Als je een beginner bent met WordPress en hulp nodig hebt om aan de slag te gaan, dan is deze gids iets voor jou. U kunt het uiterlijk van uw website snel en eenvoudig wijzigen door gebruik te maken van de Elementor- achtergrondopties. Eerlijk gezegd zijn de tweaks van Elementor het meest aanpasbaar en eenvoudig te implementeren. Je kunt deze 'how-to' altijd raadplegen als je nog vragen hebt over Elementor in het algemeen.

Leer in deze zelfstudie hoe u de achtergrond van secties kunt wijzigen met Elementor's paginabuilder voor slepen en neerzetten.
Sectie-achtergrond wijzigen in Elementor
Ga eerst naar de Elementor-paginabuilder . Open de optie Pages > Alle pagina's aan de linkerkant van het WordPress-dashboard. Bewerk een pagina die met Elementor is gemaakt door deze in de browser te openen. Open de pagina en selecteer bewerken met elementor.

U kunt de verandering van de achtergrond van een sectie starten door er met de muis over te gaan. Het wordt omgeven door een blauw kader met een dunne blauwe rand. De sectie-opties (de pictogrammen) worden ook bovenaan het frame weergegeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
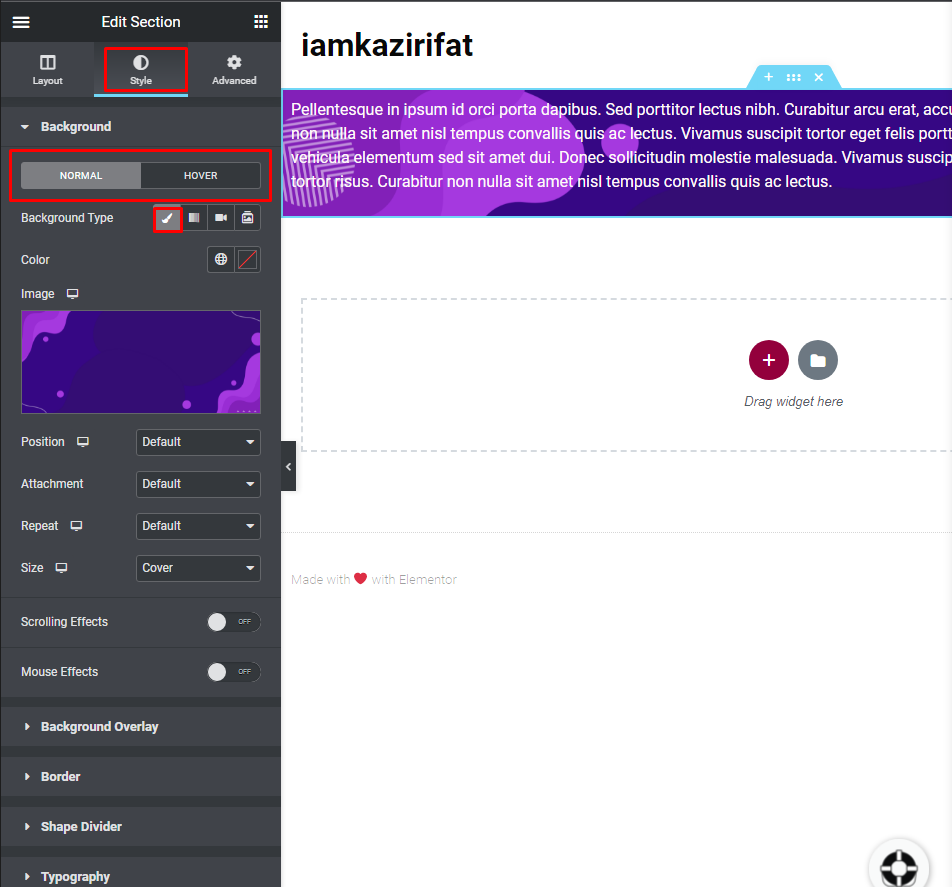
Klik nu op het bewerkingspictogram en de bewerking geopend verschijnt aan de linkerkant. ga dan naar het tabblad Stijl.

Zoek het gedeelte Achtergrond. Hier kunt u de achtergrondafbeelding van de sectie aanpassen. U kunt de achtergrondkleur van de sectie wijzigen wanneer iemand erover zweeft door de modus te wijzigen van de normale naar de zweefmodus. Beide kunnen worden aangepast of beide kunnen dezelfde achtergrond hebben. Het is helemaal aan jou wat voor jou het beste werkt.
Hier zijn twee soorten achtergrondselectie beschikbaar.
Een daarvan is klassiek - dat staat voor de klassieke kleur en afbeeldingsachtergrond. U kunt kleuren kiezen en deze toepassen op de achtergrond van de sectie. Bovendien kunt u de afbeeldingspositie, bijlage en andere noodzakelijke instellingen instellen.
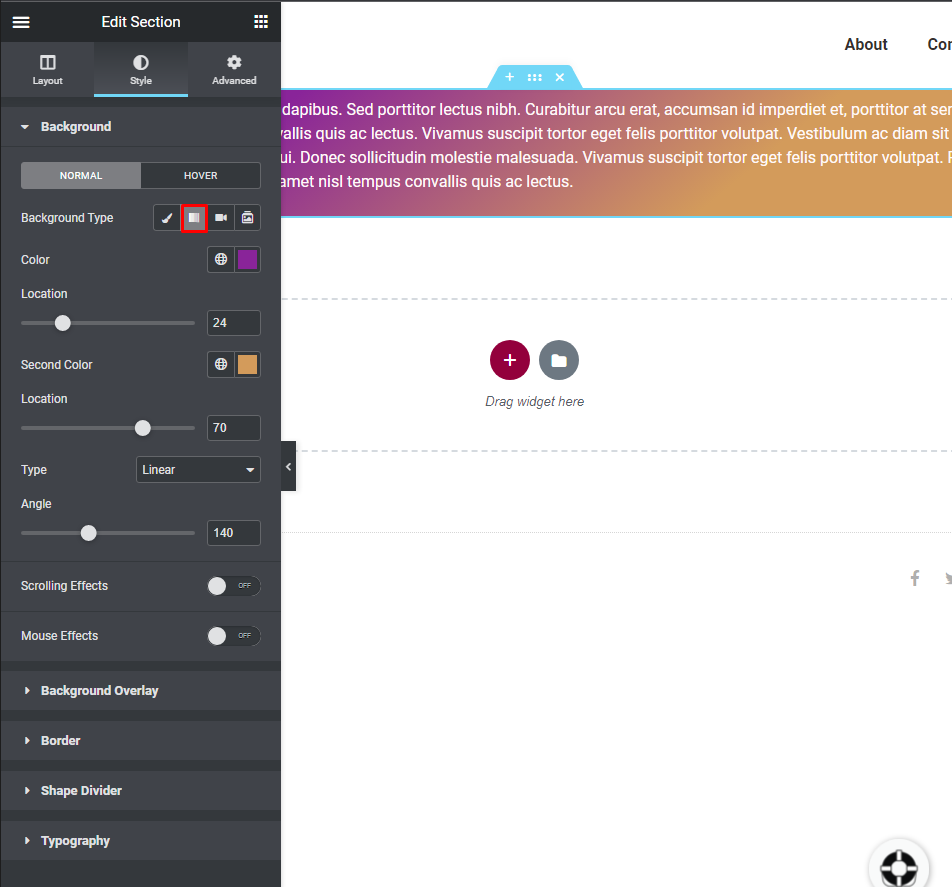
Een andere stijl is Verloop - pas het verloop toe op de achtergrond van de sectie. In dit gedeelte kunt u twee kleuren kiezen om als verloop te gebruiken, het gewenste gebied selecteren en het juiste verlooptype en de juiste hoek instellen om het gewenste effect te krijgen.

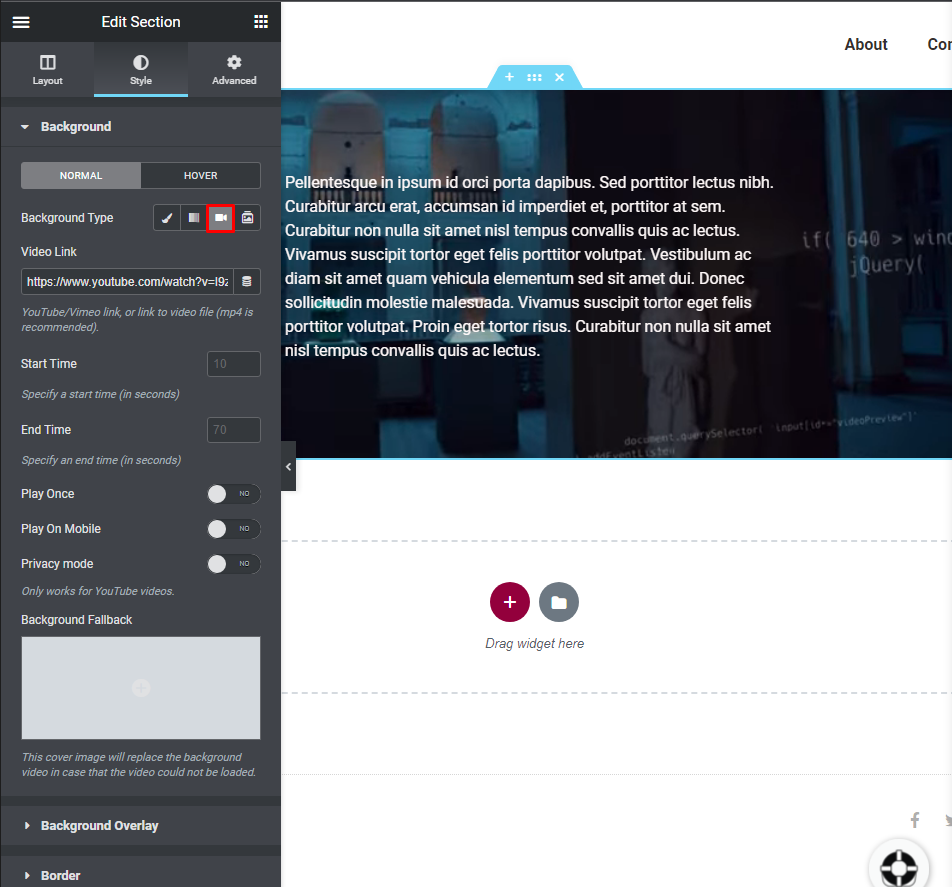
Een video kan hier als achtergrond van een sectie worden gebruikt. Een terugvalafbeelding op de achtergrond (geselecteerd uit de mediabibliotheek) kan ook worden gebruikt om de video op mobiele apparaten en tablets te vervangen.

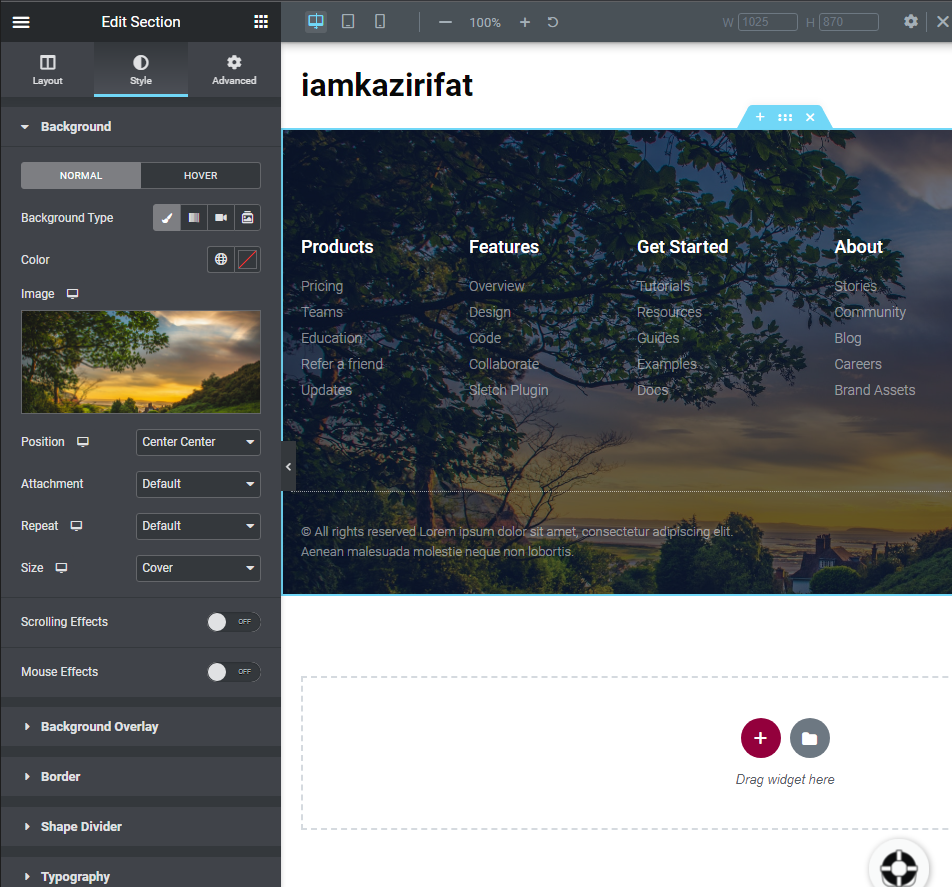
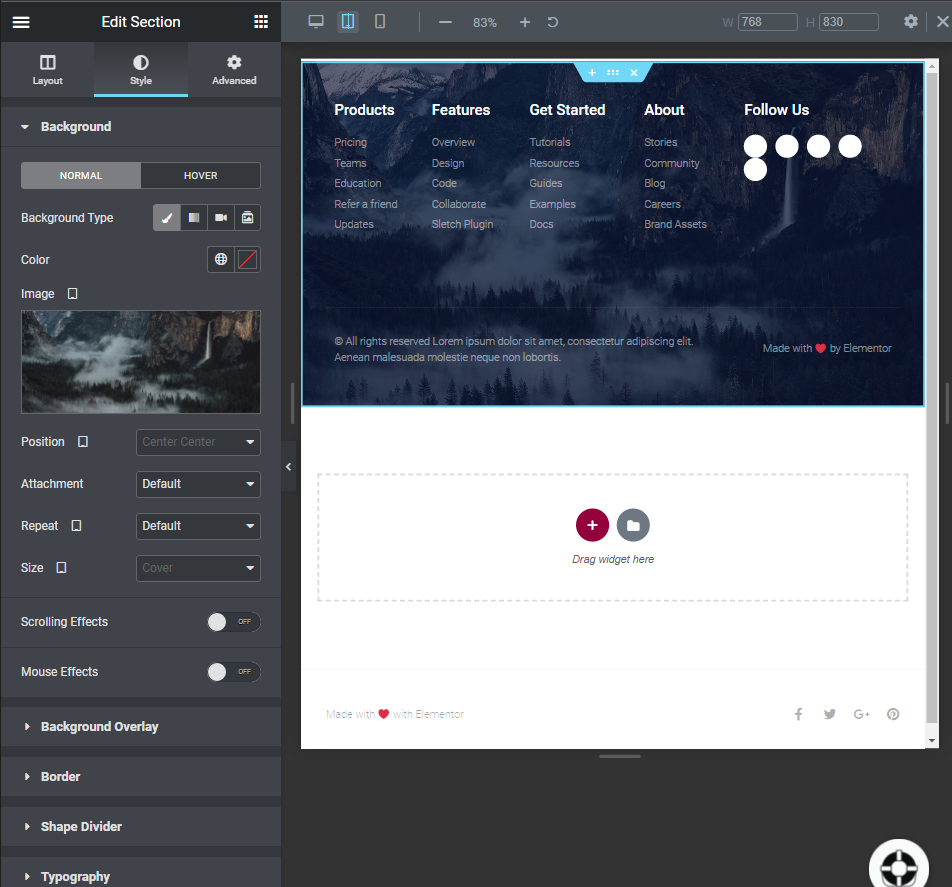
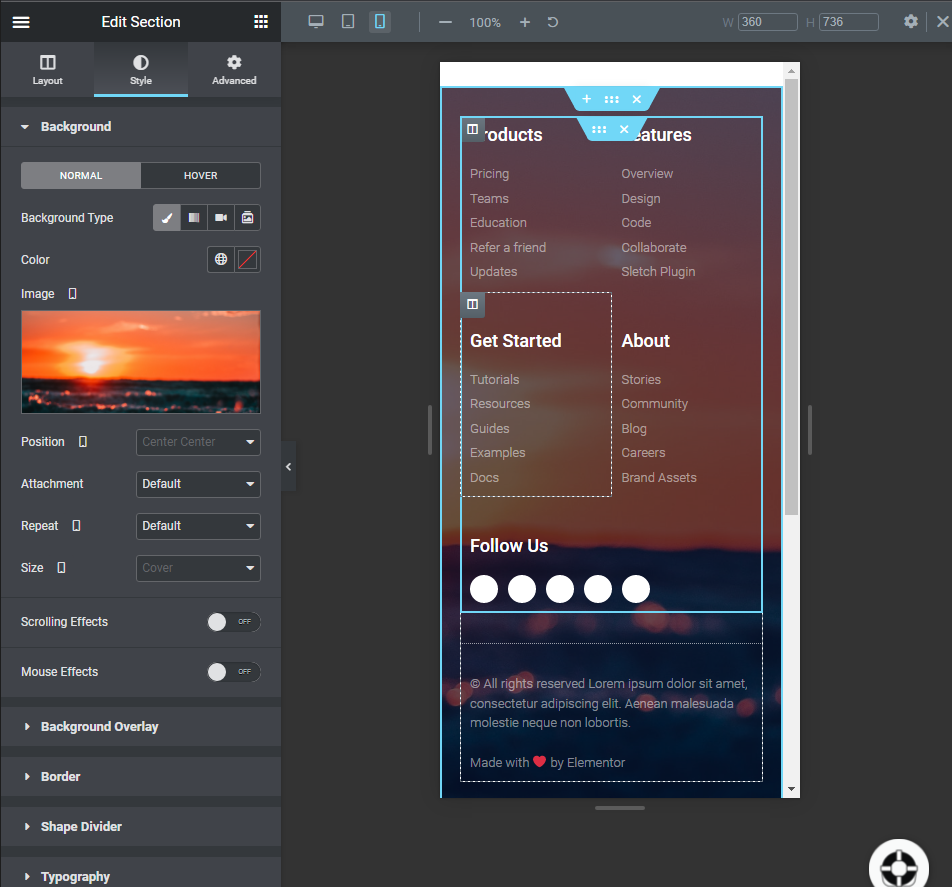
Elementor heeft ons gezegend met een nieuwe mogelijkheid om verschillende achtergronden te maken voor verschillende schermformaten. Dit betekent dat u verschillende afbeeldingen voor verschillende apparaten op een bepaalde sectie kunt weergeven.
Deze achtergrond is voor de desktopversie.

Nu kan de afbeelding worden gewijzigd bij de tabletversie.

Ten slotte kunt u nog een achtergrondafbeelding toevoegen voor de mobiele versie.

Achtergrondoverlay
Een overlay is iets dat over een levendige achtergrond wordt geplaatst en ervoor zorgt dat de inhoud aan de voorkant verschijnt. Onze laatste afbeeldingen hebben overlays. Nu laten we zien hoe u de elementor-achtergrondoverlay-optie kunt gebruiken.
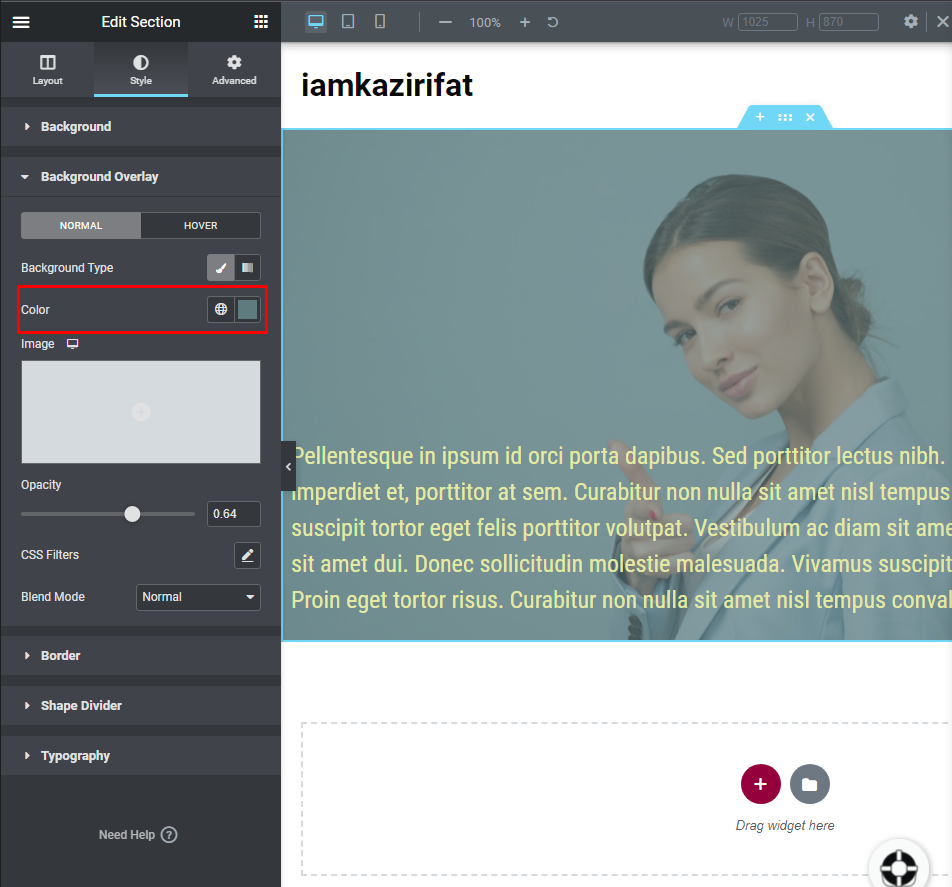
Achtergrond Overlay-instellingen vindt u onder het achtergrondblok. Kan worden gebruikt om de tekst te laten opvallen tegen een levendige achtergrond. De overlay kan hier worden ingesteld voor zowel de normale als de zweefmodus. Maak gebruik van beide door ertussen te wisselen. Als u een specifiek soort achtergrond wilt gebruiken, kunt u dit doen in het veld Achtergrondtype. Klassieke of gradiëntachtergronden zijn ook acceptabele opties. Laten we beide manieren bekijken.
Op een normale manier kun je nog een afbeelding toevoegen of gewoon een simpele kleur eroverheen die altijd constant blijft. Hier is een voorbeeld van de kleuroverlay.

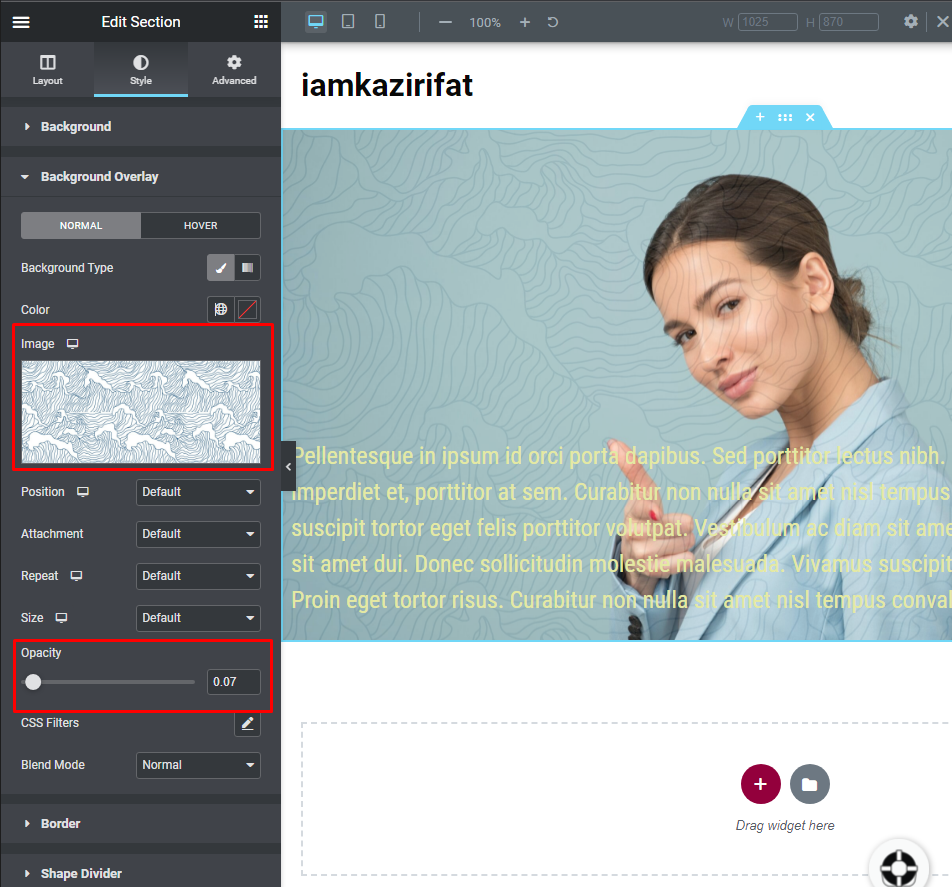
Hier is een voorbeeld van de overlay met afbeeldingen.

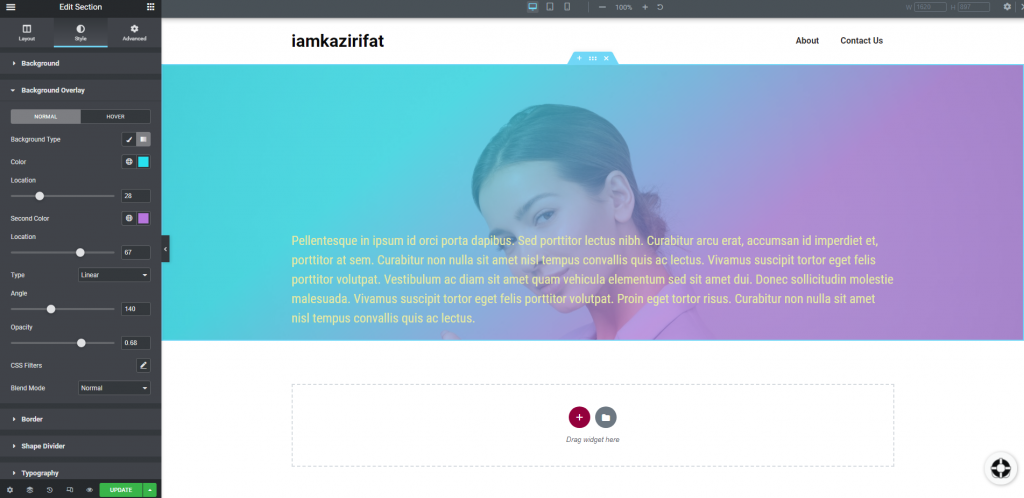
U kunt ook een overlay met een verloopafbeelding toevoegen.

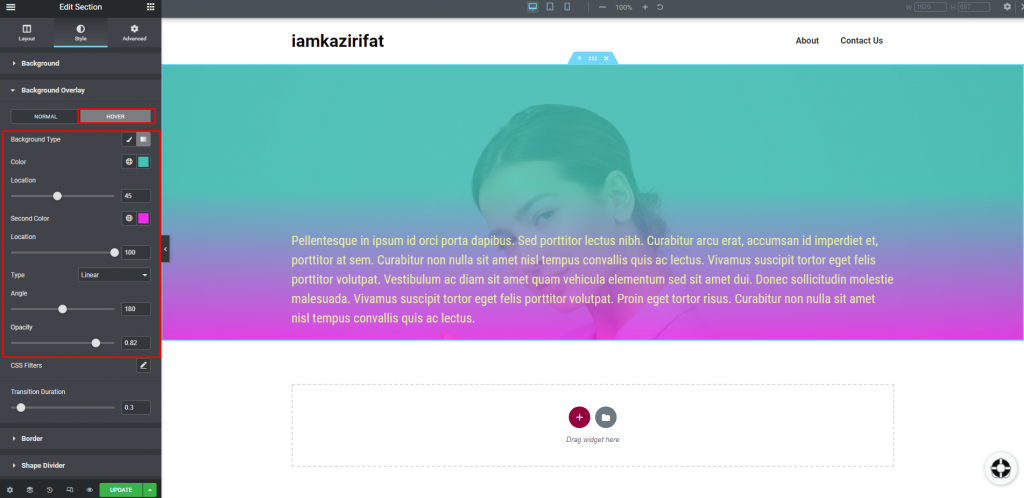
De instelling voor hover-overlay staat naast de normale instellingen. je kunt zowel een verloop als een normale kleur toevoegen tijdens het zweven. Hier is een voorbeeld.

En dat gaat allemaal over het veranderen van de achtergrond van een sectie in de elementor.
Gedachten beëindigen
Op deze manier kun je een dynamische sectie-achtergrond maken in Elementor en je bezoeker verbazen. Ik hoop dat deze tutorial je kan helpen in de komende projectdagen. Als je meer wilt weten, laat het ons dan weten in de comments.




