Kadence Blocks is een WordPress-plug-in die een verzameling veelzijdige en aanpasbare blokken toevoegt aan de Gutenberg-editor. Met Kadence Blocks kun je aantrekkelijke en responsieve websites bouwen zonder codeervaardigheden.

In dit blogbericht laat ik je kennismaken met de nieuwe functies en verbeteringen in Kadence Blocks 3.0 en laat ik zien hoe je deze kunt gebruiken om geweldige pagina's en berichten te maken.
Wat is er nieuw in Kadence Blocks 3.0?
Kadence Blocks 3.0 is een grote update die veel nieuwe functies en verbeteringen aan de plug-in toevoegt.
Er zijn veel nieuwe functies en wijzigingen in de nieuwe versie van Kadence Blocks . Laten we ons concentreren op de meest opvallende waar u naar uit kunt kijken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHier zijn enkele van de hoogtepunten:
1. Een nieuwe blokbibliotheek
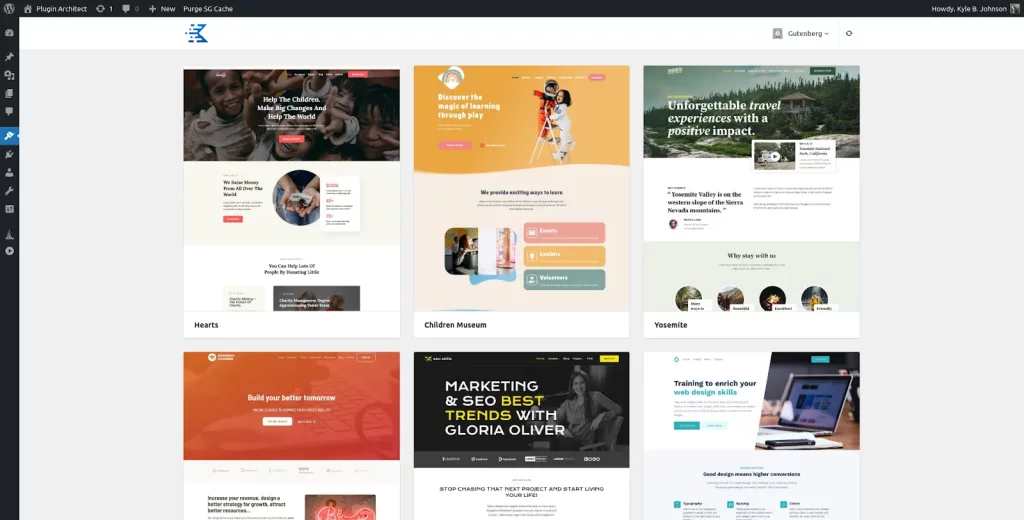
Kadence 3.0 heeft een nieuwe blokkenbibliotheek waarmee je kunt bladeren en vooraf ontworpen blokken en sjablonen kunt invoegen in je pagina's en berichten. U kunt ook uw eigen blokken en sjablonen in de bibliotheek opslaan voor toekomstig gebruik.

2. Paneel met algemene instellingen
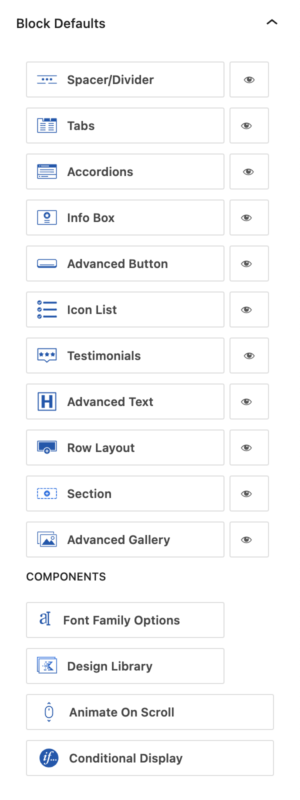
Kadence 3.0 heeft een nieuw paneel met algemene instellingen waarmee je de standaardstijlen en instellingen voor al je blokken kunt beheren. U kunt ook de globale instellingen voor individuele blokken of secties overschrijven.

U wilt bijvoorbeeld dezelfde instellingen gebruiken voor een “List of Items”-blok elke keer dat u het toevoegt aan uw blogpost. U wilt de rand en de lettergrootte aanpassen en zo houden.
Nu, nadat je je blok hebt ingesteld, hoef je alleen maar naar het tabblad “Advanced” te gaan, de sectie “lock Defaults” te openen en op “Save as default.” te klikken.

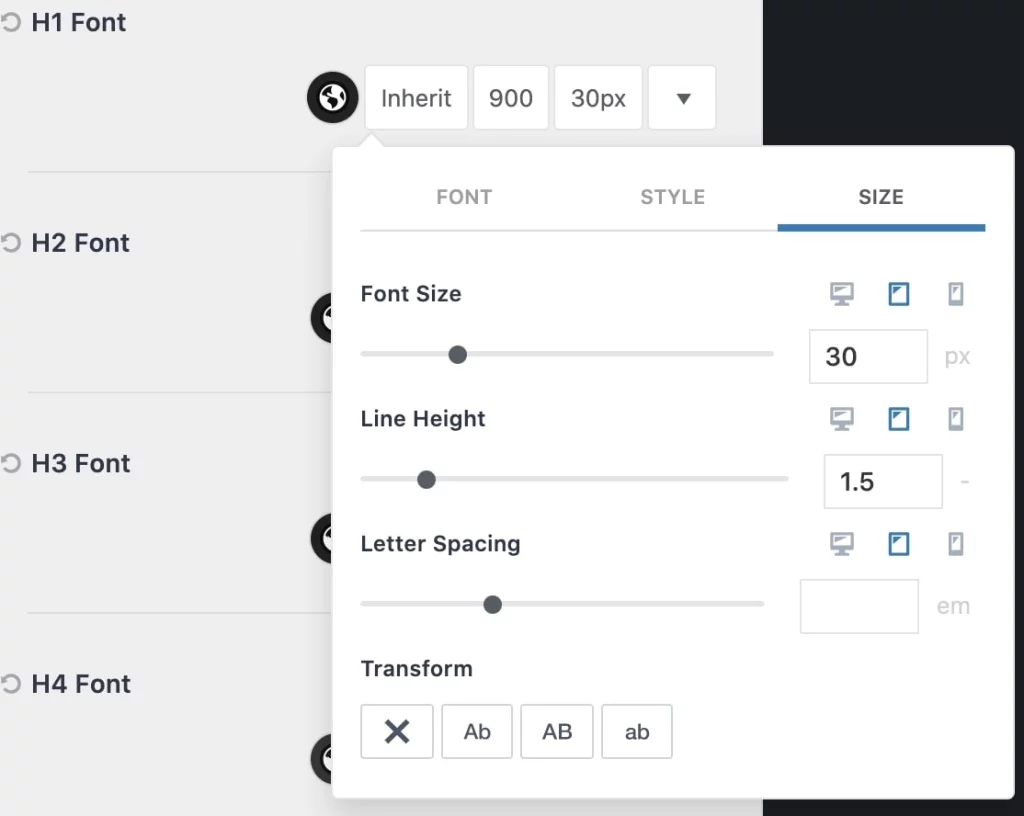
3. Typografie
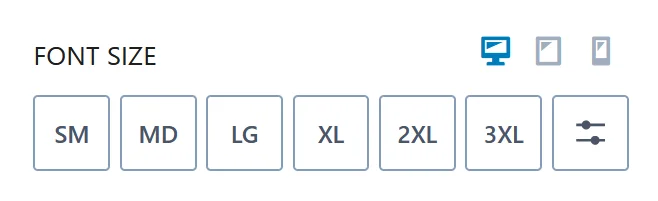
Kadence 3.0 wordt ook geleverd met een nieuw typografisch systeem waarmee u de lettertypen, groottes, kleuren en spatiëring van uw tekstelementen kunt aanpassen. U kunt ook verschillende typografiestijlen toepassen op verschillende apparaten en schermformaten.


4. Nieuw kleurenpaletsysteem
Deze versie van Kadence wordt ook geleverd met een nieuw kleurenpaletsysteem waarmee je je eigen kleurenschema's voor je blokken kunt maken en beheren. U kunt ook de kleurkiezer gebruiken om een kleur uit het spectrum te kiezen of een hexadecimale code in te voeren.
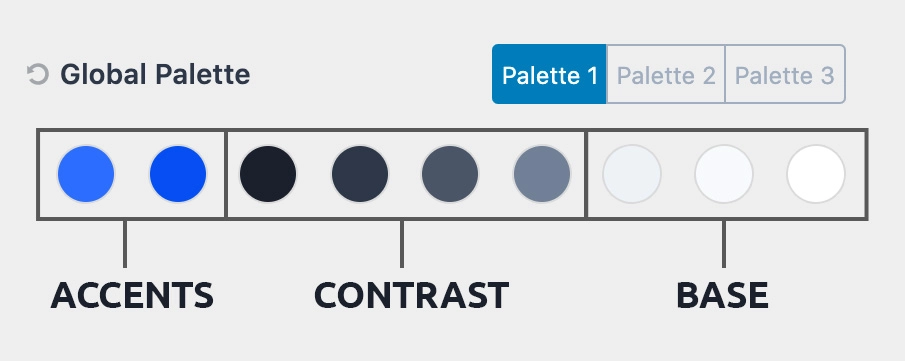
Je hebt toegang tot de Kadence globale kleuren in je site’s admin dashboard door naar Uiterlijk > Aanpassen > Kleuren & Lettertypen > Kleuren te gaan.
Er zijn 9 kleuren. Je kunt het palet dat je gebruikt wijzigen in de customizer, maar dat verandert alleen de 9 kleuren die worden gebruikt. De volgorde is belangrijk en over het algemeen zou je hetzelfde patroon willen volgen dat je ziet wanneer je het thema voor het eerst laadt.
Er zijn drie kleurensecties, de eerste twee zijn accentkleuren, de volgende 4 zijn contrastkleuren die helpen bij het creëren van een subtiele ontwerphiërarchie, meestal in tekst, en de laatste drie zijn achtergrondkleuren die helpen subtiele secties van een pagina of bericht te onderscheiden.

5. Iconenbibliotheek
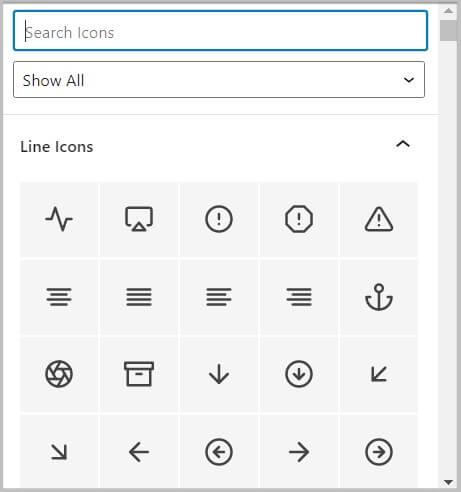
Een nieuwe iconenbibliotheek waarmee je kunt kiezen uit honderden iconen voor je blokken. U kunt ook uw eigen pictogrammen uploaden of SVG-bestanden gebruiken.
In Kadence Blocks 3.0 kunt u pictogrammen kiezen zonder de pictogramkiezerpagina te verlaten.
Vóór Kadence Blocks 3.0 moest je om pictogrammen te kiezen van de ene pagina naar de andere gaan in de pictogramkiezer.
In Kadence Blocks 3.0 is dit anders en zie je nu alle iconen door te scrollen.

6. Nieuwe verloopachtergrond
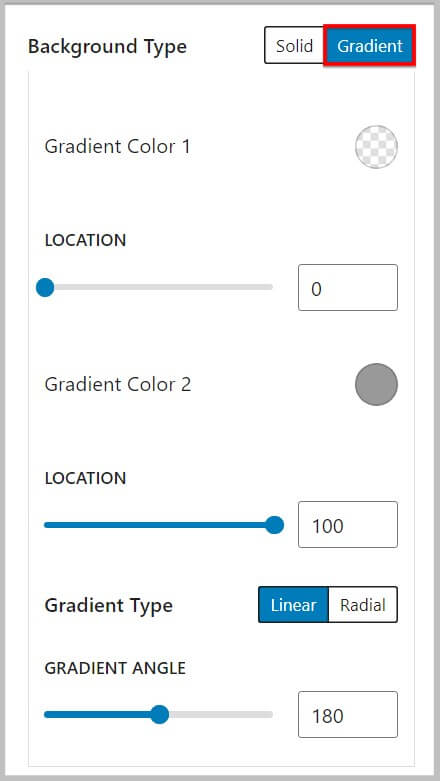
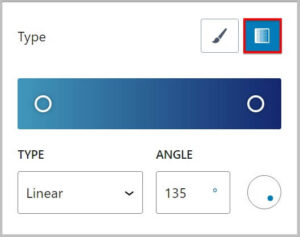
Een nieuwe optie voor achtergrondverloop waarmee je verbluffende verloopeffecten aan je blokken kunt toevoegen. U kunt ook de hoek, positie, dekking en overvloeimodus van het verloop aanpassen.
De volgende verbetering in Kadence Blocks 3.0 is de nieuwe gebruikersinterface van de verloopinstellingen. De nieuwe interface lijkt veel op de verloopkiezer in de WordPress-kiezer.
- Verloop vóór Kadence 3.0

- Verloop na Kadence 3.0

7. Vormverdeler
Een nieuwe vormverdeleroptie waarmee je creatieve vormen en patronen kunt toevoegen om je blokken van elkaar te scheiden. U kunt ook de hoogte, breedte, kleur en positie van de vormverdeler aanpassen.
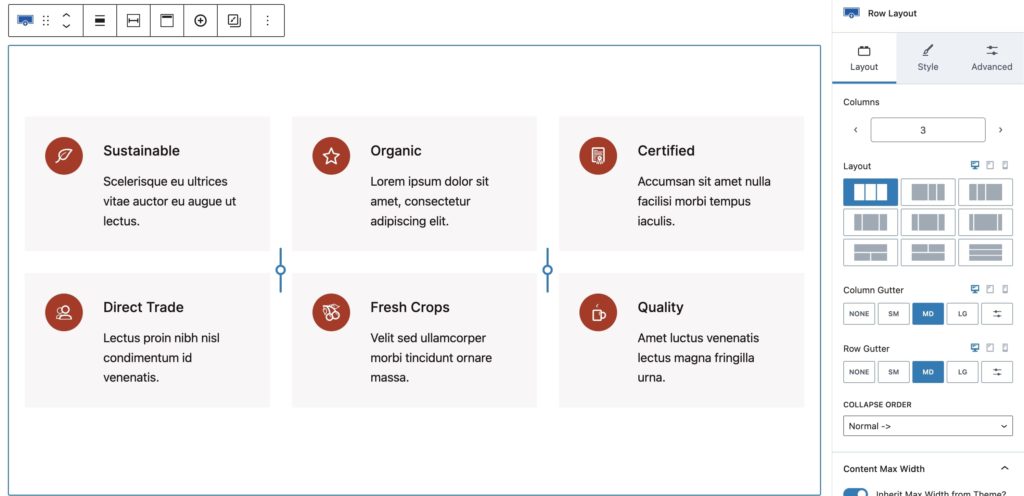
8. Nieuw containerblok
Een nieuw containerblok waarmee je geneste lay-outs en secties binnen je pagina's en berichten kunt maken. U kunt ook achtergrondafbeeldingen, video's, parallax-effecten, overlays en animaties aan uw containers toevoegen.

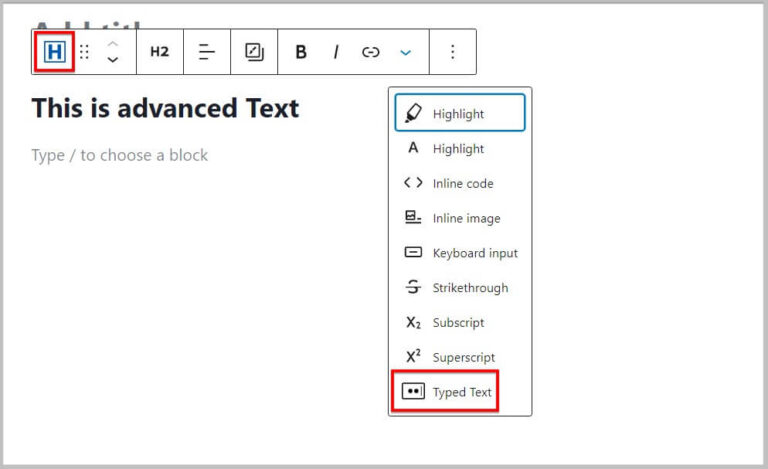
9. Geavanceerd kopblok
Een nieuw geavanceerd kopblok waarmee u opvallende koppen kunt toevoegen met meerdere tekstlagen, kleuren, lettertypen en stijlen. U kunt ook pictogrammen, scheidingstekens, badges en animaties aan uw koppen toevoegen.

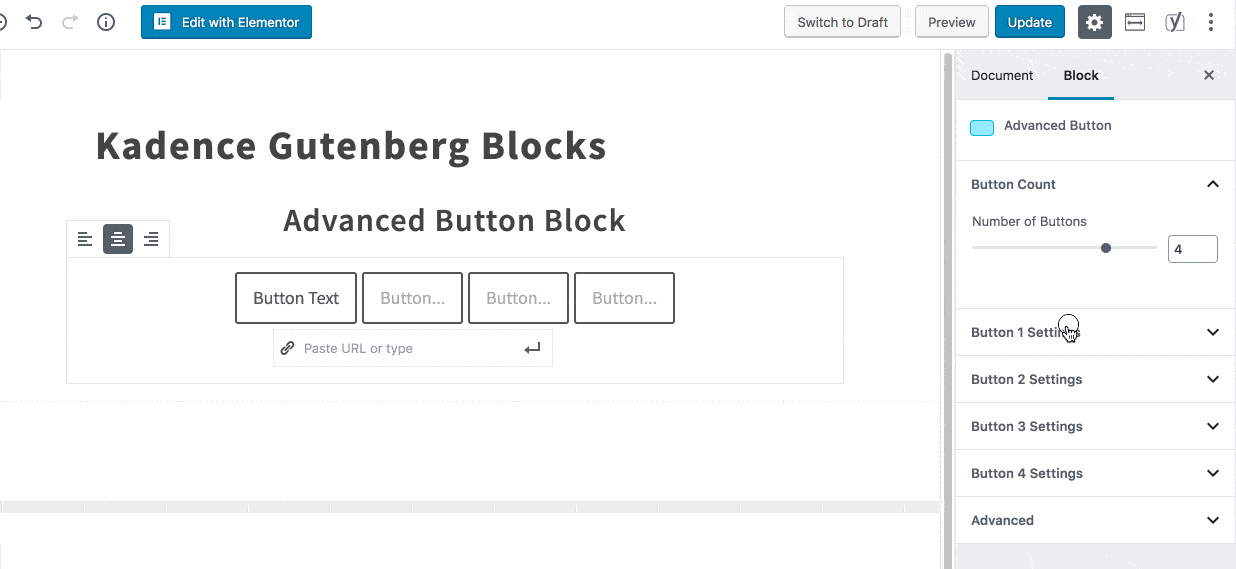
10. Geavanceerd knoppenblok
Een nieuw geavanceerd knoppenblok waarmee je stijlvolle knoppen kunt toevoegen met meerdere lagen, kleuren, lettertypen en stijlen. U kunt ook pictogrammen, randen, schaduwen, zweefeffecten en animaties aan uw knoppen toevoegen.

11. Tabbladen blokkeren
Een nieuw tabbladenblok waarmee u responsieve tabbladen kunt maken met aangepaste inhoud en stijlen. U kunt ook pictogrammen, scheidingstekens, randen, schaduwen en animaties aan uw tabbladen toevoegen.
12. Accordeonblok
Kadence 3.0 heeft een nieuw accordeonblok waarmee je inklapbare panelen kunt maken met aangepaste inhoud en stijlen. U kunt ook pictogrammen, scheidingstekens, randen, schaduwen en animaties aan uw accordeons toevoegen.

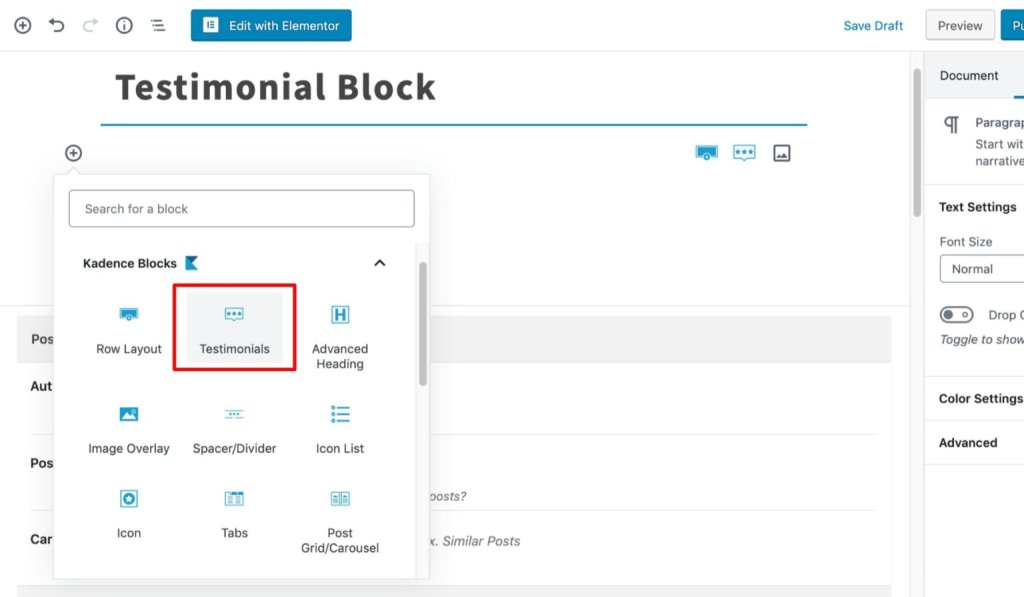
13. Getuigenisblok
Een nieuw testimonial-blok waarmee u klantrecensies kunt weergeven met aangepaste inhoud en stijlen. U kunt ook afbeeldingen, beoordelingen, pictogrammen, randen, schaduwen en animaties aan uw getuigenissen toevoegen.
De eerste stap om het testimonial-blok te gebruiken, is door het in uw blokeditor te kiezen:

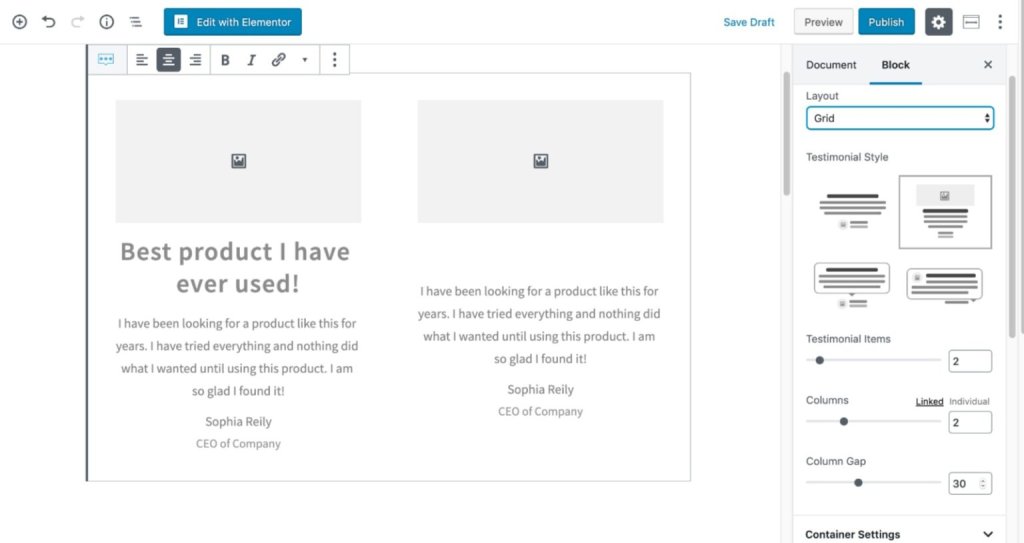
Nadat je het testimonial-blok hebt gekozen, kun je de lay-out van de testimonial kiezen.

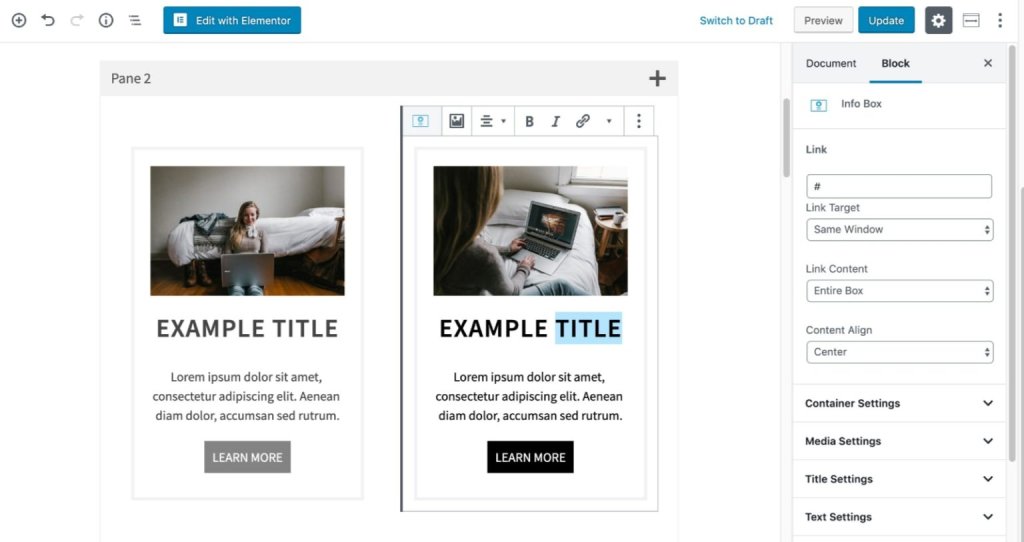
14. Infobox
Een nieuw infovakblok waarmee u informatieve inhoud kunt weergeven met aangepaste inhoud en stijlen. U kunt ook afbeeldingen, pictogrammen, knoppen, randen, schaduwen en animaties toevoegen aan uw infoboxen.
Hoe Kadence Blocks 3.0? te gebruiken
Om Kadence Blocks 3.0 te gebruiken, moet WordPress 5.0 of hoger op uw site zijn geïnstalleerd. U moet ook de Gutenberg-editor activeren als u een klassieke editor-plug-in gebruikt.
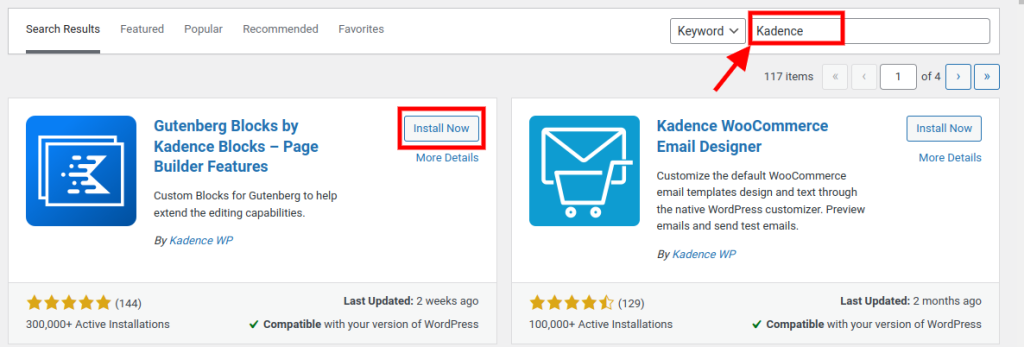
Om Kadence Blocks 3.0 op uw site te installeren:
- Ga naar Plug-ins > Nieuwe toevoegen in uw WordPress-dashboard.

- Zoek naar Kadence Blocks in het zoekvak.

- Klik op Nu installeren en vervolgens op Activeren .
- Ga naar Kadence Blocks > Instellingen in uw WordPress-dashboard om de plug-inopties te configureren.
Om Kadence Blocks 3.0 op uw pagina's en/of berichten te gebruiken:
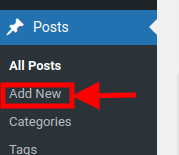
- Ga naar Pagina's > Nieuwe toevoegen of Berichten > Nieuwe toevoegen in uw WordPress-dashboard.

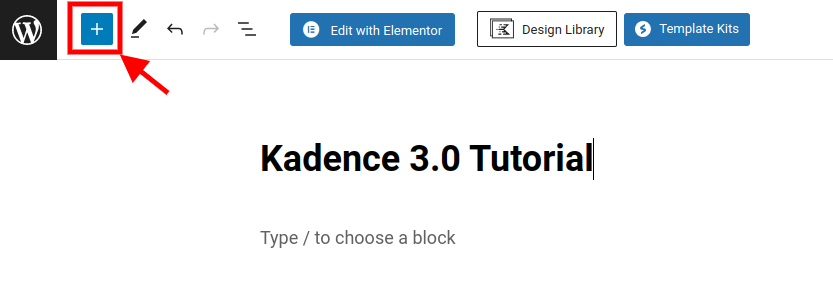
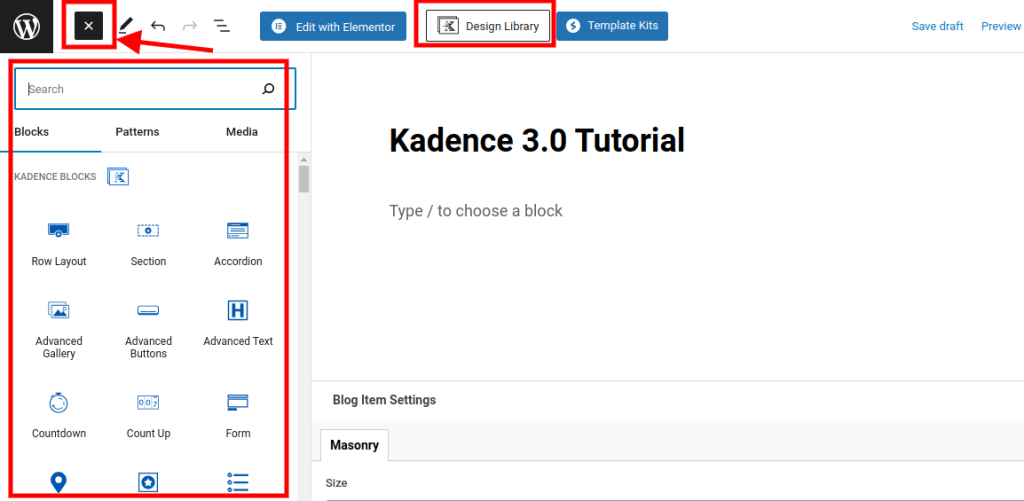
- Klik op het pluspictogram (+) in de linkerbovenhoek van de editor om het blokinvoegpaneel te openen.

- Blader of zoek naar de categorie Kadence Blocks en selecteer het blok dat je wilt invoegen.

Pas de blokinstellingen en inhoud aan met behulp van de blokwerkbalk en zijbalkopties.
Herhaal stappen 2-4 voor alle andere blokken die u wilt toevoegen.
Conclusie
Kadence Blocks 3.0 is een krachtige en veelzijdige plug-in waarmee je verbluffende websites kunt maken met WordPress en Gutenberg. Met zijn nieuwe functies en verbeteringen kunt u met gemak elke gewenste lay-out en stijl ontwerpen.
Als je meer wilt weten over Kadence Blocks 3.0 of live voorbeelden wilt zien van wat je ermee kunt maken, ga dan naar hun officiële website op https




