Wil je leren hoe je Elementor 's voortgangsbalk widget? gebruikt? We zullen het hebben over de voortgangsbalk widget en laten zien hoe het werkt in dit artikel. De voortgangsbalkwidget kan worden gebruikt om mijlpalen, projecten, campagnes en andere dingen op uw website te tonen.

De voortgangsbalk-widget in Elementor is heel gemakkelijk te gebruiken. Zowel Elementor gratis als Elementor pro-gebruikers kunnen de voortgangsbalkwidget gebruiken. Laten we dus, zonder nog meer tijd te verspillen, eens kijken hoe we de voortgangsbalk van Elementor moeten configureren.
Voortgangsbalkwidget in Elementor
Ga eerst naar een pagina of bericht waar u de voortgangsbalkwidget wilt weergeven. Open de pagina in de Elementor-editor en klik vervolgens op het "+"-teken om een nieuwe sectie te maken.

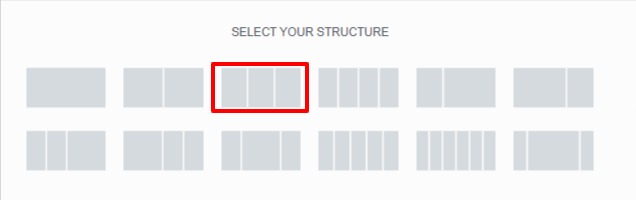
Nu moet je een kolom kiezen. We gebruiken de sectie met drie kolommen voor onze voortgangsbalk hier om de sectie er beter uit te laten zien.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
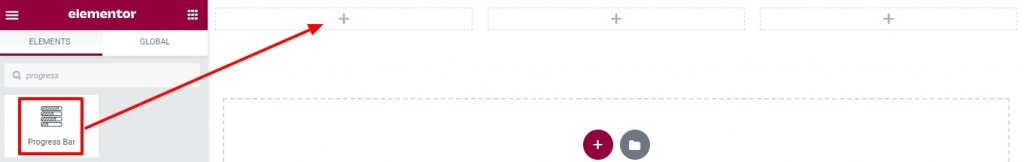
Zoek nu naar de voortgangsbalk in het linker widgetpaneel, sleep deze en zet hem neer in de kolom die je zojuist hebt gemaakt.

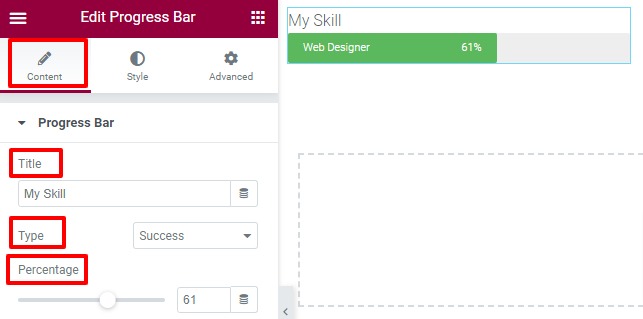
U kunt nu de titel en het type van de voortgangsbalk aanpassen op het tabblad Inhoud. Ten slotte kunt u het percentage dat wordt weergegeven in de voortgangsbalk aanpassen.

Als u het percentage van de voortgangsbalk wilt weergeven of verbergen, kunt u dat doen. Eindelijk bent u klaar om de inhoud toe te voegen.

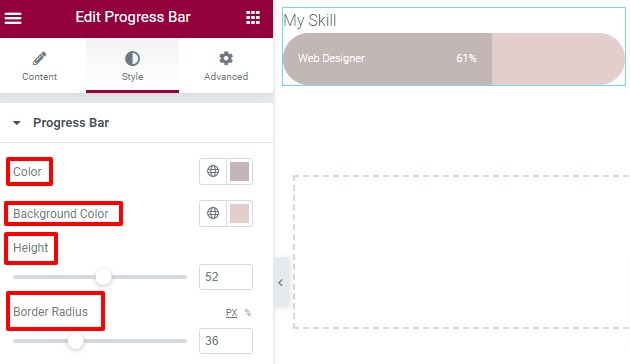
Om de voortgangsbalk een stijl te geven, moet je nu op het stijltabblad klikken. Om de kleur, achtergrond en hoogte van de voortgangsbalk aan te passen, kunt u kiezen uit verschillende opties in het menu van de voortgangsbalk.

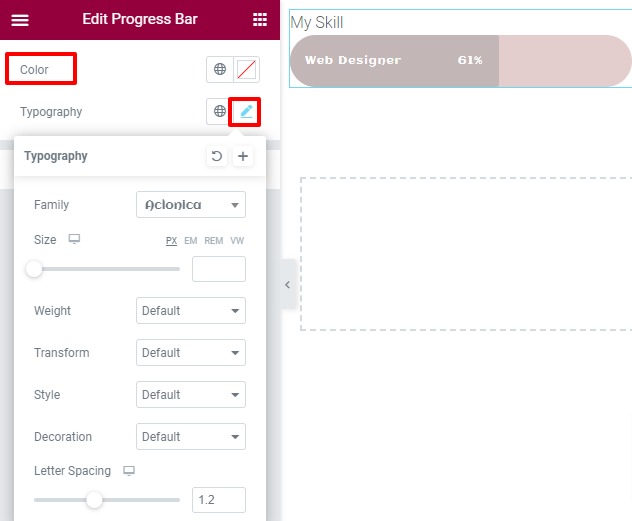
Het is mogelijk om de kleur van de binnentekst, evenals het lettertype, in te stellen vanuit de optie voor binnentekst. Lettertypefamilie, grootte, gewicht en letterafstand zijn slechts enkele van de beschikbare opties als het gaat om typografie.

Titelkleur en lettertype kunnen ook worden ingesteld via de titelstijloptie.
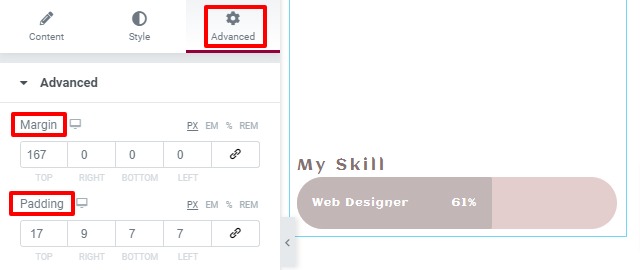
De volgende stap is om over te schakelen naar het tabblad Geavanceerd. Er zijn hier verschillende stijlen om uit te kiezen.
Voorschot
Opvulling en marge kunnen worden toegevoegd vanuit het geavanceerde menu om de sectie opnieuw uit te lijnen op de gewenste locatie. U hebt de mogelijkheid om alle vier de waarden bij elkaar op te tellen, of u kunt die optie uitschakelen en ze één voor één toevoegen.

Om specifieke secties te bewerken, kunt u ook Z-index, CSS-id en klasse toevoegen.

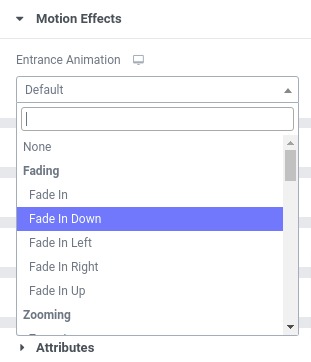
Bewegingseffecten
Een ingangsanimatie-effect kan worden toegevoegd via de optie bewegingseffect. Er zijn verschillende effecten die op een bepaalde sectie kunnen worden toegepast, en u kunt ze allemaal selecteren.

De vertragingstijd en duur van de animatie kunnen ook worden ingesteld.

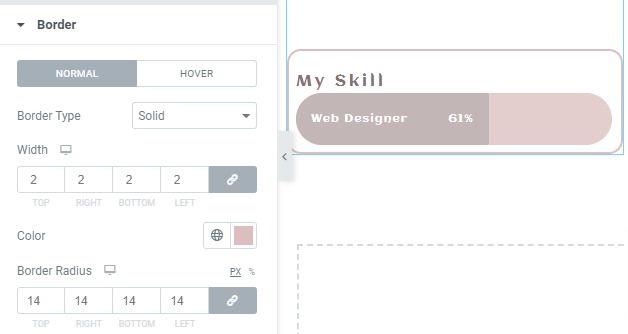
Grens
Vanaf hier kunt u het randtype, de kleur en de straal wijzigen.

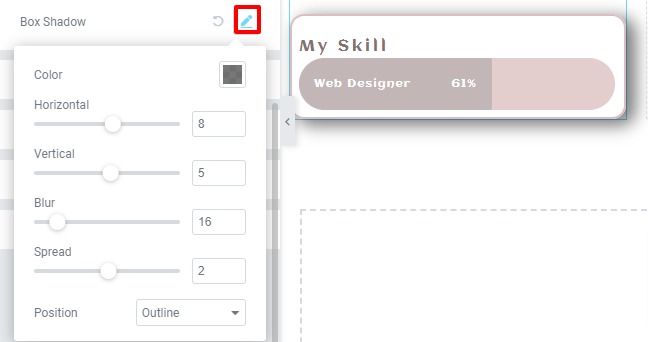
Met de optie voor het bewerken van doosschaduw kunt u ook een schaduweffect voor uw ontwerp maken.

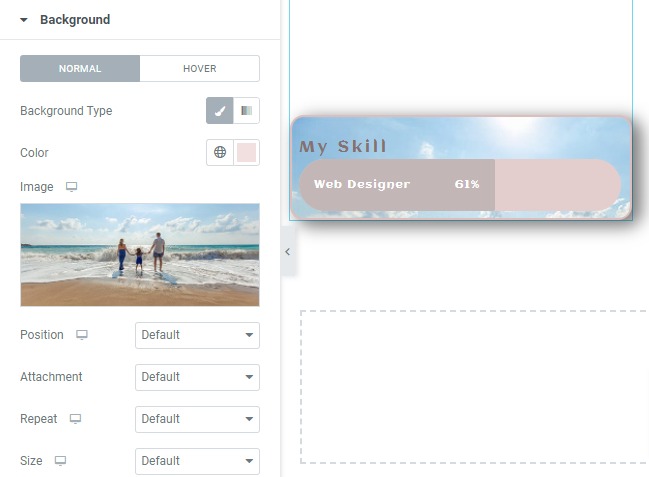
Achtergrond
Het toevoegen van een achtergrond voor normale en zweefsituaties kan via de achtergrondoptie. Klassieke of verlopende achtergronden zijn beide opties voor de achtergrondstijl die u kiest. U kunt een afbeelding als achtergrond gebruiken als u de traditionele methode gebruikt. Bovendien kunt u de locatie, bijlage en grootte van de afbeelding kiezen.

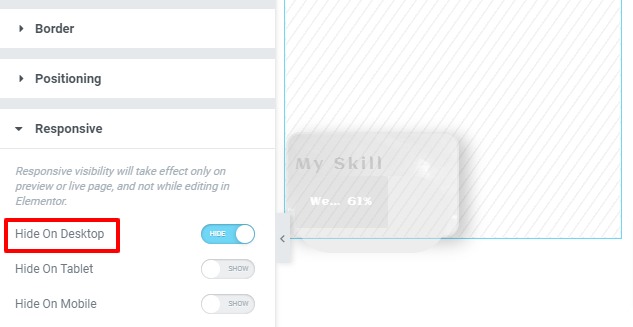
Snel reagerend
Met de responsieve instelling kunt u het reactievermogen aanpassen aan alle schermformaten. Elke gadget heeft zijn eigen set stylingopties. Secties kunnen worden verborgen voor desktop, tablet en mobiele apparaten. Bijgevolg is het verbergen van het onderdeel niet zichtbaar op dat apparaat. Het onderdeel kan eenvoudig worden gekopieerd, op een andere manier opnieuw worden ontworpen voor mobiele apparaten en worden verborgen voor desktopcomputers. De mobiele stijl verschijnt automatisch alleen op mobiele apparaten en alleen op desktopcomputers.

En je voortgangsbalk is klaar!

Afsluiten
Elementor maakt het werken met voortgangsbalken eenvoudig en plezierig. Het toevoegen van attributen en custom CSS aan Elementor is niet mogelijk met de gratis versie. Om van deze functie gebruik te kunnen maken, moet je upgraden naar de pro-versie .
Dat is alles. U kunt een mooie voortgangsbalk op uw website weergeven na het voltooien van de hierboven beschreven stappen. Als u deze informatie nuttig vindt, deel deze dan met uw vrienden. Bekijk ook zeker de CodeWatchers elementor-tutorials .




