Soms willen we een ander berichtsjabloon gebruiken voor een specifieke blogpost. Er zijn tal van belangrijke redenen om dit te doen, en gelukkig maakt de Divi Theme Builder het eenvoudig. In dit artikel bekijken we hoe je Divi kunt gebruiken om een bepaald blogpostsjabloon toe te wijzen aan het selecteren van posts.

Ontwerpvoorbeeld
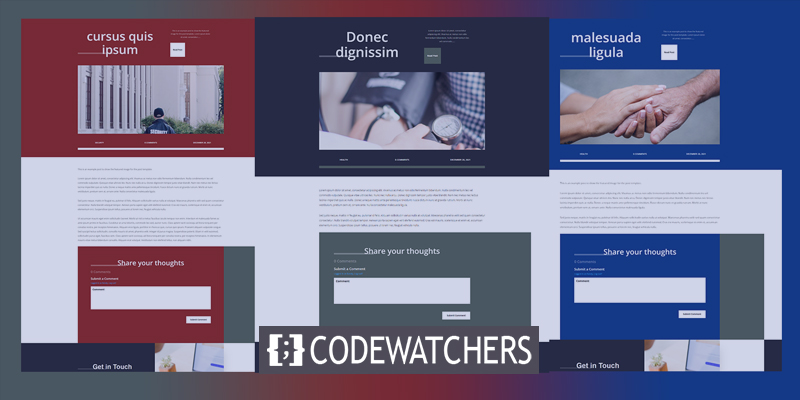
Hier zijn de blogpostontwerpen die we zullen gebruiken. De eerste is van toepassing op alle berichten. De volgende twee worden toegewezen aan specifieke posten.

Waarom hebben we een ander sjabloon nodig voor een specifieke blogpost?
Er zijn tal van voordelen aan het gebruik van een aparte sjabloon voor specifieke blogberichten van de rest van uw berichten. De belangrijkste reden is dat ze zich onderscheiden van de rest van de inhoud van uw website. Bezoekers kunnen meteen zien dat dit bericht anders is dan alle andere.
Dit is handig voor verkoopberichten met een product of dienst. Als u bijvoorbeeld een verkoop, een e-book of een webinar plant, kunt u een lay-out ontwerpen om deze berichten te promoten. Verkoopberichten zijn hier bijzonder handig voor, omdat u misschien geen categorie voor de verkoop wilt maken en vervolgens lay-outs wilt toewijzen op basis van categorieën.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHet is ook handig om aan te geven wanneer een blogartikel deel uitmaakt van een groter stuk of serie. Als je bijvoorbeeld berichten in secties opstelt, kan deel 1 één lay-out hebben en deel 2 een andere lay-out. Gebruikers kunnen op deze manier een visuele wachtrij krijgen van waar ze zich in de serie bevinden.
Gratis sjablonen voor blogberichten
Download en pak om te beginnen uw blogpostsjabloon uit. De Divi-thema's hebben een overvloed aan gratis blogpoststijlen. Zoek naar een " gratis blogpostsjabloon " op de blog. Er zijn ook een aantal betaalde blogpostsjablonen beschikbaar in de Divi Marketplace. Zoek naar "blogpostsjablonen" op de markt om te zien wat er beschikbaar is.
Sjablonen voor blogberichten uploaden
Navigeer in het WordPress-dashboard naar Divi > Theme Builder om uw blogpostsjabloon te uploaden. Klik in de rechterbovenhoek op de knop Draagbaarheid. Klik in de modal die verschijnt op het tabblad Importeren. Klik op de knop Bestand kiezen, navigeer vervolgens naar uw uitgepakte JSON-bestand op uw computer en pak het op. Wacht tot de upload is voltooid voordat u op Divi Theme Builder-sjablonen importeren klikt. Klik ten slotte op Wijzigingen opslaan.

Toewijzen aan specifieke berichten
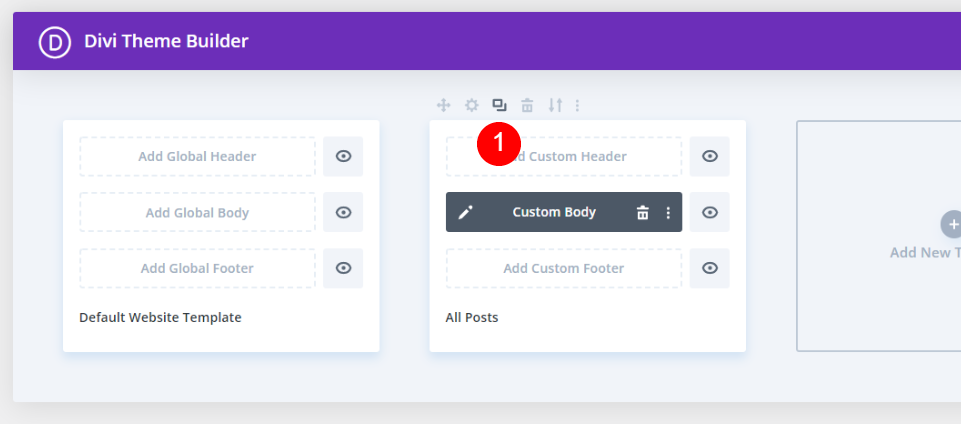
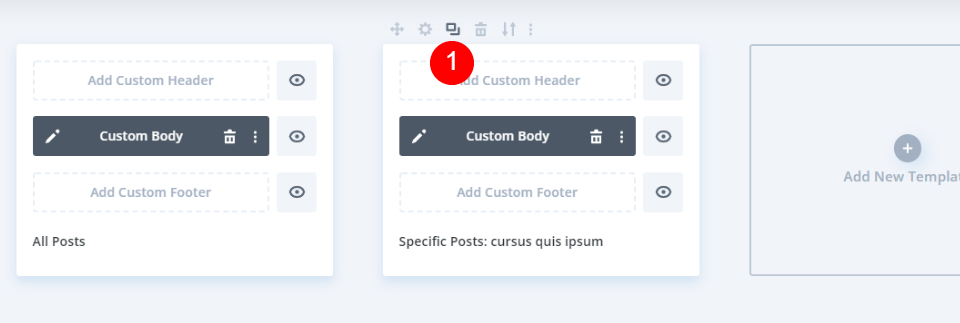
Alle berichten worden automatisch ingesteld in de sjabloon. Elk blogbericht dat niet is toegewezen aan een ander sjabloon of niet is uitgesloten van het gebruik van dit sjabloon, wordt weergegeven in Alle berichten. We laten de sjabloon zoals hij is en maken kopieën om aan te passen en toe te wijzen. Beweeg uw muis over de sjabloon en klik op het pictogram Kloon.

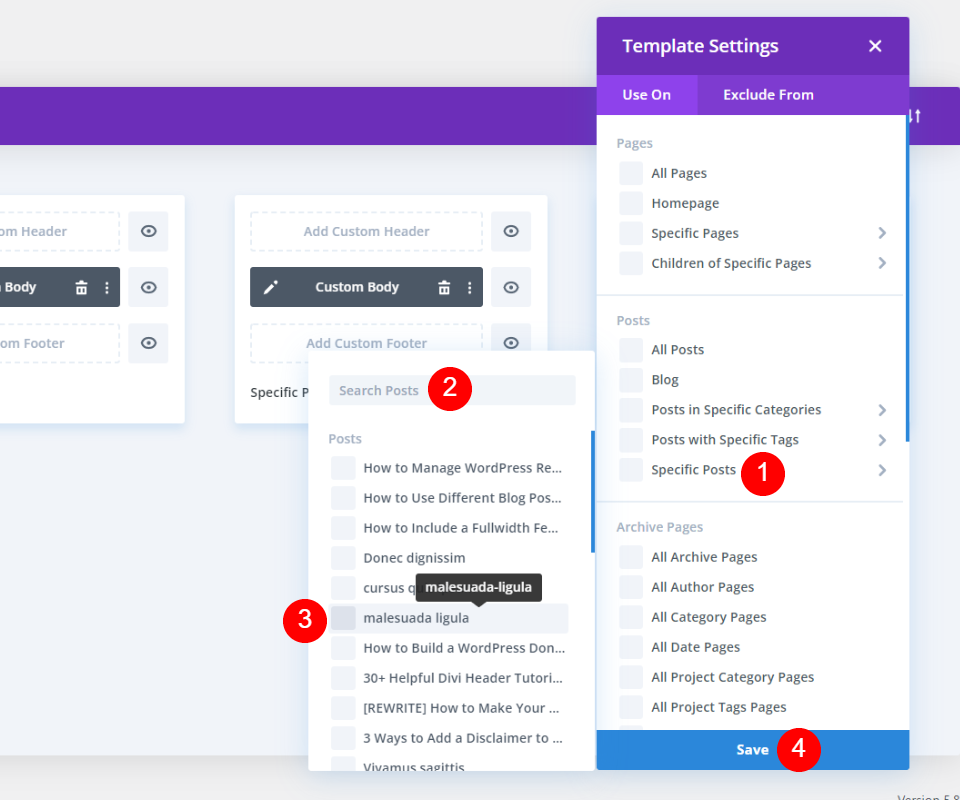
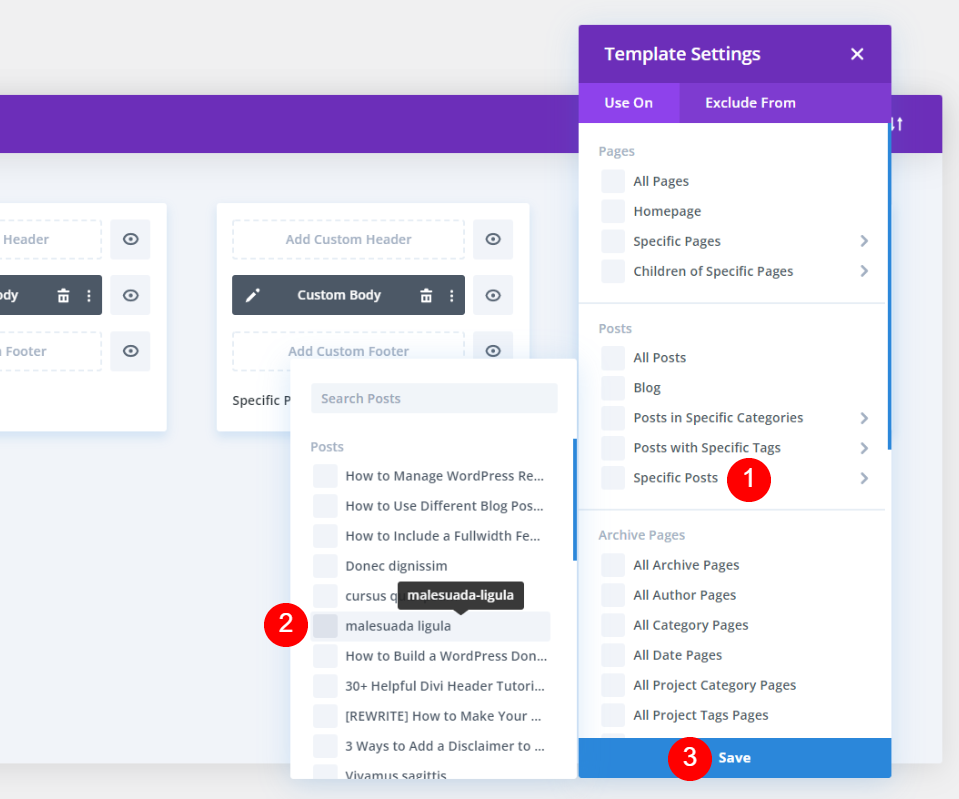
Er verschijnt een modaal venster met de sjabloonparameters voor uw nieuwe sjabloon. Plaats de muisaanwijzer op specifieke berichten in het gedeelte Berichten. Hiermee wordt een lijst weergegeven met de blogberichten van uw website. Je kunt naar een bepaald bericht zoeken of naar beneden scrollen om het te vinden. Selecteer het bericht waarop u deze sjabloon wilt toepassen. U bent vrij om aan zoveel berichten toe te wijzen als u wilt. Ik heb het toegewezen aan een enkele thread.

We zullen hier nog een kloon van maken, maar eerst zullen we hem personaliseren.
Pas de eerste gekloonde sjabloon aan
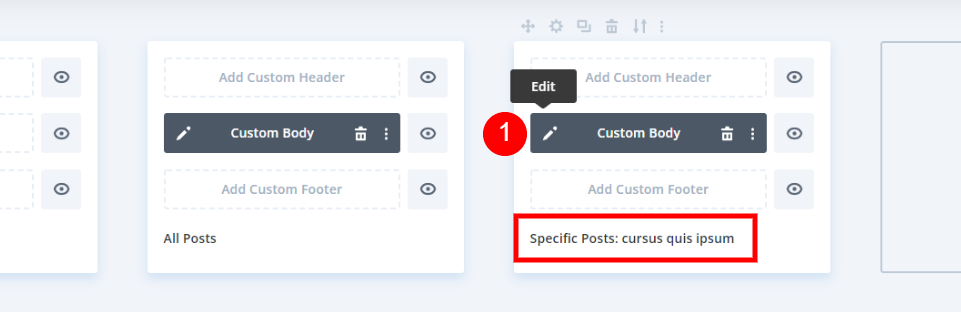
De sjabloon is nu toegewezen aan de blogpost die ik heb geselecteerd. Klik vervolgens op het bewerkingspictogram om dit ontwerp aan te passen.

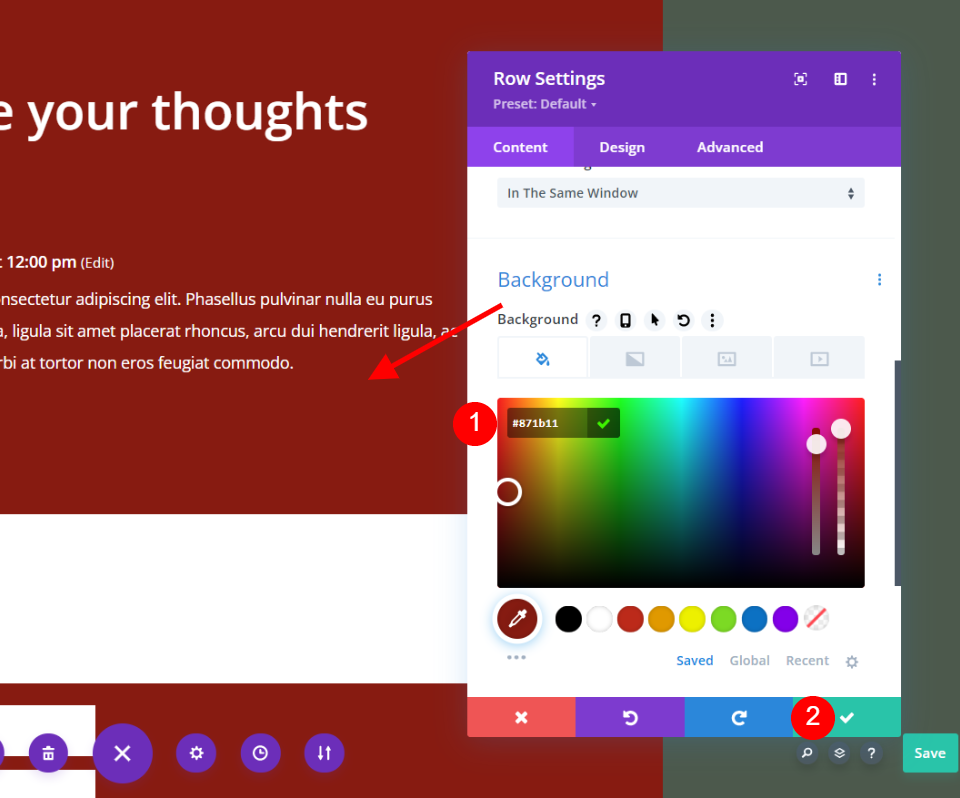
Open de sectie-instellingen van de eerste sectie.

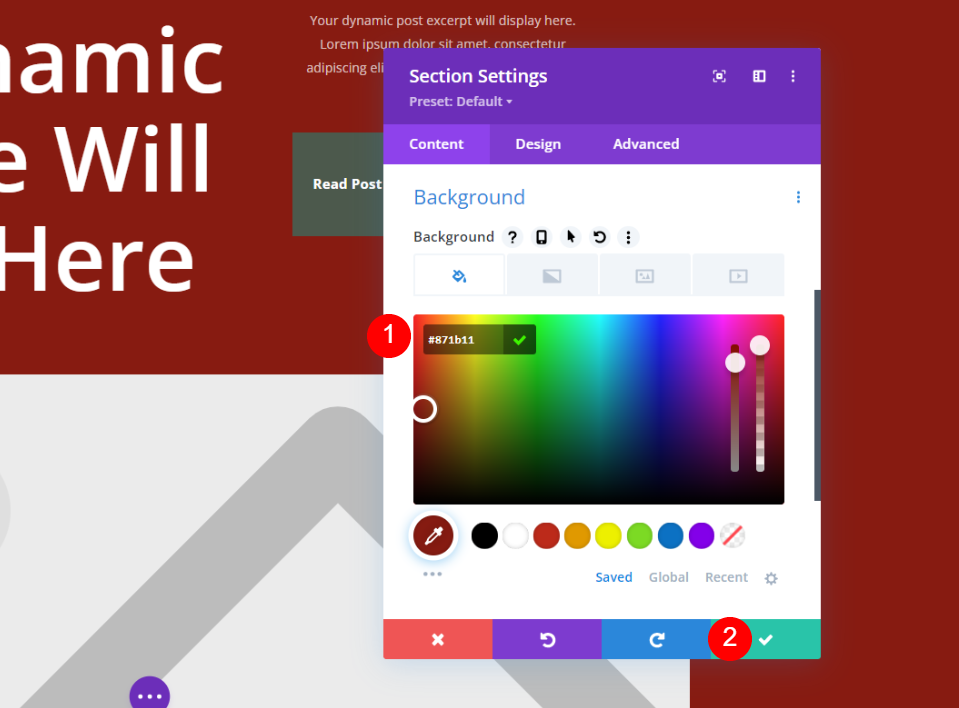
Stel een nieuwe achtergrondkleur in.
- Achtergrond: #871b11

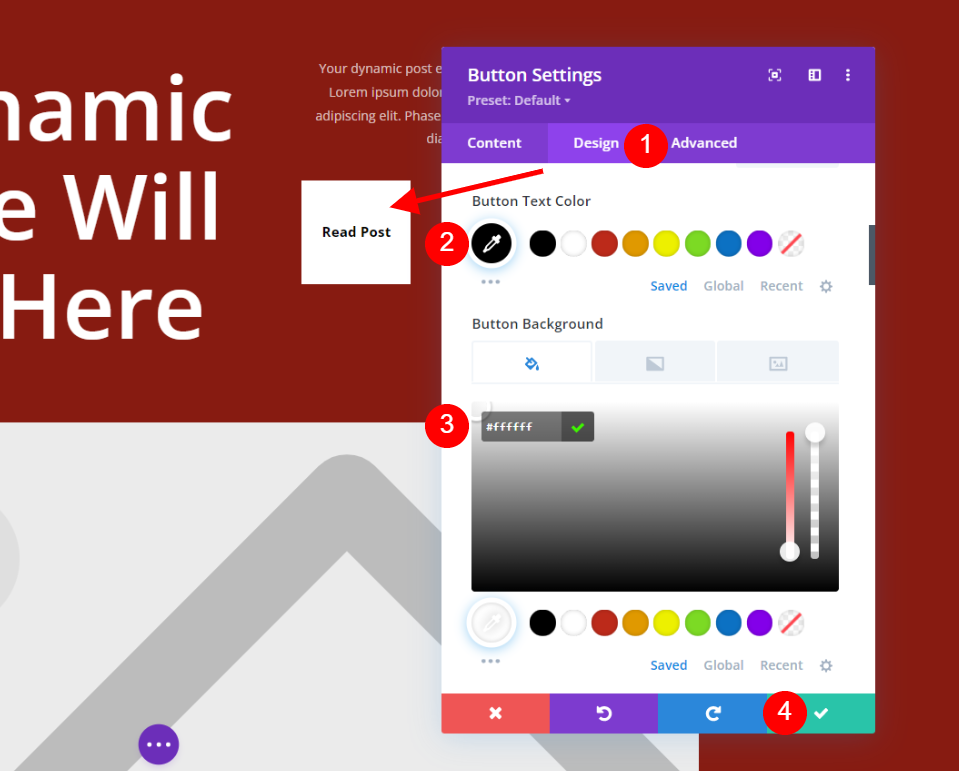
Wijzig de instellingen van de Read Post-knop. Selecteer het tabblad Ontwerpen en breng de volgende wijzigingen aan.
- Tekstkleur knop: #000000
- Knopachtergrond: #ffffff

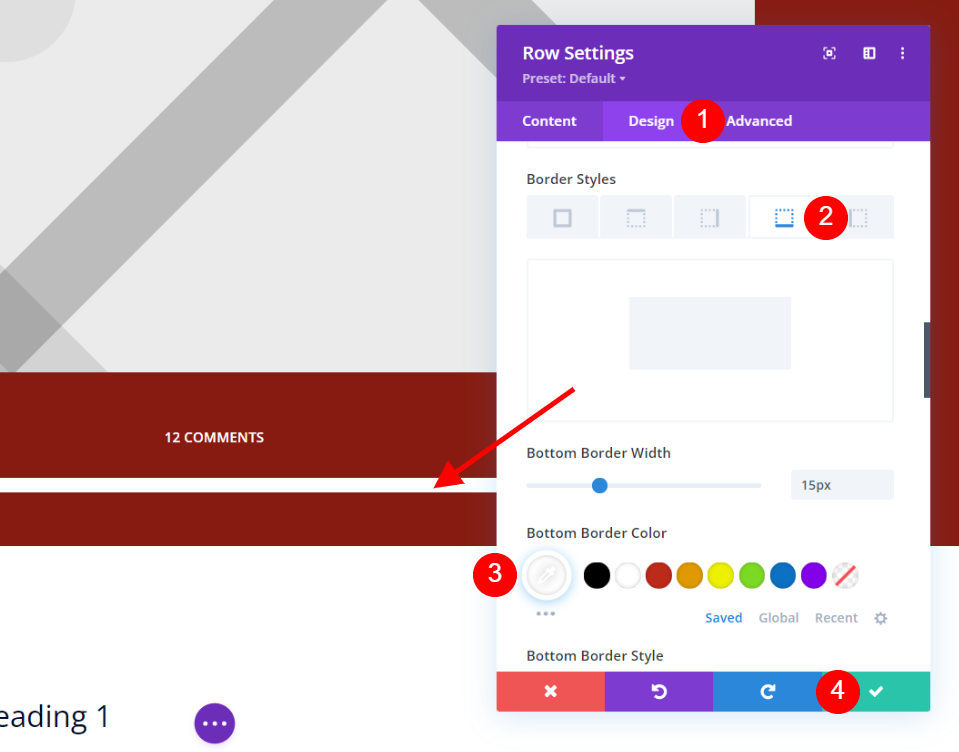
Open de rij-instellingen. Dit bevat de post-meta-informatie. Selecteer het tabblad Ontwerpen en breng enkele wijzigingen aan in Randstijlen.
- Kleur onderste rand: #ffffff

Scrol omlaag naar de rij met de module Opmerkingen en klik op de knop Instellingen. Verander de achtergrond in hetzelfde donkerrood als in het eerste gedeelte. Let op het groene gedeelte van de achtergrond. Ik laat het zoals het is omdat het het blogartikel verbindt met de originele lay-out. Sla uw lay-out op na het sluiten van de instellingen.
- Achtergrond: #871b11

Pas de tweede gekloonde sjabloon aan
Vervolgens repliceren we onze gepersonaliseerde berichtsjabloon. Beweeg uw muis over de sjabloon en selecteer het kloonpictogram.

Het modale instellingenvenster verschijnt. Plaats de muisaanwijzer op specifieke berichten onder Berichten. Kijk, zoek je bericht in de lijst of zoek ernaar en kies het. Sla uw voorkeuren op. Je kunt het aan zoveel berichten toewijzen als je wilt, net als de eerste gekopieerde sjabloon. Zoals eerder heb ik het aan een enkele post toegewezen.

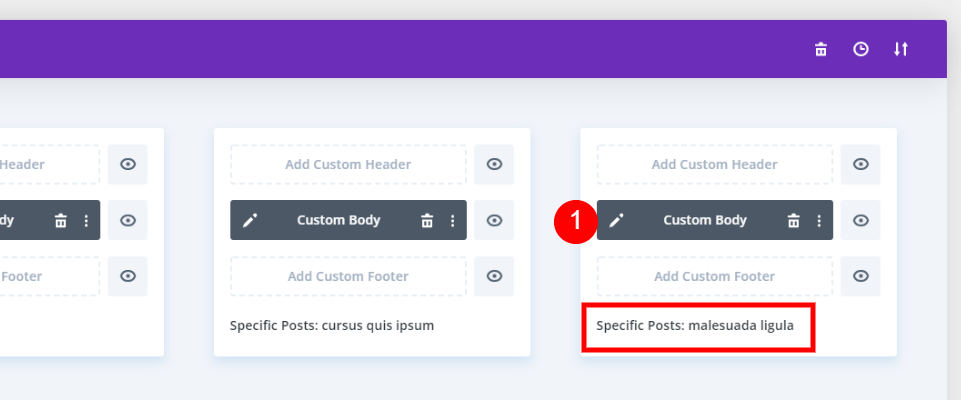
De tweede gekloonde blogpostsjabloon toont de postnaam waaraan deze is toegewezen. Klik vervolgens op het bewerkingspictogram om wijzigingen aan te brengen.

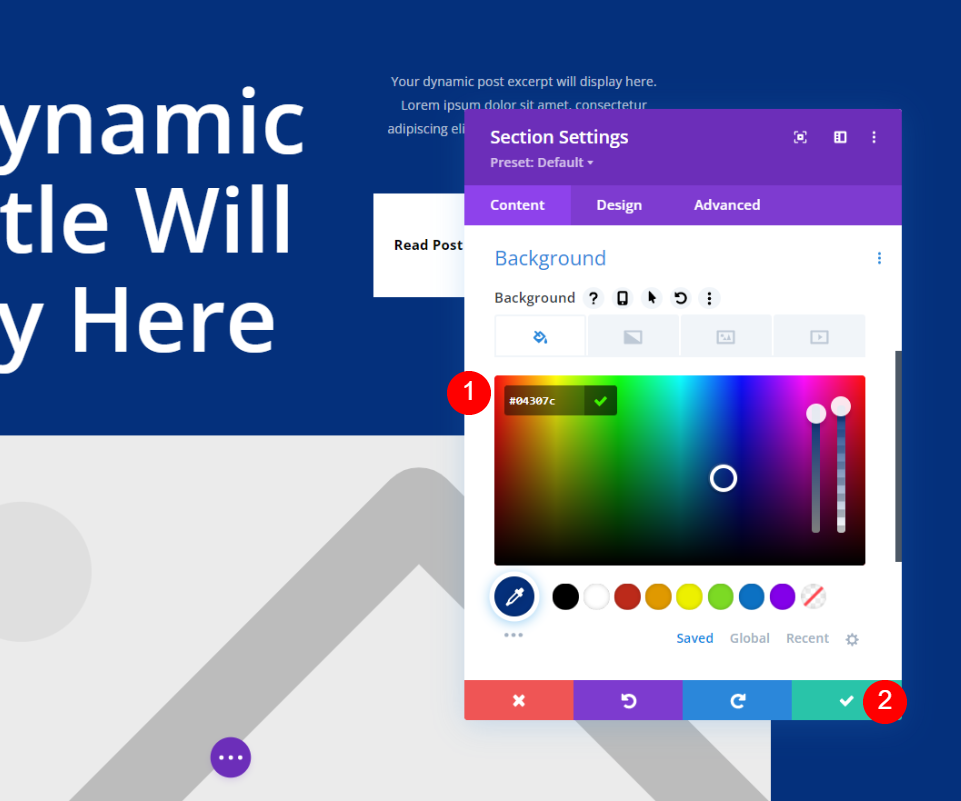
Verander de achtergrondkleur in de eerste sectie.
- Achtergrond: #04307c

Ga nu naar de commentaarmodule en vouw Rij-instellingen uit en verander de achtergrondkleur.
- Achtergrond: #04307c
Eindresultaat
Het eerste ontwerp is dus beschikbaar voor alle blogberichten. De volgende twee zijn voor specifieke blogposts.

Laatste gedachten
Dat concludeert onze blik op het gebruik van Divi om een duidelijk blogpostsjabloon toe te passen op individuele blogposts. De voorbeelden die ik heb gebruikt, hebben alleen de achtergrondkleuren aangepast, maar u kunt desgewenst sjablonen met geheel nieuwe lay-outs gebruiken. Om de lay-outs consistent te houden, stel ik voor vergelijkbare ontwerpelementen te gebruiken. Gebruikers zullen niet geloven dat ze op deze manier naar een aparte website zijn genavigeerd. Gelukkig maakt Divi het eenvoudig om meerdere lay-outs te gebruiken voor verschillende blogposts.




