De nieuwste versie van WordPress is nu uit en bevat een hele reeks nieuwe functies. In een notendop, WordPress 5.9 is de volgende stap naar volledig bewerkbare websites. Wat betekent dit echter ? Wat is volledige sitebewerking en waarvoor kan het worden gebruikt? We zullen dit in detail uitleggen in dit blogartikel en u enkele voorbeelden laten zien van WordPress-websites die volledige sitebewerking gebruiken.

Wat is volledige sitebewerking?
Je hebt misschien de term "volledige sitebewerking" in de WordPress-community horen rondzwerven, maar wat is it? precies.
- Sjablonen bewerken: hier kunt u het uiterlijk van uw berichten en pagina's wijzigen.
- Uw site bewerken: hiermee kunt u het uiterlijk van uw blog, archieven of 404-pagina aanpassen, evenals de kop- en voettekst van uw site.
- Een nieuwe Styles-interface: waar u kleuren, lettertypen en spatiëring kunt aanpassen.
- Een nieuw type thema: een die volledig veranderlijk is en opgebouwd is met blokken.
De rode draad in Full Site Editing (FSE) is dat alle functionaliteiten je website ontwikkelen met blokken. Bovendien biedt volledige sitebewerking ontwikkelaars nieuwe tools, waaronder een nieuw themaconfiguratiebestand. Om de nieuwe functies van WordPress versie 5.9 volledig te gebruiken, moet u een volledig sitebewerkingsthema activeren. Twenty Twenty-Two is een voorbeeld van een compleet thema voor het bewerken van sites.
Gedachten achter volledige sitebewerking?
Mensen die WordPress gebruiken, besteden veel tijd aan het aanbrengen van wijzigingen aan de hele site. Simpel gezegd, volledige site-editing stelt u in staat om het gebruik van blokken voor het maken van inhoud uit te breiden naar de rest van uw website. Daarnaast om gebruikers meer mogelijkheden te bieden en nieuwe aanpassingsniveaus mogelijk te maken voor delen van uw website die voorheen alleen konden worden gewijzigd via code of geavanceerde instellingen. Als gevolg hiervan kan iedereen die WordPress gebruikt nu het uiterlijk van zijn website en pagina's aanpassen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVoordelen van volledige sitebewerking
De mogelijkheid om uw hele website in de editor te wijzigen en te bekijken, is verreweg het meest waardevolle voordeel. U kunt blokken overal plaatsen en hun stijl wijzigen vanuit een enkele interface. Volledige sitebewerking biedt op deze manier een uitgebreidere en consistentere bewerkingservaring. Om de titel, het menu of de widgets van uw site te wijzigen, hoeft u niet naar verschillende beheerpagina's te navigeren. In plaats daarvan kunt u al dit werk uitvoeren terwijl u nog in de editor bent.
Bijkomende voordelen zijn onder meer vooraf gedefinieerde ontwerpen voor pagina's (sjablonen), kop- en voettekstcomponenten van de site en blokpatronen. Door eenvoudig blokpatronen te slepen en neer te zetten, kunt u uw ontwerpen samenstellen en opslaan als sjablonen voor toekomstig gebruik.
Huidige status van volledige sitebewerking
Omdat we het al hebben besproken, is de meest recente WordPress-versie de volgende stap in de richting van het volledig bewerken van de site. WordPress 5.9 bevat echter een bètaversie van de nieuwe Site Editor, wat bemoedigend is. WordPress 5.9 ondersteunt standaard het gloednieuwe Twenty Twenty-Two-thema, en toekomstige updates zullen naar verwachting bugfixes en verbeteringen bevatten. Bovendien is het geruststellend om te weten dat de Gutenberg-plug-in niet vereist is voor volledige sitebewerking.
Het kost veel werk om een complete website aan te passen. Nieuwe blokken en blokinstellingen zijn inbegrepen, die niet klaar waren voor WordPress 5.9 . Ze zijn echter gepland! Er zijn verschillende aankomende veranderingen, waaronder:
- Er zijn nieuwe commentaarblokken toegevoegd.
- Regelaars voor spatiëring en plaatsing van blokken en voor het selecteren van lettertypefamilies zijn gestroomlijnd.
- Auteurs van nieuwe berichten worden geblokkeerd.
- Het queryblok, dat wordt gebruikt om een lijst met berichten weer te geven, heeft meer opties (zoals je blog)
Betere responsieve bedieningselementen en de mogelijkheid om nieuwe sjablonen voor categoriepagina's te maken, zijn twee dingen die momenteel ontbreken.
Hoe werkt het?
De WordPress-beheerder, het navigatiescherm, widgets en de aanpasser ontbreken allemaal wanneer u een volledig sitebewerkingsthema activeert. Als alternatief biedt WordPress een nieuwe editor waar u een voorbeeld van uw site kunt bekijken en wijzigen. Blokinstellingen en stijlen nemen de plaats in van de aanpasser. Je hebt geen widgets meer nodig omdat blokken overal geplaatst kunnen worden. Een nieuw navigatieblok vervangt het menusysteem.

De site-editor
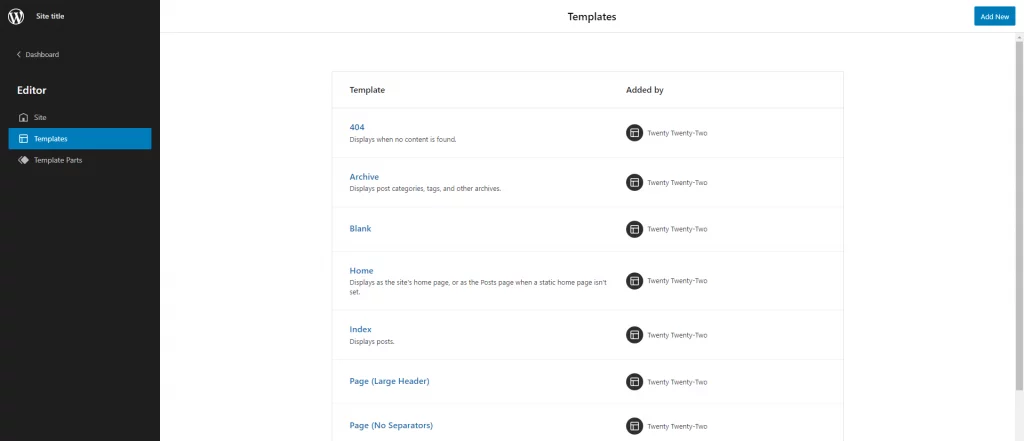
Wanneer u de nieuwe editor opent, is de eerste pagina die u ziet uw bestaande startpagina. De navigatie, stijlen en instellingen van de site-editor zijn allemaal optioneel voor de editor. Klik in plaats daarvan op het WordPress- of sitesymbool in de linkerbovenhoek van de editor om de sitenavigatie weer te geven:

De keuzes Sjablonen en Sjabloononderdelen zijn te vinden in de navigatiezijbalk aan de linkerkant van de editor. U kunt al uw sjablonen en onderdelen op een aparte pagina bekijken en beheren door er een te selecteren.

Koptekst en navigatie van de site
Het instellen van het menu van uw website is zeker een van de eerste dingen die u wilt doen. Ga als volgt te werk met bewerking op de volledige site:
- Ga om te beginnen naar de WordPress-beheerder en selecteer Editor (bèta) in het menu Uiterlijk.
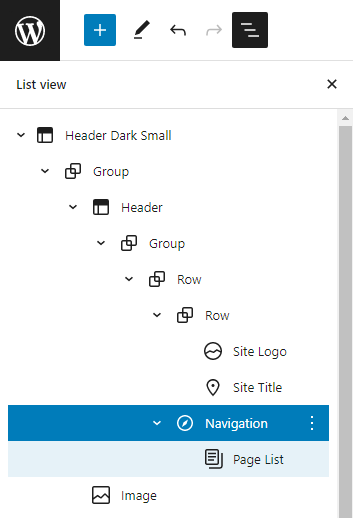
- U kunt ervoor kiezen om het navigatieblok direct in de editor of vanuit de lijstweergave te selecteren. De lijstweergave toont een lijst met alle blokken van de pagina. Om toegang te krijgen tot de lijstweergave, klikt u op het pictogram met drie regels in de bovenste werkbalk.
- Om de lijst te vergroten, klikt u op Header. Kies vervolgens het navigatieblok door erop te klikken.

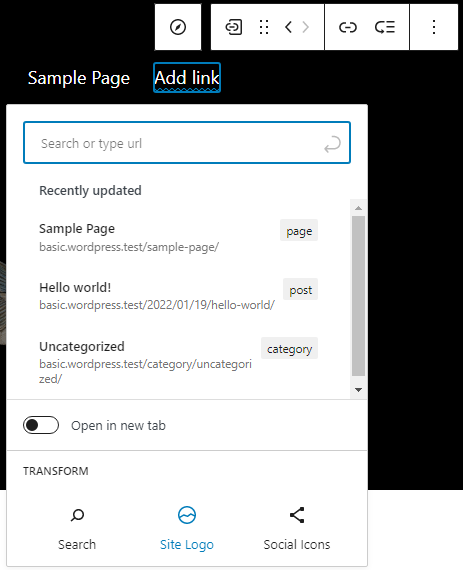
- U kunt nu nieuwe menu-items toevoegen door op het +-symbool te klikken. U kunt naar een bepaalde post of pagina zoeken, nieuwe concepten maken of zelfs een sitelogo, sociale pictogrammen of een zoekformulier toevoegen:

Er zijn verschillende stilistische mogelijkheden voor het navigatieblok. U kunt bijvoorbeeld de kleuren, de uitlijning en de tekstgrootte wijzigen, evenals of de navigatie achter een menuknop moet worden ingeklapt. U kunt uw menu ook een unieke naam geven in het gedeelte Geavanceerd.
Als u klaar bent met het configureren van uw menu, vergeet dan niet op Opslaan te klikken. U wordt gevraagd of u de koptekst en het menu van uw website wilt behouden. Sla beide op en bekijk het prachtige nieuwe menu van uw website.
Site-ontwerp wijzigen met behulp van stijlen
Om door te gaan met ons voorbeeld van Twenty Twenty-Two-thema, deze heeft een zwarte kop op de hoofdpagina en de rest van de pagina's zijn wit. Laten we beginnen met het wijzigen van het uiterlijk van deze sites. Stel dat u wilt dat de pagina's een donkere achtergrondkleur hebben.
- De eerste stap is om de Editor te starten vanuit het menu Uiterlijk van de WordPress-beheerder.
- Om de zijbalk Stijlen te openen, klikt u op de zwart-witte cirkel in de bovenste balk, naast de knop Opslaan. Onder Stijlen kunt u de typografie, kleuren en spatiëring voor de website en blokken aanpassen.
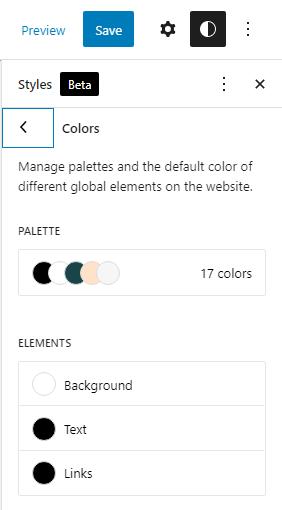
- Selecteer Kleuren om de achtergrondkleur te wijzigen. In deze weergave wordt het kleurenpalet van het thema weergegeven, evenals een lijst met elementen zoals achtergrond, tekst en koppelingen.
- Verander de achtergrondkleur in zwart. In de editor kunt u in realtime zien hoe uw kleurveranderingen eruit zullen zien.
- U moet ook de tekst- en linkkleuren aanpassen om ze leesbaar te maken: Keer terug naar de vorige fase en herhaal het proces voor tekst en links, maar kies deze keer voor wit.

Het uiterlijk van specifieke blokken wijzigen
Als gevolg hiervan kunnen enkele fundamentele elementen op uw pagina's nu worden aangepast. Is het bijvoorbeeld mogelijk om het uiterlijk van afzonderlijke blokken te wijzigen, zoals het berichttitelblok?
- Open de zijbalk Stijlen door op de zwart-witte cirkel op de bovenste balk te klikken, vlakbij de knop Opslaan. Klik onder de begeleidende tekst in de zijbalk Stijlen op Blokken: Voor de hele site kunt u het uiterlijk van afzonderlijke blokken wijzigen.
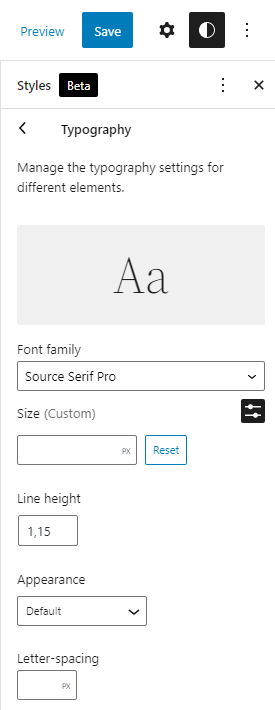
- Open het paneel Typografie door het titelblok van het bericht te selecteren.
- U kunt de lettertypefamilie, grootte, regelhoogte, uiterlijk (vet of cursief) en letterafstand voor alle posttitelblokken in één keer wijzigen met behulp van dit optiepaneel. Speel met een paar parameters en zie in realtime hoe ze het ontwerp beïnvloeden.
- Bewaar eventuele wijzigingen die u heeft aangebracht. U wordt gevraagd om uw aangepaste stijlen op te slaan: u kunt nu bevestigen.

Hoe dingen ongedaan te maken?
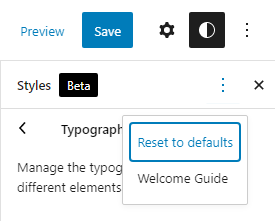
U kunt dit op elk moment bereiken. Werkbalk Stijlen: "Reset naar standaardwaarden" onder het ellipsmenu "Meer globale stijlen-acties".

Een paginasjabloon maken met zijbalk
In de sjablooneditor kunnen sjablonen worden gemaakt voor uw artikelen en pagina's. Als je een idee wilt krijgen van hoe dit werkt, laten we het hebben over het ontwikkelen van een nieuwe zijbalksjabloon.
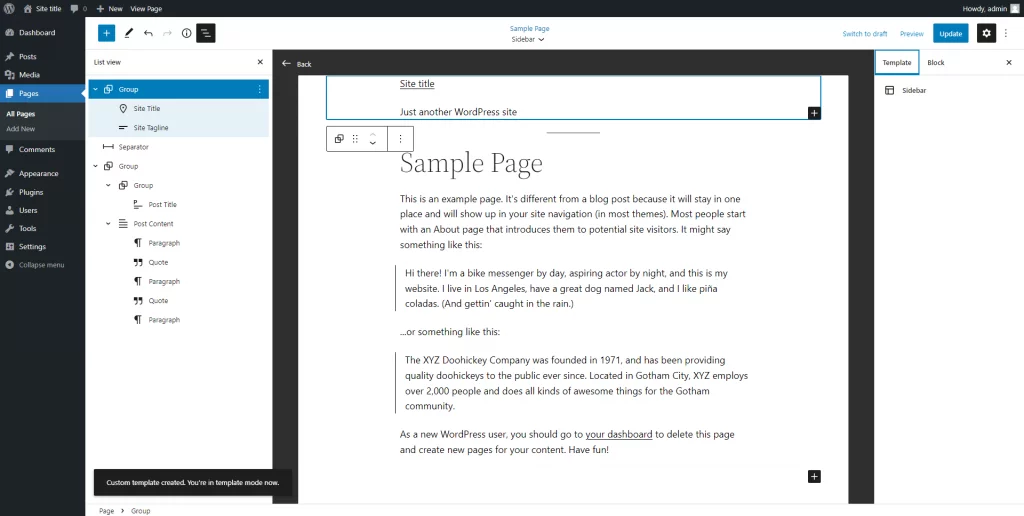
- Open de pagina in de blokeditor waar u de zijbalk wilt toevoegen. Om een nieuwe sjabloon te maken, gaat u naar de zijbalk van de pagina-instellingen en selecteert u Nieuw in het gedeelte Sjabloon. Overweeg de term 'zijbalk' voor uw nieuwe sjabloon.
- Daarna ziet u de sjablooneditor geopend in WordPress. Aan de donkergrijze rand kun je zien dat dit de sjablooneditor is.
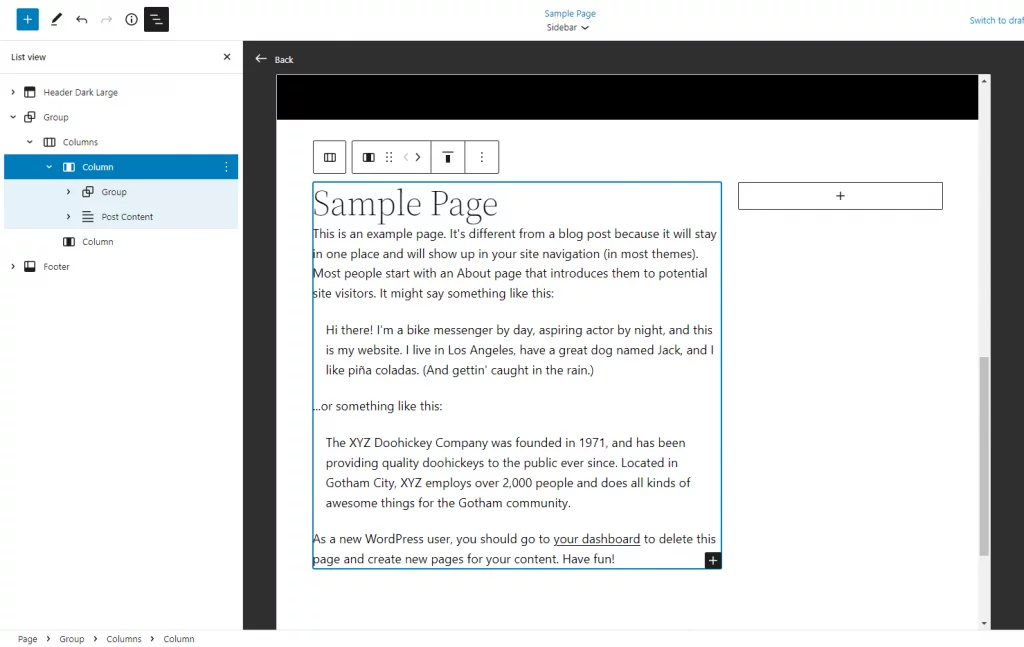
- Er moet een nieuwe zijbalk worden toegevoegd door de huidige blokken te herschikken. Het kan handiger zijn om de lijstweergave te gebruiken om blokken te selecteren en te verplaatsen. Klik op het pictogram met drie lijnen in de werkbalk bovenaan om de lijstweergave te openen.
- Verwijder de blokken met de sitetitel, slogan en scheidingsteken uit de bovenste rij van de editor om te beginnen. Dit komt omdat je in plaats daarvan een vooraf ingestelde kop van het thema gebruikt.

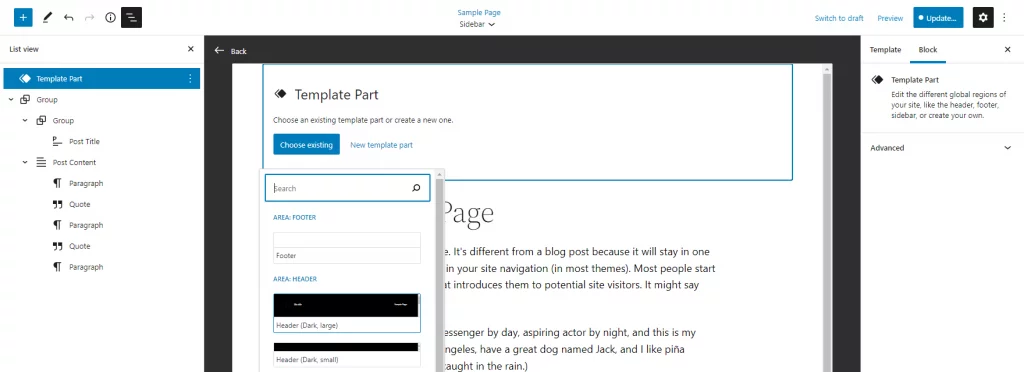
- Voeg een sjabloononderdeelblok in en selecteer "Bestaande kiezen" in de vervolgkeuzelijst. Het selecteren van een vooraf gemaakte kop is daarna een optie.

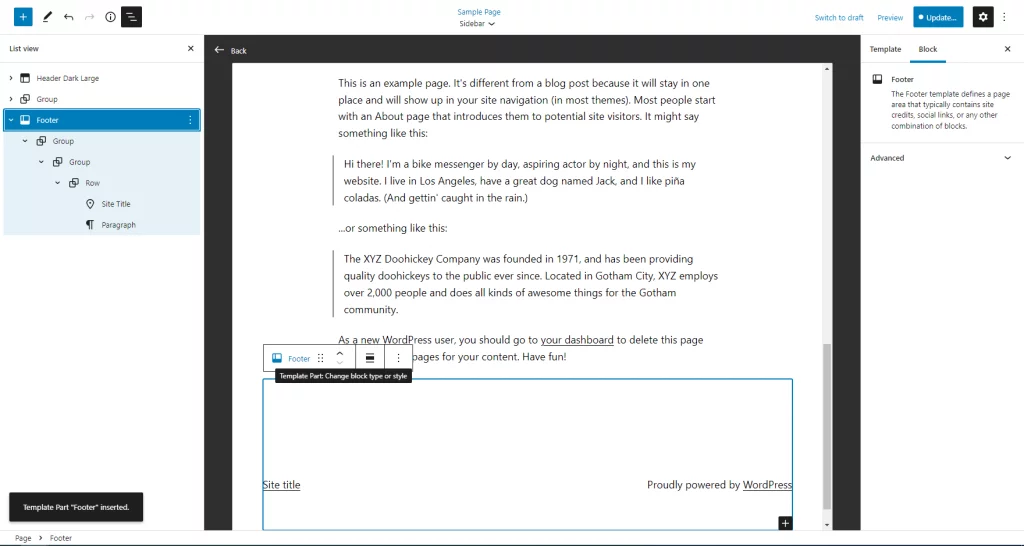
- Voeg een tweede sjabloongedeelte toe voor uw voettekst onderaan de editor, net onder de inhoud.

- Voordat u het kolommenblok toevoegt, moet u ervoor zorgen dat uw nieuwe kop- en voettekst eerst op hun plaats staan. Kies een sectie die halverwege en halverwege op de pagina van uw document staat.

- Maak gebruik van een kolommenblok in het groepsblok. Uw tekst en zijbalk kunnen profiteren van een 70/30-verdeling.

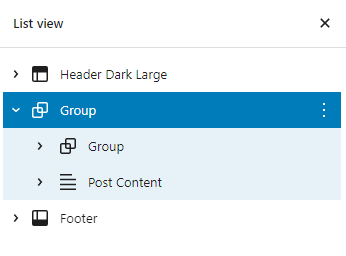
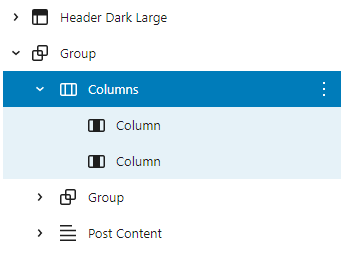
- Selecteer het tweede groepsblok en het blok Inhoud posten in de lijstweergave en sleep vervolgens alle inhoud naar een enkele, lange rij in de lijstweergave. Dit is hoe uw pagina er op dit moment uit zou moeten zien.

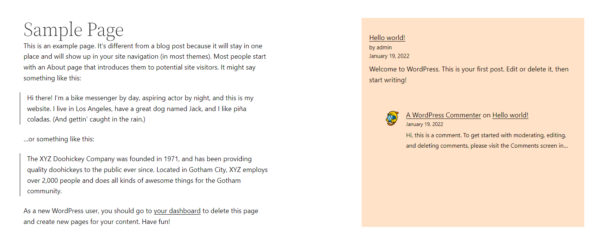
- U kunt de smalle kolom gebruiken om de gewenste blokken in uw zijbalk weer te geven. Dit kunnen bijvoorbeeld recente berichten, de meest recente opmerkingen, een korte biografie van de maker van de pagina of zelfs een fotogalerij zijn. Laat je haar los en heb er plezier mee. Je kunt ook experimenteren met verschillende kleurenschema's en lettergroottes.

Zorg ervoor dat zowel sjablonen als pagina's zijn opgeslagen voordat u doorgaat. Aangepaste sjablonen kunnen indien gewenst opnieuw worden gebruikt op andere pagina's.
Website voorbeeld
Dus, ben je op zoek naar ideeën of ben je benieuwd naar de resultaten die je mag verwachten als je volledige site-editing gebruikt? We hebben een lijst met websites opgesteld die je als inspiratie kunt gebruiken!
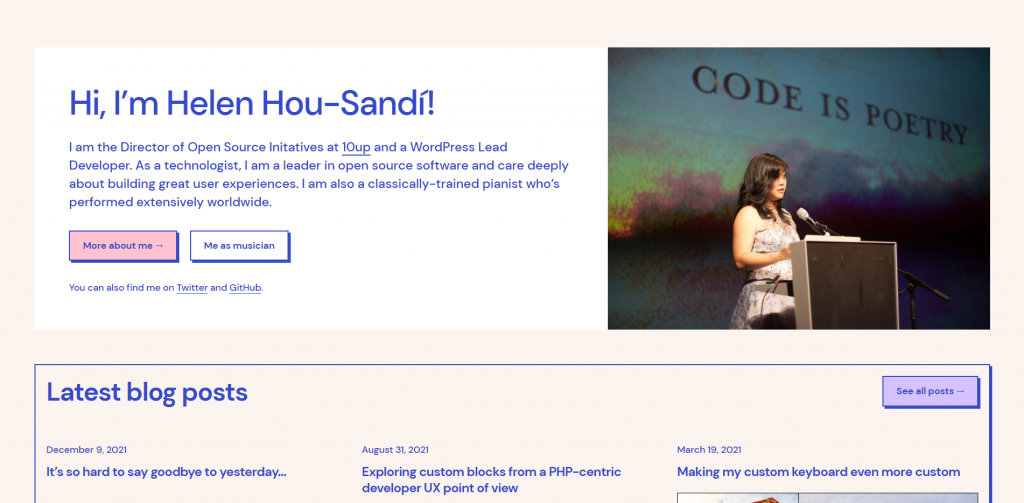
Hier is een voorbeeld van een persoonlijke website.

Kijk hoe zakelijke websites eruitzien in FSE.

Laatste gedachten
Het kan in het begin een beetje intimiderend zijn om blokken te gebruiken om elk aspect van uw website te beheren en te wijzigen. Maar we zijn hier om u te vertellen dat de nieuwe aanpasbaarheidsopties ruimschoots opwegen tegen de bits die een beetje ruw aanvoelen aan de randen. Er zijn nu veel mogelijkheden voor u beschikbaar die we in dit bericht hebben behandeld voor het aanbrengen van wijzigingen aan uw website. Misschien wilt u bijvoorbeeld de voettekst bijwerken of het logo van de site verplaatsen? Volledige bewerking van de site vereenvoudigt dit omdat u de code van het thema niet hoeft te wijzigen.
Neem echter even de tijd om na te denken over de aanpassingen die u maakt. Onthoud dat deze functionaliteiten optioneel zijn en dat u de blokken die geen wijzigingen nodig hebben, niet hoeft bij te werken. Aangezien je volledige controle hebt over het uiterlijk van de site, waarom zou je het dan niet eens proberen en ons laten weten wat je ervan vindt?




