Je hebt volledige controle over elk aspect en element van je site met de Divi Theme Builder . U kunt sjablonen maken die van toepassing zijn op specifieke blogposts, pagina's of hele categorieën, evenals algemene voorinstellingen die ongeacht wat verschijnen. Met de Theme Builder kunt u ook pagina's en berichten uitsluiten van deze sjablonen, dus als u inhoud heeft die niet helemaal past bij uw algehele ontwerp, kunt u deze eenvoudig uit de sjabloon verwijderen. U kunt dit op twee manieren bereiken, die we zullen demonstreren.

Optie 1: berichten en pagina's uitsluiten
Zoals eerder vermeld, zijn er twee primaire manieren om inhoud van de Divi Theme Builder uit te sluiten, en voor beide moet u zich op de hoofdpagina van de Theme Builder bevinden.
Voer de Themamaker in.
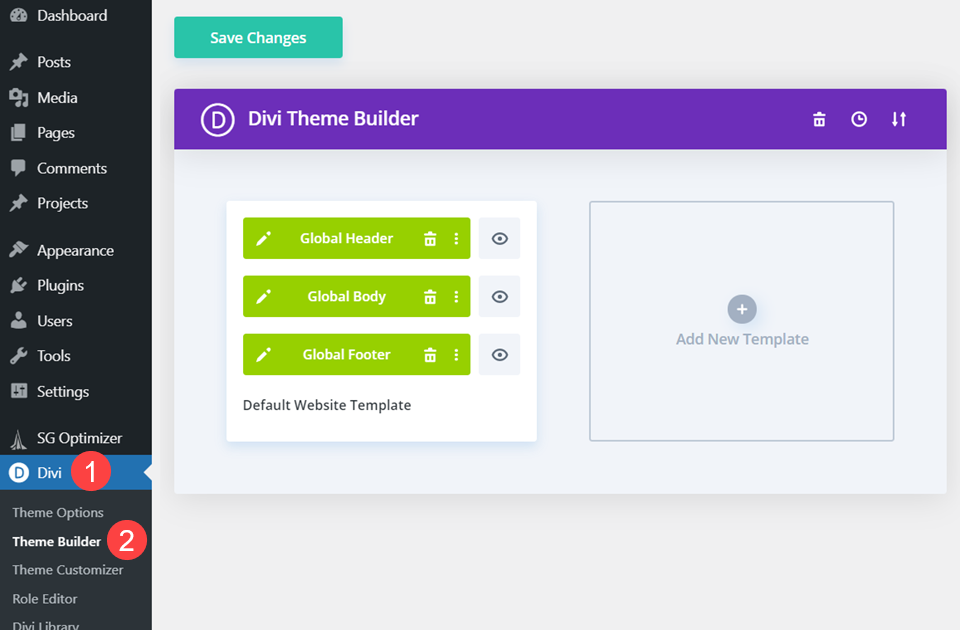
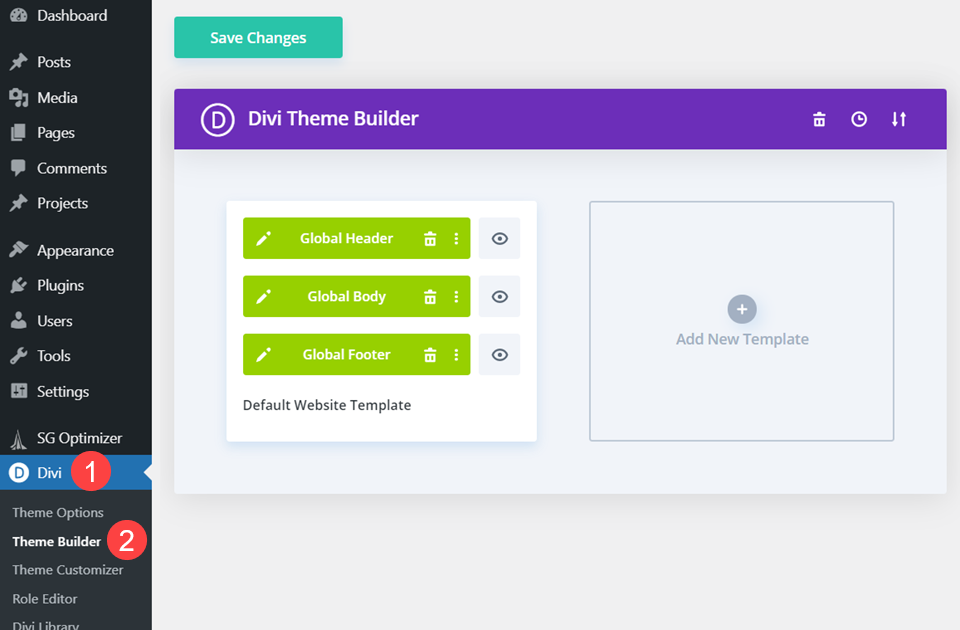
Eerst wil je naar de Divi Theme Builder gaan. Zoek in uw WordPress-dashboard naar Divi - Theme Builder .

Wat u ook maakt of laadt in de standaard websitesjabloon, wordt toegepast op uw hele site. Dit betekent dat, tenzij u een bericht of pagina uitsluit van de sjabloon, een groen gekleurd blok op alle pagina's zal verschijnen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuConfigureer de sjabloon
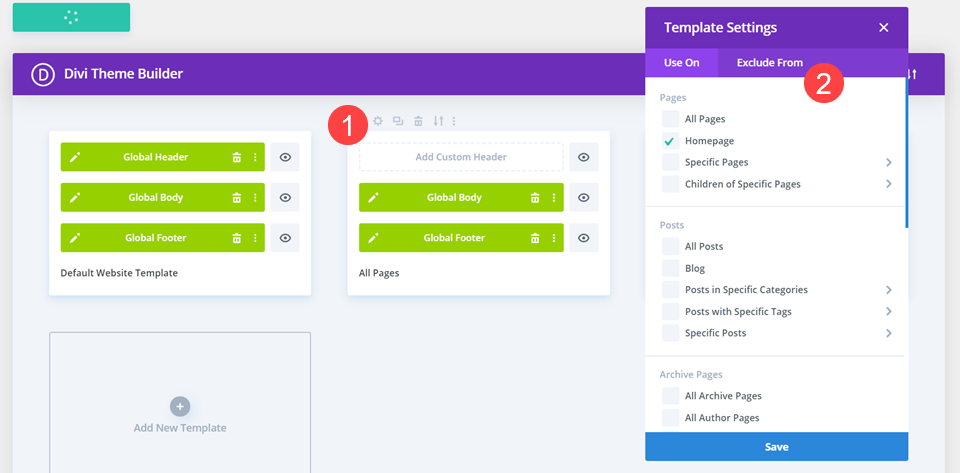
Met de Divi Theme Builder kunt u bijna elk aspect aanpassen van hoe uw sjablonen eruitzien, en veel van die aanpassingen worden gedaan via de sjablooninstellingen. Om het venster te openen, plaatst u de muisaanwijzer op een sjabloon en klikt u op het tandwielpictogram. Er zijn twee tabbladen aan de binnenkant: Gebruik aan en Uitsluiten van.

Deze zijn vanzelfsprekend in die zin dat alle berichten, pagina's, tags, archieven, enzovoort met het vakje aangevinkt, ofwel deze specifieke sjabloon zullen gebruiken of worden uitgesloten van de sjabloon. Wanneer u het vakje aanvinkt, hangt het allemaal af van op welk tabblad u zich bevindt.
Gebruik een sjabloon op alle pagina's
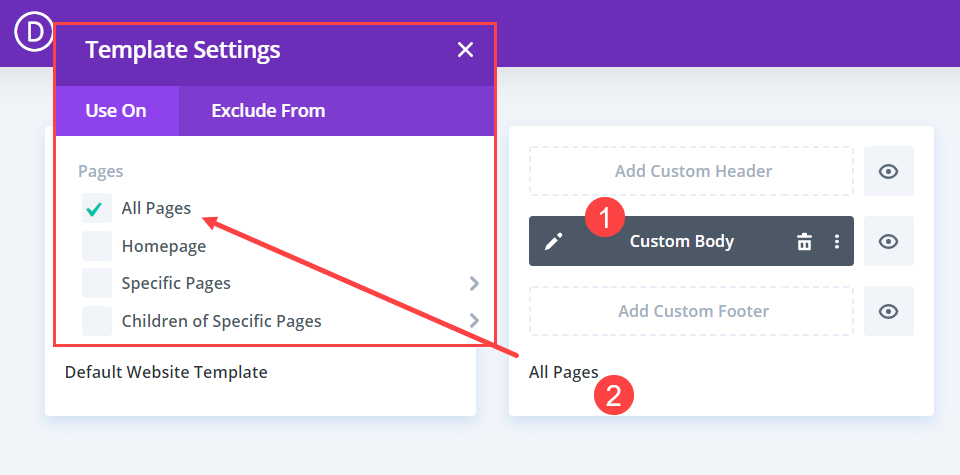
Stel dat u een sjabloon hebt ingesteld voor Alle pagina's. In de Sjablooninstellingen zou u het vakje Alle pagina's aanvinken. De woorden Alle pagina's verschijnen dan onder de sjabloonvakken. Dit is hoe het eruit zou zien.

Wanneer je de vakjes hebt aangevinkt voor alles wat je wilt opnemen, klik dan op de blauwe knop Opslaan . Wanneer het opslaan is voltooid, wordt de sjabloon toegepast.
Een pagina uit dezelfde sjabloon verwijderen
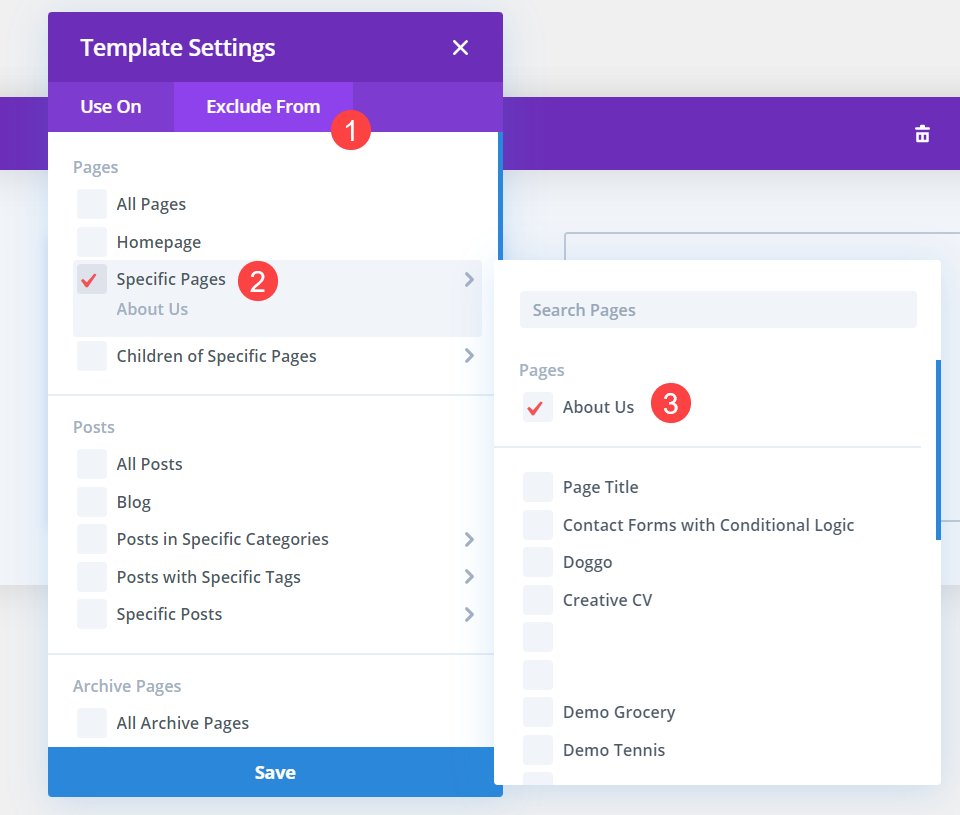
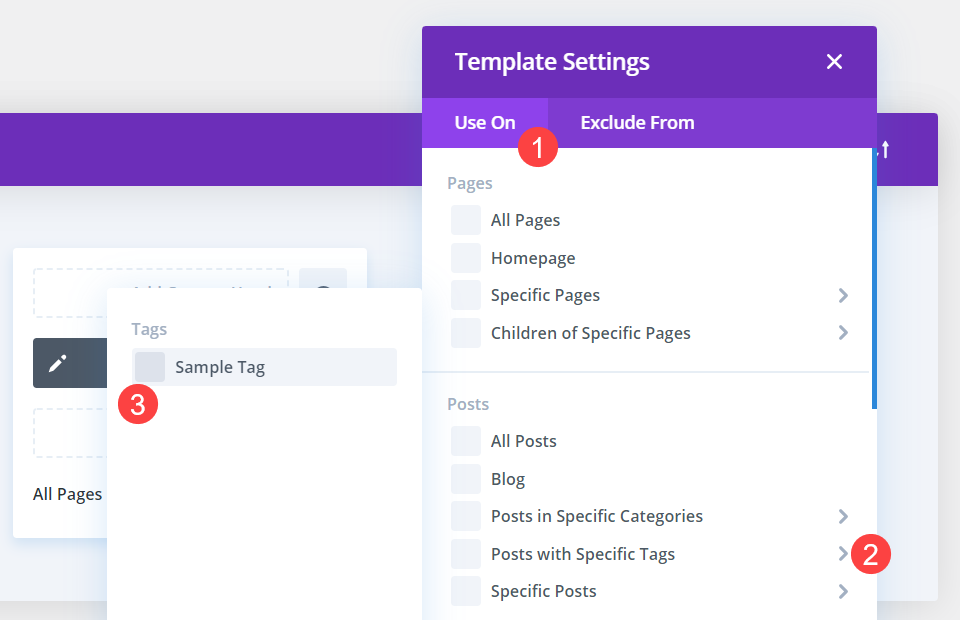
Stel dat u uw Over-pagina wilt laten opvallen. Dat is de pagina die u uit de sjabloon wilt laten. U zou de instellingen opnieuw openen en naar het tabblad Uitsluiten van navigeren.

Wanneer u de kop Specifieke pagina's vindt, wordt een lijst met alle pagina's op uw site weergegeven. Ga dan naar Over ons en vink het vakje aan. Het is vermeldenswaard dat alle uitgesloten inhoud wordt aangegeven met een rood vinkje, terwijl alles waarvoor de sjabloon is ingeschakeld, wordt aangegeven met een groen vinkje. Zorg ervoor dat de groene Theme Builder-opslagknop Alle wijzigingen opgeslagen zegt voordat u op de blauwe knop Opslaan drukt.
En zomaar zal de pagina Over ons niet langer de sjabloon Alle pagina's gebruiken. Het zal dan terugkeren naar de algemene globale sjabloon die u hebt ingesteld.
Optie 2: berichten en pagina's uitsluiten
De tweede methode om berichten en pagina's uit te sluiten van templates voor het bouwen van thema's is zowel eenvoudiger als gecompliceerder. Met deze methode passen we een afzonderlijke sjabloon toe op de pagina die u wilt uitsluiten, wat betekent dat de specifieke sjabloon die eraan is toegewezen, de algemene of anderszins toegewezen sjabloon overschrijft. Onthoud dat specificiteit altijd triomfeert over algemeenheid.
Voer de Themamaker in.
Net als bij de eerste optie, krijg je toegang tot de Theme Builder vanuit je WordPress-dashboard door naar Divi - Theme Builder te gaan.

Hierna vindt u de sjabloon die is toegepast op de specifieke categorie of het berichttype waaruit u inhoud wilt verwijderen. Dit kan iets zijn dat wordt toegepast op Alle pagina's, zoals hierboven vermeld, of het kan iets zijn dat wordt toegepast op Alle berichten met de X-tag.

Stel dat het blogbericht dat u wilt uitsluiten van de sjabloon op deze manier is getagd. Om deze optie te gebruiken, moet je een geheel nieuwe sjabloon maken om op dit specifieke bericht toe te passen. Als gevolg hiervan kan het moeilijker zijn dan de eerste optie. Omdat je er een nieuwe sjabloon voor moet maken. (U kunt het ook opnemen in een sjabloon die u al heeft gemaakt.)

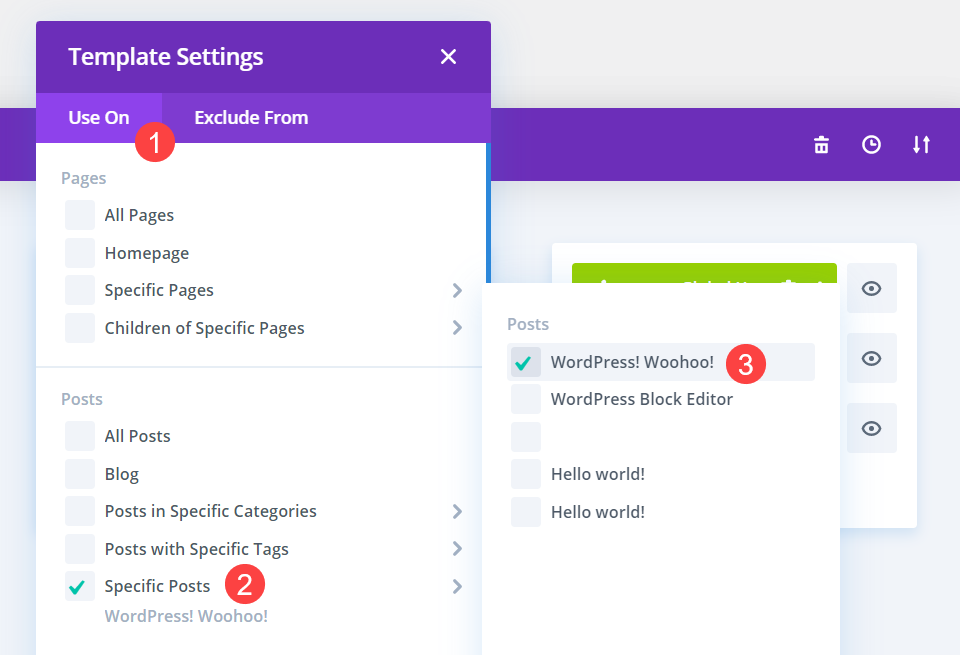
Ga naar de instellingen van de nieuwe sjabloon, zoek de kop Specifieke berichten en zoek in de pop-outlijst de specifieke blogpost die u wilt uitsluiten van de algemene sjabloon. Sla het op om ervoor te zorgen dat de sjabloon wordt gebruikt.

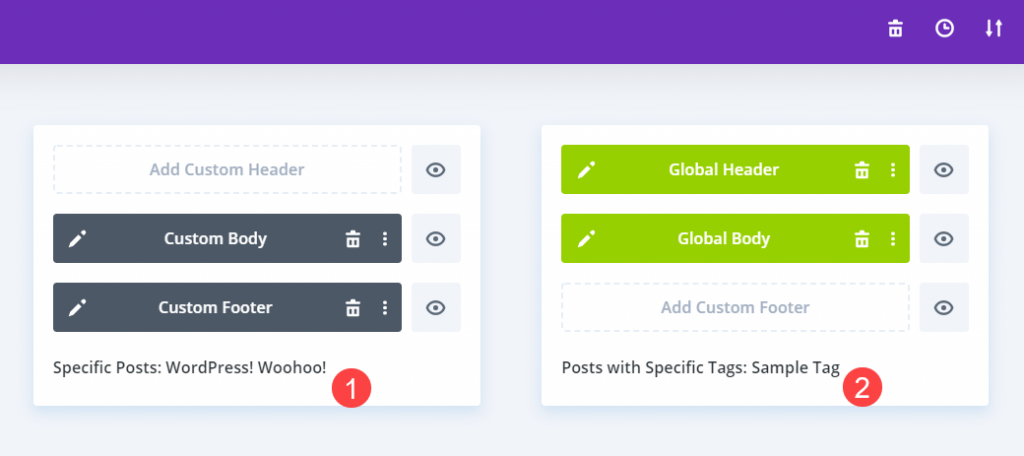
Het sjabloon voor specifieke berichten is grijs, zoals te zien is in de bovenstaande afbeelding. Divi past dat sjabloon toe op alle geselecteerde berichten, zelfs als de tag is ingesteld in Berichten met specifieke tags . Dus wanneer u een sjabloon op een bericht toepast, overschrijft u de eerdere sjablonen en sluit u deze uit van die lay-outs.
Conclusie
Om het ontwerp van uw site te beheren, kunt u het tabblad Uitsluiten van gebruiken of een specifiekere sjabloon. U zult merken dat het uitsluiten van een bericht of pagina van een sjabloon voor het bouwen van thema's zowel snel als eenvoudig is. En als u later besluit dat de uitsluiting niet langer nodig is, is het ongedaan maken ervan zo eenvoudig als een paar muisklikken. Beste wensen!




