Verbeter de navigatie van uw website en houd uw pagina-inhoud eenvoudig door paginering te gebruiken. Een paar blogartikelen kunnen op één pagina worden weergegeven en er kan een link worden gegeven zodat de gebruiker meer kan zien als hij dat wil. Divi maakt het eenvoudig om paginering toe te voegen. Het toevoegen van paginering aan uw Divi Blog-module wordt in dit bericht behandeld. We laten u ook zien hoe u de stijl kunt aanpassen aan de ontwerpbehoeften van uw pagina.

Laten we nu beginnen.
Hoe paginering werkt
Verdeelt inhoud in pagina's, zoals de blogfeed, met paginering. Met pagineringslinks kan de gebruiker tussen pagina's navigeren in plaats van alle inhoud tegelijk weer te geven.

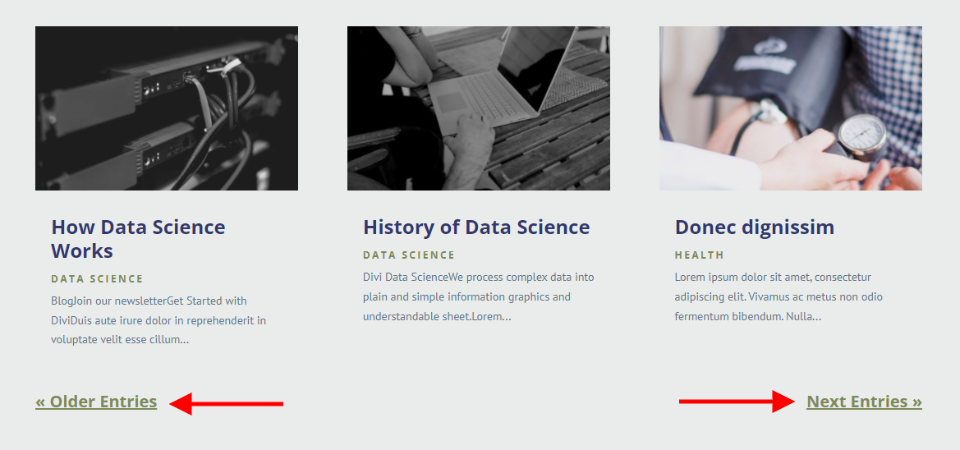
Er zijn links onder de Blog-feed in de Divi Blog-module waarmee gebruikers tussen de vorige en volgende set blogberichten kunnen gaan. Als je niet al je berichten tegelijk op het scherm wilt hebben, is dit een goede optie voor jou.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Het is mogelijk voor gebruikers om achteruit en vooruit te scrollen door de berichten van de site met behulp van de pagineringsfunctie. Als u de blogmodule gebruikt, is paginering toegankelijk. Met deze module kan bijvoorbeeld een uitgelichte post worden weergegeven. Wanneer een feed, zoals een bericht of een project, wordt weergegeven in de Blog-module, moet paginering worden gebruikt. Bekijk een pagina met tal van Blog-modules om te ontdekken waarom.
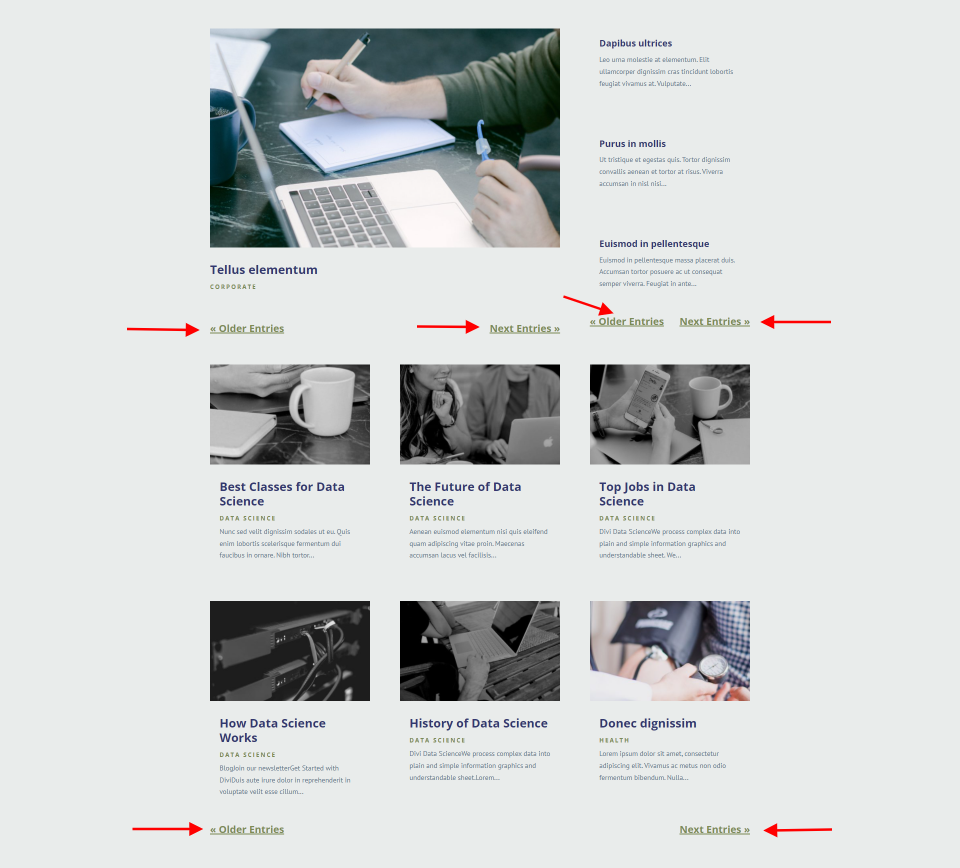
Meerdere modules voor paginering
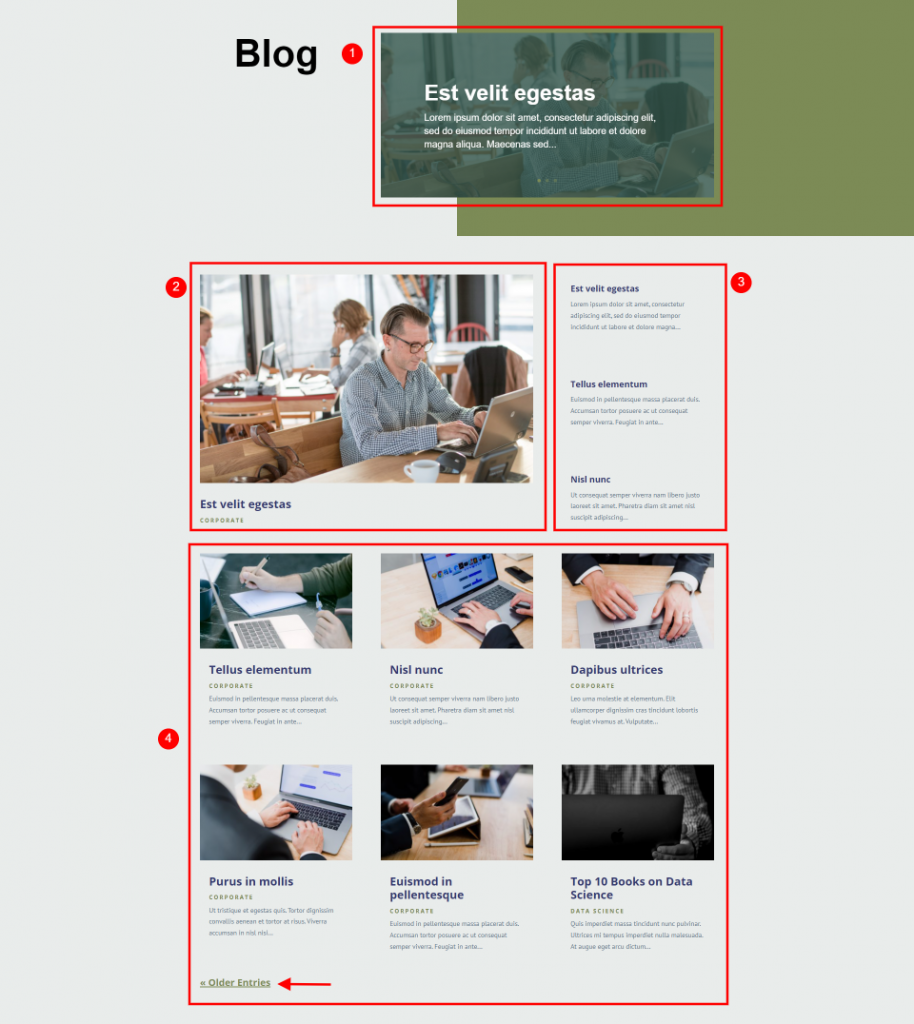
De blogpagina van het Flooring Layout Pack is hierboven te zien. Dit ontwerp heeft vier blogsecties. Om te beginnen heb je toegang tot de Blog Slider-module. Op de volgende drie volgt een blogmodule. In de eerste twee hebben we een held neergezet. Deze hebben geen paginanummer. Pagineringslinks zijn te vinden in de vierde Blog-module. Deze URL is op dit moment alleen geldig voor de Blog module.
Paginering heeft alleen invloed op de berichten in de blogmodule, niet op de hele site. Er zijn geen wijzigingen in de andere blogmodules op de pagina als u er meer dan één heeft.
In het begin kunnen sommige mensen zich hier zorgen over maken. Het is mogelijk dat de hele pagina wordt gewijzigd. Deze modules zullen voor hen zinvol zijn als ze voldoende van elkaar lijken te onderscheiden. Het heldengedeelte blijft echter onaangetast als de blogfeed-sectie nieuwe inhoud heeft. Ze zijn verspreid over het ontwerp.

Paginering is toegevoegd aan elk van de Blog-modules in dit voorbeeld. Hierdoor is de gebruikerservaring (UX) van het ontwerp verslechterd tot een verschrikkelijk niveau. Om het eenvoudig te houden, moet paginering alleen worden toegepast op de hoofdblogfeed. Tenzij u een lay-out in tijdschriftstijl gebruikt, werkt paginering niet met tal van blogmodules.

Verschil tussen navigatie & paginering
De paginering van de blogmodule verschilt van die van de postnavigatiemodule. Ze hebben veel gemeen, maar zijn niet onderling uitwisselbaar.

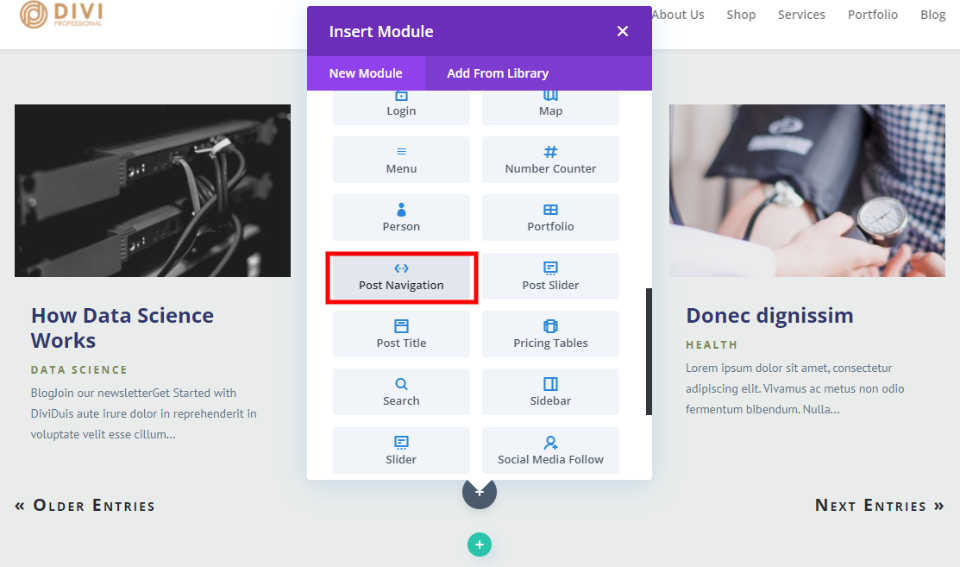
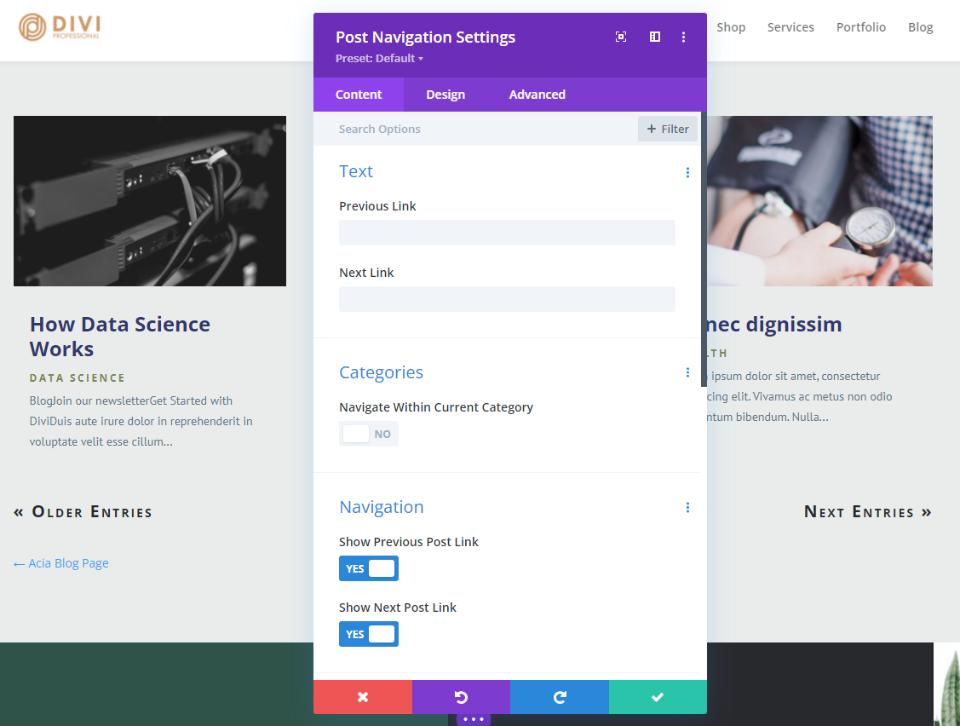
Er zijn een paar eenvoudige opties voor paginering in de Blog-module. U kunt van de ene blogpost naar de andere springen met behulp van de functie Postnavigatie. Het heeft een aantal fascinerende functies, maar het wordt verondersteld te worden gebruikt in blogartikelen of blogpostsjablonen in plaats van op de blogpagina zelf.
Laten we eens kijken naar de pagineringsinstellingen van de Divi Blog-module, inclusief hoe u deze kunt in- en uitschakelen.

Paginering inschakelen
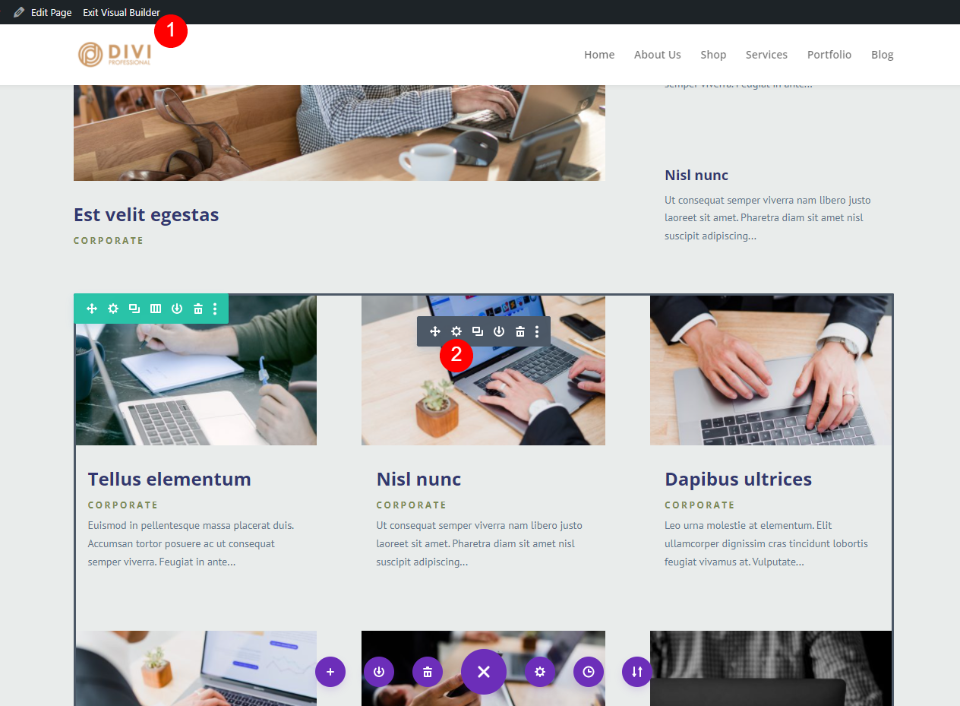
Paginanavigatie kan worden ingeschakeld door Visual Builder boven aan de pagina van uw blogmodule in te schakelen. Open de instellingen van uw blogmodule door op het tandwielpictogram aan de rechterkant van de pagina te klikken.

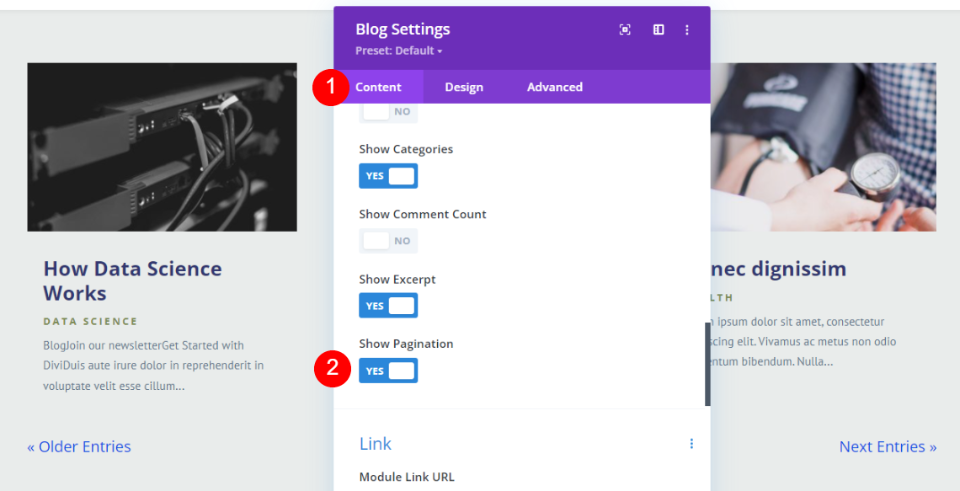
Scrol omlaag naar Elementen onder het tabblad Inhoud. Er zijn verschillende opties beschikbaar die u hier kunt in- of uitschakelen. Om paginering in te schakelen, selecteert u Paginering weergeven aan het einde van de lijst en klikt u op Ja.
- Paginering tonen: Ja

Stijl Paginering Tekst
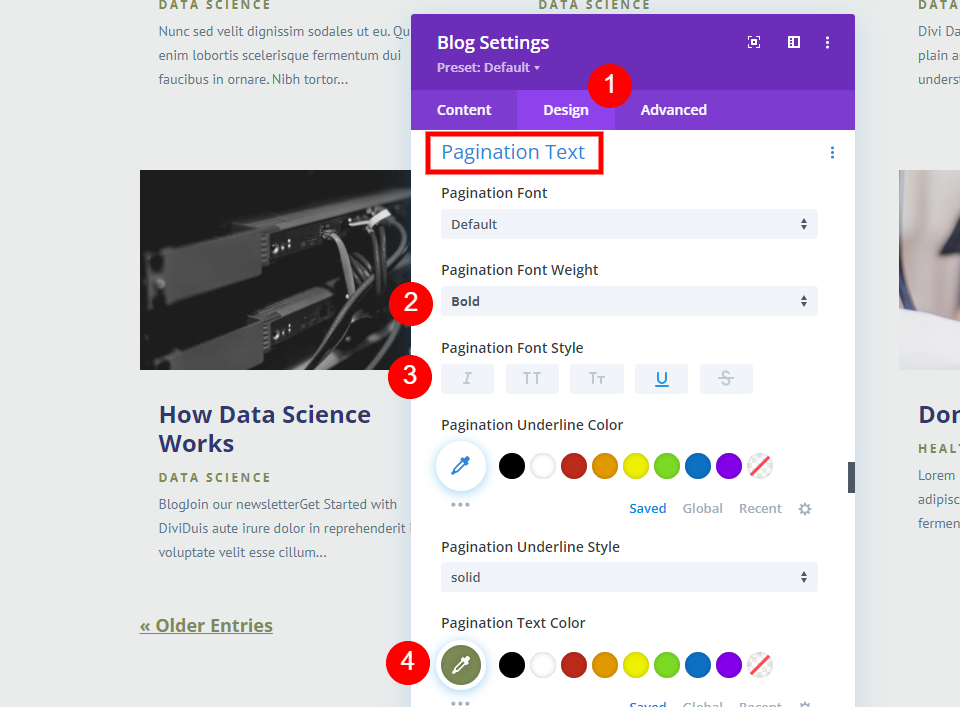
Selecteer het tabblad Ontwerpen in de opties van de Blog-module en scrol vervolgens omlaag naar Paginering onder het gedeelte Paginering. We gebruiken het standaardlettertype voor deze demonstratie.
- Lettertype: Standaard
- Gewicht: Vet
- Stijl: Onderstreept
- Kleur: #7c8b56

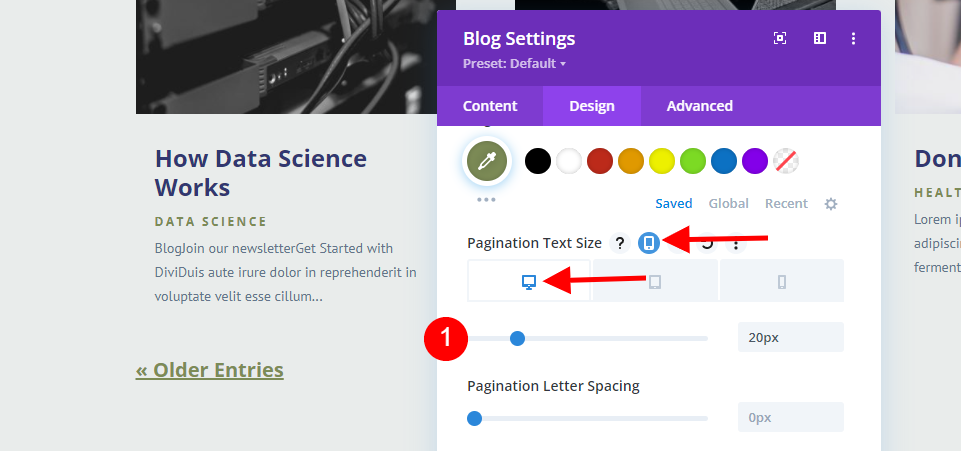
Voor elk schermtype wordt de lettergrootte afzonderlijk aangepast. Klik om te beginnen op het pictogram Scherm door uw cursor over de titel Paginatietekstgrootte te bewegen.
- Desktop Paginering Tekstgrootte: 20px

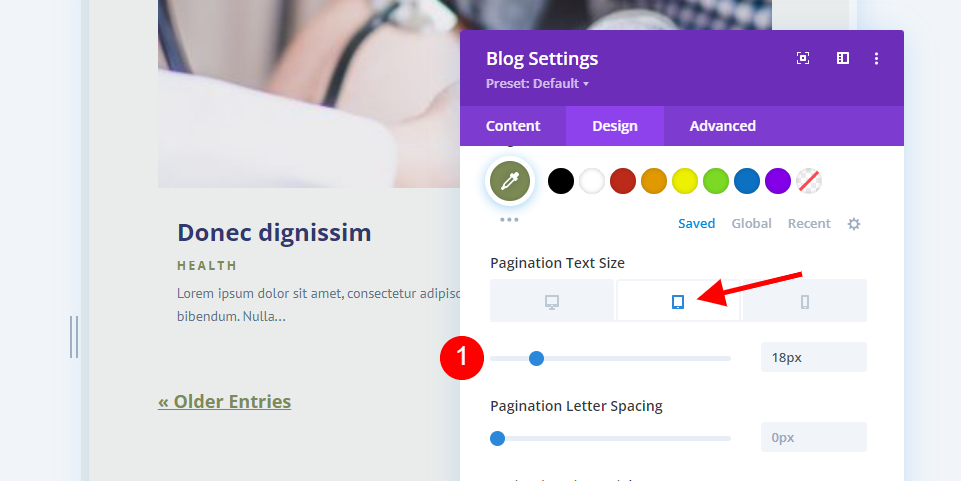
Klik daarna op het Tablet-pictogram en wijzig de Grootte in 18px.
- Tablet paginering Tekstgrootte: 18px

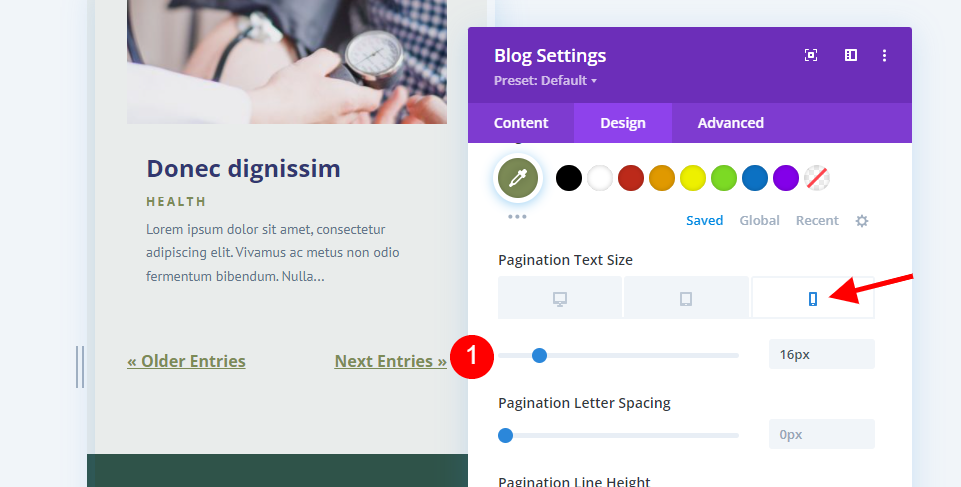
U kunt nu de lettergrootte aanpassen naar 16px door het telefoonpictogram te selecteren.
- Telefoon paginering Tekstgrootte: 16px

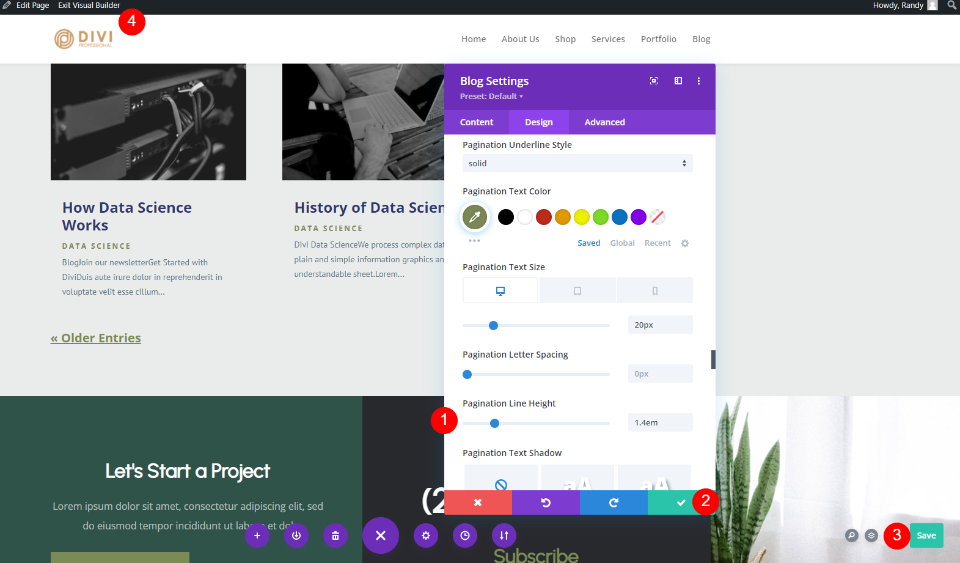
Lijnhoogte moet worden ingesteld op 1,4 em. Nadat u Visual Builder hebt opgeslagen en afgesloten, kunt u de module sluiten.
- Lijnhoogte: 1.4em
Dit is alles wat nodig is om de paginering eruit te laten zien alsof deze in ons ontwerp thuishoort. We bekijken nog een paar voorbeelden van opmaak van pagineringtekst. Er zullen een paar aanpassingen worden gedaan aan de lay-out en esthetische aspecten, maar we zullen het algehele ontwerp behouden.

Tekststijl voor alternatieve paginering
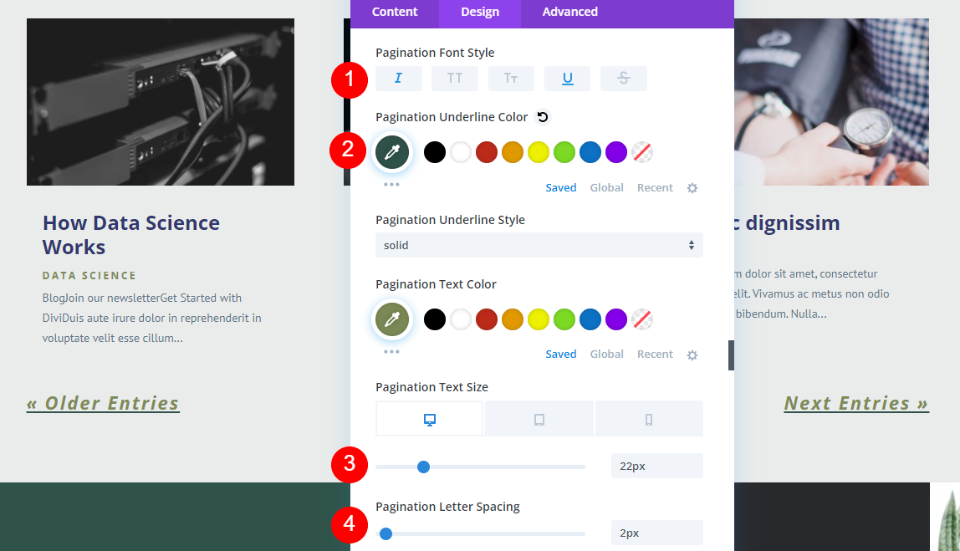
Deze keer heb ik maar een paar dingen aangepast. Cursief is de gekozen tekenstijl. De onderstrepingskleur is bijgewerkt naar #2f5349 om overeen te komen met de achtergrondkleur van de voettekst. Daardoor valt het op in vergelijking met de rest van het stuk. Tekst heeft nu een lettergrootte van 22px en de letterafstand is vergroot met 2px. Het is net als het laatste voorbeeld.
- Stijl: cursief, onderstrepen
- Kleur onderstrepen: #2f5349
- Tekstgrootte bureaublad: 22px
- Letterafstand: 2px

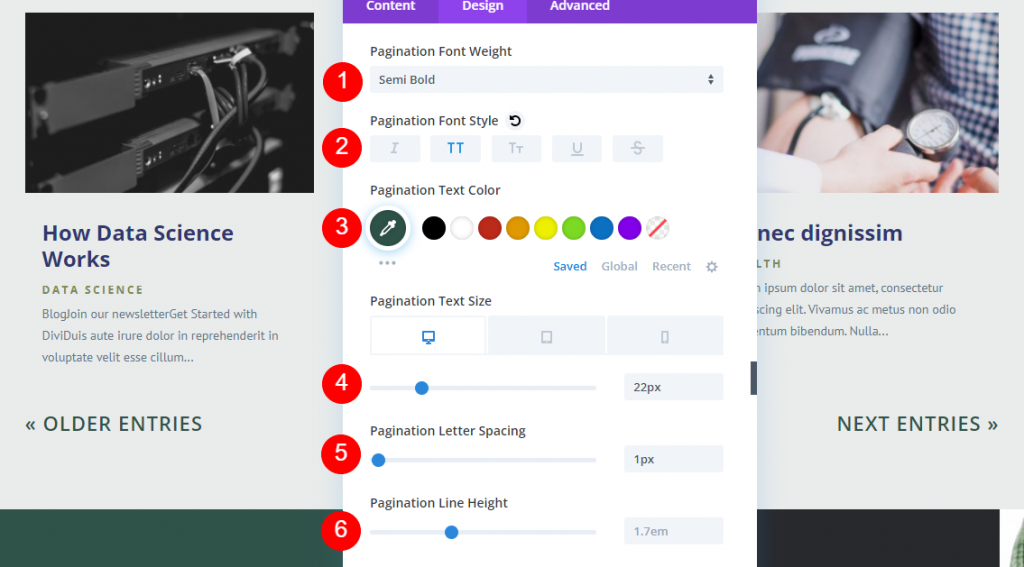
Hiervoor is gekozen voor een halfvet lettertype met een letterkleur van #2f5349, een lettergrootte van 22px en een regelhoogte van 1.7em. In tegenstelling tot de voorgaande gevallen heeft deze paginering een meer eigentijdse uitstraling.
- Gewicht: Semi Vet
- Stijl: TT
- Letterkleur: #2f5349
- Tekstgrootte bureaublad: 22px
- Letterafstand: 1px
- Lijnhoogte: 1.7em

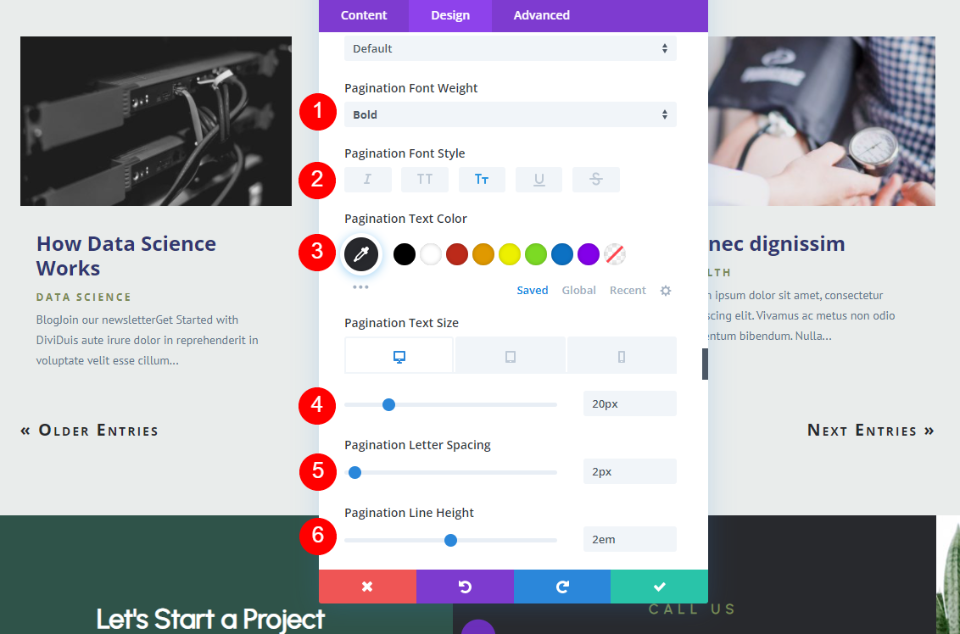
Het lettertypegewicht is voor dit voorbeeld verhoogd naar Vet. Caps worden nu gebruikt in zowel grote als kleine maten, zoals voorheen het geval was. De letterkleur is #28292d, een donkergrijs uit de CTA in de voettekst. Mijn lettergrootte is verkleind tot 20px en de afstand tussen letters is verkleind van 3px naar 2px. Vet is het aanbevolen gewicht.
- Stijl: grote en kleine hoofdletters
- Letterkleur: #28292d
- Tekstgrootte bureaublad: 20px
- Letterafstand: 2px
- Lijnhoogte: 2em
Deze kleine aanpassingen kunnen een grote impact hebben op het algehele uiterlijk van het product. U moet experimenteren met verschillende lay-outs om degene te vinden die het beste bij u past.

Laatste gedachten
Dit concludeert onze blik op de paginatie-opties van de Divi Blog-module. Het gebruik van paginering helpt om de pagina's van een website netjes en overzichtelijk te houden. Gebruikers kunnen eenvoudig aanvullende inhoud verkrijgen door slechts een deel van uw blogposts te bekijken. Het maakt niet uit of de links duidelijk zijn of niet; u kunt ze aanpassen aan uw ontwerp.




