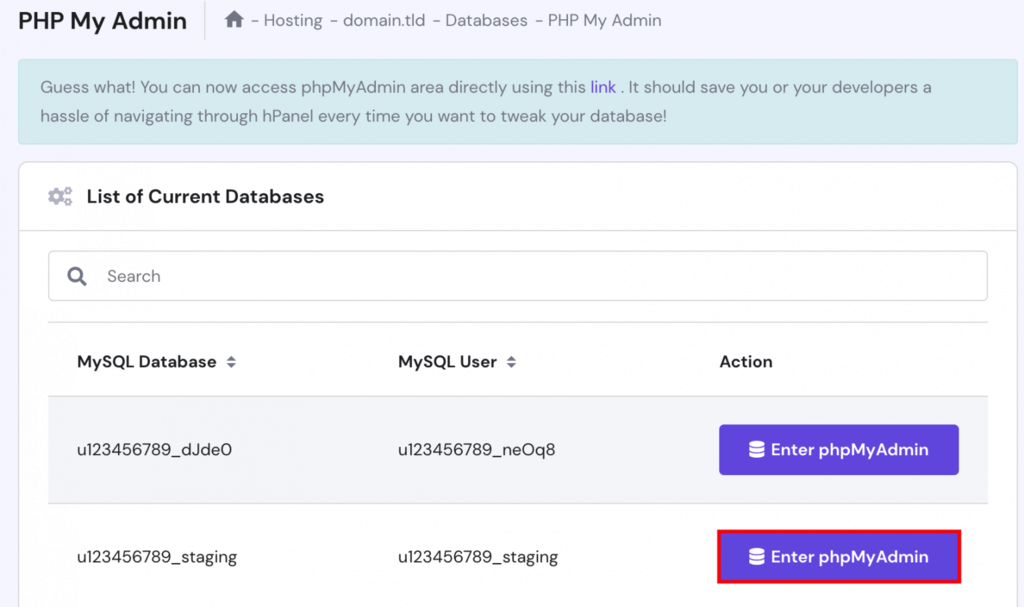
- Keer nogmaals terug naar de sectie Databases → phpMyAdmin en klik op de knop Enter phpMyAdmin die overeenkomt met uw staging-database.

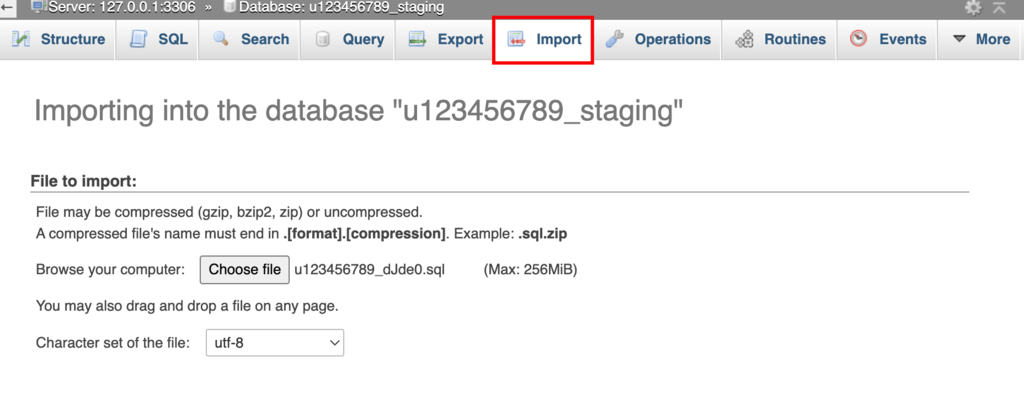
- Kies in phpMyAdmin voor Importeren, kies het eerder gedownloade SQL-bestand en klik op Go om de database te importeren.

Binnen korte tijd verschijnt uw databasetabel in phpMyAdmin.
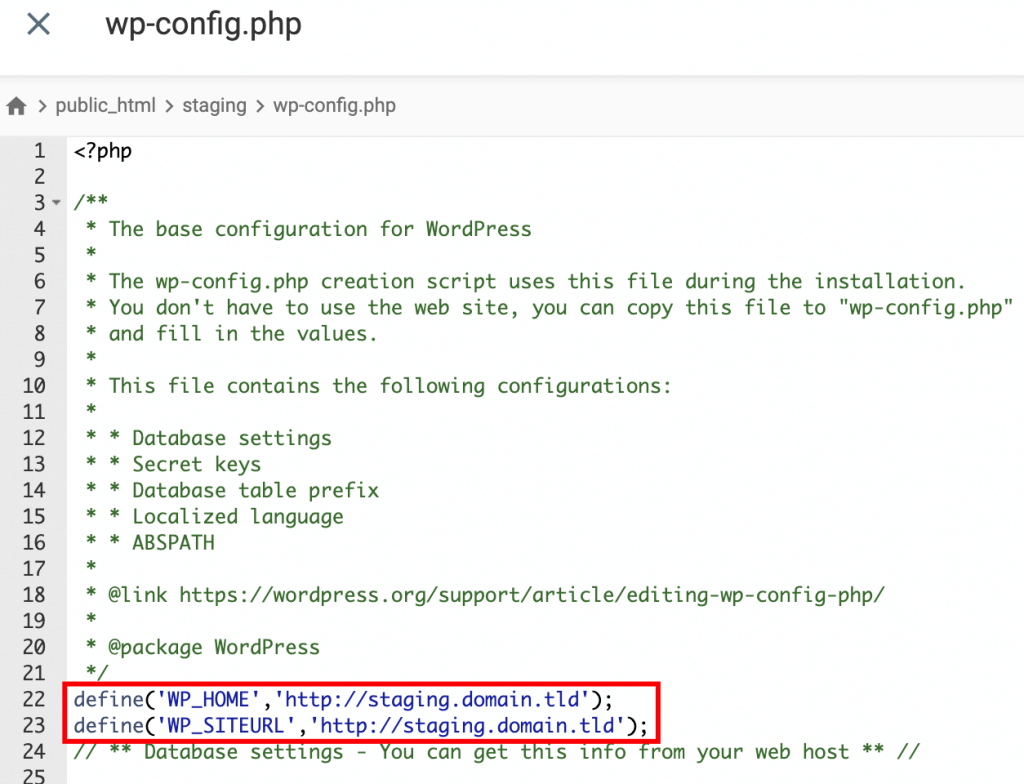
Nu moeten we het wp-config.php-bestand van de subdomeinen configureren.
Open de bestanden public_html, staging en wp-config.php in Bestandsbeheer.
U kunt deze informatie van uw webhost achterhalen als u doorgaat met scrollen totdat u een regel code ziet met de tekst Database-instellingen. neem dan de onderstaande code op:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Zorg ervoor dat uw staging-subdomein wordt vervangen door staging.domain.tld.
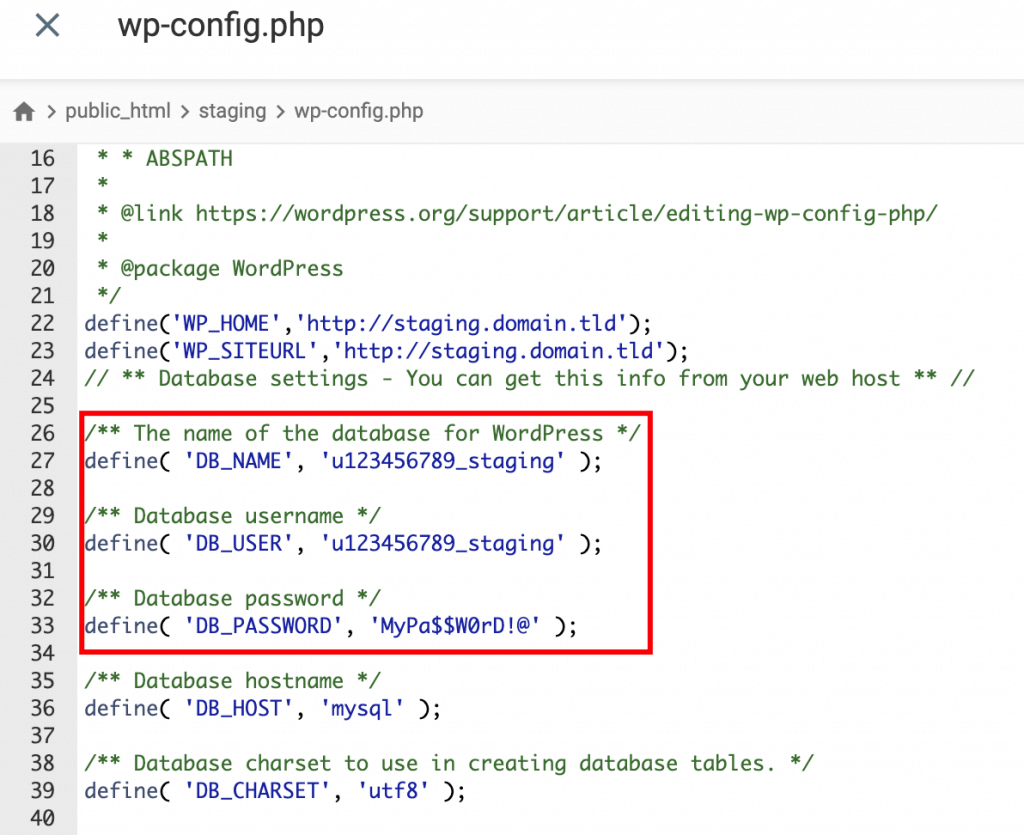
Zoek de regels met DB_NAME, DB_USER en DB_PASSWORD in het wp-config.php-venster door naar beneden te scrollen. Wijzig vervolgens de databasenaam, gebruikersnaam en wachtwoord zodat deze overeenkomen met die op uw testsite. Sla de wijzigingen op nadat u klaar bent.

Je testsite is nu gereed voor gebruik.
Afsluiten
Het maken van een testsite is een slimme manier om aan uw website te sleutelen zonder dat u zich zorgen hoeft te maken dat deze kapot gaat. In wezen is het een duplicaat van uw site waar u kunt experimenteren, problemen kunt oplossen en het ontwerp kunt aanpassen voordat u wijzigingen live aanbrengt.
Met een testsite brengt u de SEO of gebruikerservaring van uw website niet in gevaar. Het is uw proeftuin, zodat u alle gewenste aanpassingen kunt maken.
Er zijn verschillende methoden om een testsite te maken. Het gebruik van uw hostingprovider is de eenvoudigste en veiligste aanpak. Als alternatief kunt u verschillende plug-ins verkennen die deze service aanbieden, hoewel sommige privacyproblemen met betrekking tot gegevensbescherming kunnen veroorzaken.
Ten slotte kunt u handmatig een testsite opzetten via uw lokale server. Deze methode is complexer en heeft als nadeel dat uw site tijdelijk ontoegankelijk wordt terwijl wijzigingen van de staging naar de live site worden overgebracht.




