Webafbeeldingen verschijnen in verschillende formaten, zoals JPEG's, GIF's, PNG's en WebP, waardoor het een behoorlijke wirwar van acroniemen is om te ontcijferen. Het uitzoeken van het ideale afbeeldingsformaat voor uw website voelt vaak als een labyrint. Maar wees niet bang, want deze gids is bedoeld om de complexiteit te ontwarren. We verdiepen ons in de voordelen van de JPEG-, PNG-, GIF- en WebP-formaten om uw keuze te vereenvoudigen.

Hoewel deze indelingen misschien hetzelfde lijken, heeft het specifieke afbeeldingsformaat dat u gebruikt een aanzienlijke invloed op de prestaties van uw website. Sommige afbeeldingstypen zien er scherper uit en nemen minder opslagruimte in beslag, wat leidt tot betere websiteprestaties zonder dat dit ten koste gaat van de kwaliteit.
Dit artikel heeft tot doel te benadrukken waarom uw selectie van afbeeldingsbestandsformaten van enorm belang is. We onderzoeken elke optie en helpen u bij het bepalen van het optimale afbeeldingsformaat voor uw website. Laten we erin duiken en de beste keuzes voor u ontrafelen
Belang van het begrijpen van beeldformaten
Van de talloze beschikbare afbeeldingsformaten vertrouwen de meeste webmakers op een select aantal: JPEG's, PNG's, GIF's en WebP's. Deze formaten hebben elk unieke eigenschappen, waar we binnenkort op zullen ingaan. Laten we voor nu eens kijken naar de bredere betekenis van de formaten die u voor uw website selecteert.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe afbeeldingsformaten waarvoor u kiest, hebben op verschillende manieren een aanzienlijke invloed op uw site:
Prestaties: Verschillende afbeeldingsformaten nemen verschillende hoeveelheden ruimte in beslag en beïnvloeden de laadsnelheid van uw site.
Uiterlijk: Bepaalde beeldformaten bieden gedetailleerdere beelden, waardoor de algehele kwaliteit van de kijkervaring wordt verbeterd.
Schaalbaarheid: De keuze van het afbeeldingsformaat bepaalt hoe goed een afbeelding zijn kwaliteit behoudt wanneer het formaat wordt gewijzigd, wat cruciaal is om ervoor te zorgen dat uw site er geweldig uitziet op schermen van elk formaat.
Compatibiliteit: Platform-, app- of softwarevereisten kunnen bepalen welk afbeeldingsformaat u gebruikt. Elke indeling ondersteunt mogelijk verschillende formaten, waardoor de weergave van uw afbeeldingen op verschillende apparaten en browsers wordt beïnvloed.
Om de consistentie te behouden, is het raadzaam om op uw hele website één of twee afbeeldingsformaten te gebruiken. Het kiezen van formaten die een balans vinden tussen kwaliteit en prestaties is van cruciaal belang. Dit zorgt niet alleen voor een standaard uiterlijk, maar optimaliseert ook de functionaliteit van uw site.
JPEG versus PNG versus GIF versus WebP - Ken afbeeldingsformaten
Zoals eerder benadrukt, vallen bepaalde afbeeldingsformaten op als de beste keuzes in de online wereld. Onder de overvloed aan beschikbare opties zijn de vier hieronder geïntroduceerde formaten de beste als populaire en zeer veelzijdige formaten, waardoor ze ideale selecties zijn voor vrijwel elke website.
JPEG
JPEG, een afkorting voor Joint Photographic Experts Group, ontstond in 1986 en biedt verschillende voordelen:
- Kan miljoenen kleuren weergeven, ideaal voor afbeeldingen met rijke kleurenpaletten.
- Zeer geschikt voor hoge compressie, wat resulteert in kleinere bestandsgroottes, sneller laden en efficiënte opslag.
- Op grote schaal gestandaardiseerd en ondersteund door internetbrowsers, sitebouwers en apparaten, waardoor vrijwel universele toegankelijkheid wordt gegarandeerd.
- Gemakkelijk converteerbaar naar andere formaten zoals PNG. Vooral aanbevolen voor het presenteren van ingewikkelde, kleurrijke foto's.

Hoewel JPEG's uitstekend met compressie omgaan, kan er echter een lichte kwaliteitsvermindering optreden, vooral wanneer de afbeelding aanzienlijk wordt gecomprimeerd. Normaal gesproken vallen deze kwaliteitsveranderingen niet op, tenzij ze worden bekeken op extreme zoomniveaus.
Is JPEG de ultieme oplossing voor elk beeld?
Niet noodzakelijk. JPEG's zijn mogelijk niet de beste keuze voor afbeeldingen met minimale kleurgegevens, zoals interface-screenshots of eenvoudigere, door de computer gegenereerde afbeeldingen. PNG's blinken, zoals we in de volgende sectie zullen bespreken, uit in het verwerken van dergelijke afbeeldingen.
PNG
Portable Network Graphics (PNG's) staan schouder aan schouder met JPEG's als favoriete optie voor webweergave. Ze ondersteunen miljoenen kleuren, maar blinken vooral uit in het verwerken van afbeeldingen met minder kleurgegevens. Voor dit soort afbeeldingen presteren PNG's beter dan JPEG's, waardoor wordt voorkomen dat uw afbeelding in vergelijking 'zwaarder' wordt.
De belangrijkste voordelen van PNG's zijn onder meer:
- Kleinere bestandsgroottes dan JPEG's voor afbeeldingen met minder kleurgegevens, zoals interface-screenshots.
- Brede ondersteuning in de belangrijkste browsers, sitebouwers en apparaten, waardoor een brede toegankelijkheid wordt gegarandeerd.
- Lossless compressie die de beeldkwaliteit effectiever behoudt dan de lossy compressiemethode van JPEG.
- Ondersteuning voor transparantie, waardoor achtergrondverwijdering voor logo's en soortgelijke toepassingen wordt vergemakkelijkt.
- Mogelijkheid om afbeeldingen met meer dan 16 miljoen kleuren naar PNG-24 te converteren, een aanzienlijke upgrade ten opzichte van de limiet van 256 kleuren in standaard PNG's.
- Geen kwaliteitsverlies bij het herhaaldelijk opslaan van een afbeelding.
Deze veelzijdigheid en de mogelijkheid om de kwaliteit van verschillende afbeeldingstypen te behouden, maken PNG's een uitstekende keuze voor specifieke soorten webafbeeldingen.
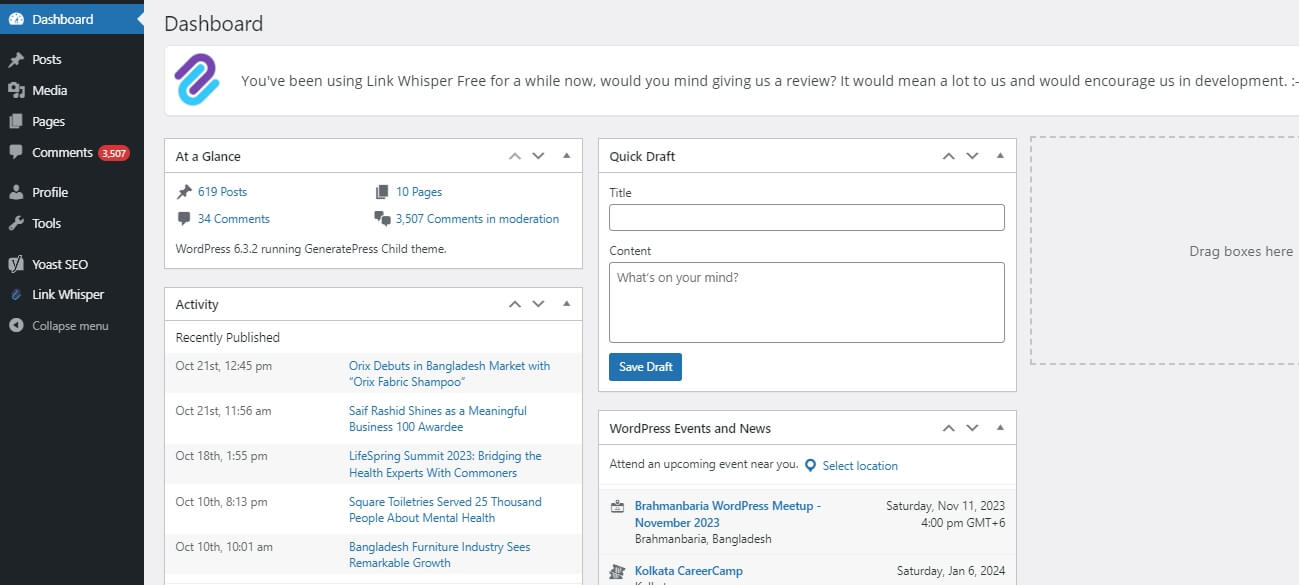
Hier is een PNG-afbeelding

Deze screenshot van het WordPress-dashboard illustreert de vaardigheid van PNG's bij het vastleggen van afbeeldingen met snelle kleurovergangen die behoud van scherpte vereisen.
Bij het vastleggen van een gebruikersinterface waarbij elementen snel overgaan tussen donkere en lichte achtergronden, schitteren PNG's bijvoorbeeld. Dit geldt vooral voor componenten zoals knoppen en menu-items, zoals hieronder weergegeven. Het kleurenspectrum gaat naadloos over van blauw naar zwart, vervolgens naar wit voor tekst en vervolgens naar een grijze tint voor het primaire dashboardgebied

Als u ervoor kiest om deze afbeelding op te slaan als JPEG, kan dit leiden tot vage randen en een algemene vervorming van de presentatie.
Bovendien valt het PNG-formaat op als de superieure keuze vanwege de ondersteuning voor transparantie. Dit kenmerk maakt PNG's bijzonder geschikt voor logo's en pictogrammen. Ter illustratie is hier een kort voorbeeld van het Themisle-logo in PNG-indeling, met een transparante achtergrond

Gecomprimeerde PNG's vertonen een grotere efficiëntie bij het handhaven van de kwaliteit, toegeschreven aan het verliesloze compressie-algoritme dat door PNG's wordt gebruikt, in tegenstelling tot het populaire verliesgevende algoritme dat gewoonlijk in JPEG's wordt gebruikt.
GIF
In tegenstelling tot JPEG's en PNG's dienen Graphics Interchange Format (GIF's) meer specifieke doeleinden, vooral bekend vanwege het tonen van animaties in plaats van statische afbeeldingen.

Hoewel JPEG's en PNG's inherent geen animaties ondersteunen (behalve formaten zoals Animated Portable Network Graphics - APNG), vullen GIF's deze leemte op. Vanwege hun meerdere frames zijn GIF's echter meestal groter van formaat.
De belangrijkste voordelen van GIF's zijn onder meer:
- Het uitleggen van complexe ideeën of acties die beweging vereisen.
- Lichter in vergelijking met video's en er is geen knop "Afspelen" nodig.
- Effectief in het trekken van de aandacht en het voortdurend herhalen van de inhoud.
Het optimaliseren van GIF-bestanden levert vaak inferieure resultaten op in vergelijking met andere afbeeldingsformaten. Daarom is het verstandig om spaarzaam met GIF's om te gaan en ze te reserveren voor situaties waarin animaties niet met andere methoden, zoals CSS, kunnen worden gemaakt.
Een andere beperking van GIF's is hun ondersteuning voor maximaal 256 kleuren, samen met transparantie, waardoor ze ongeschikt zijn voor het weergeven van ingewikkelde afbeeldingen. Ter illustratie is hier dezelfde afbeelding weergegeven in de vorige secties, nu als een niet-geanimeerde GIF:

Het ziet er niet alleen onvoldoende uit, maar het is ook een flink bestand van 478 KB. Dit benadrukt waarom het gebruik van GIF's voor statische afbeeldingen over het algemeen onverstandig is.
WebP
Wat is een WebP-bestand precies? Het is een minder herkend afbeeldingsbestandstype in vergelijking met bekende formaten zoals JPEG, PNG en GIF. De populariteit ervan is echter aan het stijgen, voornamelijk dankzij de steun van Google en de brede steun van grote browsers.
WebP, geïntroduceerd in 2010, vaak uitgesproken als 'weppy', had enige tijd nodig om aan kracht te winnen. Toch is het uitgegroeid tot een favoriet afbeeldingsbestandsformaat voor webpublicaties, dankzij de substantiële vooruitgang op het gebied van compressie zonder dat dit ten koste gaat van de kwaliteit. WebP blinkt uit in het comprimeren van afbeeldingen die zelfs kleiner zijn dan zowel PNG's als JPEG's, met behoud van een lovenswaardige resolutie.
Wat WebP onderscheidt, is het vermogen om functies uit formaten als GIF (beweging) en PNG (transparantie) samen te voegen, waardoor het een opmerkelijk veelzijdig en steeds populairder formaat wordt voor webpublicaties, geschikt voor ontwikkelaars en iedereen die op zoek is naar de voordelen van meerdere afbeeldingsbestandsformaten in een.
De belangrijkste voordelen van WebP zijn onder meer:
- Aanzienlijk kleinere bestandsgroottes als gevolg van compressie met verlies, beter dan PNG en JPEG.
- Ondersteuning voor bewegingsgebaseerde afbeeldingen met hoge resolutie, een functie die ontbreekt in PNG en JPEG, en die een betere compressie biedt dan GIF's.
- Transparantiemogelijkheden vergelijkbaar met PNG.
- Ondersteund door de meeste grote browsers, met een acceptatiegraad van ongeveer 97%, behalve extreem verouderde browsers.
De veelzijdigheid van WebP combineert de transparantie van PNG, bewegingsmogelijkheden van GIF's en verbeterde compressie vergeleken met formaten zoals JPEG's en PNG's. Het komt het dichtst in de buurt van een alles-in-één beeldformaat. Sommige sitebouwers en apps kunnen echter het uploaden van WebP-bestanden beperken.
WebP's zijn ideaal voor:
- Afbeeldingen bedoeld voor online weergave (minder handig voor afdrukken of offline bekijken).
- Verbetering van SEO, aangezien Google moderne beeldformaten zoals WebP aanbeveelt.
- Logo's of transparante afbeeldingen maken met betere compressie dan PNG.
- Geanimeerde afbeeldingen genereren zonder het grootste deel van een GIF.
- Behoud van de beeldkwaliteit terwijl er aanzienlijk wordt gecomprimeerd.
Het WebP-formaat blinkt uit in interface-screenshots, afbeeldingen met hoge resolutie en geanimeerde afbeeldingen. In een vergelijking tussen een WebP- en een JPEG-afbeelding behield de WebP een iets hogere resolutie tijdens het comprimeren tot 80,76 KB, terwijl de JPEG werd gecomprimeerd tot slechts 120,78 KB voordat hij opmerkelijke kwaliteit verloor.

Onze aanbeveling voor het gebruik van het WebP-formaat is eenvoudig:
Als uw sitebouwer WebP-uploads toestaat, overweeg dan om gebruik te maken van de flexibiliteit, het compressievermogen en de ondersteuning voor transparante afbeeldingen en animaties. Browsercompatibiliteit is minder zorgwekkend, gezien de wijdverspreide acceptatie door grote spelers, en Google prijst WebP aan als het beeldformaat van de toekomst.
Het juiste formaat voor een afbeelding kiezen
Bij het kiezen van het beste afbeeldingsformaat hangt het grotendeels af van het specifieke doel dat u met de afbeelding voor ogen heeft:
Voor de meeste websites, vooral als u prioriteit geeft aan optimale compressie en een alles-in-één beeldtype wenst dat beweging en transparantie ondersteunt, is WebP een uitstekende keuze . Het blinkt uit in het snel laden van sites. Overweeg om te controleren of uw CMS of sitebouwer WebP-bestandsuploads ondersteunt en neem vervolgens uw beslissing dienovereenkomstig.
JPEG's zijn ideaal voor kleurrijke afbeeldingen, vooral foto's. Ze bieden een hoge compressie, maar kunnen een klein verlies aan beeldkwaliteit tot gevolg hebben. Ze zijn zeer geschikt voor fotogalerijen of individuele foto's online. Het is echter het beste om het gebruik van JPEG's te vermijden voor schermafbeeldingen of afdrukdoeleinden met weinig kleuren.
Als uw prioriteit hoge kwaliteit is, ongeacht de kleurgegevens, zijn PNG's een aanbevolen optie. Ze behouden de kwaliteit, zelfs als ze worden gecomprimeerd, en werken goed voor zowel complexe als eenvoudige afbeeldingen. PNG's zijn cruciaal voor interface-gebaseerde schermafbeeldingen en krijgen soms de voorkeur boven JPEG's voor fotografie vanwege hun consistente behoud van beeldkwaliteit.
Gereserveerd voor dynamische taken of snelle tutorials, zijn GIF's het meest geschikt voor het weergeven van beweging in plaats van statische afbeeldingen. Ze dienen als video-alternatieven om de omvang of afleiding van daadwerkelijke video's te verminderen. Het is echter van essentieel belang dat u spaarzaam met GIF's omgaat, om te voorkomen dat de prestaties van de site negatief worden beïnvloed.
Afsluiten
Een doordachte selectie van afbeeldingsformaten binnen de context van de doelstellingen van een website en de compatibiliteit ervan met moderne websitebouwers zoals Elementor of Divi kunnen de visuele aantrekkingskracht en prestaties van de site aanzienlijk beïnvloeden, waardoor een verbeterde gebruikerservaring wordt gegarandeerd. Door de sterke punten van elk formaat harmonieus te integreren in de interface van Elementor, kunnen gebruikers visueel boeiende, goed presterende webinhoud creëren.




