SVG is een afkorting voor Scalable Vector Graphics, een op XML gebaseerd formaat dat speciaal wordt gebruikt voor op vectoren gebaseerde ontwerpen. Hoewel het behoorlijk moeilijk kan zijn om deze ontwerpen in WordPress te importeren.
Echter; met Elementor is er een oplossing om SVG's naar je WordPress te importeren, zodat je ze verder in je inhoud kunt gebruiken. In deze zelfstudie zullen we begrijpen hoe u SVG-indelingspictogrammen in Elementor kunt importeren.
Hoe u Adobe Illustrator SVG-indelingspictogrammen kunt importeren
Zorg er om te beginnen voor dat uw Elementor-compatibele SVG geen tekst of lijnen bevat. Als die er zijn, moeten ze worden omlijnd en eventuele slagen moeten worden verlengd.
Om het eenvoudig te houden, kunt u alleen paden en complexe paden hebben voor optimale compatibiliteit van Elementor-opties. Als er tekst in staat, verander deze dan in contouren voordat u exporteert.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu Gebruik vervolgens de nieuwe exporttool (ctrl+alt+E) om te exporteren als SVG.
Het helpt bij het verwijderen van het grootste deel van de bloat geassocieerd met SVG. Zorg ervoor dat u de SVG niet wijzigt om vullingen als attributen toe te voegen, omdat u precies het tegenovergestelde wilt.
- Gebruik de nieuwe Export Tool om als SVG te exporteren door op ctrl+alt+E te drukken .
- Maak klassenamen uniek om botsingen met andere door Illustrator geproduceerde SVG's te voorkomen.
- Als uw SVG tekst bevat, selecteert u Converteren naar contouren in het menu 'Lettertype'.
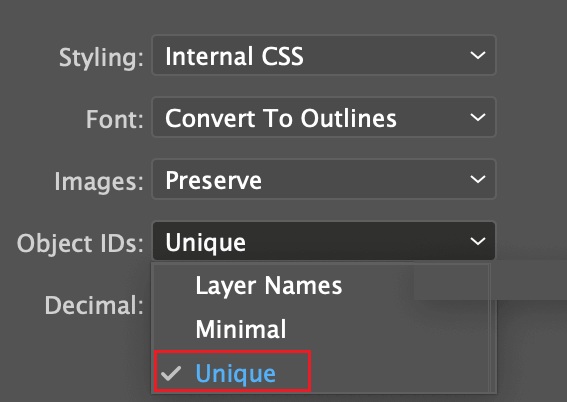
- Kies bij Opmaak de optie Interne CSS.
- Kies voor de SVG Uniek uit de Object-ID's keuzes.

Vervolgens moet u de SVGOMG- tool gebruiken om de Elementor-ready SVG te bewerken en op te maken.
Met de SVGOMG- tool kunt u alle noodzakelijke wijzigingen aanbrengen die u nodig hebt om uw SVG compatibel te maken met Elementor. Dit zijn de wijzigingen die u moet aanbrengen.

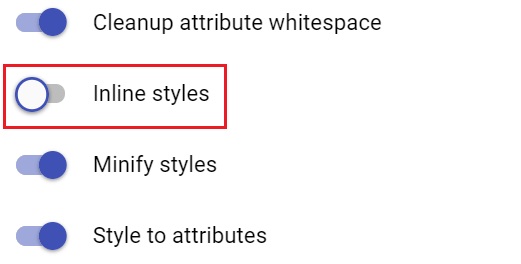
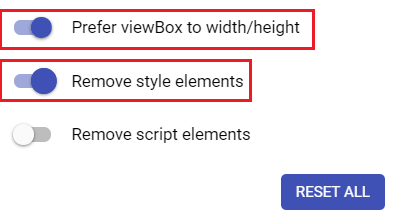
Schakel Inline-stijlen uit en schakel Voorkeur voor viewBox in en Verwijder stijlelementen . Hiermee kunnen gebruikers de grootte van het SVG-pictogram bepalen met behulp van de Elementor-stylingopties. De rest van de instellingen zouden goed moeten zijn met hun standaardopties.

Al deze instellingen zouden voldoende zijn om de SVG compatibel te maken met Elementor en zorgen ervoor dat u met Elementor soepel naar WordPress kunt importeren.
Op deze manier kunt u uw Adobe Illustrator SVG-pictogrammen compatibel maken om te worden geïmporteerd in Elementor . Dat is alles van ons voor deze tutorial, zorg ervoor dat je met ons meedoet op onze Facebook en Twitter om nooit meer tutorials zoals deze te missen.




