Het Slider Mega Pack is een set van vijftig slider-lay-outs voor Divi die u kunt gebruiken in uw volgende webdesignproject. Alle sliders zijn gemaakt met Divi -modules en u kunt er eenvoudig uw eigen inhoud en ontwerpen aan toevoegen. In deze spotlight op een product kijken we naar de lay-outs die Slider Mega Pack te bieden heeft en helpen we je beslissen of dit de juiste oplossing voor je is.

Laten we beginnen!
Installeer Slider Mega Pack
Het Slider Mega Pack is een ZIP-pakket met .json-bestanden voor Divi Builder. Pak het bestand eerst uit om de schuifregelaarlay-outs te installeren. Open vervolgens de gewenste pagina in de Divi Builder.

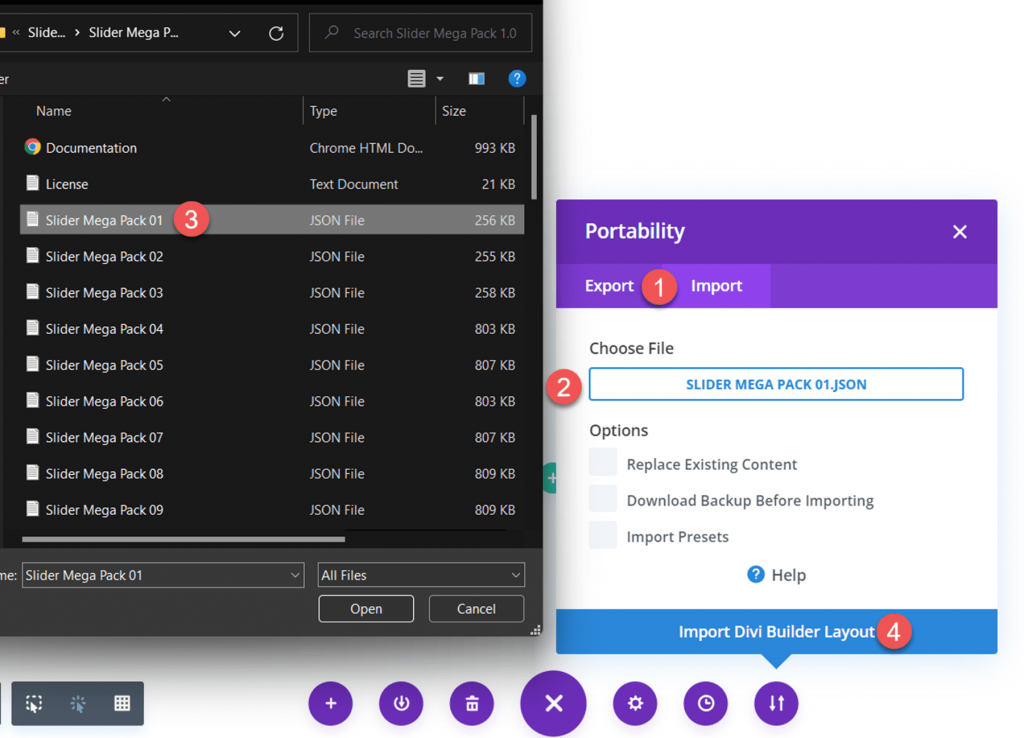
Selecteer het tabblad Importeren door op de portabiliteitsoptie onderaan de pagina te klikken. Selecteer het.json-bestand voor de gewenste schuifregelaarlay-out en importeer vervolgens de lay-out. Na het importeren van de lay-out hoef je alleen de tekst en foto's aan te passen om een prachtige slider op je website te hebben!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Schuifregelaars over de volledige breedte op Slider Mega Pack
Slider Mega Pack bevat 32 sliderontwerpen over de volledige breedte. De slider-lay-outs over de volledige breedte zijn geschikt voor het presenteren van grote foto's naast tekst en kunnen een prachtige methode zijn om de aandacht van uw bezoekers te trekken. Het is ook een geweldige kans om informatie aan te bieden of enkele van de voordelen van uw service te benadrukken. Elk van deze schuifregelaars heeft een unieke lay-out en uiterlijk, dus u vindt er zeker een die bij u past! Laten we elk van de 32 schuifregelaarontwerpen over de volledige breedte bekijken.
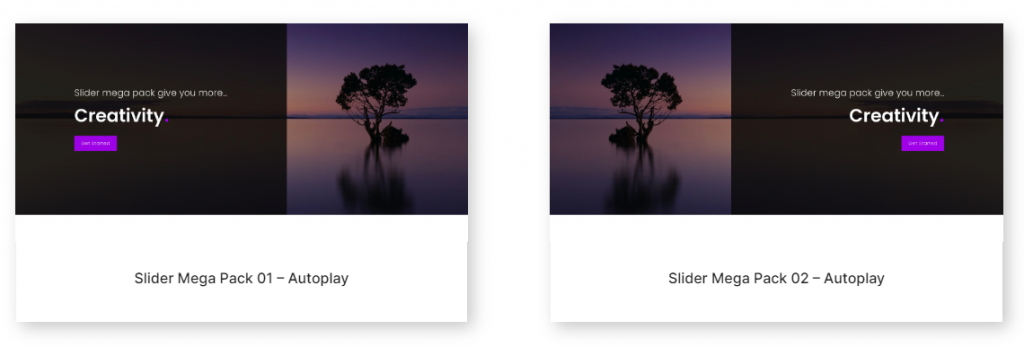
Het aanvankelijke schuifregelaarontwerp is een tekstschuifregelaar met een fotoachtergrond en een zwarte overlay aan de linkerkant van de foto. Op elke dia zijn de tekst en de knop anders. De lay-out van de tweede schuifregelaar is identiek aan de vorige lay-out, behalve dat de zwarte overlay en tekst zich aan de rechterkant bevinden.

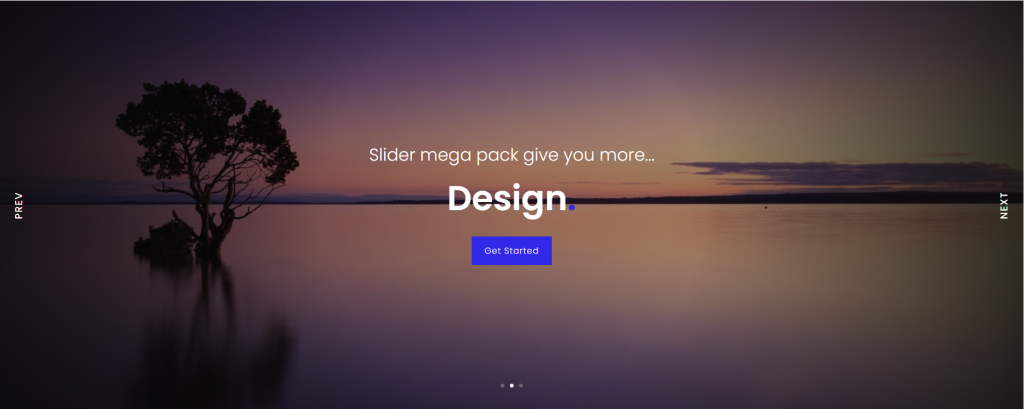
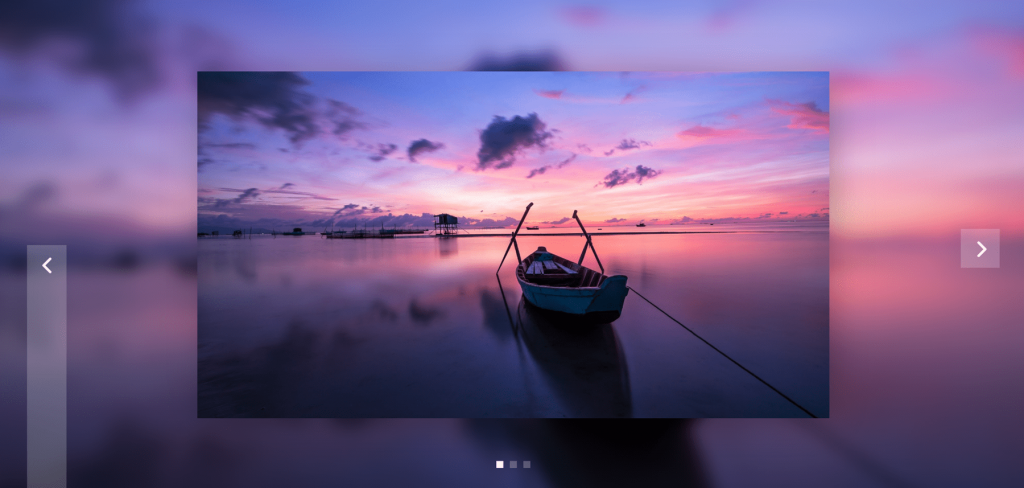
De derde schuifregelaarlay-out heeft een afbeelding met een vigneteffect en tekst en knoppen die in het midden veranderen. Bovendien zijn er vorige en volgende knoppen aan elke kant.

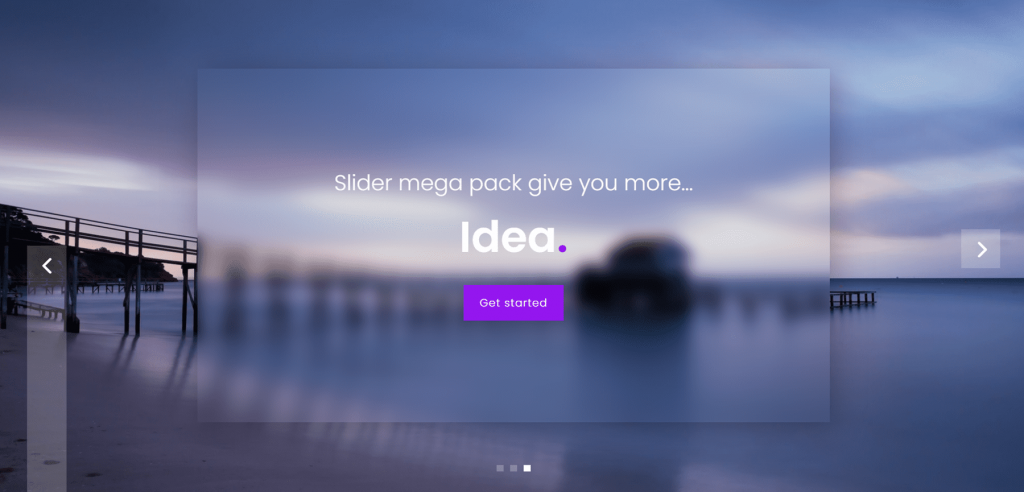
Deze schuifregelaar geeft veel foto's weer op een onscherpe afbeeldingsachtergrond, met navigatiepijlen aan weerszijden en navigatiestippen onderaan.

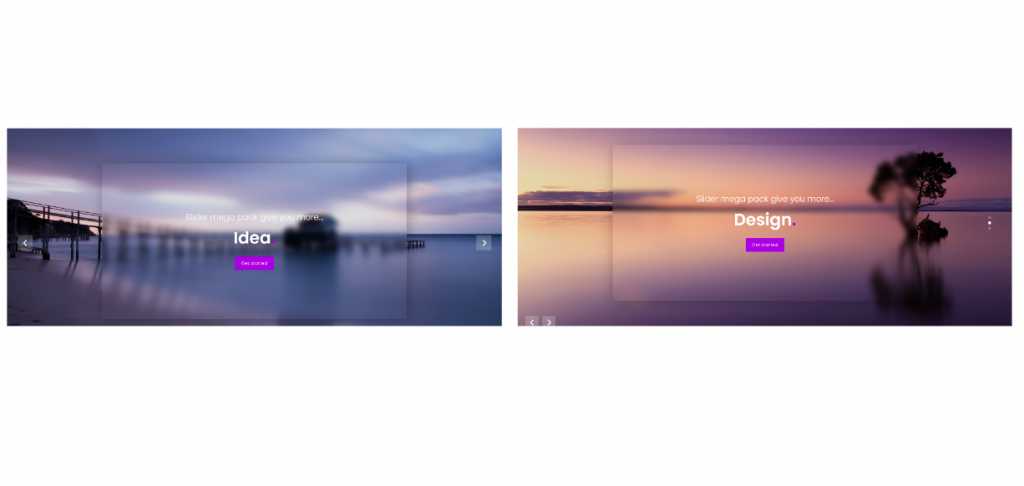
De vijfde lay-out van de slider heeft eveneens verschillende foto's op een onscherpe achtergrond van dezelfde afbeelding. Het bevat navigatiepijlen linksonder en navigatiepunten rechts.

De zesde schuifregelaar biedt de mogelijkheid om tekst op een wazig, doorschijnend vierkant over een fotoachtergrond met parallax-effecten te wijzigen. Er zijn navigatiepijlen aan beide zijden en navigatiepunten onderaan.

Net als stijl 6, heeft lay-out 7 een parallax-achtergrond en tekstdia's. De navigatiepijlen bevinden zich in de linker benedenhoek, terwijl de navigatiepunten zich rechts bevinden.

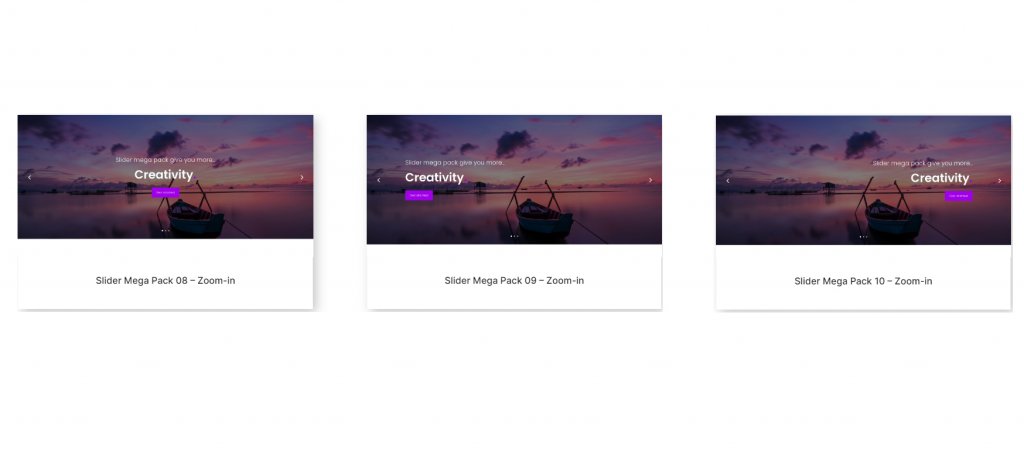
Dia-indelingen 8, 9 en 10 bevatten tekst over veel ingezoomde afbeeldingen. In deze lay-outs bevinden zich navigatiepijlen aan weerszijden van de schuifregelaar en bevinden navigatiepunten zich onderaan. De tekst is gecentreerd in Lay-out 8. Tekst in Lay-out 9 is aan de linkerkant gepositioneerd. En de tekst in Layout 10 is naar rechts georiënteerd.

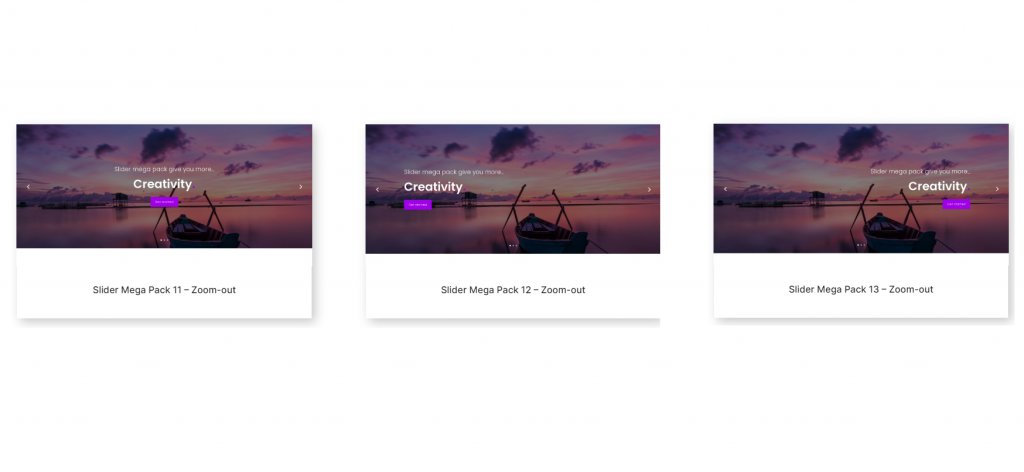
Op elke dia van ontwerp 11, 12 en 13 staat een grote afbeelding met tekst en een knop, evenals navigatiepijlen aan de zijkanten en navigatiepunten onderaan. Lay-out 11 is gecentreerd. Schuifregelaar 12 is links uitgelijnd. En schuifregelaar 13 staat naar rechts.

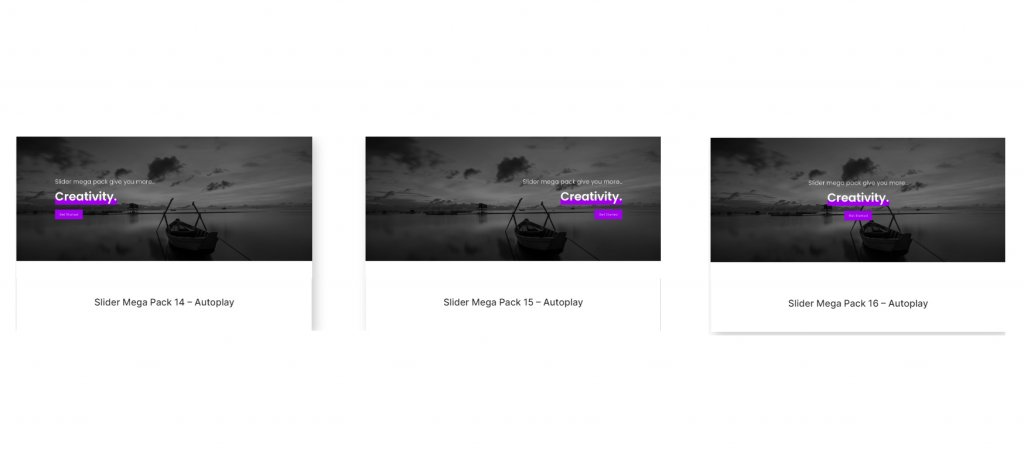
Deze lay-outs 14, 15 en 16 hebben allemaal een grijswaardeneffect op de foto en een parallax-scrolleffect. De inhoud van de koptekst is vetgedrukt onderstreept. De tekst wordt in het midden uitgelijnd voor lay-out 14. Schuifregelaar 15 staat aan de rechterkant. En schuifregelaar 16 is links uitgelijnd.

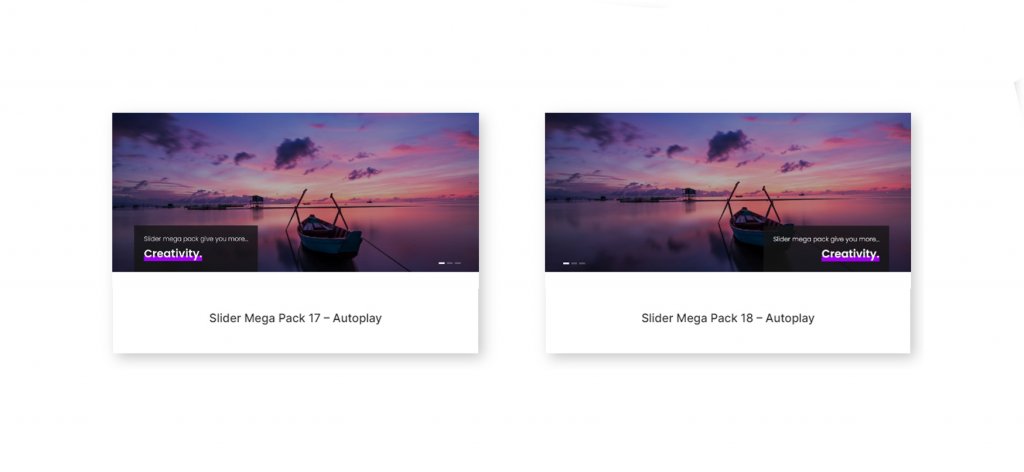
De 17e en 18e lay-out bevatten een enorme afbeelding met diatekst in een donker overlay-vak. Lay-out 17 posities tekst aan de linkerkant en navigatie aan de rechterkant. De navigatie bevindt zich aan de linkerkant en de tekst aan de rechterkant voor lay-out 18.

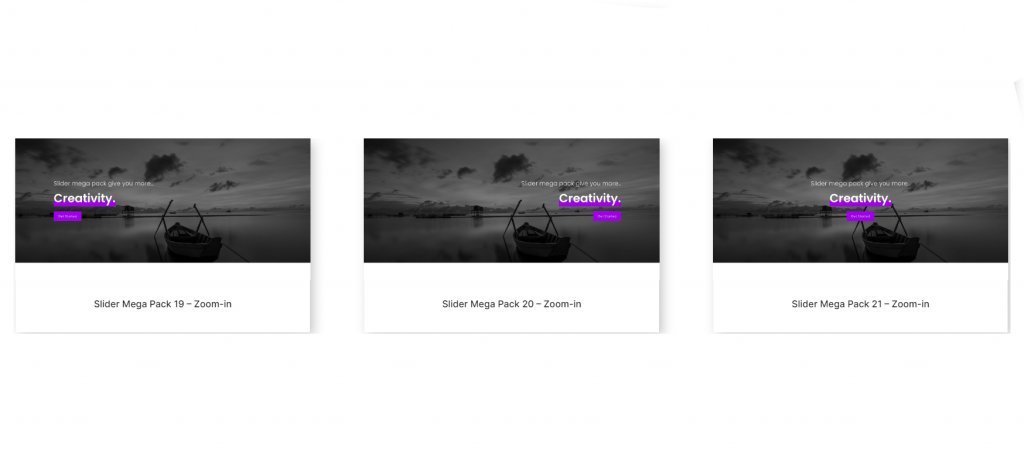
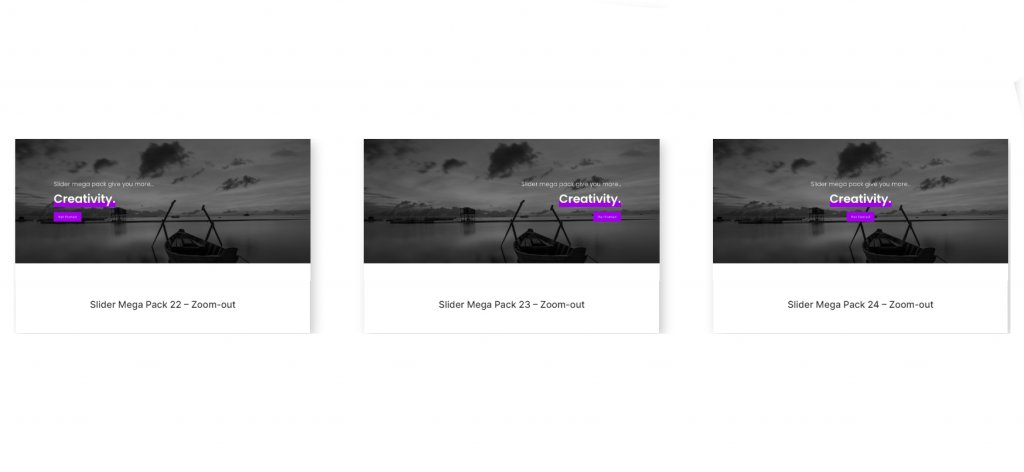
De 19e, 20e en 21e schuifregelaars bevatten allemaal een foto-overlay in grijstinten met een zoomeffect. Er zijn geen navigatieknoppen. Schuifregelaar 19 is links uitgelijnd. Schuifregelaar 20 is rechts uitgelijnd. En de tekst in de 21e dia is gecentreerd.

Deze lay-outs zijn identiek aan de vorige drie, behalve dat de foto's een uitzoomeffect hebben. Tekst op Layout 22 is aan de linkerkant geplaatst. Tekst op Layout 23 is aan de rechterkant geplaatst. En Layout 24 bevat tekst die gecentreerd is.

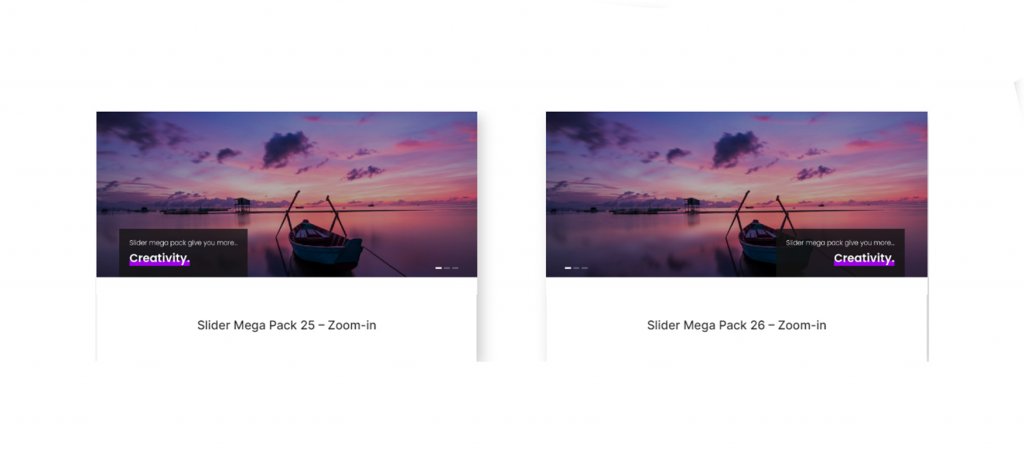
De lay-outs van de 25e en 26e schuifregelaar hebben een zoomafbeelding en tekst over een donker overlay-vak. In Layout 25 staat de tekst aan de linkerkant, terwijl de navigatiepictogrammen aan de rechterkant staan. De tekst is naar rechts georiënteerd terwijl de navigatiesymbolen naar links zijn uitgelijnd in Slider Layout 26.

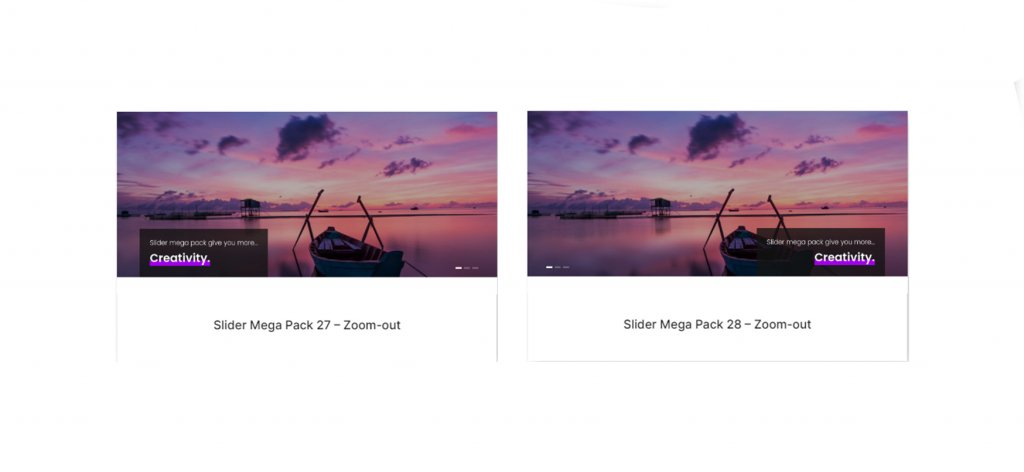
De volgende twee lay-outs zijn identiek aan de vorige twee, maar de afbeelding zoomt uit. Tekst- en navigatiepictogrammen zijn naar rechts georiënteerd in Slider Layout 27. Layout 28 heeft links uitgelijnde navigatiepictogrammen en rechts uitgelijnde tekst.

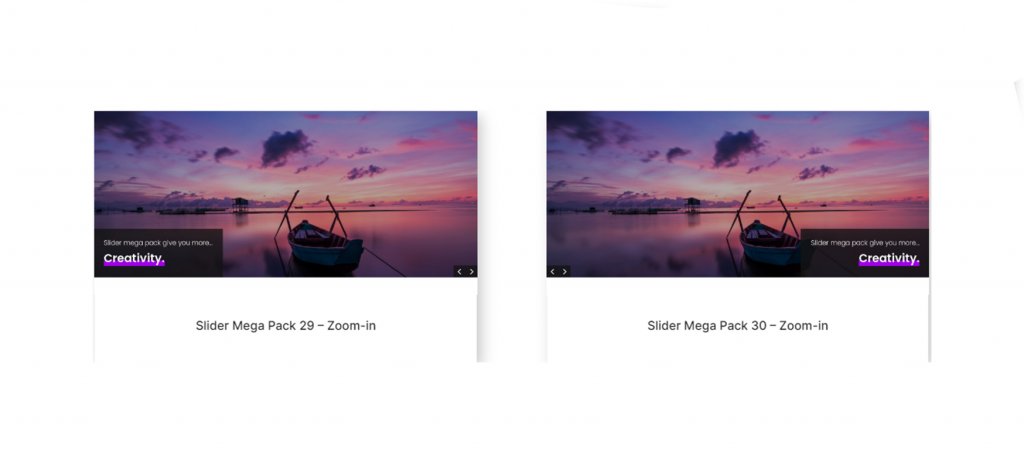
Deze twee schuifregelaars bevatten elk een enorme afbeelding waarop kan worden ingezoomd, evenals verschillende navigatiepictogramstijlen. In Layout 29 staat de tekst aan de linkerkant, terwijl de navigatiepictogrammen aan de rechterkant staan. In Layout 30 wordt de tekst aan de rechterkant weergegeven, terwijl de navigatiepictogrammen aan de linkerkant verschijnen.

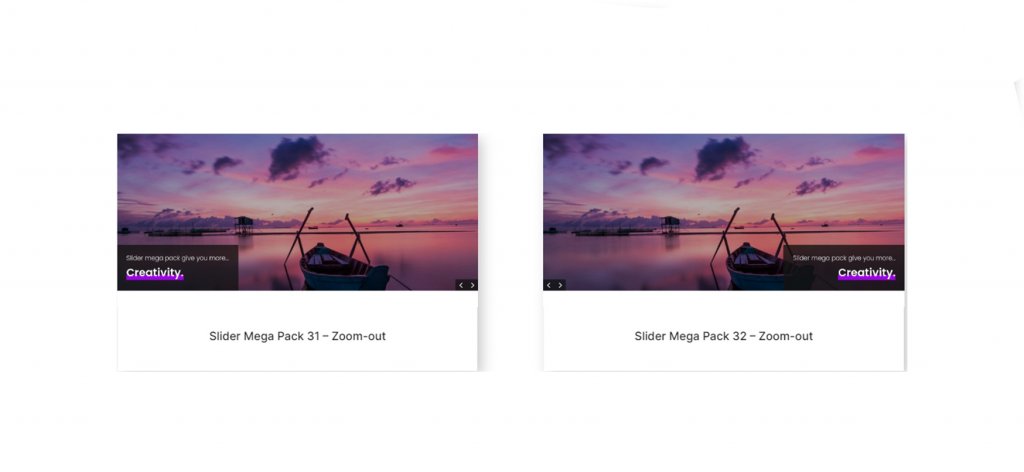
Deze volgende patronen zijn identiek aan lay-outs 29 en 30, behalve dat de afbeelding is vergroot. In Layout 31 staat de tekst aan de linkerkant, terwijl de navigatie aan de rechterkant staat. Tekst bevindt zich aan de rechterkant van Layout 32, terwijl de navigatie aan de linkerkant staat.

Schuifregelaars over de volledige breedte op Slider Mega Pack
Bovendien bevat het Slider Mega-pakket 18 post-sliders. Deze schuifregelaars tonen blogberichten en tonen informatie over het bericht, samen met een knop om het te lezen. De uitgelichte afbeelding van het bericht wordt gebruikt als achtergrondafbeelding voor de dia. U kunt kiezen welke categorie berichten u wilt weergeven, of u kunt eenvoudig uw meest recente berichten weergeven. Alle berichtschuifregelaars zijn volledig aanpasbaar en worden geleverd in een reeks lay-outs, uitlijningen en stijlen, vergelijkbaar met de hierboven genoemde schuifregelaars.
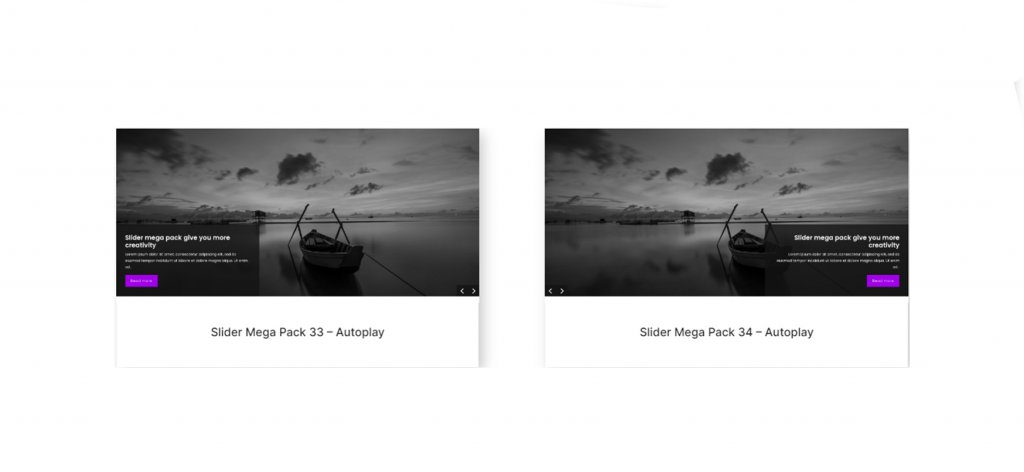
De grijswaarden- en parallax-afbeeldingseffecten worden in deze schuifregelaars gebruikt. Bij layout 33 staat de tekst aan de linkerkant en de navigatie aan de rechterkant. Bij layout 34 is navigatie aan de linkerkant en tekst aan de rechterkant.

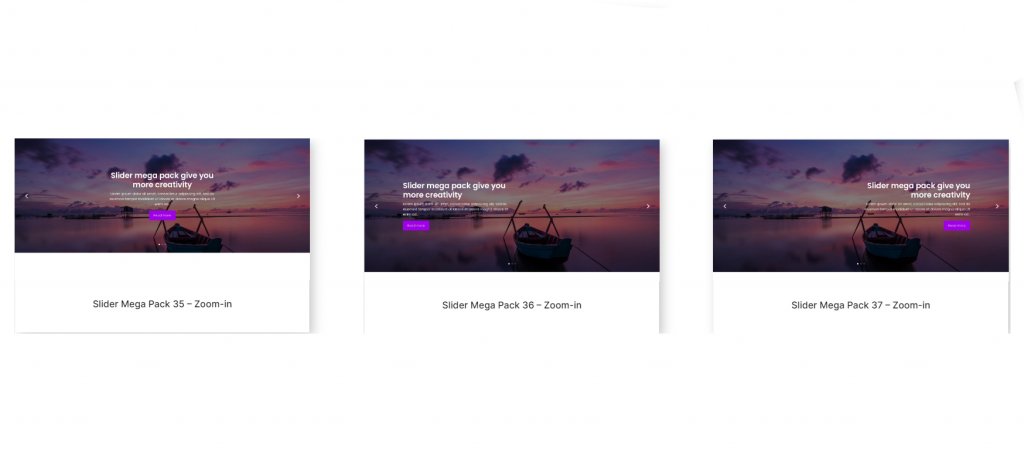
De lay-outs 35, 36 en 37 bevatten een grote uitgelichte afbeelding met navigatiepijlen aan beide zijden en navigatiestippen eronder. Het beeld is vergroot. De tekst in Layout 35 is gecentreerd. En in 36 en 37 is de tekst overeenkomstig links en rechts gepositioneerd.

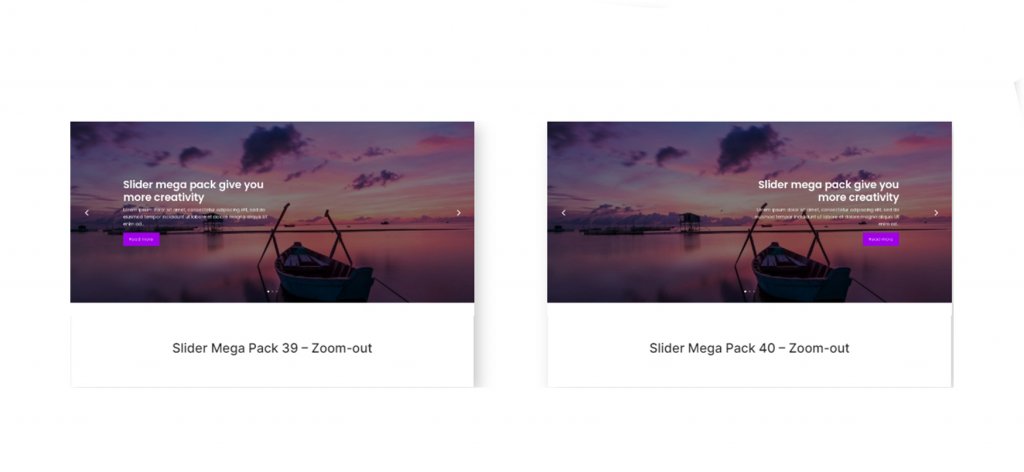
Deze schuifregelaarlay-outs zijn identiek aan de vorige drie, behalve dat de afbeelding uitzoomt. Opstelling 38 is gecentreerd. Lay-out 39 is links uitgelijnd. En baan 40 staat aan de rechterkant.

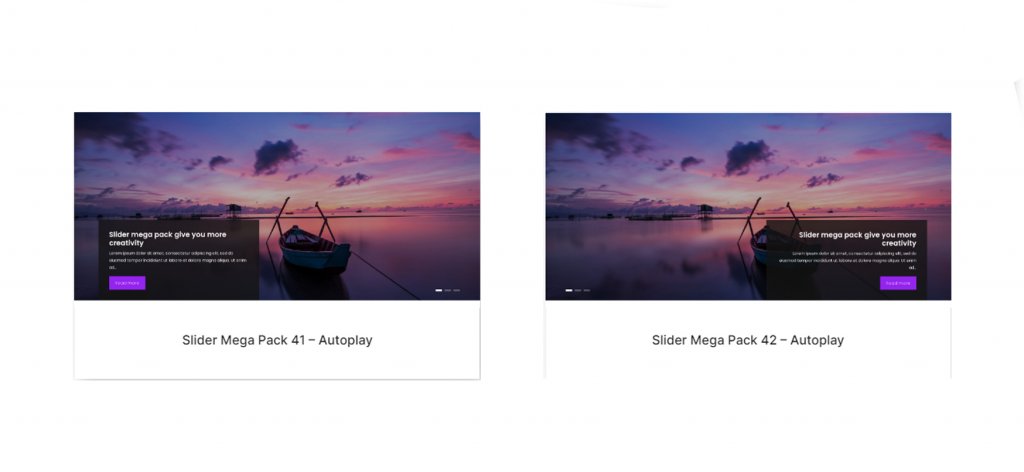
Op schuifregelaars 41 en 42 hebben deze lay-outs een parallax-afbeelding onderaan met tekst aan de ene kant en navigatiepijlen aan de andere kant.

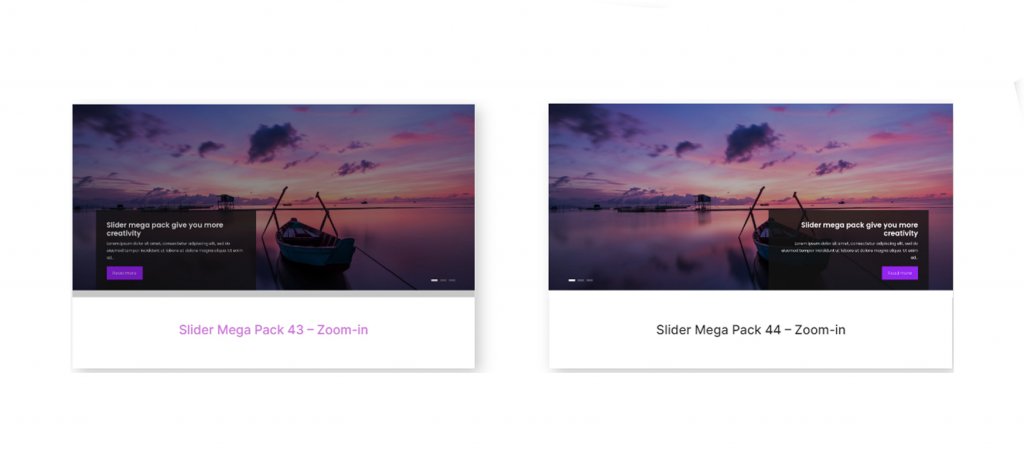
Lay-outs 43 en 44 lijken op de bovenstaande lay-outs, behalve dat de afbeelding is vergroot. In layout 43 is de tekst naar links georiënteerd. in 44 is het aan de rechterkant.

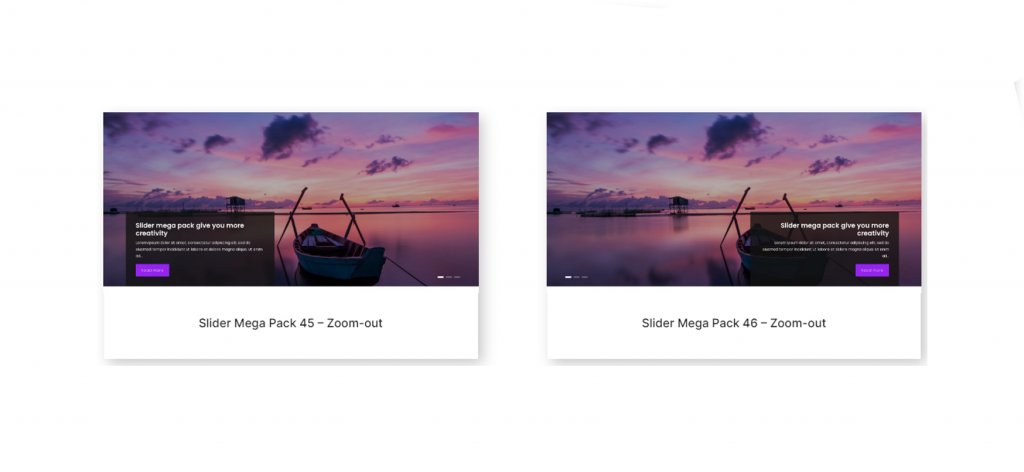
Nogmaals, lay-outs 45 en 46 zijn vergelijkbaar met die hierboven, maar in plaats daarvan zoomt de afbeelding uit. Tekst op regel 45 is naar links georiënteerd. En layout 46 heeft tekst aan de rechterkant.

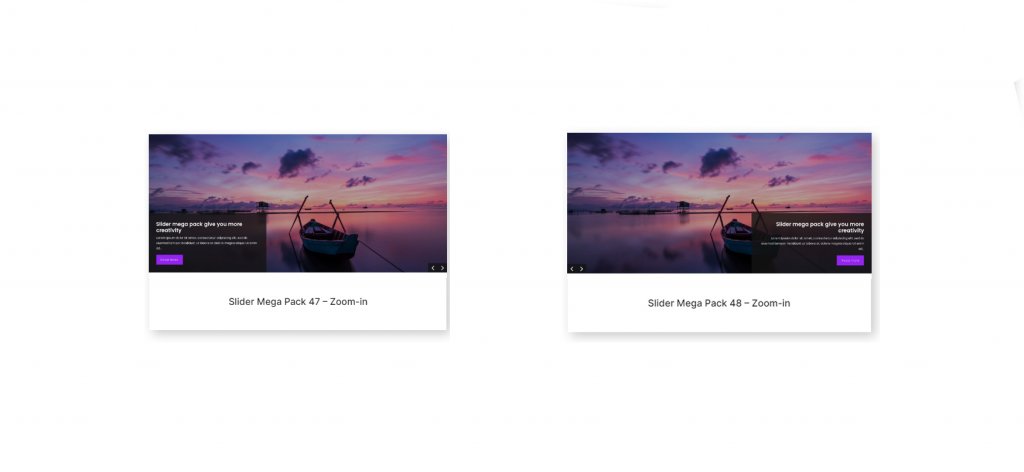
Voor de berichttitel en navigatiepijlen bevatten lay-outs 47 en 48 een donkere vierkante overlay. De afbeelding zoomt in. Tekst staat aan de linkerkant en pijlen staan aan de rechterkant in Layout 47. In Layout 48 staat de tekst aan de rechterkant.

Ten slotte zijn schuifregelaarindelingen 49 en 50 vergelijkbaar met indelingen 47 en 48, behalve dat de foto's zijn vergroot. De tekst bevindt zich aan de linkerkant van ontwerp 49. En in lay-out 50 is de tekst rechts uitgelijnd.

Afsluiten
Het Slider Mega Pack bevat 50 kant-en-klare sliderlay-outs met prachtige overgangen, effecten en navigatielay-outs die eenvoudig kunnen worden aangepast met de Divi Builder . Deze oplossing kan voor u geschikt zijn als u op zoek bent naar slider-lay-outs die verder gaan dan de normale Divi-mogelijkheden. We horen graag van u. Heb je ooit gebruik gemaakt van de Slider Mega Pack? Vertel ons in de comments wat je ervan vindt!




