Toegang hebben tot een op tabellen gebaseerde database is een handige functie voor veel WordPress-sites. Hiermee kunt u gegevens weergeven op een manier die gemakkelijk te begrijpen is voor sitebezoekers, en ze kunnen worden gebruikt om informatie te ordenen, vergelijken en opsplitsen. Weten hoe je een tabel maakt in WordPress is daarom een zeer waardevolle vaardigheid.

Traditionele methoden om HTML-tabellen met de hand te maken zijn tijdrovend en inefficiënt. Bovendien had WordPress dit soort ingebouwde ondersteuning niet totdat de nieuwe Gutenberg-editor uitkwam, die een tabelblok heeft. Gelukkig heeft het CMS veel plug-ins waarmee u eenvoudig tabellen aan uw site kunt toevoegen.
TablePress wordt het meest gebruikt. Maak tabellen met een visuele editor en integreer ze naadloos in uw teksten. Het feit dat het meer dan 700.000 installaties heeft en een gemiddelde beoordelingsscore van 4,5 sterren suggereert dat het bewonderenswaardig presteert.
Leer hoe u Elementor en TablePress kunt gebruiken om prachtige tabellen op uw WordPress-site te maken. In dit artikel laten we u kennismaken met de plug-in en de mogelijkheden ervan, leiden we u door de stappen voor het maken van nieuwe tabellen en het importeren en exporteren ervan, en bespreken we de relevante extensies.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVoeg tabellen toe aan WordPress
Laten we het hebben over de plug-in die we gaan gebruiken voordat we ingaan op de daadwerkelijke how-to van dit bericht.
Zoals is vastgesteld, geniet TablePress het hoogste acceptatieniveau onder zijn tijdgenoten. De meest waarschijnlijke verklaring hiervoor is de gebruiksvriendelijkheid, vooral voor nieuwkomers. Je kunt die bewering hieronder verifiëren. Maar de plug-in heeft nog andere kenmerken die hem onderscheiden:
- Importeer gegevens uit vele formaten: Naast dat u eenvoudig tabellen kunt maken, kunt u met TablePress ook gegevens importeren uit verschillende bronnen (Excel, CSV, HTML en JSON). Uw spreadsheetgegevens zijn klaar voor gebruik zonder dat handmatige invoer nodig is.
- Exporteerbaarheid – En omgekeerd kunt u uw tabellen vanuit TablePress naar een aantal verschillende bestandstypen exporteren. Dit geeft u de vrijheid om de gegevens in een Excel-spreadsheet te kopiëren en te plakken of deze op een andere manier te gebruiken die u nodig acht.
- Uitbreidbaarheid: de ontwikkelaar van TablePress heeft naast de kernplug-in een aantal extensies gemaakt. Met hun hulp kunt u kolomfilters, een PDF-exportoptie en meer aan uw tabellen toevoegen. In de conclusie van het artikel zullen we dit verder bespreken.
Maak tabellen in WordPress met TablePress & Elementor
We beginnen met de basisprincipes van het gebruik van de TablePress-plug-in om nieuwe tabellen te maken in WordPress.
Installeer TablePress
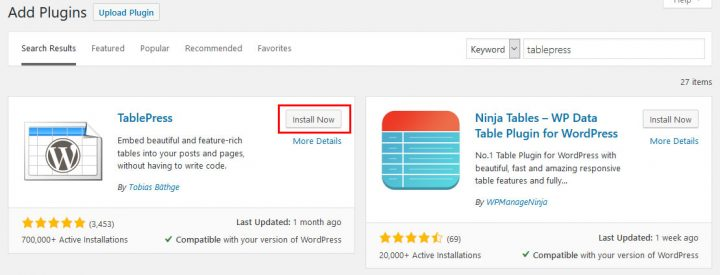
Uiteraard is het opzetten van de TablePress add-on de eerste stap. Dat is mogelijk op dezelfde manier waarop u een andere WordPress-plug-in zou installeren. Het enige dat u hoeft te doen, is naar Plug-ins > Nieuwe toevoegen, de naam van de plug-in in de zoekbalk typen en vervolgens op Installeren klikken.

Zorg ervoor dat u de plug-in inschakelt nadat u deze naar uw site heeft geüpload.
Voeg een nieuwe tabel toe
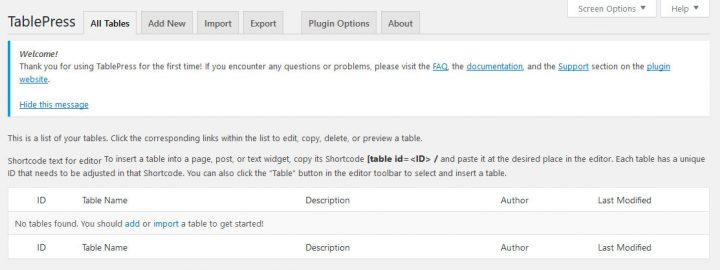
Wanneer TablePress is ingeschakeld, verschijnt er een nieuwe optie in het WordPress-beheermenu. Wanneer u deze selecteert, wordt u hierheen gebracht.

Alle tabelgerelateerde taken voor uw WordPress-site kunnen in deze sectie worden afgehandeld. Als u hulp nodig heeft, kunt u bovenaan enkele links naar andere bronnen vinden.
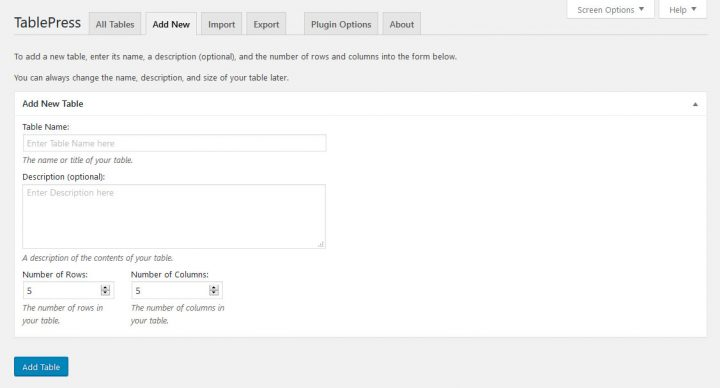
Selecteer de knop Nieuw toevoegen om een nieuwe tabel te maken. Wanneer u dat doet, komt u op de volgende locatie:

Om een tabel te maken, hoeft u deze alleen maar een naam te geven, een optionele beschrijving te geven en vervolgens te beslissen hoeveel rijen en kolommen de tabel nodig heeft. Als u klaar bent, selecteert u Tabel toevoegen in het menu.
Vul de tabel met inhoud
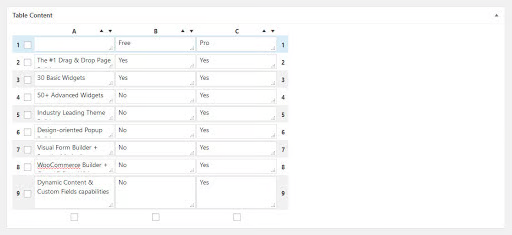
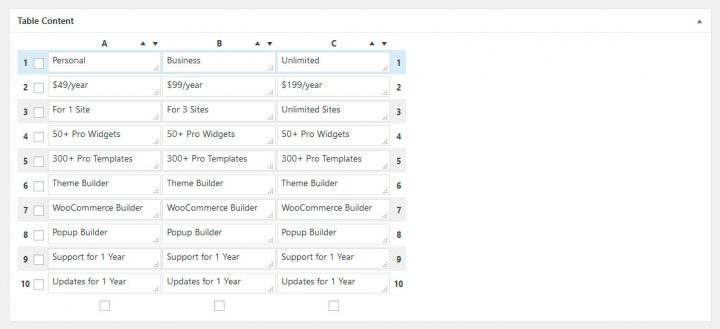
Hierna kunt u beginnen met het invoeren van gegevens in de cellen van uw tabel. Als u ervaring heeft met het gebruik van een spreadsheet, zou u hier geen problemen mee moeten hebben.

U kunt de kleine pijlpictogrammen gebruiken om de rijen en kolommen te sorteren, en u kunt rijen en kolommen slepen en neerzetten om ze opnieuw te ordenen. Als u op zoek bent naar overtuigende redenen ter ondersteuning van het gebruik van Elementor Pro , kunt u deze hier vinden.
Configureer geavanceerde opties
Hieronder vindt u aanvullende opties voor het werken met en opmaken van tabellen.

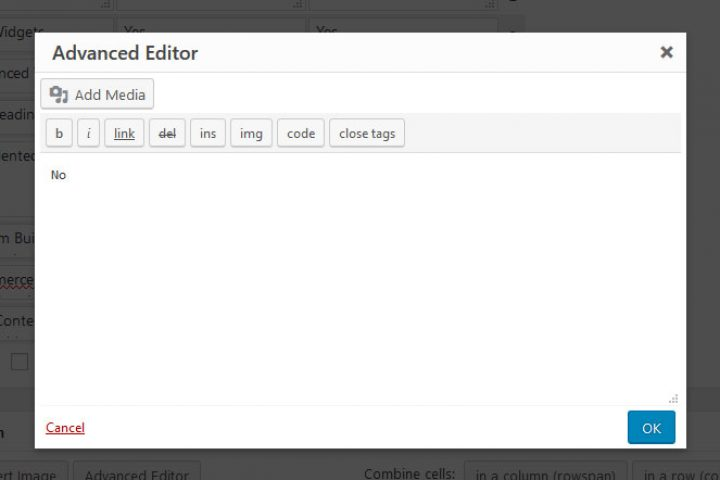
Met behulp van de geavanceerde editor bovenaan kunt u zowel media zoals links en afbeeldingen als tekst toevoegen. Als u inhoud aan een cel wilt toevoegen met een van de drie methoden, selecteert u eerst de gewenste knop en vervolgens de cel. Wanneer je de plug-in activeert, zie je voor alle drie de keuzes een standaard instellingenmenu.

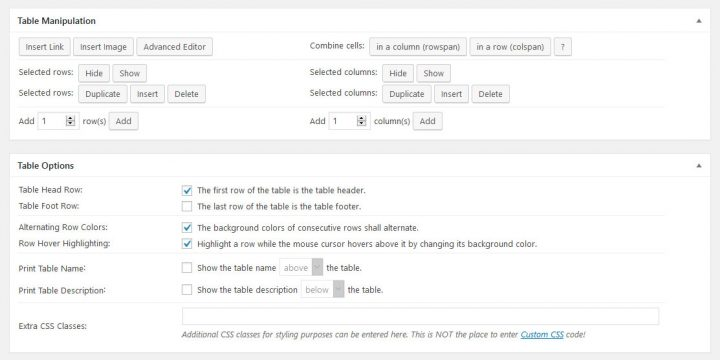
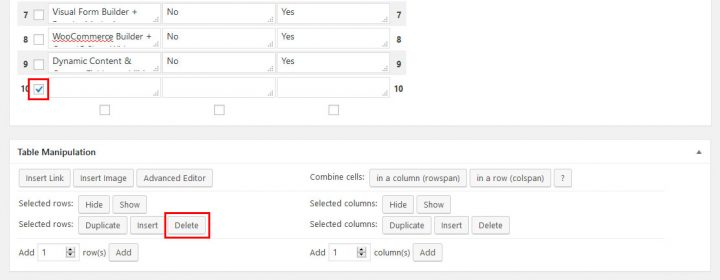
U kunt ook rijen of kolommen verbergen, kopieën maken van bestaande cellen, nieuwe toevoegen, bestaande verwijderen en nieuwe toevoegen. Geef aan wat u wilt wijzigen door op de bijbehorende keuzerondjes aan de zijkant te klikken.

In het menu Tabelopties kunt u wijzigen hoe de tabel eruitziet, bijvoorbeeld door een kop- of voettekst toe te voegen. U kunt de kleuren van de rijen wijzigen, hoe ze eruitzien als u er met de muis overheen beweegt, en hoe de tabeltitel en -beschrijving worden weergegeven. Bovendien kunt u CSS-klassen gebruiken om uw eigen unieke stijl toe te passen.
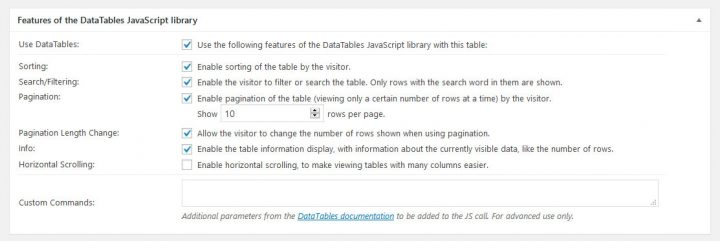
Helemaal aan het einde vindt u een reeks knoppen waarmee u verschillende aspecten van de JavaScript-bibliotheek van de tabellen kunt aanpassen.

Er is een horizontale schuifbalk, een zoekbalk en een paginanummerbalk, en de tabel kan worden gesorteerd. Er is ook een plek voor door de gebruiker opgegeven parameters.
Geef de tabel op uw site weer
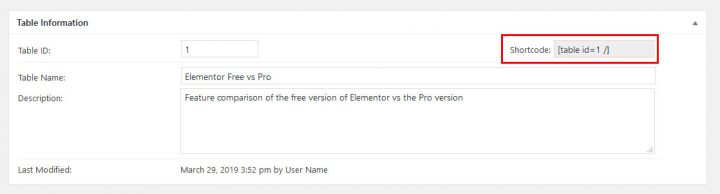
Met de knoppen onderaan de pagina kunt u de voltooide tabel bekijken of opslaan. Het controleren van de shortcode in de rechterbovenhoek is de belangrijkste stap na het opslaan.

Gebruik dat om de tabel aan uw WordPress-site toe te voegen. U kunt altijd teruggaan naar de lijst met tabellen en op Shortcode weergeven klikken om te controleren hoe deze eruit ziet.

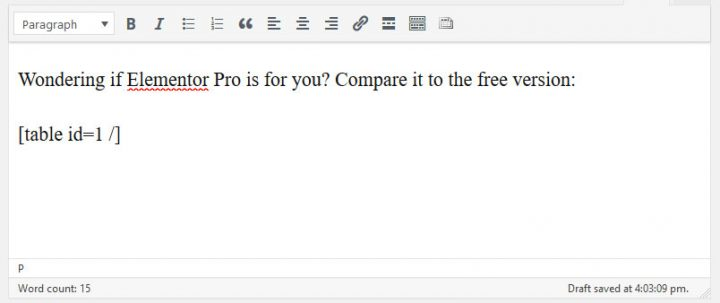
Je kunt de shortcode in een tekstwidget, een bericht of een pagina plakken om daar een tabel te laten verschijnen.

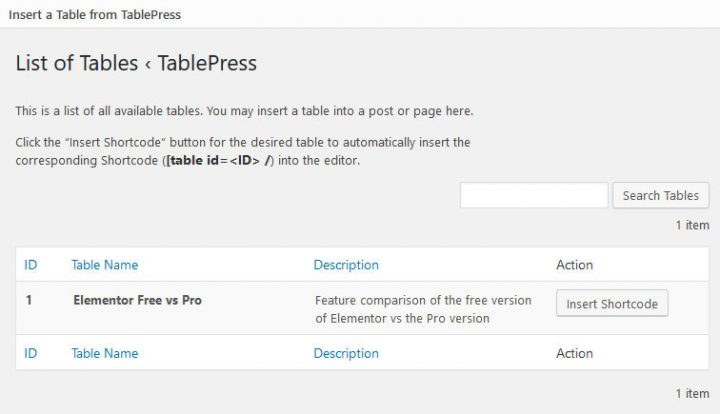
TablePress voegt ook een knop toe voor het invoegen van tabellen in de standaard WordPress-editor.

Wanneer u hierop klikt, worden de tabelshortcodes en knoppen weergegeven waarmee u ze aan uw inhoud kunt toevoegen.

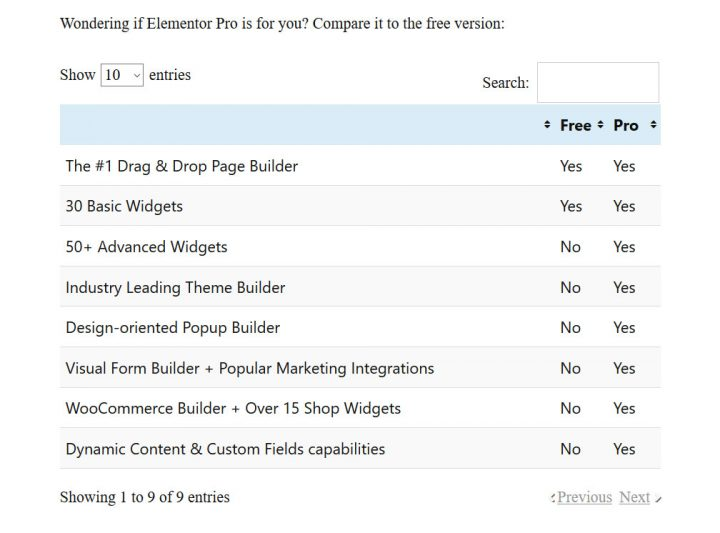
In ieder geval zal het zo op de pagina verschijnen. Let op de zoekfunctie en paginanummers.

Gebruik TablePress-tabellen in Elementor
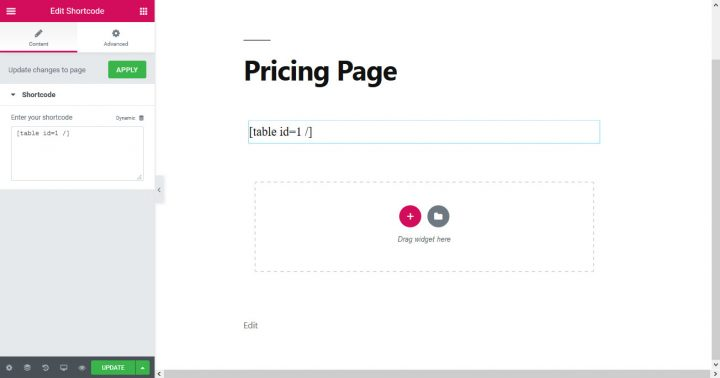
Met Elementor kunt u ook tabellen in uw sjablonen opnemen voor bijvoorbeeld afzonderlijke berichten. Dit is gemakkelijk te doen. Open gewoon de sjabloon die u wilt gebruiken, zoek naar de Shortcode-widget aan de linkerkant (de zoekbalk kan helpen) en zet deze neer waar u de tabel wilt laten verschijnen.
De shortcode van de tabel moet dan in het linkerveld worden geplakt. Houd er rekening mee dat het voorbeeldvenster in TablePress alleen de shortcode toont en niet uw daadwerkelijke tabel.

Laat je daar echter niet door lastig vallen. De tabel wordt correct weergegeven in de preview of definitieve versie van de sjabloon.
Tabellen opnieuw bewerken
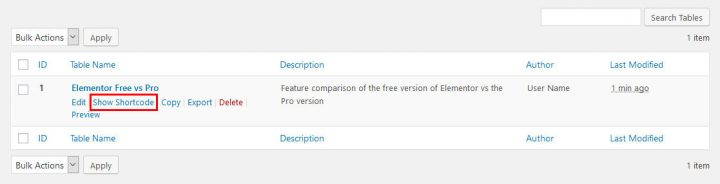
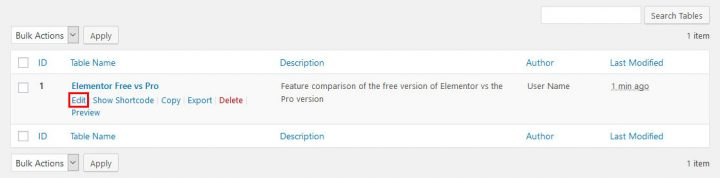
U kunt op elk gewenst moment terugkeren naar het hoofdmenu van TablePress om wijzigingen aan te brengen in een van uw tabellen. Tabelnamen in uw lijst kunnen worden bewerkt als u er met de muis overheen gaat.

Als u hierop klikt, komt u in het standaard bewerkingsscherm terecht, waar u de nodige aanpassingen kunt doen. Wanneer u de tabel bijwerkt, worden deze wijzigingen overal weergegeven waar deze wordt gebruikt.
Een tabel importeren met TablePress
Zoals al gezegd, kan informatie vanuit een bestand worden binnengehaald in plaats van dat deze met de hand wordt ingetypt. Als u bekend bent met TablePress, zult u merken dat dit net zo eenvoudig is als het maken van een nieuwe tabel.
Importeer uw tabel
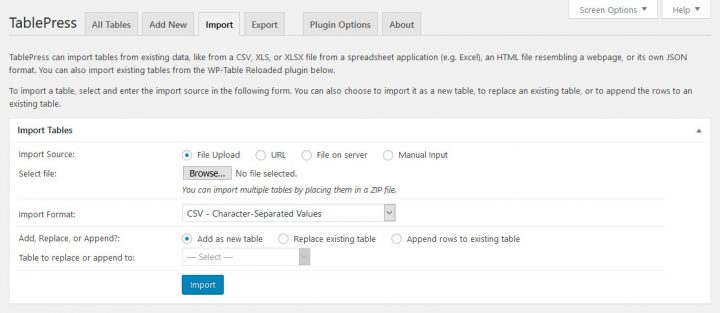
TablePress > Tabel importeren (ook toegankelijk via de navigatiebalk) bevat hiervoor alle relevante instellingen.

Zoek eerst een geschikte datafeed om als invoer te gebruiken. U kunt dit op verschillende manieren doen, bijvoorbeeld door een bestand te uploaden, een URL te gebruiken, een bestand op uw server te openen of te typen (kopiëren en plakken).
Voor dit doel hebben we een bestand nodig. Om dat te doen, selecteert u de knop Bladeren en zoekt u vervolgens de spreadsheet die u wilt toevoegen. Als u klaar bent, vertelt u TablePress welk formaat het is via het vervolgkeuzemenu (CSV, HTML, JSON of Excel).
Het is cool omdat je de informatie kunt gebruiken om een geheel nieuwe tabel te maken, een bestaande tabel bij te werken of iets aan een bestaande tabel toe te voegen. Wanneer u de laatste drie methoden gebruikt, moet u handmatig de juiste tabel selecteren.
Wijzig de instellingen indien nodig en klik vervolgens op de knop "Gereed".
Controleer en formatteer
Als u uw tabel importeert, gaat u naar dezelfde pagina waar u eerder was.

Al uw gegevens moeten op dit punt correct worden ingevoerd. U hoeft nu dus alleen nog maar de visuele en functionele voorkeuren in te stellen.
Toon het op uw site
Vervolgens kunt u dezelfde shortcode gebruiken om de geïmporteerde tabel waar u maar wilt op uw site te plaatsen.
TablePress – Een tabel exporteren
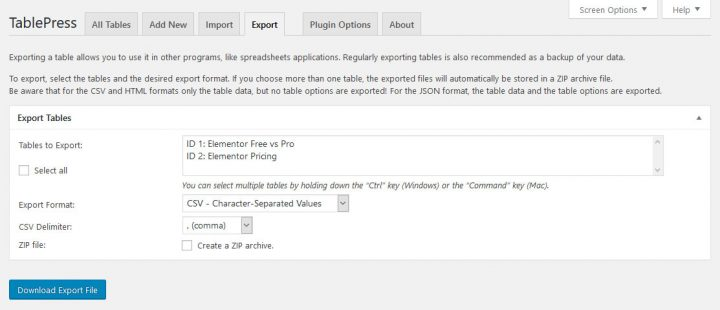
Ten slotte zullen we het hebben over de exportfuncties van de plug-in. TablePress > Een tabel exporteren is uiteraard de plek waar u deze functie vindt, maar u kunt deze ook openen via het tabblad bovenaan het hoofdmenu. Dit scherm is via beide opties te bereiken.

Kies eerst welke tabel u wilt exporteren. U kunt alle tabellen op uw WordPress-site exporteren door ze één voor één te selecteren en vervolgens op de knop Exporteren naar CSV of Excel te klikken. Selecteer het gewenste exportformaat (door komma's gescheiden waarden (CSV), HTML of JSON) en het scheidingsteken tussen waarden voor CSV-exports hieronder (komma, puntkomma of tab). U kunt er ook voor kiezen om een gecomprimeerd archief te genereren. Wanneer u meerdere tabellen tegelijk exporteert, is deze optie vereist.
Nadat u klaar bent met het maken van uw keuzes, kunt u uw bestand downloaden door op de knop Exportbestand downloaden te klikken.
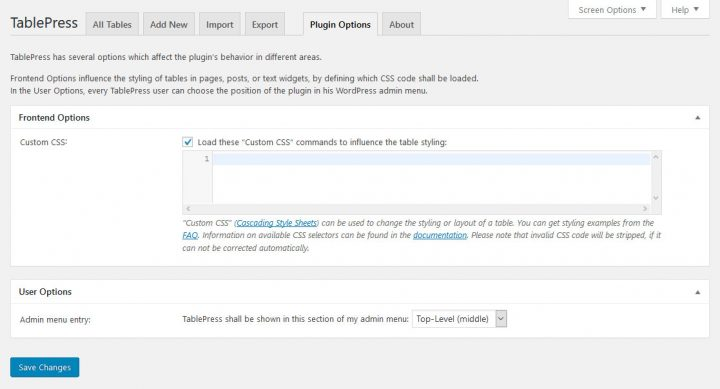
Beschikbare plug-inopties
TablePress heeft een zeer minimaal optiemenu.

Tabelopmaak via trapsgewijze stijlbladen (CSS) is de primaire focus van deze opties. De ontwikkelaar heeft een heleboel documentatie bijgevoegd om u te helpen als u deze nodig heeft of als u er niet bekend mee bent. Daaronder vindt u een schuifregelaar waarmee u de volgorde van de hoofdmenu-items kunt wijzigen. Onderaan de pagina vindt u een link om de plug-in te verwijderen en enkele nuttige tips. Enkele van de extra functies van de plug-in worden vermeld in de add-ons die volgen, als dat nog niet genoeg is.
Handige TablePress-add-ons
Zoals in het begin al werd gezegd, heeft TablePress verschillende plug-ins die eraan kunnen worden toegevoegd. De nuttigste add-ons worden hieronder samengevat.
Sommige zijn echter bestempeld als 'premium', ook al zijn ze allemaal gratis te gebruiken.

Dit zijn degenen die met veel moeite zijn vervaardigd, en de auteur vraagt om een geldelijke bijdrage in ruil voor de verspreiding ervan.
- Responsieve tabellen – De standaard TablePress-tabellen zijn niet mobielvriendelijk. Dat kan met deze add-on worden opgelost. Er zijn drie methoden om tabellen compatibel te maken met mobiele apparaten, elk met zijn eigen set instructies en voorbeelden.
- Automatische URL-conversie – Deze add-on is handig als u van plan bent een tabel met een groot aantal URL’s te maken. Elke geplakte URL wordt klikbaar gemaakt zonder dat er een knop nodig is.
- DataTables sorteerplug-ins – Valuta, getallen met tekst en datumbereiken kunnen nu afzonderlijk worden gesorteerd.
- DataTables-knoppen – Met deze add-on kunt u eenvoudig meerdere keuzerondjes in uw tabellen invoegen. Biedt de mogelijkheid om naar het klembord te kopiëren, evenals naar PDF- en Excel-bestandsformaten.
- DataTables FixedColumns – Stelt kolommen in een tabel zo in dat ze stationair blijven terwijl de rest van de tabel horizontaal wordt gescrolld.
- DataTables FixedHeader – Voor de header geldt hetzelfde als voor de kolommenoplossing.
- Wijzig de [tabel] Shortcode – Hiermee kunt u de naam van de TablePress shortcode wijzigen om incompatibiliteit met andere add-ons en ontwerpkeuzes te voorkomen (of gewoon voor de lol).
- Automatische import van periodieke tabellen – Zorg ervoor dat gegevens met vooraf bepaalde intervallen automatisch uit een brontabel worden geïmporteerd.
Laatste gedachten
Er is een goede reden waarom TablePress de meest gedownloade plug-in is voor WordPress-gebruikers die tabellen willen maken en opnemen. Het proces wordt hierdoor vereenvoudigd en aangenamer gemaakt. Deze plug-in is ten zeerste aanbevolen als u informatie op uw website wilt structureren.
U weet nu hoe u TablePress moet gebruiken, hoe u tabellen op een Elementor- site kunt weergeven, hoe u gegevens uit externe tabellen kunt importeren en hoe u tabellen van uw site kunt exporteren. Ook hebben we de verschillende plug-ins en extensies besproken die gebruikt kunnen worden. De procedure is eenvoudig.
U zou inmiddels vertrouwen moeten hebben in uw vermogen om tabellen op uw eigen WordPress-site te maken.




