Iedereen is een grote fan van creatief ontwerp en animaties. Goed ontworpen animaties zijn het meest boeiende gedeelte van elke website dat de aandacht van bezoekers trekt. Als het ontwerp goed wordt toegepast, kan een adequate animatie een sterke band tussen de gebruiker en de inhoud op de site tot stand brengen. Divi heeft ingebouwde professionele tools om krachtige animaties en effecten te verwerken. Je hebt geen expertise nodig om deze effecten toe te passen. Vandaag zullen we zien hoe we met behulp van ingebouwde functies prachtige animaties kunnen toevoegen aan paginadeeltjesachtige secties en rijen in Divi.

Ontwerpvoorbeeld
Uit dit bericht zul je weten hoe gemakkelijk het is om animaties op Divi te ontwerpen. Laten we eerst eens kijken hoe ons ontwerp er vandaag uit zal zien.
Paginavoorbereiding
Het ontwerpen van animatie op een pagina op Divi is heel eenvoudig en u kunt desgewenst animatie-effecten toepassen op elk pagina-element. We zullen proberen een animatie te maken op een vooraf gemaakt sjabloon, maar u kunt op deze manier een geanimeerde blik op de pagina's op uw website geven.
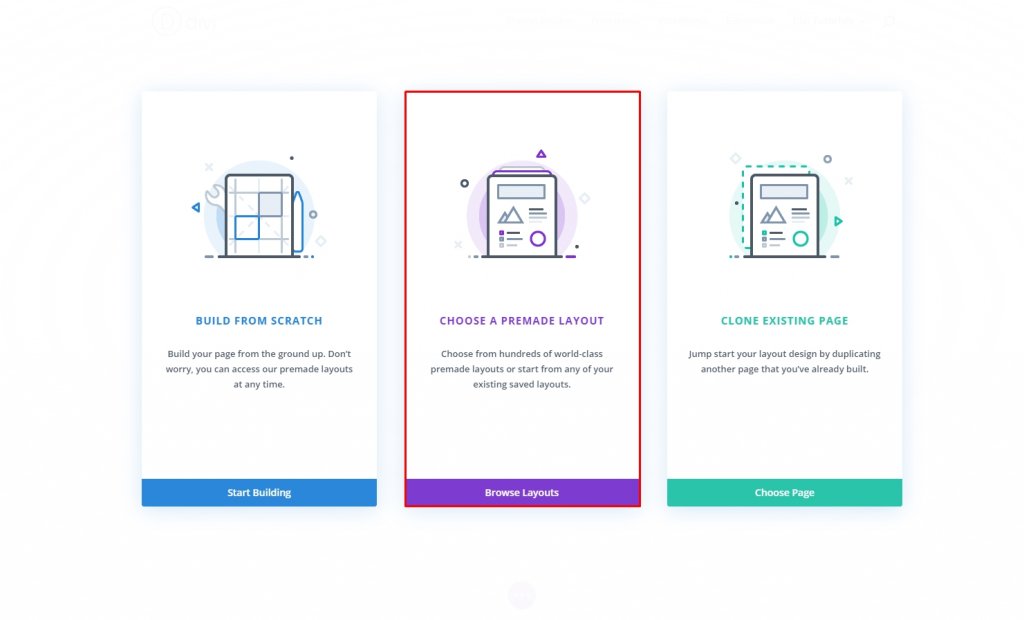
Maak een nieuwe pagina aan en begin met "Browse Layouts".
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
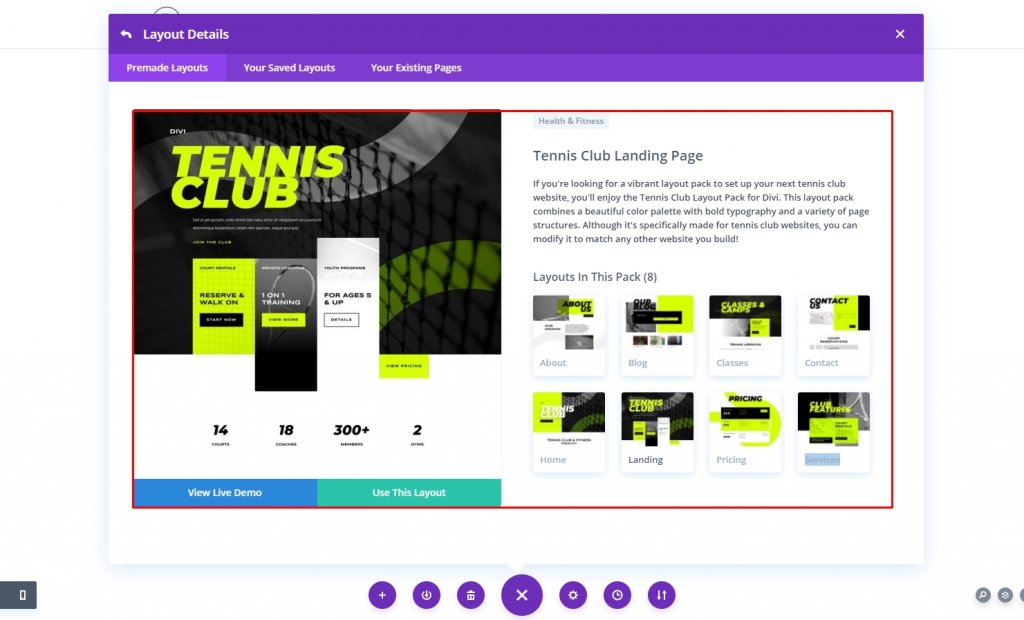
Laten we nu een kant-en-klaar sjabloon kiezen voor ons ontwerp van vandaag. We zullen het lay-outpakket Tennisclub gebruiken voor de tutorial van vandaag, maar je kunt alles gebruiken! Klik op "Gebruik deze lay-out" en het is klaar om te bewerken.

Nadat het ontwerp is geïmplementeerd, zijn we gewoon goed om onze tutorial van vandaag te beginnen.
Inleiding tot animatie-opties
Gebiedsselectie

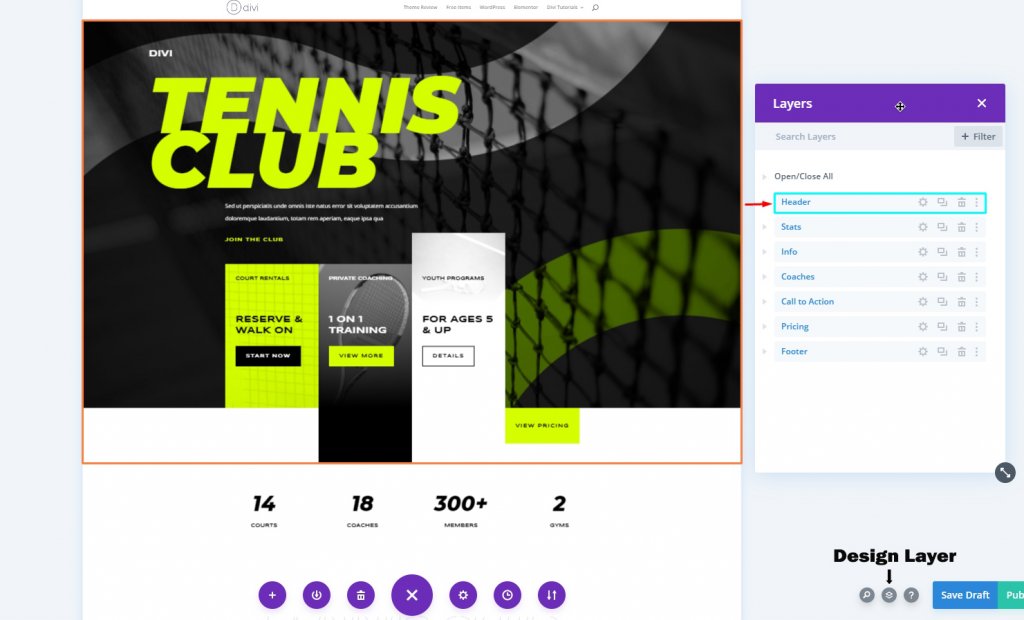
Het ontwerpsysteem is vrij eenvoudig. Hier hebben we het kopgedeelte voor ons ontwerp van vandaag geselecteerd. Om dit ontwerp mogelijk te maken, moeten we elk element/rij/kolom in het gebied vinden. Vanuit de ontwerplaagoptie in de rechterbenedenhoek kunt u elk element afzonderlijk bekijken.
Instelling 1 - Animatie toevoegen aan secties en rijen

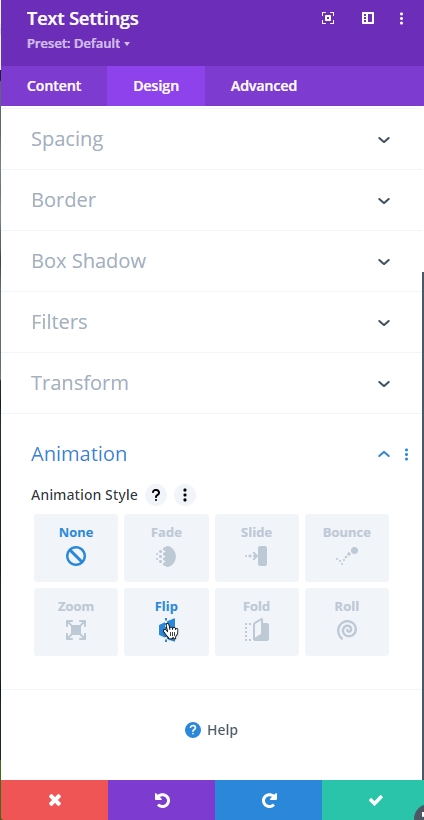
Divi heeft ingebouwde animatie-opties voor het ontwerpen. Selecteer een pagina-element en ga naar het ontwerptabblad. Blijf scrollen en je ziet de animatie-optie.
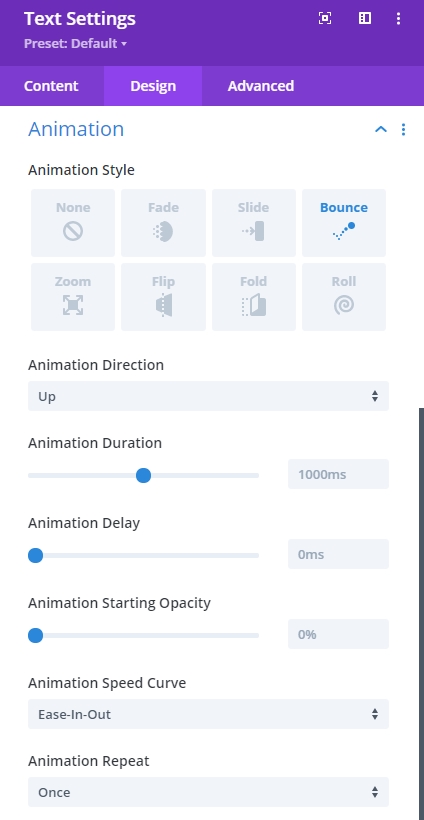
Animatiemodule
Er zijn 8 verschillende opties om een animatie-effect aan het element te geven. Laten we een korte discussie over hen hebben.

- Animatiestijl - Hier kunt u animatie selecteren voor het uiterlijk van uw item. U kunt één stijl voor uw item selecteren en de meest voorkomende stijlen zijn - Fade en Slide .
- Richting - Vanuit deze optie kunt u de richting van de animatie bepalen.
- Duur - Met deze optie kunt u bepalen hoe lang uw animatie zal duren. Dit telt in milliseconden en je animatie duurt zo lang als je wilt.
- Vertraging - Deze optie is erg handig als u de animatie vanaf een bepaalde tijd wilt starten, omdat het voorkomt dat de animatie start terwijl de pagina wordt geladen.
- Intensiteit - Intensiteit bepaalt hoe u wilt dat deze animatie wordt weergegeven. Als de waarde lager is, zal de animatie vloeiend zijn. Hoe hoger de waarde, hoe agressiever de animatie.
- Dekking starten - 0 betekent dat de animatie onzichtbaar is en op het punt staat te starten en 100 betekent dat deze volledig zichtbaar is en dat de animatie voltooid is.
- Snelheidscurve - Dit geeft het soepele begin en einde van de animatie aan.
- Herhalen - Met deze optie kunt u de animatie opnieuw doen.
Instellingen 2 - Animatie toevoegen aan secties en rijen
Het volgende is Scroll Effects die de animatie activeren tijdens het scrollen. Dus de manier waarop de animatie begint wanneer het element op het scherm staat en gebeurt tijdens het scrollen.
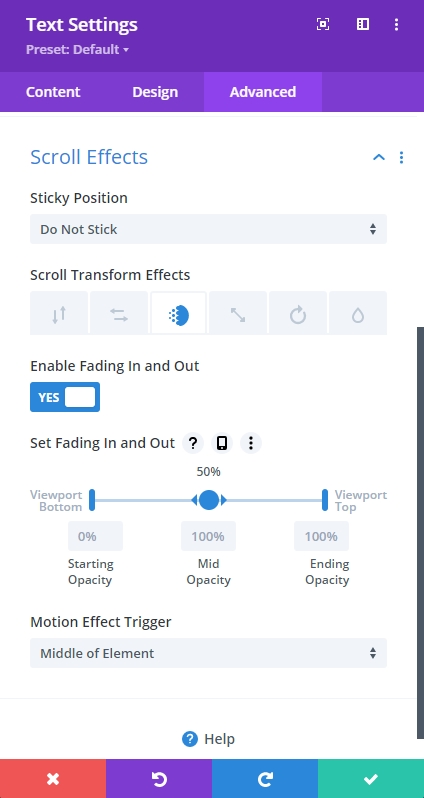
Scrolleffecten inschakelen

U kunt scroll-effecten in verschillende stijlen instellen om scroll-animaties te maken.
- Vaste positie  - De sectie of rij reageert mogelijk niet meer als de gebruiker er langs scrolt.
- Transform Effects  – De bovenstaande effecten zijn echte animatietechnieken.
- Stel [Feature] in  - U kunt instellen waar het effect het meest zichtbaar is op het scherm en wanneer/waar het optreedt
- Motion Effect Trigger  – Het is belangrijk om te weten wanneer de animatie begint; dit kan worden gedaan door te onderzoeken waar de bovenkant van het element als eerste de viewport binnenkomt, waar het midden van het element zich bevindt of waar de onderkant van het element zich bevindt.
Er zijn grote verschillen tussen de twee methoden, ook al werken beide methoden met animatie-instellingen. Het belangrijkste onderscheid is of u wilt dat de animatie automatisch wordt uitgevoerd of bij elke actie die door de gebruiker wordt uitgevoerd. U kunt de instellingen voor Scroll-effecten en Animatie gebruiken om animaties te mixen. Deze zullen worden toegepast in de hoofdzelfstudie, zoals u zult zien.
Ontwerp voor pagina-animatie
Animatiecombinatie voor secties en rijen
Het creëren van verbluffende effecten op Divi met deze opties is heel eenvoudig. Met de animatie-vertragingsoptie kun je samen een reeks animaties maken op verschillende elementen en fantastische beelden bedenken.
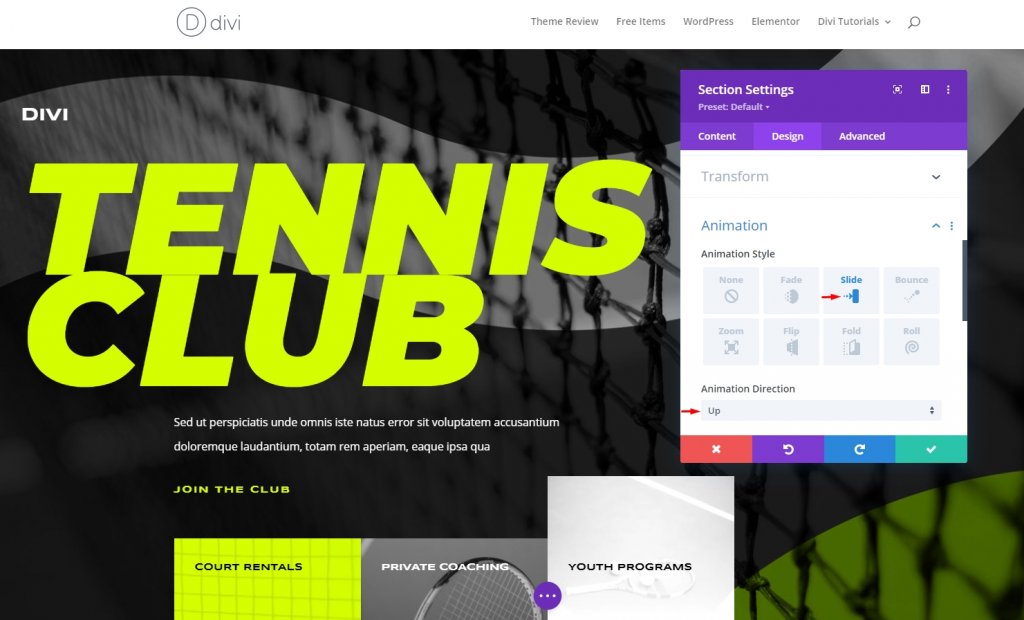
Volg deze instellingen voor het hele kopgedeelte.
- Animatiestijl: Dia
- Animatie Richting: Omhoog

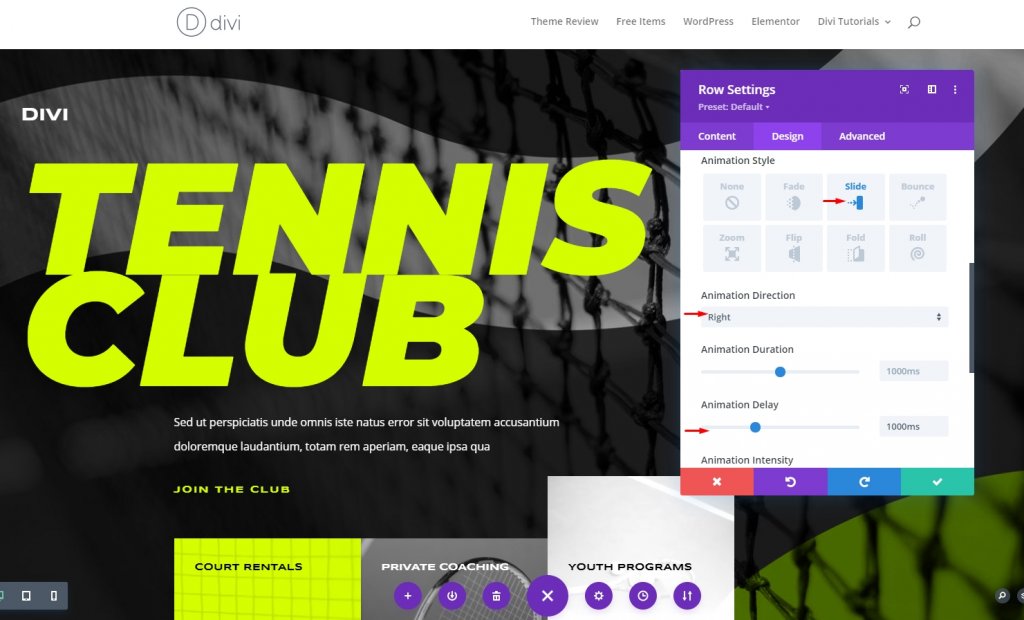
Rij 1 Animatie-instelling
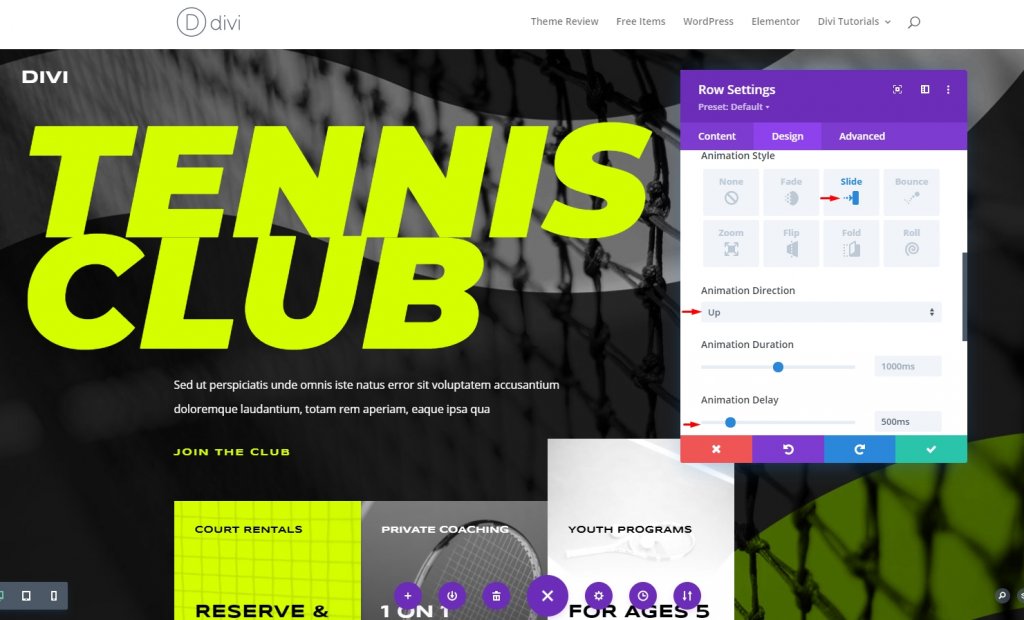
We beginnen met de animatie van Rij 1. Maak de volgende aanpassingen.
- Animatiestijl: dia
- Animatie Richting: Omlaag
- Animatievertraging: 500ms

Om te voorkomen dat de rij voor de animatie wordt geactiveerd, moeten we de positie van de rij iets verschuiven.
Rij 2 Animatie-instelling
Pas op rij 2 de onderstaande instellingen toe.
- Animatiestijl: dia
- Animatie Richting: Rechts
- Animatievertraging: 1000ms

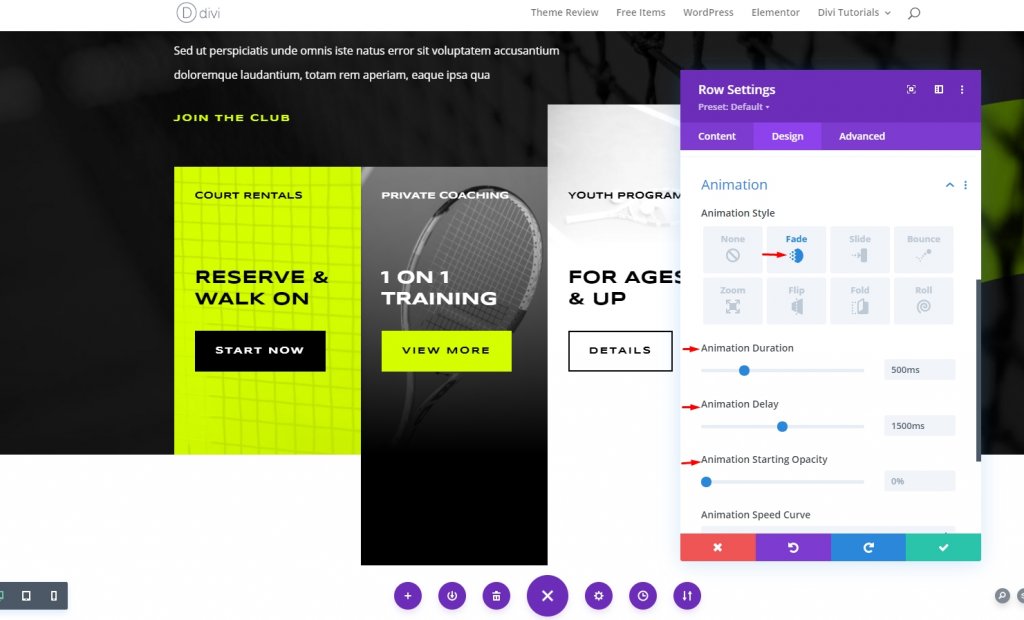
Rij 3 Animatie-instelling
We zullen scroll-effecten gebruiken voor rij 3 omdat, wanneer de 3e rij verschijnt, de meeste items voor de eerste 2 rijen omhoog zullen gaan, en het gebruik van de tijdvertragingsmodule is het niet waard waar we alleen scroll-effecten kunnen gebruiken om de ontwerp aangenamer.
Animatie-instellingen
Maak de animatie aanpassingen.
- Animatiestijl: vervagen
- Animatieduur: 500ms
- Animatievertraging: 1500ms
- Animatie Begindekking: 0%

Het starten van dekking 0 betekent dat het niet wordt gezien totdat het de bedoeling is.
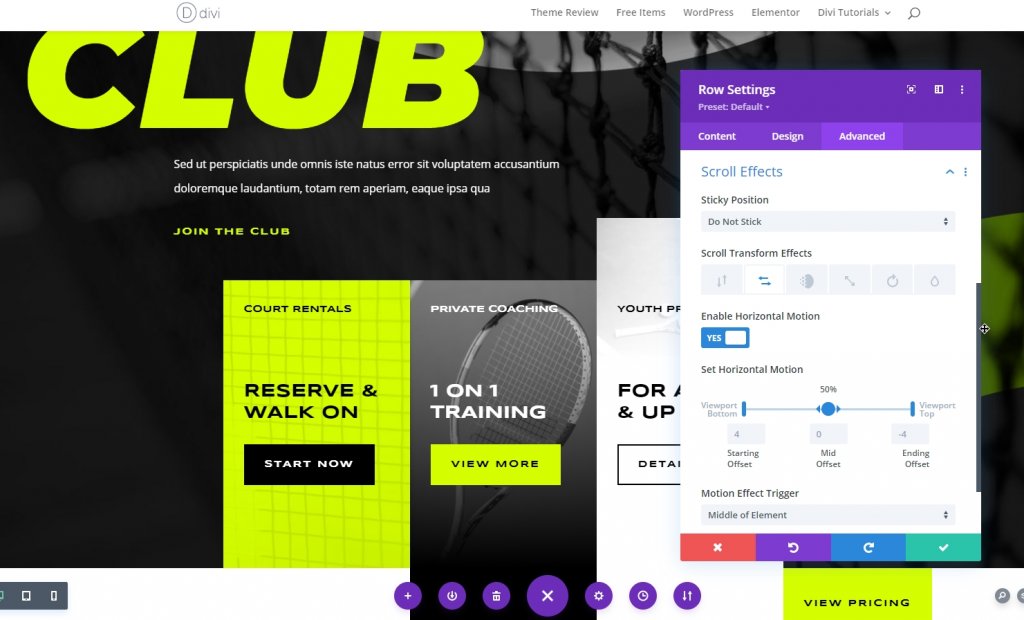
Instellingen voor scrolleffecten
Klik op het tabblad Geavanceerd om met plezier te beginnen! Ga naar het tabblad Scrolleffecten en zoek de Horizontale beweging. En volg de rest.
- Kleverige positie: niet plakken
- Scroll Transform-effecten: Horizontaal (2e)
- Horizontale beweging inschakelen: Ja
- Bewegingseffecttrigger: midden van het element.

Alles is ingesteld. We zijn klaar met het animatieproces. Wanneer de gebruiker scrolt, vindt de animatie plaats.
Laatste voorbeeld
Hier is het eindresultaat van ons ontwerp.
Conclusie
Door een aanwezig animatie-effect kan de website bepaalde benaderingen van de bezoeker maken, waardoor de dynamiek, het beeld en de leesbaarheid worden verbeterd. Voor het maken van coole animaties is geen codeerkennis nodig, het heeft alleen Divi-builder nodig. En het zou het beste zijn als je wat geduld had om nieuwe stijlen te proberen. Ik hoop dat je de post wilt plaatsen, en als dat zo is, zal een deel geweldig zijn!




