Menunavigatie is een zeer essentieel onderdeel van de vooruitzichten van uw website. Niet alleen om een duidelijk standpunt in te nemen over wat uw website te bieden heeft, maar het helpt de gebruikers ook om zich binnen uw website te verplaatsen en de inhoud te vinden waarnaar ze op zoek zijn.


WordPress-menu's zijn echter niet erg gemakkelijk om mee om te gaan, maar als het gaat om het verbeteren van de website-ervaring voor uw gebruikers, is het prima om verder te gaan. In deze zelfstudie gaan we begrijpen hoe u menunavigatie in WordPress kunt maken en aanpassen.
Menu's toevoegen in WordPress
Voordat je begint met het toevoegen van een menu in je WordPress, is het beter om een idee te hebben van wat je wilt maken en het doel ervan. Bovendien kan denken vanuit het perspectief van de gebruiker erg handig zijn bij het maken van een menu.
Ga om te beginnen naar het deelvenster Vormgeving en vervolgens naar Menu's .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
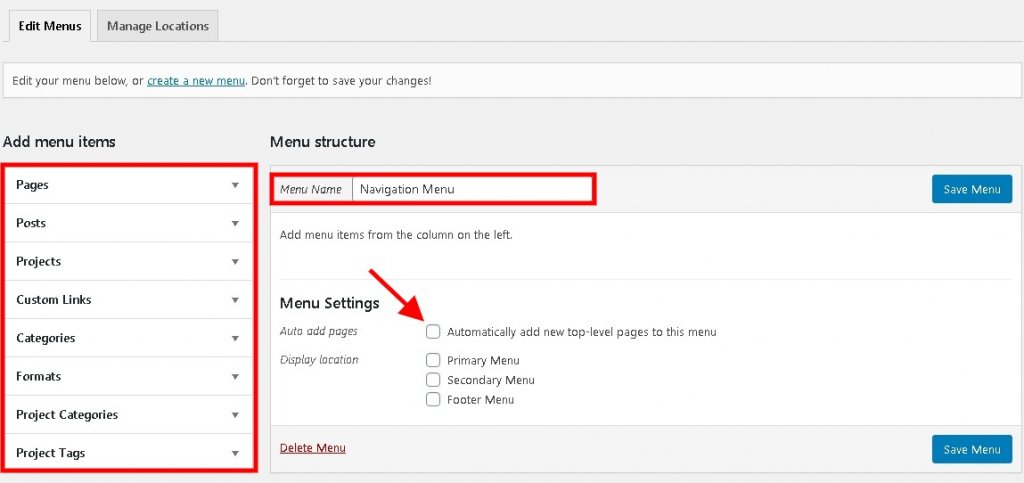
Gebruik een geschikte menunaam om de menu's die u maakt bij te houden. Aan de linkerkant van het scherm ziet u verschillende opties voor de menu-items zoals pagina's , berichten of categoriekoppelingen, terwijl u met aangepaste koppelingen iets kunt koppelen.
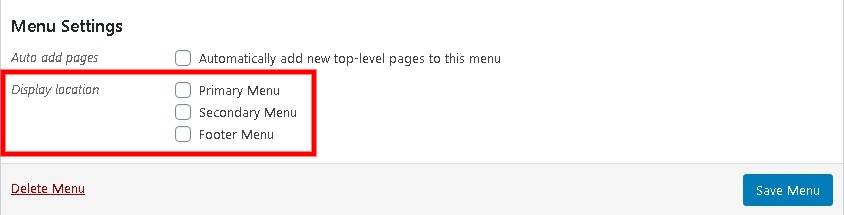
In Menu-instellingen wilt u misschien Pagina's automatisch toevoegen uitgeschakeld laten, omdat het de nieuw gemaakte pagina's aan uw menu blijft toevoegen, terwijl de weergavelocatie volledig afhangt van uw keuze.

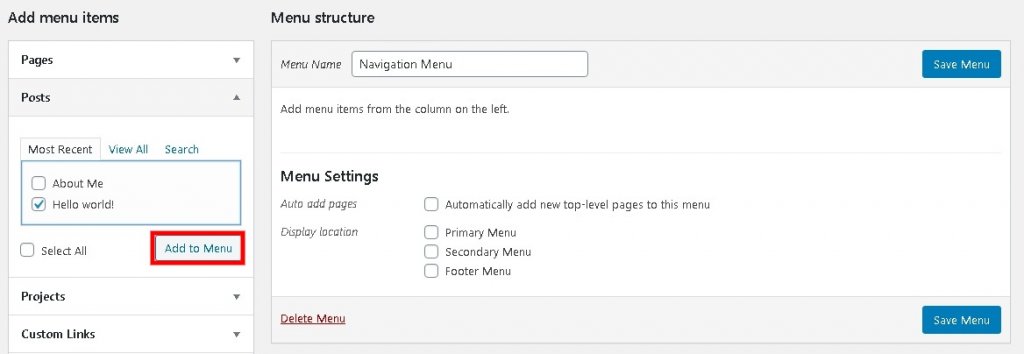
Nu volgen is het moment om de gewenste inhoud aan uw menu toe te voegen. Je hoeft alleen maar het vakje naast de inhoud aan te vinken en op Toevoegen aan menu te drukken.

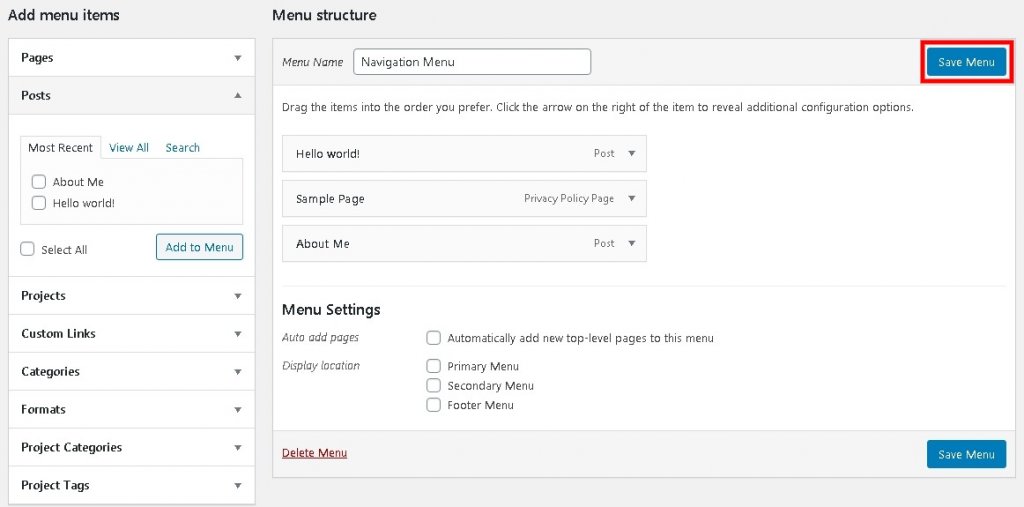
Geselecteerde inhoud wordt toegevoegd onder Menustructuur . Klik op de pijl om toegang te krijgen tot meer opties.
Navigatielabel is zichtbaar voor uw gebruikers. Lange paginatitels kunnen hier worden ingekort.
Zorg er tenslotte voor dat je niet vergeet op de knop Opslaan te drukken.

Na het opslaan van de instellingen is het menu actief op uw website.
Een vervolgkeuzemenu toevoegen in WordPress
Om submenu's toe te voegen, zijn er slechts een handvol stappen die verder moeten worden uitgevoerd.
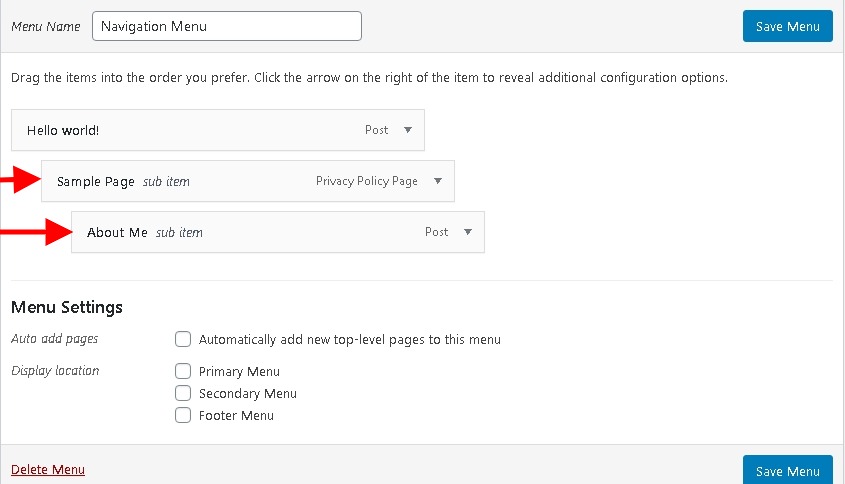
Ga naar de menustructuur , sleep het menu dat u als submenu wilt plaatsen naar een bovenliggend menu .

U kunt deze stap herhalen voor zoveel submenu's als u wilt maken, deze submenu's zullen in een hiërarchische structuur worden gepresenteerd, elke keer dat u deze stap uitvoert, wordt er een nieuw niveau gemaakt.
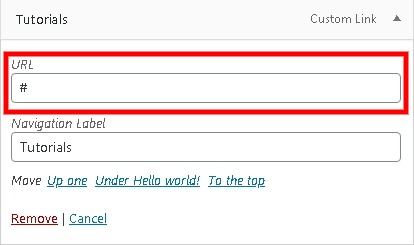
Als deze menu-items niet bestaan, kunt u een aangepaste link met een # toevoegen, zodat het menu gewoon verschijnt wanneer het wordt geactiveerd.

Hierdoor wordt het menu alleen groter als erop wordt gedrukt.
Meerdere menu's toevoegen in WordPress
Mega-menu's zijn geweldig voor sitenavigatie wanneer de website veel afdelingen heeft. Echter, als uw site is niet een veel pagina's en afdelingen heeft, zou een Mega Menu uiteindelijk misleidend of verwarrend uw gebruikersnaam.
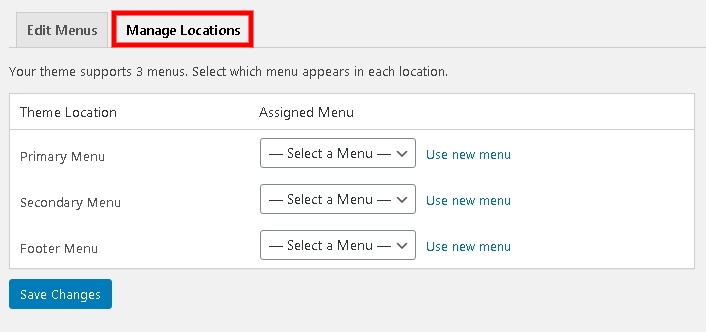
U wilt bijvoorbeeld een menu plaatsen op een locatie die niet beschikbaar is in Locaties beheren . In dergelijke gevallen moet u mogelijk handmatig een menu plaatsen.

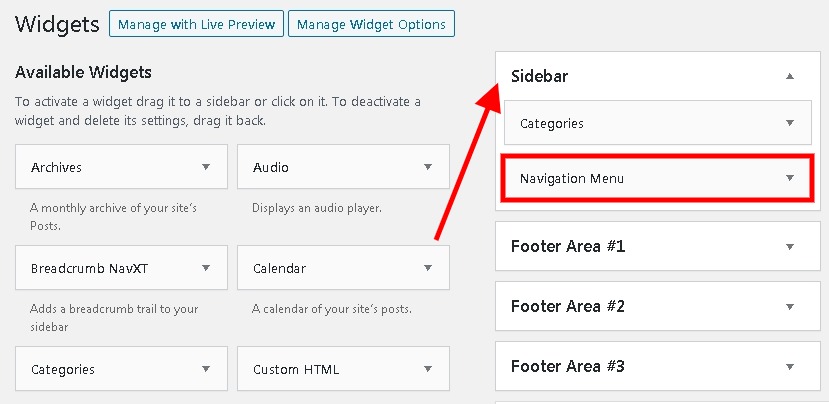
Deze methode werkt ongeacht uw WordPress-thema. Ga naar het deelvenster Uiterlijk en vervolgens naar Widgets .
Sleep het navigatiemenu vervolgens naar de plaats waar u het wilt plaatsen.

Nadat je de bovenstaande stappen hebt uitgevoerd, moet je de basismethode van je thema volgen om het vervolgkeuzemenu in te stellen. Het navigatiemenu verschijnt onmiddellijk op uw website.
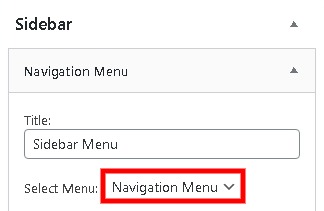
U kunt verder gaan met het kiezen van de titel voor uw menu. Via de knop Menu selecteren kunt u het menu selecteren dat u wilt weergeven, in dit geval Navigatiemenu .

U kunt ook op de knop Zichtbaarheid drukken om meer opties met betrekking tot voorwaardelijke zichtbaarheid te zien. En sla vervolgens de wijzigingen op om verder te gaan.
Spelen met menu's in WordPress kan soms intimiderend zijn, tenzij iemand het volledig begrijpt. En wij helpen u daarbij. Om op de hoogte te blijven van onze publicaties, moet u zich bij ons voegen op onze Facebook  en Twitter .




