Wilt u het betaalproces voor uw klanten op uw WordPress-website vereenvoudigen? Als dat zo is, kunt u overwegen om QR-codes voor Stripe-betalingen op uw website te integreren. Gebruikers kunnen hun mobiele telefoon gebruiken om een bepaalde vorm van streepjescode te scannen, een zogenaamde QR-code of snelle responscode.

Een van de meest gebruikte en veiligste betalingsgateways op internet, Stripe, is beschikbaar voor hen om te gebruiken wanneer ze op een betalingslink klikken. U kunt het aantal conversies verhogen, het verlaten van uw winkelwagentje verminderen en het afrekenproces stroomlijnen door gebruik te maken van Stripe-betalingen met QR-codes.
Ze kunnen u ook geld en moeite besparen door de noodzaak van ingewikkelde plug-ininstallaties of scripting weg te nemen.
In deze blogpost begeleid ik u bij het gebruik van QR-codes om Stripe-betalingen op uw WordPress-website te ontvangen zonder dat u enige codering nodig hebt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn deze tutorial wordt uitgelegd wat Stripe-betalingen met QR-codes zijn, waarom u ze zou moeten gebruiken en hoe u een eenvoudige plug-in kunt gebruiken om ze te maken en op uw website weer te geven.
Na het lezen van deze handleiding duurt het slechts een paar minuten om Stripe met QR-codes voor online betalingsacceptatie te implementeren. Laten we nu aan de slag gaan!
Een betalingsformulier voor Stripe maken
Om online betalingen van klanten te kunnen accepteren, moet u eerst een Stripe-betalingsformulier op uw website toevoegen.
WPForms is de meest effectieve manier om dit te bereiken. Het is de beste WordPress-plug-in voor contactformulieren, ongelooflijk gebruiksvriendelijk en naadloos compatibel met Stripe. Met de drag-and-drop-builder kunt u elk van de vele beschikbare formuliersjablonen wijzigen.
Voor deze tutorial heb je de WPForms Pro- licentie nodig, aangezien deze wordt geleverd met de Stripe-extensie. Bovendien is er een gratis versie van WPForms Lite beschikbaar. Hoewel er 3% transactiekosten in rekening worden gebracht voor betalingen via uw formulieren, kunt u Stripe-betalingen accepteren.
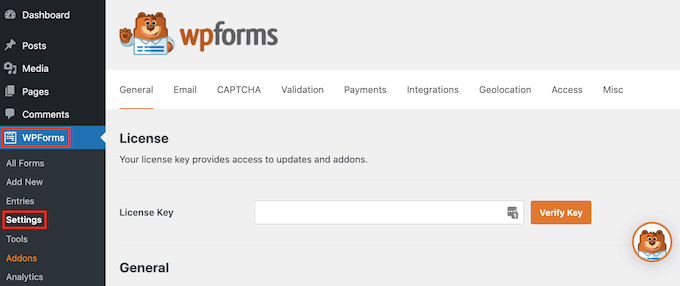
Om te beginnen moet u de WPForms-plug-in installeren en activeren. Ga na activering naar WPForms »Instellingen op uw WordPress-dashboard en voer uw licentiesleutel in die u kunt vinden in uw accountgedeelte op hun website.

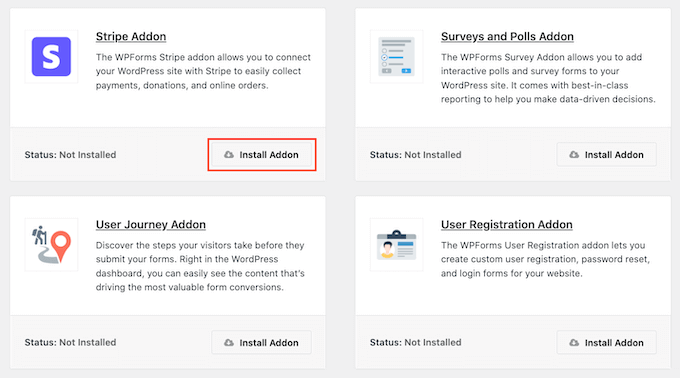
Nadat u uw licentiesleutel heeft ingevoerd, klikt u op de knop Sleutel verifiëren . Ga na verificatie naar de pagina WPForms »Addons en installeer de Stripe-add-on.

Klik op de knop " Add-on installeren ", en WPForms zal het onmiddellijk voor u installeren en activeren.
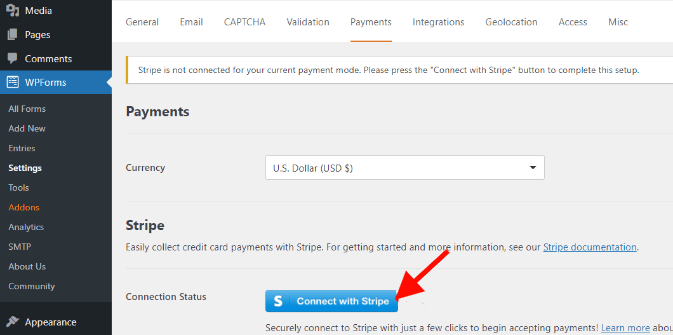
Navigeer vanuit het WordPress-beheerderspaneel naar het tabblad ' Betalingen' door naar WPForms »Instellingen te gaan.
Om uw account vervolgens aan WPForms te koppelen, klikt u eenvoudig op de knop " Verbinden met Stripe " en volgt u de aanwijzingen op het scherm.

Ga naar WPForms »Nieuw toevoegen zodra de Stripe is aangesloten.
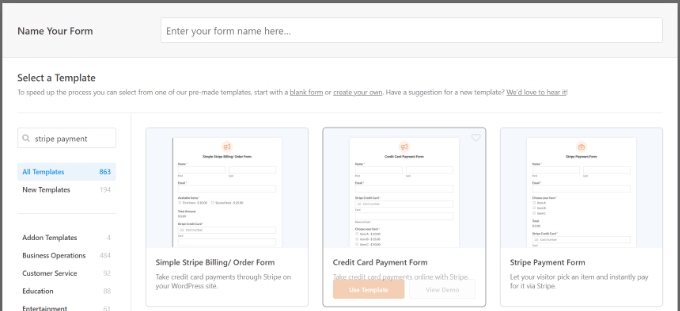
Er zijn talloze formuliersjablonen beschikbaar via WPForms. U heeft de mogelijkheid om een eenvoudig bestelformulier, contactformulier of Stripe-betalingsformulier te personaliseren.
Maar omwille van het doel van deze tutorial gebruiken we het Stripe-betalingsformulier.

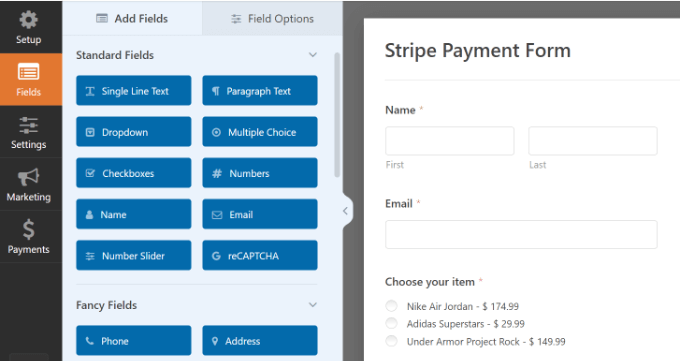
U kunt met WPForms meer formuliervelden, zoals een vervolgkeuzemenu, selectievakjes, e-mail, telefoon, adres, website en meer, aan de sjabloon toevoegen.

U kunt ervoor kiezen om het formulier verder aan te passen.
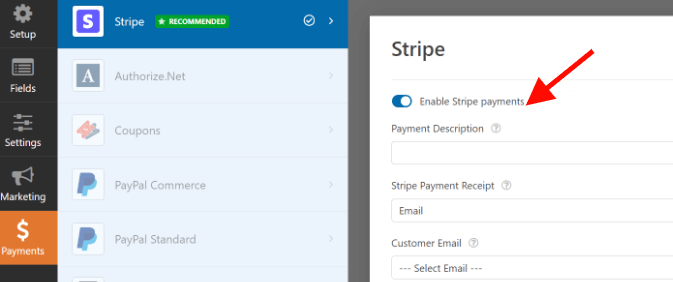
Zodra u klaar bent met het aanpassen van uw formulier, gaat u naar het tabblad Betalingen en selecteert u Stripe.

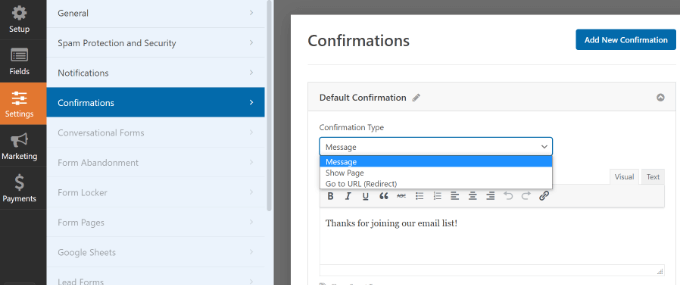
U kunt vervolgens naar de opties op het tabblad Instellingen navigeren om de bevestigings- en meldingsinstellingen te wijzigen.
U kunt bijvoorbeeld beslissen wat er gebeurt nadat een gebruiker een formulier heeft verzonden. Met WPForms kunt u een pagina of een bericht weergeven of zelfs mensen naar een URL sturen.

Als u klaar bent, klikt u op de knop 'Opslaan' om uw wijzigingen op te slaan en klikt u vervolgens bovenaan op de knop 'Insluiten'.

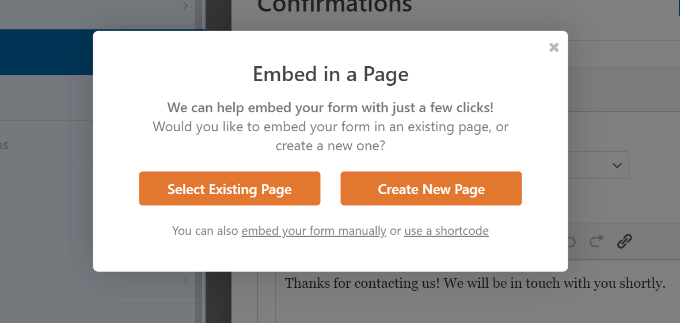
Voor deze les selecteren we de optie " Selecteer bestaande pagina " uit de pop-up die WPForms zal weergeven, waardoor u de optie krijgt om uw formulier in te sluiten op een reeds bestaande pagina of een nieuwe te bouwen.

U moet nu een naam invoeren op uw pagina. Zodra dat is gebeurd, klikt u op de knop ' Let's Go '.

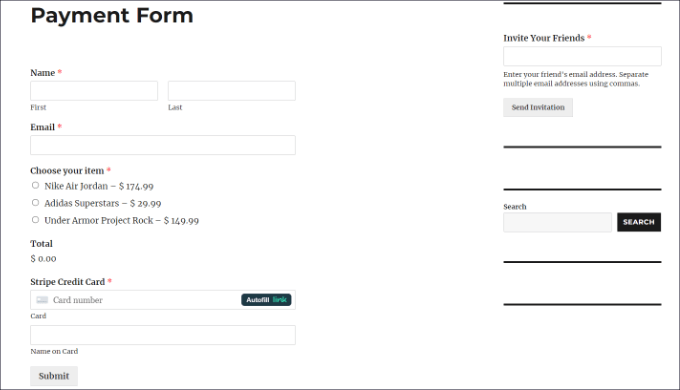
Daarna wordt een voorbeeld van uw Stripe-betalingsformulier weergegeven in de WordPress-inhoudseditor.

Kopieer de link naar de pagina waar uw betaalformulier nu staat; je hebt het nodig om een QR-code te genereren.
Een QR-code toevoegen aan uw Stripe-betalingsformulier
Uw Stripe-betalingsformulier is nu klaar om overal op uw website te worden weergegeven door er een QR-code voor te maken.
Er zijn twee methoden om een QR-code op uw website op te nemen. U kunt een WordPress-plug-in of een functie van de Google Chrome-browser gebruiken.
1. Maak een QR-code met behulp van een plug-in
U kunt een WordPress-plug-in zoals Shortcodes Ultimate gebruiken om QR-codes aan uw website toe te voegen. Met behulp van deze gratis plug-in kunt u meer dan 50 verschillende soorten shortcodes maken, inclusief QR-codes.
Installeer en activeer de Shortcodes Ultimate-plug-in. Na activering ziet u het welkomstscherm van Shortcode Ultimate.

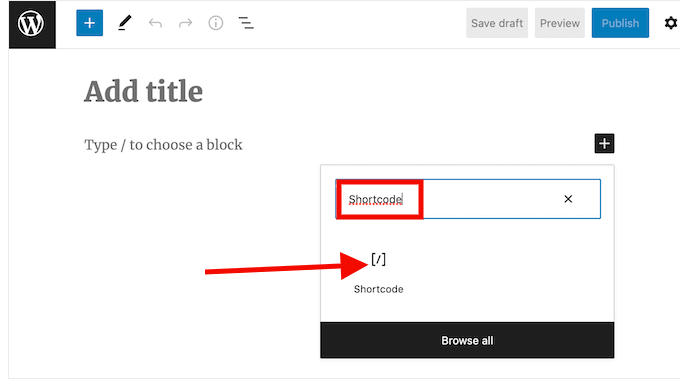
Om uw QR-code toe te voegen, moet u vervolgens een pagina of bericht bewerken. Het enige wat u hoeft te doen is een shortcodeblok toevoegen zodra u zich in de inhoudeditor bevindt.
Zoek hiervoor naar de Shortcode-widget en voeg deze toe aan uw pagina.

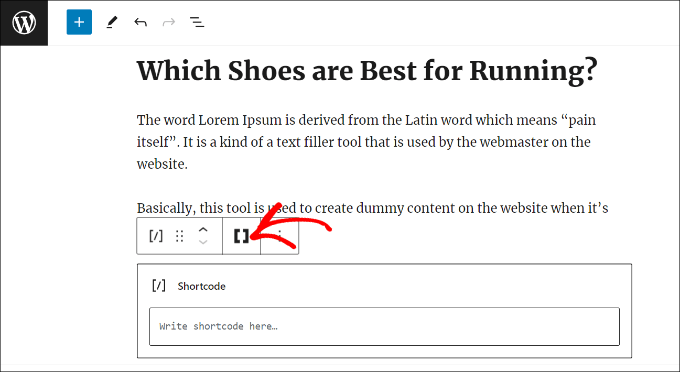
Je ziet later de optie 'Shortcode invoegen'. Eenmaal ingevoegd, klikt u op het pictogram met dubbele vierkante haakjes.

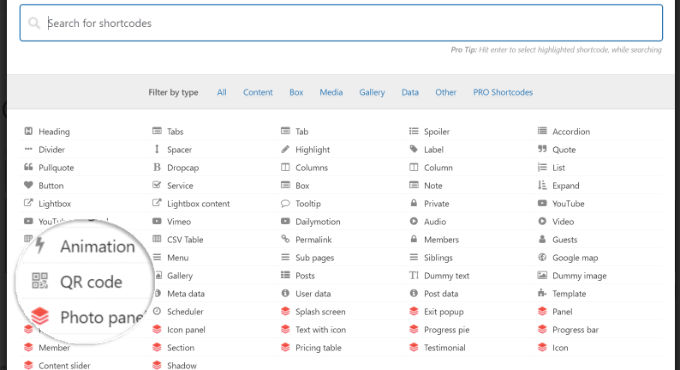
Er worden veel shortcodesuggesties weergegeven. Ga je gang en kies de QR-code.

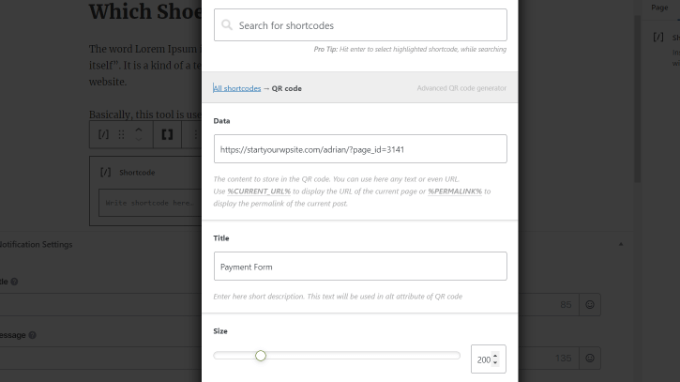
Hierna verschijnen er verschillende opties om de gegevens van uw QR-code in te voeren. U kunt de URL van uw eerder samengestelde Stripe-betalingsformulier in het gegevensgebied invoegen.
Daarnaast kan er een titel voor de code – die als alt-tekst dient – worden ingevoerd. De grootte van uw QR-code kan ook worden aangepast.

U kunt meer aanpassingsopties aan uw QR-code toevoegen door naar beneden te scrollen. U kunt bijvoorbeeld de achtergrondkleur, primaire kleur en andere elementen wijzigen.
Wanneer u klaar bent, klikt u gewoon op de knop "Shortcode invoegen".
Met de plug-in kunt u een voorbeeld van uw QR-code bekijken.
Publiceer nu uw pagina om de QR-code van het Stripe-betalingsformulier in actie te zien.

2. QR-code toevoegen met Google Chrome
Een QR-code kan worden gebruikt om een webpagina te delen als u de Google Chrome-browser gebruikt. De Stripe-betalingsformulierpagina moet eerst worden geopend in een nieuw tabblad of venster.
Vervolgens kunt u op het deelpictogram in de adresbalk in de rechterbovenhoek van de website klikken. Kies gewoon de optie "QR-code maken" in dit menu.

Hierna zal uw Stripe-betalingsformulierpagina een QR-code bevatten die is gegenereerd door Google Chrome.
U kunt nu de QR-code downloaden in de vorm van een afbeelding.

De afbeelding kan vervolgens overal op uw website worden geplaatst.
U kunt de QR-code bijvoorbeeld op productpagina's weergeven, zodat kopers deze onmiddellijk kunnen scannen om toegang te krijgen tot het bestelformulier.
Samenvatten
In dit bericht hebben we u laten zien hoe u Stripe-betalingen met QR-codes op uw WordPress-site kunt accepteren met behulp van WPForms en Shortcodes Ultimate of Google Chrome QR Code-scanner. Dit is een geweldige manier om het uw klanten gemakkelijk en snel te maken om voor uw producten of diensten te betalen.
U kunt een Stripe-betalingsformulier maken met WPForms en er vervolgens een QR-code voor genereren met behulp van de Google Chrome-browserfunctie of de Shortcodes Ultimate WordPress-plug-in. Vervolgens kunt u de QR-code online delen of als koopknop op uw site insluiten. Door de QR-code te scannen kunnen uw klanten de betaallink openen en de aankoop probleemloos afronden.
We hopen dat deze tutorial nuttig was en dat je het leuk vond om te leren hoe je Stripe QR-codebetaling kunt toevoegen in WordPress.
Bedankt voor het lezen!




