Het promoten van een bedrijf over de hele wereld kan zo simpel zijn als het gebruik van afbeeldingen en andere vormen van visuele media. Het vergroten van uw inspanningen en het aantrekken van nieuwe klanten kan gemakkelijker worden gemaakt met behulp van de juiste afbeeldingen. Het is gemakkelijk in te zien waarom: visuals kunnen nieuwe klanten aantrekken, hen informeren en hen helpen dingen te visualiseren op de manier die ze willen.

Als het gaat om gebruikerservaring en website-interactie, zijn foto's de enige marketingtool die de gebruikerservaring voortdurend kan verbeteren door de meest recente updates direct op uw website weer te geven.
Aan elke pagina op uw website kunnen foto's worden toegevoegd. Bijvoorbeeld een landingspagina, portfoliopagina of een galerijpagina. U kunt veel tijd en moeite verliezen als u een handmatig proces volgt. Het gebruik van WordPress en de toegankelijke plug-ins voor paginabuilder, zoals Elementor , maakt dit proces eenvoudiger in termen van het snel ontwikkelen van visueel aantrekkelijke ontwerpen.
Het goede nieuws is dat het toevoegen van een afbeeldingengalerij aan uw WordPress-website en deze aantrekkelijker maken niet zo moeilijk is als u zou denken. Omdat de Elementor -afbeeldingsgalerij-widget dingen gemakkelijk maakt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOntwerpprocedure:
Om de Elementor -afbeeldingengalerij-widget te gebruiken, moet u eerst een webpagina maken. Elk van de bestaande pagina's kan ook worden gebruikt om onmiddellijk een galerij met afbeeldingen weer te geven.
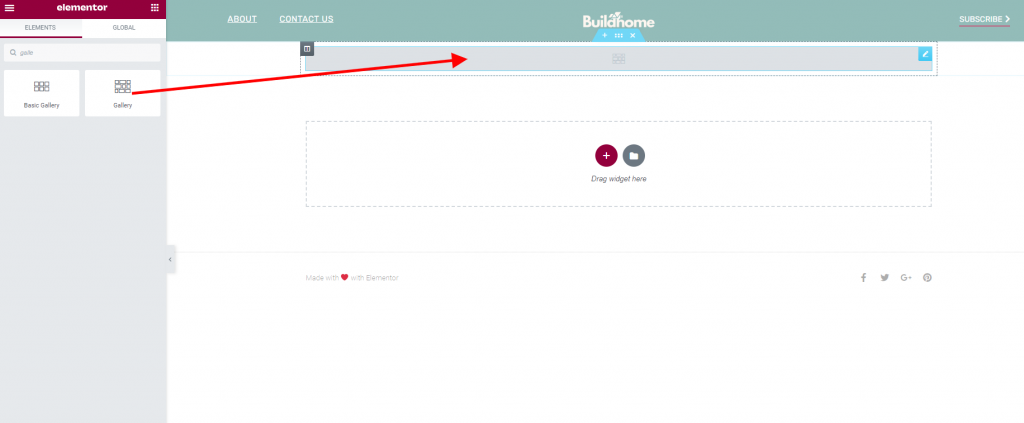
Ga naar je pagina en voeg een galerijwidget toe.

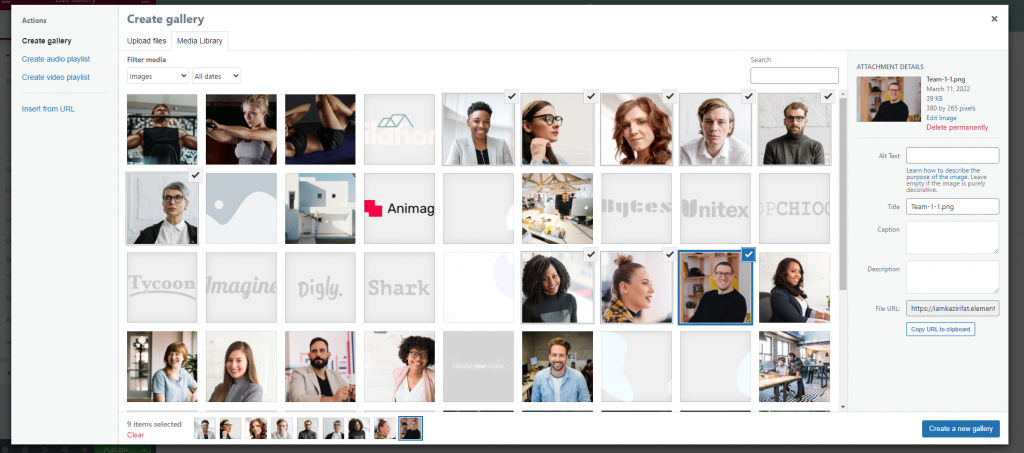
Laten we nu afbeeldingen uit de mediabestanden selecteren. Onthoud dat u dit later altijd kunt wijzigen.

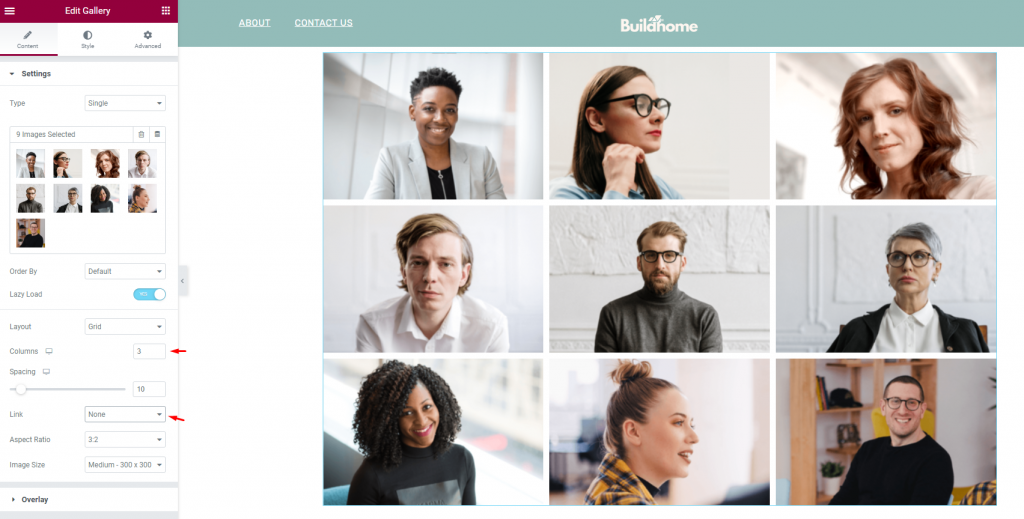
Hier hebben we onze galerij. Maak je geen zorgen over de tussenruimte en de lay-out.

Zet 3 afbeeldingen per kolom. Op deze manier ziet de galerij er aantrekkelijker uit. Stel ook de linkoptie in op geen.

Zoek nu naar een HTML-widget en voeg deze toe boven de galerijwidget.

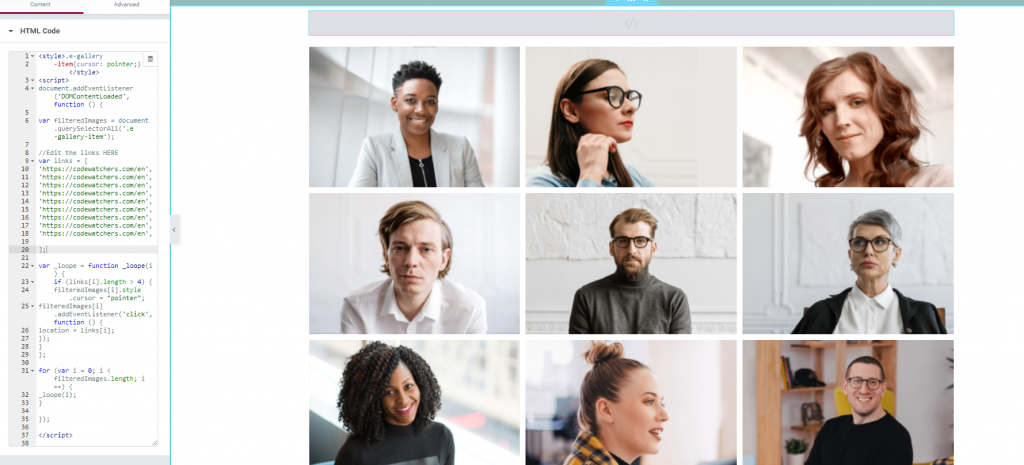
Plak de volgende code in het codevak.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
En we zijn klaar. Hoewel we dezelfde links op elke afbeelding hebben geplaatst, vergeet niet om deze naar wens aan te passen.

Voila! Je hebt met succes een galerij gemaakt met een andere link op elke afbeelding.
Laatste woorden
Webdesign-oefeningen zijn door de jaren heen veel veranderd. Marketeers doen er alles aan om hun boodschap over te brengen op de beoogde doelgroep. Met de juiste afbeeldingen en een betere organisatie kun je dit doel bereiken. U kunt verbluffende resultaten verwachten als u de juiste lay-out vindt voor het opnemen van de foto's.
Met behulp van de Elementor -afbeeldingsgalerij-widget kunt u dit in een minuut bereiken. Met Elementor kunt u ook verbluffende ontwerpschema's maken met een minimale hoeveelheid codering. Het maakt niet uit of het een commerciële website is of alleen een persoonlijke portfoliosite; het zal altijd de beste resultaten opleveren.




