Divi is een populair WordPress-thema dat een breed scala aan functies biedt om gebruikers te helpen mooie en functionele websites te bouwen. Een van de functies die Divi biedt, is de mogelijkheid om kaarten aan uw website toe te voegen met behulp van de Divi Map-module. Met deze module kunt u een enkele punaise aan uw kaart toevoegen om de locatie van uw bedrijf of een specifieke bezienswaardigheid weer te geven. Maar wat als u meerdere punaises aan uw Divi-kaart wilt toevoegen om meerdere locaties te markeren In dit artikel zullen we u door de stappen leiden om meerdere punaises aan uw Divi-kaart toe te voegen en ze aan te passen aan het ontwerp en de functionaliteit van uw website.

Aan de slag
Voordat we ingaan op het toevoegen van meerdere pinnen aan uw Divi Map, is het belangrijk om ervoor te zorgen dat u alles correct hebt ingesteld. Om te beginnen moet je het Divi-thema op je WordPress-website installeren als je dat nog niet hebt gedaan. Dit kan eenvoudig worden gedaan door naar het gedeelte Thema's van uw WordPress-dashboard te gaan en 'Nieuwe toevoegen' te selecteren. Van daaruit kunt u Divi zoeken en met slechts een paar klikken installeren.
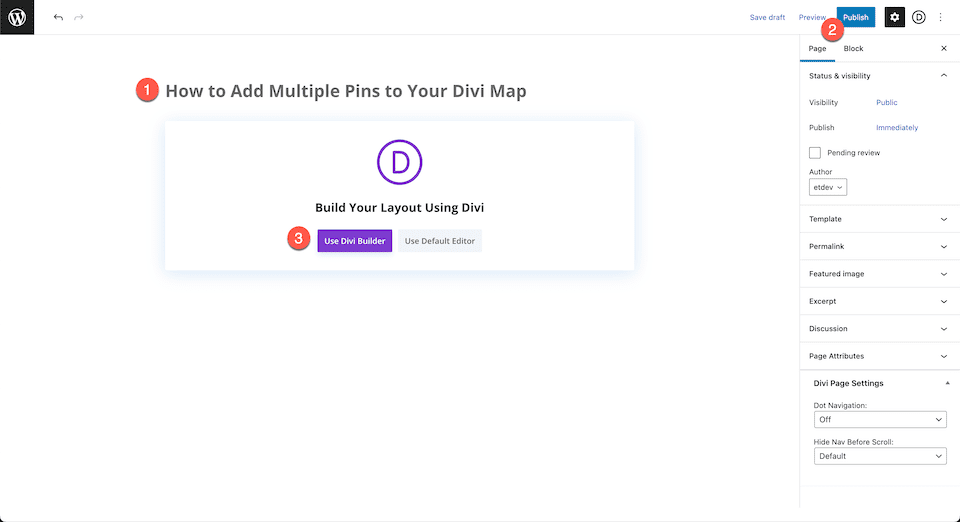
Vervolgens moet u een pagina maken waarop u de kaart wilt toevoegen. Geef de pagina gewoon een titel en publiceer deze. Zodra uw pagina is gemaakt, moet u Visual Builder inschakelen. Dit is een interface voor slepen en neerzetten waarmee u het ontwerp en de lay-out van uw pagina gemakkelijk kunt aanpassen.
Ten slotte moet u een Google API-sleutel maken, die nodig is om de kaart goed te laten werken. Dit kan worden gedaan door de Google Cloud Console te bezoeken en de instructies te volgen om een nieuw project te maken en de Maps JavaScript API in te schakelen. Zodra u dit heeft gedaan, kunt u uw API-sleutel genereren en deze invoeren in de instellingen van de Divi Map-module. Als deze stappen zijn voltooid, bent u klaar om meerdere pinnen aan uw Divi Map toe te voegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Bouw vanaf nul
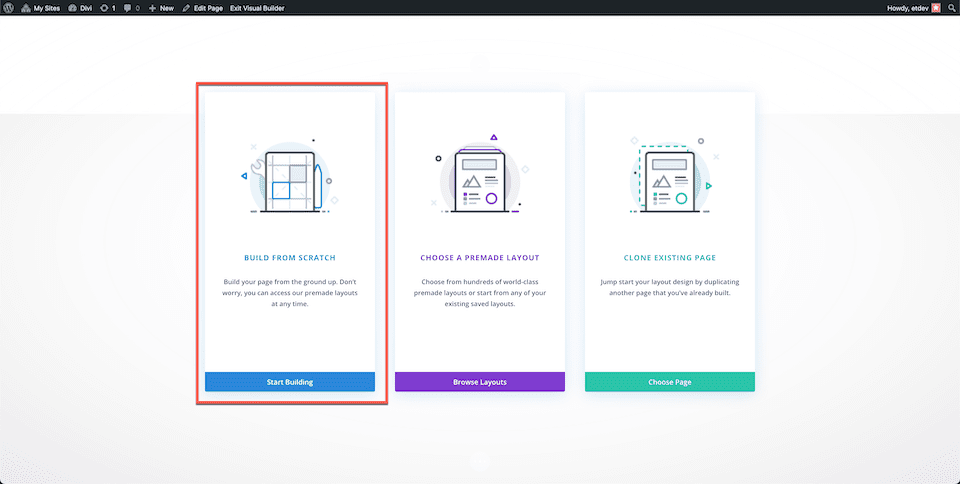
Nadat u op de knop "Divi Builder gebruiken" hebt geklikt, wordt de pagina opnieuw geladen en wordt Divi's gebruiksvriendelijke drag-and-drop builder-interface gepresenteerd. Er verschijnt een venster met drie opties om uit te kiezen: "Build From Scratch", "Choose A Premade Layout" en "Clone Existing Page". Selecteer voor deze tutorial de optie "Build From Scratch" om een leeg canvas te maken waarop u uw creativiteit de vrije loop kunt laten en uw ontwerpen kunt bouwen zonder enige beperking. Met deze optie kunt u helemaal opnieuw beginnen en een unieke lay-out ontwerpen die past bij de behoeften en esthetiek van uw website, specifiek afgestemd op uw voorkeuren.

Meerdere pinnen toevoegen aan Divi Map
Google API-sleutel toevoegen
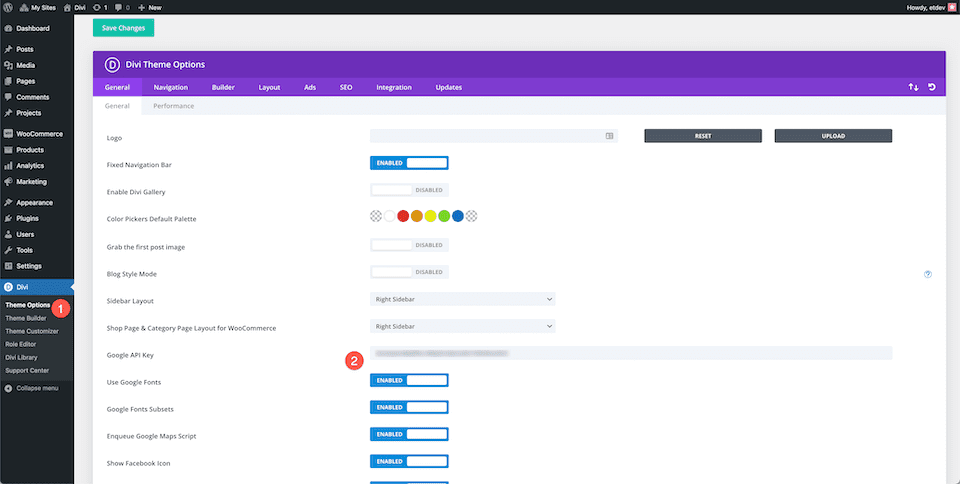
Om de kaartmodule en zijn functies volledig te benutten, is het noodzakelijk om eerst uw Google API-sleutel toe te voegen aan de thema-opties in Divi. Hierdoor kan de module verbinding maken met Google Maps en kaarten weergeven op uw website.
Om uw Google API-sleutel toe te voegen, gaat u eerst naar het Divi-gedeelte van uw WordPress-dashboard en selecteert u het tabblad Thema-opties. Zoek vanaf daar het veld met het label "Google Maps API-sleutel" en plak uw API-sleutel in de daarvoor bestemde ruimte.
Nadat uw API-sleutel is toegevoegd, moet u op de knop "Wijzigingen opslaan" klikken om ervoor te zorgen dat uw instellingen zijn bijgewerkt en dat uw API-sleutel correct is geïntegreerd met het thema van uw website. Nu uw API-sleutel is gekoppeld aan uw Divi-thema, kunt u de kaartmodule gaan gebruiken om pinnen toe te voegen en de kaarten die op uw website worden weergegeven aan te passen.

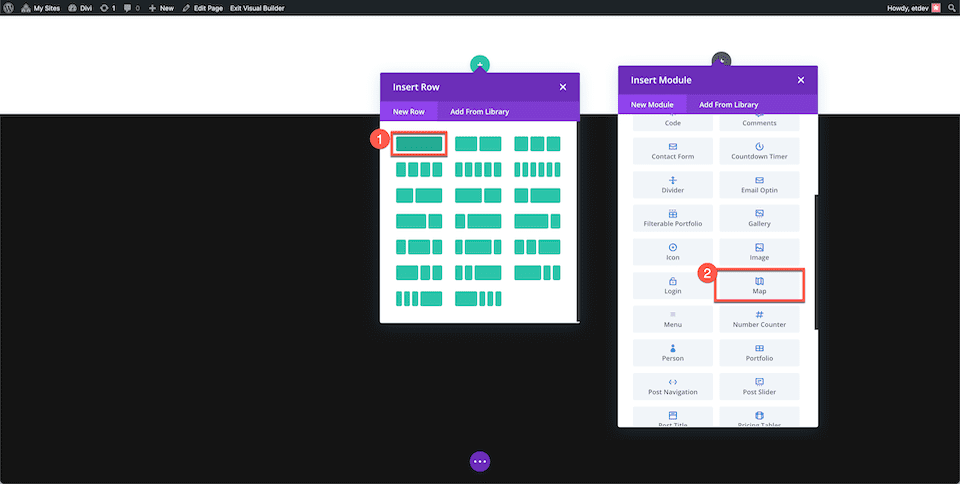
Voeg een sectie, rij en de kaartmodule toe
Keer terug naar de pagina die u eerder hebt gemaakt en ga verder met het toevoegen van een nieuwe sectie. Voeg binnen de sectie een enkele kolomrij toe die plaats biedt aan de Divi Map-module. Om de module toe te voegen, opent u de modulebibliotheek en zoekt u de kaartmodule. Na selectie verschijnt het modulevenster met een breed scala aan aanpasbare instellingen en functionaliteiten voor uw Divi Map-module. In dit venster kunt u uw kaart volledig aanpassen aan de specifieke behoeften en ontwerpesthetiek van uw website.

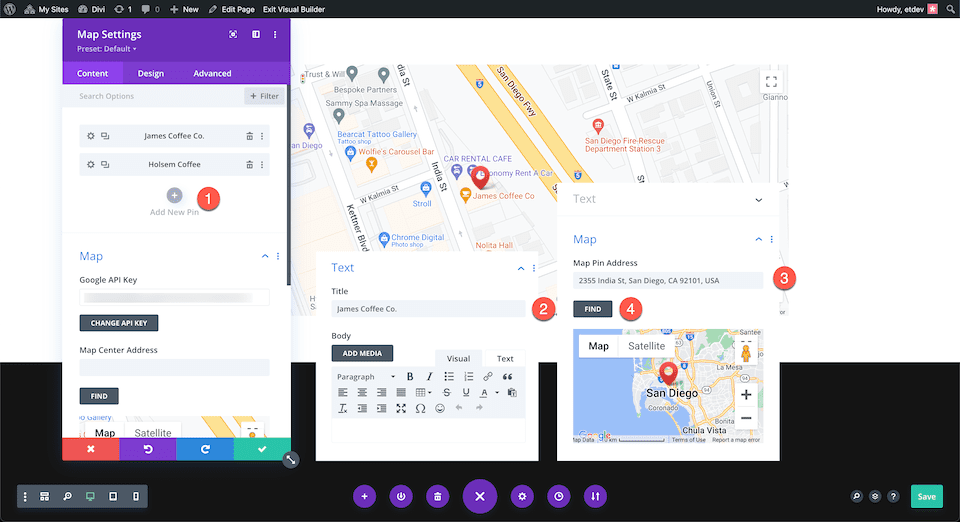
Een nieuwe pin toevoegen
Om te beginnen met het toevoegen van een nieuwe locatiepin aan uw Divi-kaart, zoekt en klikt u op de knop “Ad A New Pin”. Na klikken verschijnt er een nieuw dialoogvenster met de instellingen voor de nieuwe pin. Voer op het tabblad Tekst de gewenste titel en beschrijving in voor de nieuwe locatiespeld die u op uw kaart wilt weergeven.
Op het tabblad Kaart moet u het adres opgeven van de locatie die u aan de kaart wilt toevoegen. Plak het adres gewoon in het invoerveld “Map Pin Address” en klik op de knop “Find”. Hierdoor wordt de kaart bijgewerkt en wordt de nieuwe locatiepin dienovereenkomstig gepositioneerd.

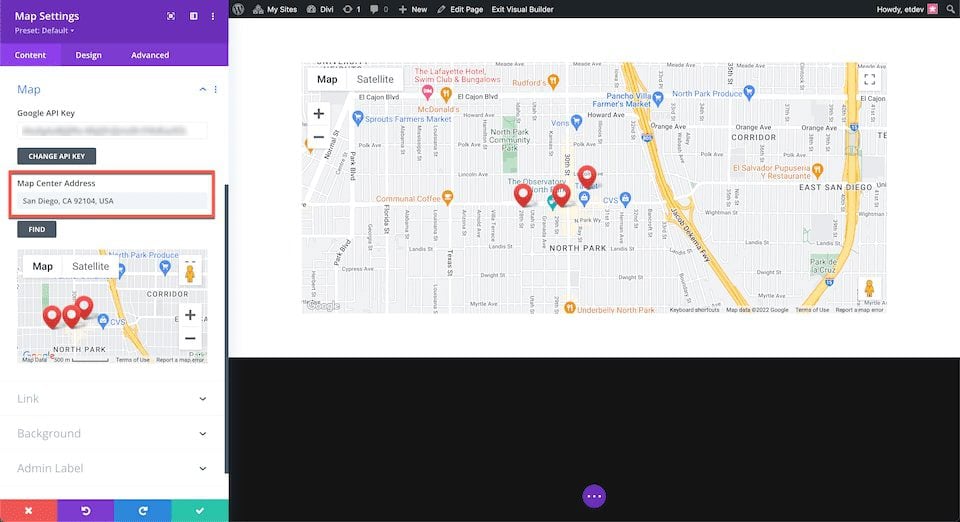
Een Map Center-adres selecteren
Het is vermeldenswaard dat het adres van het centrum van de kaart dat u kiest een grote invloed kan hebben op hoe uw kaart wordt georiënteerd en weergegeven, vooral wanneer u meerdere pinnen tegelijk laat zien. Om ervoor te zorgen dat al uw spelden binnen een bepaald gebied worden weergegeven, kunt u het adres van het kaartcentrum instellen. Als u bijvoorbeeld spelden wilt weergeven in San Diego, CA 92104, VS, kunt u dat instellen als het kaartcentrumadres.

Gedachten beëindigen
Met deze stappen kunt u zoveel pinnen als u wilt toevoegen aan uw Divi- kaart. Het proces is eenvoudig en intuïtief, wat resulteert in een interactieve Google Map die gemakkelijk te gebruiken is voor uw websitebezoekers.




