We weten allemaal hoe het gebruik van afbeeldingen op volledige grootte een website kan vertragen en veel opslagcapaciteit kost. Het is ook waar dat het een heel gedoe kan zijn om die afbeeldingen één voor één te comprimeren. De oplossing die we hier gaan beschrijven, is een WordPress-plug-in die bekend staat als Smush .

Smush is een bekende WordPress-plug-in die wordt gebruikt voor beeldoptimalisatie. Het comprimeert en verkleint de afbeeldingen om opslagruimte te besparen en de belasting van de server te verminderen, wat resulteert in het versnellen van de WordPress-site.
Deze plug-in geeft je geautomatiseerde tools die het hele compressieproces aanzienlijk vergemakkelijken. Meestal werkt het op de achtergrond zonder dat je iets speciaals hoeft te doen.

Omdat we niet alle beschikbare functies in één zin kunnen opsommen, laten we proberen samen te vatten wat de beschikbare functies zijn.
Belangrijkste kenmerken:
- Compressie zonder verlies
- Bulk Smush
- Formaat van afbeelding wijzigen
- Geautomatiseerde optimalisatie
- Compatibel met meerdere locaties
- Luie lading
- Onjuist formaat beelddetectie
- Zonder maandelijkse limieten
Stappen om afbeeldingen te comprimeren met Smush
Laten we deze manieren een voor een doornemen en bekijken hoe u ze kunt gebruiken.
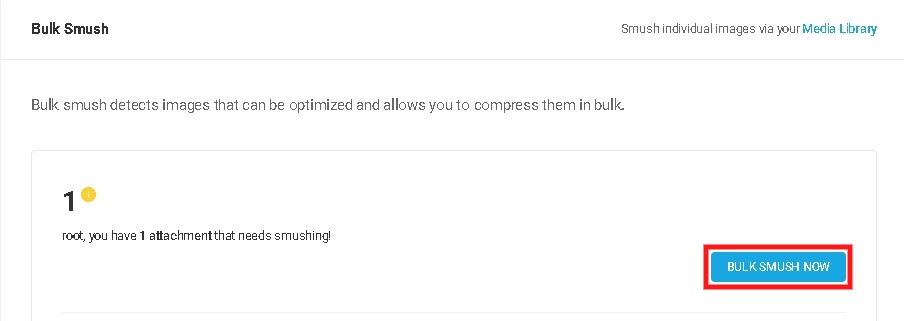
1. Bulksmush
Nadat u de Smush op uw WordPress-site hebt geïnstalleerd en geactiveerd, begint deze te zoeken naar afbeeldingen die enige compressie nodig hebben.

Bulk Smush wordt automatisch uitgevoerd en toont het aantal gedetecteerde afbeeldingen dat kan worden gecomprimeerd. Met één klik kunt u alle afbeeldingen op uw WordPress-site comprimeren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOok, wanneer je meer afbeeldingen toevoegt, zal Bulk Smush er doorheen lopen om te zien of ze meer moeten worden gecomprimeerd.
Het toont u het aantal afbeeldingen dat moet worden gecomprimeerd en met één klik kunt u al deze afbeeldingen tegelijk comprimeren.
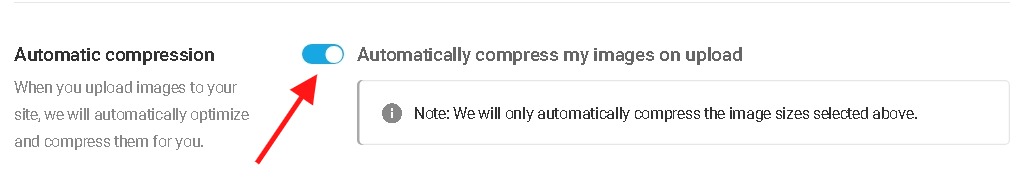
2. Automatische compressie
Je kunt er ook voor kiezen om deze afbeeldingen automatisch te comprimeren als je tevreden bent met de functie van Bulk Smush.

Als je de automatische compressie eenmaal hebt ingeschakeld , hoef je nooit meer voor Bulk Smush te gaan. Het comprimeert snel alle afbeeldingen direct nadat u ze hebt geüpload.
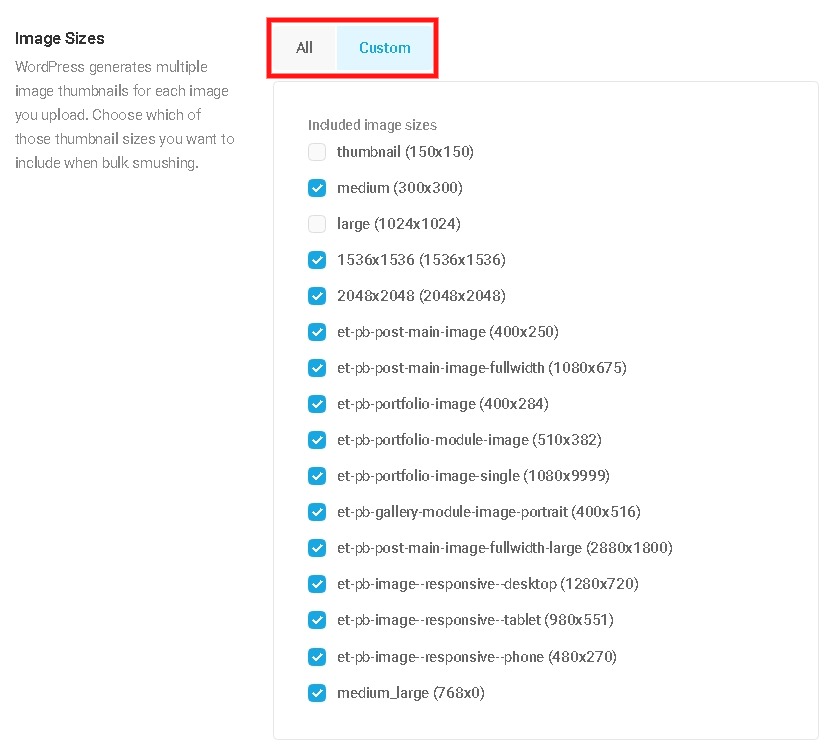
3. Selecteer afbeeldingen om uit te sluiten
Er is een paneel Afbeeldingsformaten waarmee u meerdere afbeeldingsminiaturen kunt selecteren om de afbeeldingen die u niet wilt comprimeren te verwijderen.

Met deze optie kunt u alleen de kleine afbeeldingen comprimeren, omdat sommige mensen geen grote afbeeldingen willen comprimeren zodat ze dezelfde geluidskwaliteit hebben.
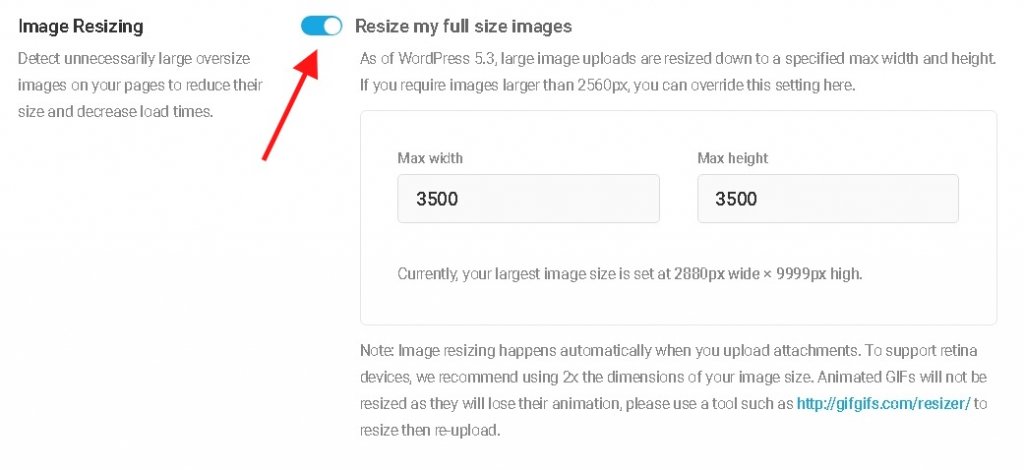
4. Formaat van afbeelding wijzigen
Sommige afbeeldingen zijn te groot om op WordPress te worden geüpload, omdat WordPress 5.3 de afbeeldingen automatisch verkleint naar 2560px in breedte en hoogte. Deze gewijzigde afbeelding wordt een 'nieuw origineel' genoemd.
Hoewel het soms nodig kan zijn om afbeeldingen groter dan 2560px te uploaden. Smush kan je daar snel bij helpen in het paneel voor het wijzigen van de afbeeldingsgrootte.

Als u deze instelling inschakelt, kunt u afbeeldingen groter dan 2560 px opslaan, terwijl u uw aangepaste groot formaat kunt maken.
De afbeeldingen waarvan het formaat is gewijzigd voordat ze werden geüpload, hebben deze instelling mogelijk niet nodig, terwijl het veel tijd verspilt aan het handmatig verkleinen van de foto's.
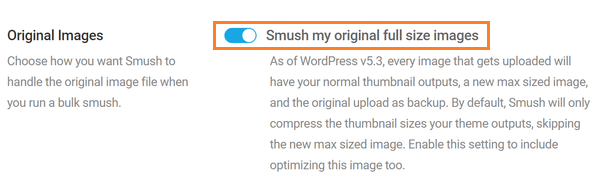
Als je eenmaal hebt besloten hoe groot je grote afbeeldingen zouden zijn, kun je er nu voor zorgen dat je ze wilt Smushed.

Hiervoor moet je naar Originele afbeeldingen gaan, aangezien Smush originele afbeeldingen niet automatisch comprimeert, in tegenstelling tot miniaturen, terwijl deze instelling alleen beschikbaar is op Smush Pro .
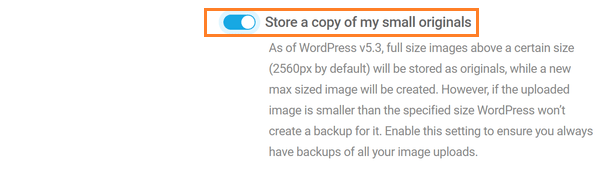
Smush garandeert verliesloze compressie, terwijl er misschien mensen zijn die back-ups willen hebben, zodat ze kunnen terugkeren naar de oorspronkelijk geüploade afbeelding.

Hiervoor stelt Smush de gebruiker met een optie in staat om een kopie van mijn kleine originelen op te slaan, waardoor je een back-up van je originele afbeelding kunt hebben.
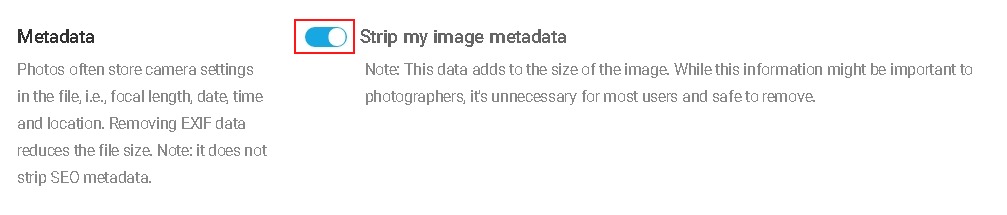
5. Metagegevens
Sommige gegevens die bij de afbeeldingen worden geleverd die we uploaden, zijn onbelangrijk voor willekeurige gebruikers, in tegenstelling tot fotografen.
Deze gegevens zijn veilig te verwijderen met behulp van de metadatafunctie van Smush, dat kunt u eenvoudig doen.

Met deze functie kunt u alle overbodige en onbelangrijke gegevens verwijderen, zoals de locatie van de foto, die de gebruiker naar uw locatie kan leiden of de serienummers van de camera, die kunnen worden herleid tot de beelden die met dezelfde camera zijn gemaakt.
Het is echter zeer onwaarschijnlijk dat dit zal gebeuren, maar nu het veel logischer is om de onbelangrijke gegevens te verwijderen.
6. Super Smush
Het is normaal om scherp en gefocust te zijn op de opslag en snelheid van de site. En als u een van die mensen bent, kunt u met Super-Smush deze afbeeldingen twee keer meer comprimeren.

Het is ook een van die functies die bij de premiumversie van Smush worden geleverd, namelijk Smush Pro .
Het zal overtollige gegevens zoveel mogelijk elimineren zonder de kwaliteit van de afbeelding op te offeren. En kan de grootte van het bestand tot twee keer verkleinen.
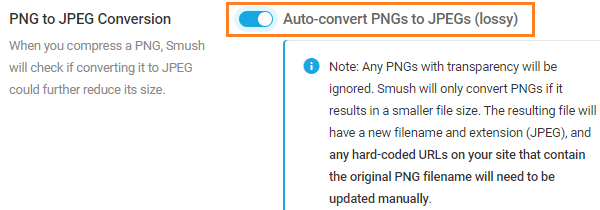
Converteer PNG's naar JPEG's:
Een eenvoudigere en effectieve manier om uw afbeeldingen te comprimeren, is door het JPEG-formaat te gebruiken in plaats van PNG. Het zal automatisch de grootte van uw afbeelding verkleinen.
Met Smush Pro kunt u dat doen met een enkele klik in het paneel PNG naar JPEG-conversie .

Hoewel het misschien moeilijk is om te beslissen welke afbeeldingen u als PNG's moet bewaren en welke kunnen worden geconverteerd naar JPEG's.
Want de afbeeldingen die afbeeldingen en teksten bevatten, zoals schermafbeeldingen, kunnen wat kwaliteit verliezen en korrelig lijken op uw WordPress-site. Om een consistente kwaliteit te garanderen, wilt u dit soort afbeeldingen misschien niet converteren naar JPEG's.
Evenzo kunnen voor de foto's waarbij 10% van de kwaliteitsdaling niet merkbaar is, worden geconverteerd naar JPEG's om wat opslagruimte te besparen.
Conclusie:
We weten allemaal hoe belangrijk het is om de belasting van de server te verminderen om de site snel te houden, zodat de gebruikers de site niet verlaten terwijl deze wordt geladen.
Het optimaliseren van de afbeeldingsformaten kan een geweldige manier zijn om dat te doen en Smush is er om u niet alleen gemakkelijk te helpen, maar is ook snel en kan een hoop tijd besparen.
Op deze manier kunt u uw Google PageSpeed-score verhogen. Daarnaast zijn er tal van andere functies die door Smush worden aangeboden om de ervaring van uw website te versterken.
Hoe comprimeert u uw afbeeldingen om uw site sneller te maken? Welke plug-ins gebruik je en hoe is je ervaring ermee?
Vertel ons over uw manier om afbeeldingen te comprimeren en het formaat te wijzigen in de onderstaande opmerkingen.




