Een mobielvriendelijke website kan een groot verschil maken in het lokken van klanten. Uit onderzoek blijkt dat ongeveer 67% van de gebruikers eerder geneigd is om bij een bedrijf te kopen als hun website mobielvriendelijk is. De twist is echter dat zelfs als uw WordPress-website is ontworpen om op mobiele apparaten te werken, deze er misschien niet zo uitziet als u zou willen. Sommige paginabouwers zoals Elementor of Divi hebben standaard een systeem om pagina's afzonderlijk te bewerken voor mobiel.

In dit artikel worden veelvoorkomende redenen onderzocht waarom uw WordPress-site er anders uit kan zien op mobiele apparaten. Dit kan variëren van ontwerpeigenaardigheden tot technische problemen. Dus als u uw WordPress-website wilt optimaliseren voor mobiele gebruikers en ervoor wilt zorgen dat deze eruitziet zoals u dat wilt, lees dan verder voor inzichten en tips om de mobiele prestaties van uw site te verbeteren. Uw mobiele publiek zal u er dankbaar voor zijn!
Wat is mobiele responsiviteit?
Responsief ontwerp werd belangrijk toen andere apparaten dan desktopcomputers populair werden. Webontwikkelaars hadden een manier nodig om websites er goed uit te laten zien op kleinere schermen zoals die van mobiele telefoons en tablets.
Responsief ontwerp zorgt ervoor dat uw website zich aanpast om er op elk apparaat geweldig uit te zien. Als iemand uw WordPress-site bijvoorbeeld op een klein telefoonscherm bekijkt, worden de tekst en afbeeldingen automatisch goed op dat scherm weergegeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWanneer uw WordPress-site responsief is, hoeft u niet voortdurend in en uit te zoomen of te veel te scrollen. Het betekent ook dat u geen afzonderlijke websites voor verschillende apparaten hoeft te maken.
De reden dat uw WordPress-site er mogelijk niet goed uitziet op mobiele apparaten, is omdat deze niet responsief is. Als uw site niet responsief is, ziet deze er misschien hetzelfde uit als op een desktop, maar werkt deze niet goed op mobiele apparaten. Dit zou mobiele gebruikers kunnen wegjagen, en uit onderzoek blijkt dat mensen minder snel interactie hebben met een bedrijf als hun mobiele site niet gebruiksvriendelijk is.
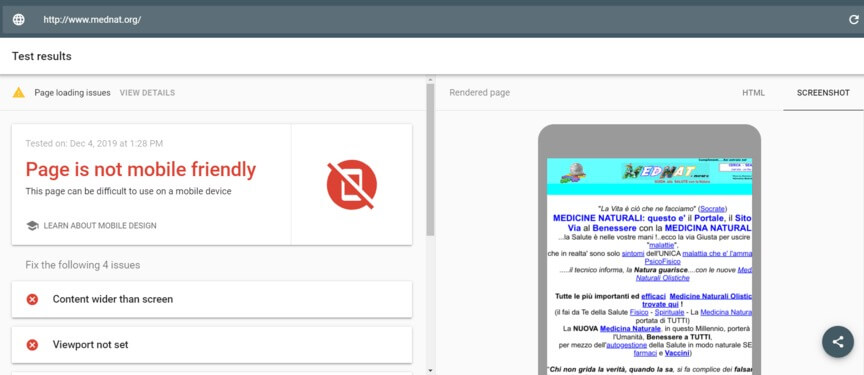
Het eerste dat u moet doen, is controleren of uw site responsief is .

Waarom ziet een thema er slecht uit op mobiel
Als iemand geen mobielvriendelijk WordPress-thema heeft, moet hij zeker overwegen er een aan te schaffen. Het thema voor hun WordPress-website is de gemakkelijkste manier om het goed te laten werken op mobiele telefoons.
Een niet-responsief thema geeft de website precies weer zoals deze op een computer verschijnt, wat niet goed werkt voor mobiele gebruikers. Dit wordt een probleem als je nadenkt over het verschil in schermgrootte tussen een computer en een mobiele telefoon.
De horizontale indeling op een computer past niet mooi op een verticaal mobiel scherm. Door dit verschil in grootte zal de website er op een mobiele telefoon klein uitzien, waardoor de gebruikerservaring niet zo geweldig is.
Hoewel een mobielvriendelijk thema er op zowel een computer als een mobiele telefoon niet precies hetzelfde zal uitzien, omdat veel elementen in één kolom worden herschikt, is de verandering gunstig. Het verbetert de gebruikerservaring op mobiele apparaten aanzienlijk. Dit betekent dat bezoekers op elk apparaat meer plezier zullen hebben bij het verkennen van de website.
Gebruik responsief ontwerp
Wanneer mensen op WordPress naar thema’s zoeken, kunnen ze een voorproefje van het ontwerp nemen voordat ze een beslissing nemen. Om te zien of het thema zich goed aanpast aan verschillende apparaten, kunnen ze eenvoudig het formaat van hun browservenster wijzigen.
Als ze technischer willen worden, kunnen ze overschakelen naar de ontwikkelaarsmodus door op Ctrl+Shift+I te drukken of door met de rechtermuisknop te klikken en ‘Inspecteren’ te kiezen.
Als het gekozen thema zich niet goed aanpast aan mobiele schermen, kunnen ze overwegen een responsief thema te zoeken en hun website bij te werken. Een responsief thema zorgt ervoor dat de WordPress-site er goed uitziet op zowel desktop als mobiele apparaten.
Net als thema’s zijn sommige plug-ins mogelijk niet geschikt voor mobiele apparaten. Om dit te controleren, moeten ze onderzoek doen.
Als een van de plug-ins niet mobielvriendelijk is, kan dit de lay-out van de mobiele versie van de WordPress-site verpesten, waardoor deze er anders uitziet dan de desktopversie.
In dergelijke gevallen is het een goed idee om de niet-reagerende plug-ins te vervangen door responsieve plug-ins die dezelfde functies uitvoeren.
Schaalt uw media?
Als de media van uw website niet qua grootte worden aangepast, kan uw WordPress-site op mobiele apparaten er onaantrekkelijk uitzien.
In eenvoudiger bewoordingen passen afbeeldingen en andere dingen niet goed op het scherm wanneer mensen uw site op verschillende apparaten bekijken. Media die zich niet aanpassen, verschijnen vaak te breed voor het mobiele scherm, waardoor bezoekers problemen ondervinden en uw WordPress-site ongeorganiseerd en onprofessioneel overkomt.
Wanneer de media van uw site correct zijn aangepast, wordt de mobiele versie van uw WordPress-site gebruiksvriendelijker en aantrekkelijker, wat ertoe kan leiden dat meer mensen interesse tonen en bij u kopen.
U kunt als voorbeeld zien hoe deze online winkel voor herenkleding, Stag Provisions, op een mobiel apparaat verschijnt.
Hoe maak je inhoud schaalbaar?
Zorg ervoor dat u controleert hoe groot uw foto's en video's zijn. Als ze te groot zijn, kunnen ze uw website vertragen en verschijnen ze mogelijk niet eens wanneer iemand uw site bezoekt, vooral op mobiele telefoons, omdat ze niet zo krachtig zijn als desktopcomputers.
Deze bestanden kun je kleiner maken met websites als Kraken.io of ShortPixel, en ook voor WordPress hebben ze speciale tools. Door uw media te verkleinen, wordt uw website sneller geladen op zowel computers als mobiele telefoons.
Als sommige foto's en video's op uw website niet belangrijk zijn voor mobiele gebruikers, kunt u de WP Mobile Detect-plug-in gebruiken. Met deze tool kunt u kiezen welke dingen u op mobiele apparaten wilt verbergen, waardoor uw mobiele site er overzichtelijker en mooier uitziet, vooral als u zaken als infographics of pop-upformulieren heeft die er niet goed uitzien op mobiel.
Maak gebruik van AMP
AMP’s, of Accelerated Mobile Pages, zijn een soort supersnelle versies van uw website die op mobiele telefoons worden weergegeven. Ze halen alleen de belangrijkste dingen van uw site en zorgen ervoor dat deze heel snel wordt geladen op mobiele apparaten.
Wanneer u AMP's aan uw WordPress-website toevoegt, is dit geweldig voor mensen die uw website via hun mobiele telefoon bezoeken, en het kan er ook voor zorgen dat uw site beter werkt op gewone computers. Maar houd er rekening mee dat uw site er op mobiel iets eenvoudiger uit zal zien, met een meer eenvoudige lay-out.
Door AMP-caches voor uw pagina's te maken, kunt u:
- Zorg ervoor dat uw site hoger wordt weergegeven op Google wanneer mensen ernaar zoeken.
- Zorg ervoor dat uw site supersnel laadt op zowel mobiele als gewone computers.
- Geef gebruikers een betere ervaring wanneer ze uw site bezoeken.
Het is dus een goed idee om AMP’s te gebruiken voor uw WordPress-website.
De officiële AMP-plug-in voor WordPress en een andere bekende plug-in genaamd AMP voor WP zijn beide populaire keuzes voor het toevoegen van AMP aan een WordPress-website. Als iemand zijn website terug wil brengen naar de reguliere mobiele versie, kan hij eenvoudig een van deze AMP-plug-ins uitschakelen.
Gebruik plug-ins voor mobiele thema's
De Jetpack-plug-in is een gratis tool om uw WordPress-website veilig te houden en beter te laten werken. Het doet meer dan alleen uw site beschermen zoals Sucuri ; het helpt u ook om uw pagina's te laten verschijnen in zoekmachines en om interessante inhoud te creëren.
Maar wees voorzichtig, want hierdoor kan uw mobiele site er anders uitzien dan de site die u voor uw computer heeft ingesteld. Jetpack heeft een speciaal onderdeel dat verandert hoe uw website er op mobiele telefoons uitziet, en dit leidt er vaak toe dat uw mobiele en computersites er heel anders uitzien.

Jetpack heeft dit onderdeel om ervoor te zorgen dat uw site er goed uitziet op mobiele telefoons, vooral als het basisontwerp van uw website dit op zichzelf niet doet. Maar omdat de meeste website-ontwerpen tegenwoordig al zo zijn ingesteld dat ze er goed uitzien op mobiele telefoons, heb je dit onderdeel meestal niet nodig.
Er zijn ook andere tools zoals WPtouch die werken als de mobiele sitewisselaar van Jetpack. WPtouch maakt een apart ontwerp voor uw site wanneer mensen deze via een mobiele telefoon bezoeken. Als u deze tool dus heeft ingeschakeld, kunnen uw mobiele sites en computersites er heel anders uitzien.
Als u wilt dat zowel uw mobiele site als uw computersite er hetzelfde uitzien, kunt u deze tool uitschakelen. Hier is hoe:
- Ga naar uw WordPress-dashboard.
- Zoek "Jetpack" en klik erop.
- Zoek naar het tabblad "Schrijven" en klik erop.
- Scroll omlaag naar 'Themaverbeteringen'.
- Schakel 'Het Jetpack Mobile-thema inschakelen' uit.
Nadat u dit heeft gedaan, controleert u uw site op een mobiele telefoon om te zien of deze er nu hetzelfde uitziet als op een computer.
Afsluiten
Om uw WordPress-site te optimaliseren voor mobiele gebruikers en een consistente weergave te garanderen, is het van cruciaal belang dat u mobiele responsiviteit garandeert. Responsief ontwerp past uw site aan verschillende apparaten aan, waardoor de gebruikerservaring wordt verbeterd. Het controleren van de mobiele compatibiliteit van uw thema en het vervangen van niet-reagerende plug-ins kunnen veel problemen oplossen. Het schalen van media en het gebruik van Accelerated Mobile Pages (AMP's) kunnen ook de mobiele prestaties van uw site verbeteren. Bovendien kunnen mobiele thema-plug-ins zoals Jetpack of WPtouch verschillen in uiterlijk veroorzaken tussen mobiele en desktopversies, dus overweeg ze uit te schakelen als je een consistent uiterlijk wilt.




