U heeft zojuist uw nieuwe WordPress-website gelanceerd na wekenlang hard werken bij het maken van inhoud en het precies goed krijgen van het ontwerp. Je deelt je nieuwe site gretig met vrienden om ermee te pronken, maar als ze je site op hun telefoon bezoeken, zeggen ze dat dingen er kapot of samengeperst uitzien. Dus u opent de site op uw eigen mobiele apparaat, maar u vindt tekst die te klein is om te lezen, afbeeldingen die onhandig over elkaar zijn uitgerekt en over elkaar heen zijn gelegd, en navigatiemenu's die moeilijk toegankelijk zijn.

Dit is een veelvoorkomend probleem waarmee veel website-eigenaren worden geconfronteerd: het optimaliseren van een site voor desktop, zonder rekening te houden met de mobiele ervaring. Nu het mobiele internetgebruik wereldwijd het desktopgebruik overstijgt, moet uw website een optimale kijk- en interactie-ervaring voor mobiele gebruikers bieden. Veel websites worden echter nog steeds niet correct weergegeven op mobiele schermen, wat leidt tot een slechte en frustrerende gebruikerservaring die een negatieve invloed kan hebben op uw verkeer en conversies.
In dit artikel bekijken we de belangrijkste redenen waarom uw WordPress-site mogelijk niet correct wordt weergegeven op mobiele apparaten en hoe u deze problemen kunt oplossen.
Wat is een responsieve website?
Een responsieve website is een website die zich dynamisch aanpast en aanpast aan de schermgrootte op elk apparaat. Het biedt een optimale kijk- en interactie-ervaring, ongeacht of deze wordt geopend via een desktopcomputer, laptop, tablet of mobiele telefoon.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Dit wordt bereikt door het gebruik van een responsief webontwerpframework en flexibele afbeeldingen, lay-outs en inhoud. De site detecteert de schermgrootte en -oriëntatie van de bezoeker en past pagina-elementen automatisch aan om deze voor dat specifieke apparaat te optimaliseren. Op een telefoon kan het navigatiemenu bijvoorbeeld overschakelen naar een tikvriendelijk pictogram, terwijl het op een bureaublad een horizontaal menu blijft.
Om een responsieve WordPress-website te maken, is een responsief thema vereist. De lay-out van het thema wordt aangepast op basis van de schermbreedte met behulp van CSS-mediaquery's. Hiermee wordt horizontaal scrollen geëlimineerd, wordt de lay-out opnieuw vormgegeven en worden de afmetingen van tekst en afbeeldingen aangepast om de juiste verhoudingen en leesbaarheid te behouden. Een responsief thema zorgt ervoor dat de inhoud van uw website er geweldig uitziet en gemakkelijk functioneert, ongeacht het apparaat dat wordt gebruikt om er toegang toe te krijgen.

Nu het mobiele gebruik het desktopgebruik voor surfen op het web overtreft, is een responsief ontwerp van cruciaal belang om al uw websitebezoekers een kwaliteitservaring te bieden. Het gebruik van een niet-responsief thema dat rigide en vast van formaat is, zal resulteren in een slechte mobiele gebruikerservaring die de betrokkenheid ontmoedigt. Het implementeren van een responsief thema creëert een flexibele basis om een website te bouwen die geschikt is voor elk scherm.
Waarom zou u een responsief thema voor uw website gebruiken?
Het gebruik van een responsief thema is van cruciaal belang voor het bieden van een hoogwaardige gebruikerservaring op alle apparaten die toegang hebben tot uw WordPress-website. Nu het mobiele internetgebruik wereldwijd het desktopgebruik overtreft, is het van essentieel belang om deze mobiele bezoekers te bedienen via responsief ontwerp.

Een responsief thema creëert een site die de inhoud dynamisch aanpast en vergroot of verkleint om een optimale kijk- en interactie-ervaring op elk schermformaat te bieden. Of een gebruiker nu surft op een 27 inch monitor, 10 inch tablet of 4 inch smartphone, de site detecteert de schermbreedte en optimaliseert de lay-out dienovereenkomstig. Tekst, afbeeldingen, menu's en andere elementen worden vergroot of verkleind en opnieuw geplaatst om horizontaal scrollen te elimineren en de juiste verhoudingen te behouden.
Zonder een responsief thema zouden bezoekers op telefoons en tablets te maken krijgen met een slechte ervaring, zoals het moeten knijpen en zoomen om tekst te lezen, het navigeren door ongemakkelijke horizontaal scrollende pagina's of het moeilijk kunnen klikken op menu's die niet zijn ontworpen voor aanraking. Niet-responsieve sites dwingen mobiele gebruikers toegang te krijgen tot desktopgeoriënteerde lay-outs die onvoldoende zichtbaarheid en bruikbaarheid bieden.
Een responsieve site biedt daarentegen dezelfde hoogwaardige ervaring, ongeacht het apparaat dat wordt gebruikt om er toegang toe te krijgen. Gebruikers kunnen eenvoudig inhoud lezen, op menu's tikken die zijn ontworpen voor aanraking en door pagina's navigeren die zijn geoptimaliseerd voor kleinere schermen. Dit gemak en gebruiksgemak leidt tot een hogere betrokkenheid en tevredenheid bij alle bezoekers.
Omdat mobiel verkeer een steeds groter deel van de websitebezoekers uitmaakt, wordt responsief ontwerp bovendien van cruciaal belang voor toegang tot deze groeiende markt. Google geeft ook de voorkeur aan responsieve, mobielvriendelijke sites in de zoekresultaten, dus het gebruik van responsief ontwerp kan de toegankelijkheid voor zoekmachines verbeteren.
Door een flexibel responsief thema te implementeren, kunt u tijd en middelen besparen door het bouwen en onderhouden van afzonderlijke mobiele sites te vermijden. Responsieve sites bieden ook functie- en inhoudconsistentie op verschillende apparaten, voor een naadloze gebruikerservaring.
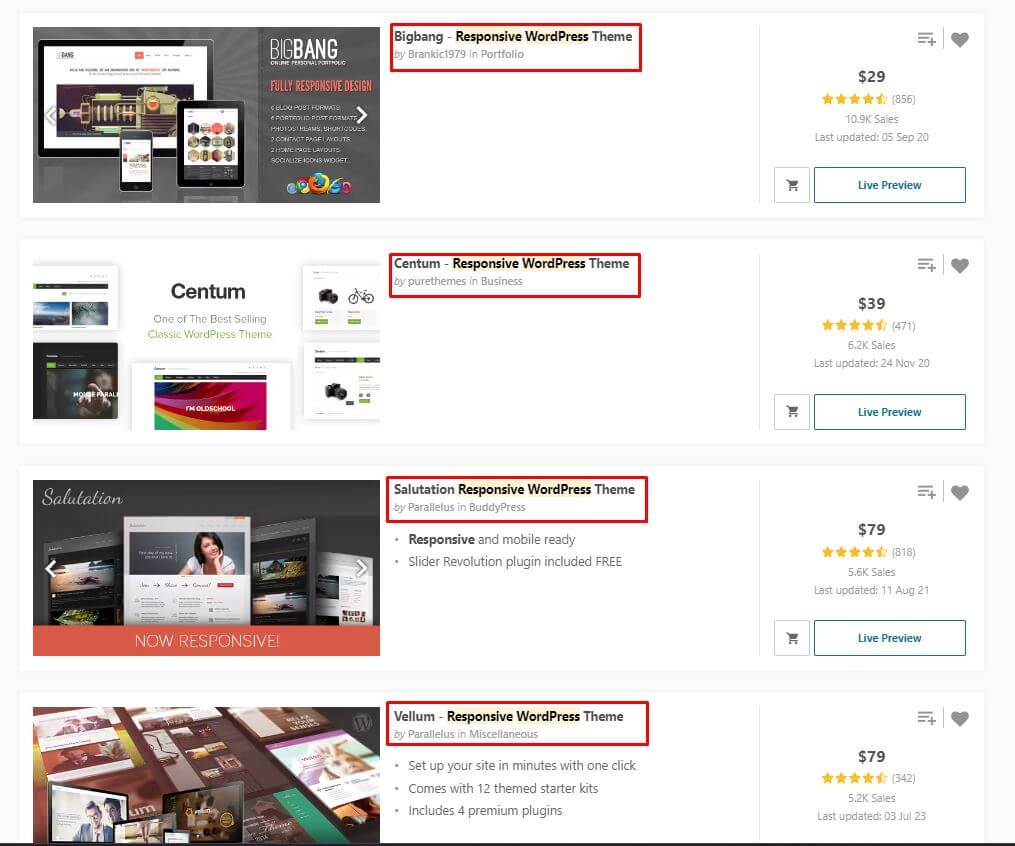
Top 5 responsief WordPress-thema
Omdat u weet hoe belangrijk het is om een responsief thema voor uw website te gebruiken, vindt u hier de top 5 responsieve WordPress-thema's die u kunnen helpen bij het maken van elk type website, ongeacht uw bedrijfstype.
Hallo Elementor

Hallo Elementor is een populair gratis WordPress-thema dat is geoptimaliseerd voor gebruik met de Elementor-plug-in voor het maken van pagina's . Met dit lichtgewicht thema kunt u een snelle, responsieve website bouwen via een drag-and-drop-interface. Het richt zich op het presenteren van uw Elementor-paginaontwerpen en biedt een schoon canvas met basissjablonen. Dit thema verwerkt alle thema-instellingen en aanpassingen rechtstreeks binnen de paginabuilder zelf. Hiermee kunt u verschillende pagina-indelingen visueel ontwerpen met responsieve kolommen en stijlopties. Met een robuuste integratie tussen het thema en de paginabuilder maakt Elementor het eenvoudig om elegante websites zonder code te maken.
Belangrijkste kenmerken
- 100+ kant-en-klare ontwerpen
- WooCommerce-bouwer
- Oogverblindende prestaties
- Kop- en voetteksten
- Gebouwd voor snelheid
- Laadt in 1/4 seconde
WoodMart-responsief WooCommerce WordPress-thema

Het WoodMart-thema biedt een naadloze, snelle winkelervaring door het gebruik van krachtige AJAX-technologie. Hierdoor kan de site onmiddellijk worden bijgewerkt zonder dat de pagina voortdurend wordt vernieuwd. Ingebouwde ondersteuning voor WPBakery Page Builder en Slider Revolution maakt flexibele mogelijkheden voor het bouwen van pagina's mogelijk. Na het bekijken van het thema is het duidelijk dat WoodMart een uitgebreide functieset biedt die bezoekers een unieke gebruikerservaring kan bieden op het gebied van reactievermogen.
Belangrijkste kenmerken
- 45+ Prachtige demo-indelingen
- 15+ vooraf gebouwde startpagina's
- SEO-vriendelijk
- Volledig responsieve lay-out
- WooCommerce ondersteund
- Ondersteuning voor sociaal inloggen/registreren
- WPBakery-paginabuilder
- Revolutie schuifregelaar
- AVG-compatibel
- WPML officieel gecertificeerd
Divi-thema

Het Divi-thema van Elegant Themes is zeer aanpasbaar en volledig responsief, waardoor het een uitstekende keuze is voor het bouwen van websites die zich aan elk apparaat aanpassen. Divi maakt gebruik van een responsief rastersysteem dat tot 12 kolommen aanpast, afhankelijk van de schermbreedte. Dit biedt volledige controle over hoe inhoud opnieuw wordt weergegeven op desktop-, tablet- en mobiele weergaven. U kunt de grootte, afstand en opstelling per apparaat nauwkeurig afstemmen. Met Divi kunt u ook elementen voor elke viewport verbergen en weergeven. Omdat het mobiele gebruik de desktop overtreft, zorgt Divi's vloeiende, responsieve raamwerk ervoor dat de inhoud van uw site er fantastisch uitziet, ongeacht het apparaat van de bezoeker.
Belangrijkste kenmerken
- Bouwen met slepen en neerzetten
- Aangepaste CSS-besturing
- Ontwerpopties in overvloed
- Enorme sjabloonbibliotheek
- Echte visuele bewerking
- Responsieve bewerking
- Inline tekstbewerking
- Realtime visuele editor
Astra

Astra is een van de meest lichtgewicht en responsieve gratis WordPress-thema's die beschikbaar zijn. Het maakt gebruik van een flexibel rastersysteem dat maximaal 5 kolommen aanpast voor een naadloze reflow van inhoud over verschillende apparaatformaten. U kunt de kolombreedte en lay-out beheren via zowel desktop- als mobielspecifieke instellingen. Astra is ontworpen om zeer aanpasbaar te zijn voor responsieve websites. Hiermee kunt u lettergroottes, marges, kleuren en meer aanpassen voor desktop- en mobiele weergaven. Met geoptimaliseerde prestaties en een responsief raamwerk maakt Astra het eenvoudig om snel ladende websites te bouwen die een uitstekende gebruikerservaring bieden op elk apparaat. Het slanke ontwerp is ideaal voor het presenteren van uw inhoud op zowel mobiel als desktop.
Belangrijkste kenmerken
- Vooraf gebouwde websites
- Aanpassen zonder code
- Gemaakt voor paginabouwers
- Supersnelle prestaties
- Kleuren en typografie
- Gutenberg-compatibiliteit
- Laad in slechts 0,5 seconde
- Responsief webdesign
Elektro-elektronicawinkel WooCommerce-thema

Het Electro WooCommerce-thema biedt een robuust, flexibel platform voor e-commercewebsites die elektronica en technische producten verkopen. Dankzij het responsieve ontwerp past Electro zich naadloos aan elk schermformaat aan voor een optimale weergave op mobiel, tablet of desktop. Het thema past het formaat van productgalerijen, illustraties, menu's en andere elementen aan om de beste ervaring op alle apparaten te bieden. Electro's WooCommerce-integratie biedt winkels en marktplaatsen geavanceerde winkelfunctionaliteit. Voor leveranciers en aangesloten marketeers in de elektronica-niche presenteert Electro's goed ontworpen responsieve raamwerk producten effectief en biedt tegelijkertijd een soepele, gebruiksvriendelijke winkelervaring. Laten we eens kijken hoe Electro's responsieve lay-out en diepgaande WooCommerce-ondersteuning elektronicabedrijven kunnen helpen bij het bouwen van aanpasbare online winkels die klanten op elk apparaat aanspreken.
Belangrijkste kenmerken
- Speciale mobiele gebruikersinterface
- Gebouwd op Bootstrap 4
- Compatibel met meerdere browsers
- Zoekmachine geoptimaliseerd
- WPBakery-paginabuilder
- Slider-revolutie
- Hamburgermenu toegevoegd
- Volledig responsieve lay-out
- Compatibel met meerdere leveranciers
- WPML-compatibel
Afsluiten
Nu het mobiele gebruik blijft stijgen, is het essentieel dat een website goed wordt weergegeven op alle apparaten. Door een responsive thema te gebruiken en te optimaliseren voor mobiel, kun je alle bezoekers een geweldige ervaring bieden. Zoals we hebben besproken, veroorzaken factoren zoals niet-responsieve lay-outs, grote afbeeldingen en slechte inhoudopmaak vaak mobiele problemen. Gelukkig kan het implementeren van responsieve ontwerpprincipes en het kiezen van een flexibel thema uw WordPress-site transformeren in een site die zich naadloos aanpast aan elk schermformaat. Met hoogwaardige responsieve opties zoals Hello Elementor, Astra, Divi, Electro en WoodMart kunt u er zeker van zijn dat uw site er fantastisch uit zal zien, ongeacht het apparaat. Mobielvriendelijk, responsief ontwerp is cruciaal, nu en voor de toekomst van uw website.




