Pictogrammen en tekst, elk op zich, hebben sterke en zwakke punten waardoor ze een perfect paar vormen bij het maken van een website. Een icoon alleen kan te dubbelzinnig zijn, zonder enige context of vaste betekenissen. De tekst ziet er misschien saai uit, en trekt zeker niet zoveel aandacht. Zet de twee bij elkaar en je krijgt het beste van twee werelden. Vaak zie je de koppeling wanneer je functies, services of andere elementen opsomt die moeten worden weergegeven als afzonderlijk, maar toch als onderdeel van de groep.
Deze combinatie is zo gangbaar dat veel premiumthema's een shortcode hebben om snel een pictogram met tekst in te voegen als ontwerpelement. Als uw thema dat niet doet, hoeft u zich geen zorgen te maken. Dankzij Qi Addons voor Elementor , de grootste verzameling gratis Elementor-add-ons van web’, kun je in een mum van tijd alle pictogrammen toevoegen met de tekst die je nodig hebt. Alles wat je nodig hebt is Elementor en het pictogram met een tekstwidget.
Pictogrammen met tekst toevoegen
Om de Essential Addons for Elementor-plug-in te gebruiken om pictogrammen met tekst toe te voegen in WordPress, moet u een paar eenvoudige stappen uitvoeren. Eerst moet u Elementor downloaden en activeren. Dit is een populaire paginabuilder die u mogelijk al heeft geïnstalleerd. Zo niet, dan kunt u het downloaden van de WordPress-repository.
Zodra u Elementor hebt geïnstalleerd, kunt u doorgaan met het installeren van Qi Addons voor Elementor . U kunt dit doen door naar de WordPress-repository te gaan en ernaar te zoeken en vervolgens op installeren en activeren te klikken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
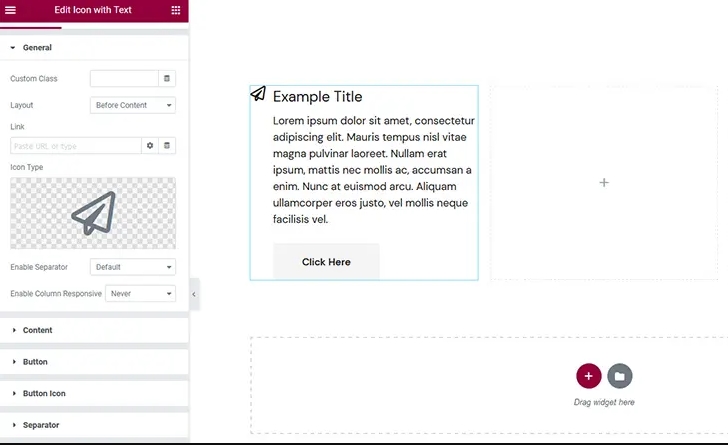
Daarna is de beste manier om aan de widget te wennen, om naar een pagina te gaan waar je misschien een pictogram met tekst wilt toevoegen en – ernaar toe te gaan. Wij daarentegen hebben een rubriek gemaakt met drie kolommen omdat we uiteindelijk drie iconen met tekst hebben gemaakt. Gewoon de widget vinden en naar de meest linkse kolom slepen, deed het goed. Ons eerste icoontje met tekst was nu klaar om veranderd te worden.

De inhoud van het pictogram bewerken met tekst
Er zijn veel tabbladen in het gedeelte Inhoud van de plug-inoptie, maar maak je geen zorgen. Dit betekent gewoon dat je je ontwerp op veel kleine manieren kunt veranderen. Op het eerste tabblad, Algemeen , kunt u kiezen hoe het pictogram en de tekst worden opgemaakt als u een link naar het pictogram wilt toevoegen, en een paar andere dingen.
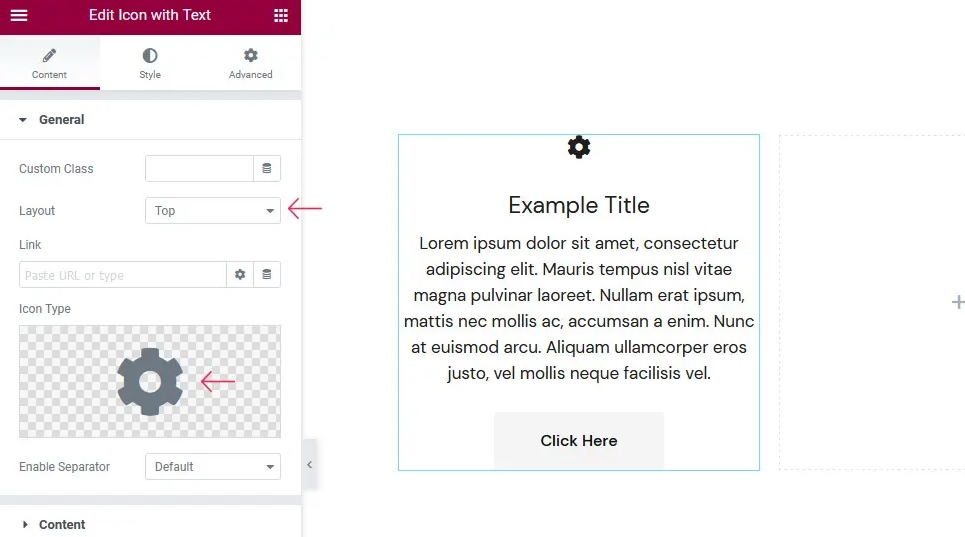
Hier kiest u ook het type pictogram dat u wilt gebruiken als u een scheidingsteken wilt gebruiken, evenals enkele reactieregels voor de kolommen. We zijn overgeschakeld naar de bovenste lay-out als onze eerste wijziging. We veranderden het pictogram in een tandwiel uit de bibliotheek met pictogrammen en toen waren we klaar om verder te gaan.

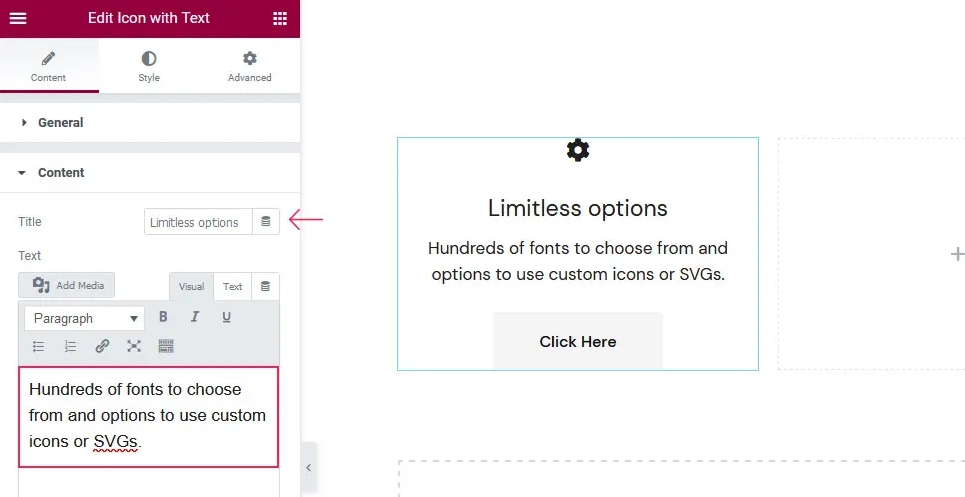
Op het tabblad Inhoud kunt u het uiterlijk van de tekst in de kolom wijzigen of zelfs helemaal verwijderen. U kunt ook de tekst zelf wijzigen en een paar beperkte stylingopties gebruiken. U kunt ook beslissen hoe de tekst wordt uitgelijnd.

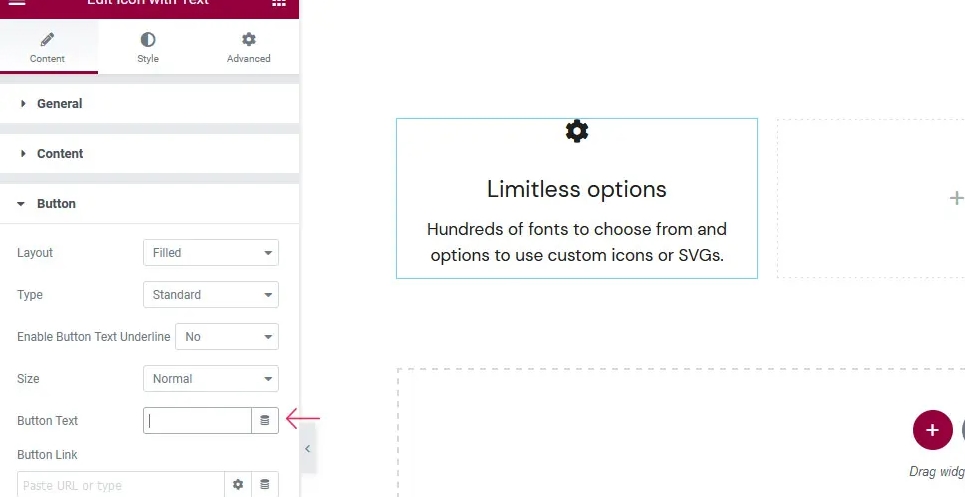
Op de tabbladen Knop en Knoppictogram kunt u kiezen hoe uw knop eruit moet zien, hoe groot hij moet zijn als hij een pictogram moet hebben, waar hij moet zijn en naar welke link hij moet leiden.
De optie Knoptekst op het tabblad Knop is het meest interessante aan deze twee tabbladen. Als u de tekst wist, kunt u de knop volledig verwijderen.

De laatste twee tabbladen in de inhoudsopties zijn voor het scheidingsteken en de animatie voor wanneer de inhoud verschijnt. U kunt de lay-out, positie, randafbeelding en pictogram voor het scheidingsteken kiezen. Je kunt ook kiezen uit verschillende animatiestijlen en instellen hoe lang elke animatie duurt.
Het pictogram stylen met tekst
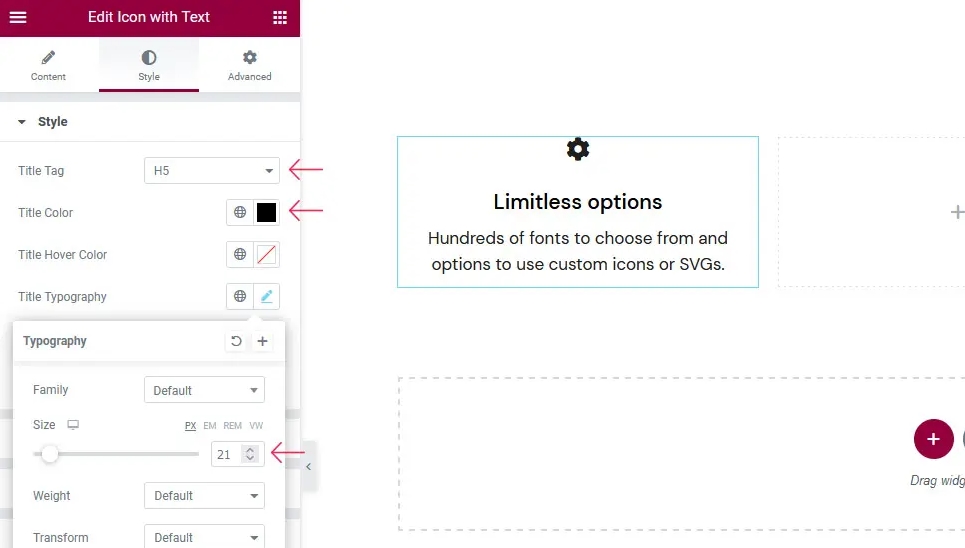
Wanneer u tekst gebruikt om uw pictogram op te maken, is het tabblad Stijl de eerste die verschijnt. Daar vindt u opties waarmee u de titeltag, de normale kleur van de titel, de zweefkleur van de titel en het lettertype, de grootte en het gewicht van de titel kunt kiezen. U kunt de kleur en stijl van het lettertype voor de tekst kiezen.
We hebben hier slechts een paar kleine wijzigingen aangebracht in de standaardinstellingen. We hebben de titeltag gewijzigd in H5, de kleur van de titel gewijzigd in zwart met de hexadecimale code #000000 en de titel 21 pixels breed gemaakt.

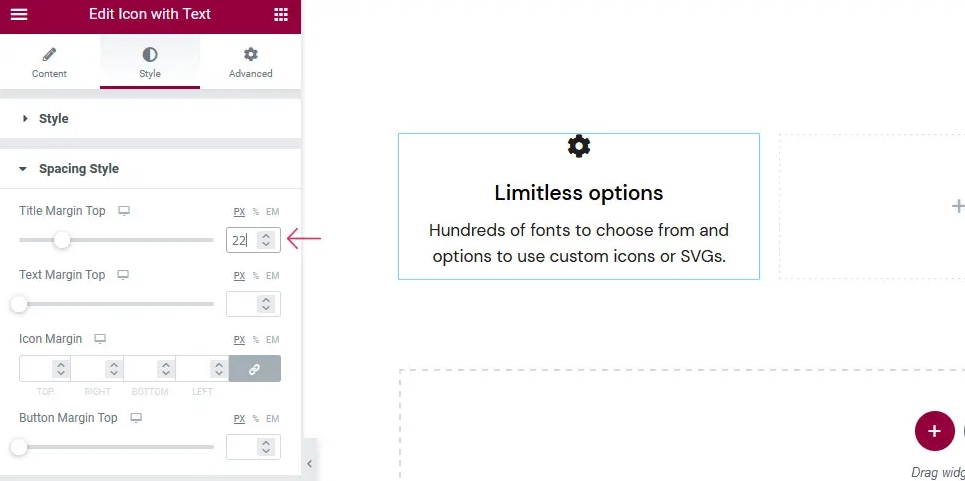
Op het tabblad Afstandsstijl is het instellen van marges het belangrijkste wat u moet doen. U kunt de bovenmarge kiezen voor de titel, de bovenmarge voor de tekst, de marge rond het pictogram en de bovenmarge voor de knop als u die heeft.
Wederom hebben we ervoor gekozen om slechts kleine wijzigingen aan te brengen door de bovenmarge van de titel 22 pixels te maken.

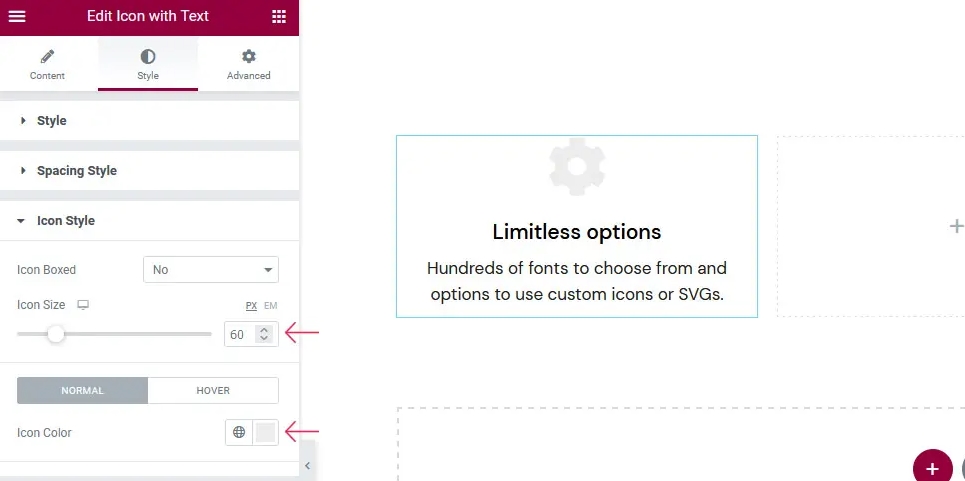
Of u uw pictogram nu wel of niet in een vak wilt plaatsen, de opties die u op het tabblad Pictogramstijl ziet, zullen heel verschillend zijn. Als je dat doet, kun je kiezen uit een aantal opties voor de vorm, grootte en kleur van de doos. Als u dat niet doet, kunt u de grootte, kleur en animatie van het pictogram alleen wijzigen als u er met de muis overheen gaat.

We hebben ervoor gekozen om ons icoon niet in een hokje te plaatsen. Maar we hebben ons pictogram 60 pixels breed gemaakt en de kleur gewijzigd in #ececec. We hebben het een lichte op-en-neer beweging gegeven wanneer het zweeft.

Met de andere tabbladen kunt u wijzigen hoe de knoppen, knoppictogrammen, randen, onderstrepingen, scheidingstekens en scheidingstekens eruitzien en hoe ze worden opgemaakt. We hebben ervoor gekozen om geen van deze elementen in ons ontwerp te gebruiken, maar als je een andere kant op gaat, zijn hier alle opties voor grootte, kleur, marge en zweven die je nodig hebt om je pictogram-en-tekstknoppen en scheidingstekens te laten staan uit.
Afsluiten
Met Qi Addons voor Elementor is het gemakkelijk en leuk om interessante en handige ontwerpen aan uw website toe te voegen, zoals het pictogram met tekst. Je kunt uit veel verschillende opties kiezen, veel meer dan degene die we in deze demo hebben bekeken. Voel je vrij om ze allemaal te bekijken en de beste manier te vinden om de functies van deze add-on samen te gebruiken.




