In verschillende scenario's kan het nodig zijn om Divi- knoppen naast elkaar te plaatsen. In de kopteksten van landingspagina's is het presenteren van een opvallende call-to-action bijvoorbeeld effectief, en zijn dubbele knoppen een populaire keuze. Wanneer u met Divi werkt, zijn er meerdere benaderingen om dit gewenste resultaat te bereiken. U kunt kolommen gebruiken, wat CSS toepassen of ervoor kiezen om de native Divi Button Module helemaal niet te gebruiken. Laten we de beste methode doornemen om u te helpen uw Divi-knoppen naadloos uit te lijnen.

Knopmodule naast elkaar toevoegen in Divi
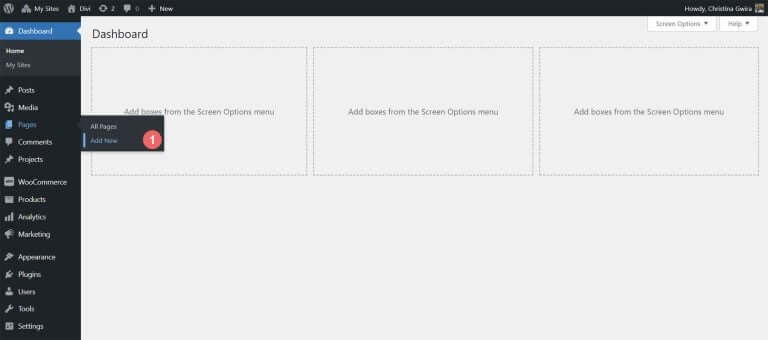
Laten we om te beginnen de pagina-indeling installeren waar we gaan werken. Begin met het maken van een nieuwe pagina in WordPress. Beweeg in het WordPress-dashboard over het Pagina's-menu aan de linkerkant en klik vervolgens op Nieuw toevoegen.

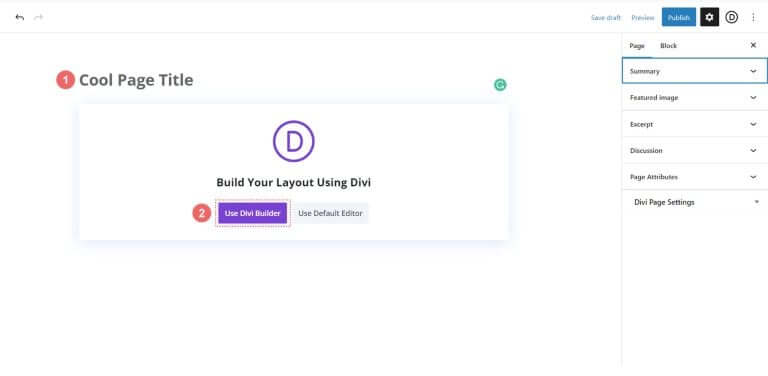
Eenmaal in de standaard WordPress-editor Gutenberg geeft u uw nieuwe pagina een titel. Klik vervolgens op de paarse knop Divi Builder gebruiken.

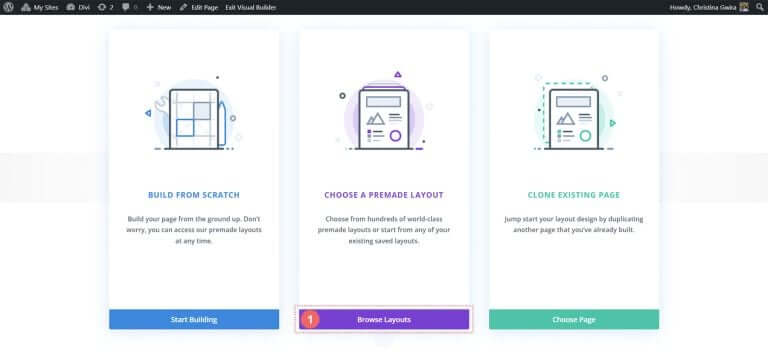
Je ziet drie opties. Klik op de paarse middelste knop, Blader door lay-outs.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
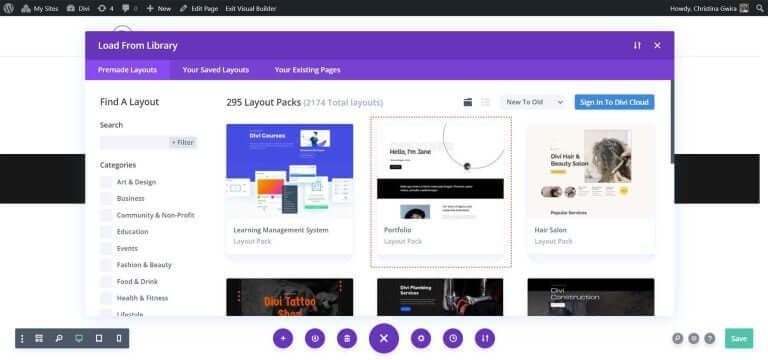
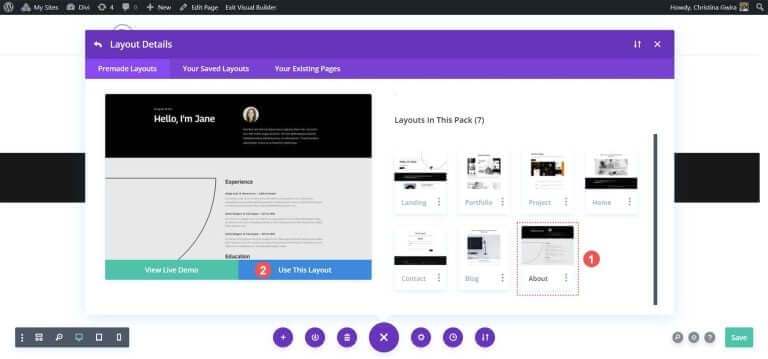
Met deze actie wordt de uitgebreide lay-outbibliotheek van Divi geopend, die vooraf ontworpen pagina's bevat waaruit u kunt kiezen. Kies het Portfolio Layout-pakket .

Selecteer in het Portfolio Layout Pack de Over-pagina-indeling.

Klik vervolgens op de blauwe knop Deze lay-out gebruiken. Wacht tot de lay-out op uw nieuwe pagina is geïnstalleerd.
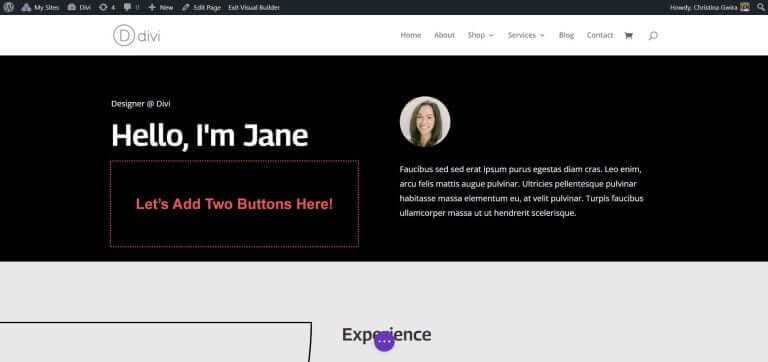
Klik ten slotte op de groene knop Publiceren om uw pagina en de nieuwe lay-out live te maken. We zullen ons voor het grootste deel van onze tutorial concentreren op de zwarte koptekstsectie van de lay-out. Laten we beginnen!
Gebruik kolommen om Divi-knoppen toe te voegen
In onze paginalay-out heeft het kopgedeelte twee kolommen. We zullen deze sectie opnieuw ontwerpen met behulp van een speciale sectie om twee knopmodules naast elkaar toe te voegen in de eerste kolom.

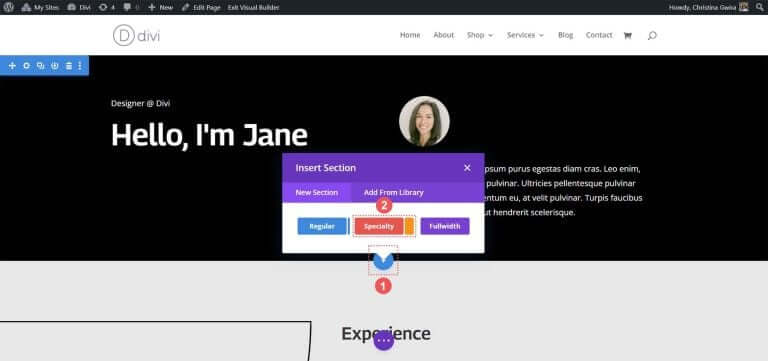
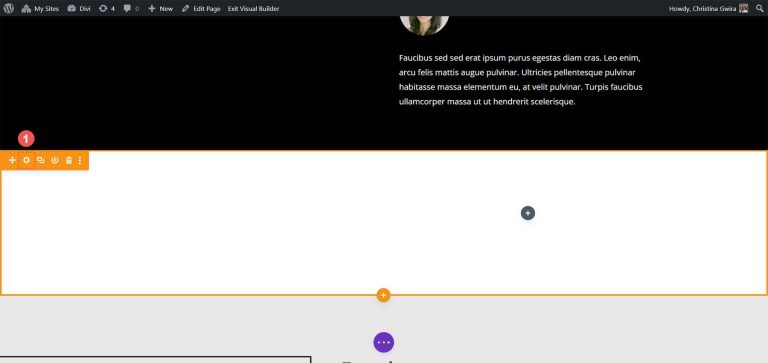
Klik eerst op het blauwe pluspictogram om nog een sectie toe te voegen. Kies een Specialiteitssectie door op het rood-oranje Specialiteitssectiepictogram te klikken.

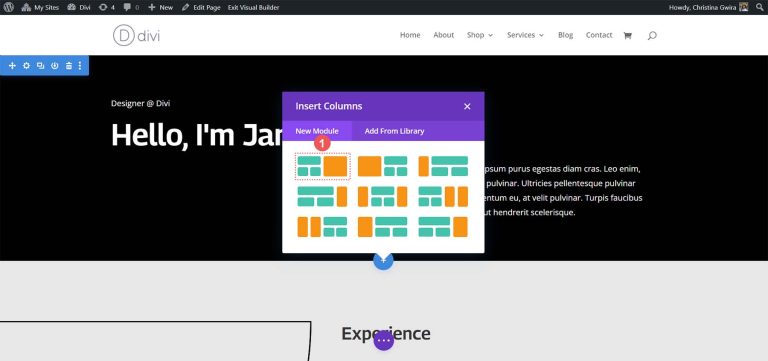
Als u klikt, ziet u een selectie van secties. Met speciale secties kunt u, in tegenstelling tot de reguliere secties, verschillende kolomstructuren binnen een kolom combineren. Zo plaatsen we twee knopmodules naast elkaar. Selecteer de eerste rij- en kolomcombinatie.

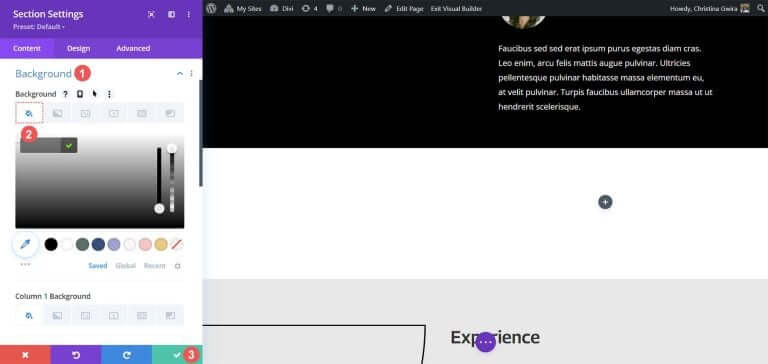
Met deze opstelling kunnen we onze paginakop over de volledige breedte van de kolom uitbreiden en daaronder twee knopmodules naast elkaar plaatsen. Omdat we de standaardkoptekst binnen dit lay-outpakket opnieuw maken, geven we de sectie een zwarte achtergrondkleur. Beweeg over het oranje gedeelte en selecteer het tandwielpictogram om de sectie-instellingen te openen.

Blader omlaag naar het tabblad Achtergrond. Kies de kleur #000000 voor de sectieachtergrond. Klik op het groene vinkje onderaan om uw stijlkeuze op te slaan.

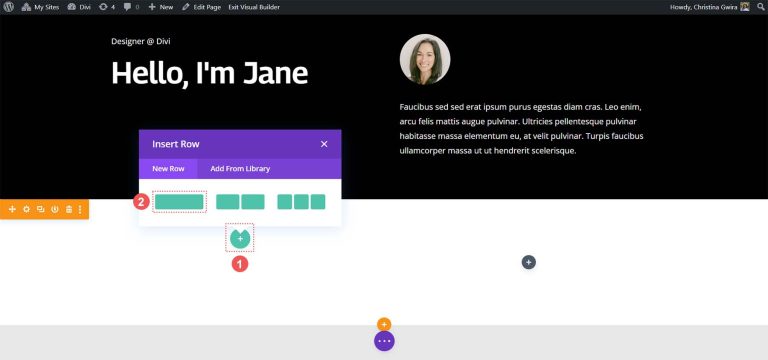
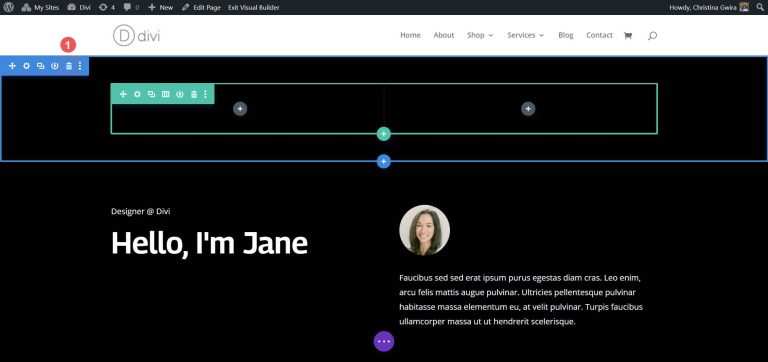
Nadat onze sectie is gemaakt en vormgegeven, klikt u op het groene pluspictogram in de eerste kolom. Selecteer vervolgens een lay-out met één kolom.

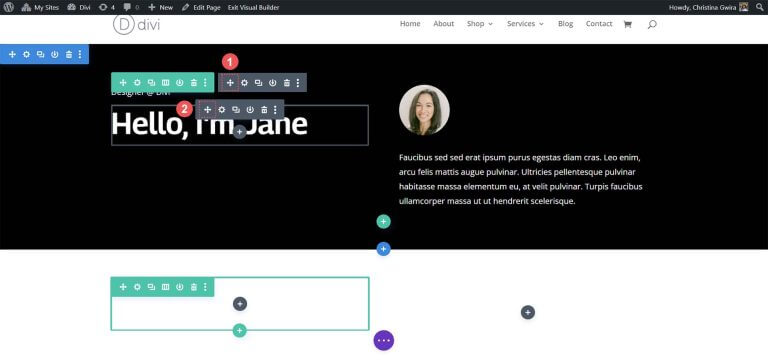
Nu onze eerste rij op zijn plaats staat, sleept u de inhoud van de eerste kolom van het oorspronkelijke koptekstgedeelte naar deze rij.

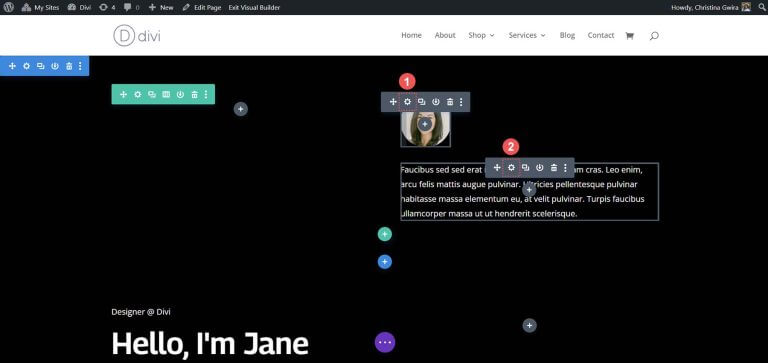
Herhaal dit proces voor de inhoud van de tweede kolom. Klik op het verplaatsingspijlpictogram, sleep de beeldmodule en de tekstmodule naar de tweede kolom van de nieuwe specialiteitssectie.

Nadat u de benodigde modules hebt verplaatst, kunt u deze uit de oorspronkelijke sectie verwijderen. Beweeg over het sectiemenu en klik op het prullenbakpictogram. Hierdoor wordt de sectie samen met de rij verwijderd.

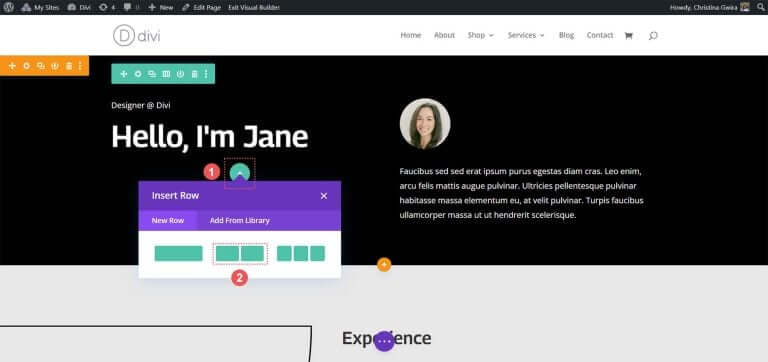
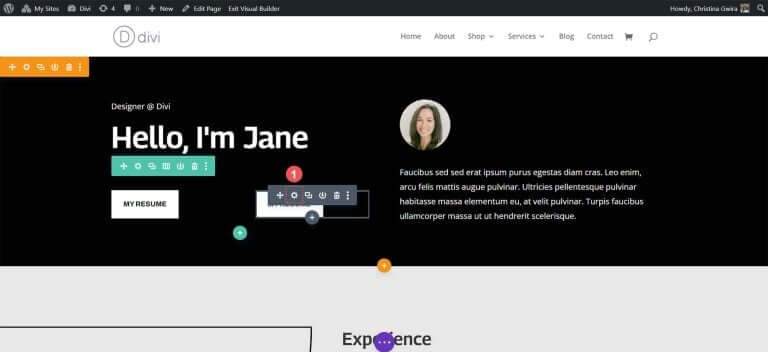
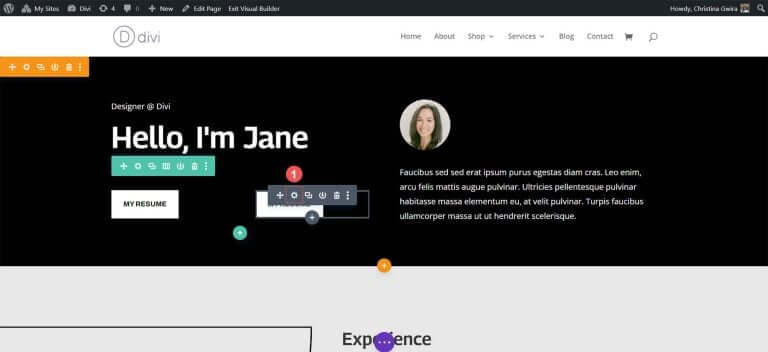
Klik in de eerste kolom van onze specialiteitensectie op het groene pluspictogram om een tweede rij toe te voegen. Kies het lay-outpictogram met twee kolommen.

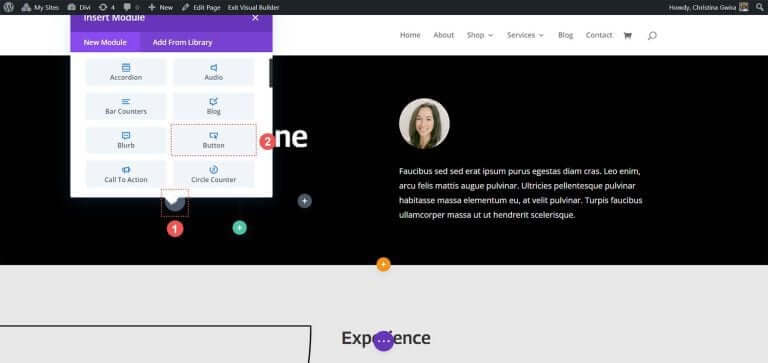
Voeg nu een knopmodule toe aan elke kolom van deze nieuwe rij. Klik op het grijze pluspictogram en selecteer vervolgens het knopmodulepictogram om een knop aan de eerste kolom toe te voegen.

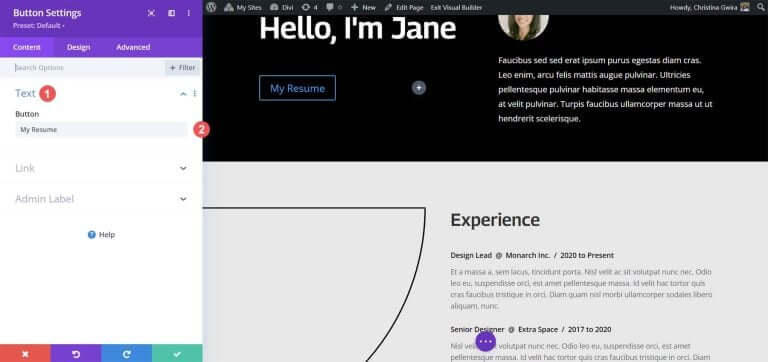
Werk op het tabblad Inhoud de tekst van de knop bij zodat deze aan uw behoeften voldoet. We hebben de tekst bijvoorbeeld gewijzigd in 'Mijn CV'.

Ga vervolgens naar het tabblad Ontwerp en klik vervolgens op het tabblad Knop. Gebruik de volgende instellingen om de knop te stylen.
Knopontwerpinstellingen:
- Gebruik aangepaste stijlen voor knoppen: Ja
- Knoptekstgrootte: 14px
- Knoptekstkleur: #000000
- Knopachtergrond: #ffffff
- Knoprandbreedte: 0px
- Knoplettertype: Archivo
- Knoplettertype: allemaal hoofdletters
- Knoppictogram weergeven: Ja
- Knoppictogram: Standaard
- Plaatsing van knoppictogram: rechts
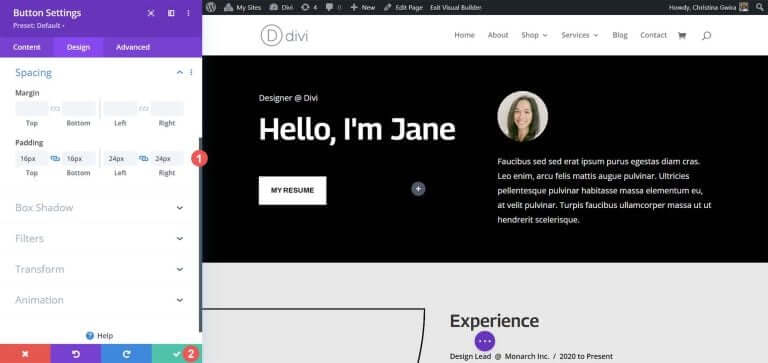
Voeg nu opvulling toe aan de knopmodule. Klik op het tabblad Afstand en stel de volgende opvullingsinstellingen in:
Ontwerpinstellingen voor afstand:
- Opvulling boven- en onderkant: 16px
- Opvulling links en rechts: 24px

Klik op het groene vinkje om uw stijlopties op te slaan.
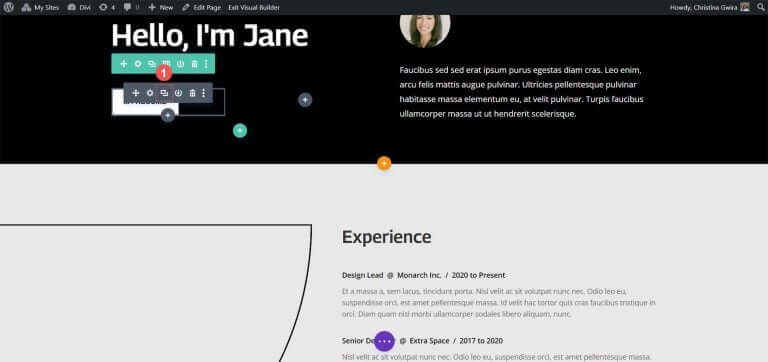
Laten we onze tweede knop maken en naast de eerste plaatsen. Beweeg over de eerste knop en klik op het kopieerpictogram om de module te dupliceren.

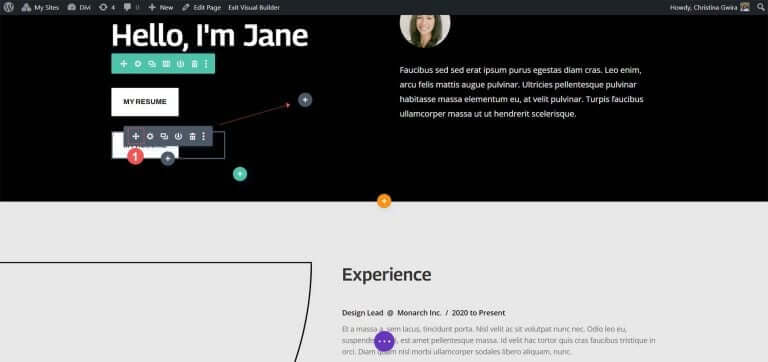
Sleep de gedupliceerde module naar de tweede kolom.

Nu de tweede knopmodule is geplaatst, klikt u op het tandwielpictogram om de instellingen voor deze knop te openen.

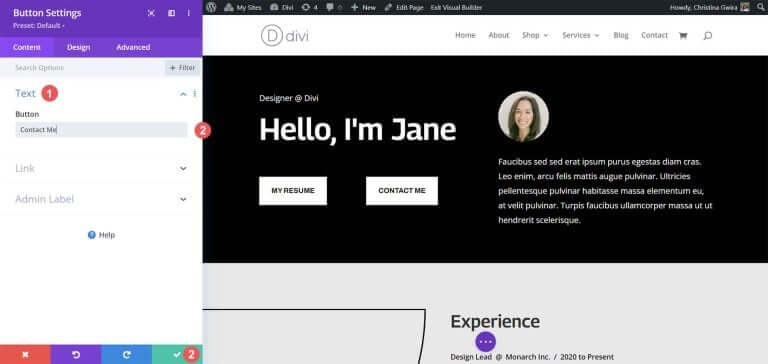
Bewerk op het tabblad Inhoud de tekst van de knop zodat deze aan uw behoeften voldoet.

Eenmaal in de instellingen van de knopmodule werkt u de tekst van de knop bij. Klik ten slotte op het groene vinkje om uw bewerkingen op de tweede knop op te slaan.

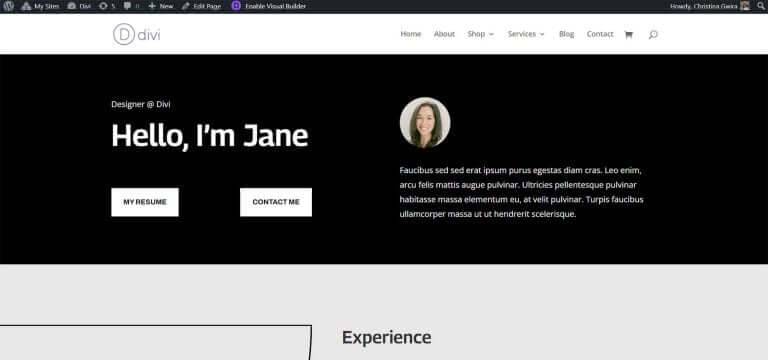
Uiteindelijk heb je twee knopmodules naast elkaar.

Afsluiten
Divi biedt ingebouwde tools voor het aanpassen van de eigen modules. Of je nu een gewone sectie of een van de speciale secties gebruikt, je kunt eenvoudig knoppen naast elkaar toevoegen. Als u de voorkeur geeft aan een meer technische benadering van het ontwerp zonder dat dit ten koste gaat van de gebruiksvriendelijkheid, staat CSS tot uw beschikking. Voor degenen die niet met meerdere modules te maken willen hebben, is de Fullwidth Header-module handig om knoppen naast elkaar te plaatsen. Bovendien kunt u de Divi Marketplace verkennen om plug-ins te ontdekken met dubbele of meerdere knoppen of call-to-action-modules, waardoor u uw knoppen naast elkaar kunt plaatsen.




