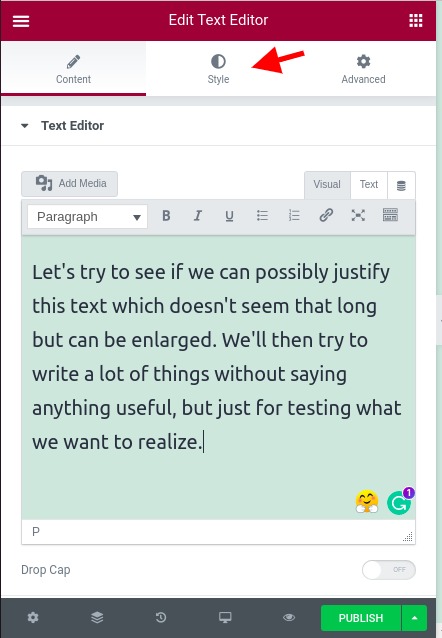
Als het gaat om het maken van een gebruikersinterface met Elementor, heb je een aantal widgets die daarvoor beschikbaar zijn. Een van deze widgets is de "Alinea"-widget die helpt bij het invoegen van tekst in uw lay-out. Deze widget heeft sindsdien echter veel frustratie veroorzaakt bij sommige gebruikers die wilden weten hoe ze tekst op Elementor moesten rechtvaardigen.

In de tutorial van vandaag zullen we 2 eenvoudige oplossingen met je delen die je kunt gebruiken om tekst op Elementor te rechtvaardigen.
Een tekst uitvullen met het tabblad Stijl
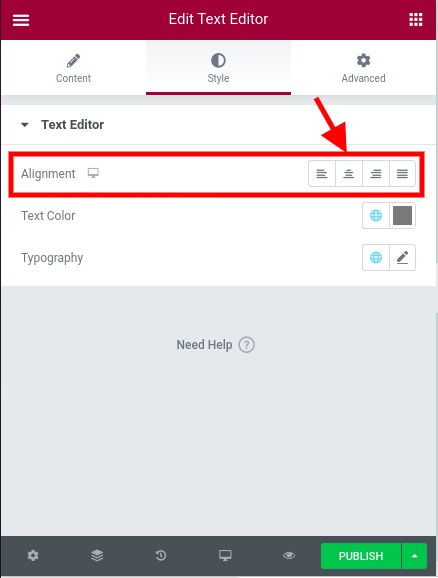
Een van de geweldige dingen van Elementor is dat het verschillende widgets en tabbladen biedt om de lay-out en de stijl van een component te wijzigen. Als we in onze huidige situatie een tekst met Elementor willen uitvullen, moeten we de sectie "Stijl" gebruiken.

Vanaf dat nieuwe tabblad scrollen we omlaag naar uitlijning, waar we de uitlijning moeten kiezen die we op de huidige alinea willen toepassen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
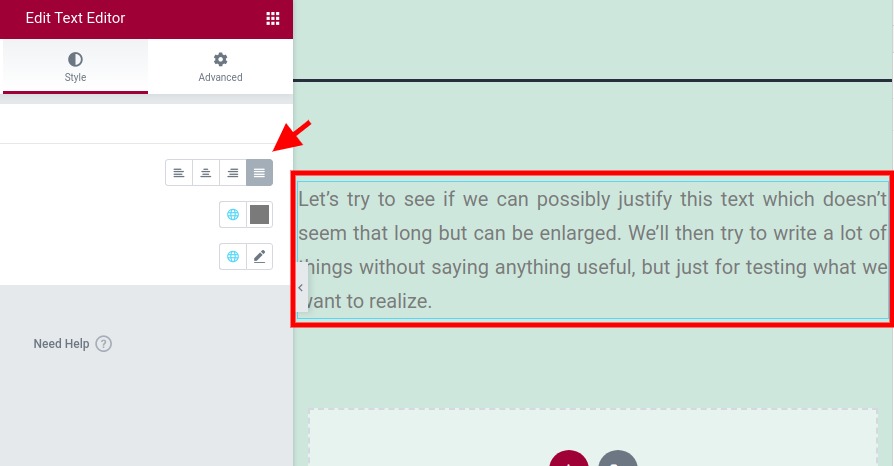
Vanaf nu kun je zien dat, wanneer we op de laatste knop klikken, wat uitvullen is, onze alinea wordt gerechtvaardigd.

Nu is er een groot probleem met deze techniek. Als uw tekstwidget veel alinea's heeft, werkt het toepassen van deze stijl voor alle alinea's. Als u uw alinea een andere typografische lay-out wilt geven, kunt u nog een tekstwidget toevoegen en er een nieuwe typografische stijl op toepassen. Die laatste oplossing wordt echter snel vervelend als we gedwongen worden om de tekst van al onze widgets te bewerken. Zie de alternatieve oplossingen.
Tekstuitlijning wijzigen vanuit de klassieke editor
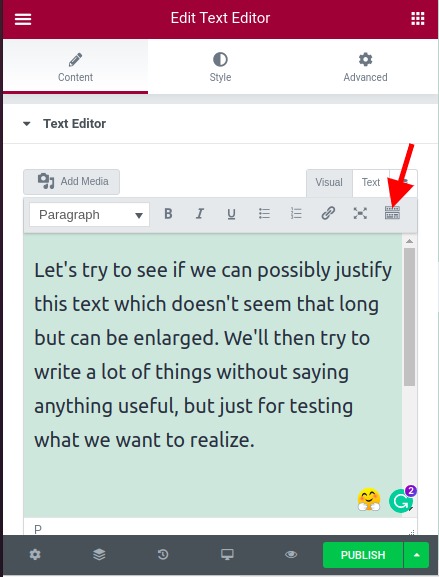
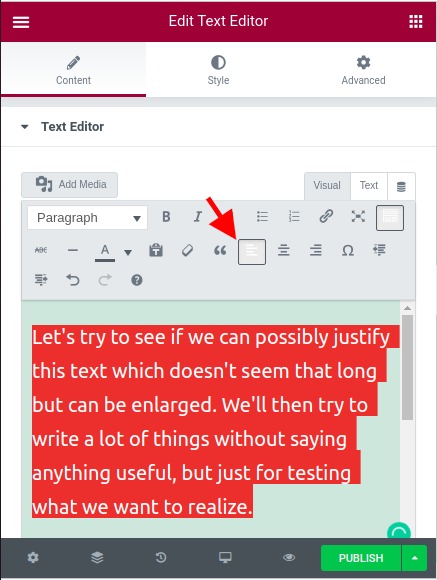
Je hebt misschien de teksteditor opgemerkt die beschikbaar is wanneer je een alinea of een titel aan het bewerken bent. Deze Editor is de klassieke editor. Deze editor kunnen we dan gebruiken om de uitlijning per alinea aan te passen. Allereerst, als u de uitlijningsbesturingselementen niet kunt zien, moeten we de opties uitbreiden door op " Toolbar Toggle " te klikken.

Dit zou nu besturingselementen moeten weergeven waar we de uitlijningsopties hebben. We hoeven alleen de alinea te selecteren die we willen aanpassen en de uitlijning selecteren die we erop willen toepassen.

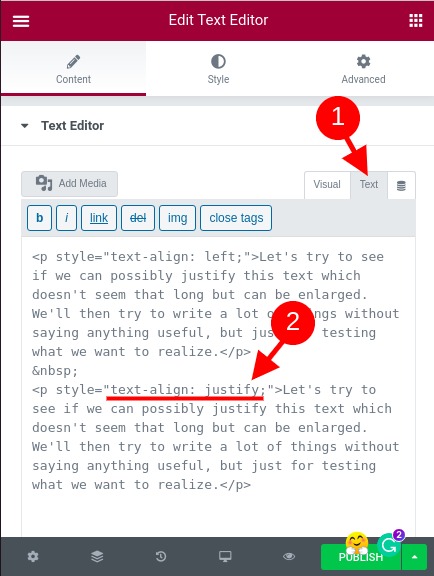
Zoals je misschien hebt gemerkt, is er geen rechtvaardige uitlijningsoptie. We selecteren vervolgens een van de beschikbare uitlijningen en schakelen de modus "teksteditor" in, waar we het CSS-kenmerk kunnen wijzigen.

We hoeven alleen de alinea te lokaliseren waarvan we de uitlijning willen wijzigen en ervoor zorgen dat de eigenschap "text-align" is ingesteld op " uitvullen ".
Misschien hebben mensen over deze kwestie geklaagd en eerlijk gezegd begrijpen we niet echt waarom dit niet in de kern wordt geïmplementeerd. U kunt de eerste discussies meer over dit hier .
Samenvatten
Zoals je hebt gezien, zijn er 2 manieren om de uitlijning van een alinea in de teksteditor te wijzigen. Als u er echter voor kiest om de uitlijning rechtstreeks vanuit de editor toe te passen, zal de uitlijning die u toepast op het tabblad "Stijl" niet effectief zijn voor de alinea.
We hopen dat dit nuttig voor u is geweest. Aarzel niet om ons te volgen op Twitter en Facebook en om het te delen met degenen die het nodig hebben.




