Een ding dat u misschien wilt doen, is de marges aanpassen als u het uiterlijk van uw WordPress-website wilt aanpassen. De ruimtes tussen de randen van uw website en de inhoud ervan worden marges genoemd.

U kunt de leesbaarheid en het uiterlijk van uw website verbeteren door de marges aan te passen, witruimte toe te voegen of te verwijderen, uw inhoud in het midden of aan de zijkanten te plaatsen, en meer.
Met behulp van dit artikel kunt u de stijl van uw website volledig beheren door stap voor stap te leren hoe u de marges in WordPress kunt wijzigen.
Ongeacht uw vaardigheidsniveau, onze tutorial helpt u de nodige aanpassingen aan te brengen om het uiterlijk van uw WordPress-website te verbeteren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWat zijn marges?
De ruimte die bestaat tussen de rand van een element en de omringende inhoud of andere elementen wordt de marge genoemd. U kunt de afstand en rangschikking van verschillende items op uw website, zoals koppen, foto's en alinea's, aanpassen door de marges te wijzigen.
In deze blogpost laten we u zien hoe u de marges in WordPress op twee verschillende manieren kunt wijzigen: met behulp van CSS-code en met behulp van een plug-in . Beide methoden zijn eenvoudig te volgen en vereisen geen codeervaardigheden.
Laten we beginnen!
Methode 1: CSS-code gebruiken
CSS (Cascading Style Sheets) is een taal die bepaalt hoe uw website eruit ziet. U kunt CSS-code gebruiken om de marges van uw website of specifieke elementen op uw website te wijzigen, zoals paragrafen, afbeeldingen, kopjes, enz.
Volg deze stappen om de marges te wijzigen met behulp van CSS-code:
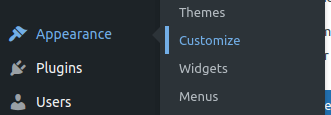
Stap 1: Navigeer naar de Aanpasser
Log in op uw dashboard en ga naar Weergave > Aanpassen .

Stap 2: Voeg extra CSS in
Klik in de WordPress-aanpasser op Extra CSS onderaan het linkerpaneel en voeg de volgende code toe:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Deze code wijzigt de linker-, rechter-, boven- en ondermarges van de website.
Stap 3: Publiceer uw wijzigingen
Klik op " Publiceren " om uw wijzigingen daarna op te slaan.
Methode 2: Een plug-in gebruiken
WordPress biedt een aantal plug-ins die het wijzigen van marges gemakkelijker maken voor gebruikers die liever een meer praktische aanpak kiezen. " Simple CSS " is een populaire plug-in voor dit gebruik. Zo pas je het toe:
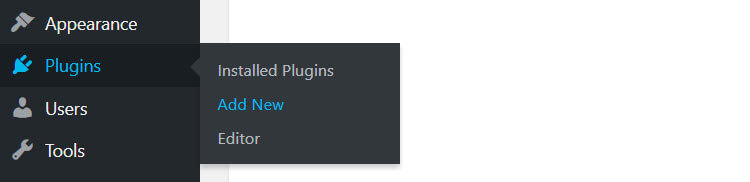
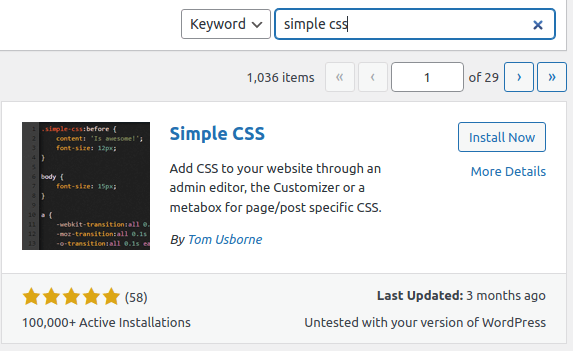
Stap 1: Installeer en activeer de plug-in
Ga naar Plug-in > Nieuwe plug-in toevoegen en zoek vervolgens naar de naam van de plug-in.


Stap 2: Toegang tot de plug-in
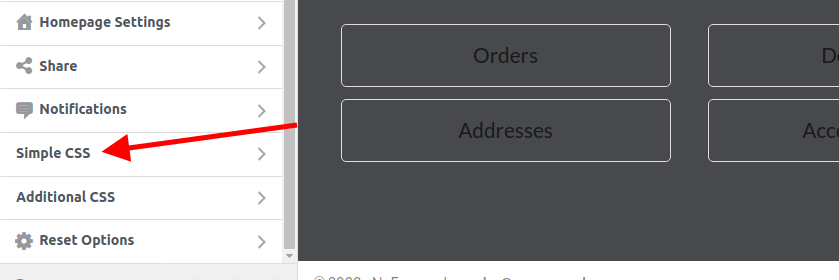
Zodra de plug-in is geactiveerd, zoekt en selecteert u " Uiterlijk " in het menu aan de linkerkant. Kies vervolgens ' Eenvoudige CSS '.

Stap 3: Pas de marges aan
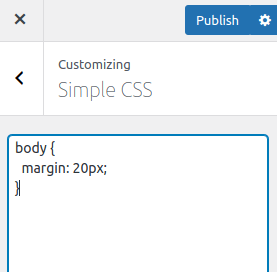
Zodra het Simple CSS-menu geopend is, kunt u uw marges aanpassen. Laten we hieronder een voorbeeld bekijken.

Opmerking: "In de afbeelding hierboven voeg ik een marge toe aan de hele hoofdtekst van de website, maar u kunt een bepaalde sectie targeten met behulp van de ID of klasse ervan.
Het toepassen van een waarde op uw regel (marge: 20px) is van toepassing op de boven- , rechter- , onder- en linkerkant van de sectie die u target. "
Stap 4: Wijzigingen opslaan
Nadat u uw marge heeft toegepast, klikt u op Publiceren .
Conclusie
Een eenvoudige manier om het uiterlijk van uw website aan te passen en deze visueel aantrekkelijker en gebruiksvriendelijker te maken, is door de marges in WordPress aan te passen.
Om de marges van een bepaald element op uw website of de algehele lay-out van uw website te wijzigen, kunt u een plug-in of CSS-code gebruiken.
We hopen dat deze blogpost je enig inzicht heeft gegeven in de WordPress-margewijzigingen en je heeft gemotiveerd om ze eens te proberen op je eigen website.
Veel WordPress-plezier!




