De typografie van een website kan een positieve invloed hebben op het verhogen van conversies. Het kiezen en optimaliseren van de juiste lettertypen is cruciaal. Google Fonts is een populaire service omdat ze goed zijn ontworpen en een stijlvolle uitstraling kunnen geven aan standaardwebsites. Desalniettemin kunnen deze, net als al het andere op internet, de prestaties van uw site verslechteren als ze niet correct worden gebruikt. Dit artikel gaat over 5 tips voor het verbeteren van de effectiviteit bij het gebruik van Google Fonts met WordPress.

Prestaties van Google Fonts met WordPress

Google Fonts is een bibliotheek met meer dan 1300 gratis lettertypefamilies die door Google beschikbaar zijn gesteld voor gebruik op websites en gedrukte producten. Ondanks het feit dat ze op miljoenen WordPress-websites worden gebruikt, zijn ze een uitstekende manier om het uiterlijk van een website te verbeteren. U vindt er ongetwijfeld een one-of-a-kind design tussen. Google-lettertypen worden meestal toegevoegd aan een WordPress-website door gebruik te maken van het CDN van Google. Dit betekent dat ze, evenals het lettertype en de stylesheet, worden gehost op servers die zich het dichtst bij de gebruiker bevinden.
Google-lettertypen die van internet zijn gedownload, zijn niet zo snel als systeemlettertypen (die op uw computer zijn geïnstalleerd). Webverkeer van andere sites dan die van u wordt meegewogen in de laadsnelheid. De laadtijd van Google Fonts heeft een lagere invloed op de pagina-efficiëntie dan grotere assets. Lettertypen zijn immers aanzienlijk kleiner dan afbeeldingen. Elke zoekopdracht die uw site maakt, kost echter tijd wanneer de gebruiker deze niet kan bekijken. Als gevolg hiervan is het de moeite waard om uw Google-lettertypen aan te passen om de laadprestaties van uw site te verbeteren.
Gelukkig zijn er verschillende benaderingen die u kunt gebruiken om uw prestaties te verbeteren bij het gebruik van Google Fonts met WordPress.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGebruik minder lettertypen.
Het verdient de voorkeur om zo min mogelijk lettertypen te gebruiken. Voor de beste resultaten moet u twee sets lettertypen gebruiken die aan elkaar zijn gekoppeld.
Als we het over lettertypen hebben, bedoelen we eigenlijk lettertypefamilies. Als we aan lettertypen denken, denken we normaal gesproken aan het primaire lettertype, maar lettertypen bevatten verschillende variaties, zoals meerdere gewichten, cursief, cijfers en symbolen. Deze worden glyphs genoemd.

Veel lettertypen zijn er in verschillende gewichten, waaronder dun, licht, medium, halfvet, vet, ultravet en meer. Elk van hen vertegenwoordigt een ander lettertype uit de lettertypefamilie. Bovendien bevat elk gewicht een cursief, een verdubbeling van het aantal lettertypen. Wanneer u die lettertypefamilie gebruikt, laadt deze al zijn varianten. Als je er helemaal voor gaat, is dat veel.

Roboto, bijvoorbeeld, is tegenwoordig een populair lettertype voor websites. Er zijn 12 lettertypesets in de familie, elk bestaande uit 282 glyphs. Dat zijn 3.384 glyphs voor een enkele lettertypefamilie vermenigvuldigd met het aantal lettertypevarianten dat u wilt gebruiken. Voeg Roboto Condensed en Roboto Slab toe, en het is gemakkelijk om te zien hoe het aantal lettertypen dat op een website wordt gebruikt, omhoog kan schieten. U gebruikt mogelijk duizenden en duizenden lettertypen als u verschillende lettertypefamilies gebruikt.
Installeer Google Fonts op uw WordPress-server.
Google Fonts kan worden gedownload en gehost op uw WordPress-server. Hierdoor wordt de typografie op de site vanaf dezelfde plek als de website aan de bezoeker geleverd. De website hoeft geen fontbestanden meer op te vragen vanaf een andere locatie en de pagina laadt sneller voor de gebruiker.

Wanneer u een lettertype selecteert op de Google Fonts-pagina, verschijnt er een downloadoptie. Download de lettertypefamilie en verzend deze vervolgens via FTP naar uw inhoud/uploadmap. Om ze te gebruiken, mag u geen verwijzing naar de lettertypehost van derden in de kop opnemen
Met dit in gedachten, laadt u gewoon de lettertypen en gewichten die u nodig heeft. Gebruik niet alle beschikbare lettertypegewichten en cursieve opties. Gebruik voor elk lettertype de formaten TTF, EOT, WOFF en WOFF2.
Laad de Google Fonts vooraf
Google Fonts worden vaak verkregen via het content delivery network (CDN) van Google. Hoewel dit een snelle server is, worden lettertypen meestal laat in het laadproces van een website geladen.
Als er een verbindingsprobleem is en de lettertypen niet worden gedownload, wordt de pagina weergegeven met generieke systeemlettertypen. De pagina wordt dan opnieuw weergegeven nadat de lettertypen zijn gedownload. In termen van de leek laadt de pagina met het ene lettertype en schakelt dan over naar een ander. Dit wordt een flash of unstyled text (FOUT) genoemd. Wachten verdient hierbij de voorkeur. Ideaal is het echter nog steeds niet.
Een oplossing is om de lettertypen vooraf te laden. Het vooraf laden van Google Fonts verkort ook de laadtijd met ongeveer 100 ms. De reden hiervoor is dat DNS, TCP en TLS gelijktijdig met het Google Fonts CSS-bestand worden geladen.
Preloading vereist een pre-connect en het opnemen van een preload link in de stylesheet. Je zou de lettertypefamilie en stylesheet toevoegen aan de kop van je website
Hier is een voorbeeld van HTML met de pre-connect van CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headVervang Roboto, evenals alle lettertype-instellingen, in het voorgaande voorbeeld door de lettertypen en parameters die u wilt gebruiken.
Gebruik plug-in voor het optimaliseren van Google Fonts
Plug-ins, zoals de meeste dingen in WordPress, maken het eenvoudiger om Google Fonts te optimaliseren. Zij zorgen voor de software kant van de zaak, zodat u niet hoeft na te denken over hoe u de code moet plaatsen.
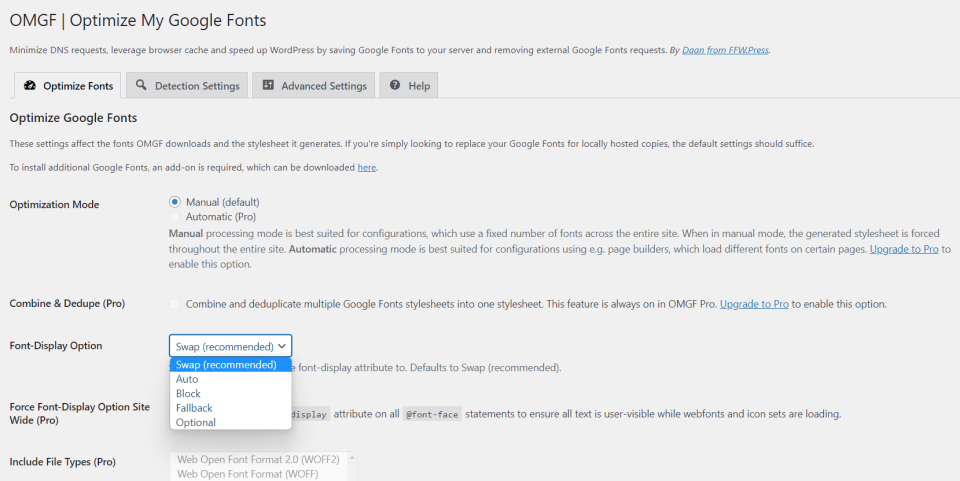
Er zijn talloze plug-ins beschikbaar waarmee u uw Google-lettertypen kunt optimaliseren. Een die mijn interesse wekt, is OMGF | Host Google-lettertypen lokaal. Het is speciaal gebouwd om de Google-lettertypen die u al gebruikt, te optimaliseren. Deze plug-in bevat, net als veel andere plug-ins van Google Fonts, zowel een gratis als een premium-editie. De gratis versie heeft alleen handmatige instellingen, die moeilijk te gebruiken kunnen zijn. Ze zijn echter niet moeilijk op te zetten.
Het belangrijkste verschil met deze is dat de gratis versie verschillende optimalisaties bevat die iedereen kan gebruiken, in plaats van alleen het gebruik van de lettertypen zelf te vergemakkelijken. De meeste plug-ins van dit type bieden alleen optimalisatie in de premium-versie. Voor de beste resultaten raad ik echter de premium-versie aan. De gratis versie bevat voldoende optimalisaties om je op weg te helpen.

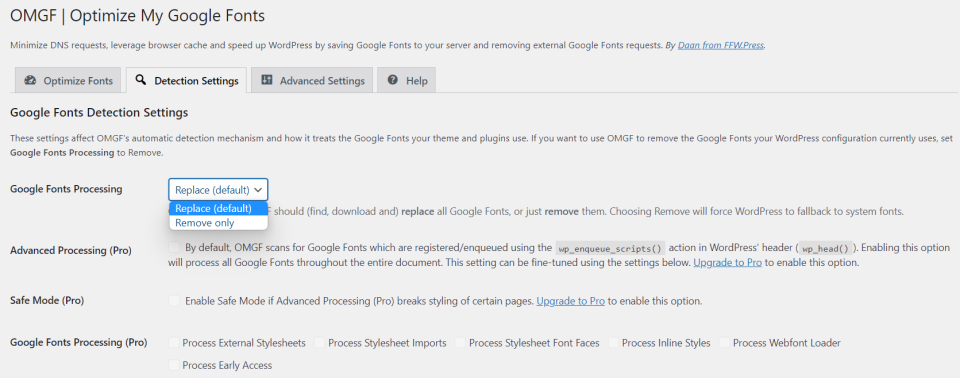
De lettertypen worden door de plug-in in de cache opgeslagen en u kunt Google Fonts lokaal hosten. In de wachtrij geplaatste lettertypen worden uit de koptekst verwijderd en standaard verwisseld met lokale lettertypen. U kunt lettertypen voorladen boven de vouw en voorkomen dat bepaalde lettertypen en stylesheets worden geladen.

Lettertypen kunnen worden vervangen of verwijderd onder de detectie-instellingen. Dit is vooral handig na een herontwerp om te voorkomen dat oude bronnen worden geladen die nooit aan uw gebruikers zullen worden verstrekt.

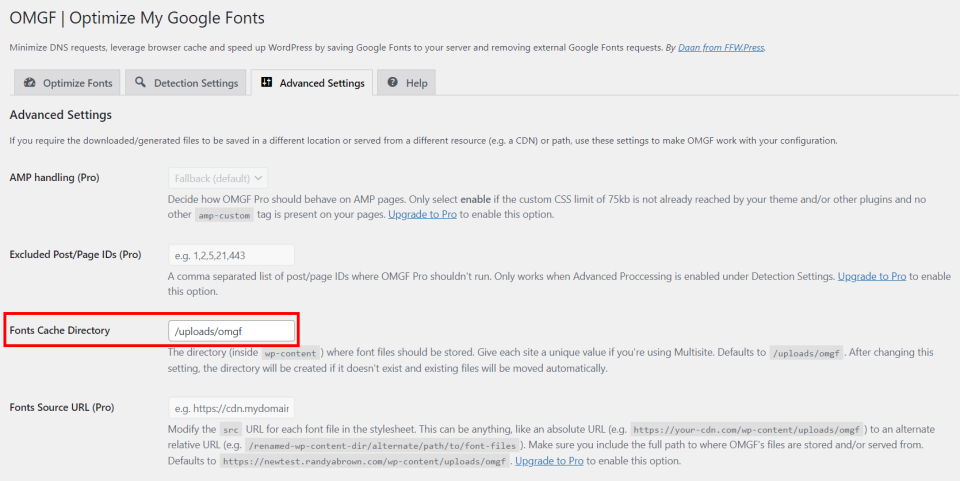
Als u een smetteloos huis houdt, kunt u met de geavanceerde instellingen bovendien de locatie van de lettertypecache specificeren.
Divi-modules Google Fonts-integratie
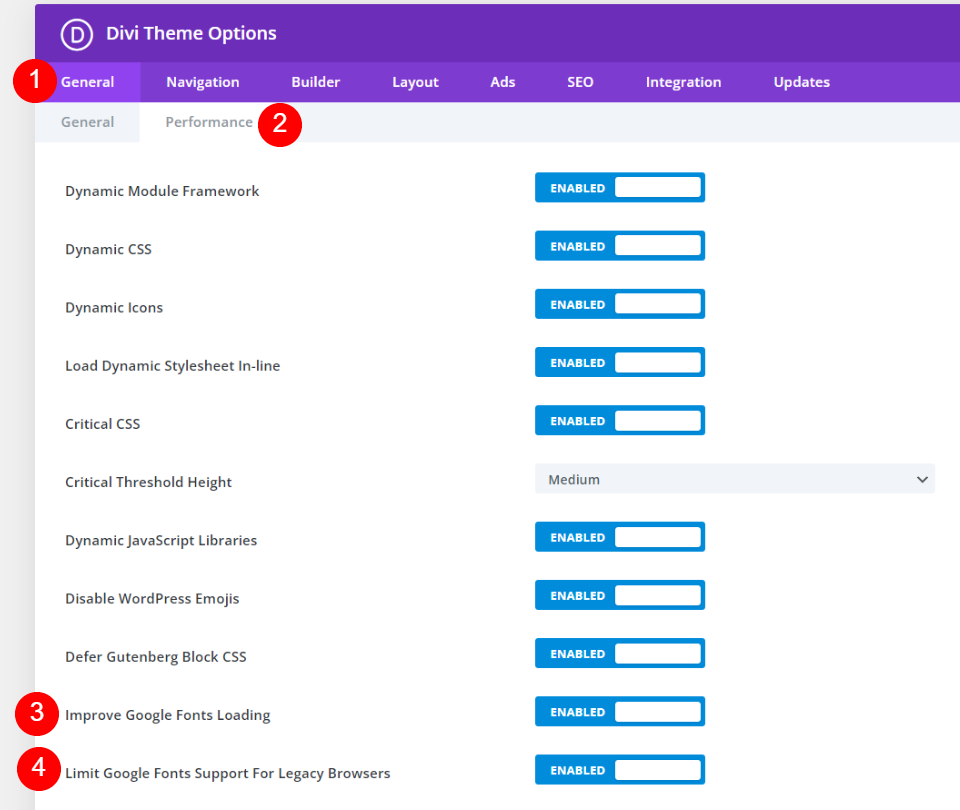
600 Google-lettertypen zijn opgenomen in alle Divi-modules waarvoor tekst nodig is, en ze zijn beschikbaar in zowel het Divi-thema als de Divi-plug-in, waar ze zijn geoptimaliseerd voor de beste prestaties en ontwerp. Kies de lettertypefamilie, het gewicht en de stijl en pas vervolgens afzonderlijk de grootte, kleur, regelhoogte, regelafstand en schaduwen aan voor de hoofdtekst en alle kopgroottes. U kunt ze ook aanpassen voor bepaalde apparaten.

Google-lettertypen worden in de cache opgeslagen en alleen de lettertypen die echt worden gebruikt, worden in de module geladen. Dit voorkomt dat de browser onnodige lettertypevariaties laadt.

In de General Divi-gebruiker en niet wetende dat dit iets was dat het thema behandelde, wordt er al voor u gezorgd.
Verbeter Google Fonts Laad caches en laad Google Fonts inline om de laadtijd van pagina's te verbeteren en verzoeken om weergaveblokkering te voorkomen. Er is ook een instelling met de naam Beperk Google Fonts Support For Legacy Browsers. Deze optie verkleint de grootte van Google Fonts om de laadtijden te optimaliseren. Het nadeel is dat de ondersteuning voor Google Fonts in sommige oudere browsers beperkt is.
Laatste woorden
Uw website maakt hoogstwaarschijnlijk al in een of andere vorm gebruik van Google Fonts. Maar ik geloof dat je een verschil zult merken als je deze 5 suggesties opvolgt om de efficiëntie te verhogen bij het gebruik van Google Fonts met WordPress. Ondanks hun kleine formaat kunnen niet-geoptimaliseerde Google-lettertypen een impact hebben op de laadtijd en de algehele gebruikerservaring van uw website. Er zijn verschillende handmatige oplossingen voor het optimaliseren van uw Google-lettertypen, maar de meeste gebruikers zouden een plug-in voor lettertype-optimalisatie moeten installeren, zoals OMGF. Natuurlijk is Divi altijd een goede keuze voor lettertype-optimalisatie en -beheer.




