Sinds de release van het Kadence Theme zijn voorwaardelijke headers een van de meest gevraagde functies in de Kadence-gemeenschap.

Met voorwaardelijke headers kunt u uw Kadence Theme-gebouwde website naar een geheel nieuw niveau tillen. Voorwaardelijke Kadence-headers worden vaak gebruikt in de volgende scenario's:
- Geef een andere koptekst op uw blogsite weer, afhankelijk van de blogpostcategorie die de gebruiker leest.
- Voor lidmaatschapssites dient u een koptekst te presenteren aan gebruikers die zijn uitgelogd en een andere koptekst aan gebruikers die zich aanmelden.
- Vereenvoudig de header tijdens het afrekenproces voor WooCommerce-sites, zodat de gebruiker gefocust blijft op de aankoop.
In deze zelfstudie laat ik u zien hoe u Kadence voorwaardelijke headers op uw website implementeert om uw bezoekers een unieke ervaring te bieden.
Laten we beginnen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu1. Schakel voorwaardelijke headers voor kadence in
Eerst en vooral moet u de voorwaardelijke headers van Kadence activeren.
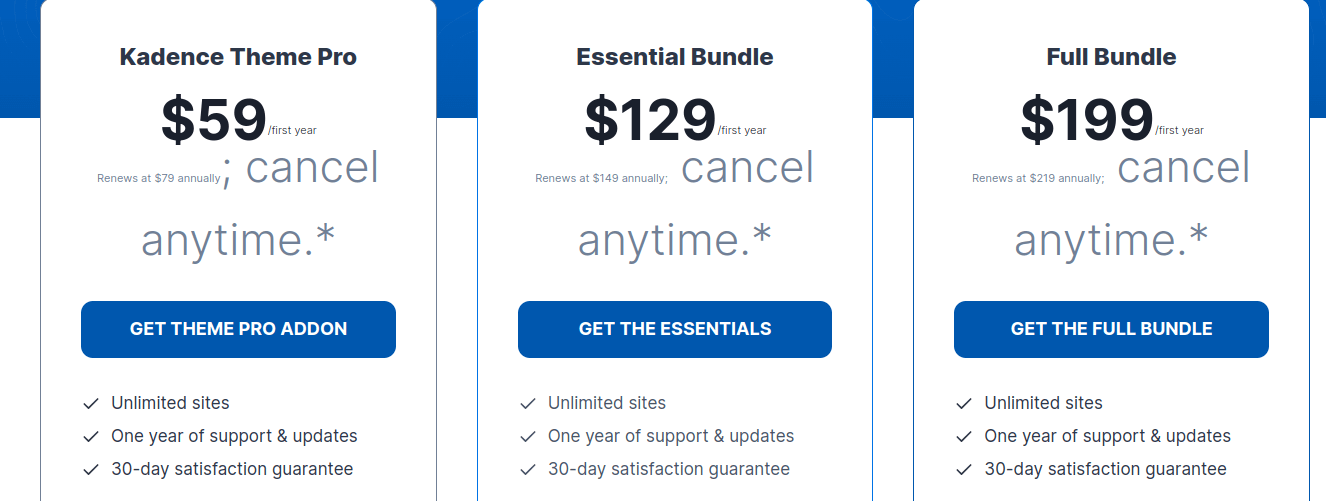
Voor de voorwaardelijke headers-functie in Kadence moet het Kadence Pro-thema zijn ingeschakeld. Zorg er daarom voor dat u Kadence Pro aanschaft en activeert als u dat nog niet heeft gedaan, zodat 'Voorwaardelijke headers' in uw Kadence-configuratie-instellingen worden weergegeven.

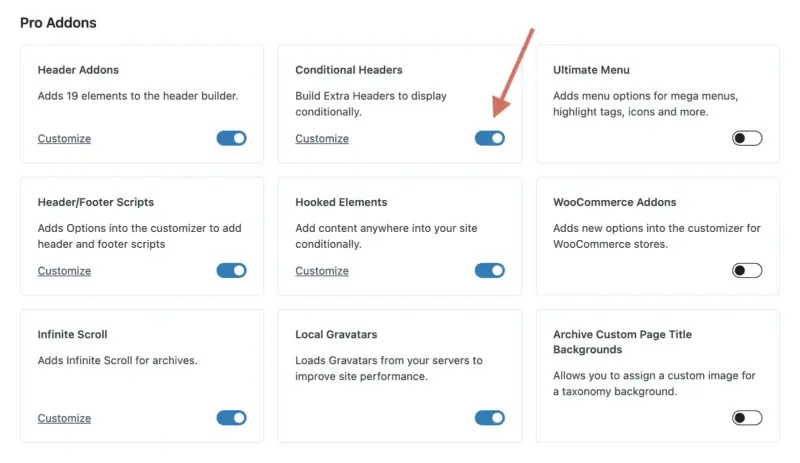
Als Kadence Pro is ingeschakeld, navigeert u naar Weergave > Kadence om een lijst te zien met alle Pro Add-ons die kunnen worden ingeschakeld.
Om voorwaardelijke headers in te schakelen, zoekt u de schakelaar en klikt u erop.

2. Voeg een nieuwe voorwaardelijke koptekst toe
Nu u de Kadence Conditional Headers-functie heeft ingeschakeld, kunt u een nieuwe voorwaardelijke header maken die u op uw website kunt gebruiken.
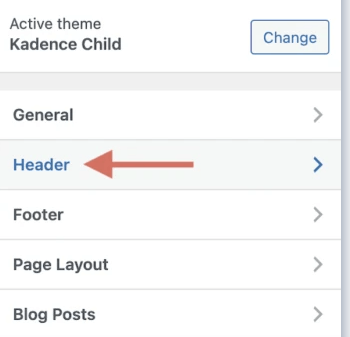
Om toegang te krijgen tot de WordPress-aanpasser, ga naar Weergave > Aanpassen. Wanneer de Kadence-aanpasser actief is, klikt u op "Header" om toegang te krijgen tot de opties voor het wijzigen van de header.

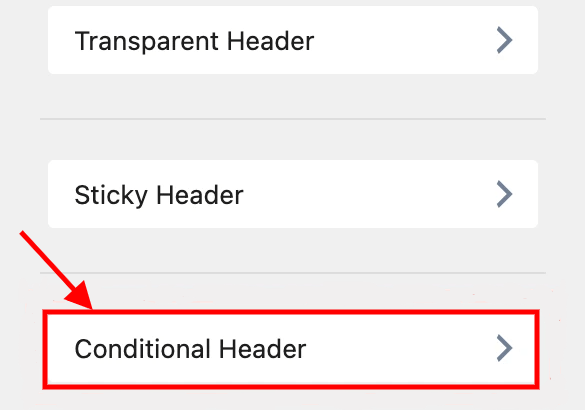
Scrol omlaag naar de onderkant van het koptekstgedeelte en vind een nieuw item met de naam ' Voorwaardelijke koptekst ' onder 'Transparante koptekst' en 'Sticky koptekst'. Selecteer die optie.

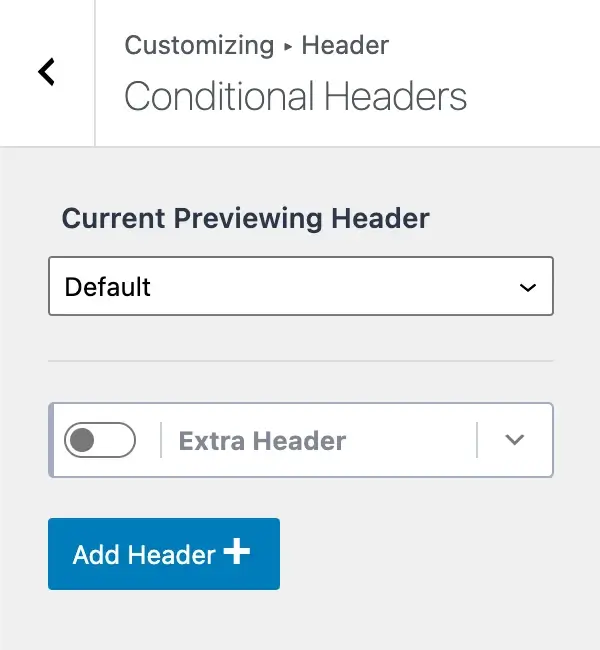
Er verschijnt een nieuw scherm waarin u alle configuraties voor uw Kadence voorwaardelijke headers kunt uitvoeren.

Laten we snel doornemen waar we naar kijken.
Er is een label met de tekst ' Huidige voorbeeldkoptekst ' en een vervolgkeuzemenu met de optie ' Standaard ' erin. Dit houdt in dat u momenteel de standaardheader van uw website bekijkt (de header die u in eerste instantie hebt ingesteld en op uw hele website gebruikt).
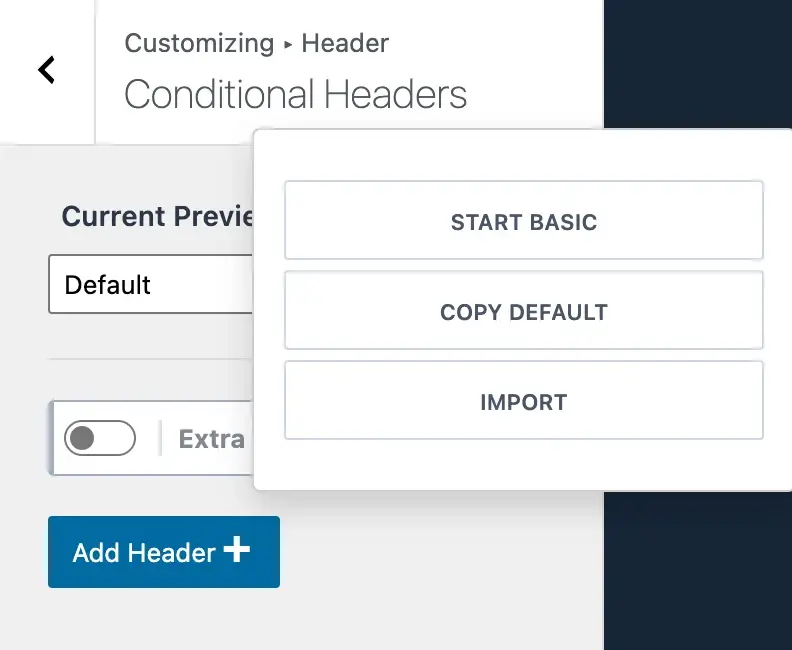
Om een nieuwe voorwaardelijke header van Kadence toe te voegen, klikt u op de knop " Header toevoegen " en krijgt u drie opties te zien:

- Start Basic : Met deze optie kunt u beginnen met een eenvoudige header en gaandeweg een nieuwe bouwen. Dit is de ideale optie als u een nieuwe koptekst wilt ontwerpen die aanzienlijk verschilt van uw standaardkoptekst.
- Standaard kopiëren : Met deze optie kunt u uw volledige standaardkoptekst van uw website kopiëren en als beginsjabloon gebruiken. Deze optie is geschikt als u een header wilt ontwerpen die sterk lijkt op uw gebruikelijke header, maar met een paar verschillen, zoals een nieuwe CTA-knop, nieuwe menu-items, enzovoort.
- Importeren : Met deze optie kunt u een koptekst importeren. Deze optie is handig als u snel een vooraf ontworpen header op uw website wilt importeren.
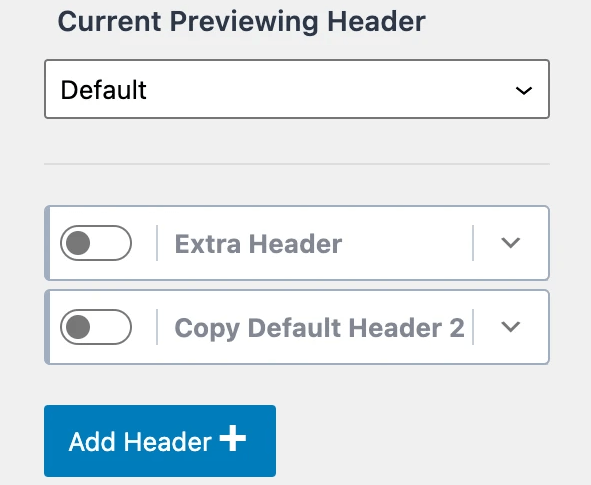
Voor deze Kadence-zelfstudie over voorwaardelijke headers selecteer ik 'Standaard kopiëren' om de standaardheader van mijn site te dupliceren. In uw customizer ziet u een nieuwe voorwaardelijke kop met de naam ' Standaardkoptekst 2 kopiëren '.
Dit kan een iets andere naam zijn, afhankelijk van of je ervoor hebt gekozen om met de basis te beginnen of in plaats daarvan een header te importeren, maar het zou er hetzelfde uit moeten zien.

Nu we hebben geleerd hoe we een nieuwe voorwaardelijke header van Kadence kunnen maken, gaan we kijken hoe we deze kunnen aanpassen.
3. Hernoem de nieuwe voorwaardelijke koptekst
Zodra u een nieuwe voorwaardelijke header aan uw customizer heeft toegevoegd, bestaat de volgende stap uit het hernoemen ervan naar iets gebruiksvriendelijker. Wanneer u op het vervolgkeuzepijlsymbool naast uw koptekst klikt, verschijnt er een lade met opties.
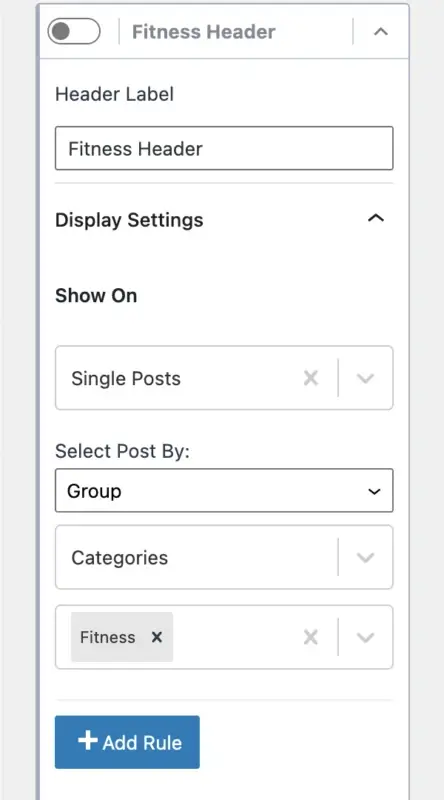
Het eerste gedeelte dat verschijnt, heeft het label ' Headerlabel '. Hier kunt u de naam van uw voorwaardelijke header van Kadence wijzigen in iets vriendelijkers.
Stel dat u een website voor gezondheidscoaching heeft met blogposts op verschillende gebieden, zoals voeding en fitness .
Een ideale use case zou zijn om een header met twee CTA-knoppen te ontwikkelen: één om een oproep voor voedingscoaching te boeken als de blogpost in de categorie voeding valt en een andere om een oproep voor persoonlijke training te boeken als het blogartikel in de categorie fitness valt. .
Met de voorwaardelijke headers van Kadence is dit nu uiterst eenvoudig en biedt het een overvloed aan mogelijkheden om uw gebruikers een meer op maat gemaakte ervaring te bieden.
Voor deze les noem ik mijn nieuwe voorwaardelijke header " Fitness Header ", zodat deze op elke pagina met de categorie " Fitness " verschijnt (wat ik even zal uitleggen).

Wanneer u het vak "Header Label" inschakelt om de naam van uw voorwaardelijke header te wijzigen, verandert de titel.
Het is duidelijk dat u uw header een naam moet geven die logisch is voor uw toepassing.
4. Configureer de weergave-instellingen
U zou tegen die tijd een nieuwe voorwaardelijke header van Kadence moeten hebben toegevoegd en deze een nieuwe naam moeten geven die gebruiksvriendelijker is.
De volgende stap is het aanpassen van de weergave-instellingen, waarmee u kunt aangeven waar u uw nieuwe header op uw website wilt laten verschijnen. Dit is waar de ware macht schuilt. Een header kan worden weergegeven op een specifieke WordPress-categorie, specifieke landingspagina's, uw startpagina, uw volledige site en nog veel meer.
Om toegang te krijgen tot de weergaveopties voor de voorwaardelijke headers van Kadence, klikt u op de vervolgkeuzepijl rechts van " Weergave-instellingen [UNSET] ".
Houd er ook rekening mee dat het label "[UNSET]" aangeeft dat u nog opties moet configureren voordat de header correct kan functioneren.
Dat "[UNSET]"-label zal worden verwijderd zodra we onze weergave-instellingen succesvol hebben geconfigureerd. Na de opties voor de weergave-instellingen is er een sectie met de naam 'Weergeven aan' met een vervolgkeuzelijst.
Met deze selectie "Weergeven op" kunt u opgeven op welke pagina's uw nieuwe koptekst moet verschijnen.
Terugkerend naar mijn voorbeeld waarin ik wil dat deze nieuwe header alleen verschijnt op blogposts met de categorie 'Fitness', selecteer ik 'Enkele berichten' in de vervolgkeuzelijst 'Weergeven aan', die verwijst naar alle blogposts.

We willen echter niet dat onze header bij elk blogbericht verschijnt. Deze header mag alleen verschijnen bij blogartikelen met de categorie 'Fitness'. Dit is waar we heel specifiek kunnen gaan en uw koptekst op specifieke groepen of individuele berichten kunnen weergeven.
Om dit probleem op te lossen, selecteert u eenvoudigweg de optie ' Groeperen ' onder de titel ' Selecteer bericht door '.
Vervolgens verschijnt een menu voor " Selecteer Taxonomie ", waaruit u "Categorieën" of "Tags" kunt selecteren. In dit geval selecteer ik 'Categorieën'.
Ten slotte verschijnt er nog een menu waar u op kunt klikken en kunt selecteren in welke categorieën deze header moet verschijnen. Ik heb de categorie "Fitness" geselecteerd.
Wat een krachtige uitspraak! Je kunt naar beneden gaan en selecteren op welke pagina's of berichten je deze nieuwe header wilt laten verschijnen.
Als u meer voorwaarden wilt toevoegen, klikt u op de knop " Regel toevoegen ". Stel dat je deze header wilt weergeven op blogberichten met de categorie 'Fitness' EN de tag 'coaching'. U kunt hetzelfde doen door meer regels toe te voegen.
Nadat u de weergave-instellingen van uw voorwaardelijke koptekst heeft ingesteld, moet u beslissen welke gebruikers uw koptekst te zien krijgen.
5. Configureer gebruikersinstellingen
Laten we nu beslissen wie uw nieuw gebouwde voorwaardelijke header van Kadence kan zien.
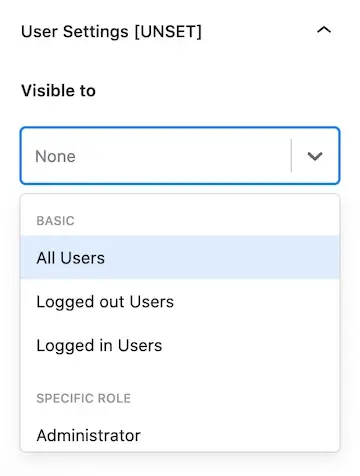
Het gebied "Gebruikersinstellingen" maakt nog meer maatwerk mogelijk.
Wanneer u de vervolgkeuzelijst ' Zichtbaar voor ' opent, ziet u een lijst met gebruikers en rollen waarvoor u uw voorwaardelijke koptekst kunt weergeven.
- Basis
- Alle gebruikers
- Uitgelogde gebruikers
- Ingelogde gebruikers
- Specifieke rol
- Beheerder
- Editor
- Auteur
- Bijdrager
- Abonnee
Gebruikers kunnen zich aan- en afmelden op uw website als u bijvoorbeeld de Account-functie van Kadence Pro in uw header gebruikt.
U kunt een specifiek element weergeven voor Alle gebruikers, Uitgelogde gebruikers of Ingelogde gebruikers.

OPMERKING: Als u de "Gebruikersinstellingen" nog niet hebt geconfigureerd, ziet u [UNSET] naast Gebruikersinstellingen, wat aangeeft dat u een optie moet selecteren voordat uw voorwaardelijke header zal werken. Wanneer u een optie selecteert, wordt het label [UNSET] verwijderd.
U kunt ook kiezen welke rollen op uw site uw voorwaardelijke koptekst moeten zien, zoals beheerder, redacteur, auteur, bijdrager of abonnee.
Dit is een fantastische functie, vooral als je een lidmaatschapssite hebt waar gebruikers moeten inloggen, inclusief eventuele specifieke lidmaatschapsrollen die je instelt.
U kunt bijvoorbeeld een WordPress-lidmaatschapsplug- in gebruiken om verschillende lidmaatschapsniveaus te maken en vervolgens een andere header weer te geven op basis van het gebruikersniveau.
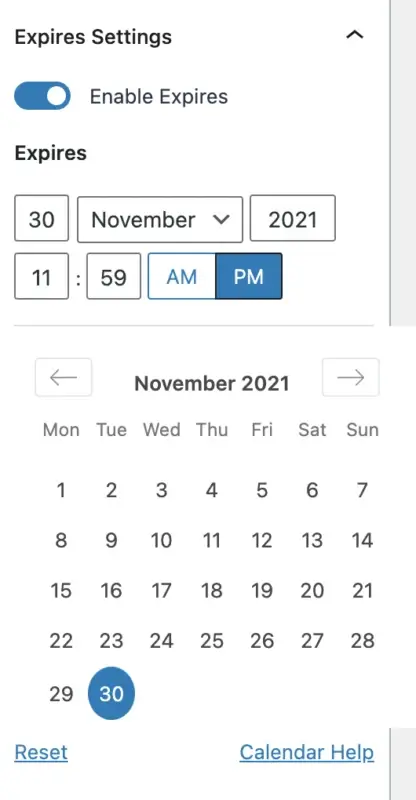
6. Verloopt instellingen instellen (optioneel)
Het gedeelte "Set Expires Settings" is absoluut optioneel, hoewel het een zeer krachtige functie is.
Stel dat u een voorwaardelijke header van Kadence ontwikkelt met bepaalde tijdgevoelige informatie. Bijvoorbeeld een banner met een aanbieding erop, een CTA-knop met een vervaldatum, enzovoort. U kunt een datum en tijd opgeven waarop uw header vervalt met behulp van de vervalinstellingen.
Wanneer dat moment aanbreekt, vervalt uw gehele header en wordt deze teruggezet naar de "standaard" header die door uw site wordt gebruikt.
Om Expires-instellingen te gebruiken voor uw Kadence voorwaardelijke header, schakelt u gewoon de optie " Enable Expires " in en kiest u vervolgens een datum en tijd waarop uw header vervalt.

De header wordt vervolgens van uw site verwijderd nadat deze is verlopen. Het is zo makkelijk!
7. Bouw voorwaardelijke koptekst
Oké, nu je de instellingen voor de voorwaardelijke header van Kadence hebt gedefinieerd, inclusief je weergave-, gebruikers- en optionele vervalinstellingen, is het tijd om je header echt uit te bouwen zodat deze eruitziet zoals jij dat wilt.
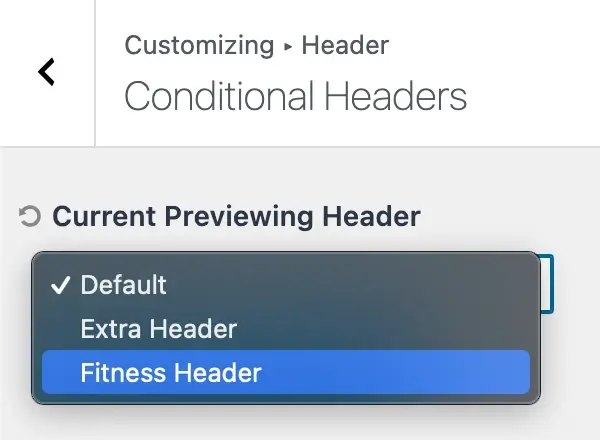
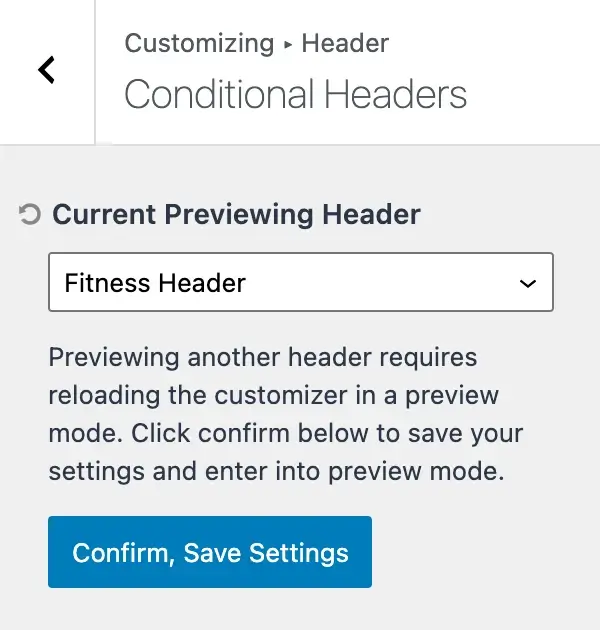
Het eerste dat we moeten doen voordat we uw voorwaardelijke kop kunnen wijzigen, is een voorbeeld ervan bekijken. Om dit te doen, navigeert u naar de bovenkant van de voorwaardelijke koptekstkeuzes in uw Kadence-aanpasser en zoekt u naar het gebied met de naam 'Huidige voorbeeldkoptekst'.
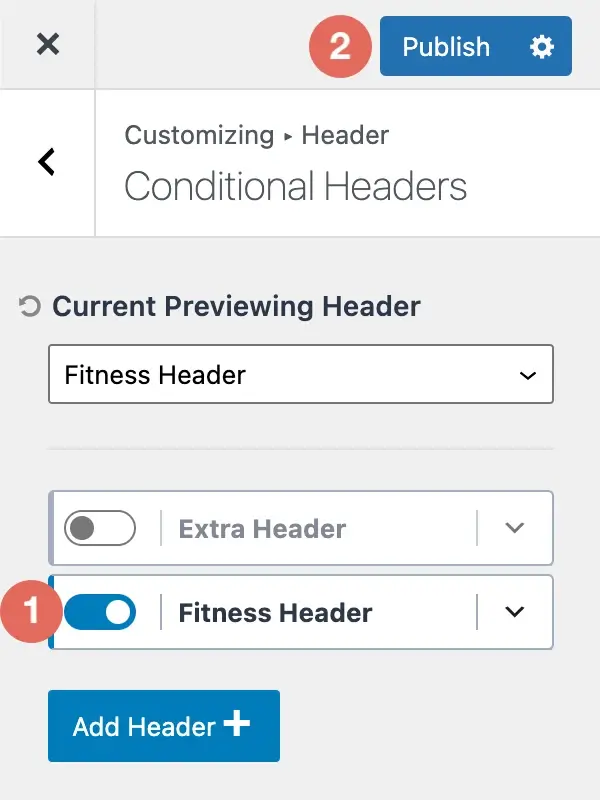
Selecteer uw nieuwe voorwaardelijke kop in het vervolgkeuzemenu. In mijn geval selecteer ik de 'Fitnessheader'.

Wanneer u ervoor kiest een voorbeeld van een koptekst te bekijken die niet de huidige koptekst is die u bekijkt, ontvangt u het volgende bericht:
“Als je een voorbeeld van een andere header wilt bekijken, moet je de customizer opnieuw laden in een preview-modus. Klik hieronder op bevestigen om uw instellingen op te slaan en naar de voorbeeldmodus te gaan.”

Druk op de knop " Bevestigen, instellingen opslaan ".
Hiermee worden uw instellingen opgeslagen en wordt de pagina opnieuw geladen, zodat u uw nieuwe voorwaardelijke koptekst kunt bewerken.
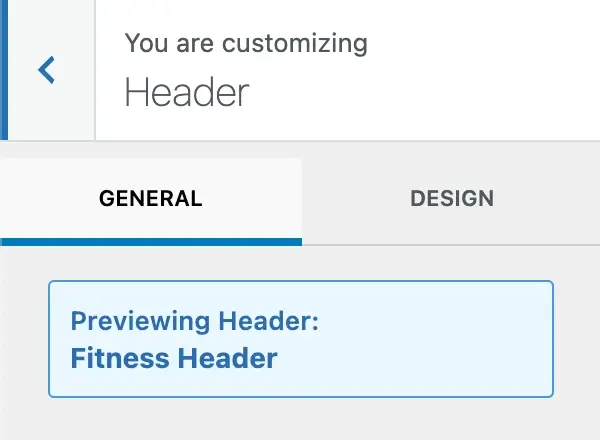
Om te valideren dat u nu de juiste voorwaardelijke header van Kadence aanpast, verschijnt er bovenaan uw aanpasser een verklarende mededeling met de tekst " Previewing Header: [Header Name] ."

Geweldig! We zien nu uw nieuwe voorwaardelijke header en kunnen deze precies zo ontwerpen zoals u dat wilt.
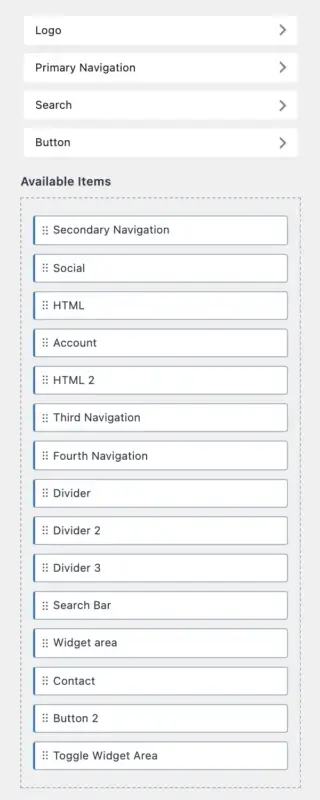
Alle koptekstelementen zijn toegankelijk voor gebruik in uw customizer.
Zorg er ook voor dat de functionaliteit "Header Addons" uit stap 1 is ingeschakeld.
Met Kadence Pro kunt u veel meer koptekstelementen in uw koptekst opnemen, waardoor u zeer gepersonaliseerde, complexe kopteksten kunt maken die u aan uw bezoekers kunt presenteren.

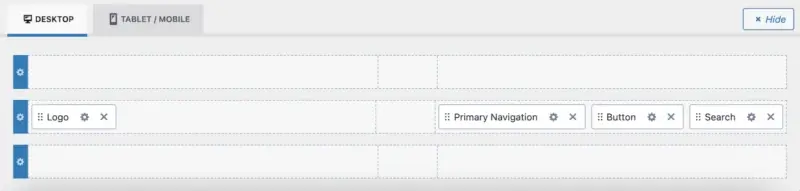
Met al deze koptekstelementen tot uw beschikking kunt u de Kadence-koptekstbouwer gebruiken om uw elementen naar uw nieuwe voorwaardelijke kop te slepen en neer te zetten en deze op elke gewenste manier uit te bouwen.

Houd er rekening mee dat er een pagina is voor het maken van de desktopversie van uw voorwaardelijke header van Kadence, en ook een pagina voor tablet/mobiel.
Nadat u klaar bent met het aanpassen van uw koptekst, klikt u op de blauwe knop ' Publiceren ' in de rechterbovenhoek van uw aanpasser om uw wijzigingen op te slaan.
We zijn bijna klaar! Er blijft nog maar één snelle stap over voordat onze nieuwe voorwaardelijke header volledig operationeel is.
8. Activeer de Voorwaardelijke Koptekst in de Aanpasser
De laatste stap voordat uw nieuwe voorwaardelijke header live gaat op uw Kadence-site is het activeren ervan in de customizer. Ervan uitgaande dat u net klaar bent met het genereren van uw nieuwe header met de Kadence header builder, wilt u terugkeren naar het gebied "Conditionele header" waar we eerder uw voorwaardelijke header hebben gedefinieerd.
Het enige wat ons nog rest is de header op uw site te activeren door op de schakelaar op uw nieuwe header te klikken en vervolgens op de knop 'Publiceren' te klikken.

Gefeliciteerd! Uw nieuwe voorwaardelijke header van Kadence is ingeschakeld en gepubliceerd op uw website!
Een voorwaardelijke header van Kadence verwijderen
Als je je afvraagt hoe je een voorwaardelijke header van Kadence uit je customizer kunt verwijderen, dan heb je geluk.
Volg de onderstaande stappen om een voorwaardelijke Kadence-header te verwijderen:
- Ga in uw Kadence-aanpasser naar het gebied " Voorwaardelijke headers ".
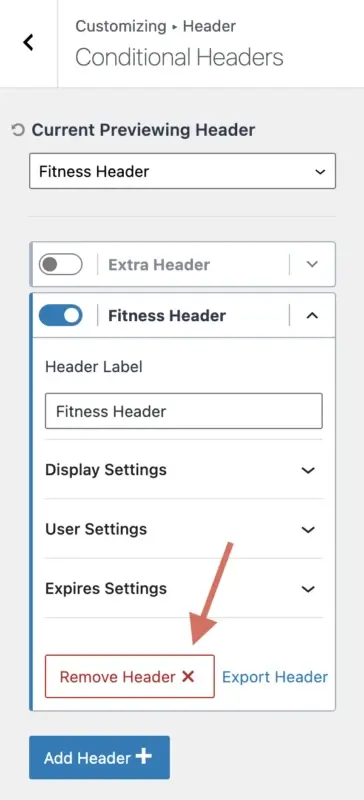
- Vouw de voorwaardelijke koptekstinstellingen uit voor de gewenste kop.
- Selecteer de optie ' Koptekst verwijderen '.

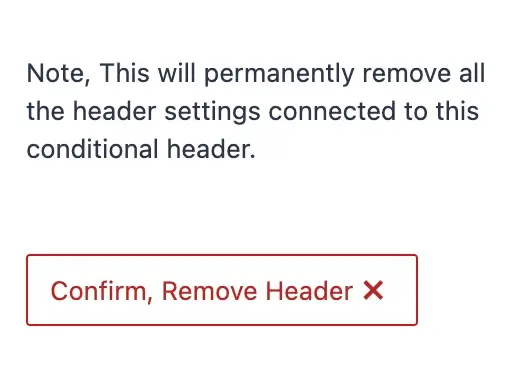
Wanneer u ervoor kiest om uw voorwaardelijke header van Kadence te verwijderen, ontvangt u het volgende bevestigingsbericht:
“Let op: hierdoor worden alle headerinstellingen die aan deze voorwaardelijke header zijn gekoppeld permanent verwijderd.”

Zolang u akkoord gaat met het verwijderen van de voorwaardelijke header en alle instellingen ervan, klikt u op 'Bevestigen, koptekst verwijderen'.
Een voorwaardelijke header van Kadence importeren/exporteren
In dit deel laat ik je zien hoe je een voorwaardelijke header van Kadence importeert en exporteert.
Volg de onderstaande stappen om een voorwaardelijke Kadence-header te importeren:
- Ga in uw Kadence-aanpasser naar het gebied " Voorwaardelijke headers ".
- Selecteer de optie " Koptekst toevoegen ".
- Selecteer de optie " Importeren ".
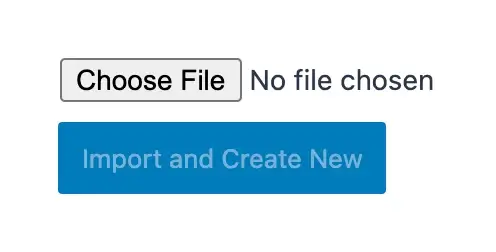
- Selecteer uw Kadence voorwaardelijke headerbestand met behulp van de bestandsuploader.
- De optie " Importeren en nieuw maken " moet worden geselecteerd.

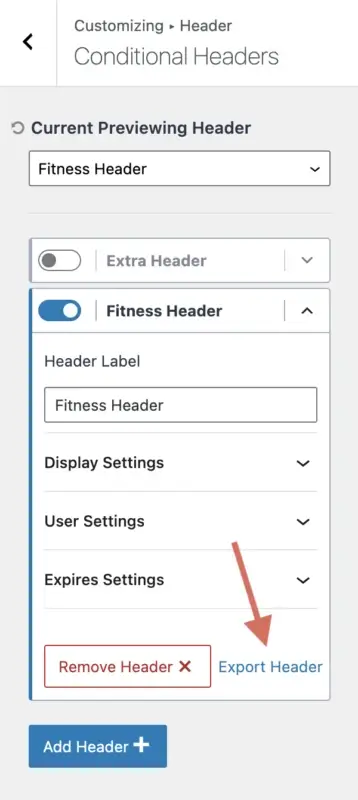
Volg de onderstaande stappen om een voorwaardelijke Kadence-header te exporteren:
- Ga in uw Kadence-aanpasser naar het gebied "Voorwaardelijke headers".
- Vouw de voorwaardelijke koptekstinstellingen uit voor de gewenste kop.
- Selecteer de optie "Koptekst exporteren".

Er wordt een bestand naar uw computer gedownload, dat u vervolgens kunt importeren in een van uw andere websites of naar iemand anders kunt e-mailen, zodat zij uw voorwaardelijke header in hun site kunnen importeren.
Gebruiksscenario's en configuratie van voorwaardelijke headers van Kadence
Laten we verschillende gebruiksscenario's voor de Kadence-header bekijken en bekijken wat u zou kiezen voor uw "Weergave-instellingen" en "Gebruikersinstellingen" om deze correct te configureren:
- Toon uw voorwaardelijke header aan alle uitgelogde gebruikers
- Weergave-instellingen: hele site
- Gebruikersinstellingen: Uitgelogde gebruikers
- Toon uw voorwaardelijke header aan alle ingelogde gebruikers
- Weergave-instellingen: hele site
- Gebruikersinstellingen: Ingelogde gebruikers
- Toon uw voorwaardelijke header op alle blogposts met de categorie ‘Fitness’
- Weergave-instellingen: Enkele berichten → Groep → Categorieën → Fitness
- Gebruikersinstellingen: Alle gebruikers
- Toon uw voorwaardelijke header op alle pagina's met de tag 'marketing'
- Weergave-instellingen: Enkele pagina's → Groep → Tags → marketing
- Gebruikersinstellingen: Alle gebruikers
- Toon uw voorwaardelijke koptekst alleen op de voorpagina van uw site
- Weergave-instellingen: Voorpagina
- Gebruikersinstellingen: Alle gebruikers
Deze voorbeelden moeten u helpen begrijpen hoe u de "Weergave-instellingen" en "Gebruikersinstellingen" kunt gebruiken om uw voorwaardelijke Kadence-header op de juiste pagina's van uw website weer te geven.
Conclusie
Voorwaardelijke headers van Kadence zijn een krachtige functie waarmee u verschillende headers kunt maken voor verschillende pagina’s, gebruikers en situaties op uw WordPress-website.
Met voorwaardelijke headers van Kadence kunt u het uiterlijk en de functionaliteit van uw site aanpassen aan uw behoeften en doelen. In deze tutorial heb ik je stap voor stap laten zien hoe je Kadence voorwaardelijke headers gebruikt, van het inschakelen van de functie, het toevoegen van een nieuwe header, het configureren van de weergave- en gebruikersinstellingen, het instellen van een vervaldatum, het bouwen van de header en het activeren ervan in de customizer .
U hebt ook geleerd hoe u een voorwaardelijke header van Kadence kunt verwijderen, importeren of exporteren als dat nodig is.
Ik hoop dat deze tutorial je heeft geholpen te begrijpen hoe je Kadence voorwaardelijke headers op je website kunt gebruiken.




