Wilt u een achtergrondafbeelding toevoegen aan uw WordPress-site? Achtergrondafbeeldingen kunnen ervoor zorgen dat uw website er aantrekkelijker en levendiger uitziet. Ze hebben de kracht om de toon voor uw site te zetten, emoties op te roepen en de algehele gebruikerservaring te verbeteren.

In dit digitale tijdperk waarin visuele aantrekkingskracht een cruciale rol speelt bij het trekken en vasthouden van de aandacht van bezoekers, kan het opnemen van een boeiende achtergrondafbeelding het verschil zijn tussen een alledaagse website en een website die een blijvende indruk achterlaat.
Of u nu uw bestaande site vernieuwt of een geheel nieuwe site bouwt, het integreren van een achtergrondafbeelding kan uw WordPress-site nieuw leven inblazen. U vraagt zich misschien echter af hoe u dit kunt aanpakken zonder in ingewikkelde codering te duiken of een ontwikkelaar in te huren.
Laten we erin duiken en ontdekken hoe u de esthetiek van uw WordPress-site kunt verbeteren met een boeiende achtergrondafbeelding.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBelang van het toevoegen van achtergrondafbeeldingen aan de website
Het toevoegen van een afbeelding aan uw WordPress-website kan deze aantrekkelijker maken voor bezoekers. Het is een snelle manier om de aandacht van gebruikers te trekken en hen te interesseren voor wat u te zeggen heeft.
Het geeft u ook de kans om uw website-ontwerp bij uw merk te laten passen. U kunt bijvoorbeeld subtiele afbeeldingen van uw producten of de mascotte van uw merk op de achtergrond plaatsen.
Je kunt de boel ook opfleuren door een YouTube-video als volledige achtergrond te plaatsen of een diavoorstelling met afbeeldingen te maken om je inhoud dynamischer te maken.
Maar pas op dat u geen achtergrondafbeeldingen kiest die te afleidend zijn of het moeilijk maken om uw WordPress-blog te lezen. De achtergrond moet de gebruikerservaring verbeteren en helpen uw boodschap over te brengen.
Het is ook belangrijk om een achtergrondafbeelding te kiezen die goed werkt op mobiel en uw website niet traag maakt. Anders kan dit invloed hebben op uw WordPress SEO.
Dat gezegd hebbende, laten we eens kijken naar de verschillende manieren waarop u een WordPress-achtergrondafbeelding kunt toevoegen. We zullen het hebben over verschillende methoden, zoals het gebruik van de WordPress-thema-aanpasser, de volledige site-editor, een plug-in, een themabouwer en meer.
De beste manieren om achtergrondafbeeldingen toe te voegen aan de website
1. WordPress-thema-aanpasser
Veel populaire WordPress-thema's bevatten aangepaste achtergrondondersteuning. Met deze functie kunt u eenvoudig een achtergrondafbeelding instellen. We raden u aan deze methode te gebruiken als uw thema dit ondersteunt.
Als u de aanpassingsmenuoptie echter niet kunt vinden, is voor uw thema mogelijk volledige sitebewerking ingeschakeld. In het volgende gedeelte leggen we uit hoe u de volledige site-editor kunt gebruiken om uw achtergrondafbeelding te wijzigen.
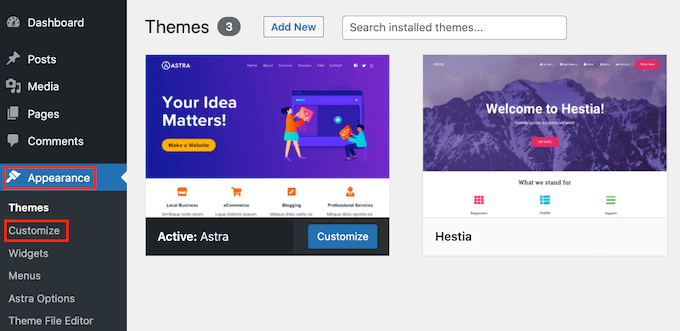
Om toegang te krijgen tot de Aanpasser, gaat u naar de pagina Uiterlijk »Aanpassen in uw WordPress-beheerder. Hiermee wordt de WordPress-thema-aanpasser geopend, waar u verschillende thema-instellingen kunt aanpassen terwijl u een live voorbeeld van uw website ziet.

Het is belangrijk op te merken dat de keuzes die voor u beschikbaar zijn, afhankelijk zijn van het WordPress-thema dat u gebruikt. In deze handleiding gebruiken we het Astra-thema.
Als u een ander thema gebruikt, moet u mogelijk de documentatie ervan raadplegen of contact opnemen met de thema-ontwikkelaar voor informatie over het toevoegen van een achtergrondafbeelding als u de optie niet kunt vinden in de aanpasser.
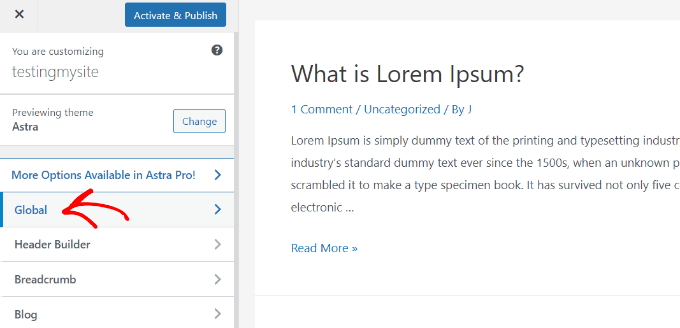
Ga in de customizer van het Astra-thema naar het paneel aan de linkerkant en klik op 'Global'.

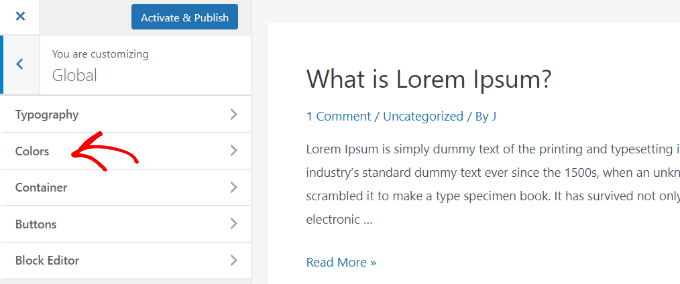
Zoek en selecteer 'Kleuren' onder de algemene opties in uw Astra-thema.

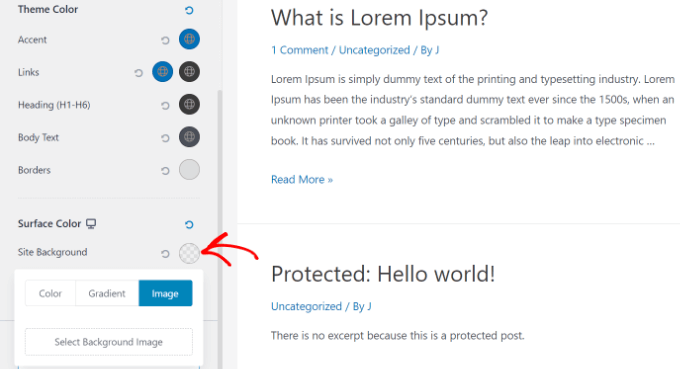
Pas de themakleuren van uw site aan, inclusief de achtergrond. Personaliseer ook links, hoofdtekst, kopjes, randen, etc. Voor een achtergrondafbeelding ga je naar 'Oppervlakkleur', selecteer 'Siteachtergrond' en ga naar het tabblad 'Afbeelding'.

Klik daarna eenvoudig op de knop 'Achtergrondafbeelding selecteren'. Hiermee kunt u een afbeelding op uw computer kiezen of er een selecteren uit een galerij met vooraf geladen afbeeldingen. Nadat u de gewenste achtergrondafbeelding heeft geselecteerd, klikt u op 'Opslaan' om deze toe te passen op uw project.
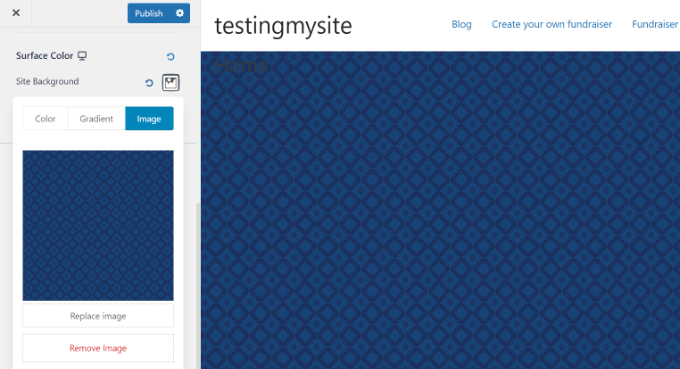
Hierdoor wordt de WordPress Mediabibliotheek geopend, waar u eenvoudig een afbeelding vanaf uw computer kunt uploaden of kunt kiezen uit de afbeeldingen die u al heeft geüpload.
Selecteer uw achtergrondafbeelding en klik op 'Selecteren' om er een voorbeeld van te bekijken in de aanpasser.

Vergeet niet om bovenaan op de knop 'Publiceren' te klikken om uw instellingen op te slaan.
2. Volledige site-editor
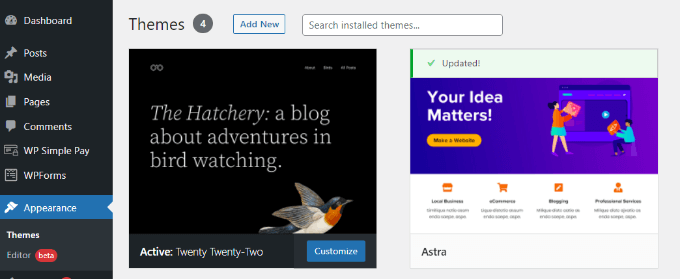
Als je een op blokken gebaseerd WordPress-thema gebruikt, zoals Twenty Twenty-Two, kun je een aangepaste achtergrondafbeelding toevoegen met behulp van de volledige site-editor (FSE). Met deze editor kunt u uw website-ontwerp bewerken met behulp van blokken, vergelijkbaar met het bewerken van een blogpost of pagina met de WordPress-blokeditor. Om toegang te krijgen, gaat u naar Weergave »Editor in uw WordPress-dashboard.

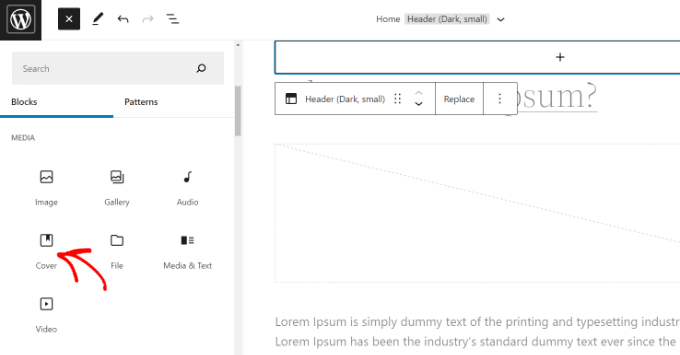
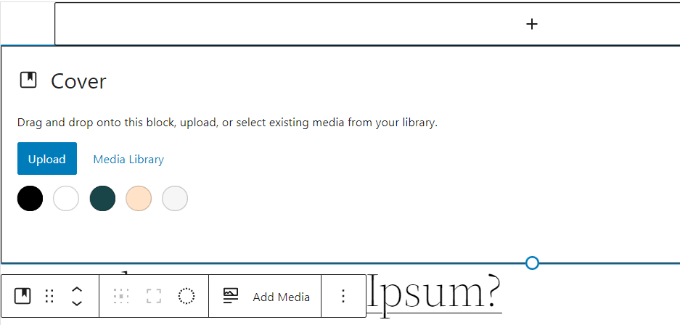
Voeg in de volledige site-editor een omslagblok toe aan uw sjabloon voor de achtergrondafbeelding. Klik bovenaan op het '+' teken en selecteer het Cover-blok.

Klik op 'Uploaden' of 'Mediabibliotheek' in het Cover-blok om een achtergrondafbeelding toe te voegen. Hierdoor wordt de pop-up WordPress media-uploader geopend.

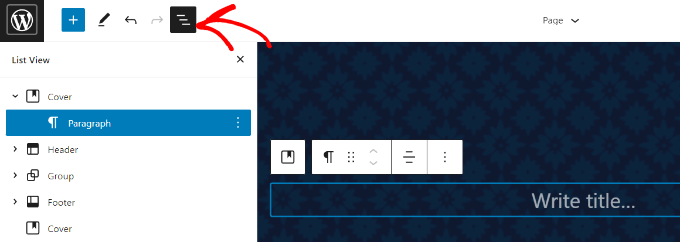
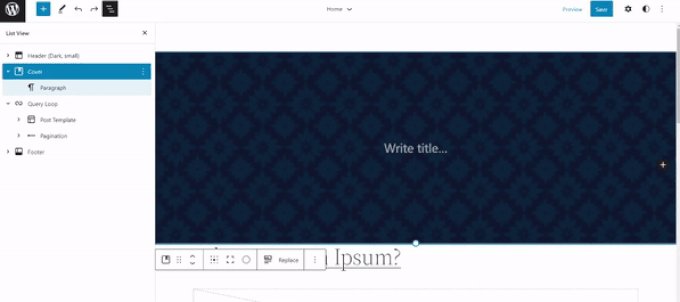
Selecteer een afbeelding voor de websiteachtergrond door op de knop 'Selecteren' te klikken. Om de afbeelding in te stellen als pagina-achtergrond, voegt u deze toe aan het Omslagblok. Klik vervolgens bovenaan op het pictogram Lijstweergave om een overzichtsweergave van thema-elementen te openen, zoals de kop- en voettekst van de site.

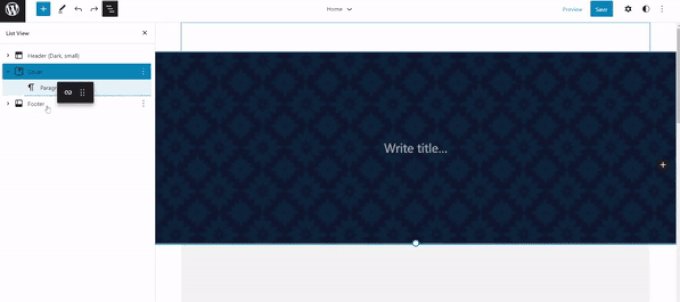
Als alles eronder zit, wordt de afbeelding van het Cover-blok de achtergrond van de site.

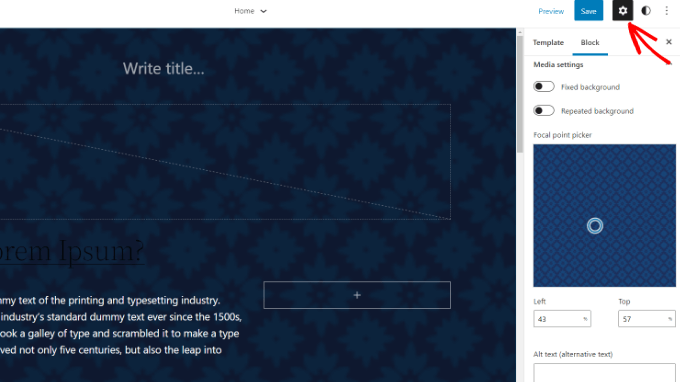
Om de achtergrondafbeelding aan te passen, klikt u eenvoudig op het Cover-blok en selecteert u vervolgens het tandwielpictogram in de rechterbovenhoek van het scherm. Hierdoor wordt het instellingenpaneel geopend waarin u verschillende opties kunt aanpassen. U kunt de afbeelding instellen als vaste achtergrond, kiezen of deze wordt herhaald of niet, de overlay aanpassen, de kleur wijzigen en meer.

Vergeet niet op de knop Opslaan te klikken.
3. WordPress-themabouwer
U kunt achtergrondafbeeldingen op uw website aanpassen met een WordPress-themabouwer zoals SeedProd . Het biedt drag-and-drop-functionaliteit voor eenvoudige ontwerpaanpassing zonder codering. In deze tutorial gebruiken we de Pro-versie met een themabouwer, maar er is ook een gratis Lite-versie beschikbaar om te proberen.
Zodra de plug-in is geactiveerd, zul je het SeedProd-welkomstscherm tegenkomen in je WordPress-dashboard. Voer uw licentiesleutel in en klik op 'Verify Key', die u kunt vinden in uw SeedProd-accountgebied.

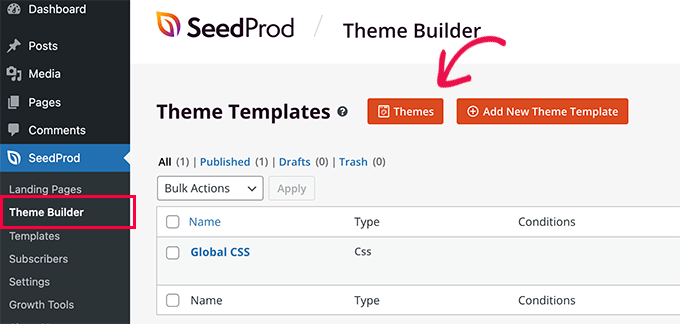
Ga naar SeedProd »Themabouwer in uw WordPress-beheerderspaneel.
Klik bovenaan op de knop 'Thema's'.

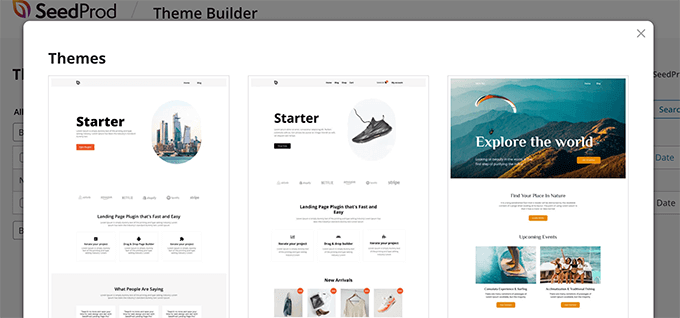
SeedProd introduceert meerdere themasjablonen. Gebruikers kunnen er met de muis overheen gaan en het gewenste sjabloon selecteren, zoals het 'Starter'-thema.

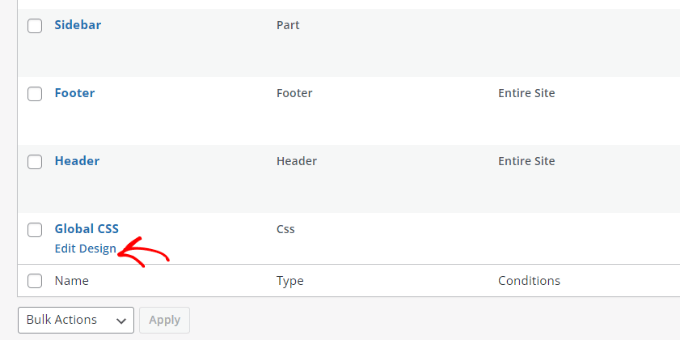
SeedProd genereert vervolgens verschillende sjablonen, waaronder een startpagina, een enkel bericht, een enkele pagina, zijbalk, koptekst, enz. Om een achtergrondafbeelding toe te voegen aan de hele website en aan alle themasjablonen, klikt u op 'Ontwerp bewerken' onder Global CSS.

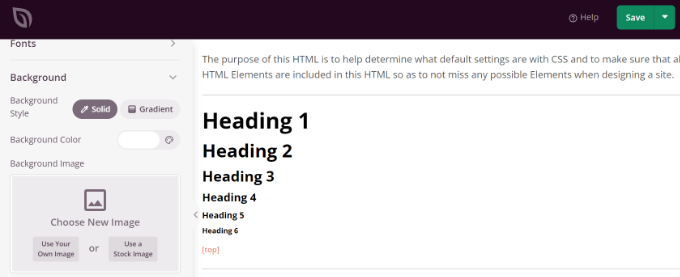
Op het volgende scherm kunt u de algemene CSS-instellingen aanpassen. Klik op 'Achtergrond' en kies vervolgens 'Gebruik uw afbeelding' om een afbeelding te uploaden of 'Gebruik een stockfoto' om er een te zoeken.

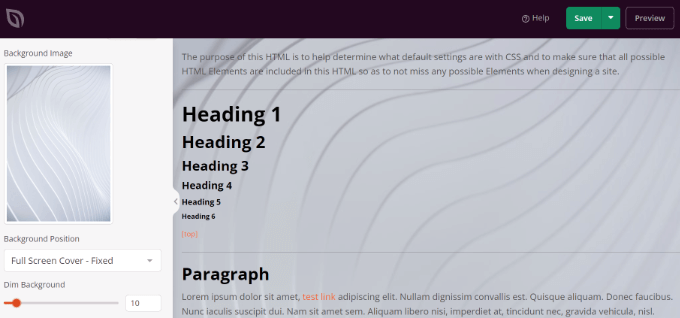
Nadat u een achtergrondafbeelding heeft geüpload, geeft de SeedProd-bouwer een live preview . Je kunt de achtergrond verder aanpassen met de volgende opties:
- Achtergrondpositie :
- Kies of u wilt dat de afbeelding het volledige scherm bestrijkt of wordt herhaald.
- Donkere achtergrond :
- Gebruik de schuifregelaar 'Achtergrond dimmen' om de donkerheid van de achtergrondafbeelding aan te passen.
- Hogere scores maken het beeld donkerder.
Met deze functies kunt u visueel aantrekkelijke landingspagina's met gepersonaliseerde achtergronden maken.

Klik op 'Opslaan' nadat u de achtergrondafbeelding hebt bewerkt om de Global CSS-instellingen te sluiten. U kunt achtergrondafbeeldingen voor verschillende delen van uw website aanpassen in SeedProd .
Afsluiten
Kortom, het opnemen van achtergrondafbeeldingen in uw WordPress-website is eenvoudig gemaakt met verschillende opties die worden aangeboden door plug-ins zoals SeedProd. Met live previews en aanpasbare instellingen voor achtergrondpositie en duisternis is het verbeteren van de visuele aantrekkingskracht van uw site nog nooit zo eenvoudig geweest.




