Er is een goede reden waarom de Elementor WordPress-plug-in zo populair is. Het succes van Elementor kan worden toegeschreven aan de gebruiksvriendelijke interface en het gebruiksgemak. Het eerste dat moet worden opgemerkt, is dat Elementor een tool voor het bewerken van pagina's is die zowel visueel als levend is. Hierdoor hoeft u geen aparte voorbeeldmodus te gebruiken om te zien hoe uw website eruit zal zien nadat u wijzigingen heeft aangebracht. Als het gaat om het selecteren en positioneren van stukken uit het menu, biedt Elementor de mogelijkheid om te slepen en neer te zetten. U hebt geen codeervaardigheden nodig om Elementor te gebruiken, omdat u op basis van uw behoeften elementen kunt toevoegen en wijzigen.

Als gevolg van dit alles kan iedereen een WordPress-website maken met Elementor die responsief is. Met deze pagebuilder kunt u, hoe u uw content ook indeelt, dit snel en eenvoudig doen.
Meer kolommen toevoegen
Het toevoegen van nieuwe kolommen aan een Elementor-sectie kan niet eenvoudiger zijn dan wat we hier zullen zien. Er zijn twee manieren om het aan te pakken.
- De optie Kolom toevoegen gebruiken.
- Editor-handvatten gebruiken.
Laten we beginnen zonder meer tijd te verspillen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe optie Kolom toevoegen gebruiken.
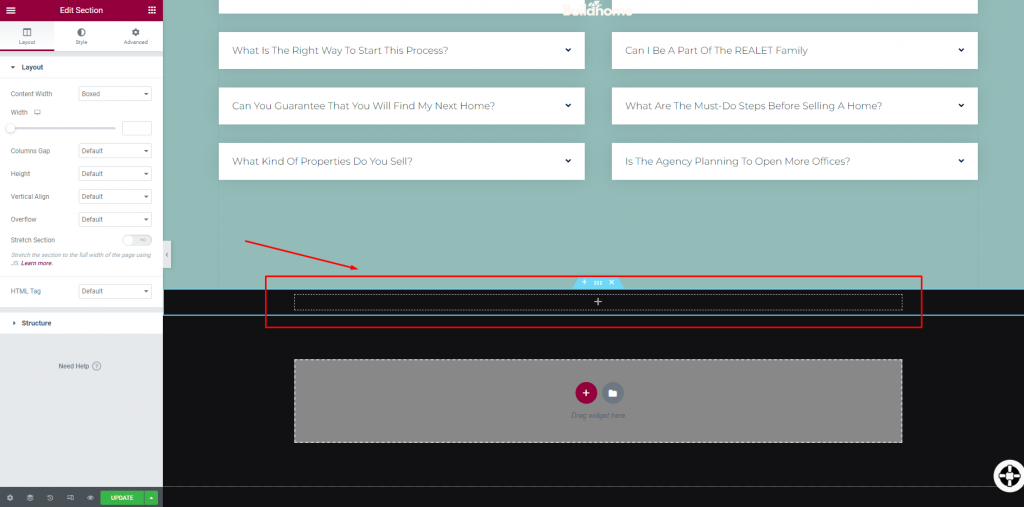
Open de pagina die u wilt bewerken en navigeer naar de sectie waaraan u meer kolommen wilt toevoegen.

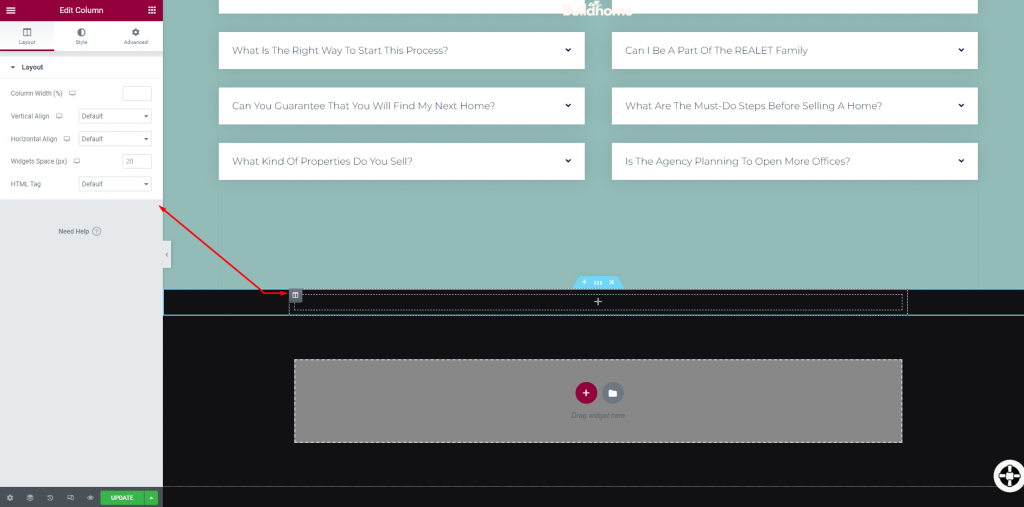
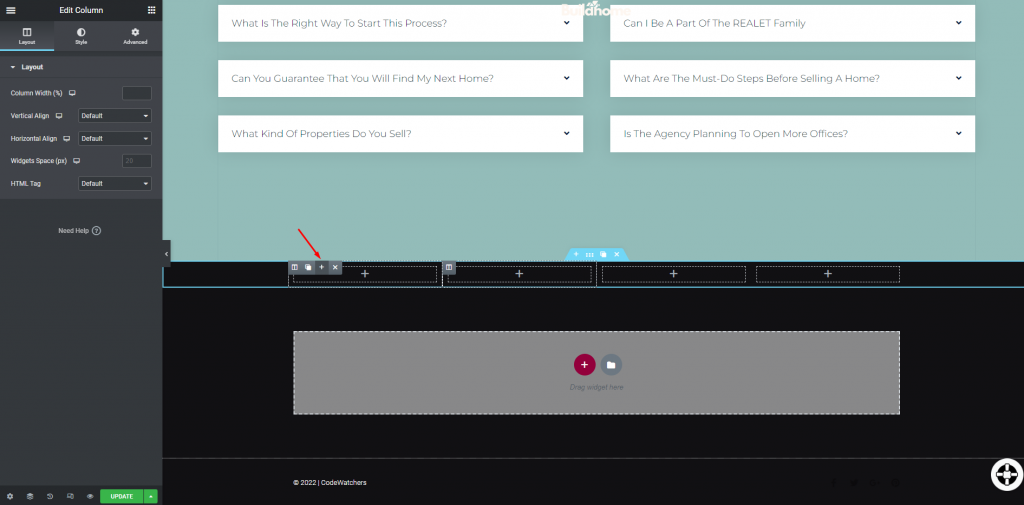
Beweeg nu in het midden van de sectie en klik met de rechtermuisknop op het kolompictogram aan de linkerkant.

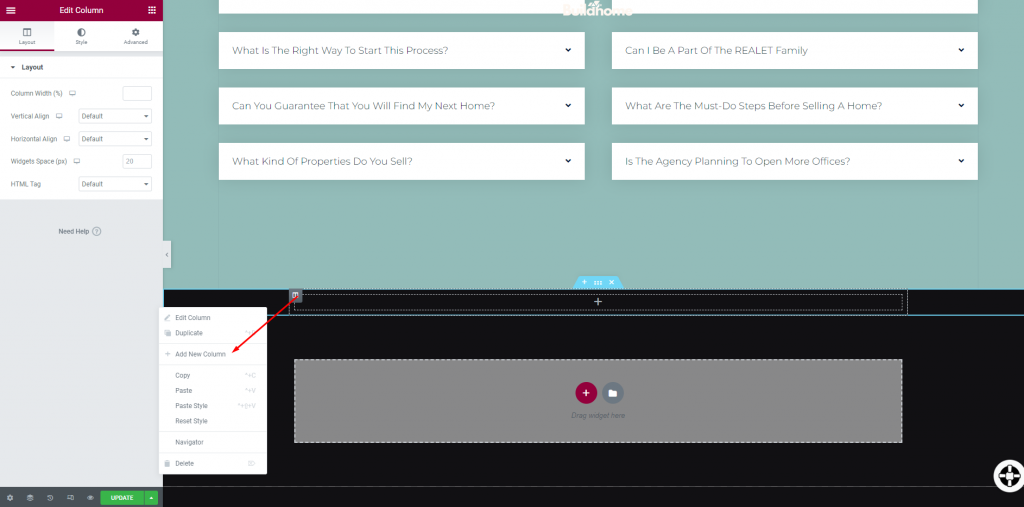
Klik nu op "Een nieuwe kolom toevoegen" in de pop-upoptieset.

Nadat u het hebt geselecteerd, ziet u de splitser van één kolom in twee afzonderlijke kolommen.

Editor-handvatten gebruiken
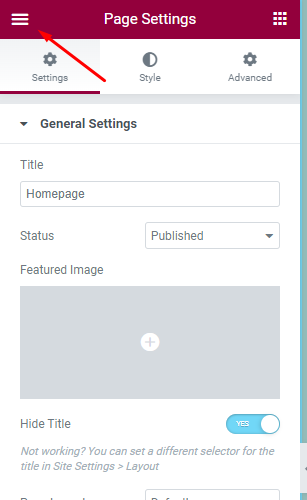
Elementor's "Editing Handles" opties kunnen ook worden gebruikt om bepaalde kolomgerelateerde taken uit te voeren. De bewerkingsfuncties van Elementor kunnen in de volgende stappen worden ingeschakeld. Om "Handvatten bewerken" in te schakelen, klikt u op het hamburgermenupictogram in de linkerbovenhoek.

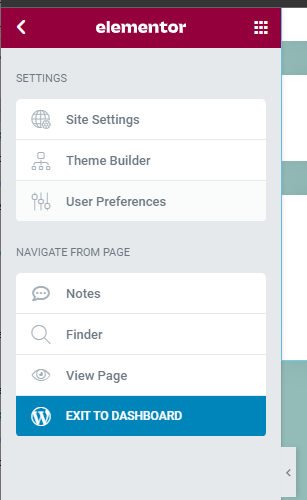
Dit leidt u naar het algemene menu en selecteert daar "Gebruikersvoorkeur".

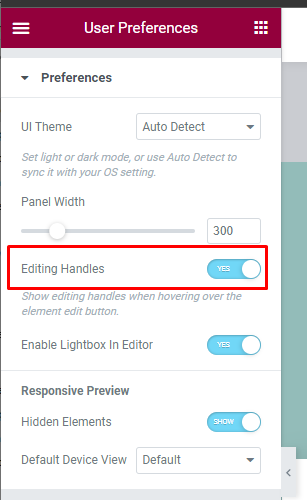
Schakel vervolgens "Handels bewerken" vanaf daar in.

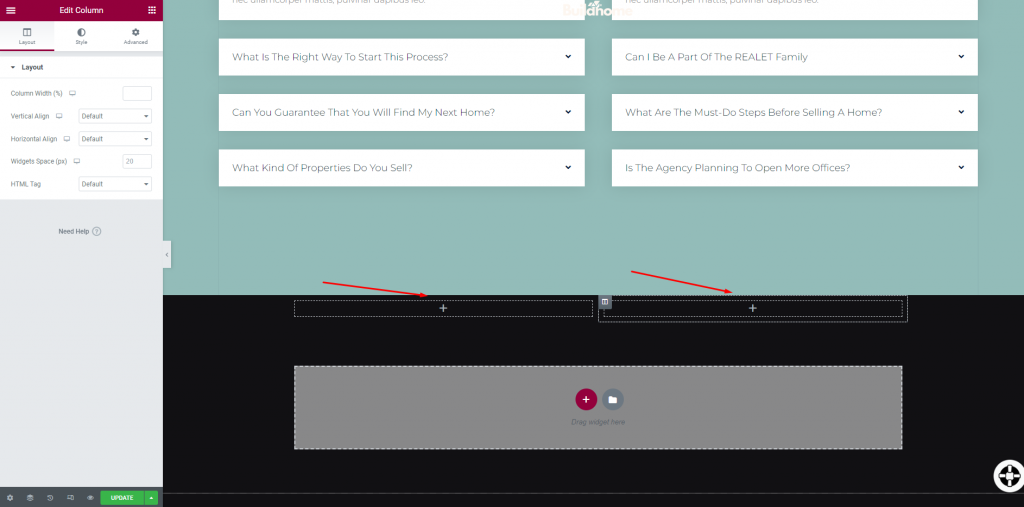
Nu deze optie is ingeschakeld, kunt u de muisaanwijzer op een bestaande kolom plaatsen en een pluspictogram toevoegen om meer kolommen toe te voegen.

En daar heb je het!
Afsluiten
Met deze twee handige stijlen is het nu gemakkelijker om meer kolommen in Elementor in te voegen. Hopelijk helpen deze tactieken je om je website efficiënter te ontwerpen. Als je de tutorial leuk vindt, vergeet dan niet om hem te delen met je vrienden van webontwikkelaars. Bekijk ook onze andere elementor-tutorials , misschien vind je iets dat je nodig hebt!




