Door schemamarkeringen op uw website te gebruiken, kunt u hoger scoren in zoekmachines. Als u echter weinig (of geen) codeerkennis heeft, kan dit een ontmoedigend proces lijken. Gelukkig hebben we een SEO-tutorial voor schemamarkeringen gemaakt om je op weg te helpen zonder je overweldigd te voelen. In dit bericht zullen we kijken naar schema-opmaak en waarom het zo cruciaal is. Nu zullen we demonstreren hoe het de SEO van uw Divi -site kan verbeteren en enkele hulpmiddelen bieden die u kunt gebruiken. Laten we beginnen!

Wat is schema-opmaak
Gestructureerde gegevens in de vorm van schema-opmaak helpen zoekmachines zoals Google uw inhoud beter te begrijpen. U zult een boost zien in de positie van zoekmachines als u deze opmaak gebruikt.
Deze "tags" kunnen aan uw site worden toegevoegd om uw positie in zoekmachines (SERP's) te verbeteren. Op Schema.org is deze code beschikbaar:

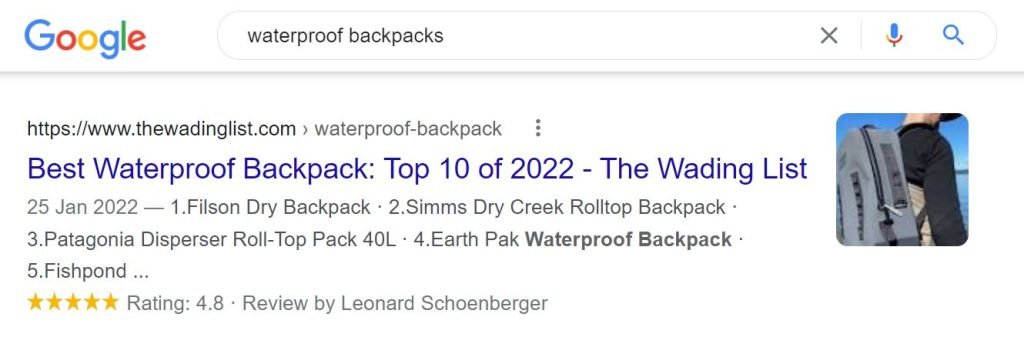
Wanneer u schema-opmaak gebruikt, kan Google aanvullende informatie van uw sites halen. Hierdoor worden rich snippets gegenereerd. Aanvullende informatie, zoals productbeoordelingen, is te vinden in rich snippets die verbeterde zoekresultaten zijn. Er zijn hogere klikfrequenties voor deze fragmenten in vergelijking met standaard zoekresultaten:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Andere zoekmachines, zoals Bing en Yahoo, herkennen ook schema.org-opmaak. Bing en Yahoo zijn twee van de meest populaire zoekmachines.
Om aan de slag te gaan met SEO voor schemamarkeringen, moet u verschillende tags (of microdata) toevoegen aan de HTML-code van uw site. Een paar van de meest cruciale tags zijn:
- itemscopeIn het blok div> definieert de itemscope dat de HTML erin over een bepaald item gaat.
- itemtype helpt u om precies te identificeren wat het product is (bijvoorbeeld een film of een boek).
- itemprop geeft aanvullende details over het item aan zoekmachines (bijv. regisseur en genre).
De lijst gaat maar door, maar dat is nog maar het begin. Veel andere soorten materiaal kunnen worden getagd met Schema, waaronder boekrecensies, productinformatie en veelgestelde vragen. Om deze tags beter te begrijpen, bekijken we ze in hun context. Schema.org geeft hier een illustratie van:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Dit lijkt misschien een wirwar van jargon en een grote onderneming om op te nemen. Helaas is dit niet het geval. Het toevoegen van deze tags aan uw tekst is aanzienlijk eenvoudiger dan het lijkt, zoals we in de rest van dit essay zullen aantonen. Slechts een paar muisklikken en kopiëren/plakken is voldoende.
Waarom het belangrijk is?
Bijna elk type website kan profiteren van schema-SEO. Blogs, e-commercesites en kleine lokale bedrijven vallen allemaal onder deze categorie.
U kunt schema-opmaak op een productpagina als voorbeeld gebruiken. Tags zoals 'Aanbieding' en 'AggregateRating' kunnen in deze situatie worden gebruikt om uw prijzen en beoordelingen te specificeren. De belangrijkste elementen van uw pagina kunnen hierdoor worden gelezen door zoekmachines zoals Google en worden weergegeven in hun SERP's.
Om rich snippets voor uw producten te verkrijgen, moet u de hierboven beschreven opmaak gebruiken:

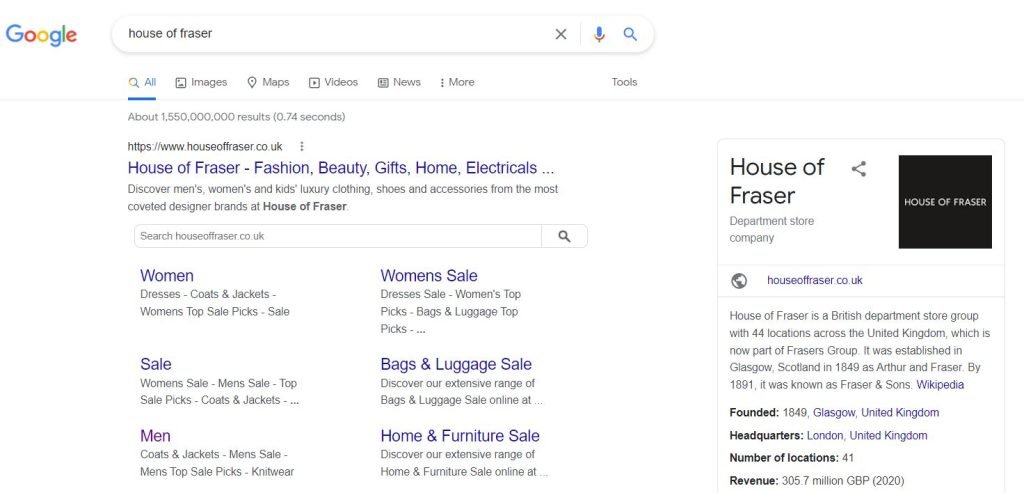
Een kennispaneel (of kennisgrafiek) in Google is mogelijk met het juiste gebruik van Schema markup SEO. Het is een box die de aandacht vestigt op de meest kritische aspecten van uw merk:

U kunt ook een rijk resultaat krijgen als u schema-SEO gebruikt op uw FAQ-sites. Veelgestelde vragen over het onderwerp van de zoekopdracht van een gebruiker.

Verschillende soorten rich snippets zijn toegankelijk op basis van de aard van uw website en de producten of diensten die u levert. Recepten, toepassingen en cursussen zijn allemaal inbegrepen.
De extra informatie die in de zoekresultaten verschijnt, kan een groot verschil maken. Als je veel lovende recensies hebt, zijn mensen eerder geneigd om op je pagina te klikken. Dergelijke klikfrequenties kunnen uw organische verkeer en daarmee uw conversiepercentages verhogen.
Rich snippets kunnen u ook helpen autoriteit te vestigen door uw how-to-instructies en veelgestelde vragen weer te geven. Gebruikers weten meteen of u hen kunt helpen bij het oplossen van hun problemen. In theorie zou dit u kunnen helpen hoger te scoren op de pagina's met zoekresultaten van zoekmachines (SERP's) van Google.
Gebruik Schema Markup om SEO te verbeteren
U weet nu hoe belangrijk schema-opmaak is voor uw SEO-campagne. Rich snippets kunnen uw SERP-zichtbaarheid verbeteren, wat kan leiden tot een toename van organische bezoekers.
Het goede nieuws is dat je geen codeervaardigheden nodig hebt om aan de slag te gaan met schemamarkeringen. Er is in feite een tool die de code voor u kan produceren. Helper voor gestructureerde gegevensopmaak: dit is van Google

Deze handleiding leidt u door het proces van het gebruik van deze plug-in om schema-opmaak toe te voegen aan uw WordPress-site. Waar wachten we nog op?
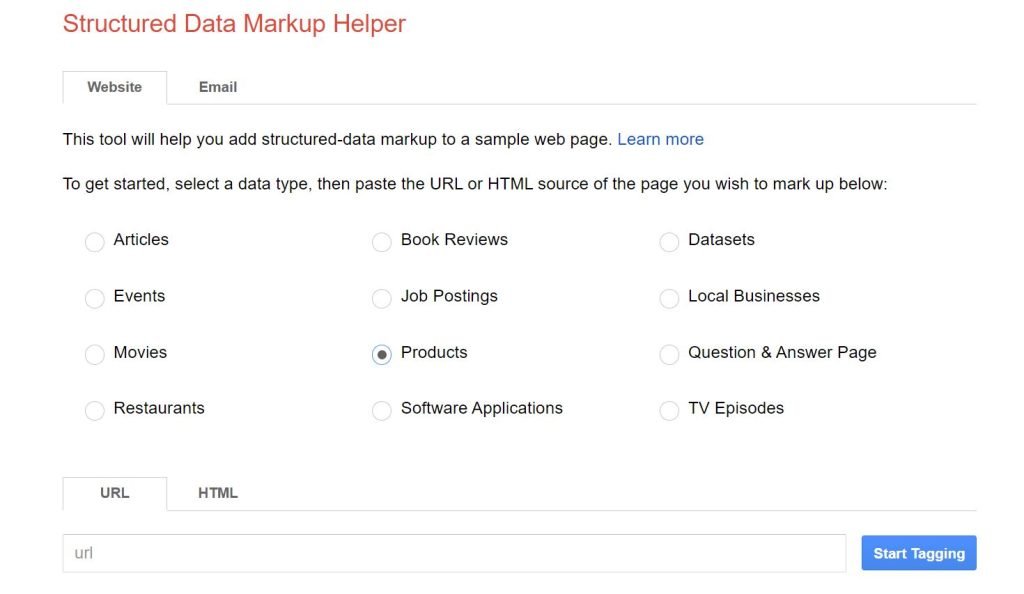
Selecteer een pagina en tag uw gegevens
Het kiezen van een gegevenstype (bijvoorbeeld boekrecensie of product) en het invoeren van de URL van de website die u wilt markeren zijn twee van de eerste stappen.

In dit voorbeeld wordt een WooCommerce-product gebruikt. Als je schema-opmaak op een specifieke post of pagina wilt gebruiken, kan dat.
Begin met taggen als je er klaar voor bent. Ga hierheen om toegang te krijgen tot de taggegevens.

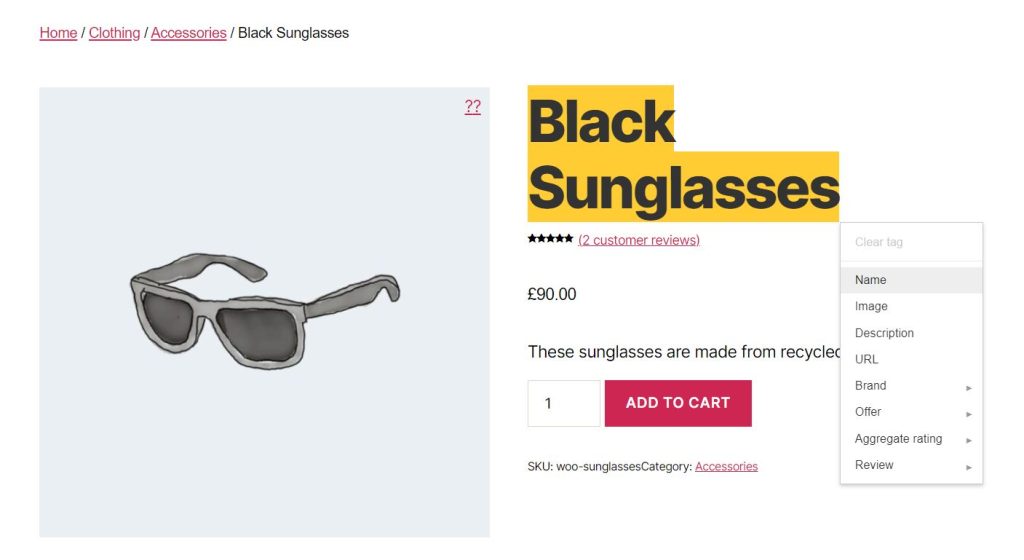
In deze stap kiezen en taggen we handmatig verschillende componenten op de website. Laten we beginnen met de merknaam van het artikel.
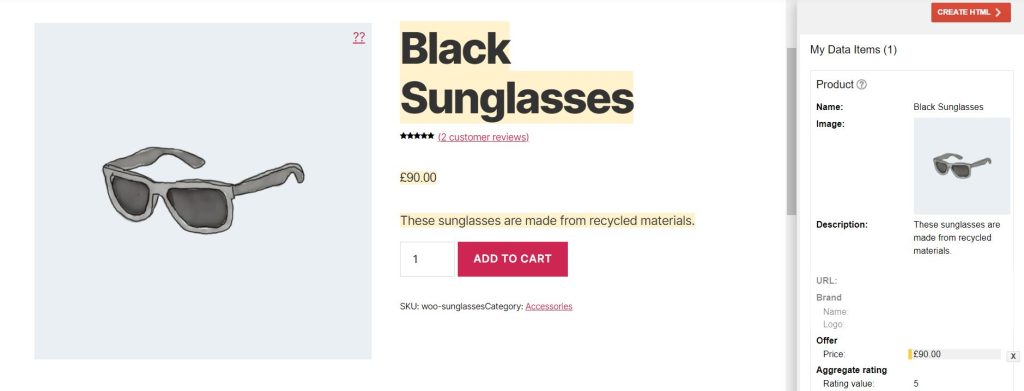
Om een element te kiezen, selecteert u de tag in het menu door deze te markeren in het voorbeeldvenster. Als resultaat zullen we de naam selecteren:

In het paneel aan de rechterkant van je scherm zie je een lijst met de tags die je hebt geselecteerd:

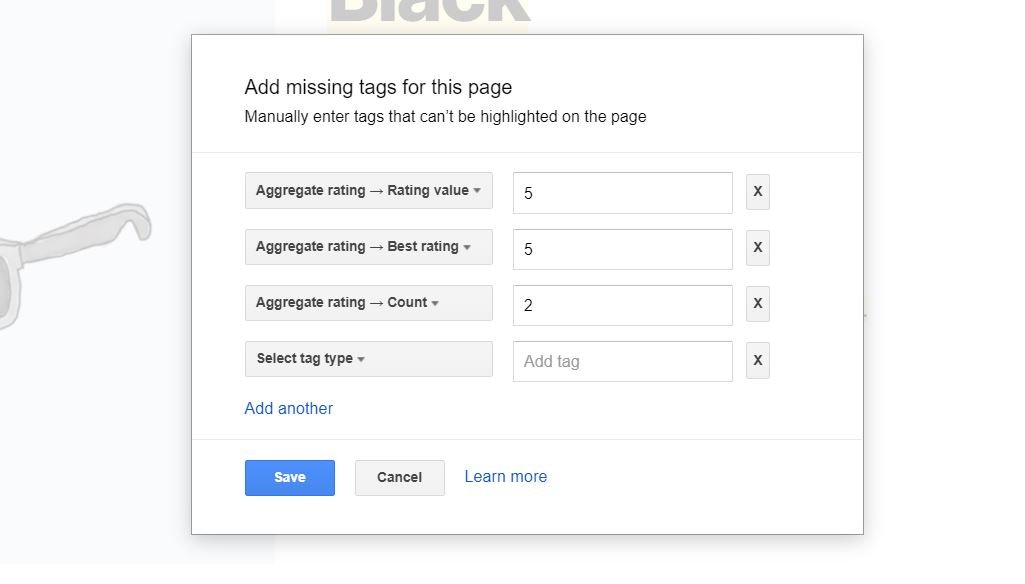
Naast de afbeelding, beschrijving en prijzen hebben we ze ook getagd. Mogelijk ziet u dat sommige items niet zijn gemarkeerd. Er is een knop Ontbrekende tags toevoegen rechtsonder in het rechterpaneel als dat is wat u nodig heeft.
Daarna kunt u deze handmatig invoeren. Overweeg ter illustratie het volgende:

Of u nu een productpagina, een blogbericht of een ander stuk inhoud maakt, het is het beste om zoveel mogelijk informatie te verstrekken. Door extra specificiteit in uw zoektermen op te nemen, kunt u hoger scoren in de organische resultaten van Google. Het is mogelijk om meer verkeer naar uw website te krijgen door waardevolle informatie te verstrekken, zoals klantrecensies, productbeoordelingen en prijsinformatie.
Voer opmaakcode in
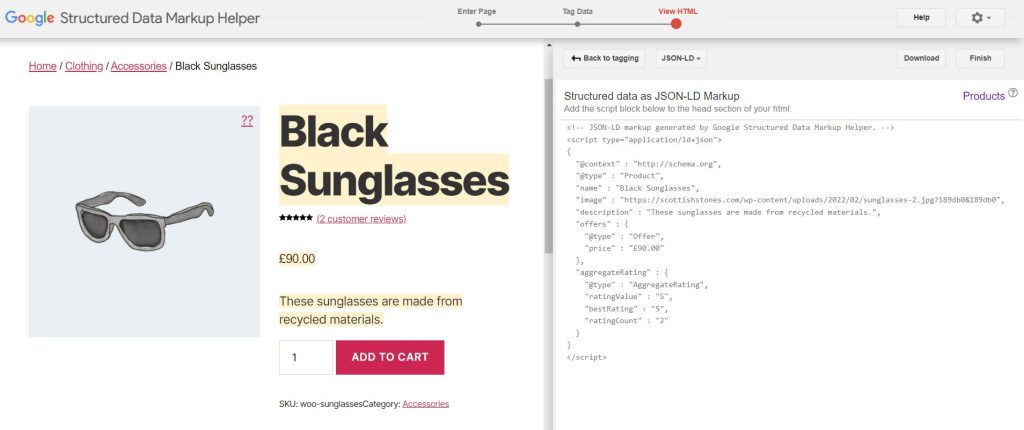
Klik op de rode knop HTML maken in de rechterbovenhoek van het invoerscherm wanneer u klaar bent met het taggen van uw gegevens. In dit geval ziet de schema-opmaak er ongeveer zo uit:

JSON-LD en Microdata zijn de twee uitvoerformaten waaruit u kunt kiezen. Met JSON-LD kunt u deze code eenvoudig kopiëren en in uw browser plakken.
U kunt eenvoudig schema-opmaak toevoegen aan uw WordPress-site door de gegenereerde code in uw bericht of pagina in te voegen. U kunt dit op verschillende manieren doen, afhankelijk van het type inhoud dat u markeert.
Schema toevoegen aan WooCommerce-productpagina
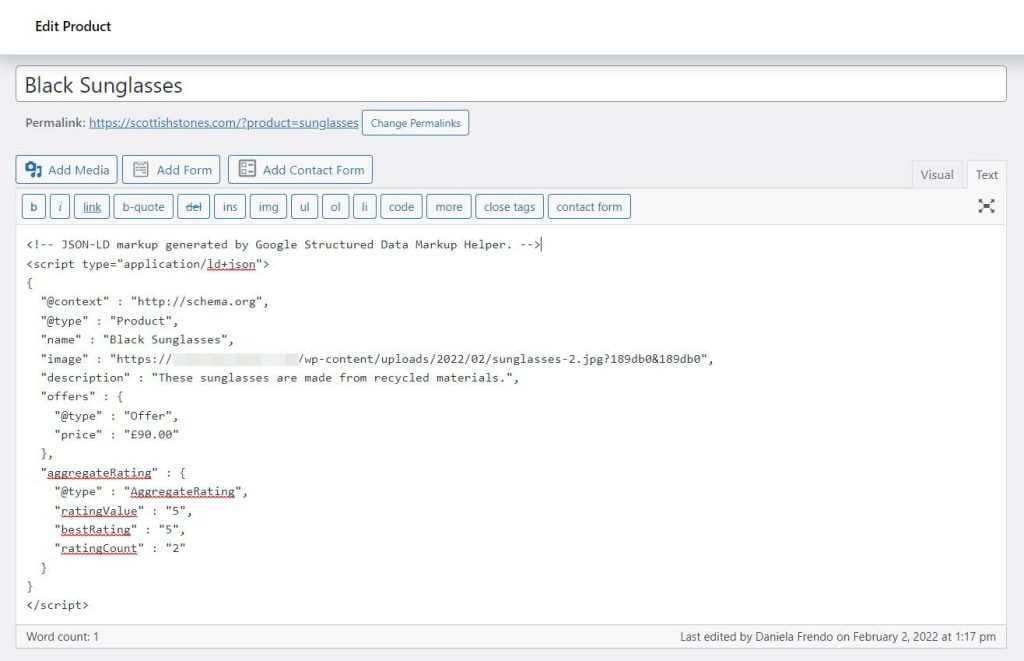
Ga naar het WordPress-dashboard en selecteer het WooCommerce-product dat u wilt bijwerken. De schema-opmaakcode kan in het hoofdtekstveld worden geplakt met behulp van het tabblad Tekst.

Om uw wijzigingen op te slaan, klikt u op Bijwerken. Uw schema-opmaak is nu toegevoegd! Hier zullen we u door het proces leiden om te bepalen of deze wijzigingen het gewenste effect hebben.
Schema toevoegen aan WordPress bericht of pagina
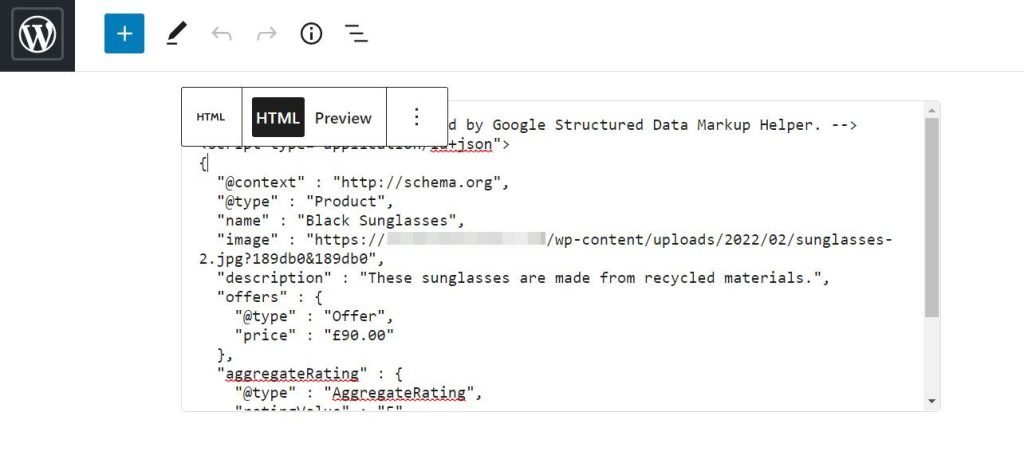
Een pagina of bericht kan op dezelfde manier als schema worden gemarkeerd. Open de pagina of het bericht waarop u een opmerking wilt toevoegen. Voeg een nieuw blok toe door op het plusteken (+) te klikken en Aangepaste HTML te selecteren:

Code gegenereerd door Structured Data Markup Helper is hier vereist. U hoeft zich geen zorgen te maken dat uw bezoekers deze informatie te zien krijgen. Klik op Bijwerken als u klaar bent.
Opmaak van testschema
U kunt nu uw gestructureerde gegevens evalueren en zien hoe uw gemarkeerde materiaal wordt weergegeven in zoekresultaten op Google. – Google's Schema Markup Testing Tool is voor u beschikbaar:

Rich Results Testen is in orde. U kunt de Schema Markup Testing Tool op de pagina hierboven gebruiken om een URL te controleren door deze in het URL-veld in te voeren:

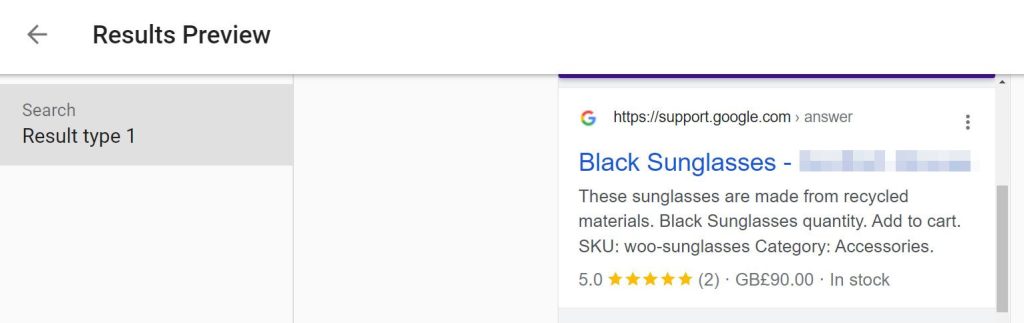
Afhankelijk van de grootte van het rapport, kan het enige tijd duren om te genereren. Als je klaar bent om de resultaten te zien, ga je gang en klik je op de knop Voorbeeld van resultaten. Het uitgebreide fragment is hier te zien:

Onze gelabelde gegevens zijn duidelijk zichtbaar in dit resultaat. Het bevat de kosten van het product en de sterrenclassificatie.
WordPress-plug-ins voor schema
Tot nu toe hebben we ons gericht op het handmatig toevoegen van schema-opmaak aan onze SEO-inspanningen. WordPress-plug-ins kunnen u daarentegen helpen uw inhoud nog verder te verbeteren. De volgende zijn enkele van de meest populaire keuzes!
Yoast SEO
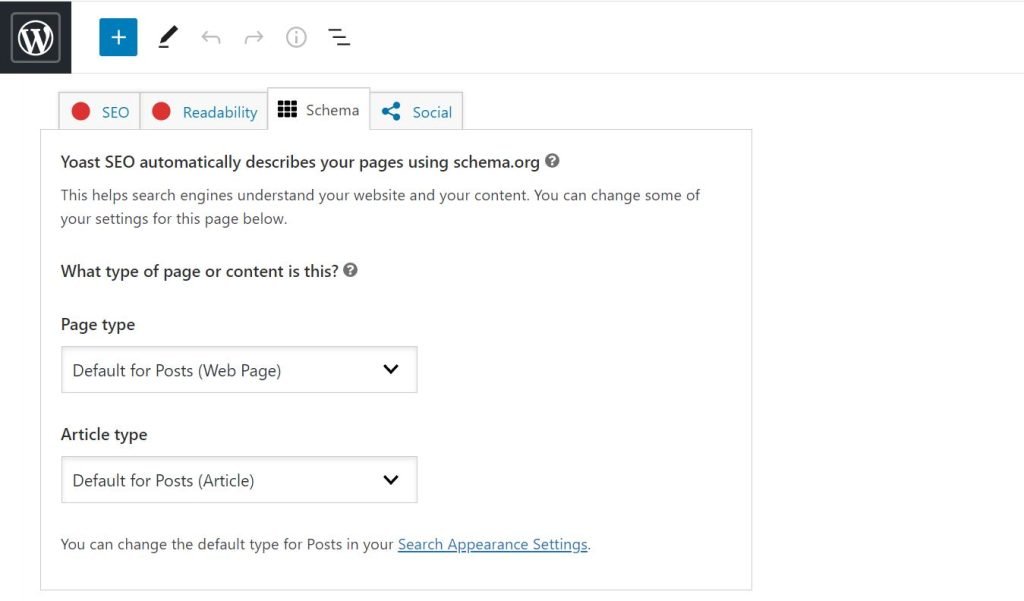
De Yoast SEO-plug- in kan worden gebruikt om schema-opmaak aan uw website toe te voegen als u deze al hebt geïnstalleerd. Het grootste deel van het werk wordt voor u gedaan door deze tool. De metadata van schema.org die het gebruikt, beschrijft bijvoorbeeld automatisch uw artikelen en pagina's. Hoewel deze standaardtypen kunnen worden gewijzigd, kunt u dit ook doen:

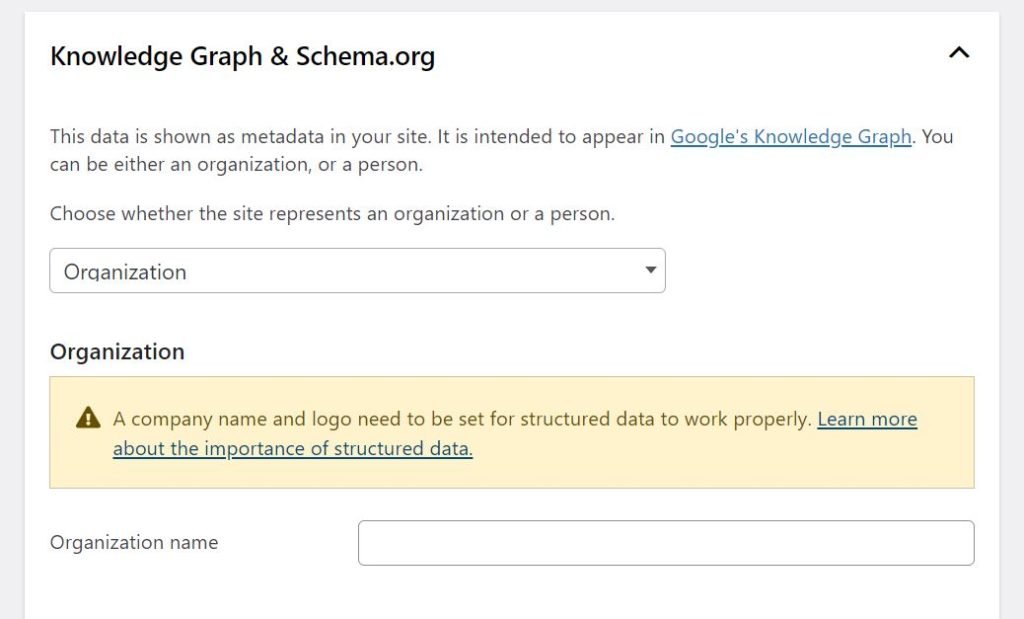
Kennispanelen worden gebouwd met behulp van de informatie die door de plug-in is verzameld. Ga in uw WordPress-dashboard naar SEO > Zoekweergave en controleer uw aannames. In de Knowledge Graph & Schema.org sectie, scroll naar beneden totdat je dit ziet:

De volgende stap is om te selecteren of uw site een persoon of een organisatie vertegenwoordigt. Een naam en een logo zijn ook vereist. Een snelle controle van uw gegevens kan nodig zijn als u deze al heeft ingevoerd.
Rang Math SEO
Er is ook Rank Math SEO , een vergelijkbare plug-in. Met deze tool kunt u eenvoudig schema-opmaak in uw website opnemen. Het toevoegen van schematypen voor uw berichten, pagina's en producten is eenvoudig met de installatiewizard van deze plug-in, die u tijdens de installatie door het proces leidt.

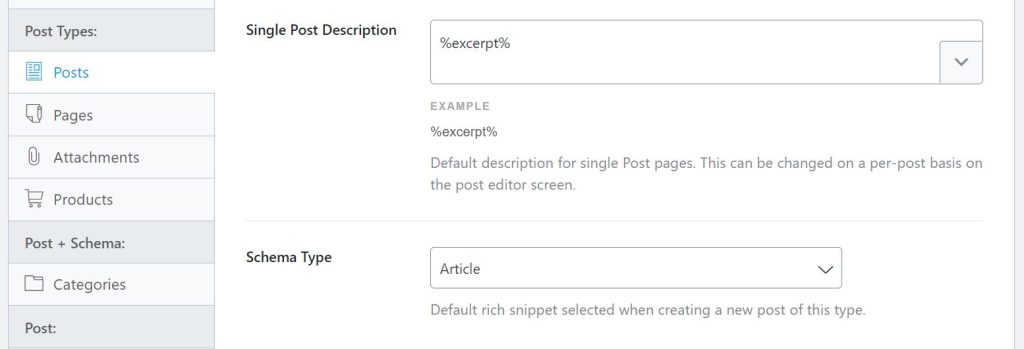
Deze opties zijn ook toegankelijk in uw WordPress-dashboard door naar Rank Math > Titles & Meta te gaan. Het schematype kan vervolgens worden bewerkt door Berichten of Pagina's te selecteren:

Deze functie is opgenomen in de pro-editie van Rank Math en u kunt deze activeren door te upgraden. U kunt deze functionaliteit gebruiken om nieuwe gegevenstypen toe te voegen voor recepten, vacatures en andere vormen van inhoud.
Schema & gestructureerde gegevens voor WP & AMP
Het gebruik van een plug-in met een grotere selectie datatags kan ook een optie zijn. Meer dan 35 schematypes worden ondersteund door de Schema and Structured Data for WP/AMP plugin :

Toeristische attractie en toeristische bestemming kunnen handig zijn als u een reiswebsite beheert. Gutenberg-blokken voor verschillende schematypen zijn ook opgenomen in deze plug-in.
Bovendien kunt u bedrijfs- of productrecensies ophalen van meer dan 75 verschillende websites. Deze beoordelingen kunnen u helpen om betere resultaten te krijgen op de pagina's met zoekresultaten van zoekmachines. Dat zijn het soort dingen die veel aandacht krijgen.
Conclusie
Verhoogd organisch verkeer kan worden bereikt door schema-opmaak aan uw website toe te voegen. De reden hiervoor is dat rich snippets of zoekresultaten die aanvullende gegevens bevatten, zoals productbeoordelingen en prijzen, worden weergegeven. Meer mensen zullen op deze resultaten klikken vanwege hun rijkdom. Structured Data Markup Helper kan u bijvoorbeeld helpen schema-opmaak toe te voegen aan uw berichten en pagina's. Het is mogelijk om je site verder te optimaliseren met plugins zoals Yoast SEO , Rank Math SEO of Schema for WP & AMP .




