Een van de kenmerken van WordPress is de flexibiliteit om verschillende postsjablonen voor verschillende categorieën te gebruiken. Ze kunnen echter moeilijk in te stellen zijn. Gelukkig maakt de Divi Theme Builder dit eenvoudig. Door verschillende blogthema's voor verschillende categorieën te gebruiken, krijgt uw website een aantal verschillende stijlen, waardoor uw categorieën zich kunnen onderscheiden van de rest. Het gebruik van verschillende lettertypen, instellingen en lay-outopties kan de lezer helpen uw informatie beter te begrijpen. Zelfs het gebruik van een andere tint kan helpen om de toon voor de categorie te zetten. U kunt veel lay-outs gebruiken voor zelfstudies, evenementen en andere doeleinden. In deze zelfstudie bekijken we hoe u Divi kunt gebruiken om verschillende blogpostlay-outs voor verschillende categorieën te maken.

Ontwerpvoorbeeld
Bekijk voordat we beginnen hoe verschillende categorieën eruit zullen zien. Elk zal een aparte ontwerplay-out gebruiken. Het eerste ontwerp zal beschikbaar zijn voor alle berichten. Dit ontwerp wordt geactiveerd voor de gezondheidscategorie.

De tweede zal worden toegewezen aan NGO-blogposts.

De volgende zal beschikbaar zijn voor de categorie home staging.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Vervolgens is deze categorie beschikbaar voor de blogsjabloon voor de middelbare school.

Upload de sjablonen
Er zullen aparte gratis categorieontwerpen van de Elegant Themes-blog worden gebruikt.
Je kunt ze vinden door te zoeken naar een gratis categoriesjabloon op de blog.
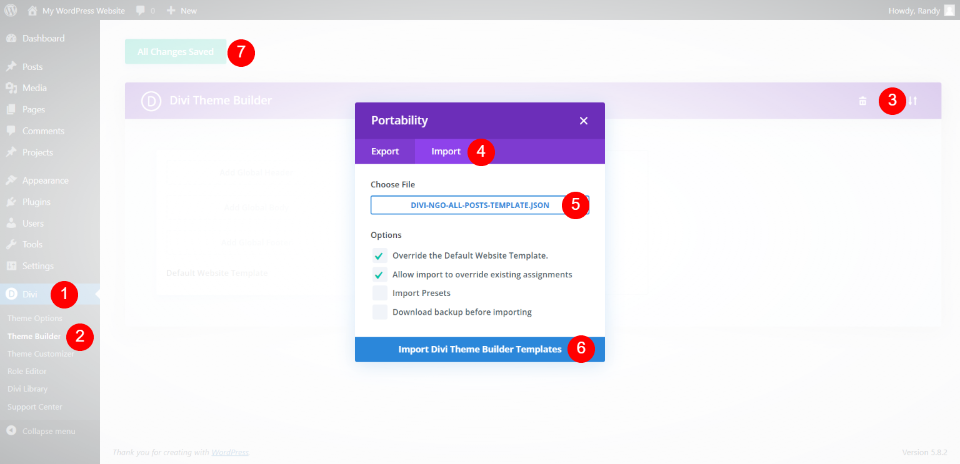
Om ze te gebruiken, unzip het gedownloade bestand. Ga vervolgens in WordPress naar Divi - Theme Builder en selecteer Draagbaarheid. Selecteer Importeren in de modal die wordt geopend.
Navigeer naar uw bestand en selecteer het. Kies in het vervolgkeuzemenu Divi Theme Builder-sjablonen importeren.
Wacht tot het uploaden is voltooid voordat u uw voorkeuren opslaat.

Het is prima om deze aangevinkt te laten. De eerste wordt echter ingesteld op Alle berichten en alle berichtstijlen die u daarna toevoegt, zullen deze overschrijven. Elk van de sjablonen kan gemakkelijk opnieuw worden toegewezen aan Alle berichten. We komen er gaandeweg wel achter.

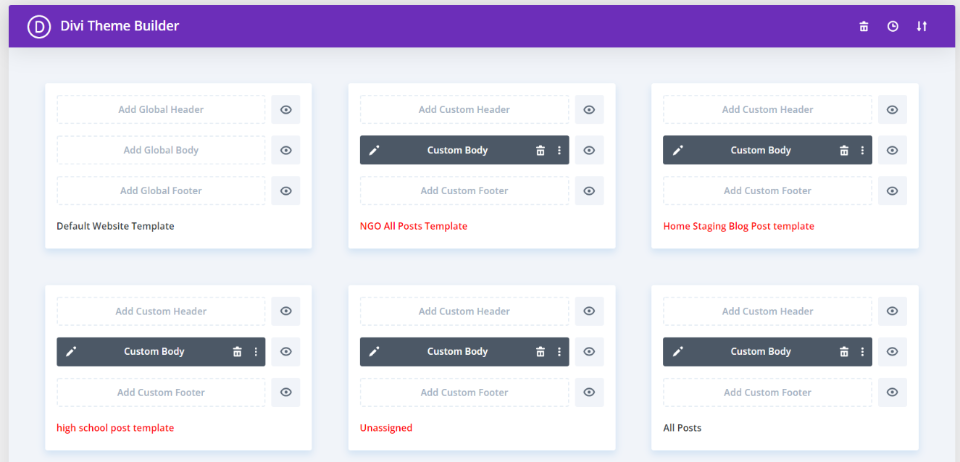
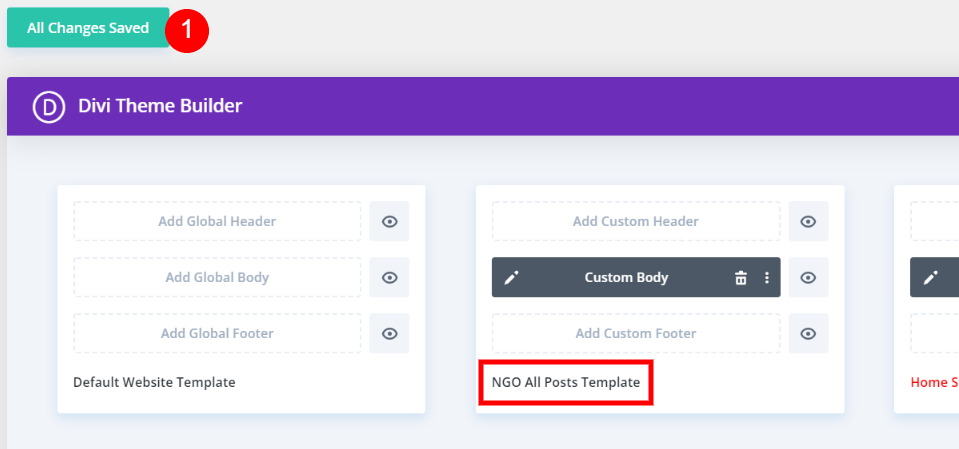
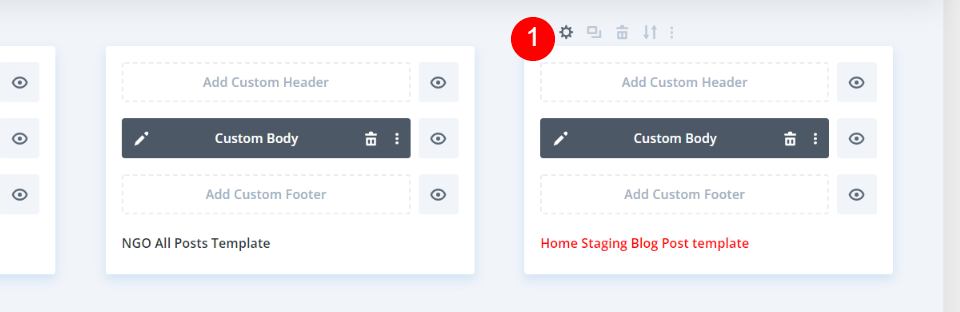
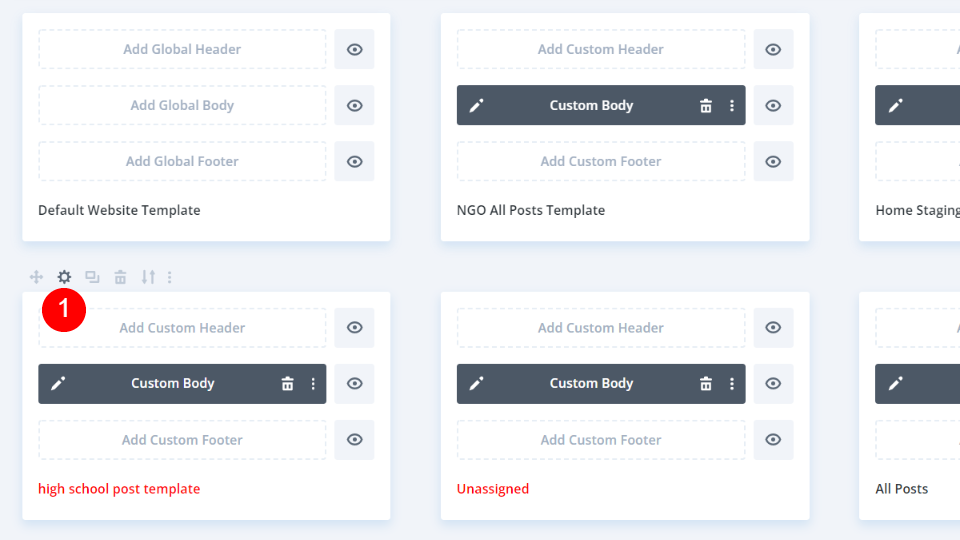
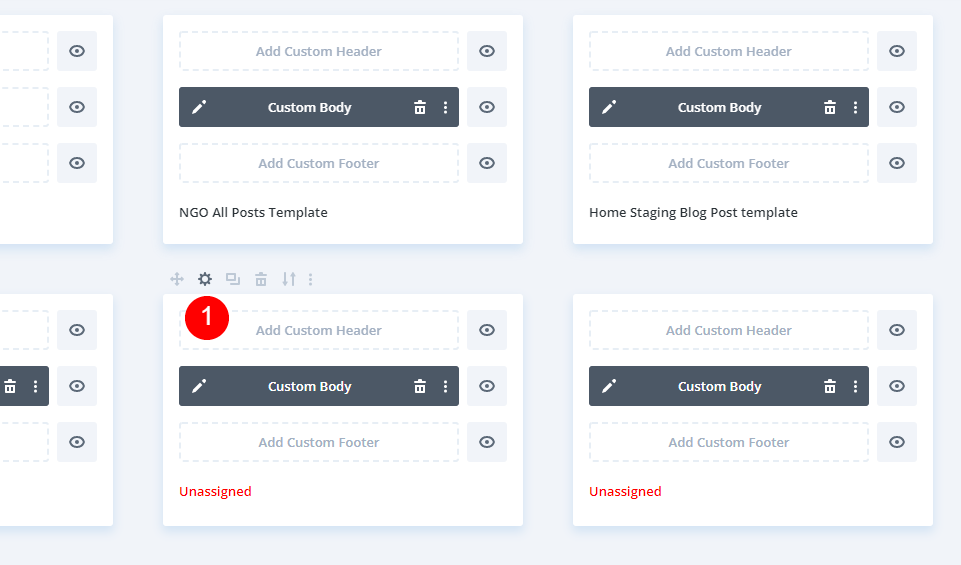
Ga door met uploaden totdat u al uw sjablonen heeft geüpload. U kunt ze ook één voor één uploaden en toewijzen. De eerste die we hebben geüpload, heeft een zwarte titel, wat aangeeft dat deze is toegewezen. De andere zijn rood gemarkeerd, wat aangeeft dat ze niet bezet zijn.
Ontwerpproces
Nadat we de sjablonen hebben ingediend, kunnen we ze categoriseren. Ik laat de laatste ingesteld op Alle berichten, zodat deze kan worden gebruikt als de standaardsjabloon, gevolgd door afzonderlijke sjablonen voor elke categorie.
Eerste categorie
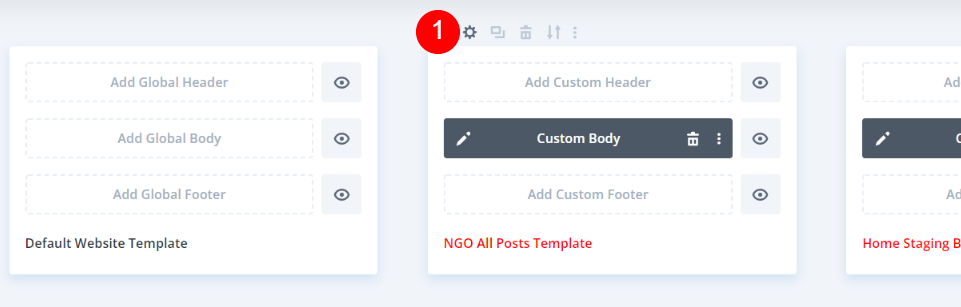
Plaats de muisaanwijzer op de eerste sjabloon en selecteer het tandwielpictogram.

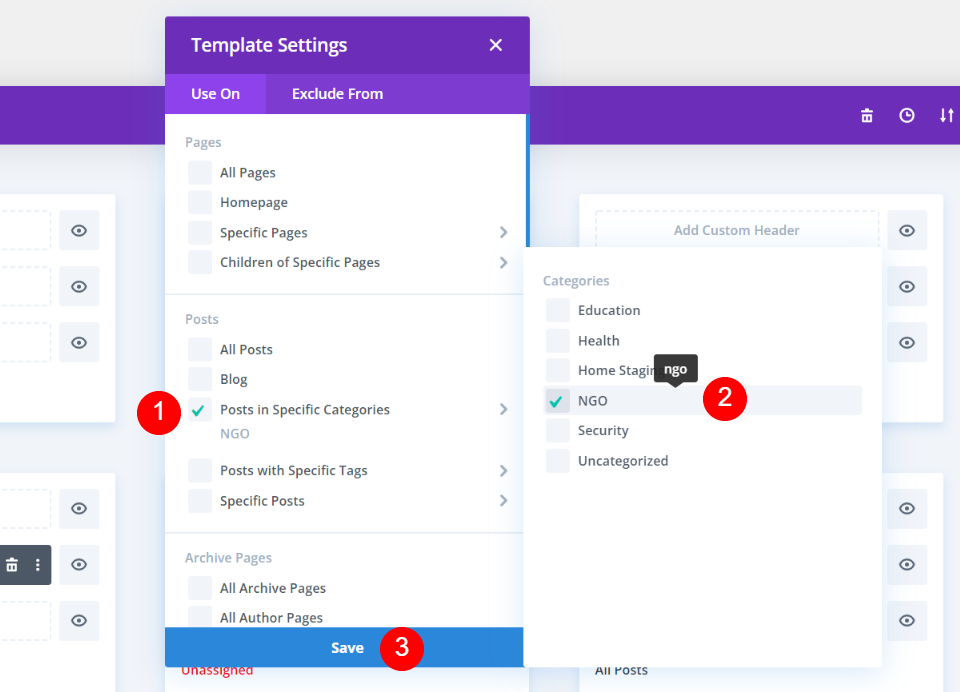
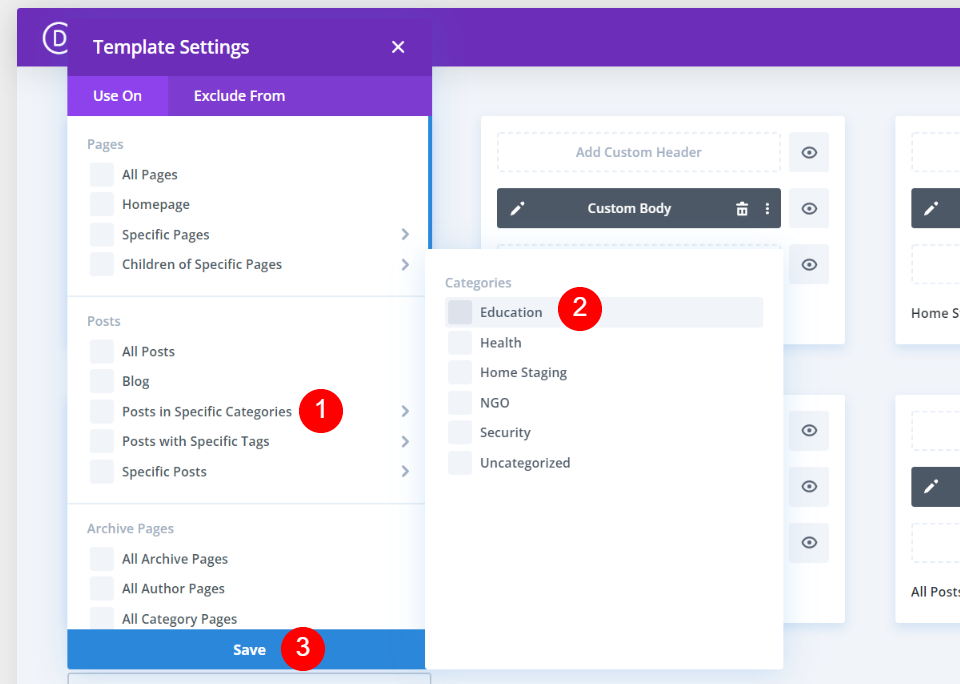
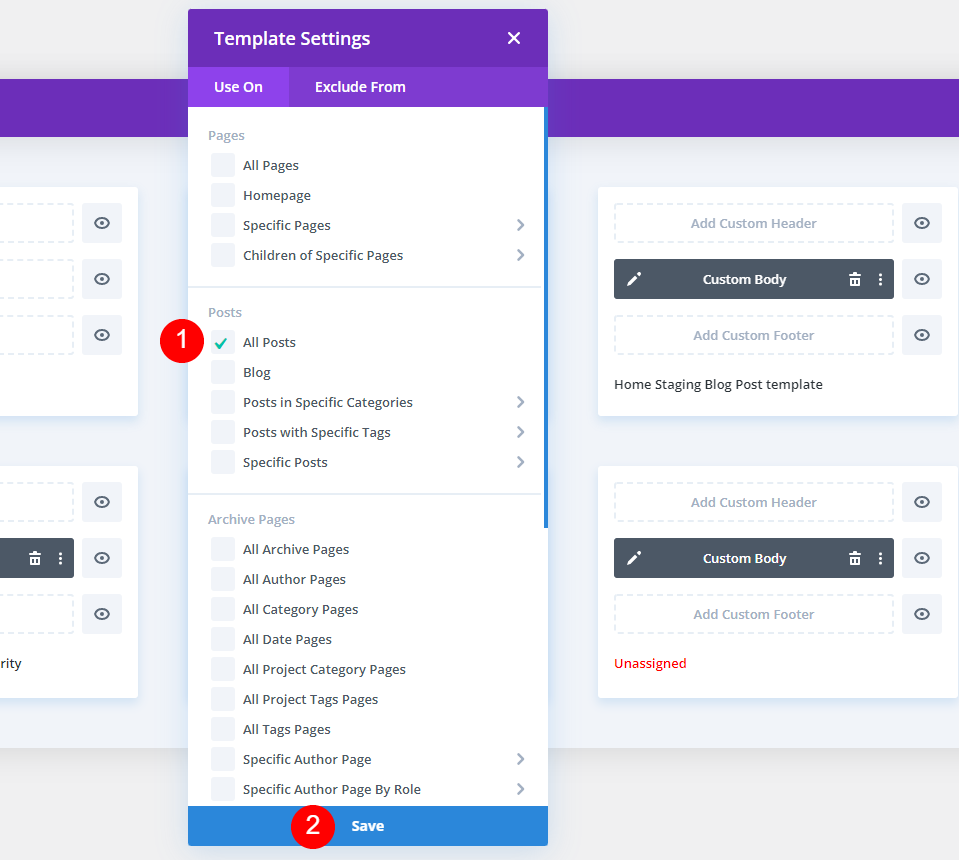
Dit opent het venster Sjablooninstellingen. Onder het gedeelte Berichten van het geopende tabblad ziet u verschillende opties, waaronder berichten in specifieke categorieën. Wanneer u met uw muis over deze optie gaat, krijgt u een lijst met uw categorieën. Kies de categorie (of categorieën) waaraan u deze sjabloon wilt toewijzen en klik vervolgens op Opslaan. Als je het kiest, zie je de categorie die eraan is toegewezen.

Sla ten slotte de instellingen op in de linkerbovenhoek van het scherm. De naam van de gekozen sjabloon verschijnt dan in het zwart op de sjabloon. Dit is de stijl die vanaf nu voor deze categorie zal worden gebruikt. Op dit punt zullen alle anderen de standaardcategorie tonen.

Tweede categorie
Open het tandwielpictogram van de tweede sjabloon.

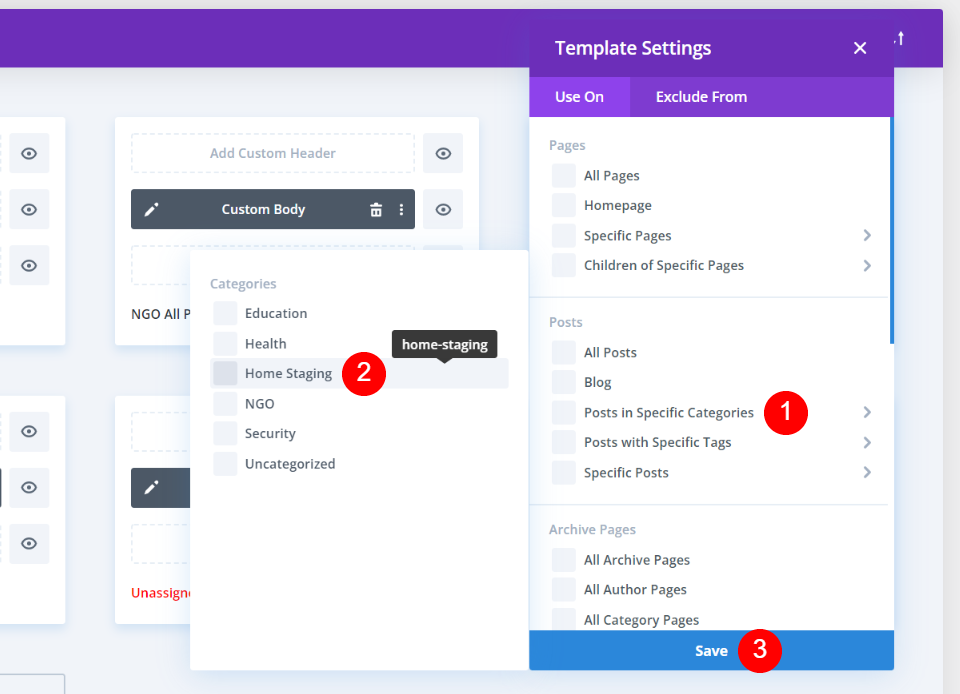
Ga over berichten in specifieke categorieën, kies de tweede categorie en klik vervolgens op Opslaan.

derde categorie
Open nu de instelling voor de volgende sjabloon door op het tandwielpictogram te klikken.

Wijzig nu de categorie voor Onderwijs.

Standaardinstellingen voor blogberichtsjabloon
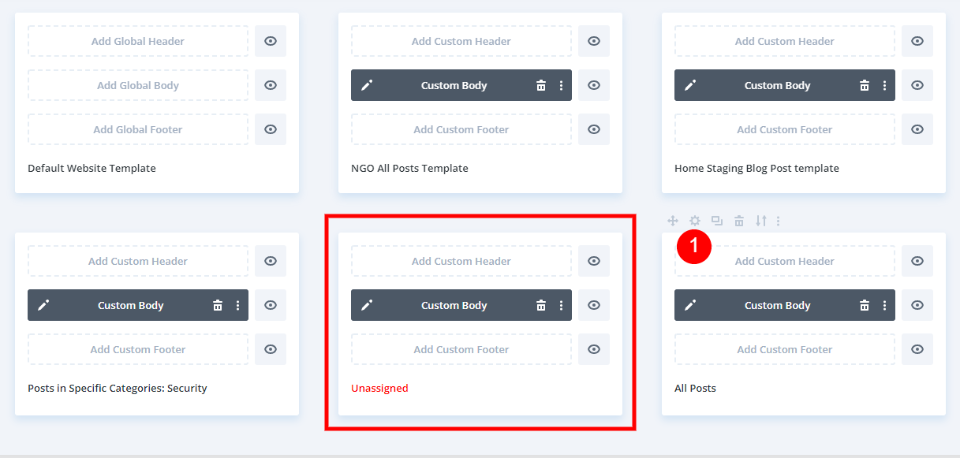
Ten slotte zullen we een nieuwe standaard blogpostsjabloon maken. Ik wil graag een andere sjabloon de standaard maken. Om te beginnen moeten we de toewijzing van de sjabloon die nu is ingesteld op Alle berichten ongedaan maken. Beweeg uw muis over het sjabloon Alle berichten en klik op het tandwielpictogram.

Schakel nu alle categorieën uit en klik op opslaan.

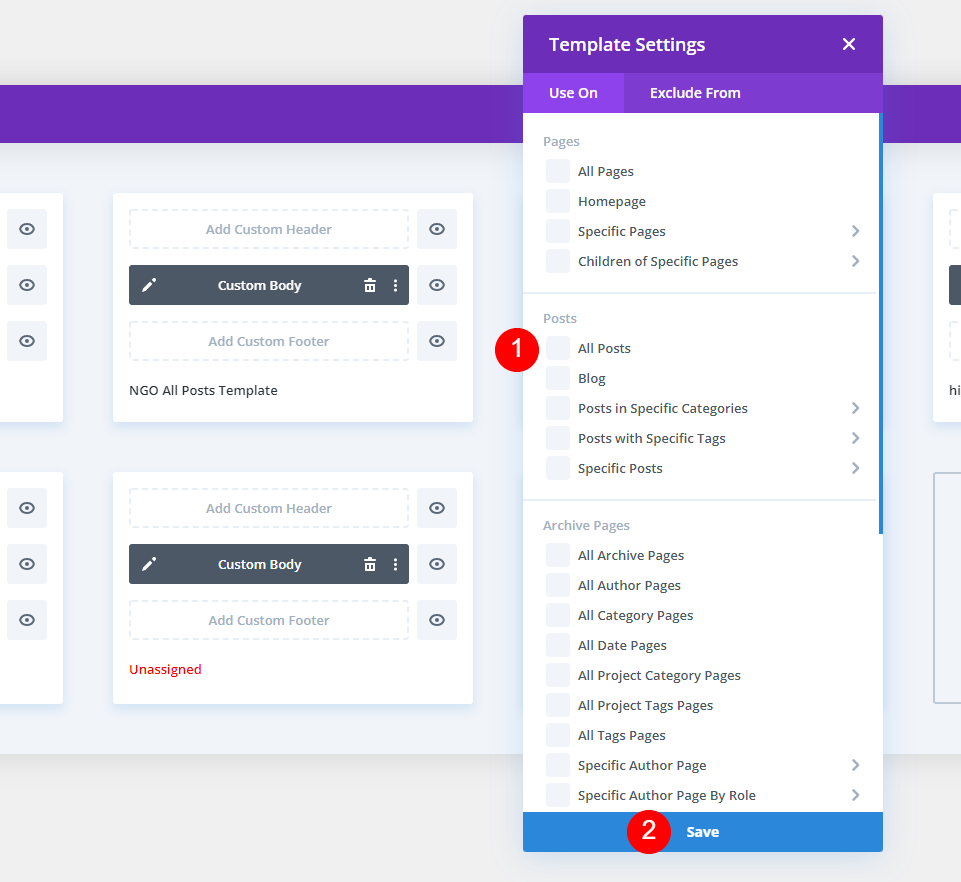
Beweeg uw muis over de sjabloon die u wilt instellen op Alle berichten en selecteer het tandwielpictogram.

Vink het vakje naast Alle berichten aan en klik vervolgens op Opslaan. Ik heb een nieuwe blogpostsjabloon als standaard ingesteld. Ik heb momenteel vijf verschillende blogpost-sjablonen. Vier daarvan zijn toegewezen aan specifieke categorieën. Die categorieën tonen de relevante sjablonen. Alle andere categorieën gebruiken de sjabloon die ik heb opgegeven voor Alle berichten. Elk van deze sjablonen kan worden gewijzigd door het item waaraan ze zijn toegewezen opnieuw te selecteren.

Een categorie uitsluiten
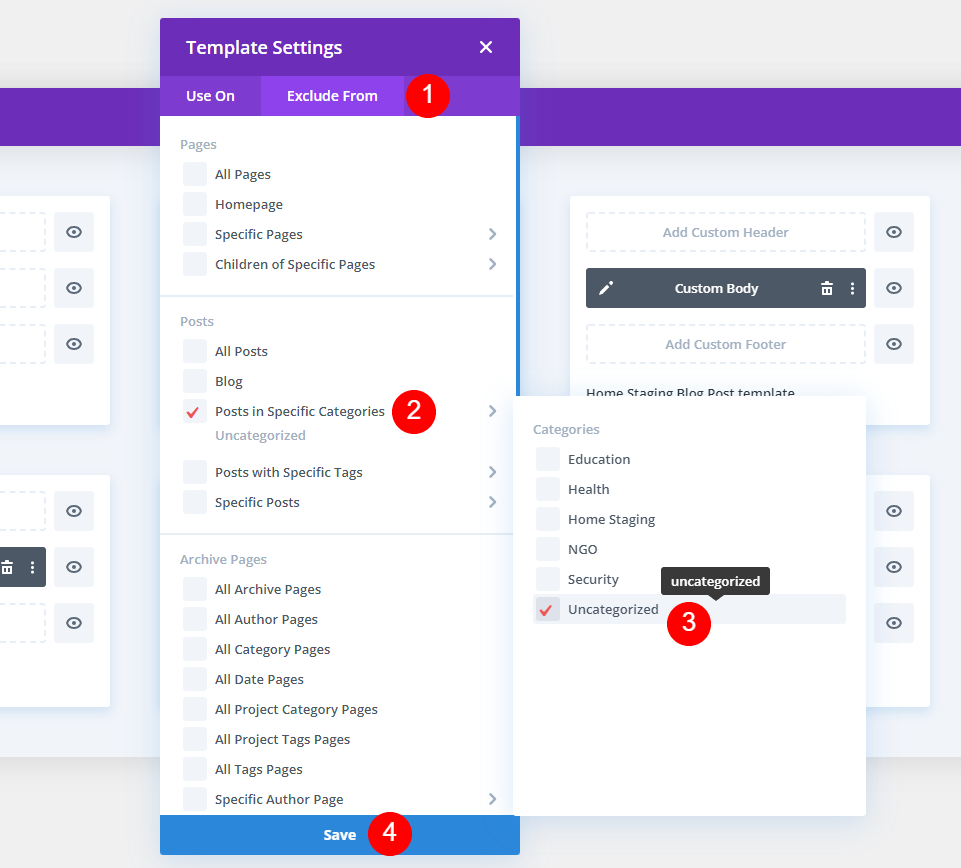
We kunnen ook de weergave van de standaardsjabloon voor een bepaalde categorie uitschakelen. Plaats de muisaanwijzer op berichten in specifieke categorieën in het menu Uitsluiten van. Kies Opslaan na het selecteren van de categorie. In mijn voorbeeld heb ik Uncategorized gekozen om het gebruik van de standaard blogpost-sjabloon te vermijden.

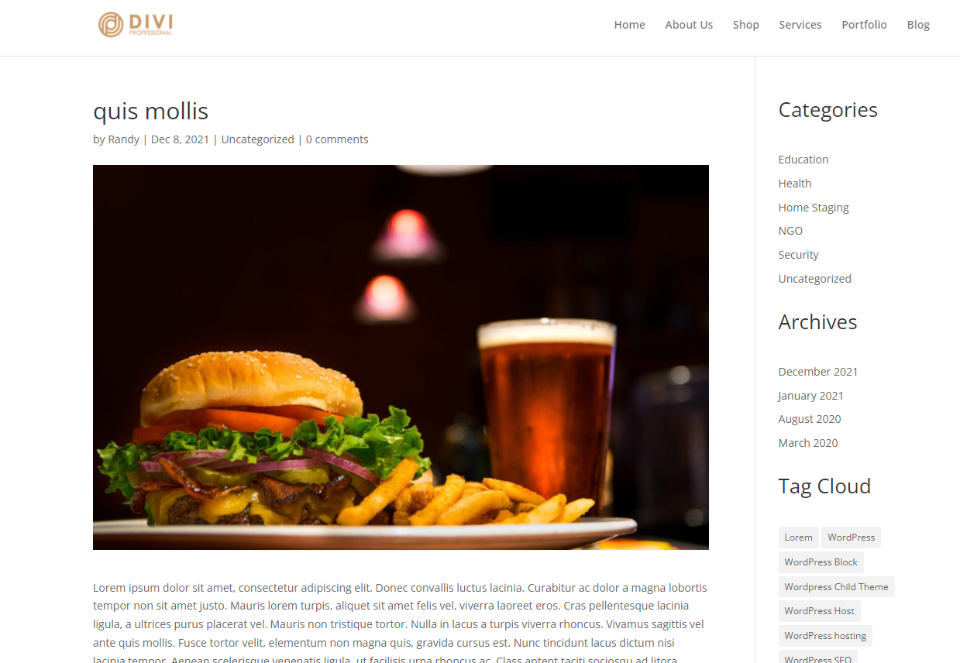
Elk artikel met de categorie Uncategorized zal niet langer een ontwerp uit de Divi Theme Builder weergeven.

Definitief ontwerp
Omdat ik geen blogpostsjabloon voor de categorie Gezondheid heb geselecteerd, wordt deze standaard weergegeven.

Mijn NGO-categorie heeft nu de NGO-blogpostsjabloon. Dit blogpostontwerp is nu zichtbaar voor alle berichten in de categorie NGO.

De indeling van mijn tweede blogpostcategorie benadrukt mijn categorie Home Staging.

De blogsjabloon van de middelbare school wordt weergegeven in mijn derde categorie.

Laatste gedachten
Dat besluit onze discussie over het gebruik van verschillende blogpostsjablonen voor verschillende categorieën in Divi . Met behulp van de Divi Theme Builder kunt u eenvoudig een blogpostsjabloon toepassen op elke categorie. U kunt zoveel berichtsjablonen toewijzen als u wilt. U kunt er zelfs voor kiezen om bepaalde categorieën uit te sluiten van de sjablonen. Als er geen categorieën zijn ingesteld of uitgesloten, wordt de standaardlay-out van blogberichten weergegeven.




