Een website met veel tekst kan onaangenaam zijn om naar te kijken. Als uw website meer tekst dan afbeeldingen heeft en u een Elementor-paginabuilder gebruikt, wat een van de beste plug-ins is voor het maken van webpagina's, kunt u een interactieve cirkel van Essential Addons gebruiken om uw inhoud in een interessant cirkelvormig patroon te presenteren. Deze widget kan meerdere items bevatten, dus het kan voor verschillende dingen worden gebruikt. Wanneer u de muisaanwijzer op het inhoudspictogram plaatst, verandert de inhoud automatisch. Door uw inhoud in een cirkel te plaatsen, wordt uw website interactiever omdat de inhoud verandert wanneer u met de muis over het pictogram beweegt. Laten we aan de slag gaan om te ontdekken hoe we deze fantastische widget kunnen gebruiken om veel inhoud weer te geven in een kleine hoeveelheid ruimte.

Hoe voegt Interactive Circle Widget waarde toe aan een webpagina?
Het kan voor webontwerpers moeilijk zijn om een website interactiever te maken en tegelijkertijd het gebruik ervan voor mensen gemakkelijk te maken. Als de website veel op tekst gebaseerde inhoud heeft, wordt het moeilijker om deze op de juiste manier weer te geven.
Onderzoek toont aan dat bijna 38% mensen stoppen met het gebruik van een website als deze een onaantrekkelijke ontwerplay-out heeft. In dit geval hangt het aantal mensen dat uw website bezoekt ook af van hoe deze is ontworpen. Laten we eens kijken naar alle voordelen van het efficiënt ontwerpen van uw op tekst gebaseerde inhoud met een interactieve cirkelwidget van Essential Addons voor uw Elementor-website.
Geanimeerde presentatie
Zelfs als uw website veel op tekst gebaseerde inhoud bevat, kunt u deze misschien op een manier presenteren die ervoor zorgt dat bezoekers ernaar willen kijken en het voor hen gemakkelijk maakt om dit te doen. Er zijn verschillende manieren om de inhoud van uw website te ordenen, dus een beetje beweging kan u helpen de aandacht van uw bezoekers te trekken. Met de Essential Addons Interactive Circle-widget kunt u een geanimeerd patroon toevoegen aan uw op tekst gebaseerde inhoud en de sectie er beter uit laten zien.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuInteractief & responsief ontwerp
Als uw website geen responsief ontwerp heeft, kan het voor mensen moeilijk zijn om deze op zoekmachines te vinden, de inhoud erop te lezen en er doorheen te navigeren. Dit kan zijn omdat je lay-out niet goed is, je afbeeldingen niet goed zijn, je tekst te klein is, of je hebt te veel infographics op je site, waardoor het er druk uitziet. U kunt de grootte van dit venster op een desktop of laptop wijzigen door op de hoek te klikken en te slepen.
Het gebruik van een interactieve cirkelwidget kan u helpen een dynamischer ontwerp voor uw website te maken. Het maakt niet uit wat voor soort apparaat uw websitebezoekers gebruiken om naar uw site te gaan, het ontwerp zal niet breken als u deze widget gebruikt om op tekst gebaseerde inhoud weer te geven.
Interactieve cirkelwidget
Met deze widget kunt u op tekst gebaseerde inhoud in een cirkelvormige beweging weergeven die de aandacht trekt van mensen die uw website bezoeken. Als u bijvoorbeeld uw inhoudsmenu wilt tonen, kunt u een interactieve cirkel gebruiken om de inhoud te tonen en tegelijkertijd ruimte te besparen. Een eenvoudig op tekst gebaseerd stuk inhoud zal er op deze manier interessanter en aantrekkelijker uitzien. Laten we eens kijken hoe gemakkelijk het is om aan de slag te gaan met de Essential Addons-widget Interactive Circle.
Ontwerpprocedure
Er zijn twee tools die we nodig hebben om dit ontwerp te doen.
- Elementor: om de Interactive Circle Widget te gebruiken, moet u eerst Elementor installeren en activeren. Daarna ben je klaar om te gaan.
- Essentiële add-ons voor Elementor: als u de "Interactive Circle"-widget op uw website wilt gebruiken, moet u Essential Add-ons voor Elementor installeren en inschakelen.
Activeer Interactieve Cirkel Widget
Laten we de "Interactive Circle"-widget van Essential Addons gebruiken om uw website interessanter en interactiever te maken. Zorg ervoor dat u de meest recente versie van deze plug-in gebruikt.
In Elementor moet de Interactive Circle-widget zijn ingeschakeld. Ga in je WordPress-dashboard naar Essential Addons Elements en zorg ervoor dat de widget "Interactive Circle" is ingeschakeld. Klik op de knop "Instellingen opslaan" om ervoor te zorgen dat uw wijzigingen worden opgeslagen.
Begin met aanpassen
Met deze widget kunt u de bijbehorende inhoud wijzigen en uw eigen inhoud toevoegen. U kunt elke lay-out kiezen uit de opties op het tabblad Algemeen. Er zijn al vier lay-outs ingesteld voor de Interactive Circle-widget. Probeer de verschillende lay-outs uit om te zien welke het beste werkt voor uw op tekst gebaseerde inhoud.
Je kunt ook kiezen of de knoppen op je EA Interactive Circle-widget pictogrammen of tekst tonen. Als u pictogrammen en tekst wilt verbergen of weergeven, schakelt u de instellingen 'Pictogram weergeven' en 'Tekst weergeven' onder 'Knop' in of uit. Deze widget is erg handig omdat je er veel dingen mee kunt veranderen. U kunt kiezen uit de keuzes en uw eigen ronde menu samenstellen op basis van wat u lekker vindt.
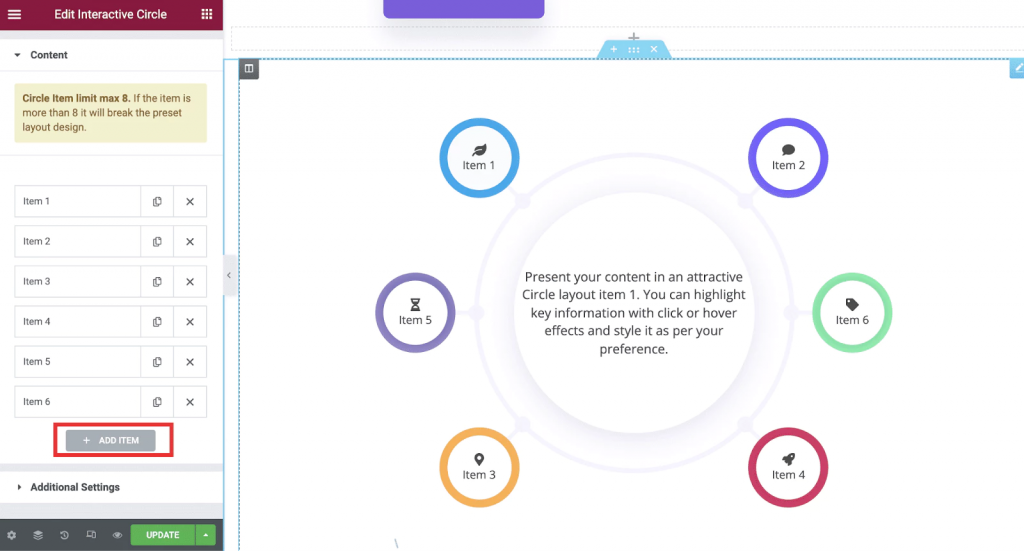
Wanneer u deze widget gebruikt, is het belangrijkste dat u uw eigen inhoud en meer circulaire opties kunt toevoegen als dat nodig is. Onder de instellingen 'Inhoud' kun je je EA Interactive Circle-widget vertellen hoeveel items er moeten worden weergegeven. Om iets nieuws toe te voegen, klikt u op de knop "+ Item toevoegen". U kunt op dezelfde manier ook een item uit de instellingen verwijderen of kopiëren. Maar vanwege ontwerpredenen kunt u maximaal 8 opties tegelijk toevoegen. Als je er meer zou toevoegen, zou de reeks worden verbroken.

De tabbladen hebben het label 'Knop', 'Inhoud' en 'Stijl'. Op het tabblad "Knop" kunt u een pictogram aan het item toevoegen en de naam wijzigen in het veld "Korte titel". Op het tabblad "Inhoud" kunt u inhoud aan uw item toevoegen en op het tabblad "Stijl" kunt u de achtergrondkleur wijzigen.
Met de optie "Aanvullende instellingen" kun je meer manieren krijgen om je EA Interactive Circle-widget in te stellen om deze interactiever te maken. Onder 'Muisgebeurtenis' kunt u kiezen tussen 'Klik'- en 'Beweeg'-interacties. U kunt ook stijlvolle en opvallende animaties toevoegen met behulp van de optie "Aanvullende instellingen". Zoals hieronder weergegeven, kunt u kiezen uit drie verschillende soorten animatie.
Stijl de inhoud
Er zijn veel manieren om de EA Interactive Circle-widget te stylen. Deze keuze kan een groot verschil maken in hoe mensen met elkaar omgaan. U kunt het uiterlijk wijzigen door de achtergrondkleur, het tekstpatroon of de kleur, de cirkelbreedte en de opvulling of samenvoeging te wijzigen.
Via de "Item"-instellingen kun je wijzigen hoe elk item in je EA Interactive Circle wordt geschreven. De breedte en grootte van elk pictogram kan ook worden gewijzigd. U kunt ook de kleur van de achtergrond, de tekst, de pictogrammen en nog veel meer wijzigen.
Als je tevreden bent met hoe je interactieve kring eruitziet, kun je je pagina nu openbaar maken. Bekijk de interactieve cirkel die we met Elementor hebben gemaakt voor dit onderwerp.
Afsluiten
Zoals je kunt zien, maakt Elementor het heel gemakkelijk om een mooie Interactieve Cirkel te maken en je website interessanter te maken.
Ten slotte geloven we sterk in de waarde van altijd beter worden. Met dit in gedachten werken we er hard aan om u geweldige Elementor-inhoud te bieden, zodat u Elementor kunt gebruiken om websites nog beter te ontwerpen.




